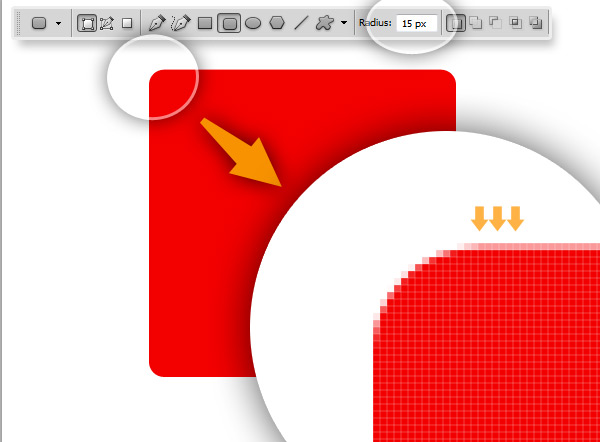
html5 — Как сделать закругленные углы в html
Как сделать закругленные углы в html
- html
- html5
- css
Если у всех четырёх углов нужен одинаковый радиус, то можно написать одно свойство вместо четырёх:
-webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;
Последняя строчка для Оперы и ИЕ9.
Для решения этой проблемы можно воспользоваться css стилями.
Chrome, Safari.
-webkit-border-bottom-right-radius: 5px; -webkit-border-top-right-radius: 5px; -webkit-border-bottom-left-radius: 5px; -webkit-border-top-left-radius: 5px;
Firefox.
-moz-border-radius-bottomright: 5px; -moz-border-radius-topright: 5px; -moz-border-radius-bottomleft: 5px; -moz-border-radius-topleft: 5px;
Современный вариант для всех браузеров: border-radius: 5px;
2
В свое время искал универсальное решение данной проблемы для всех браузеров, многие предлагали разместить в углах картинки с изображениями закруглений необходимого радиуса.
1
Всего существует 3 варианта.
1-й: (от Expert)
-webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;
2-й: (от Евген)
Спрайт с четырьями углами, положение задается через background-position
3-й: (самый старый способ)
<div></div> <div></div> <div></div> <div></div>
Где классы имеют последовательное уменьшение отступов слевой и справой стороны.
сокращенный вариант border-radius: 10px 5px 4px 8px; углы начинаются от верхнего-левого/верхний-правый/нижний-правый/нижний-левый
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Создаем закруглённые уголки с помощью CSS 3 / Хабр
 С помощью свойства border-radius можно создавать, такие популярные в последнее время, прямоугольники с закругленными углами, исключительно средствами CSS, не используя никаких изображений.
С помощью свойства border-radius можно создавать, такие популярные в последнее время, прямоугольники с закругленными углами, исключительно средствами CSS, не используя никаких изображений.Кроссбраузерная совместимость.
К сожалению, CSS3 еще не поддерживается всеми браузерами. Свойство border-radius поддерживается Firefox (начиная с версии 1.0), Safari (с версии 3.1) и Chrome (с самой первой версии), но оно не поддерживается Internet Explorer и Opera (будет реализовано в Opera 10).
Так как CSS3 еще не является стандартом, Вы должны добавлять префикс для свойства border-radius чтобы оно работало в браузерах, которые его поддерживают. Если Вы хотите, чтобы оно работало в Firefox необходимо написать в стилях -moz-border-radius, для Safari/Chrome это свойство будет иметь такой вид — -webkit-border-radius.
Имейте ввиду, что, хотя Firefox, Сафари и Хром поддерживают это свойство, они реализуют его немного различными методами. Я сначала покажу Вам, как оно реализовано Firefox и затем объясню различия в Safari и Chrome.
Я сначала покажу Вам, как оно реализовано Firefox и затем объясню различия в Safari и Chrome.
Для начала создадим простой блок, для которого мы и будем применять свойство border-radius.<body>
<div></div>
</body>
В CSS зададим для него высоту, ширину и цвет фона:#box {
width:590px;
height:100px;
background-color:#6B86A6; }
Добавляем свойство border-radius:
Свойство border-radius объявляется подобно свойствам margin и padding. Вы можете использовать как краткую запись этого свойства для всех четырёх углов прямоугольника, так и отдельно для каждого угла. При краткой записи указывается одно значение для каждого угла:
#box {
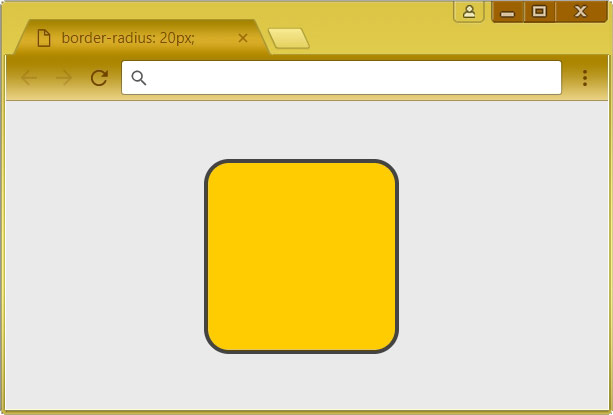
-moz-border-radius: 20px;
}Теперь все четыре угла будут иметь радиус 20px:
Вы также можете указать два значения, первое из которых будет определять радиус для верхнего левого и нижнего правого угла, а второе — для верхнего правого и нижнего левого:#box {
-moz-border-radius:20px 40px;
}
Если Вы указываете три или четыре значения, они будут применяться в следующем порядке — верхний левый угол, верхний правый угол, нижний правый угол и нижний левый угол.
#box {
-moz-border-radius:10px 20px 30px 40px;
}
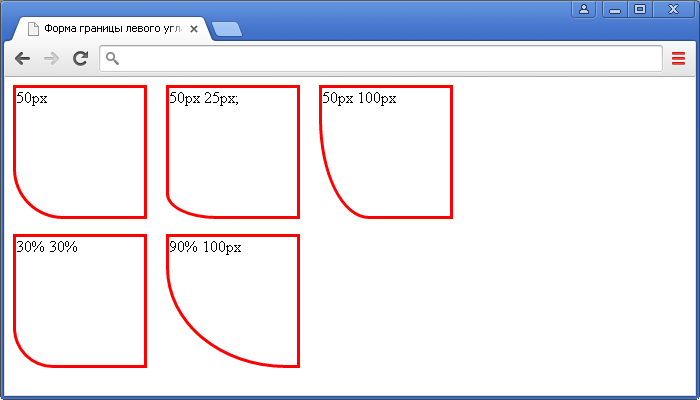
Объявляем свойство border-radius для каждого угла
Если вы хотите использовать это свойство только для одного угла, то достаточно добавить соответствующее окончание к свойству:
- moz-border-radius-topleft для верхнего левого угла;
- moz-border-radius-topright для верхнего правго угла;
- moz-border-radius-bottomright для нижнего правого угла;
- moz-border-radius-bottomleft для нижнего левого угла;
Горизонтальный и вертикальный радиус
Это свойство можно также использовать для создания углов в виде четверти эллипса. Для этого необходимо добавить второе значение для нужного угла:#box {
-moz-border-radius-topleft: 30px 15px;
}
Как Вы можете видеть на картинке верхний левый угол имеет немного «скошенный» вид. Это потому что эти два значения определяют горизонтальный и вертикальный радиус соответственно. Когда используется одно значение браузер интерпретирует его как для горизонтального, так и для вертикального радиуса.
Это потому что эти два значения определяют горизонтальный и вертикальный радиус соответственно. Когда используется одно значение браузер интерпретирует его как для горизонтального, так и для вертикального радиуса.
При краткой записи этого свойства значения для горизонтального и вертикального радиуса разделяются слэшем:
#box {
-moz-border-radius: 30px / 15px;
}
#box {
-moz-border-radius: 10px 20px 30px 40px / 5px 10px 15px 20px;
}Использование свойства border-radius в Safari и Chrome.
Safari и Chrome используют немного другой синтаксис, основным отличием является использование префикса -webkit, вместо -moz:
- -webkit-border-top-left-radius для верхнего левого угла;
- -webkit-border-top-right-radius для верхнего правого угла;
- -webkit-border-bottom-right-radius для нижнего правого угла;
- -webkit-border-bottom-left-radius для нижнего левого угла;
При использовании краткой записи необходимо иметь ввиду, что её можно использовать только когда значения для всех углов равны, если значения разные, то необходимо указывать свойства для каждого угла.
Этот код не будет работать в Safari и Chrome:#box {
-webkit-border-radius: 10px 20px 30px 40px;
}
Правильный код будет выглядеть так:#box {
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 40px;
}
Горизонтальный и вертикальный радиус в Safari и Chrome.
В Safari и Chrome можно также указывать горизонтальный и вертикальный радиус:#box {
-webkit-border-top-left-radius: 30px 15px;
}
При краткой записи можно указывать горизонтальный и вертикальный радиус для всех углов прямоугольника только если эти значения одинаковые для каждого угла. Также не требуется использование слэша:#box {
-webkit-border-radius: 30px 15px;
Примеры.![]()
css — закругленный угол таблицы HTML
Задать вопрос
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 380 раз
Я новичок в HTML и CSS. Я хочу получить закругленный угол для своего стола, и это не работает. Любые идеи, как я могу заставить его работать? Вот мой CSS для таблицы:
таблица {
граница: 1px сплошная #CCC;
граница коллапса: коллапс;
размер шрифта: 13px;
цвет белый;
}
тд {
граница: нет;
}
На данный момент это выглядит так:
А я хочу, чтобы угол стола был закруглен. Большое спасибо.
- HTML
- CSS
1
Вы можете сделать закругленную таблицу, используя атрибут CSS border-radius на основе border-collapse: разделите следующим образом.
таблица {
граница: 1px сплошная #CCC;
размер шрифта: 13px;
цвет белый;
фон: красный;
граница-коллапс: раздельная;
радиус границы: 10px;
-moz-border-radius: 10px;
}
тд {
граница: нет;
} <граница таблицы="1">Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир Привет, мир 1
Использовать радиус границы на столе.
таблица { граница: 1px сплошная #CCC; граница коллапса: коллапс; радиус границы: 20%; размер шрифта: 13px; цвет белый; } тд { граница: нет; }вам нужно указать
border-radius, чтобы сделать границу таблицы закругленной, поэтому попробуйте следующее:table { граница: 1px сплошная #CCC; радиус границы: 50 пикселей; граница коллапса: коллапс; размер шрифта: 13px; цвет белый; } тд { граница: нет; }Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как сделать закругленный угол с помощью CSS?
Улучшить статью
Сохранить статью
- Последнее обновление: 14 сен, 2021
Читать Обсудить Улучшить статью
Сохранить статью
Чтобы создать закругленный угол, мы используем свойство CSS border-radius .
Это свойство используется для установки радиуса границы элемента.
Синтаксис:
/* Устанавливает значение радиуса для всех 4 углов */ радиус границы: значение;Пример 1: В этом примере описывается радиус границы для закругления углов.
HTML
<htmllang="en">
<head>
<metacharset="UTF-8">
<MetaHTTP-EQUIV="X-UA-Compatible"="X-UA-Compatible"="X-UA."content
="IE=edge">
<metaname="viewport"content=
"width= ширина устройства, начальная масштаба = 1,0 ">
<Стиль>
>
.container {
граница: 1 пиксель сплошной черный;
ширина: 300 пикселей;
высота: 200 пикселей;
цвет фона: цвет морской волны;
/* Этот набор радиусов для всех 4 углов */
border-radius: 10px;
}
style>
head>
<body>
<h3стиль="color:green">GeeksforGeeksh3>3
9
<divclass="container">
<ptext-align="center"> Rounded corner< /P>
Div>
Body>
929.
HTML>Выход:
Кругный угол
Пример 2: чтобы сделать закругленный угол в левом нижнем углу.
HTML
<htmllang="en">
<head>
<metacharset="UTF-8">>
<MetaHTTP-EQUIV="X-UA-совместимый"Содержание="IE = EDGE">="IE = EDGE">>="IE = EDGE"9> ="IE = Edge"9>=".>0003
<MetaИмя="Viewport"
Содержание="WIW030
<Стиль>
. Container {
Граница: 1PX SOLL BLACK;
ширина: 300 пикселей;
высота: 200 пикселей;
цвет фона: цвет морской волны;
радиус нижней левой границы: 30 пикселей;
}
стиль> 90030 head>
<body>
<h3>GeeksforGeeksh3>
<divclass="контейнер">9003
text-align p="center">
This is Rounded corner at <b>bottom leftb>
p>
Div>
Body>
>
>
003
HTML>Выход:
Пример 3: в правом верхнем углу.
HTML
<HTMLLANG="EN"LANG="EN"="EN"="EN".>
<head>
<metacharset="UTF-8">
<MetaHTTP-EQUIV="X-UA-совместимый"Содержание="IE = EDGE">
029 <metaname="viewport"
content="width=device-width, initial-scale=1.0"
>
<Стиль>
. Container {
Граница: 1PX SOLID Black;
ширина: 300 пикселей;
высота: 200 пикселей;
цвет фона: цвет морской волны;
border-top-right-radius: 30px;
}
Стиль>
головка
.0030
>
<Body>
<H3> GEELSFORGEEKSH3> GEESFORGEEKSH3> GEESFORGEEKSH3> GEESFORGEEKS.класс="контейнер">
<pтекст0030"center">
This is Rounded corner at <b>top rightb>
p>
Div>
Body>
HTML>Выход:
Пример 4: Этот пример описывает использование границе-боттер-боттер.
правильно.
HTML
<htmllang="en">
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-совместимый"Содержание="IE = Edge">
<
<
<
<9003metaname="viewport"
content="width=device-width, initial-scale=1.0"
>
<стиль>
.container {
черный;
ширина: 300 пикселей;
высота: 200 пикселей;
цвет фона: цвет морской волны;
радиус нижней правой границы: 30 пикселей;
}
Стиль>
Head>.0003
<body>
<h3>GeeksforGeeksh3>
<divclass="контейнер">
<ptext-align= 90"29 center0030>
This is Rounded corner at <b>bottom rightb>
p>
Div>
Body>
HTML>Выход:
Пример 5: Этот пример описывает использование пограничного Top-op-radius.
HTML
<htmllang="en">
<head>
<metacharset="UTF-8">
<metahttp- Equiv="X-UA-совместимый"Содержание="IE = Edge">
<METAИМЯ<METAИМЯ0030="viewport"
content="width=device-width, initial-scale=1.0"
>
<style>
.container {
рамка: 1 пиксель сплошной черный;
ширина: 300 пикселей;
высота: 200 пикселей;
цвет фона: цвет морской волны;
border-top-left-radius: 30px;
}
style>
head>
<body>
<h3>GeeksforGeeksh3>
<divclass="контейнер">
<ptext-align= >9"центр"00026 Это закругленный угол по адресу <B> Верхне слева.Оставить комментарий