Bootstrap Бутстрап Учебник справочник
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Главная Дальше ❯
Попробуйте примеры
В этом учебнике Bootstrap содержатся сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap
<div>
<h2>Моя первая Bootstrap страница</h2>
<p>Измените размер этой адаптивной страницы, чтобы увидеть эффект!</p>
</div>
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст
. .</p>
.</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на кнопку «Просмотр демо в редакторе», чтобы увидеть, как работает.
Bootstrap
На HTML5CSS вы найдете полное описание Bootstrap всех классов CSS, компонентов и JavaScript плагинов-все и примеры:
- Полный список всех классов начальной загрузкиПопулярные
- Bootstrap CSS текст/типография
- Загрузочные кнопки CSS
- Загрузочные CSS-формы
- Помощники по CSS Bootstrap
- Загрузочные CSS-образы
- Таблицы CSS Bootstrap
- Выпадающие компоненты Bootstrap
- Компоненты начальной загрузки NAVS
- Компоненты начальной загрузки глификонс
- Прикрепление Bootstrap JS
- Bootstrap JS Alert
- Кнопка Bootstrap JS
- Bootstrap JS Карусель
- Bootstrap JS коллапс
- Выпадающее меню Bootstrap JS
- Bootstrap JS модальный
- Bootstrap JS Попов
- Bootstrap JS скроллспи
- Вкладка Bootstrap JS
- Подсказка Bootstrap JS
Темы/шаблоны Bootstrap
Мы сделали несколько шаблонов Bootstrap, с которыми вы можете поиграть.
Просмотр тем
Обзор основных шаблонов
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — Новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
❮ Главная Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Адаптивное меню Bootstrap 3
Разработка сайтов
Здравствуйте дорогие читатели! Сегодня хочу привести пример работы в bootstrap 3, именно пример адаптивного меню для сайта. На данный момент иметь адаптивный дизайн сайт просто необходимо, так как такие поисковики как Яндекс и Гугл стали ранжировать выше те сайты у которых адаптивный дизайн ( корректное отображение вашего сайта в любых разрешениях монитора).
На данный момент иметь адаптивный дизайн сайт просто необходимо, так как такие поисковики как Яндекс и Гугл стали ранжировать выше те сайты у которых адаптивный дизайн ( корректное отображение вашего сайта в любых разрешениях монитора).
Перед тем как мы приступим к созданию нашего навигационного меню, у вас уже должен быть подключен bootstrap 3, можете ознакомится со статьей как подключить bootstrap.
И так bootstrap у нас подключен, переходим к созданию адаптивного меню. Для начало нам нужно создать навигационное меню с обычными пунктами, а уже после этого будем добавлять пункты с подпунктами и создадим форму поиска на сайте.
<nav role="navigation"> <!-- Логотип и мобильное меню --> <div> <button type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">SeoBel.ru</a> </div> <!-- Навигационное меню --> <div> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Новости</a></li> </ul> <ul> <li><a href="#">Войти</a></li> </ul> </div> </nav>
Приведенный пример меню выглядит следующим образом:
Для корректного отображения элементов форм в меню их помещают внутри тега form и добавляют класс .navbar-form для правильной ориентации по вертикали и сжатия на маленьких разрешениях экрана.
Для выравнивания различных компонентов в меню по левому или правому краю, нужно использовать классы bootstrap 3 .navbar-left или .navbar-right соответственно. Например чтобы выровнять форму поиска просто добавьте соответствующий класс.
Адаптивное меню с формой поиска и выпадающим под меню:
<nav role="navigation"> <!-- Логотип и мобильное меню --> <div> <button type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">SeoBel.ru</a> </div> <!-- Навигационное меню --> <div> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Статьи</a></li> <!-- Выподающие меню с подпунктами --> <li> <a data-toggle="dropdown" href="#">Новости <b></b></a> <ul role="menu"> <li><a href="#">Меню 1</a></li> <li><a href="#">Меню 2</a></li> <li><a href="#">Меню 3</a></li> <li></li> <li><a href="#">Меню 4</a></li> </ul> </li> </ul> <!-- Поиск по сайту --> <form role="search"> <div> <input type="text" placeholder="Найти"> </div> </form> </ul> <ul> <li><a href="#">Войти</a></li> </ul> </div> </nav>
Так будет выглядеть наше адаптивное меню:
Навигационное меню в разных разрешениях монитора:
Ну вот мы и сделали с вами адаптивное меню с помощью bootstrap 3, свои вопросы можете задавать в комментариях, я с радостью на них отвечу.
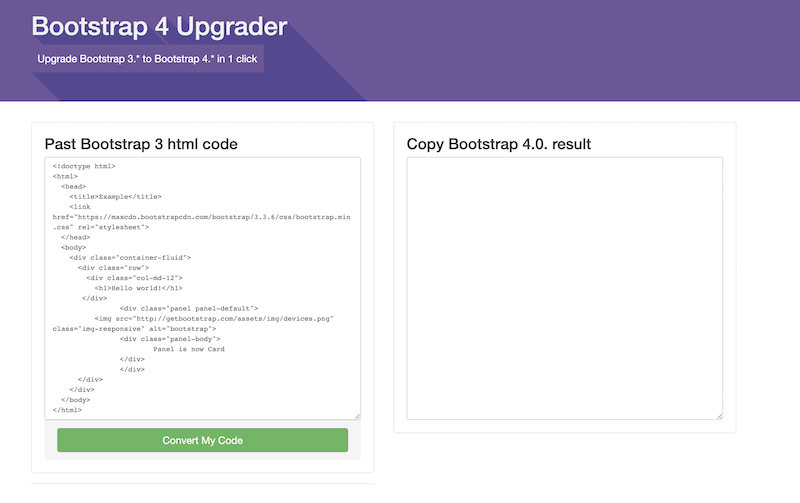
Как я могу получить внешний вид bootstrap 3 в bootstrap 4?
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 605 раз
У меня есть шаблон в w3schools, использующий bootstrap 3.
Код выше
<голова>
Пример начальной загрузки
<мета-кодировка="utf-8">
<стиль>
/* Удалите закругленные границы навигационной панели по умолчанию и увеличьте нижнее поле */
. navbar {
нижняя граница: 50px;
радиус границы: 0;
}
/* Удаляем нижнее поле jumbotron по умолчанию */
.джамботрон {
нижняя граница: 0;
}
/* Добавляем серый цвет фона и немного отступов в нижний колонтитул */
нижний колонтитул {
цвет фона: #f2f2f2;
отступ: 25 пикселей;
}
<тело>
<дел>
<дел>
navbar {
нижняя граница: 50px;
радиус границы: 0;
}
/* Удаляем нижнее поле jumbotron по умолчанию */
.джамботрон {
нижняя граница: 0;
}
/* Добавляем серый цвет фона и немного отступов в нижний колонтитул */
нижний колонтитул {
цвет фона: #f2f2f2;
отступ: 25 пикселей;
}
<тело>
<дел>
<дел>
Интернет-магазин
Миссия, видение и ценности

 it/150x80?text=IMAGE" alt="Image">
it/150x80?text=IMAGE" alt="Image">  it/150x80?text=IMAGE" alt="Image">
it/150x80?text=IMAGE" alt="Image">