Выделяем текст. Жирный шрифт. HTML-пособие для начинающих
Один из наиболее простых способов выделить в тексте слово или фразу – использовать другое начертание букв. Так можно подчеркнуть слово или фразу, используя жирный шрифт. HTML-разметка страницы с легкостью позволяет выделять слова с помощью различного начертания – курсивного, подчеркнутого, жирного.
Жирный шрифт как способ выделить главное
Наиболее ярко и броско выглядят слова, выделенные с помощью жирного шрифта. Такие слова и фразы сразу бросаются в глаза. Итак, для того чтобы научиться быстро выделять в тексте нужные места, следует запомнить специальный HTML-код. Жирный шрифт выставляется с помощью парного тэга <b> </b>.
Перед словом или фразой, предложением, которые должны быть выделены, ставится открывающий тэг <b>. После последней буквы в тексте, который следует выделить, ставится закрывающий тэг </b>. Все, что оказывается между этими двумя тэгами, при отображении в браузере имеет жирное начертание.
Другие варианты выделения
Итак, мы выяснили, что можно выделить текст с помощью другого начертания. Определились, что наиболее просто и в то же время эффективно использовать жирный шрифт HTML. Теперь поговорим о других вариантах выделения.
Так, можно выделить текст курсивом с помощью парного тэга <i> </i>, подчеркнуть его с помощью <u> </u>. Это наиболее простые способы выделения текста.
Есть также менее известные и используемые тэги, с помощью которых можно выделять слова и предложения в тексте. Так, для того чтобы перечеркнуть текст, достаточно использовать <s> </s>. Сделать текст моноширным поможет парный тэг <tt> </tt>. Если вам нужно создать верхний индекс, используйте <sup> </sup>, нижний — <sub> </sub>.
При этом, как и ранее, нужный вам текст должен находиться между открывающим и закрывающим тэгом. Как видите, нет ничего сложного, главное – запомнить данные коды или записать их.
Использование нескольких шрифтов
Если вы хотите сделать текст более выразительным, вы можете использовать не только жирный шрифт. HTML-разметка позволяет одновременно выделять слово с помощью нескольких начертаний. Так, можно одновременно сделать слово жирным, перечеркнутым и курсивным.
При этом надо помнить одно – все тэги должны закрываться последовательно. Например, правильная запись может быть такой:
- <i><u><b> выделенный текст </b></u></i>.
Если же вы закроете тэги в другом порядке, то текст будет выделен неправильно. Пример ошибочной записи:
- <i><u><b> выделенный текст </u></b></i>.
В таком случае браузер запутается и не поймет, что именно вы от него хотите.
Кстати, тут можно отметить, что три варианта начертания – жирное, подчеркнутое и курсивное — запоминаются довольно легко, если вы владеете горячими клавишами в Word. Там начертание задается с помощью тех же букв-клавиш при зажатом Ctrl.
Как видите, использовать можно не только курсивный или жирный шрифт. HTML-разметка позволяет выделять слова так же легко, как и обычный Word.
Выводы
Для выделения текста широко используются не только разнообразные цвета и оттенки, разный размер и тип шрифта, но и его начертание. Причем именно с помощью другого очертания можно красиво и легко выделить тот или иной фрагмент текста.
Для того чтобы изменить начертание шрифта, следует использовать любой известный вам тег. Жирный шрифт HTML-страницы — наиболее яркий и заметный, а потому используется наиболее часто для выделения.
Как сделать жирный текст в html: несколько простых способов
Приветствую вас, любителей разобрать что-то новенькое и пополнить свой сундук знаний новой информацией! После прочтения статьи вы узнаете, как сделать жирный текст в html, какие еще существуют виды начертаний и какие элементы за это отвечают. А в результате ваш сайт сможет похвастаться читабельным текстом с верно выделенными ключевыми моментами.
В прошлых статьях я много говорил об атрибутах и тегах веб-языков, о методах оформления внешнего вида и структуры сайтов, но ни разу не затрагивал некий объект, без которого не сможет прожить ни один сайт. Это текст.
При чем не просто сплошной набор букв, а грамотно разделенный на параграфы, с выделением ключевых слов, цитат, ссылок и т.д. Для этого в языках css и html предусмотрены специальные инструменты начертаний. Приступим же!
Возможности начертания в html
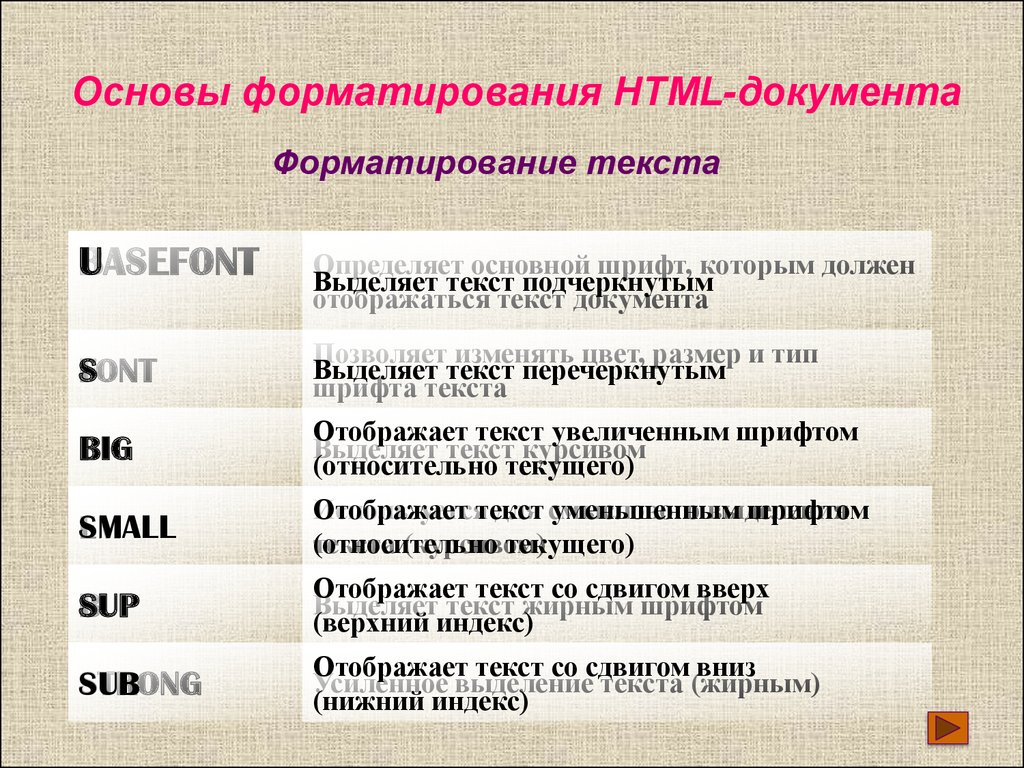
Шрифт текстового контента всегда можно видоизменить. Например, задать жирное начертание или курсивное, а также его можно декорировать. Для этого существуют простые теги, которые очень легко запомнить и после применять. Ниже представлена таблица элементов, которая разъясняет их предназначение.
| Видоизменение текста | Теги |
| Жирное выделение контента | <b>, <strong> |
| Курсивное выделение контента | <i>, <em> |
Для начала разберемся с жирным начертанием текстовых элементов.
Чтобы увеличить толщину букв, существуют такие парные теги как <b> и <strong>. В современных браузерах использование этих инструментов отображается одинаково, так как они форматируют текст в жирный. Однако их предназначение различно. Поэтому их нельзя назвать эквивалентными и использовать только какой-то один из них.
Так, тег <b> создавался с условием изменения стандартного шрифта в насыщенный и утолщенный. Он относится к физическому виду начертания и никакой смысловой нагрузки не несет. Так скажем, это просто разновидность отображения теста.
А <strong> предназначен для акцентирования внимание на ключевом моменте. Это логический элемент, который во время разговора выделялся бы интонацией.
Теперь рассмотрим такие теги, как <i> и <em>.
Они форматируют стандартный шрифт в курсивный. Думаю, вы зададите логически возникающий вопрос: «А эти элементы тоже разняться между собой по принципу тегов <b> и <strong>?». Вопрос правильный. И вы правы!
Вопрос правильный. И вы правы!
Действительно, единица языка разметки <em> предназначена для установки акцентов на важных моментах и деталях, в то время как <i> всего лишь разновидность внешнего вида содержимого.
Инструменты видоизменения шрифтов в css
Css не отстало и предлагает девелоперам похожие инструменты для редакции текста. Это такие свойства, как text-decoration и font.
text-decoration – это универсальный параметр, который дополняет шрифт некими деталями. Так, текст можно «заставить» мигать (blink), подчеркнуть (underline) или зачеркнуть (line-through), провести линию над словами (overline), унаследовать характеристики родительского объекта (inherit) или очистить формат шрифта от всех дополнений (none).
Вторым часто применяемым механизмом для редактирования текстового контента является свойство font. С его помощью можно изменять стиль шрифта (font-style), его размер (font-size), задавать капитель, т. е. указывать вид строчных букв (font-variant), а также «играться» с начертанием (font-weight).
е. указывать вид строчных букв (font-variant), а также «играться» с начертанием (font-weight).
А вот и пример
Учитывая всю информацию, которую я рассказал выше, попытаемся создать такой код примера, в котором по максимуму используем полученные знания (напоминаю, что код можно набрать в блокноте).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" charset=utf-8">
<title>Видоизменение текста</title>
<style type="text/css">
h2 {
font-size: 32px;
font-weight: lighter;
font-style: oblique;
text-decoration: overline;
}
p {
font-variant: small-caps;
font-size: 18px;
}
em {
text-decoration: line-through;
}
</style>
</head>
<body>
<h2>Создаем заголовок для <strong>нового</strong> абзаца!</h2>
<p>Пишем текстовый контент самого абзаца, который <em> <b>мигает</b> </em>. |
Запустите пример в браузере и обратите внимание на оформление стилей. Так, заголовок выделен светлым наклоненным начертанием с подчеркиванием над предложением. Абзац же отображается маленькими прописными буквами. При этом в тексте есть логические и физические выделения слов.
Теперь вы сможете отредактировать текстовое наполнение своих сайтов по всем правилам. Подписывайтесь на обновления моего блога и приглашайте друзей. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 1031 раз
Получите свободное владение уценкой. Вы наверняка слышали о Markdown… | by Shivangi Sareen
Вы наверняка слышали о Markdown. Когда-нибудь использовали его? Если нет, то вы должны начать. Сейчас. И это полностью изменит способ ввода обычного текста.
Photo by Chris Leggat on Unsplash Markdown — это синтаксис форматирования, используемый для ввода обычного текста. Это самый простой способ добавить к обычному тексту форматирование, такое как заголовки, полужирный текст, курсив, упорядоченные и неупорядоченные списки, изображения, ссылки, сегменты кода и т. д. Вот некоторые из МНОГО причин начать печатать в Markdown-
д. Вот некоторые из МНОГО причин начать печатать в Markdown-
- Он может похвастаться ключевой особенностью — возможностью использовать
HTML. Такие теги, как
...
...
- Это ТАК ЛЕГКО и ТАК ПРИЯТНО читать.
- Это везде . Это стандарт по умолчанию (неофициальный), используемый на Github. Markdown принимается на всех видах веб-сайтов, включая Medium. Любой контент, написанный в Markdown, можно экспортировать, не нарушая форматирования.
- Он не исчезнет в ближайшее время. В конце концов, это обычный текстовый формат, который никуда не денется.
- С помощью Markdown вы можете использовать возможности текстового процессора без текстового процессора, используя только клавиатуру.
Уценка — это очень важно.
 Насколько важно учиться?
Насколько важно учиться?Уценка — это не что иное, как использование специальных символов для форматирования. Взгляни.
Заголовки:
Размер заголовка определяется количеством знаков решетки ( # ) перед текстом.
# Заголовок 1 : Соответствует самому большому размеру. Это то же самое, что использовать в HTML .
## Заголовок 2 : соответствует использованию в HTML .
### Заголовок 3 : Соответствует использованию в HTML .
… и так до .
Пункты:
Markdown автоматически определяет абзац с каждой пустой строкой. Это то же самое, что использовать HTML .
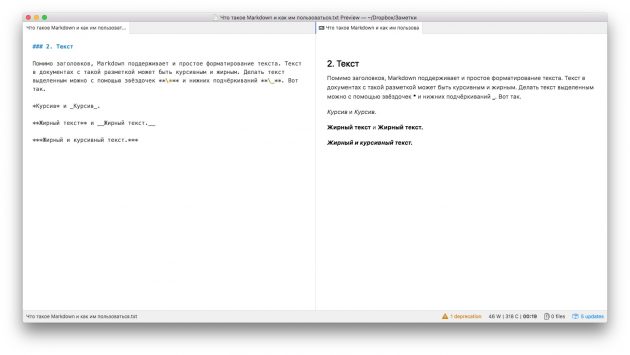
Полужирный и курсив:
Просто заключите текст между двойной звездочкой ( **text** ) или двумя знаками подчеркивания ( __text__ ) для жирного текста. Чтобы выделить текст курсивом, используйте одиночные звездочки (
Чтобы выделить текст курсивом, используйте одиночные звездочки ( *text* ) или символы подчеркивания ( _text_ ) до и после текста.
Я **люблю** _писать_ в __Markdown__.
Слова «любовь» и «уценка» будут выделены жирным шрифтом. Слово «письмо» будет выделено курсивом.
Для объединения используйте три звездочки или три символа подчеркивания ( ***текст*** ) или ( ___текст___ ). Также можно использовать комбинацию из двух звездочек и одного подчеркивания и наоборот ( **_text_** ).
Цитаты:
Чтобы сделать абзац цитатой, просто добавьте > перед текстом. Это эквивалентно использованию » 9Вариант 0008 в Medium.
Упорядоченные списки:
Используйте числа с точками перед каждым элементом списка. Это эквивалентно использованию ...
HTML .
Ненумерованные списки:
Используйте - , + , * перед каждым элементом списка. Добавьте вкладки для отступов вложенных списков, как упорядоченных, так и неупорядоченных.
Добавьте вкладки для отступов вложенных списков, как упорядоченных, так и неупорядоченных.
Код:
Заключите код между обратными кавычками (`text`), чтобы добавить встроенный код. Это эквивалентно использованию в ... HTML .
Это еще не все! Вышеизложенного достаточно для начала. Узнайте больше о синтаксисе Markdown здесь.
Уценка — это так просто! Всего несколько специальных символов, и вы сможете с легкостью отформатировать обычный текст. Не забудьте сохранить файл с расширением .md .
Любой текстовый редактор поддерживает Markdown. Посмотрите Типору.
Примечание. Эта статья была написана с использованием Markdown.
Как сделать текст жирным в CSS?
Автор Виниш Капур
В этом уроке мы обсудим три различных метода выделения текста полужирным шрифтом с помощью CSS. Независимо от того, являетесь ли вы новичком в CSS или уже давно работаете с ним, этот учебник предоставит вам знания и навыки, которые помогут выделить ваш текст на вашем веб-сайте.
В большинстве случаев для выделения полужирным шрифтом шрифта используется ключевое слово жирного шрифта вес шрифта свойство. Но если вы хотите применить различные степени жирности, вы можете использовать значения, кратные 100.
Кроме того, вы можете использовать встроенный CSS для элементов и можете использовать элементы и , чтобы сделать текст жирным в параграф. Ниже приведены примеры:
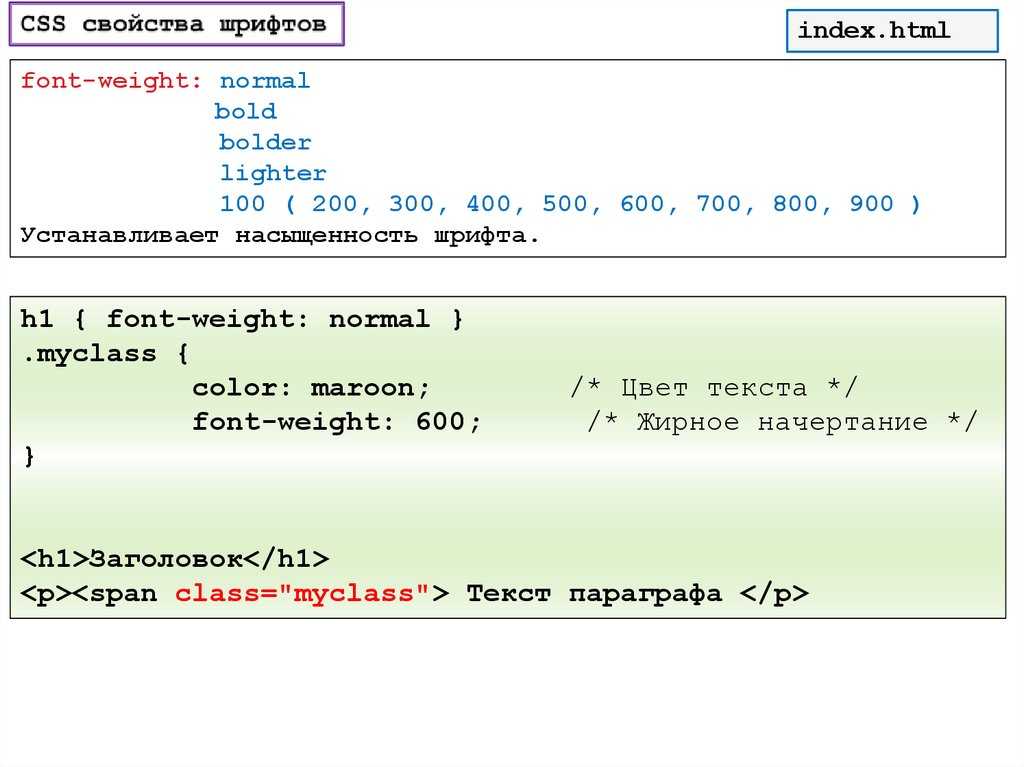
1. Использование свойства CSS font-weight в разделе Head
Для font-weight вы указываете число, определяющее жирность шрифта: 100 от 100 до 900 , где 400 эквивалентно обычному. Более жирный и светлый относительно родительского элемента.
вес шрифта: нормальный|полужирный|жирнее|светлее|число|начальный|наследовать;
Как указать толщину шрифта для преобразования текста в полужирный?
вес шрифта: 700; вес шрифта: полужирный; /* то же, что и 700 */ вес шрифта: нормальный; /* то же, что и 400 */ вес шрифта: светлее; /* относительно родительского элемента */