HTML теги для текста: жирный шрифт, курсивный шрифт и подчеркивание текста
Обновлено: 11.12.2020 Автор: Планета Успеха
Приветствую вас на «Планете Успеха»! Сегодня продолжим изучение html тегов для ручной верстки текста статей на сайтах (блогах), и изучим теги жирного и курсивного шрифта, а также тег подчеркивания текста.
HTML тег жирного шрифта strong
Жирный шрифт создается при помощи тегов:
<strong>…………..</strong>
В сверстанном виде текст будет выглядеть следующим образом:
<strong>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</strong>
А на сайте (блоге) будет выглядеть вот так:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
HTML тег курсивного шрифта em
Курсивный шрифт верстается тегами:
<em>……………</em>
Необходимую часть текста закрываем в эти теги:
<em>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</em>
И получаем на блоге такой вид:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
А если при верстке объединим теги жирного и курсивного шрифта вместе:
<em><strong>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows. </strong></em>
</strong></em>
То на сайте увидим уже такое оформление текста:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
HTML тег подчеркивания текста u
Подчеркивание текста будем оформлять тегами:
<u>…………</u>
Теперь верстаем текст:
<u>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</u>
И в опубликованной статье получим такое отображение:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
Курсивный шрифт можно объединить с подчеркиванием текста:
<u><em>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</em></u>
Получим на блоге:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
Также жирный шрифт объединив с подчеркиванием текста:
<u><strong>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows. </strong></u>
Увидим такой текст:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
И наконец объединив все — жирный и курсивный шрифт с подчеркиванием текста:
<u><em><strong>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</strong></em></u>
Получаем после публикации статьи:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
Как видите, вариации применения этих тегов могут быть любые, в зависимости от того, как вы хотите оформить определенную часть текста в статье.
Применяйте html теги жирного и курсивного шрифта, а также подчеркивания текста при верстке статей для своих сайтов.
Успехов вам и до новых встреч!
Поделиться ссылкой:
CSS стили текста
В браузере содержание выводится в виде символов, которые имеют характерный размер, цвет, наклон, а также тип шрифта и другие визуальные варианты. С помощью CSS можно задать отображение текста, исходя из потребности оформления конкретной страницы и сайта в целом.
Примеры записи стилей с заданными свойствами
font-family
Для того чтобы задать тот шрифт который будет уместен при отображении на интернет ресурсе используется свойство font-family, значением которого будет название шрифта.
font-family : Arial, Gadget, sans-serif;
font-family : Courier New, monospace;
font-family : Impact, fantasy;
Запись нескольких шрифтов осуществляется через запятую и делается это для того чтобы в случае отсутствия на компьютере необходимого шрифта, который идёт первым до запятой, назначался следующий.
HTML
<div>
<div>
font-family
</div>
<div>
Выбор шрифта
</div>
</div>
CSS .box{ width: 260px; margin: 0px auto; padding: 3px 20px; background-color: #fc0; } .box .title, .box .meaning{ text-align: center; padding-top: 10px; padding-bottom: 10px; } .box .title{ font-size: 25px; font-weight: bold; } .box .meaning{ font-size: 22px; }
font-size
Для определения размера шрифта в CSS делается следующая запись:
font-size : 250%;
font-size : 30px;
font-size : 11pt;
font-size : 0.5em;
font-style
Чтобы задать наклонный шрифт или отменить курсивное отображение запись ведётся следующим образом:
font-style : normal;
font-style : italic;
normal – обычное начертание текста
italic – курсивное начертание
oblique – наклонный текст. Отличается от курсива тем, что наклоняет текст, а не выводит соответствующие символы.
Отличается от курсива тем, что наклоняет текст, а не выводит соответствующие символы.
font-variant
Стилями CSS можно задать вывод символов в верхнем регистре либо в исходном формате.
font-variant : normal;
font-variant : small-caps;
normal – формат символов остаётся по умолчанию
small-caps – данная опция преобразует все строчные символы как заглавные буквы с уменьшенным размером.
font-weight
Для того чтобы придать шрифту насыщенность можно воспользоваться следующими вариантами записи стилей:
font-weight : lighter; font-weight : bold; font-weight : normal; font-weight : bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
bold – полужирный шрифт
bolder – жирный шрифт
lighter – светлый шрифт
normal – установка стандартного начертания
100 – 900 – значение насыщенности с шагом через 100
400 – Нормальное начертание шрифта, которое установлено по умолчанию
Пример записи стилей текста в одной строке
font : bold italic 22px Times New Roman, serif;
font : bold italic 22px Arial, sans-serif;
font : 12pt/10pt Courier New, monospace;
font : bold italic 110% Parkavenue, cursive;
font : normal small-caps 12px/14px Impact, fantasy;
HTML5 | Форматирование текста
Форматирование текста
Последнее обновление: 08. 04.2016
04.2016
Ряд элементов html предназначены для форматирования текстового содержимого, например, для выделения жирным или курсивом и т.д. Рассмотрим эти элементы:
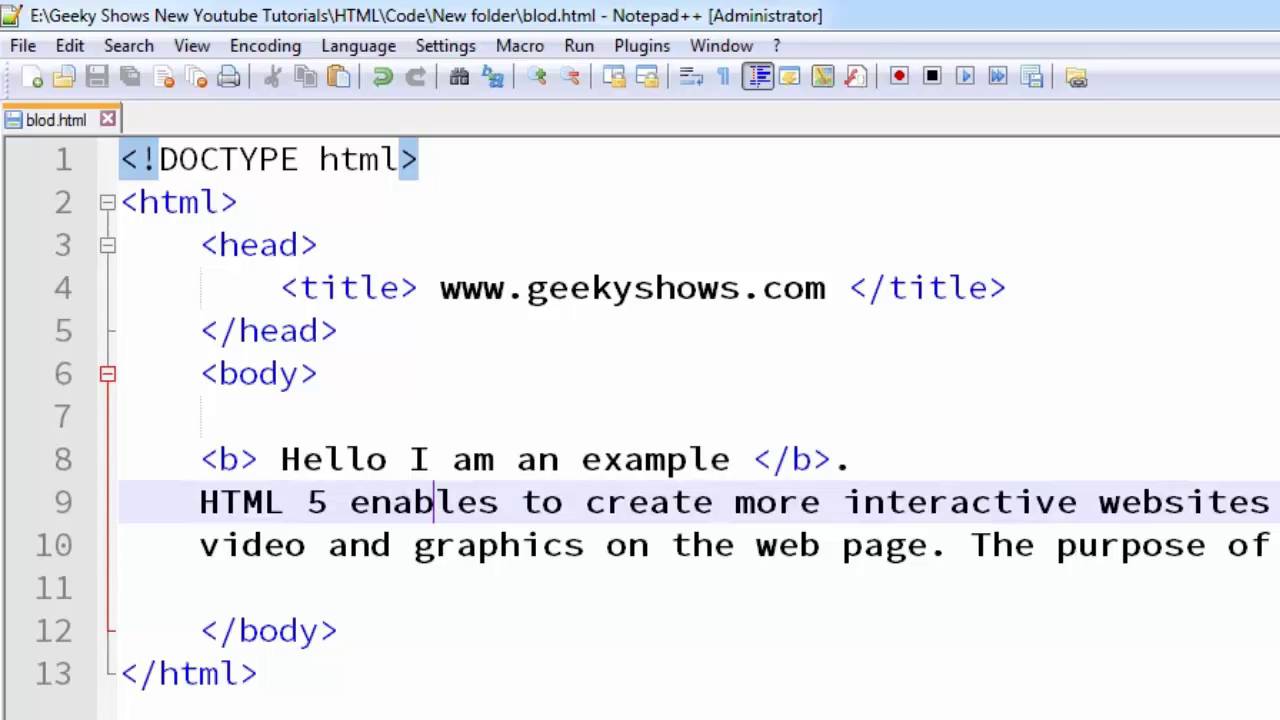
<b>: выделяет текст жирным
<del>: зачеркивает текст
<i>: выделяет текст курсивом
<em>: выделяет текст курсивом, в отличие от тега
<i>носит логическое значение, придает выделяемому тексту оттенок важности<s>: зачеркивает текст
<small>: делает текст чуть меньше размером, чем окружающий
<strong>: выделяет текст жирным. В отличие от тега
<b>предназначен для логического выделения, чтобы показать важность текста. А<sub>: помещает текст под строкой
<sup>: помещает текст над строкой
<u>: подчеркивает текст
<ins>: определяет вставленный (или добавленный) текст
<mark>: выделяет текст цветом, придавая ему оттенок важности
Применим все эти элементы:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Форматирование текста в HTML5</title> </head> <body> <p>Форматирование в <mark>HTML5</mark></p> <p>Это <b>выделенный</b> текст</p> <p>Это <strong>важный</strong> текст</p> <p>Это <del>зачеркнутый</del> текст</p> <p>Это <s>недействительный</s> текст</p> <p>Это <em>важный</em> текст</p> <p>Это текст <i>курсивом</i> </p> <p>Это <ins>добавленный</ins> текст</p> <p>Это <u>подчеркнутый</u> текст</p> <p>X<sub>i</sub> = Y<sup><small>2</small></sup> + Z<sup><small>2</small></sup></p> </body> </html>
Html жирный текст css
Поддержка браузерами
12. 0+ 0+ | 4.0+ | 1.0+ | 2.0+ | 3.5+ | 1.3+ |
Описание
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold .
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal .
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter . Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег и
Весь текст заключенный в html теги и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем оказывает большее влияние, когда мы хотим выделить ключевое слово.
Преобразуется на странице в
Обычный шрифт.
Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight, которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
- bold – жирное значение шрифта (аналог 700)
- normal (по умолчанию) – нормальное значение шрифта (400)
- bolder/lighter – шрифт должен быть больше/меньше, чем у родителя
- inherit – принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold для придания шрифту «толщины».
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b;
- Тег strong;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
HTML полужирный
Скопируйте / вставьте коды для создания полужирного текста в HTML.
В HTML есть несколько способов выделить текст жирным шрифтом. Это может немного сбивать с толку, особенно если вы не знакомы с кодированием HTML. Однако, как только вы осознаете это, вы обнаружите, что каждый метод имеет свое место, и вы можете — и, вероятно, должны — использовать их комбинацию всякий раз, когда вам нужен полужирный текст HTML.
CSS Bold: font-weight Свойство
CSS предоставляет свойство font-weight , чтобы сделать текст жирным.
Вот пример:
Пример текста полужирным шрифтом CSS . ..
..
… и теперь весь абзац выделен жирным шрифтом.
Вы также можете указать «коэффициент жирности» (вместо того, чтобы просто указывать полужирным шрифтом ).Другими словами, вы можете применять разные уровни жирности к разному тексту. Кроме того, вы даже можете указать, что текст , а не должен быть жирным. Чтобы узнать больше об этом, прочтите о свойстве font-weight .
Полужирный шрифт HTML: Тег
Когда большинство людей думают, что HTML полужирный, они обычно думают о тексте, выделенном жирным шрифтом с помощью тега HTML .
Вот пример создания полужирного шрифта HTML с помощью тега :
Пример текста жирным шрифтом HTML . ..
..
… и теперь весь абзац выделен жирным шрифтом.
Использование тега HTML , вероятно, является самым быстрым / простым способом выделить текст жирным шрифтом, однако только то, что вам нужен полужирный текст, не означает, что вы должны автоматически использовать тег HTML каждый раз.
Итак, какой тег HTML Bold мне следует использовать?
Спецификация HTML включает несколько тегов для выделенного жирным шрифтом / выделенного / выделенного текста. Каждый тег имеет свое особое значение.
В следующей таблице перечислены рассматриваемые теги HTML:
| HTML-тег | Когда использовать этот тег |
|---|---|
| Использовать в тексте для стилистического смещения от обычной прозы без передачи какой-либо дополнительной важности, такой как ключевые слова в аннотации документа, продукт имена в обзоре или другие фрагменты текста, типичное типографское представление которых выделено жирным шрифтом. |
| Этот элемент представляет собой акцент в своем содержании. Используйте этот тег, когда хотите выделить определенное слово или фразу. |
| Используйте эти теги для определения различных уровней заголовки. |
| Этот элемент представляет собой фрагмент текста в одном документе, отмеченный или выделенный для справочных целей из-за его релевантности в другом контексте.Используйте этот тег, если хотите выделить определенное слово или фразу для справки. |
| Этот элемент имеет большое значение для его содержания. Используйте этот тег, если хотите подчеркнуть важность определенного слова или фразы. |
Вот что в спецификации HTML говорится о полужирном HTML и другом выделенном / выделенном тексте:
Элемент-следует использовать в крайнем случае, когда нет более подходящего элемента.В частности, заголовки должны использовать элементы от
до
, акцент на ударение должен использовать элемент
, важность должна быть обозначена элементом, а текст отмечен или выделен следует использовать элемент
Объединение полужирного шрифта CSS и полужирного шрифта HTML
На самом деле, сочетание CSS и HTML часто является лучшим способом выделить текст в HTML-документах жирным шрифтом.
Вы должны использовать HTML для определения , означающего размеченного текста, а затем использовать CSS, чтобы определить способ, которым текст выглядит .
Как указано в спецификации HTML:
Таблицы стилей можно использовать для форматирования элементов-, так же как любой другой элемент может быть изменен. Таким образом, содержание элементов-не обязательно будет выделено жирным шрифтом.
CSS — вес шрифта
CSS — вес шрифтаfont-weight
Вернуться к оглавлению.
Тонкая проблема совместимости: где именно в диапазоне 100-900 lighter начинает генерировать жирный текст?
font-weight предназначен для установки жирности (жирности) шрифта. нормальный — значение по умолчанию.
Проблема здесь в том, что у самого шрифта должна быть одна или несколько толщин. Если его нет, вы вообще не можете выделить его жирным шрифтом.
Если вам нужен полностью безопасный вес, просто используйте font-weight: bold и принимайте все, что вам дает браузер.
Если вы любитель приключений, вы можете использовать 100-900 значений. Им нужно присвоить девять различных значений веса, от очень легкого до очень жирного.Некоторые шрифты поддерживают все девять весов, хотя некоторые поддерживают четыре или пять.
font-weight: 400 должно быть равно нормальному , а 700 равно жирному .
Наконец, есть относительные значения жирнее и светлее , которые делают текст на один шаг жирнее или светлее, чем значение по умолчанию (которое, в свою очередь, зависит от определенного вами абсолютного значения font-weight ).
Контрольный набор
В качестве тестового примера я использую Segoe UI для Windows и Helvetica Neue для Mac. У Segoe UI четыре веса, а у Helvetica Neue пять. Если вы видите только два веса, ваш браузер неправильно обрабатывает font-weight .
| font-weight: normal | смелее | зажигалка |
| font-weight: жирный | смелее | зажигалка |
| font-weight: 100 | смелее | зажигалка |
| font-weight: 200 | смелее | зажигалка |
| font-weight: 300 | смелее | зажигалка |
| font-weight: 400 | смелее | зажигалка |
| font-weight: 500 | смелее | зажигалка |
| font-weight: 600 | смелее | зажигалка |
| font-weight: 700 | смелее | зажигалка |
| font-weight: 800 | смелее | зажигалка |
| вес шрифта: 900 | смелее | зажигалка |
CSS FONT ÖZELLİKLERİ
Шрифт özellikleri, web sayfamızdaki metinlerin шрифт ailesini, boyutunu, kalınlık
ayarlarını, satırlar arası mesafeyi ve stilini değiştirmek için kullanılır. Bu özellikler:
Bu özellikler:
- семейство шрифтов
- размер шрифта
- font-weight
- стиль шрифта
- высота строки
- шрифт
CSS FONT AİLESİ
font-family özelliği, bir metne ait font ailesini belirlemeye yarar. Bunu yaparak yazı tipimizi seçmiş oluruz. Bu özellik birden fazla font ailesi ismi içerebilir, ее шрифт ailesi ismi virgülle ayrılır.
ÖRNEK 1:
п {
семейство шрифтов: Verdana, Arial, Helvetica, sans-serif;
}
Yukarıdaki örnekte tarayıcı ilk önce Verdana yazı tipinin tarayıcı tarafından desteklendiğine bakacaktır. Desteklenmediği takdirde sırayla diğerlerini deneyecektir.
ÖRNEK 2:
h3 {
семейство шрифтов: Georgia, Times New Roman, с засечками;
}
Bu örnekte ise görüldüğü üzere Times New Roman tırnak içine alınmıştır. Eğer bir
шрифт ailesinin adı bir kelimeden fazla ise tırnak işaretleri içine alınmalıdır.
Eğer bir
шрифт ailesinin adı bir kelimeden fazla ise tırnak işaretleri içine alınmalıdır.
CSS ШРИФТА БОЮТУ
font-size yazı karakterlerinin, dolayısıyla da metnin boyutunu ayarlamaya yarar. Boyutu piksel olarak «px», yüzde olarak «%» ya da «em» или belirtebiliriz.
Em boyutu W3C tarafından önerilmektedir; Çünkü kullanıcı tarayıcıdan metin boyutlandırması yaptığında sayfamızda ки metinlerin boyutu da değişikliğe göre ufalıp büyüyebilecektir.(16px, 1em ‘e eşittir. 16px = 1em). Пиксел bölü 16 yazılarak em bulunabilir (пиксель / 16 = em).
Standart olarak kullanabileceimiz değerler şunlardır:
- xx-small (çok çok küçük)
- x-small (çok küçük)
- малый (küçük)
- средний (orta)
- большой (бююк)
- x-большой (çok büyük)
- xx-большой (çok çok büyük)
CSS:
h2 {размер шрифта: 2.5em;} / * h2 için font boyutu (2. 5em = 2.5 * 16px = 40px) belirler. * /
h3 {font-size: 25px;} / * h3 için font boyutu (25px) belirler. * /
span {font-size: small} / * yazı küçük belirlendi * /
p {font-size: 100%;} / * varolan font boyutunun tamamını (% 100) kullan. * /
5em = 2.5 * 16px = 40px) belirler. * /
h3 {font-size: 25px;} / * h3 için font boyutu (25px) belirler. * /
span {font-size: small} / * yazı küçük belirlendi * /
p {font-size: 100%;} / * varolan font boyutunun tamamını (% 100) kullan. * /
HTML:
Биринчи Севие Башлык
Икинджи Севие Башлык
Bu bir deneme yazısı
шрифт varolan (16px) boyutunun tamamını (% 100) kullan.
IKTI:
CSS ШРИФТА KALINLIĞI
font-weight özelliği, fontun kalınlık, incelik değerini belirlemeye yarar. 100 (ince) … 900 (kalın) arasında bir değer alabildiği gibi жирный, смелый, нормальный ve lighter değerlerini de алабилир.
CSS:
п{
font-weight: жирный;
}
HTML:
Bu bir deneme yazısı
IKTI:
Yukarıdaki örnekte p etiketi içinde yer alan yazının tamamının kalın yazılması
sağlanmıştır.
FONT SİTİLİ
font-style Özelliği, metni eğik (italik), az eğik veya normal yapmak için kullanılır.
p {font-style: normal} / * Metin normal görünür. * /
p {font-style: italic} / * Метин италик яни эğик язы оларак гёрюнюр. * /
p {font-style: oblique} / * Metin az eğik görünür. * /
SATIRLAR ARASI MESAFEYİ AYARLAMA
line-height Özelliği, metin içindeki satırların arasındaki mesafeyi ayarlamak için kullanılır.
CSS:
p {line-height: 25px; width: 140px;} / * Satırlar arası mesafeyi 25 px yapar. * /
HTML:
Bu bir deneme yazısı Bu bir deneme yazısı
IKTI:
Шрифт
Kısaltma işlemini yaparken aşağıdaki söz dizimi kullanılır:
шрифт: font-style-> font-weight-> font-size / line-height-> font-family:
Örnek olarak aşağıdaki özellikler olsun:
CSS:
п{
font-weight: жирный;
семейство шрифтов: вердана, без засечек;
размер шрифта: 16 пикселей;
высота строки: 15 пикселей;
}
Kısaltma olarak kullanılan kod ise tek satır:
CSS:
p {font: bold 16px / 15px verdana, sans-serif}
Lütfen konu haricinde soru sormayın cevaplanmayacaktır. Yorumunuz onaylandıktan sonra yayınlanacaktır.
Yorumunuz onaylandıktan sonra yayınlanacaktır.
CSS Text — Учебник по CSS. В
CSS есть несколько вариантов определения стилей текста.Эти параметры могут полностью заменить тег , но это еще не все. CSS позволяет вам определять эти стили гораздо эффективнее, чем вы когда-либо могли бы сделать с помощью обычного HTML.
СВОЙСТВА ШРИФТА
|
4P: проблемы, 4M: только Mac, 4W: только Windows
НАЗНАЧЕНИЕ ВСЕХ АТРИБУТОВ ШРИФТА СРАЗУ
Пример типичного fo Определение NT будет:
|
Но поскольку все атрибуты шрифта фактически могут быть выражены с помощью свойства font, мы могли бы записать это так:
|
Очевидно, что это более короткий способ указать параметры шрифта, но на самом деле он менее полезен, чем можно было бы подумать. Причина в том, что вы, например, назначаете один и тот же шрифт для всех своих стилей, в то время как вам нужны разные веса и размеры шрифта для заголовков, областей содержимого и т. Д.
Причина в том, что вы, например, назначаете один и тот же шрифт для всех своих стилей, в то время как вам нужны разные веса и размеры шрифта для заголовков, областей содержимого и т. Д.
СВОЙСТВА ТЕКСТА
Несмотря на перечисленные свойства шрифта выше есть несколько параметров для определения свойств текста, таких как выравнивание, подчеркивание и т. д.
|
4P: проблемы, 4M: только Mac, 4W: только Windows
|
Официальный стандарт CSS, предоставляемый W3C, также включает свойства для межсловного интервала, межбуквенного интервала и вертикального выравнивания, но они не поддерживаются современными браузерами.


 5) число относится к размеру шрифта, где 1,5 будет означать, что между строками будет вставлен интервал 1,5 строки (с использованием текущего размера шрифта).
5) число относится к размеру шрифта, где 1,5 будет означать, что между строками будет вставлен интервал 1,5 строки (с использованием текущего размера шрифта).