Является ли HTML языком программирования / Хабр
В последнее время всё чаще и чаще различные интернет ресурсы устраивают холивары на тему: является ли HTML языком програмирования или нет. Как водится, аргументов в пользу обеих точек зрения приводят немалое количество, поэтому я решил поставить для себя точку в этом ненужном споре.Определение языка программирования
Язы́к программи́рования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением.
Так сказано в Википедии, и большинство остальных ресурсов либо полностью употребляет это определение, либо вольно излагает его без потери смысла. Рассмотрим поподробнее составные части определения ЯП:
- Формальный язык — это множество конечных слов (строк, цепочек) над конечным алфавитом.

- Знаковая система — это система однообразно интерпретируемых и трактуемых сообщений/сигналов, которыми можно обмениваться в процессе общения. Иногда знаковые системы помогают структурировать процесс общения с целью придания ему некой адекватности в плане реакций его участников на те или иные «знаки». В качестве примера знаковой системы обычно приводят язык (как в письменной форме так и, в случае естественных языков, в форме речи).
- Компью́терная програ́мма — последовательность инструкций, предназначенных для исполнения устройством управления вычислительной машины.
- Ле́ксика — совокупность слов того или иного языка, части языка или слов, которые знает тот или иной человек или группа людей.
- Синтаксис — сторона языка программирования, которая описывает структуру программ как наборов символов (обычно говорят — безотносительно к содержанию). Синтаксису языка противопоставляется его семантика. Синтаксис языка описывает «чистый» язык, в то же время семантика приписывает значения (действия) различным синтаксическим конструкциям.

- Сема́нтика в программировании — дисциплина, изучающая формализации значений конструкций языков программирования посредством построения их формальных математических моделей. В качестве инструментов построения таких моделей могут использоваться различные средства, например, математическая логика, λ-исчисление, теория множеств, теория категорий, теория моделей, универсальная алгебра. Формализация семантики языка программирования может использоваться как для описания языка, определения свойств языка, так и для целей формальной верификации программ на этом языке программирования.
- Язы́к — знаковая система, соотносящая понятийное содержание и типовое звучание (написание).
Более простым языком это может быть изложено так:
Язык программирования — множество заранее определенных, однообразных и понятных исполнителю (читай: интерпретатору/компилятору/компьютеру/программисту) инструкций, предназначенных для записи последовательно с целью их исполнения неким устройством, являющимся частью вычислительной машины.
Вот так громоздко и некрасиво получилось, зато без сложных слов. Мы вернемся к этому определению чуть позже.
Виды языков программирования
Часто употребляют также разделение на низкоуровневые и высокоуровневые языки. Эти виды отличаются «толщиной прослойки» между процессором и программистом. Говоря простыми словами — в низкоуровневых языках каждая инструкция представляет собой одну или небольшое число процессорных команд, а в высокоуровневом языке каждая инструкция это большой набор процессорных команд. Рассмотрим поближе определения разных типов по версии Википедии:
- Аспе́ктно-ориенти́рованное программи́рование (АОП) — парадигма программирования, основанная на идее разделения функциональности для улучшения разбиения программы на модули.

- Структу́рное программи́рование — методология разработки программного обеспечения, в основе которой лежит представление программы в виде иерархической структуры блоков. Предложена в 70-х годах XX века Э. Дейкстрой, разработана и дополнена Н. Виртом.
- Процедурное программирование — программирование на императивном языке, при котором последовательно выполняемые операторы можно собрать в подпрограммы, то есть более крупные целостные единицы кода, с помощью механизмов самого языка[1].
- Логи́ческое программи́рование
- Объе́ктно-ориенти́рованное программи́рование (ООП) — парадигма программирования, в которой основными концепциями являются понятия объектов и классов.
 В случае языков с прототипированием вместо классов используются объекты-прототипы.
В случае языков с прототипированием вместо классов используются объекты-прототипы. - Функциона́льное программи́рование — раздел дискретной математики и парадигма программирования, в которой процесс вычисления трактуется как вычисление значений функций в математическом понимании последних (в отличие от функций как подпрограмм в процедурном программировании).
- Мультипарадигма́льный язы́к программи́рования — как правило, язык программирования, который был разработан специально как инструмент мультипарадигмального программирования, то есть изобразительные возможности которого изначально предполагалось унаследовать от нескольких, чаще всего неродственных языков.
- Эзотерический язык программирования — язык программирования, разработанный для исследования границ возможностей разработки языков программирования, для доказательства потенциально возможной реализации некой идеи (так называемое «доказательство концепции», англ. proof of concept), в качестве произведения программного искусства[en], или в качестве шутки (компьютерного юмора).

Императивный и декларативный подход
Все языки программирования делятся на две группы: декларативные и императивные.
Программа на императивном языке программирования с математической точки зрения представляет собой общее решение поставленной задачи, иными словами, ответ на вопрос «как делать?». Это последовательность команд, которые должен выполнить исполнитель.
Программа на декларативном языке программирования является сочетанием формализованной в рамках языка программирования задачей и всех необходимых для её решения теорем, проще говоря, ответ на вопрос «что делать?». Конкретную последовательность выполняемых действий выполняет компилятор, или чаще интерпретатор – программа, в реальном времени выполняющая код программы без его преобразования в машинный код.
Полнота по Тьюрингу
В теории вычислимости исполнитель (множество вычисляющих элементов) называется тьюринг-полным, если на нём можно реализовать любую вычислимую функцию.
 Другими словами, для каждой вычислимой функции существует вычисляющий её элемент (например, машина Тьюринга) или программа для исполнителя, а все функции, вычисляемые множеством вычислителей, являются вычислимыми функциями (возможно, при некотором кодировании входных и выходных данных).
Другими словами, для каждой вычислимой функции существует вычисляющий её элемент (например, машина Тьюринга) или программа для исполнителя, а все функции, вычисляемые множеством вычислителей, являются вычислимыми функциями (возможно, при некотором кодировании входных и выходных данных).Название пошло от Алана Тьюринга, который придумал абстрактный вычислитель — машину Тьюринга и дал определение множества функций, вычислимых посредством машин Тьюринга.
Другими словами язык является полным по Тьюрингу, если любая вычислимая функция, которая Вам нужна, может быть записана на этом языке и решена его исполнителем.
Не полные по Тьюрингу языки также существуют, но так как их создают в основном в академических целях, то они малоизвестны и широко не применяются.
Ответим на несколько вопросов:
- HTML — это язык?
Да. Он имеет свойства, присущие языкам.
- HTML — соответствует определению языка программирования?
Да.
 Он имеет синтаксис, семантику, лексику, он является языком и попадает в категорию декларативных языков программирования.
Он имеет синтаксис, семантику, лексику, он является языком и попадает в категорию декларативных языков программирования. - HTML — является Тьюринг-полным языком?
Нет. Проще говоря на HTML можно совершить только некоторую ограниченную совокупность действий, интерпретируемых браузером.
- Можно ли называть HTML языком программирования?
В зависимости от контекста — да, можно. Но при этом следует помнить, что с таким же успехом можно назвать ЯП и CSS и XML и SQL. Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.
- Является ли HTML языком программирования?
Нет. Задача обычного языка программирования в обработке данных, а задача HTML в отображении данных. Он не является языком программирования и на нем нельзя произвести вычислений.
Вывод: Мы можем назвать HTML языком программирования только в контексте формальной полемики.
Что нужно, чтобы создать веб-страницу
Большинство вещей в сети ничем не отличаются от аналогичных вещей в вашем домашнем компьютере: такие же файлы, хранящиеся в таких же подкаталогах.
HTML файлы – это обычные текстовые файлы. Таким образом, чтобы начать писать на языке HTML, вам необходим всего лишь обычный текстовый редактор.
Если вы используете операционную систему MS Windows, то подойдет стандартный «Блокнот» (Notepad). Если же на вашем компьютере установлена другая операционная система, то сгодится аналогичный редактор текстов, например, Pico (Linux) или TextEdit (Mac).
Запустите свой текстовый редактор и, в открывшемся окне, введите:
Это моя первая веб-страница
Теперь создайте на любом диске своего компьютера (например, на диске C) папку с названием «html» и сохраните свой файл как «myfirstpage. html». Очень важно, чтобы у файла было расширение «.html»; некоторые текстовые редакторы, такие как «Блокнот», по умолчанию сохраняют файл с расширением «.txt».
html». Очень важно, чтобы у файла было расширение «.html»; некоторые текстовые редакторы, такие как «Блокнот», по умолчанию сохраняют файл с расширением «.txt».
Чтобы просматривать HTML файлы, они не обязательно должны быть размещены в сети Интернет. Откройте программу браузер, например, Firefox или Internet Explorer, и в адресной строке, где вы обычно вводите адрес сайтов, введите адрес только что созданного вами файла (например, «c:\html\myfirstpage.html») и нажмите ввод. Альтернативно вы можете войти в меню браузера «Файл», выбрать пункт «Открыть» и найти нужный файл.
И вот она! Ваша первая веб-страница!
Ранее было сказано, что следует использовать простой текстовый редактор. Тем не менее, возможно, вы захотите воспользоваться специальной программой для создания сайтов вроде Dreamweaver или Frontpage. Однако в этом случае следует быть очень осторожным, особенно начинающим веб-мастерам, так как подобные специализированные программы очень часто стремятся вставлять ненужный или нестандартный код, чтобы вам, так сказать, «помочь».
Если вы серьезно намерены изучать HTML, то подобные программы могут вам только навредить, так как они никогда не дадут вам такого полного контроля над кодом веб-страницы, как ручное кодирование.
Структура HTML документа Вверх Учебник HTML для начинающихСчитается ли HTML языком программирования?
Я думаю, что этот вопрос не требует объяснений, но мне интересно, подходит ли HTML как язык программирования (очевидно, что «L» означает язык).
Причина для того, чтобы спросить больше pragmatic—I’m, составляя резюме, и не хочу выглядеть дураком, перечисляя такие вещи, как HTML и XML в разделе языки, но не могу понять, как их классифицировать.
htmlПоделиться Источник Unknown 28 сентября 2008 в 04:00
15 ответов
468
Нет, HTML-это не язык программирования. «M» означает «Markup». Как правило, язык программирования позволяет описать какой-то процесс выполнения чего-то, в то время как HTML-это способ добавления контекста и структуры к тексту.
Как правило, язык программирования позволяет описать какой-то процесс выполнения чего-то, в то время как HTML-это способ добавления контекста и структуры к тексту.
Если вы хотите добавить больше алфавитного супа в свой CV, не классифицируйте их вообще. Просто сложите их в большую кучу под названием «Technologies» или как вам больше нравится. Помните, однако, что все, что вы перечисляете, является честной игрой для вопроса.
HTML настолько распространен, что я ожидаю, что почти любой специалист по технологиям уже знает его (хотя и не такие вещи, как CSS и так далее), поэтому вы можете подумать о том, чтобы не перечислять каждый инициализм, с которым вы когда-либо сталкивались. Я склонен считать CVs перечисление слишком многих вещей подозрительным, поэтому я задаю больше вопросов, чтобы отсеять то, что не должно быть перечислено. 🙂
Однако, если ваш опыт HTML включает в себя серьезные вещи веб-дизайна, включая Ajax, JavaScript и так далее, вы можете рассказать о них в своем разделе «Experience».
Поделиться brian d foy 28 сентября 2008 в 04:01
67
Да, декларативный язык программирования.
Вы действительно хотите перечислить в своем резюме самые важные вещи, которые вы знаете относительно работы, на которую вы претендуете. Если вы перечисляете ASP.NET, но не перечисляете HTML, хотя это несколько очевидно, есть много менеджеров и/или типов HR, которые будут предполагать, что вы не знаете HTML, поскольку он не указан. Со мной такое уже случалось.
Обновление-некоторые говорят, что это не язык программирования, и вы можете не согласиться со мной в этом, но независимо от резюме это IS язык программирования. Вы получаете HR типов, просматривающих ваше резюме еще до того, как менеджер по найму его увидит. Если менеджер говорит, что вам нужно знать HTML, и это не указано в разделе ‘programming languages’, то человек HR может игнорировать вас, думая, что вы этого не знаете, потому что этого нет в списке.
Обновление 6-8-2012: любая инструкция, которая говорит компьютеру что-то делать, является языком программирования. Так что даже после всех этих лет я все еще стою на своем ответе. HTML-это язык программирования. То, что не является языком программирования, было бы XML.
Поделиться Chris Pietschmann 28 сентября 2008 в 04:01
46
Нет, ключ находится в М — это язык Markup .
Поделиться Jonny Buchanan 28 сентября 2008 в 04:01
- Является ли Javascript языком программирования?
Поскольку V8 компилирует JavaScript в ассемблер, можно ли сказать, что в среде Chrome JavaScript больше не является языком сценариев, а является языком программирования? V8 компилирует исходный код JavaScript непосредственно в машинный код при его первом выполнении.
 Нет промежуточных байтовых…
Нет промежуточных байтовых… - Является ли HTML5 языком программирования?
В настоящее время мы можем использовать HTML5 для создания приложений, как в android, в firefox os, iPhone, Blackberry и других. Но я слышал, что HTML-это язык Markup, а не для программирования. Даже с функциями приложения HTML продолжает оставаться только языком markup?
23
В какой-то степени Крис Pietschmann является правильным. SQL не является полным Тьюрингом (по крайней мере, без хранимых процедур), но люди будут перечислять его как язык, TeX является полным Тьюрингом, но большинство людей считают его языком markup.
Сказав это: если вы просто претендуете на работу, а не спорите с формальной логикой, я бы просто перечислил их все как технологии. Такие вещи, как .NET, не являются языками, но, вероятно, также будут перечислены.
Поделиться Martin Beckett 28 сентября 2008 в 04:16
14
‘M’ означает ‘Markup’. Это ‘Markup Language’, а не язык программирования. Некоторые люди не согласятся с этим, но мое мнение таково, что если ему не хватает логических конструкций (условное ветвление, итерация и т. д.), то это не совсем язык программирования.
Это ‘Markup Language’, а не язык программирования. Некоторые люди не согласятся с этим, но мое мнение таково, что если ему не хватает логических конструкций (условное ветвление, итерация и т. д.), то это не совсем язык программирования.
Что касается резюме, я бы предложил поместить HTML и XML в раздел, подобный ‘Technologies’. Обычно у меня есть такой раздел, где я перечисляю такие вещи, как программное обеспечение для контроля версий, OS, для которых я разработал, системы сборки и т. д.
Поделиться Mark Roddy 28 сентября 2008 в 04:04
13
Если вы собираетесь сказать, что HTML-это язык программирования, то вы можете также включить такие вещи, как документы word, поскольку они тоже основаны на ML или ‘Markup Language’.
Так что нет, HTML-это не язык программирования. По этой причине он называется «markup».
Проще говоря-HTML определяет содержание!
Поделиться houston 12 ноября 2010 в 16:40
13
Я думаю, что это не совсем язык программирования, но именно то, что говорит его название: язык markup. Мы не можем программировать, используя только pure, HTML. Но просто прокомментируйте, как представить контент.
Мы не можем программировать, используя только pure, HTML. Но просто прокомментируйте, как представить контент.
Но если вы рассматриваете программирование как акт указания компьютеру, как представить содержание, то это язык программирования.
Поделиться paulosuzart 28 сентября 2008 в 04:02
11
На занятиях по продвинутым языкам программирования, которые я посещал в колледже, у нас было то, что я считаю довольно хорошим определением «языка программирования»: язык программирования-это любой (формальный) язык, способный выражать все вычислимые функции, которые, как следует из тезиса Черча-Тьюринга , являются набором всех вычислимых функций Тьюринга.
По этому определению, нет, HTML не является языком программирования, даже декларативным. Это, как объясняли другие, язык markup.
Но люди, просматривающие ваше резюме, вполне могут не обращать внимания на такое формальное различие. Я бы последовал хорошему совету других и перечислил его в разделе типа «Technologies».
Я бы последовал хорошему совету других и перечислил его в разделе типа «Technologies».
Поделиться Michael Ekstrand 26 марта 2010 в 19:38
10
Я думаю, что это определенно имеет свое место в резюме. Знание HTML ценно, и там действительно есть много чего знать, что касается проблем кроссбраузерной совместимости и стандартов, которым следует следовать.
Я бы не стал перечислять HTML под «programming languages» рядом с C# или что-то в этом роде, но стоит отметить Ваш опыт.
Поделиться sledgebox 28 сентября 2008 в 04:11
7
Я справляюсь с этой проблемой, не имея раздела «programming languages» в своем резюме. Вместо этого я обозначаю его просто как «languages», а в конце ставлю HTML и CSS. Я бы предпочел облегчить жизнь рецензенту, чтобы он мог увидеть, соответствует ли моя проверка всем их требованиям.
Только дураки будут игнорировать кандидата, потому что он или она перечислили HTML под «languages» вместо какого-то другого ярлыка, тем более что нет отраслевого стандарта. А кто хочет работать на дураков?
Поделиться David 01 апреля 2009 в 08:40
7
Нет — в IT существует большое предубеждение против веб-дизайна; но в этом случае программисты «real» находятся на довольно твердой почве.
Если вы много работали над веб-дизайном, вы, вероятно, сделали что-то JavaScript, так что вы можете записать это под ‘programming languages’; если вы также хотите перечислить HTML, то я согласен с ответом, который предлагает «Technologies».
Но если вы не нацелены на агентов, которые пытаются поставить галочки, а не найти вам хорошую работу, голый список вещей, которые вы использовали, на самом деле не выглядит так уж хорошо. Вам лучше перечислить проекты, над которыми вы работали, и подробно описать технологии, которые вы использовали в каждом из них; это показывает, что у вас есть реальный опыт их использования, а не просто то, что вы знаете некоторые модные слова.
Поделиться Simon 09 октября 2008 в 07:56
5
Ну, L — это язык, но он не подразумевает язык программирования. В конце концов, английский или французский тоже (естественные) языки! 😉
Как было сказано выше, поместите их в вспомогательный раздел, технология кажется хорошим термином.
(Смотрю на свое собственное резюме, которое давно не обновлялось) Я сделал раздел только что названный «Languages», так что я не могу ошибиться… :- D
Я поставил «(X) HTML и CSS, XML/DTD/Schema и SVG» в конце раздела, четко разделив.
На французском языке у меня есть раздел «Langages» (программирование и markup) и еще один «Langues» (French/English). в английской версии, я назвал оба раздела на «Languages», что теперь, когда я думаю об этом, неуклюже, хотя контекст проясняет это. Я должен найти лучшую формулировку.
Поделиться PhiLho 28 сентября 2008 в 08:54
4
HTML никоим образом не является языком программирования.
Языки программирования имеют дело с »proccessing functions» и т. д. HTML просто имеет дело с визуальным интерфейсом веб-страницы, где фактическое Программирование обрабатывает процесс обработки. PHP например.
Если кто-то действительно знает Программирование, я действительно не могу понять, как люди могут ошибочно принять HTML за реальный язык программирования.
Поделиться Unknown 30 сентября 2008 в 01:11
3
С точки зрения вербовки, побывав по обе стороны забора, определенно поставьте HTML под ‘programming languages’ или, возможно, более безопасно под ‘technologies’
Да, мы все знаем, что это язык Markup, а не язык программирования. но а) кадровые агентства не знают и не заботятся, и Б) работодатели не знают и не заботятся. Действительно.
А указание на их невежество только навредит вам. А технари, которые в конце концов увидят ваш CV, будут благодарны кандидату, который слышал о HTML, и не будут беспокоиться о таксономии.
Честно говоря, это не проблема.
Поделиться CJM 21 октября 2009 в 22:44
0
Перечислите это в разделе Технологии или что-то в этом роде. На вашем месте я бы просто оставил это, поскольку вполне ожидаемо, что на данный момент Вы знаете HTML и XML.
Поделиться Jon 28 сентября 2008 в 04:02
Похожие вопросы:
Является ли XSLT функциональным языком программирования?
Несколько вопросов о функциональных языках программирования заставили меня задуматься о том, является ли XSLT функциональным языком программирования. Если нет, то какие функции отсутствуют? Сократил…
Критерии для определения того, является ли это язык программирования
Каковы критерии или основные функции, необходимые для того, чтобы сказать, что X или Y является (или не является ) языком программирования? Я немного почитал ( считается ли HTML языком. ..
..
Является ли Javascript функциональным языком программирования?
Только потому, что функции являются объектами первого класса, существуют функции closures и более высокого порядка, заслуживает ли Javascript называться функциональным языком программирования?…
В чем разница между языком программирования и языком сценариев?
Возможные Дубликаты : What’s разница между a “script” и an “application”? Когда язык считается языком сценариев? В чем разница между языком ядра веб-приложения и языком…
Является ли R интерпретируемым или компилируемым языком программирования?
Является ли R интерпретируемым или компилируемым языком программирования?
Является ли Javascript языком программирования?
Поскольку V8 компилирует JavaScript в ассемблер, можно ли сказать, что в среде Chrome JavaScript больше не является языком сценариев, а является языком программирования? V8 компилирует исходный код…
Является ли HTML5 языком программирования?
В настоящее время мы можем использовать HTML5 для создания приложений, как в android, в firefox os, iPhone, Blackberry и других. Но я слышал, что HTML-это язык Markup, а не для программирования….
Является ли XML языком программирования?
Я часто слышу, когда люди перечисляют языки программирования, которые они знают, они упоминают XML. Но является ли это вообще языком программирования? Я рассматриваю XML как dataset, подобный JSON….
В чем разница между языком программирования C и языком программирования C под linux?
В чем разница между языком программирования C и языком программирования C под Linux? Является ли синтаксис одинаковым в обоих случаях? Или разница только в том, когда вы выполняете программу?
Считается ли C++ языком программирования фон Неймана?
Термин языки фон Неймана применяется к языкам программирования, вычислительная модель которых основана на компьютерной архитектуре фон Неймана . Считается ли C++ языком фон Неймана, или если это не…
HTML — не язык программирования, и это плюс!
Перевод статьи «HTML is not a programming language and that’s the best thing about it».
Я люблю HTML. Чем больше я его узнаю, тем сильнее утверждаюсь в мысли, что это гениальное творение рук человеческих. А больше всего мне в нем нравится то, что он не является языком программирования.
Языки программирования — отстой. Они постоянно сбоят (я клянусь, я всегда сразу пишу свой JavaScript идеально, а он все равно умудряется сбоить).
И что еще хуже — чаще всего в результате падает вся программа! Лучше уж карточный домик складывать на мосту в ветреную погоду.
А вот (для контраста) посмотрите, как прекрасен HTML:
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="products.html">Products</a></li>
<li><a href="about.html">About</a></li>
</ul>
</nav>Это красивый, семантический HTML5. Он заботится о доступности. Содействует удобочитаемости. Не забывает о стилизации. Еще и поисковым роботам помогает.
И он не падает.
Если старый браузер не знаком с HTML5, он просто посчитает элемент nav старым добрым div, и все будет работать.
Если разработчик или пользователь с редактором кода (например, WordPress-бэкендер) напишет nax вместо nav, это все равно сработает.
Давайте посмотрим другой пример:
<details> <summary>HTML</summary> HTML is an acronym for HyperText Markup Language. It was created by Tim Berners-Lee in 1989. </details>
Не все знают о существовании элемента details, так что я покажу, как результат выглядит в современных браузерах:
See the Pen HTML is not a programming language and that’s the best thing about it by bcalou (@bcalou) on CodePen.
Я не программировал это поведение (это сделали разработчики браузера). Я лишь описал содержимое документа и доверил браузеру отобразить его как можно лучше. И я считаю, что это очень, очень круто.
И это будет работать также и в старых браузерах. Да, не будет никакой интерактивности, но контент отобразится, а это самое главное.
Сохраняйте спокойствие и прекращайте программировать
Я не хочу программировать. Мне часто приходится это делать — в тех случаях, когда одного HTML недостаточно для описания того, что должен делать мой сайт. Как и у многих из нас, мой обычный день крутится вокруг фронтенд-фреймворков JavaScript. Некоторые из них мне очень нравятся.
Но когда я задумываюсь о конечном пользователе, я понимаю, что наихудшее, что я могу для него сделать, — это запрограммировать что-нибудь.
Каждый раз, когда я самостоятельно пишу программу, я будто мысленно подписываю странный документ:
«Настоящим подтверждаю, что привношу на этот сайт нестандартное поведение, снимая с браузера ответственность за обеспечение надежной работы сайта для каждого пользователя. Я делаю это, полностью осознавая несовершенство своих знаний по части веб-технологий, а также осознавая наличие ограничений в моих реализациях, временных и технических, которые невозможно оценить. Я понимаю, что то, что я делаю, в какой-то момент и в каких-то ситуациях может сломаться. Но у меня нет выбора, и я обещаю не облажаться».
С другой стороны, когда я использую HTML и веб-стандарты, я полагаюсь на общее знание опытных разработчиков браузеров и десятилетия дебатов о том, как сделать веб отличной платформой.
Вот почему глубокое знание HTML имеет безграничную ценность: с его помощью вы обеспечиваете пользователю качество, а только это и важно в конечном счете.
Гибкость
Одно из лучших произведений, которые мне довелось прочитать в этом году, — «Resilient Web Design» Джереми Кейта. Там рассказывается, как из-за XHTML 2.0 мы чуть не потеряли один из самых важных аспектов HTML:
«[XHTML 2.0] также должен был реализовать драконовскую XML-модель обработки ошибок. Если в XML-документе встречается хоть одна ошибка — атрибут, не взятый в кавычки, или пропущенный закрывающий слэш — парсер должен немедленно остановиться и отказаться отображать что бы то ни было».
Слава богу, мы к этому не пришли.
«XHTML 2.0 умер, не родившись. Его теоретическая чистота была отвергнута людьми, которые создавали сайты для жизни».
Source : https://speakerdeck.com/elkraneo/html5Я ведь говорил: нормальные люди не хотят программировать.
Сложен ли HTML?
Конечно, чтобы понимать, насколько великолепен HTML, нужно его знать. Я имею в виду по-настоящему знать.
Семантика, доступность, SEO, браузерная совместимость и дефолтные стили, новые теги, устаревшие теги, специфические атрибуты, касающиеся языка и времени, формы, оптимизация производительности, метаданные, медиаресурсы…
Даже без учета генерируемого фреймворками «супа из тегов» есть существенная разница между просто хорошей и отличной HTML-разметкой.
Было бы ошибкой считать, что HTML (и CSS) — легкая часть веб-разработки. Проблема в том, что чтобы это понять, нужно хорошо изучить эти языки.
JavaScript — сложный. Это каждый знает, но откуда? А оттуда: прежде чем вы добьетесь, чтобы код заработал, вам придется иметь дело с бесчисленными красными ошибками, блокирующими весь проект. И только после болезненного дебаггинга ваш код запустится правильно.
А вот с HTML вы не облажаетесь. Вы можете написать суп из тегов, создать плохие формы, не следовать наилучшим подходам, но благодаря гибкости языка код все равно будет работать.
Когда вы первый раз пишете JavaScript, это бардак какой-то. Когда вы впервые пишете HTML, вы чувствуете себя гением веба.
И только со временем и опытом приходит понимание, что вы не гений: гении — те, кто создал HTML. Именно они дали вам прекрасный инструмент, а чтобы научиться действительно хорошо с ним работать, потребуется много практики и терпения.
Вседозволенность HTML дала возможность заниматься веб-разработкой многим людям. Но профессиональные разработчики должны подходить к делу более ответственно и стараться действительно овладеть этим языком.
Кризис идентичности языков веба
То, как мы называем разные вещи, имеет значение. Когда систематически недооценивают части проектов, касающиеся HTML/CSS, это очень огорчает тех, кто знает о важности этих частей. Больно слышать, когда говорят, что фронтенд-разработчики «не заботятся о CSS», ведь расположение пикселей на экране это практически определение нашей профессии.
Возможно, если назвать HTML языком программирования, некоторые люди, наконец, сочтут его стоящим внимания? Было бы наивно не осознавать предвзятость и даже некоторый сексизм, связанный с этим вопросом. Типа, HTML/CSS — это же часть представления, а значит… женское занятие?
С другой стороны, я понимаю, что когда HTML называют языком программирования, многих (включая меня самого) это раздражает. И не потому, что я считаю, будто языки программирования лучше, чем HTML. Напротив! Потому что я не хочу, чтобы HTML был языком программирования.
Мы просто что-то создаем
На своих курсах я часто использую термин «язык разработки». Не замечал, чтобы это выражение часто использовалось в английском. На французском мы говорим «langage de développement», и я думаю, это прекрасно (and I think that’s beautiful — отсылка к концовке популярных мемов, — прим. перев.).
Этот термин может стать собирательным для HTML, CSS и JS — и при этом никого не бесить.
Из Кембриджского словаря:
«Разработка: изобретение или создание чего-либо».
Кажется, что дебаты о том, являются ли HTML и CSS языками программирования, будут длиться вечно. Но суть в том, что они используются (порой — наряду с JS) для «создания чего-либо», и этот факт никто не оспаривает.
Какая разница, программируете вы или нет? Важно только качество того, что вы создаете.
Я считаю, что мы просто должны вернуть не-программированию его крутость.
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться ×Почему важно, что HTML и CSS не являются языками программирования?
Какая разница, правда?
Реальное и важное различие между языком программирования и этими другими языками заключается в следующем:
HTML и CSS описывают представление , тогда как языки программирования описывают функцию
Я намерен проиллюстрировать, почему это различие имеет значение, но педантизм в этом вопросе иногда неуместен.
Реальная история :
Однажды я потратил несколько месяцев на разработку сложной системы управления производительностью с использованием «правильного» языка программирования. Он автоматизировал процесс сбора данных из различных других систем, выполнил различные манипуляции с этими данными, а затем представил результаты в простой таблице.
Когда он появился, старший менеджер увидел инструмент, написанный для аналогичного бизнеса, и спросил, можем ли мы заменить то, что я написал, используя их альтернативу. Кроме того, он был расстроен тем, что я потратил недели на разработку своего решения, где это новое приложение было написано за считанные дни.
Дальнейшее расследование показало, что предпочтительным вариантом менеджера была вся презентация без содержания: было много цветов, значков и графиков, но за ними не было абсолютно никакой логики . Все данные должны были быть собраны и обработаны вручную. Несмотря на симпатичный интерфейс, приложение было практически бесполезным.
Я рад сообщить, что рассматриваемого менеджера убедили, что мой подход соответствовал его реальным потребностям бизнеса.
Важность презентации :
Часто подразумевается, что навыки в HTML, CSS и т. Д. Так или иначе уступают навыкам в «реальных» языках программирования. Это серьезная ошибка.
В моей истории старший менеджер чувствовал, что дизайн очень важен для него, поскольку он изначально был готов игнорировать функции в его пользу. Теперь, если бы это был единичный инцидент, я мог бы предположить, что менеджер был просто глупым. Но это не так. Снова и снова я встречал пользователей, которые впечатлены яркой графикой и фантастическими виджетами, но не впечатлены сырой функциональностью и моими техническими достижениями. Я думаю, что здесь есть несколько уроков:
- Люди оценивают программное обеспечение по критериям, которые они понимают. Они часто понимают разницу между красивым и некрасивым, но редко ценят технические нюансы.
- Люди одурачены внешностью. Возможно, это не очень хорошая вещь, но это реальность, с которой мы должны жить.
- Внешность влияет на отношение людей к программному обеспечению. То, как люди относятся к программному обеспечению, важно для них. Действительно, люди иногда предпочитают программное обеспечение, которое заставляет их чувствовать себя лучше программного обеспечения, которое функционально лучше. Действительно, они могли бы быть более продуктивными с инструментами для хорошего самочувствия, чем с технически превосходными инструментами. В этом смысле наших пользователей не обманывают. Они на самом деле делают мудрый и вдумчивый выбор.
- Как программисты, мы часто пренебрегаем ролью представления, поскольку фокусируемся на функции. В какой-то степени это правильно и правильно. Тем не менее, важно признать, что есть еще одно измерение в нашей работе, которое важно для наших клиентов.
Таким образом, ориентированные на представление языки (HTML, CSS) важны. Не следует недооценивать ценность, добавленную теми, кто может эффективно использовать эти инструменты.
Важность реальных языков программирования
Как указала ОП, «настоящими» языками программирования являются Turing Complete. Как настоящий печальный гик, я нахожу это восхитительно захватывающим. Это означает, что для любой программы, написанной на языке TC, функционально эквивалентная программа может быть написана на любом другом языке TC. Конечно, это не значит, что все языки одинаковы. У каждого из них есть свои сильные и слабые стороны, которые делают их более или менее подходящими для определенных задач. Однако, если не считать ввода-вывода, это означает, что все программы могут быть написаны на всех настоящих языках программирования.
(Между прочим, важная вещь — это TC. Декларативная или императивная здесь — это «красная сельдь». Например, SQL является декларативным, но также является подходящим языком программирования, потому что это TC.)
Конечно, то же самое нельзя сказать о языке разметки, таком как HTML или CSS. Фактически, существуют целые классы проблем, которые эти языки просто не могут решить . Там, где я могу программировать все, что захочу, на настоящем языке программирования — включая механизмы компоновки — просто невозможно достичь того же с языками, которые не являются TC.
Как подчеркивалось в моей истории, HTML и его аналог используются для создания презентации. Реальные языки программирования используются для создания функциональности.
Почему программисты педантично относятся ко всему этому?
- Программисты тратят много времени, сил и денег на развитие своих навыков. Люди, естественно, ценят то, во что они вкладывают деньги («ваше сердце там, где ваши деньги»).
- Программисты часто считают необходимым обосновать количество времени, которое требуется для получения результатов, по сравнению с быстрыми результатами, достигнутыми дизайнерами пользовательского интерфейса. Чтобы сделать это, им необходимо провести различие между тем, что на самом деле делают две группы .
- Потому что работодатели должны применять подходящих людей на правильные рабочие места. Если мы не проясним (часто технические) различия, менеджеры легко совершают неправильные звонки.
- Потому что есть реальная и принципиальная разница, как указано выше.
Всегда ли уместно быть педантичным?
Посмотрим правде в глаза, как программисты, мы, естественно, педантичные . Это идет с территорией. Это не помогает, что многие из нас сгорели, когда непрограммисты не смогли понять, что мы делаем.
Тем не менее (и, честно говоря, это идет вразрез с моими естественными инстинктами), я не думаю, что нам нужно вызывать людей всякий раз, когда они пропускают все мелкие различия .
Здесь важны контекст и перспектива .
Мне говорят, что с точки зрения биолога помидор — это фрукт. Но когда я покупаю их в супермаркете, я ищу их среди овощей. Почему? Потому что техническое различие не имеет значения в этом конкретном контексте. Кроме того, различие будет на самом деле получить в пути их полезности: если бы я был достаточно глуп , чтобы включать помидоры в фруктовый салат, например.
То же самое с компьютерными языками. Есть моменты, когда разница между языками программирования и другими языками действительно имеет значение . Однако довольно часто мы все можем общаться совершенно эффективно, просто смешивая их вместе. В случае вопроса, связанного с ОП, действительно не имело значения, какие языки являются настоящими языками программирования, а какие нет. Выделение различия никоим образом не способствовало обсуждению. К счастью, помимо добавления небольшого шума (и становления стимулом для интересного обсуждения!), Педантизм, связанный с ОП, не имел большого значения. В худшем, однако, педантизм может вызвать негативные чувства и испортить отношения … по крайней мере, по мнению моей жены.
🙂
Как бороться с педантизмом среди программистов
Однажды мой друг-проповедник произнес проповедь под названием:
Стоит ли умирать на этом холме?
Он имел в виду генералов, которые дают стратегическую оценку, за какие сражения стоит сражаться: стоит ли завоевания затрат?
- Стоит ли прерывать ход обсуждения, чтобы провести это различие?
- Моя педантичность проистекает из чувства высокомерия или прошлой боли?
- Мои комментарии ценят навыки других так же как мои собственные?
Конечно, бывают моменты, когда необходимо проводить различия. Моя цель заключается в том, чтобы, когда я внесу свой вклад, это добавило ценности нашим коллективным усилиям.
В конце концов, это работа каждого настоящего программиста.
Основы языка «html» для работы с шаблонами сайтов
Всё всегда начинается с того, что человек должен найти программу, чтобы писать в языке «html». Дальше от него требуется только внимательность и уверенность, он должен полностью отдаться изучению языка программирования, чтобы полностью его понять. В этой статье не понадобится глубокое осмысление текста, так как здесь всё будет написано понятно и просто для новичка.
Основные теги
Если человек решился начать писать сайт, то первой его строкой кода будет:»<html>», «<html>» — это огромный контейнер (хранилище), в котором хранится всё для написания сайта. Данный ТЕГ служит для того, чтобы браузер и программа понимали, на каком языке пишется код. Кстати! Чтобы закрыть АБСОЛЮТНО любой тег, просто нужно перейти на следующую строку и написать «/» перед строкой кода, например:»</html>» — с помощью этого нехитрого действия, закрывается любой ТЕГ. В огромном контейнере «<html>» — хранится ещё 2 контейнера, но уже поменьше — это «<head>» и «<body>». Тег «<head>»отвечает за всё, что не видит протзователь и с чем он не может взаимодействовать на интернет странице. Тег «<body>» — в этом теги хранится всё, что видит пользователь и с чем он может взаимодействовать (например ссылки), так же с помощью этого тега можно создать заготовки соц-сети, но об этом позже. Чтобы у сайта было название в теге «<head>» надо написать строку кода «<title>НАЗВАНИЕ САЙТА</title>». Так же в контейнере «<head>» надо написать тег «<meta charset=»UTF-8″>», это пишется, чтобы браузер понимал, в какой кодировке ему представлять текст пользователю и создателю. Почему UTF-8? В данный момент, это самая современная кодировка, которую понимают все браузеры. В контейнере «<body>», чтобы написать текст…. надо просто его написать. Но чтобы создать заголовок или ссылку, придётся использовать самые разнообразные строчки кода.
Текст
Чтобы меня текст в ТЕГЕ «<body>» нам понадобятся ещё некоторые, самые разнообразные строки кода. Тег «<h2/2/3/4/5/6>» отвечает за размер текста. «<h2>» — это самый большой текст (заголовок). «<h3>» — это текст поменьше. «<h4>» -это текст ещё меньше. И так продолжается до «<h6>». Если нужно написать стих, то он будет расположен, не как обычный стих, а полностью в одну строчку. Команда «<pre>» -сделает ваш стих нормальным, и его расположение будет не в одну строчку, а во столько строчек, сколько написано. Нужно поделить текст на абзацы? В этом помогает тег»<p>»(не стоит забывать, что все теги надо закрывать, кроме тега кодировки). Для более детальной настройки нужен ещё один язык программирования, который можно связать с «html», он называется «css». Если человеку нужно выровнять текст (например: заголовок), то в этом ему поможет ТЕГ «<align>», который может выравнивать, как по центру, так влево, так и вправо. Вот так выглядит этот тег, если нужно будет с помощью него выровнять текст «<h2 align=»center»>ВАШ ТЕКСТ</h2>».
Что такое «css»
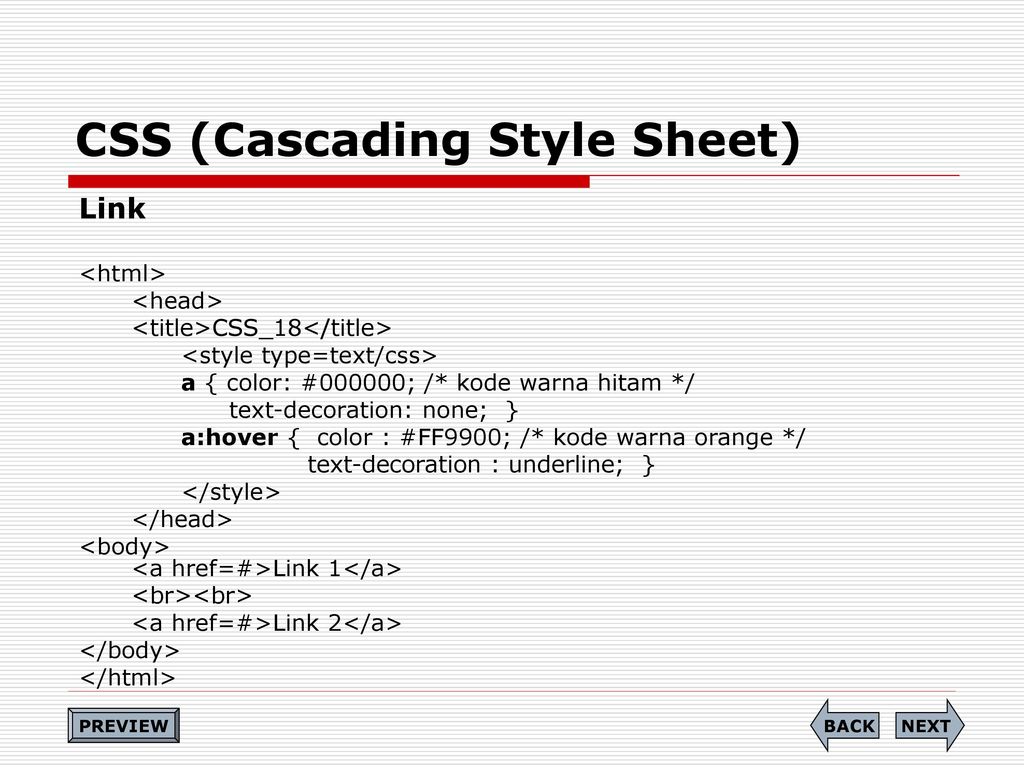
Сейчас стоит рассмотреть, такой язык, как «css». У него очень большой функционал, и он может быть связан с языком «html». Чтобы их связать, придётся в ТЕГЕ «<head>» написать определённую строку кода. Но перед этим, стоит создать сам файл «css». Теперь можно приступить к коду, выглядеть он будет так:»<link rel=»stylesheet» href=»название вашего файла.css»>». Этим действием были связаны два функциональных языка. В «css», можно заниматься, чем душа хочет. Тут и цвет можно менять и аксессуары к тексту прикрепить. Сделать текст паролем или логином.
Заключение
Конечно, это не все теги, но это то, что необходимо знать начинающему программисту. Возможно, это даст кому-нибудь толчок в программирование. Не следует пробывать сразу пытаться эксперементировать с «css», если человек ещё новичок. Спасибо за прочтение! Данная статья должна была помочь всем, кто хочет заниматься программированием!
Первый язык программирования. Какой выбрать? Читайте в блоге FructCode!
2 years ago | 106.1K
Всем привет, меня зовут Сергей Никонов, для тех кто меня не знает, расскажу немного о себе. Мой опыт в разработке веб-сайтов и веб-приложений более 10 лет и в этом видео я постараюсь ответить на один из самых часто-задаваемых вопросов — Какой язык программирования изучать первым?
Смотрите видео Первый язык программирования. Какой выбрать в 2018 году?
Сам по себе язык программирования — это просто инструмент, за счет которого достигается та или иная цель и все объектно-ориентированные языки программирования, имеют общие свойства, такие как переменные, массивы, функции, методы, классы, интерфейсы и другие свойства.
И когда вы научитесь пользоваться этими свойствами хотя бы на среднем уровне в одном объектно-ориентированном языке программирования, вы очень легко сможете освоиться в любом другом языке программирования.
Это можно сравнить с вождением автомобиля — если вы умеете водить автомобиль с механической коробкой передач, вы без особого труда сможете пересесть автомат.
Но еще хочу подчеркнуть, что не пытайтесь изучить сразу все языки программирования, как некоторые студенты, немного попробовали, к примеру писать на Java, через пару дней перекинулись на Python, потом на уроки PHP. В итоге, с таким подходом, не освоили ни одного языка, так как информации, которую нужно изучить очень много у студентов в голове каша и при этом у них теряется мотивация вообще изучать программирование.
Поэтому, пока вы хотя бы на среднем уровне не изучите один язык программирования, не переключайтесь на другой.
Какой же язык программирования выбрать в качестве первого?
Я рекомендую выбрать PHP, так как этот язык очень простой, имеет огромное комьюнити, а также большое количество вакансий по всему миру, если вы хотите изучить программирование, для того, чтобы сменить текущую профессию.
Кто-то может возразить, сказать что PHP медленный, на нем пишут плохой код и т.д. но одним из ярких примеров является сайт Facebook. Он написан на PHP и по посещаемости сайт Facebook находится на 2м месте в мире, среди миллионов веб-сайтов. Кстати, социальная сеть вконтакте, также написана на PHP.
А что касается плохого кода, на PHP, такое возможно, так как сам язык дает много свободы действий и если PHP неправильно изучить, ваш код будет запутанным, а сайт будет медленно работать. О том как правильно изучать PHP самостоятельно и в какой последовательности, я расскажу в одном из следующих видео.
Достаточно часто мне задают вопрос:
В курсе Профессия веб-программист вы рекомендуете начать обучение с языка программирования HTML, а здесь с языка программирования PHP. С какого языка программирования начать обучение?
Прежде всего необходимо понять, что HTML — это язык разметки, а не программирования и относится к верстке html-страниц. С помощью HTML и CSS, вы объясняете браузеру, как должна выглядеть ваша страница, какого размера и цвета должны быть блоки на сайте.
Как начать программировать на PHP?
Программировать на PHP очень просто и все что вам нужно — это установить веб-сервер XAMPP, кстати он устанавливается буквально парой кликов мышью и создать в специальной папке веб-сервера файл с расширением .php.
Или вы можете вообще ничего не устанавливать на компьютер, а начать изучение PHP прямо в вашем браузере. Просто начните изучать уроки PHP в интерактивном видеокурсе PHP и MySQL и уже через несколько минут, вы самостоятельно напишите ваш первый скрипт на PHP! Попробуйте и вы увидите на сколько легко программировать.
На каком языке написан HTML?
На каком языке написан HTML? — Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 10к раз
Закрыт .Этот вопрос должен быть более конкретным. В настоящее время он не принимает ответы.Хотите улучшить этот вопрос? Обновите вопрос, чтобы он фокусировался только на одной проблеме, отредактировав это сообщение.
Закрыт 7 лет назад.
На каком языке основан HTML? .Я уже изучил html, Css, Php, Js и Ruby Но мне всегда было интересно, на каком языке написан Html. Я не думаю, что он написан на чем-то вроде C.
Создан 30 авг.
3Это ни в чем не «написано».Это язык разметки . HTML анализируется браузером, который отображает веб-страницу.
Это не язык программирования. Но, возможно, если это поможет, вы могли бы рассматривать HTML как интерпретируемый язык, а браузер как интерпретатор.
Создан 30 авг.
Прашпраш1,935 33 золотых знака2020 серебряных знаков3131 бронзовый знак
1Если вы говорите о том, как это реализовано в браузере, обычно он написан на объектно-ориентированном языке из-за его модульной природы.
Firefox, использующий C ++, имеет политику открытого исходного кода, вы можете просмотреть код для синтаксического анализатора html здесь.
Создан 30 авг.
Дольчио45922 серебряных знака1111 бронзовых знаков
1- HTML 2/3.2 / 4.x — это приложения SGML
- Различные версии XHTML — это XML-приложения.
- HTML 5 не определен в терминах другого языка
Создан 30 авг.
КвентинКвентин798k103103 золотых знака10761076 серебряных знаков12021202 бронзовых знака
6У каждого браузера есть свой движок, который преобразует html в то, что вы видите
вы можете прочитать это: Как работает браузер
Создан 30 авг.
liron_eliron_e38122 золотых знака33 серебряных знака1111 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Является ли HTML языком программирования?
HTML — это язык программирования для большинства пользователей.Это язык разметки, который в конечном итоге дает компьютеру декларативные инструкции. Это определение компьютерной программы, превращающей HTML в язык программирования.
HTML (или язык разметки гипертекста) — один из самых популярных языков веб-разработки, и вы, вероятно, сталкиваетесь с ним каждый раз, когда просматриваете Интернет. HTML — один из первых языков, которые вы изучаете на учебном курсе по программированию, и он важен для веб-приложений, дизайна сайтов и веб-страниц.
Однако в сообществе программистов продолжаются споры о том, где HTML вписывается в определение языка программирования .Концепция языка программирования имеет определенные критерии, и многие люди считают, что язык гипертекстовой разметки не является языком программирования. Другие люди смотрят шире и без труда определяют его как язык программирования. Итак, HTML — это язык программирования или нет?
Эта статья дает вам факты по дебатам. В этом руководстве вы узнаете об элементах, которые объединяются в язык программирования, и о том, как HTML вписывается в семейство кодов разработки программного обеспечения.
Что такое язык программирования?
Что делает язык программирования?Найди свой матч на учебном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Прежде чем приступить к самостоятельной работе и приступить к учебному курсу по веб-разработке, очень важно получить подробную информацию о том, что именно делает язык программирования.Зная, какие языки программирования, легче понять, какие языки могут не соответствовать требованиям. Разумеется, большая часть споров носит семантический характер — независимо от того, подходит ли он для формального определения языка программирования или нет, HTML широко используется на сайтах по всему миру. Однако ярлыки имеют значение даже в компьютерном мире.
Общепринятое представление о языке программирования состоит в том, что это набор инструкций, команд и синтаксиса, используемых для создания программ.Существуют низкоуровневые языки, которые компьютеры используют без перевода. И есть языки высокого уровня, которые позволяют разработчикам писать программы, используя синтаксис, аналогичный человеческому языку. Для языков высокого уровня требуется перевод, чтобы компьютеры могли понять инструкции.
HTML является декларативным
Заявляю! Когда вы начинаете спорить о том, является ли HTML языком программирования, вы часто слышите о императивных языках и декларативных языках программирования .Если вы новичок в сообществе разработчиков, это может показаться немного запутанным, но небольшое объяснение — это все, что нужно, чтобы понять это. Начнем с того, что императивный язык инструктирует компьютеры как о том, что им нужно делать, так и о том, как они должны это делать. Между тем, декларативные языки не заботятся о том, как компьютер выполняет свои задачи, до тех пор, пока желаемый результат отображается на экране.
HTML — это декларативный язык, и все инструкции, которые вы даете при использовании HTML, следуют этой парадигме.Когда вы используете HTML, вы сообщаете компьютеру, что хотите видеть визуальные элементы, но оставляете это на усмотрение пакета развертывания, чтобы определить, как именно он создает эти визуальные элементы. Поскольку при работе с HTML вам не нужно сосредотачиваться на средствах, вы избавляетесь от значительной части своей задачи. Эта функция делает HTML идеальным для автоматизации.
HTML — это язык разметки
Оставьте свой след. Теперь, когда мы разработали несколько рекомендаций, которые помогут нам определить, чем HTML не является, давайте посмотрим, что это такое.Начнем с того, что HTML — это язык разметки. Это не только язык разметки, но и самый популярный в мире, за которым следует XML. Это даже часть названий обоих языков. Языки разметки идеально подходят для технарей-новичков, у которых может не хватить навыков, чтобы углубиться в компьютерный код.
В языках разметки теги используются для определения элементов документа. Эти теги читаются людьми (характеристика языка высокого уровня, если вы помните), и они содержат стандартные слова вместо синтаксиса, который вы часто видите в языках программирования.Теги позволяют пользователям определять разделы страницы и устанавливать информацию об элементах в каждом разделе.
HTML не является полным, но…
Есть что-нибудь, что Алан Тьюринг не смог сделать?Возможно, вы не знакомы с концепцией полного Тьюринга , но это ключевое понятие при рассмотрении вопроса о том, является ли HTML языком программирования. Когда язык считается завершенным по Тьюрингу, вы можете использовать его для эмуляции машины Тьюринга. Для этого язык должен иметь возможность активно изменять состояние системы, а HTML не может этого сделать.Тем не менее, многие разработчики считают гибриды JavaScript и HTML единым языком, полным по Тьюрингу.
Неспособность HTML соответствовать всем стандартам полного по Тьюрингу языка дисквалифицирует его как язык программирования в глазах некоторых людей. Однако использование полноты по Тьюрингу в качестве конечного критерия проблематично, поскольку многие из самых популярных языков программирования используют стандартные регулярные выражения — и эта функция означает, что эти языки также не соответствуют стандарту полноты по Тьюрингу.
Заключение
Из-за приведенных выше аргументов, хотя чистый HTML и является языком разметки, который не может изменять состояния системы, многие по-прежнему считают его языком программирования. Он по-прежнему предоставляет инструкции компьютеру (программе), даже если эта программа не является динамической.
Итак, ребята, занимающиеся веб-программированием. Споры о том, является ли HTML языком программирования, ведутся годами, и наше руководство помогает познакомиться с проблемами. Куда бы вы ни подошли к вопросу, нет никаких аргументов в пользу того, что HTML имеет решающее значение для современной веб-разработки и так же важен для Интернета, как и любой язык программирования.
HTML, CSS, JavaScript — узнайте, как распознать язык программирования | by KeepCoding
В последние несколько лет компьютерные программисты заняли сильное место в технологической индустрии по сравнению со многими другими отраслями. Их работа стала важной почти для каждой компании или стартапа, работающего в этом секторе. Однако для стороннего наблюдателя роль программиста может быть неизвестна в отношении того, что именно он делает и из чего состоит их труд.
Если бы мы хотели запустить веб-страницу, улучшить ее и обновить, возможно, было бы лучше всего понять язык программирования программистов, чтобы полностью знать, во что нам следует инвестировать и как управлять соответствующим бюджетом для этого типа. проекта.
Давайте поговорим о HTML, CSS и JavaScript. Это три основных концепции в мире программирования, которые составляют функцию присутствия веб-сайта в Интернете. Если мы более знакомы с этим, мы сможем сэкономить время, деньги и понять методы общения между программистами.
Когда мы говорим о HTML, мы называем его языком разметки. Это также известно как кодирование, составляющее макет и структуру веб-документа. Он позволяет создавать текст, добавлять изображения, встраивать видео и мультимедиа, которые обогатят веб-страницу, которая в конечном итоге будет опубликована в Интернете.
Как это работает? Структура разделена блоками текста, которые указывают, что будет отображаться на веб-сайте. Например:
В этом HTML-коде мы разделили раздел на две части — одну для вставки видео, а другую — для вставки текста. Заголовок относится к имени страницы, в то время как
относится к размеру текста. Код
означает выделение выделенного текста жирным шрифтом, авставляет разрыв строки.
Чему вы научитесь в этом учебном лагере?
- Ваш первый язык программирования: Python
- Концепции и основы современного программирования
- Ориентация на программирование и функции программирования
- Методология и принципы быстрого и сложного написания полезного кода
- Фреймворки и инструменты с акцентом на настоящее и будущее программирования
Теперь мы увидели, как программисты вставляют базовый контент в Интернет.Однако на веб-страницы должны быть добавлены цвет, жизнь и стиль, а также общий формат, который отображается во всех браузерах и цифровых устройствах. Именно здесь в игру вступает CSS и воплощает в жизнь эстетику Интернета.
Весь сложный контент, созданный в HTML, преобразуется в визуальное искусство и определяет «идентичность» веб-страницы. Цель CSS — сделать веб-сайт красочным с помощью креативного макета и различных стилей шрифтов. Например, KeepCoding использует определенные цвета для своего шрифта (оранжевый и черный), которые могут помочь ему выделиться среди конкурентов.
Как это работает? Эстетика веб-страницы основана на правилах. Они применяются к HTML-документу вместе с двумя функциями — селектором и некоторыми объявлениями. В конечном итоге они будут состоять из свойства и присвоенного значения.
В приведенном выше примере мы можем заметить, что хэштег перед #RipVanWinkle является напоминанием о том, что это селектор. Внутри этого блока объявления точки с запятой используются для отделения свойств от значений. Например, слово «цвет» в последней строке обозначает свойство, а слово «желтый» — значение.В этом конкретном случае мы видим, что этот абзац определяет размер шрифта, используемое семейство шрифтов и цвета для шрифта и веб-страницы.
После того, как контент создан и внешний вид веб-страницы сформирован, пора протестировать функции. JavaScript — это язык программирования, который отвечает за добавление на веб-страницу поведения, такого как анимация, галереи изображений и тысячи других действий.
HTTP, CSS и JavaScript — это основные инструменты, которые нужны программисту для создания веб-страницы.Теперь у нас есть представление о том, как работает процесс от начала до конца для JavaScript. Это не самая простая форма общения для профессионалов, которые специализируются на этом, но они помогают нам понять, как визуализировать веб-функции в нашем сознании.
Мы не можем закончить, не поговорив о Python, языке программирования, который известен своей мощностью, универсальностью и простотой.
Этот язык программирования является высокоуровневым, объектно-ориентированным и считается самым простым для изучения. Python поддерживает написание более крупных сценариев кода и позволяет выполнять цифровые проекты, такие как видеоигры, мобильные приложения, искусственный интеллект и т. Д.Такие компании, как Google, Dropbox и Instagram, используют этот язык для создания своих сайтов.
Python — это язык, который может применяться в самых разных областях. Время и усилия экономятся на изучении того, как запрограммировать то или иное действие, и на более гибкое взаимодействие между программистом и работой, которую он или она разработали для своего клиента.
Интересно, правда? Хотя программирование имеет определенную степень сложности, этому может научиться любой непрограммист. Обычное дело — начинать с нуля, и после изучения опыт программирования может быть использован для усиления вашего личного бренда, улучшения вашего резюме и помощи в ускорении освоения мира технологий.
Теперь мы предлагаем обучение программированию с Zero Bootcamp. Если вам интересно узнать больше, не стесняйтесь обращаться к нам!
___________________________________________________________________
Приходите проверить нас на facebook! https://www.facebook.com/KeepCodingSiliconValley/
Для говорящих по-испански, не стесняйтесь проверить нас по адресу: https://www.facebook.com/keepcoding.training/
Хотите быть в курсе с последними техническими тенденциями и с тем, что происходит в мире технологий? Не волнуйтесь, мы вас прикрыли.Для всех наших технических фанатов у нас есть еженедельный Nerdsletter ! Подпишитесь здесь!
Что такое HTML? — Computer Science Degree Hub
HTML или «язык гипертекстовой разметки» — это код, используемый для создания веб-страниц и веб-приложений, доступных в Интернете. Код был разработан на заре всемирной паутины в конце 1980-х — начале 1990-х годов. Язык позволяет создателям веб-сайтов указывать интернет-браузеру, как отображать такие элементы, как изображения, текст, формы и интерактивные функции.
Создатели веб-сайтов обычно используют HTML наряду с каскадными таблицами стилей (CSS) и JavaScript, которые являются двумя другими языками программирования, для создания сайтов и приложений, к которым пользователи могут получить доступ с помощью программ интернет-браузера, таких как Chrome, Firefox, Safari и Edge. Стандарты HTML, а также CSS исторически поддерживаются Консорциумом World Wide Web (W3C).
Вам также может понравиться: 10 лучших онлайн-уровней безопасности информационных систем в Интернете
История языка гипертекстовой разметки (HTML)
В 1980 году Тим Бернерс-Ли начал работать в Европейской организации ядерных исследований. по прототипу в HTML.К концу десятилетия Бернерс-Ли создаст теперь повсеместный язык, а также интернет-браузер и серверное программное обеспечение.
В течение следующих двух десятилетий Консорциум World Wide Web (W3C) продолжит разработку международного стандарта для кода. В 1995 году была опубликована вторая версия HTML, и в следующие несколько лет последуют несколько дополнительных обновлений.
Состояние HTML сегодня
HTML5 — это последняя выпущенная версия, опубликованная как «уровень жизни», что означает, что он будет существовать как постоянно обновляемый стандарт.С 2004 года Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG) участвует в постоянно меняющемся состоянии HTML.
WHATWG — это сообщество, в котором участвуют такие технологические гиганты, как Apple, Google, Mozilla и Microsoft, и у организации не всегда были самые лучшие отношения с W3C.
Фактически, публикация информационных технологий The Register недавно описала WHATWG как «отколовшуюся группу», которая в конечном итоге обгонит W3C по своей силе и влиянию в обновлении стандартов HTML.
Основы HTML
HTML — это язык разметки, который представляет собой фразу, используемую для описания того, как программист может использовать код для маркировки текста. Языки разметки, такие как HTML и XML, читаются людьми и отличаются от машинных языков, написанных в шестнадцатеричном или двоичном коде.
При использовании HTML для создания страницы на веб-сайте автор будет использовать несколько ключевых компонентов или атрибутов, которые сможет прочитать любой интернет-браузер, имеющий доступ к веб-сайту. Многие из этих атрибутов входят в пары с «начальным тегом» и «конечным тегом».”
Например, писатель может использовать букву« P »с набором скобок для обозначения начала абзаца и вторую« P »во втором наборе скобок для обозначения конца абзаца. Первая часть кода открывает абзац, а вторая часть кода закрывает абзац.
HTML — универсальный и доступный язык
Программист веб-сайта может использовать атрибуты и элементы HTML для определения практически каждого аспекта страницы и того, как он будет выглядеть для пользователя.Программист может использовать CSS и JavaScript, а также дополнительные языки, такие как PHP, jQuery и XML, для создания веб-сайта.
Начинающие программисты часто изучают HTML как свой первый язык программирования и продолжат учебу с углубленными уроками по JavaScript и CSS.
Изучение основ HTML может оказаться полезным для будущих программистов, а также для любого, кто хочет понять, что требуется для создания веб-страниц, которые он или она читает каждый день на компьютере или смартфоне.
HTML — язык программирования
Время от времени мы читаем дискуссии о том, что HTML — это язык программирования, что это не язык программирования … Я не понимаю сути дискуссии. Похоже, это исходит от группы людей, которые хотят прикрыть ворота, которых называют программистом . В любом случае, вести эту дискуссию без определения того, что мы понимаем под языком программирования, не имеет смысла. Итак, давайте рассмотрим это.
Каноническим источником классификации языков программирования является Жан Э.Саммет 1969 книга «Языки программирования: история и основы». Она была одним из первых компьютерных пионеров, где она помогла разработать COBOL среди других языков программирования. Она была первой женщиной-президентом ACM, так что это многое говорит о ее влиянии на карьеру в области информатики.
В этой книге она дает несколько определяющих характеристик языков программирования. Посмотрим, соответствует ли им HTML:
Машинные знания не нужны
В этом случае «язык программирования не требует знания машинного кода пользователем».Пользователь не должен знать о регистрах, о том, как числа представляются машиной и т. Д. Это не означает, как поясняет Саммет, что программист не может узнать об этих характеристиках машины, чтобы писать лучшие программы, это то, что для использования языка не требуется их знание.
HTML соответствует этой характеристике .
Возможность переоборудования для других компьютеров
Из предыдущей характеристики мы можем вывести вторую.Если пользователь может игнорировать машину, на которой будет выполняться программа, язык программирования, следовательно, должен иметь возможность переноситься на другие машины. По словам Саммета, языки программирования должны быть машинно-независимыми.
HTML соответствует этой характеристике . Он работает в каждом браузере на большинстве современных компьютеров.
Инструкция Взрыв
В этом случае, когда программа переводится в машинный код, каждый оператор в программе должен производить несколько инструкций машинного кода.Также Саммет говорит, что пользователю не нужно писать какой-либо машинный код, чтобы его программа работала.
HTML соответствует этой характеристике .
Проблемно-ориентированная нотация
«Язык программирования должен иметь нотацию, которая несколько ближе к конкретной решаемой задаче, чем нормальный машинный код». Так что вместо того, чтобы делать:
CLA C
MPY D
ДОБАВИТЬ B
СТО А
Войти в полноэкранный режимВыйти из полноэкранного режима Проблемно-ориентированный язык будет иметь следующий синтаксис:
A = B + C * D
Войти в полноэкранный режимВыйти из полноэкранного режимаHTML соответствует этой характеристике .Совершенно очевидно, что HTML соответствует этому требованию.
Итак, основываясь на ее критериях выбора, я бы предположил, что HTML войдет в ее книгу, упомянутую выше.
Где полнота по Тьюрингу?
Как видите, в требованиях Sammet для языков программирования полнота по Тьюрингу не является их частью. Более того, Алан Тьюринг не цитируется в книге, среди сотен цитируемых там ссылок ни одна из них не была Тьюрингом. Это заставляет нас задаться вопросом, какое влияние оказали его идеи в 60-х годах, когда у нас произошел взрывной рост языков программирования.
HTML | Определение и факты
HTML , полностью язык разметки гипертекста , система форматирования для отображения материалов, полученных через Интернет. Каждая поисковая единица известна как веб-страница (из World Wide Web), и такие страницы часто содержат гипертекстовые ссылки, позволяющие извлекать связанные страницы. HTML — это язык разметки для кодирования веб-страниц. Он был разработан британским ученым сэром Тимом Бернерсом-Ли в лаборатории ядерной физики ЦЕРН в Швейцарии в 1980-х годах.Теги разметки HTML определяют элементы документа, такие как заголовки, абзацы и таблицы. Они размечают документ для отображения в компьютерной программе, известной как веб-браузер. Браузер интерпретирует теги, отображая заголовки, абзацы и таблицы в макете, адаптированном к размеру экрана и доступным шрифтам.
HTMLHTML, или язык разметки гипертекста, используется для форматирования материала для отображения в веб-браузерах.
© Гуннар Пиппель / Shutterstock.comБританская викторина
Викторина по компьютерам и технологиям
Компьютеры размещают веб-сайты, состоящие из HTML, и отправляют текстовые сообщения так же просто, как…РЖУ НЕ МОГУ. Примите участие в этой викторине и позвольте некоторым технологиям подсчитать ваш результат и раскрыть вам содержание.
ДокументыHTML также содержат якоря, которые представляют собой теги, указывающие ссылки на другие веб-страницы. Якорь имеет вид Британская энциклопедия , где строка в кавычках — это URL-адрес (универсальный указатель ресурса), на который указывает ссылка (веб-адрес ”), А следующий за ним текст — это то, что отображается в веб-браузере, подчеркнутый, чтобы показать, что это ссылка на другую страницу.То, что отображается как одна страница, также может быть сформировано из нескольких URL-адресов, некоторые из которых содержат текст, а другие — графику.
Почему HTML не является языком программирования?
HTML не является языком программирования. Хотя некоторые могут указать, что HTML является «языком разметки», это не проясняет, чем он отличается от языка программирования. Я хотел бы привести простую аргументацию, которую легко понять неспециалисту. (Это не должно быть исчерпывающим аргументом, а скорее кратким объяснением, которое идет чуть более подробно, чем «HTML — это не язык программирования, а язык разметки.»)
Вот что я хотел бы отметить: HTML — не более язык программирования, чем Microsoft Word. С помощью Word (или любого другого текстового редактора) вы можете писать текст и форматировать его с помощью различных шрифтов, размеров и цветов. Также могут быть добавлены изображения, таблицы и маркированные списки. Все это делается через графический пользовательский интерфейс текстового процессора.
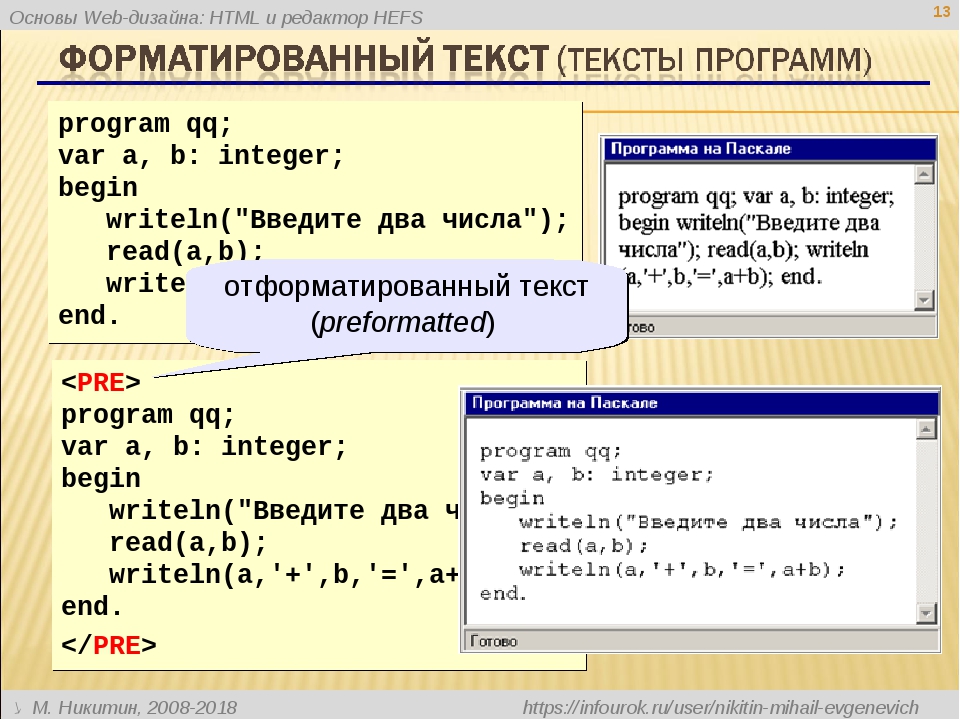
Файл HTML аналогичен, за исключением того, что у него нет графического интерфейса пользователя. Вместо этого он полностью записан в виде открытого текста, поэтому все инструкции по форматированию должны быть напечатаны как теги HTML (например, или
могут обрабатывать данные и принимать решения . Вы можете хранить такие данные, как текстовые строки и целые числа, а затем манипулировать этими значениями для выполнения вычислений. Например, выполнение некоторых математических операций или сортировка текста по алфавиту — это разновидности обработки данных , которые вы не можете выполнить в HTML.
Языки программирования также могут принимать решения о том, какие инструкции они должны выполнять.В зависимости от того, является ли определенное условие истинным или ложным, набор инструкций может быть выполнен или пропущен программой. Вот пример такого кода на Python:
, если пароль == 'rosebud':
print ('Доступ разрешен.')
еще:
print ('Доступ запрещен.') В языках программирования также есть способы многократного выполнения инструкций в циклах. Циклы, операторы if-else и другие подобные инструкции называются операторами управления потоком . Все языки программирования имеют эти операторы управления потоком, но HTML (и Microsoft Word) нет.
JavaScript — это язык программирования. Он имеет все эти функции управления потоком и обработки данных. Хотя JavaScript используется на многих веб-страницах, он совершенно не похож на HTML. Вы можете писать HTML без JavaScript, и вы можете писать код JavaScript без HTML.
Поскольку в HTML отсутствуют эти функции, его нельзя назвать языком программирования. Никто не «программирует в HTML» и не может «писать HTML-код». Никогда не указывайте HTML в своем резюме в рубрике «языки программирования».
Разница не только в снобистском мнении элитарных разработчиков программного обеспечения. Хотя этот пост ни в коем случае не является исчерпывающим и исчерпывающим объяснением того, что такое «язык программирования», полезно знать общую разницу между языком программирования и HTML.
.