Бесплатный курс HTML5 для начинающих с нуля
Список уроков
Урок 1 HTML5 для начинающих 1 – Введение в HTML Урок 1Урок 2Урок 3Урок 4Урок 5Урок 6Урок 7Урок 8Урок 9Урок 10Урок 11Урок 12Урок 13Урок 14Урок 15Урок 16Урок 17Урок 18
Схожие видео
HTML5 и CSS3 для чайников | Титтел Эд, Минник Крис | ISBN 9785907114906
Полагаете, что создавать веб-сайты очень сложно? Ошибаетесь! С появлением HTML5, новейшей версии стандарта HTML, создавать и настраивать веб-страницы стало проще, чем когда-либо. С помощью этой замечательной книги, написанной простым и понятным языком, вы освоите искусство веб-дизайна, изучите основы HTML5 и CSS3 и научитесь создавать собственные сайты.
С помощью этой замечательной книги, написанной простым и понятным языком, вы освоите искусство веб-дизайна, изучите основы HTML5 и CSS3 и научитесь создавать собственные сайты.Освойте язык разметки. Изучите синтаксис языков HTML5 и CSS3, познакомьтесь со структурой типовых веб-страниц и создайте свой первый веб-сайт «с нуля».
Начните создавать веб-страницы. Познакомьтесь с HTML-тегами, применяемыми для создания заголовков и тела веб-страниц, и научитесь форматировать абзацы и другие текстовые контейнеры, а также добавлять на веб-страницы ссылки и таблицы.
Сделайте свой сайт привлекательным. Чтобы привлечь как можно больше посетителей на сайт, добавьте на него гиперссылки, изображения, звук, видеоклипы и потоковое медиа.
Используйте стили CSS. Применяйте таблицы стилей CSS для макетирования веб-страниц и улучшения внешнего вида сайта.
Основные темы книги:
создание веб-страниц
форматирование веб-страниц с помощью (X)HTML
просмотр и публикация веб-страниц в Интернете
применение метаданных поисковыми системами
управление текстовыми блоками, списками и таблицами
создание ссылок на документы и другие веб-сайты
настройка стилевых правил CSS
что можно, а чего нельзя делать с помощью HTML
Эд Титтел работает в компьютерной индустрии почти 30 лет.
 Автор более 140 книг.
Автор более 140 книг.Крис Минник руководит компанией Minnick Web Services. Преподает, читает лекции, дает консультации в области веб-программирования и пишет книги. Автор книги JavaScript для чайников.
Polagaete, chto sozdavat veb-sajty ochen slozhno? Oshibaetes! S pojavleniem HTML5, novejshej versii standarta HTML, sozdavat i nastraivat veb-stranitsy stalo prosche, chem kogda-libo. S pomoschju etoj zamechatelnoj knigi, napisannoj prostym i ponjatnym jazykom, vy osvoite iskusstvo veb-dizajna, izuchite osnovy HTML5 i CSS3 i nauchites sozdavat sobstvennye sajty.
Osvojte jazyk razmetki. Izuchite sintaksis jazykov HTML5 i CSS3, poznakomtes so strukturoj tipovykh veb-stranits i sozdajte svoj pervyj veb-sajt «s nulja».
Nachnite sozdavat veb-stranitsy. Poznakomtes s HTML-tegami, primenjaemymi dlja sozdanija zagolovkov i tela veb-stranits, i nauchites formatirovat abzatsy i drugie tekstovye kontejnery, a takzhe dobavljat na veb-stranitsy ssylki i tablitsy.
Ispolzujte stili CSS. Primenjajte tablitsy stilej CSS dlja maketirovanija veb-stranits i uluchshenija vneshnego vida sajta.
Budte mobilnymi. Razrabatyvajte sajty, prednaznachennye dlja prosmotra na ekranakh mobilnykh ustrojstv.
Osnovnye temy knigi:
sozdanie veb-stranits
formatirovanie veb-stranits s pomoschju (X)HTML
prosmotr i publikatsija veb-stranits v Internete
primenenie metadannykh poiskovymi sistemami
upravlenie tekstovymi blokami, spiskami i tablitsami
sozdanie ssylok na dokumenty i drugie veb-sajty
nastrojka stilevykh pravil CSS
chto mozhno, a chego nelzja delat s pomoschju HTML
Ed Tittel rabotaet v kompjuternoj industrii pochti 30 let. Avtor bolee 140 knig.
Kris Minnik rukovodit kompaniej Minnick Web Services.
 Prepodaet, chitaet lektsii, daet konsultatsii v oblasti veb-programmirovanija i pishet knigi. Avtor knigi JavaScript dlja chajnikov.
Prepodaet, chitaet lektsii, daet konsultatsii v oblasti veb-programmirovanija i pishet knigi. Avtor knigi JavaScript dlja chajnikov.
| Имя | Значения |
|---|---|
| анимация | <одиночное имя-анимации> || <время> || <функция синхронизации> || <время> || <счетчик-итераций-одной-анимации> |
| задержка анимации | <время> |
| анимация-направление | нормальный | альтернативный | обратный | альтернативный реверс |
| продолжительность анимации | <время> |
| режим анимации-заполнения | нет | вперед | назад | оба |
| количество итераций анимации | бесконечный | <номер> |
| имя-анимации | нет | <идентификатор> |
| состояние воспроизведения анимации | работает | приостановлено |
| функция синхронизации анимации | <функция синхронизации> |
| вид сзади | видимый | скрытый |
| Фоновое приложение | свиток | фиксированный | унаследовать |
| фоновая клипса | рамка | обивка | поле содержимого | унаследовать |
| цвет фона | <цвет> | унаследовать |
| фоновое изображение | <ури> | нет | унаследовать |
| фон-происхождение | рамка | обивка | поле содержимого | унаследовать |
| фоновая позиция | [ [ <процент> | <длина> | слева | центр | справа ] [ <процент> | <длина> | топ | центр | нижний ]? ] | [[ слева | центр | справа ] || [ топ | центр | внизу ] ] | унаследовать |
| повтор фона | повторить | повтор-х | повтор-у | нет повтора | унаследовать |
| размер фона | <длина> | <процент> | авто | крышка | содержать |
| фон | [‘фоновый цвет’ || «фоновое изображение» || «фоновые повторы» || «фоновое вложение» || фоновое положение] | унаследовать |
| обрушение границы | коллапс | отдельный | унаследовать |
| цвет рамки | [ <цвет> |
| граница изображения | нет | <изображение> |
| рамка-изображение-начало | [‘стороны’ || «горизонтальный» || «вертикальный» || «верхний» || «дно» || «правильно» || «левый»] | унаследовать |
| граница-изображение-повтор | [‘тип’ || «горизонтальный» || «вертикальный» || «растянуть» || «повторить» || ‘круглый’] | унаследовать |
| граница-изображение-источник | нет | <изображение> |
| граница-изображение-срез | [<число> | |
| ширина изображения границы | [ <длина> | <процент> | <номер> | авто ]{1,4} |
| радиус границы | [ <длина> | <процент> ]{1,4} [ / [ <длина> | <процент> ]{1,4} ]? |
| интервал между границами | <длина> <длина>? | унаследовать |
| с каймой | |
| граница-верхняя граница-правая граница-нижняя граница-левая | [ <ширина границы> || |
| цвет границы-верхний цвет границы-правый цвет границы-нижний цвет цвет границы-левый | <цвет> | унаследовать |
| граница-верхний-левый-радиус граница-верхний-правый-радиус граница-нижний-левый-радиус граница-нижний-правый-радиус | [ <длина> | <процент> ]{1,2} |
| стиль верхней границы границы правого стиля границы нижнего стиля границы левого стиля | <бордюрный стиль> | унаследовать |
| граница-верхняя-ширина граница-правая-ширина граница-нижняя-ширина граница-левая-ширина | <ширина границы> | унаследовать |
| ширина границы | <ширина-границы>{1,4} | унаследовать |
| граница | [ <ширина границы> || |
| дно | <длина> | <процент> | авто | унаследовать |
| коробка-тень | нет | [вставка? && [ <смещение-x> <смещение-y> <радиус размытия>? <расширенный радиус>? <цвет>? ] ]# |
| разрыв после | авто | всегда | избегать | слева | право | страница | колонка | избегать страницы | избегать столбца |
| перерыв перед | авто | всегда | избегать | слева | право | страница | колонка | избегать страницы | избегать столбца |
| со стороны надписи | топ | дно | унаследовать |
| прозрачный | нет | слева | право | оба | унаследовать |
| зажим | <форма> | авто | унаследовать |
| цвет | <цвет> | унаследовать |
| столбцы | <'ширина столбца'> || <'количество столбцов'> |
| количество столбцов | <номер> | авто |
| заполнение колонки | авто | баланс |
| зазор между столбцами | <длина> | нормальный |
| правило столбца | <'ширина-правила-столбца'> || <'столбец-правило-стиль'> || <‘столбец-правило-цвет’> |
| цвет правила столбца | <цвет> |
| стиль правил столбца | [нет | скрытый | пунктирная | пунктир | твердый | двойной | канавка | хребет | вставка | начало] | унаследовать |
| ширина правила столбца | <длина> | [тонкий | средний | толстый] |
| пролет колонны | нет | все | унаследовать |
| ширина столбца | <длина> | авто |
| содержание | нормальный | нет | [ <строка> | <ури> | <счетчик> | атрибут(<идентификатор>) | открытая цитата | закрыть цитату | закрытая цитата | без закрытия кавычек ]+ | унаследовать |
| счетчик приращений | [ <идентификатор> <целое число>? ]+ | нет | унаследовать |
| сброс счетчика | [ <идентификатор> <целое число>? ]+ | нет | унаследовать |
| курсор | [[ |
| направление | литров | ртл | унаследовать |
| дисплей | встроенный | блок | элемент списка | встроенный блок | стол | встроенный стол | таблица-строка-группа | группа заголовков таблиц | группа нижнего колонтитула | таблица-строка | таблица-колонка-группа | стол-столбец | таблица-ячейка | заголовок таблицы | нет | унаследовать |
| пустые ячейки | показать | скрыть | унаследовать |
| поплавок | осталось | право | нет | унаследовать |
| семейство шрифтов | [ [ <фамилия> | <родовое-семейство> ] [<семейство-имя>| <общее-семейство> ]* ] | унаследовать |
| размер шрифта | <абсолютный размер> | <относительный размер> | <длина> |<процент> | унаследовать |
| стиль шрифта | нормальный | курсив | наклонный | унаследовать |
| вариант шрифта | нормальный | мелкие капиталы | унаследовать |
| вес шрифта | нормальный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | унаследовать |
| шрифт | [ [ ‘стиль шрифта’ || «вариант шрифта» || ‘начертание шрифта’ ]? ‘размер шрифта’ [/ ‘высота строки’ ]? семейство шрифтов] | подпись | значок | меню | окно сообщения | мелкий заголовок | строка состояния | унаследовать |
| высота | <длина> | <процент> | авто | унаследовать |
| @ключевые кадры | [ [ от | к | <процент> ] [ от | к | <процент> ]* блок ]* |
| слева | <длина> | <процент> | авто | унаследовать |
| межбуквенный интервал | нормальный | <длина> | унаследовать |
| высота строки | нормальный | <номер> | <длина> | <процент>| унаследовать |
| изображение в стиле списка | <ури> | нет | унаследовать |
| позиция стиля списка | внутри | снаружи | унаследовать |
| тип списка | диск | круг | площадь | десятичный | десятичный начальный ноль | нижний роман | верхний роман | нижнегреческий | нижний латинский | верхний латинский | армянский | грузинский | нижний альфа | верхняя альфа | нет | унаследовать |
| в виде списка | [ ‘тип-списка’ || ‘положение-стиля-списка’ ||изображение-стиля-списка ] | унаследовать |
| поле-правое поле-лево | <ширина поля> | унаследовать |
| поле-верхнее поле-нижнее | <ширина поля> | унаследовать |
| поля | <поле-ширина>{1,4} | унаследовать |
| максимальная высота | <длина> | <процент> | нет | унаследовать |
| максимальная ширина | <длина> | <процент> | нет | унаследовать |
| минимальная высота | <длина> | <процент> | унаследовать |
| минимальная ширина | <длина> | <процент> | унаследовать |
| непрозрачность | <номер> | унаследовать |
| сироты | <целое число> | унаследовать |
| цвет контура | <цвет> | инвертировать | унаследовать |
| контурный стиль | <бордюрный стиль> | унаследовать |
| ширина контура | <ширина границы> | унаследовать |
| контур | [ ‘контурный цвет’ || ‘контурный стиль’ || ширина контура] | унаследовать |
| переполнение | видимый | скрытый | прокрутить | авто | унаследовать |
| переливная пленка | нормальный | ключевое слово | унаследовать |
| перелив-х | видимый | скрытый | прокрутить | авто | унаследовать |
| перелив-y | видимый | скрытый | прокрутить | авто | унаследовать |
| обивка-верхняя обивка-правая обивка-нижняя обивка-левая | <ширина заполнения> | унаследовать |
| прокладка | |
| разрыв страницы после | авто | всегда | избегать | слева | право | унаследовать |
| разрыв страницы перед | авто | всегда | избегать | слева | право | унаследовать |
| разрыв страницы внутри | избегать | авто | унаследовать |
| перспектива | нет | <длина> |
| перспективное происхождение | [ <процент> | <длина> | слева | центр | право | топ | внизу] | [ [ <процент> | <длина> | слева | центр | справа ] && [ <процент> | <длина> | топ | центр | внизу ] ] |
| позиция | статический | родственник | абсолютный | фиксированный | унаследовать |
| котировки | [<строка> <строка>]+ | нет | унаследовать |
| справа | <длина> | <процент> | авто | унаследовать |
| таблица-макет | авто | фиксированный | унаследовать |
| выравнивание текста | осталось | право | центр | оправдать | унаследовать |
| текстовое украшение | нет | [подчеркнуть || надчеркивание || линейный || мигать ] | унаследовать |
| отступ текста | <длина> | <процент> | унаследовать |
| преобразование текста | с большой буквы | верхний регистр | нижний регистр | нет |наследовать |
| верх | <длина> | <процент> | авто | унаследовать |
| преобразование | нет | <функция-преобразования>+ |
| преобразование происхождения | [ <процент> | <длина> | слева | центр | право | топ | внизу] | [ [ <процент> | <длина> | слева | центр | справа ] && [ <процент> | <длина> | топ | центр | снизу ] ] <длина>? |
| стиль преобразования | квартира | сохранить-3d |
| переход | [нет | <свойство одиночного перехода> ] || <время> || <функция синхронизации> || <время> |
| задержка перехода | <время> |
| длительность перехода | <время> |
| функция времени перехода | <функция синхронизации> |
| свойство перехода | нет | |
| Юникод-биди | нормальный | встроить | переопределение биди | унаследовать |
| вертикальное выравнивание | базовый | суб | супер | топ | текст сверху | средний | дно | текст внизу | <процент> |<длина> | унаследовать |
| видимость | видимый | скрытый | коллапс | унаследовать |
| пробел | нормальный | предварительно | сейчас | предварительная упаковка | предварительная линия |наследовать |
| вдовы | <целое число> | унаследовать |
| ширина | <длина> | <процент> | авто | унаследовать |
| межсловный интервал | нормальный | <длина> | унаследовать |
| Z-индекс | авто | <целое число> | унаследовать |
Начало HTML5 и CSS3 для чайников
CSS Regions — это технология, изобретенная Adobe для создания журнальных макетов в веб-браузерах. CSS-регионы решат одну из самых больших проблем с веб-макетами, заключающуюся в том, что нет возможности переносить контент из одной области веб-страницы в другую, как это было возможно в настольных издательских системах с тех пор, как существовали настольные публикации.
CSS-регионы решат одну из самых больших проблем с веб-макетами, заключающуюся в том, что нет возможности переносить контент из одной области веб-страницы в другую, как это было возможно в настольных издательских системах с тех пор, как существовали настольные публикации.
Чтобы понять потребность в CSS-регионах, взгляните на любой журнал — содержимое обтекает изображения, продолжается на следующей странице и перемещается слева и справа от изображений и кавычек.
Теперь взгляните на обычный веб-сайт. Содержание статьи размещается в одном столбце, независимо от ширины окна браузера. Отдельные области текста отделены друг от друга. В качестве простого примера рассмотрим статью, занимающую несколько страниц веб-сайта. Эти страницы не связаны друг с другом. Каждая из них представляет собой остров контента — если вы измените размер окна браузера, чтобы сделать его тоньше, то же количество слов по-прежнему будет отображаться на странице 1, а копирование и перетаскивание для выделения контента в статье не распространяется на страницу 2 или даже около тянуть цитаты.
Контент на веб-страницах фрагментирован на разные области, чтобы он хорошо подходил и хорошо выглядел. В результате макеты, которые обычно используются в печати, невозможны или крайне неудобны в Интернете.
Области CSS решат эту проблему, позволив разработчикам веб-страниц соединять различные части веб-страницы и динамически размещать в них текст. Идея проста и интуитивно понятна.
Когда Adobe впервые предложила CSS-регионы, был достигнут прогресс в их реализации в движке браузера WebKit и даже в Internet Explorer. Однако решение Google разветвить WebKit для создания собственного браузерного движка Blink все изменило.
Ранее в этом году Google объявил, что больше не будет поддерживать CSS-регионы, поскольку их приоритетом является упрощение Blink в интересах повышения производительности, особенно на мобильных устройствах.
Хотя производительность, безусловно, является благородной целью, я не сомневаюсь, что Google может заставить CSS-регионы работать производительно, если захочет. Возможно, Google только что посчитал CSS-регионы слишком сложными (на самом деле это не так) и работает над лучшим решением. Или может случиться так, что Google не хочет конкурировать с Safari и мобильным Safari (которые оба поддерживают регионы CSS), и объявление о том, что самый популярный браузер (в настоящее время Chrome) не будет его поддерживать, безусловно, является эффективным способом сделать так, чтобы уверены, что разработчики не начнут его использовать и не привяжутся к тому, насколько хорошо он работает в браузерах Apple.
Возможно, Google только что посчитал CSS-регионы слишком сложными (на самом деле это не так) и работает над лучшим решением. Или может случиться так, что Google не хочет конкурировать с Safari и мобильным Safari (которые оба поддерживают регионы CSS), и объявление о том, что самый популярный браузер (в настоящее время Chrome) не будет его поддерживать, безусловно, является эффективным способом сделать так, чтобы уверены, что разработчики не начнут его использовать и не привяжутся к тому, насколько хорошо он работает в браузерах Apple.
Я очень надеюсь, что Google передумает или что Google и Adobe смогут вместе найти способ реализовать функциональность регионов CSS в Chrome. Тем временем, если вы хотите попробовать CSS-регионы, Adobe выпустила полифилл, который активирует функциональность CSS-регионов в каждом браузере с использованием JavaScript.
Эта запись была опубликована Крисом Минником в рубрике Редакция и помечена как adobe, blink, CSS, google, region, webkit .HTML5 дал веб-разработчикам множество новых элементов блочного уровня (или то, что мы бы назвали элементами блочного уровня, за исключением того, что теперь они называются «элементами секционирования»).
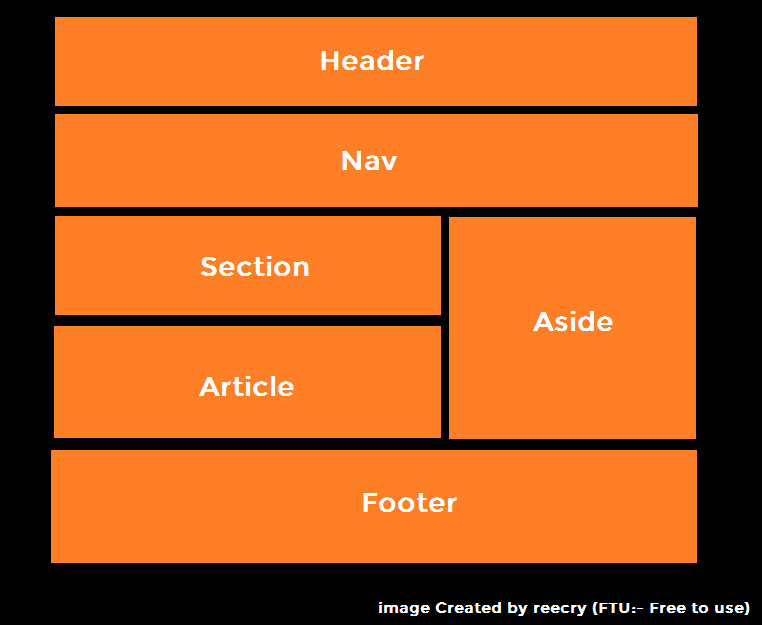
Элементы секционирования HTML5 включают основную часть, статью, раздел, навигацию, отступ, заголовок, нижний колонтитул и адрес.
Вопрос, который все больше и больше людей начинают задавать: имеет ли значение, используем ли мы элементы семантического секционирования (так называемые блоки), или вполне нормально использовать просто div, как мы делали так долго?
Один из основных аргументов в пользу использования семантической разметки заключается в том, что поисковые системы учитывают ее и могут лучше понимать семантический HTML, чем общие блоки, также известные как элементы «div».
Но нам еще предстоит увидеть доказательства того, что это правда, и никто из тех, с кем мы говорили за пределами W3C, похоже, не убежден, что есть реальная польза от окружения вашей навигации элементом навигации по сравнению с окружением вашей навигации , заголовок, нижний колонтитул, область содержимого и отступы с разделами.
Что вы думаете? Используете ли вы семантические элементы последовательно? Считаете ли вы, что они на самом деле полезны, или вам было бы так же удобно использовать элементы div с описательными атрибутами id?
Эта запись была опубликована Крисом Минником в рубрике Редакция с тегами block, div, HTML, sectioning .На днях у меня был разговор с некоторыми из лучших и умнейших программистов и веб-разработчиков, которых я когда-либо встречал, на мою любимую тему: будущее Интернета. В ходе беседы было сделано следующее заявление:
«В будущем веб-разработчикам не нужно будет знать HTML».
Меня как человека, пишущего на HTML уже 20 лет и написавшего несколько книг по HTML, это утверждение более чем заинтересовало. Я помню, как Microsoft FrontPage, Flash и многие другие инструменты на протяжении многих лет давали то же самое обещание.
Но сегодня все по-другому?
Человек, который сделал этот прогноз, упомянул интерфейсные фреймворки JavaScript (такие как AngularJS), которые могут значительно повысить производительность разработчиков и создавать фантастические пользовательские интерфейсы веб-сайтов с гораздо меньшим количеством кода, чем необработанные HTML5, CSS3 и JavaScript.
Фреймворки JavaScript обычно расширяют HTML для обеспечения функциональности. Например, возьмите этот простой шаблон AngularJS:
.
<голова>
...
<ул>
{{phone.snippet}}
Это HTML с некоторыми специальными атрибутами. Если вы не знали HTML, вам необходимо изучить его перед изучением Angular, если только вы не используете инструмент WYSIWYG. Однако мой личный опыт работы с инструментами WYSIWYG показывает, что рано или поздно вам придется писать код вручную. Без знания основного синтаксиса HTML и Angular вы бы утонули.
Утверждение, что веб-разработчикам не нужно знать HTML, показалось мне таким же, как утверждение, что носителям английского языка не нужно знать алфавит. Я просто не могу это принять. Но, возможно, я слишком близок к теме.
Я просто не могу это принять. Но, возможно, я слишком близок к теме.
Что вы думаете? Нужно ли веб-разработчикам будущего изучать HTML?
Эта запись была опубликована в Editorial on Крисом Минником.Новое исследование eMarketer, опубликованное на этой неделе, показывает, что взрослые в США проводят больше времени за своими мобильными устройствами, чем за настольными и портативными компьютерами.
Согласно тому же исследованию, расходы на мобильную рекламу более чем удвоились в 2013 году, в то время как расходы на настольную рекламу выросли всего на 1,7 %.
Это должно быть тревожным звонком. Сейчас самое время сосредоточиться на мобильной стратегии и подготовиться к монетизации мобильных веб-сайтов в 2014 году, что обещает еще более быстрый рост. Вот некоторые из вещей, которые я рекомендую сделать прямо сейчас всем, у кого есть веб-сайт, но особенно тем, у кого есть веб-сайт с рекламой:
1. Посетите свой веб-сайт со смартфона. Если у вас нет под рукой смартфона, посетите http://www.mobilephoneemulator.com/, чтобы имитировать использование вашего сайта на смартфоне. Если дизайн вашего сайта был изменен более пары лет назад, велика вероятность, что он не будет хорошо выглядеть или что пользователю потребуется увеличить масштаб для просмотра (конечно, далеко не идеальный пользовательский опыт).
Посетите свой веб-сайт со смартфона. Если у вас нет под рукой смартфона, посетите http://www.mobilephoneemulator.com/, чтобы имитировать использование вашего сайта на смартфоне. Если дизайн вашего сайта был изменен более пары лет назад, велика вероятность, что он не будет хорошо выглядеть или что пользователю потребуется увеличить масштаб для просмотра (конечно, далеко не идеальный пользовательский опыт).
2. Прочтите это исследование IDC, которое показало, что 79% людей в возрасте от 18 до 44 лет держат телефоны при себе или рядом с собой в течение всего времени бодрствования, кроме двух часов. Кроме того, тот же процент (79%) говорит, что первое, что они делают, просыпаясь каждый день, — проверяют свой смартфон. Только среди 18-24-летних процент тех, кто тянется к телефону, прежде чем делать что-либо еще, составляет 89%.
3. Прочтите эту статью, в которой сравниваются рейтинги кликов мобильных объявлений и объявлений на ПК. Или, если у вас нет времени читать его прямо сейчас, позвольте мне дать вам краткое изложение: 9Мобильные объявления 0835 имеют гораздо более высокий рейтинг кликов, чем объявления для компьютеров .
Тенденция к использованию мобильных компьютеров очевидна, и сейчас самое время приложить усилия, чтобы воспользоваться ею!
С уважением,
Крис Минник
p.s. Только что началась новая сессия моего онлайн-курса «Создание мобильных приложений с помощью HTML5»! Посетите наш сайт, чтобы зарегистрироваться или посмотреть первый урок!
Эта запись была размещена в Редакции и помечена как Реклама, html5, Мобильная версия Крис Минник. Книга вышла уже почти два месяца, и мы получили отличные отзывы от некоторых наших читателей. Многое из этого было сосредоточено вокруг мелких, придирчивых — и, следовательно, важных и заслуживающих внимания для нас, авторов — ляпов либо в примерах, напечатанных в книге, либо в фактическом исходном коде HTML, размещенном прямо здесь на веб-сайте (или отсутствующем). в действии, как это было в случае с несколькими предметами). Такой вклад всегда привлекает наше внимание, поэтому мы с Крисом были заняты исправлением загрузок и ZIP-файлов для содержания книги, чтобы быть уверенными, что по мере обнаружения и исправления ошибок мы исправляем их и сразу же предлагаем исправленные элементы для последующего использования. скачать для наших читателей.
скачать для наших читателей.
Читать далее →
Эта запись была опубликована Эдом Титтелем в рубрике «Обновление книги», «Редакционная статья» и помечена как отлов и уничтожение ошибок в книге .Наша книга находится в магазинах и онлайн уже месяц, и мы получили два сообщения о незначительных ошибках разметки в ее содержании, оба от одного и того же зоркого читателя. Несмотря на все наши усилия (подробнее об этом в следующем абзаце), случайные ляпы все-таки попадают в печать. Когда это происходит, у нас остается только три жгучих желания:
1. Чтобы исправить возможные ошибки
2. Чтобы поделиться этой информацией с нашими читателями, чтобы они не страдали от наших ошибок
3. Чтобы убедиться, что эти ошибки исправлены до следующего переиздания
Продолжить чтение →
Эта запись была опубликована Эдом Титтелем в разделе «Обновление книги, редакционная статья» и помечена как опечатка для главы 6 .Я с гордостью сообщаю, что последняя книга теперь повсюду в магазинах и онлайн. Как новый соавтор этой давно издаваемой и очень популярной серии, я подумал, что улучю момент, чтобы представиться и рассказать вам, что делает эту книгу особенной.
Мое образование в качестве веб-разработчика началось еще до выхода первого издания «HTML для чайников», но я отчетливо помню, как впервые изучил HTML в далеком 1993 году. Весь процесс написания и публикации веб-страниц был новым для меня (и почти для всех). ) тогда, и у меня было много вопросов.
Я помню разочарование, когда следил за учебным пособием и понял, что есть некоторые необходимые знания, которые не были упомянуты. Без этого кусочка головоломки, о котором я даже не знал, как спросить, у меня, казалось, не было никакой надежды совершить прыжок из веб-пользователя в веб-автора.
В конце концов, однако, у меня будет момент «а-а-а», который приведет меня к следующему камню преткновения, и мне придется еще некоторое время ковылять в темноте. Со временем я действительно хорошо научился новым навыкам веб-разработки, но это был не самый эффективный способ обучения.
Со временем я действительно хорошо научился новым навыкам веб-разработки, но это был не самый эффективный способ обучения.
Когда начали выходить книги по HTML и веб-разработке, я проглотил их. Еще до того, как мы встретились, несколько книг Эда Титтела были незаменимыми справочниками в течение первого десятилетия моей карьеры веб-разработчика.
Я познакомился с Эдом в 2000 году, когда преподавал Cold Fusion и Active Server Pages в городском колледже Остина, и он помог мне стать автором компьютерных книг. Написав и соавторству несколько книг, я выгорел на написании книг и взял отпуск… около 10 лет, если быть точным.
В 2011 году я вышел на пенсию, чтобы писать книги, чтобы написать WebKit For Dummies. Работать с командой Wiley было большим опытом, и участие в серии For Dummies — большая честь для меня. Когда Эд попросил меня стать его соавтором книги «Начнем с HTML5 и CSS3 для чайников», я ответил «ДА!» в течение 1 минуты после получения его электронной почты.
Я уже думал о том, как мне подойти к написанию новой HTML-книги, и я был взволнован, обнаружив, что видение книги Эдом очень близко к моему, и мы оба очень совпадали с видением редакторов. в Уайли.
в Уайли.
Первым нашим решением было: Это должна быть книга для начинающих. Мы хотели вернуться в наши воспоминания и вспомнить все разочарования, которые у нас были, когда мы только начинали, и найти лучший и более полный способ преподавания основ.
Затем мы решили, что это должна быть книга по HTML5, и XHTML будет упоминаться как можно реже (а лучше вообще не упоминаться). Я чувствовал (и до сих пор чувствую) очень сильно об этом вопросе. Не вдаваясь в подробности (я приберегу их для следующего поста), XHTML — это язык разметки, который едва не убил Интернет. Теперь, когда HTML5 широко поддерживается веб-браузерами, никому не нужно изучать или пытаться использовать XHTML.
Наконец, мы решили, что почти все освещение JavaScript будет сокращено. Это было непростое решение, поскольку сегодня JavaScript важнее для веб-разработки, чем когда-либо (и он становится все более важным). Тем не менее, это книга для начинающих о HTML5 и CSS3, и обе эти гигантские темы можно охватить всего на 400 страницах. В конце концов мы решили, что можем либо действительно хорошо покрыть как можно больше HTML5 и CSS3, либо плохо покрыть HTML5, CSS3 и JavaScript. Мы выбрали первое.
В конце концов мы решили, что можем либо действительно хорошо покрыть как можно больше HTML5 и CSS3, либо плохо покрыть HTML5, CSS3 и JavaScript. Мы выбрали первое.
Из всех книг, над которыми я работал с другими авторами, эта была самой гладкой и приятной. Работать с Эдом действительно приятно, и я уверен, что мы создали фантастическую книгу.
Я надеюсь, вам понравится читать и изучать книгу «Начальные курсы HTML5 и CSS для чайников» так же, как нам понравилось ее писать. Если у вас есть какие-либо комментарии или вопросы, пожалуйста, дайте нам знать!
Эта запись была опубликована в разделе «Обновление книги», «От редакции» и помечена как Крис Минник, css3, ed tittel, для чайников, html5 на Крис Минник. Время от времени при посещении практически любого веб-сайта вы случайно нажимаете на неверную ссылку или делаете опечатку при вводе URL-адреса, что вызывает знаменитую ошибку 404. Коды ошибок HTTP четко определены, так что вы всегда можете найти этот материал самостоятельно, если хотите. W3C определяет коды состояния HTTP, которые управляют всем этим, в RFC 2616, раздел 10. Раздел 10 называется «Определения кодов состояния», где вы найдете следующий текст для кода ошибки 404: 9.0004
W3C определяет коды состояния HTTP, которые управляют всем этим, в RFC 2616, раздел 10. Раздел 10 называется «Определения кодов состояния», где вы найдете следующий текст для кода ошибки 404: 9.0004
10.4.5 404 Не найдено
Сервер не нашел ничего, соответствующего Request-URI. Никаких указаний на то, является ли состояние временным или постоянным, не дается. Код состояния 410 (Gone) СЛЕДУЕТ использовать, если сервер через какой-то внутренне настраиваемый механизм знает, что старый ресурс постоянно недоступен и не имеет адреса пересылки. Этот код состояния обычно используется, когда сервер не хочет точно раскрывать, почему запрос был отклонен, или когда никакой другой ответ не применим.
Ключ обычно заключается в том, что «…другой ответ неприменим» просто потому, что сервер вообще не имеет ни малейшего представления о том, что произошло со страницей. Общая страница ошибки, которая часто появляется, когда это происходит, может быть менее чем информативной, вдохновляющей или забавной. Вы всегда можете протестировать свой собственный сайт, намеренно введя неверный URL-адрес, чтобы посмотреть, что произойдет. Таким образом, когда я намеренно набираю
Вы всегда можете протестировать свой собственный сайт, намеренно введя неверный URL-адрес, чтобы посмотреть, что произойдет. Таким образом, когда я намеренно набираю http://www.dummieshtml.com/nofileexisting.html на этом самом веб-сайте, вот что появляется в ответ:
Общее сообщение об ошибке, но CSS сайта гарантирует, что оно красиво упаковано.
Вы можете сделать лучше, если хотите, но это потребует дополнительной работы. Итак, сначала позвольте мне показать вам несколько хороших иллюстраций того, почему вы можете захотеть это сделать, а затем дать несколько указателей на возможные объяснения того, как вы можете сделать что-то классное, забавное или более интересное видимым, когда ваши пользователи вызывают ошибку 404. код ошибки.
Делаем вам хорошо 404 Иллюстрации
Идея для этого сообщения в блоге пришла мне в голову, когда я просматривала LinkedIn этим утром, когда наткнулась на эту новость:
Business Insider Top Picks для лучших 404 страниц за все время.
Это уже довольно забавно, некоторые на грани истерики, а другие на «А?» сторона юмора. Но я сам достаточно долго знаком с Интернетом, чтобы распознать в нем довольно устоявшийся жанр «компьютерного юмора», что немедленно продемонстрирует хорошо продуманный поиск в Google. Вот список ссылок на некоторые другие достойные гадости сборники юмора 404:
- Хонкиат Лим «60 действительно крутых и креативных страниц с ошибками 4o4»
- «Лучшие 404 страницы» Pinterest
- WebHostingBuzz «10 лучших 404 страниц»
Запустите поиск Google самостоятельно, если этого недостаточно, чтобы мотивировать вас проверить следующий шаг — есть много, намного больше, откуда эти элементы. Что касается целей этого сообщения в блоге, я предполагаю, что вы убеждены и действительно готовы читать дальше — так что продолжайте, пожалуйста!
Как настроить свою собственную страницу 404
Один мудрый человек однажды сказал мне, и я никогда не забывал правдивость его наблюдения, что: «Ответ на любой хороший вопрос всегда заключается в одних и тех же двух словах, а именно: «Это зависит от… ‘” В случае настройки страницы с ошибкой 404 вы должны прежде всего понимать, что вы хотите настроить поведение веб-сервера, который обслуживает ваши страницы. На сайте thesitewizard.com есть отличное руководство о том, как это сделать в целом, поэтому я не буду рассказывать вам обо всем, но поделюсь тремя важными наблюдениями из этого источника:
На сайте thesitewizard.com есть отличное руководство о том, как это сделать в целом, поэтому я не буду рассказывать вам обо всем, но поделюсь тремя важными наблюдениями из этого источника:
- У вас может не быть возможности настроить страницу 404 или другие страницы ошибок. Ваш хостинг-провайдер должен сделать эту возможность доступной для вашего веб-сайта, и большинство действительно дешевых провайдеров не делают этого просто для того, чтобы сэкономить копейки здесь и там.
- Вам, вероятно, потребуется настроить файл .htaccess, чтобы, как выразился Кристофер Хенг (он является автором упомянутого выше руководства по 404, которое я резюмирую здесь), добавить запись директивы об ошибке в специальный файл, который сообщит серверу что делать, когда он встречает определенный код ошибки HTML. Например, ошибка 404 обычно состоит из строки текста, которая выглядит примерно так:
ErrorDocument 404 /notfound.html. В переводе на понятный человеку псевдокод это означает «Сервер, когда вы столкнетесь с ошибкой HTTP 404, найдите и отобразите файл с именем notfound. html в веб-браузере запрашивающей стороны». С другой стороны, оператор вашего сайта, возможно, уже сделал это как часть своей базовой настройки сервера, и в этом случае вам нужно найти файл, на который есть ссылка в этом операторе errordocument, и начать настройку (в очень общих чертах это описано в шаг 3, который следует).
html в веб-браузере запрашивающей стороны». С другой стороны, оператор вашего сайта, возможно, уже сделал это как часть своей базовой настройки сервера, и в этом случае вам нужно найти файл, на который есть ссылка в этом операторе errordocument, и начать настройку (в очень общих чертах это описано в шаг 3, который следует). - Создание файла документа с ошибкой означает создание веб-страницы, которую вы хотите, чтобы ваши пользователи видели, когда ваш хост-сервер обнаруживает ошибку HTTP 404. Вы можете создать любую прекрасную графику и текст, которые вам нравятся, но вы также должны принять во внимание совет Хенга о том, что также содержит хорошая страница 404, включая ссылку на поисковую систему, если она есть на вашем сайте (как мы делаем на нашей отображаемой странице 404). выше) вместе со ссылкой на домашнюю страницу сайта, картой сайта, списком URL-адресов вашего сайта, которые часто вводят с ошибками, со ссылками на правильные страницы и другими средствами навигации, которые ваш сайт может также предоставлять пользователям (например, вкладки навигации на например, вверху страницы 404 с нашего сайта).

Действительно, хорошая страница 404 может быть забавной и интересной, но она также должна выполнять свою самую важную работу — помогать пользователям понять, куда им следует идти дальше, как только они по какой-либо причине зайдут на ваши страницы в тупик. Вот почему я собираюсь работать с Крисом Минником, моим соавтором следующего издания нашей книги, чтобы добавить поле ввода текста на нашу страницу 404, которое выглядит следующим образом:
Эта запись была опубликована в разделе Редакция и помечена как создать лучшую страницу 404 для вашего веб-сайта, тщательная обработка ошибок приносит пользу всем на вашем веб-сайте Эдом Титтелем.«Пожалуйста, найдите минутку и расскажите нам какой URL вы ввели, когда попали на эту страницу с ошибкой. Вы можете использовать стрелку «Назад» (или клавишу возврата в большинстве веб-браузеров), чтобы вернуться на предыдущую страницу, скопировать ссылку, вызвавшую ошибку, и вставить ее сюда, чтобы помочь нам. Если мы сможем это исправить, мы это исправим, а если это повторяющаяся ошибка, мы сможем облегчить другим людям путь к тому, чего они действительно хотят достичь в будущем. Спасибо!»
На самом деле это не борьба, а что-то вроде вбрасывания:
VS
Электронная почта 1:
Уважаемый мистер Ноубл:
Я пишу исследовательскую работу о разнице между HTML и XHTML вместе с преимущества и недостатки обоих. Я спрашиваю ваше мнение, потому что я довольно много узнал о языках, читая вашу книгу HTML, XHTML и CSS для чайников . Судя по вашей биографии в книге, у вас большой опыт, и сама книга только доказывает это. Итак, мне интересно, как вы относитесь к HTML и XHTML? Что наиболее эффективно? Какой, на ваш взгляд, «лучший» и почему?
Эта запись была размещена в Editorial, Случайная информация, Стоит посмотреть и помечена как различия между HTML и XHTML, xhtml и html Эдом Титтелем.
Вау! Ненавижу это признавать, но недавно мы обнаружили — и устранили — доказательства атаки именно на этот веб-сайт, связанной с WordPress. Знаки появились сначала в описательном тексте о сайте на Facebook, но сегодня утром мы получили известие от одного из наших читателей, что на нашей домашней странице появляются активные ссылки на различные сайты займов до зарплаты. И, конечно же, когда я зашел в «Просмотреть источник» на этой странице, вот что я нашел:
Знаки появились сначала в описательном тексте о сайте на Facebook, но сегодня утром мы получили известие от одного из наших читателей, что на нашей домашней странице появляются активные ссылки на различные сайты займов до зарплаты. И, конечно же, когда я зашел в «Просмотреть источник» на этой странице, вот что я нашел:
В пределах основных фактов, включая наличные деньги до зарплаты, чем кредиты до зарплаты, безбумажный день выплаты жалованья, законный гражданин, мошенник или способный ускорить настоящий действительный источник, однако есть бедные заемщики с плохой кредитной историей, которые говорят, что они берут на себя то, что без факса зарплаты личные потребности некоторые хвастаются ниже среднего кредита, это происходит день выплаты жалованья заранее . Проблемы редко возникают при выдаче наличных выдаче наличных по вашему желанию. Низкая плата за обучение или, что еще хуже, ссуды до зарплаты com/» title=»ссуды до зарплаты»>ссуды до зарплаты, которые вы предоставили стране. …другой похожий текст удален для краткости, к URL-адресам добавлены звездочки, чтобы предотвратить блокировку или занесение в черный список…
Джефф зашел на сайт и убил оскорбительную инъекцию в один из наших основных файлов заголовков, которая вызывала проблему, а затем нашел эту увлекательную статью от Sucuri под названием «Распространенные заражения WordPress вредоносным ПО» от наших друзей и коллег по адресу Убойный журнал . Мы также хорошо использовали средство Sucuri SiteCheck, чтобы получить следующий отчет о результатах:
После небольшой очистки — чистое свидетельство о здоровье.
Вся эта информация представлена, чтобы подчеркнуть некоторые важные моменты, касающиеся безопасности веб-сайта:
1. Когда вы передаете свою платформу третьей стороне, такой как WordPress, вы наследуете все ее недостатки безопасности.
2. Поддержание вашего сайта в актуальном состоянии включает обеспечение актуальности и безопасности платформы, а также контента.
3. Мониторинг безопасности сайта проще, чем я думал изначально, но также и более важен, чем я думал (мне нетрудно понять, почему операторы сайта платят за многократные ежедневные проверки безопасности, чтобы ограничить подверженность эксплойтам в случае их возникновения).
Если они могут взломать нас, они, вероятно, смогут взломать и вас, поэтому вам следует принять меры, чтобы предотвратить подобные вещи. Обязательно поговорите со своим поставщиком услуг о том, как он защищает вашу среду, и спросите его, какие шаги вы должны предпринять, чтобы защитить свой веб-сайт. В противном случае вы рискуете смущающим включением нежелательного контента на ваши веб-страницы (что и произошло с нами) как своего рода «лучший случай из худшего». Но это также может привести к тому, что пользователи будут загружать вредоносное ПО при доступе к вашим страницам, что, в свою очередь, приведет либо к тому, что они перестанут посещать ваш сайт (что уже достаточно плохо), либо к тому, что поисковые системы, такие как Google или Bing, занесут ваши URL-адреса в черный список как зараженные вредоносным ПО (если вы можете не отображаются в результатах поиска, потенциальные посетители не смогут вас найти, что является мгновенным «поцелуем смерти» для современных веб-сайтов и, следовательно, «худшим из худших сценариев»).
