Html5 Для Начинающих Учебник По Основам Html — CraftEZOnline
Содержание
- Основные Особенности И Отличия Ruby
- Инструменты Программирования И Виды Программирования
- Начните Писать Код!
- Курсы Ексель С Нуля, Excel Курсы, Курсы Ексель Киев, Excel Курсы В Киеве, Обучение Эксель, Уроки Excel
- Что Такое Cms Сайта
- Как За Пару Месяцев Научиться С Нуля Писать Сайт На Php
Программы для программирования – доступны в свободном доступе, что открывает перед специалистами неограниченные перспективы. Javascript c нуля или php с нуля гарантирует вам успех и дальнейшую занятость, поскольку сегодня считается наиболее популярным и доступным в данной сфере. Согласно современной трактовке, программирование – это процесс создания различных интернет-программ. Научиться программировать сразу же нельзя, поскольку это сложный и структурированный процесс, который состоит из программ, алгоритмов, структур и данных. Наш учебный центр сотрудничает с многими компаниями с целью предложить лучшим выпускникам достойную работу.
После прочтения теории и написания нескольких «пет-проектов» можно, конечно, пробовать идти по собеседованиям, но часто бывает, что этих знаний недостаточно. Это связано с большим наплывом кандидатов, и, учитывая конкуренцию, каждый старается выделиться и как можно лучше подготовиться. Во-вторых, чем лучше ваши знания английского, тем больше шансов найти работу. Большинство клиентов зарубежные, соответственно, знание английского важно для продуктивного общения, четкого понимания ТЗ и хорошего контакта с клиентом. W3schools.com/sql— здесь можно почитать, попробовать и проверить свои знания по SQL.
Установка займёт несколько мгновений и после этого вы перейдёте на страницу, которая подтвердит вам успешную установку обновления. Как только бэкап был создан, нажмите Manage Backups. Советуем хранить копию бэкапа локально у себя на компьютере. Чтобы автоматизировать создание бэкапов нажмитеSchedule Automatic Backups. Если вы хотите изменить настройки, которые установил мастер автоматического тестирования, вы можете нажатьConfiguration.
Основные Особенности И Отличия Ruby
Продолжая просматривать Znaj.ua Вы подтверждаете, что ознакомились с Политикой конфиденциальности и согласны с использованием файлов cookie. Автор — Дэн Сидерхолм – практикующий веб-дизайнер, который прошел путь от фрилансера и владельца небольшой студии до разработчика в штате таких всемирно известных компаний, как Google и Yahoo. Я, как и многие другие, считаю, что лучшим вариантом изучения является именно самостоятельная практика.
- С язык программирования пользуется популярностью, которая не принесет вам новых практических знаний и умений в данной области.
- В целях обучения в книге подобраны самые разные задания и упражнения, которые способствуют обучению и заставляют читателя задуматься над их выполнением.
- В НИИ, объектом исследования которых не является программирование, сидят практики — им важно, чтобы программы работали без принципиальных ошибок и создавались с приемлемой скоростью.
- Последние сложные задачи, которые у меня появлялись в процессе работы, показали мне, что я много чего могу, и нужно браться за кодинг опять.

- Правда с английским все хорошо и до этого было, английский важен и нужен.
После завершения загрузки установите плагин через вкладкуUpload Package File. Другим способом скачать файлы может быть использованиеFTP клиента. Процесс очень простой — всё что потребуется это перейти в каталог Joomla, выбрать файлы и нажать кнопку Download. В новом окне заполните необходимые детали (заголовок и URL для новостной ленты, который вы хотите, чтобы отражался) и нажмите кнопку Сохранить.
Инструменты Программирования И Виды Программирования
Данные на каждом из этих сайтов немного отличаются, но на всех с огромным отрывом побеждает WordPress. По разным данным на этом движке работают от 30% до https://deveducation.com/ 40% всех сайтов, которые используют CMS. После подключения появится окно, в котором нажмите кнопку OK, чтобы применить заводские настройки по умолчанию.
Ознакомитесь с безопасным целевым серфингом в Internet, настройками браузера и использованием электронной почты. Компьютерные курсы с нуля созданы для тех, кто в силу отсутствия личного желания, рабочей необходимости либо других причин, раньше не работал с персональным компьютером. Ниже вы можете ознакомиться с подборкой лучших из них. Но стоит отметить, что большинство предоставляют контент только на английском языке.
Компьютерные курсы с нуля созданы для тех, кто в силу отсутствия личного желания, рабочей необходимости либо других причин, раньше не работал с персональным компьютером. Ниже вы можете ознакомиться с подборкой лучших из них. Но стоит отметить, что большинство предоставляют контент только на английском языке.
Слушатели курсов отмечают системность методике подачи материала и очень подробное изложение. Располагает к себе тем, что находит индивидуальный подход к каждому слушателю, умеет вовлечь в учебный процесс, сделать занятия и работу с программами интересными. Слушатели подключаются по ссылке, работают вместе с преподавателем, общаясь в чате или с помощью микрофона. Доступны как бесплатные, так и платные курсы, а практические задания сопровождаются пояснениями от преподавателя.
Начните Писать Код!
Часто некоторые плагины служат для одной цели, к примеру, существует дюжина плагинов для кэширования WordPress. Поэтому мы решили сделать список из самых нужных плагинов для любого сайта на WordPress. Установка плагинов для WordPress довольно легкая задач, даже для новичка. Бесплатные и платные плагины доступны в хранилище плагинов WordPress. Также как и темы, они могут быть установлены с помощью встроенного установщика WordPress. Для установки плагина нажмите Добавить новый в разделе Плагины и введите название нужного вам плагина в поисковом поле.
Установка плагинов для WordPress довольно легкая задач, даже для новичка. Бесплатные и платные плагины доступны в хранилище плагинов WordPress. Также как и темы, они могут быть установлены с помощью встроенного установщика WordPress. Для установки плагина нажмите Добавить новый в разделе Плагины и введите название нужного вам плагина в поисковом поле.
Практические задачи по java для начинающих помогут решить первые сложности с обучением, а аудиокниги по программированию дать понимание всех процессов в данной сфере. Тогда же в университете Масачусетса создали язык Lisp, который и вывел программирование на новый уровень и начал широко использоваться по всему миру. Каждый современный человек слышал о программировании.
Система Управления Содержимым или CMS — это приложение позволяющее вам создавать, редактировать и публиковать цифровой контент. В большинстве случаев, она поддерживает совместную работу над контентом несколькими пользователями. К примеру, php с нуля для чайников в WordPress возможно создать несколько учетных записей администратора, каждую с разными привилегиями.![]() CMS также включает в себя функции форматирования текста, загрузки видео или аудио, вставки карт или даже вашего собственного кода.
CMS также включает в себя функции форматирования текста, загрузки видео или аудио, вставки карт или даже вашего собственного кода.
То есть, чтобы попасть на работу программисту надо иметь опыт написания реальных программ, хотя бы небольших и некоммерческих. Тестеру — подтвержденный опыт тестирования приложений. Я в отрасли с 2005, и за это время перед глазами у меня прошло много историй и судеб.
Курсы Ексель С Нуля, Excel Курсы, Курсы Ексель Киев, Excel Курсы В Киеве, Обучение Эксель, Уроки Excel
Порой довольно трудно заставить себя что-то делать, какие бы перспективы не маячили на горизонте. При посещении курсов у вас будет четкий график, которому нужно следовать, и задания, которые нужно выполнять, иначе вас исключат. Финансовая мотивация также играет здесь роль, в случае платных курсов. Ведь когда отдаешь свои кровные, то уже совсем по-другому относишься к делу, и мысли просто прогулять возникают намного реже. Также в Ruby on rails есть большое количество самых разных готовых решений в открытом доступе.
Что Такое Cms Сайта
На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл. Быстрая скорость загрузки сайта является важной частью хорошего впечатления пользователей о сайте. В этом разделе руководства Уроки Joomla мы рассмотрим, как повысить производительность и скорость загрузки сайта на Joomla. Добавьте имя страницы и контактную информацию для вашей формы.
Java – это язык программирования для back-end разработчиков, на котором пишутся игры, мобильные и настольные приложения и корпоративное программное обеспечение. Именно поэтому он занимает 3-е место на Spectrum и Github, а также второе место по популярности на Stack Overflow. Еще не знаете, что у вас лучше всего получается? Начните свой путь с курса Python и обучения JavaScript. Это языки, которые обеспечивают хорошую основу для изучения и дальнейшего развития в области ИТ, вплоть до работы с базами данных. Если вы хотите выбрать что угодно из программирования, лишь бы это было легко изучить, Python — самый простой язык программирования для новичков.
При определенных настройках хостинга файлы с обычным расширением .html также могут обрабатывать PHP-код. Данный курс уроков по JavaScript рекомендуется для начинающих, тех, кто только начинает изучать JavaScript для программирования веб-сайтов и веб-приложений с нуля. Программист на английском сперва учит самый простой язык программирования – Python.
Финансовые Курсы
Я бы со страхом боролся составлением плана решения задачи со сроками. В таком случае, если по задаче «поиск решения» прошло больше половины срока, спросил бы у более опытного. Ещё раз правильная работа это когда начинающий и любой вообще тоже правильно гуглит свою часть в т.ч. И если вы думаете что он там описывает как джава работает, то вы много пока не знаете. Не каждый синьор в деталях сможет ответить как работает volatile и synchronized, например. Английским владею, достаточно для чтения книг.
Это лучший вариант для тех, кто хочет изучить не только самые легкие языки программирования, но и темы по-сложнее. Коды программирования разбирают детально на специальных курсах, на которых также дают практические задания, которые помогают закрепить знания и наработать навыки. Учить javascript так будет намного веселее и эффективнее, чем самому или в компании наставника. Учить js таким способом также полезно тем, что вы получите первых знакомых в этой сфере и возможно, первого работодателя. Веб программирование с нуля вам более наглядно может объяснить ментор.
Коды программирования разбирают детально на специальных курсах, на которых также дают практические задания, которые помогают закрепить знания и наработать навыки. Учить javascript так будет намного веселее и эффективнее, чем самому или в компании наставника. Учить js таким способом также полезно тем, что вы получите первых знакомых в этой сфере и возможно, первого работодателя. Веб программирование с нуля вам более наглядно может объяснить ментор.
Основное преимущество CMS — чтобы создать сайт и работать с ним не обязательно знать программирование. Биогаз, как и биоэтанол, производится с использованием биологических преобразований. В процессе этих преобразований биомасса разлагается как на энергетический продукт (биогаз, спирт), так и на органические отходы. При производстве биогаза отход, который образуется (шлам биогазовой установки), может быть использован непосредственно без каких-либо дополнительных преобразований. Он представляет собой прекрасное высокоэффективное и экологически безопасное удобрение.
HTML5 для начинающих от itProger — бесплатный курс
- Видеокурс, Текстовой материал
- HTML/CSS
Уроки HTML5. В видеокурсе мы изучим множество HTML тегов и научимся применять их на практике.
itProger
0 отзывов
Принять участие
О курсе
Уроки HTML5. В видеокурсе мы изучим множество HTML тегов и научимся применять их на практике. HTML обучение сводится к просмотру и изучению специализированных тегов. Данные HTML уроки предусмотрены для начинающих в сфере веб разработки и весь процесс будет проходить как HTML с нуля. К концу курса у вас будут необходимые знания для построения разметки веб сайтов. Курс «HTML для начинающих» состоит из нескольких уроков, при этом все HTML обучение будет с нуля бесплатно. Веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице. За счет него можно создать: текстовые поля, кнопки, аудио, видео записи и многое другое. За курс мы с вами изучим язык разметки HTML5. HTML расшифровывается как – HyperText Markup Language. Представляет собой язык гипертекстовой разметки, который повсеместно используется во время построения веб-страниц и документов.
За курс мы с вами изучим язык разметки HTML5. HTML расшифровывается как – HyperText Markup Language. Представляет собой язык гипертекстовой разметки, который повсеместно используется во время построения веб-страниц и документов.
Программа
- Урок 1 Введение в HTML
- Урок 2. Файл «index.html». Отображение сайта
- Урок 3. Как создаются сайты? Смотрим код чужого проекта
- Урок 4. Комментарии в HTML. Метаданные «meta»
- Урок 5. Теги для работы с текстом
- Урок 6. Работа со списками
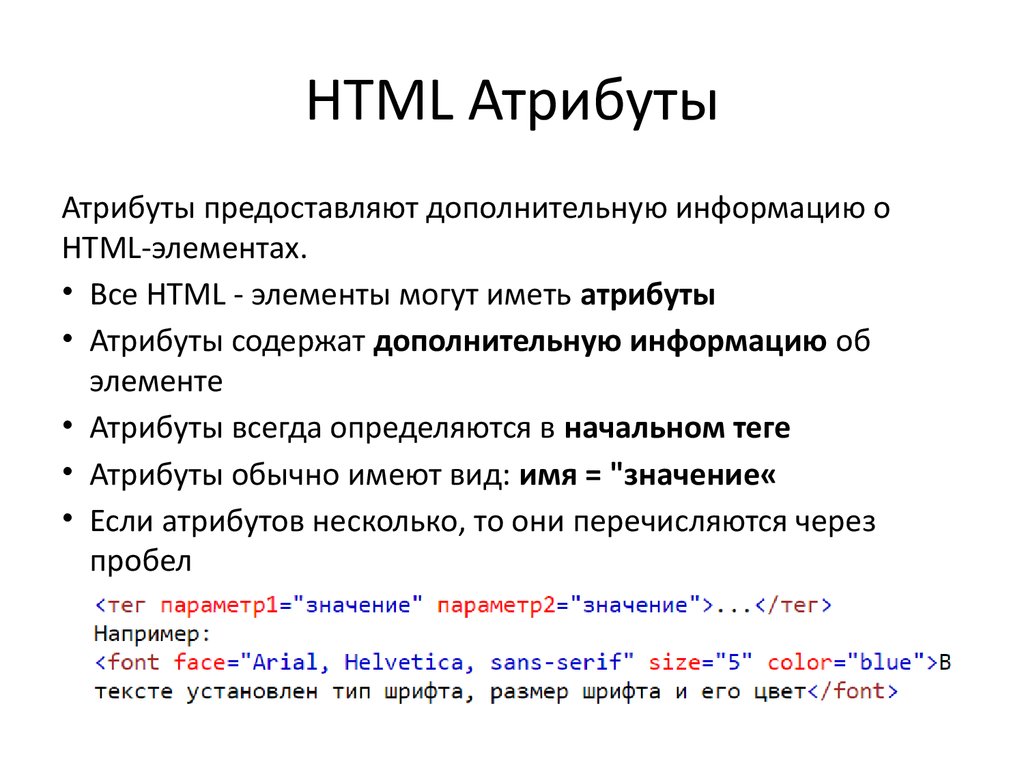
- Урок 7. Что такое атрибуты в HTML?
- Урок 8. Создание ссылок. Разные типы ссылок в HTML
- Урок 9. Работа с изображениями
- Урок 10. Создание HTML таблиц: ряды, столбцы, ячейки
- Урок 11. Теги для подключения файлов
- Урок 12. Теги «Div» и «Span»
- Урок 13. Создание HTML форм и полей для ввода
- Урок 14. Поле для ввода текста.

- Урок 15. Селекторы выбора информации
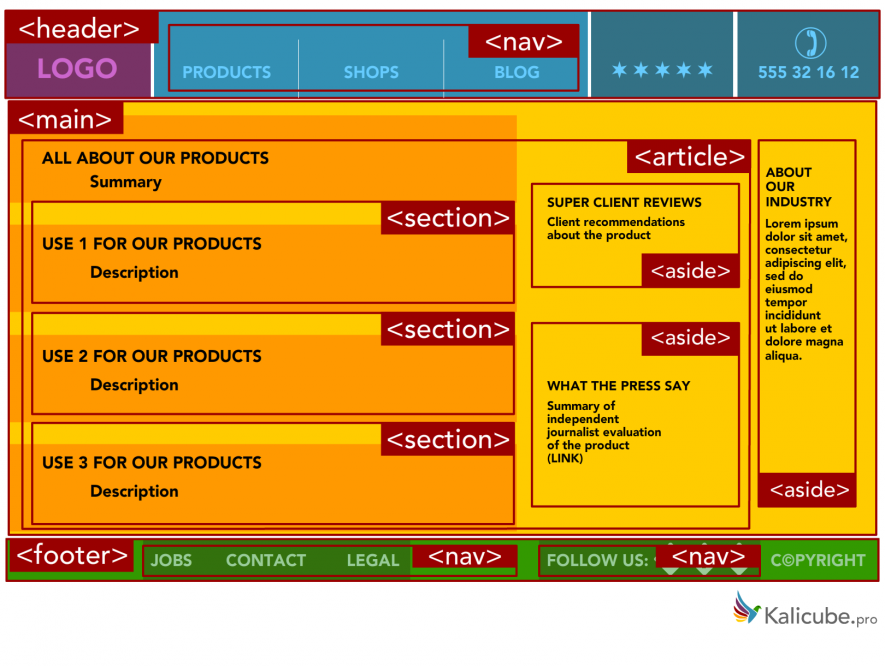
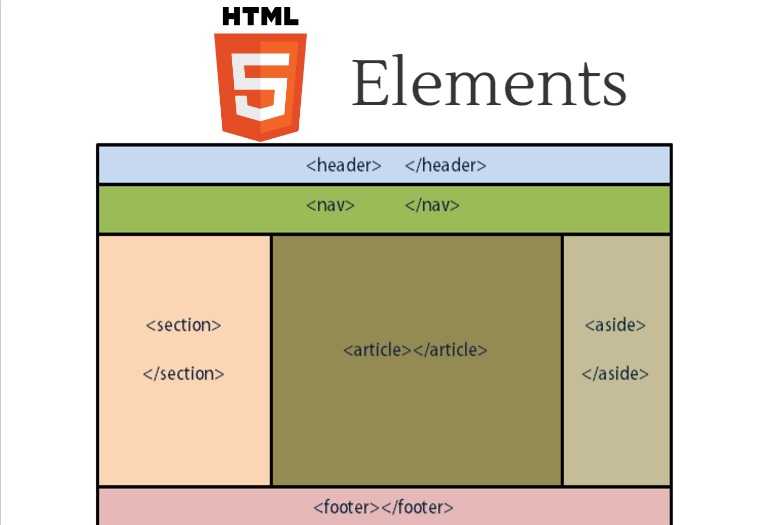
- Урок 16. Специальные HTML5 теги
- Урок 17. Оптимизация под браузеры
- Урок 18. Заключительная часть
Принять участие
Отзывы
Антиспам поле. Его необходимо скрыть через css
Имя
Оценка
ОтзывЯ подтверждаю, что проходил этот курс
Все отзывыДругие курсы
Видеокурс Текстовой материал
Курс HTML для начинающих
Webshake
12 занятий
HTML/CSS
Принять участие
Видеокурс
Основы HTML и CSS с нуля
Udemy
38 занятий
7 часов
HTML/CSS
Принять участие
Видеокурс Текстовой материал
HTML и CSS — вёрстка сайтов для начинающих
School-PHP
11 занятий
20 часов
HTML/CSS
Принять участие
| Имя | Значения |
|---|---|
| анимация | <одиночное имя-анимации> || <время> || <функция синхронизации> || <время> || <счетчик-итераций-одной-анимации> || <одно направление-анимации> || <режим заливки одиночной анимации> |
| задержка анимации | <время> |
| анимация-направление | нормальный | альтернативный | обратный | альтернативный реверс |
| продолжительность анимации | <время> |
| режим анимации-заполнения | нет | вперед | назад | оба |
| количество итераций анимации | бесконечный | <номер> |
| имя-анимации | нет | <идентификатор> |
| состояние воспроизведения анимации | работает | приостановлено |
| функция синхронизации анимации | <функция синхронизации> |
| вид сзади | видимый | скрытый |
| Фоновое приложение | свиток | фиксированный | унаследовать |
| фоновая клипса | рамка | обивка | поле содержимого | унаследовать |
| цвет фона | <цвет> | унаследовать |
| фоновое изображение | <ури> | нет | унаследовать |
| фон-происхождение | рамка | обивка | поле содержимого | унаследовать |
| фоновая позиция | [ [ <процент> | <длина> | слева | центр | справа ] [ <процент> | <длина> | топ | центр | низ ]? ] | [[ слева | центр | справа ] || [ топ | центр | внизу ] ] | унаследовать |
| повтор фона | повторить | повтор-х | повтор-у | нет повтора | унаследовать |
| размер фона | <длина> | <процент> | авто | крышка | содержать |
| фон | [‘фоновый цвет’ || «фоновое изображение» || «фоновые повторы» || «фоновое вложение» || фоновое положение] | унаследовать |
| обрушение границы | коллапс | отдельный | унаследовать |
| цвет рамки | [ <цвет> ]{1,4} | унаследовать |
| граница изображения | нет | <изображение> |
| граница-изображение-начало | [‘стороны’ || «горизонтальный» || «вертикальный» || «верхний» || «дно» || «правильно» || «левый»] | унаследовать |
| граница-изображение-повтор | [‘тип’ || «горизонтальный» || «вертикальный» || «растянуть» || «повторить» || ‘круглый’] | унаследовать |
| граница-изображение-источник | нет | <изображение> |
| граница-изображение-срез | [<число> | |
| ширина изображения границы | [ <длина> | <процент> | <номер> | авто ]{1,4} |
| радиус границы | [ <длина> | <процент> ]{1,4} [ / [ <длина> | <процент> ]{1,4} ]? |
| интервал между границами | <длина> <длина>? | унаследовать |
| с каймой | |
| граница-верхняя граница-правая граница-нижняя граница-левая | [ <ширина границы> || |
| цвет границы-верхний цвет границы-правый цвет границы-нижний цвет цвет границы-левый | <цвет> | унаследовать |
| граница-верхний-левый-радиус граница-верхний-правый-радиус граница-нижний-левый-радиус граница-нижний-правый-радиус | [ <длина> | <процент> ]{1,2} |
| стиль верхней границы границы правого стиля границы нижнего стиля границы левого стиля | <бордюрный стиль> | унаследовать |
| граница-верхняя-ширина граница-правая-ширина граница-нижняя-ширина граница-левая-ширина | <ширина границы> | унаследовать |
| ширина границы | <ширина-границы>{1,4} | унаследовать |
| граница | [ <ширина границы> || |
| дно | <длина> | <процент> | авто | унаследовать |
| коробка-тень | нет | [вставка? && [ <смещение-x> <смещение-y> <радиус размытия>? <расширенный радиус>? <цвет>? ] ]# |
| разрыв после | авто | всегда | избегать | слева | право | страница | колонка | избегать страницы | избегать столбца |
| перерыв перед | авто | всегда | избегать | слева | право | страница | колонка | избегать страницы | избегать столбца |
| со стороны надписи | топ | дно | унаследовать |
| прозрачный | нет | слева | право | оба | унаследовать |
| зажим | <форма> | авто | унаследовать |
| цвет | <цвет> | унаследовать |
| столбцы | <'ширина столбца'> || <'количество столбцов'> |
| количество столбцов | <номер> | авто |
| заполнение колонки | авто | баланс |
| зазор между столбцами | <длина> | нормальный |
| правило столбца | <'ширина-правила-столбца'> || <'столбец-правило-стиль'> || <‘столбец-правило-цвет’> |
| цвет правила столбца | <цвет> |
| стиль правил столбца | [нет | скрытый | пунктирная | пунктир | твердый | двойной | канавка | хребет | вставка | начало] | унаследовать |
| ширина правила столбца | <длина> | [тонкий | средний | толстый] |
| пролет колонны | нет | все | унаследовать |
| ширина столбца | <длина> | авто |
| содержание | нормальный | нет | [ <строка> | <ури> | <счетчик> | атрибут(<идентификатор>) | открытая цитата | закрыть цитату | закрытая цитата | без закрытия кавычек ]+ | унаследовать |
| счетчик приращений | [ <идентификатор> <целое число>? ]+ | нет | унаследовать |
| сброс счетчика | [ <идентификатор> <целое число>? ]+ | нет | унаследовать |
| курсор | [[ |
| направление | литров | ртл | унаследовать |
| дисплей | встроенный | блок | элемент списка | встроенный блок | стол | встроенный стол | таблица-строка-группа | группа заголовков таблиц | группа нижнего колонтитула | таблица-строка | таблица-колонка-группа | стол-столбец | таблица-ячейка | заголовок таблицы | нет | унаследовать |
| пустые ячейки | показать | скрыть | унаследовать |
| поплавок | осталось | право | нет | унаследовать |
| семейство шрифтов | [ [ <фамилия> | <родовое-семейство> ] [<семейство-имя>| <общее-семейство> ]* ] | унаследовать |
| размер шрифта | <абсолютный размер> | <относительный размер> | <длина> |<процент> | унаследовать |
| стиль шрифта | нормальный | курсив | наклонный | унаследовать |
| вариант шрифта | нормальный | мелкие капиталы | унаследовать |
| вес шрифта | нормальный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | унаследовать |
| шрифт | [ [ ‘стиль шрифта’ || «вариант шрифта» || ‘начертание шрифта’ ]? ‘размер шрифта’ [/ ‘высота строки’ ]? семейство шрифтов] | подпись | значок | меню | окно сообщения | мелкий заголовок | строка состояния | унаследовать |
| высота | <длина> | <процент> | авто | унаследовать |
| @ключевые кадры | [ [ от | к | <процент> ] [ от | к | <процент> ]* блок ]* |
| слева | <длина> | <процент> | авто | унаследовать |
| межбуквенный интервал | нормальный | <длина> | унаследовать |
| высота строки | нормальный | <номер> | <длина> | <процент>| унаследовать |
| изображение в стиле списка | <ури> | нет | унаследовать |
| позиция стиля списка | внутри | снаружи | унаследовать |
| тип списка | диск | круг | площадь | десятичный | десятичный начальный ноль | нижний роман | верхний роман | нижнегреческий | нижний латинский | верхний латинский | армянский | грузинский | нижний альфа | верхняя альфа | нет | унаследовать |
| в виде списка | [ ‘тип-списка’ || ‘положение-стиля-списка’ ||изображение-стиля-списка ] | унаследовать |
| поле-правое поле-лево | <ширина поля> | унаследовать |
| поле-верхнее поле-нижнее | <ширина поля> | унаследовать |
| поля | <поле-ширина>{1,4} | унаследовать |
| максимальная высота | <длина> | <процент> | нет | унаследовать |
| максимальная ширина | <длина> | <процент> | нет | унаследовать |
| минимальная высота | <длина> | <процент> | унаследовать |
| минимальная ширина | <длина> | <процент> | унаследовать |
| непрозрачность | <номер> | унаследовать |
| сироты | <целое число> | унаследовать |
| цвет контура | <цвет> | инвертировать | унаследовать |
| контурный стиль | <бордюрный стиль> | унаследовать |
| ширина контура | <ширина границы> | унаследовать |
| контур | [ ‘контурный цвет’ || ‘контурный стиль’ || ширина контура] | унаследовать |
| переполнение | видимый | скрытый | прокрутить | авто | унаследовать |
| переливная пленка | нормальный | ключевое слово | унаследовать |
| перелив-х | видимый | скрытый | прокрутить | авто | унаследовать |
| перелив-y | видимый | скрытый | прокрутить | авто | унаследовать |
| обивка-верхняя обивка-правая обивка-нижняя обивка-левая | <ширина заполнения> | унаследовать |
| прокладка | |
| разрыв страницы после | авто | всегда | избегать | слева | право | унаследовать |
| разрыв страницы перед | авто | всегда | избегать | слева | право | унаследовать |
| разрыв страницы внутри | избегать | авто | унаследовать |
| перспектива | нет | <длина> |
| перспективное происхождение | [ <процент> | <длина> | слева | центр | право | топ | внизу] | [ [ <процент> | <длина> | слева | центр | справа ] && [ <процент> | <длина> | топ | центр | внизу ] ] |
| позиция | статический | родственник | абсолютный | фиксированный | унаследовать |
| котировки | [<строка> <строка>]+ | нет | унаследовать |
| справа | <длина> | <процент> | авто | унаследовать |
| таблица-макет | авто | фиксированный | унаследовать |
| выравнивание текста | осталось | право | центр | оправдать | унаследовать |
| текстовое украшение | нет | [подчеркнуть || надчеркивание || линейный || мигать ] | унаследовать |
| отступ текста | <длина> | <процент> | унаследовать |
| преобразование текста | с большой буквы | верхний регистр | нижний регистр | нет |наследовать |
| верх | <длина> | <процент> | авто | унаследовать |
| преобразование | нет | <функция-преобразования>+ |
| преобразование происхождения | [ <процент> | <длина> | слева | центр | право | топ | внизу] | [ [ <процент> | <длина> | слева | центр | справа ] && [ <процент> | <длина> | топ | центр | снизу ] ] <длина>? |
| стиль преобразования | квартира | сохранить-3d |
| переход | [нет | <свойство одиночного перехода> ] || <время> || <функция синхронизации> || <время> |
| задержка перехода | <время> |
| длительность перехода | <время> |
| функция времени перехода | <функция синхронизации> |
| свойство перехода | нет | |
| Юникод-биди | нормальный | встроить | переопределение биди | унаследовать |
| вертикальное выравнивание | базовый | суб | супер | топ | текст сверху | средний | дно | текст внизу | <процент> |<длина> | унаследовать |
| видимость | видимый | скрытый | коллапс | унаследовать |
| пробел | нормальный | предварительно | сейчас | предварительная упаковка | предварительная линия |наследовать |
| вдовы | <целое число> | унаследовать |
| ширина | <длина> | <процент> | авто | унаследовать |
| межсловный интервал | нормальный | <длина> | унаследовать |
| Z-индекс | авто | <целое число> | унаследовать |
HTML5 и CSS3 для чайников
- Загрузить флаер продукта
- Описание
- Об авторе
- Разрешения
- Содержание
- Скачано
Выбранный тип: Мягкая обложка
Количество:
Печать по требованию
29,99 $
Дэвид Карлинс, Джудит Мур (переводчик)
ISBN: 978-1-118-58863-5 Ноябрь 2013 384 страницы
Электронная книга
Всего от 18 долларов США
Распечатать
Всего от 29,99 долл.
 США
США
Электронная книга </li></ul>» data-original-title=»» title=»»/>
18,00 $
Мягкая обложка
29,99 $
Загрузить флаер продукта
Загрузить рекламный проспект
Загрузить флаер продукта для загрузки PDF в новой вкладке. Это фиктивное описание. Загрузить флаер продукта — загрузить PDF в новой вкладке. Это фиктивное описание. Загрузить флаер продукта — загрузить PDF в новой вкладке. Это фиктивное описание. Загрузить флаер продукта — загрузить PDF в новой вкладке. Это фиктивное описание.
Описание
Научитесь создавать мощные и уникальные веб-сайты с помощью HTML5 и CSS3
HTML5 и CSS3 открыли совершенно новую эру в веб-разработке и веб-дизайне. Это простое для понимания полноцветное руководство представляет элементы дизайна и разработки как равные; поэтому и дизайнерам, и разработчикам будет полезно узнать, как использовать мощь HTML5 и CSS3. Двухстраничные развороты и полезная информация покажут вам, как использовать HTML5 и CSS3 в сочетании для создания веб-сайтов, обладающих мощными функциями и красивым дизайном.
Это простое для понимания полноцветное руководство представляет элементы дизайна и разработки как равные; поэтому и дизайнерам, и разработчикам будет полезно узнать, как использовать мощь HTML5 и CSS3. Двухстраничные развороты и полезная информация покажут вам, как использовать HTML5 и CSS3 в сочетании для создания веб-сайтов, обладающих мощными функциями и красивым дизайном.
- Включает в себя все фирменные элементы стиля письма For Dummies — доступный, дружелюбный, надежный и функциональный — чтобы помочь вам получить прочную основу для основ
- Заполняет пробел как для разработчиков, так и для дизайнеров, которые стремясь объединить мощь и функциональность HTML5 и CSS3
- Включает в себя веб-сайт с кодом и шаблонами
HTML5 и CSS3 для чайников охватывает то, что вам нужно знать, чтобы использовать HTML5 и CSS3, не отягощая вас ненужной информацией.
Об авторе
Дэвид Карлинс — веб-дизайнер, автор или соавтор более 40 книг по графическому и интерактивному дизайну. Его клиентами являются концертные площадки, промоутеры мероприятий и розничные продавцы.
Его клиентами являются концертные площадки, промоутеры мероприятий и розничные продавцы.
Разрешения
Запросить разрешение на повторное использование контента с этого сайта
Содержание
Введение 1
Часть I. Структура страницы и дизайн с помощью HTML5 и CSS3 5
Глава 1. Структура и дизайн с помощью HTML5 и CSS3 7
Глава 2. Развертывание HTML5 35 Анимация 59
Глава 4. Проблемы совместимости и решения 77
Часть II. Создание страниц с помощью HTML5 95
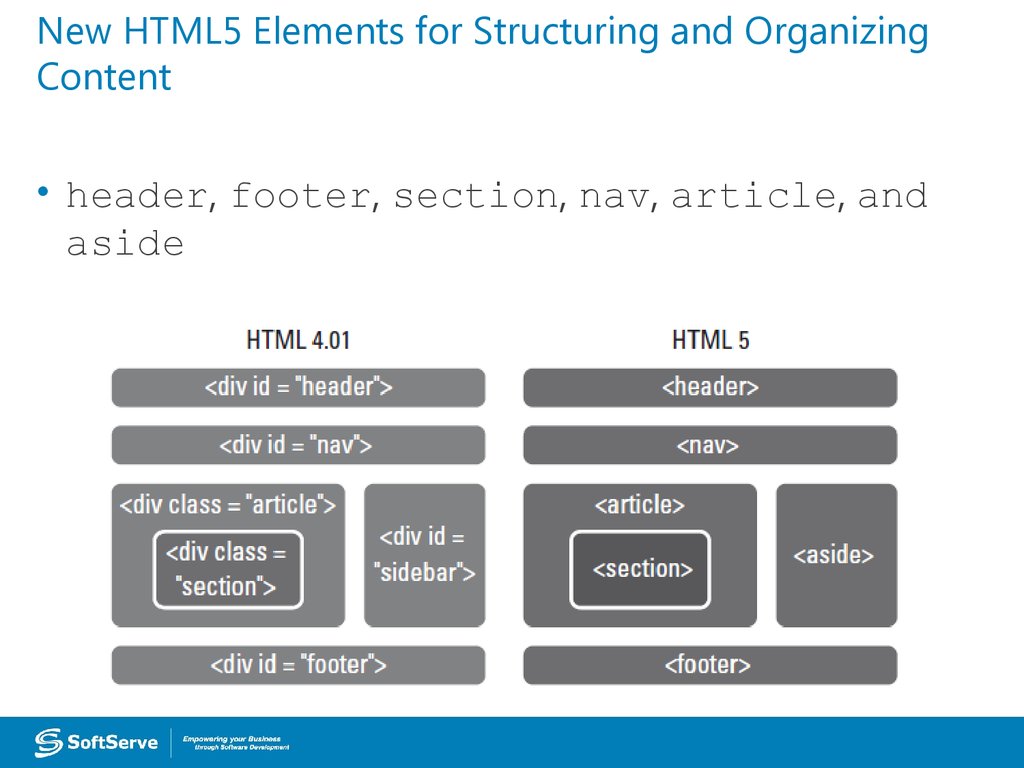
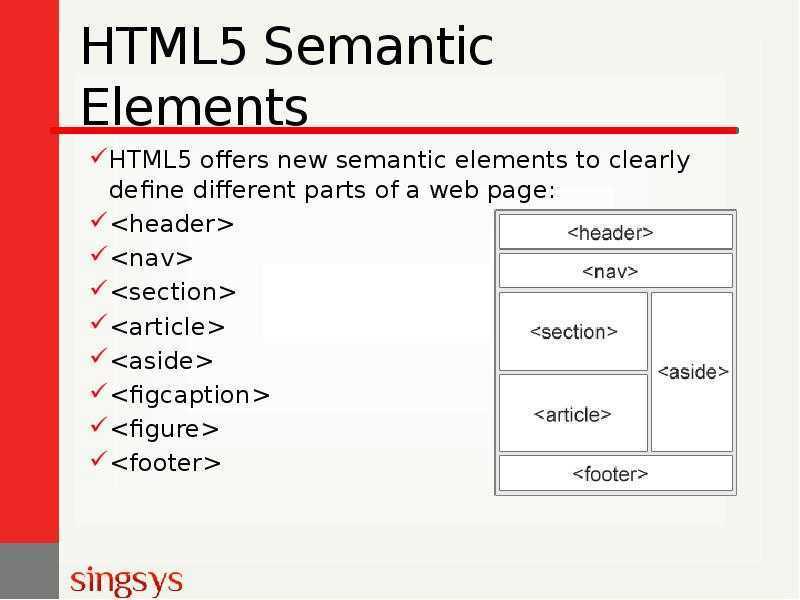
Глава 5. Семантические теги HTML5 97
Глава 6. HTML5-формы 121
4 143
Глава 8. Переход на мобильные устройства: адаптивный дизайн и jQuery Mobile 169
Часть III. Эффекты и преобразования CSS3 203
Глава 9.

