| <nav > | |
| <button><i></i> | |
| </button> | |
| <ul> | |
| <li><a href=»#» target=»_blank»>Аренда техники</a> | |
| <ul> | |
| <li><a href=»»>Экскаваторы</a></li> | |
| <li><a href=»»>Трактора</a></li> | |
| <li><a href=»»>Катки</a></li> | |
| <li><a href=»»>Бульдозеры</a></li> | |
| <li><a href=»»>Тралы</a></li> | |
| <li><a href=»»>Экскаваторы-погрузчики</a></li> | |
| <li><a href=»»>Погрузчики</a></li> | |
| <li><a href=»»>Самосвалы</a></li> | |
| <li><a href=»»>Тонары</a></li> | |
| <li><a href=»»>Мини-погрузчики</a></li> | |
| <li><a href=»»>Фрезы</a></li> | |
| <li><a href=»»>Эвакуатор</a></li> | |
| <li><a href=»»>Манипуляторы</a></li> | |
| <li><a href=»»>Асфальтоукладчик</a></li> | |
| </ul> | |
| </li> | |
| <li><a href=»#» >Сыпучие материалы</a> | |
| <ul> | |
| <li><a href=»»>Асфальтная крошка</a></li> | |
| <li><a href=»»>Гравий</a></li> | |
| <li><a href=»»>Керамзит</a></li> | |
| <li><a href=»»>Песок строительный</a></li> | |
| <li><a href=»»>Песчано-гравийная смесь</a></li> | |
| <li><a href=»»>Щебеночно-песчаная смесь</a></li> | |
| <li><a href=»»>Отсев гранитный</a></li> | |
| <li><a href=»»>Грунт растительный</a></li> | |
| <li><a href=»»>Грунт плодородный</a></li> | |
| <li><a href=»»>Торф</a></li> | |
| <li><a href=»»>Навоз</a></li> | |
| <li><a href=»»>Бой кирпича</a></li> | |
| <li><a href=»»>Асфальтный оскол</a></li> | |
| </ul> | |
| </li> | |
| <li><a href=»#» >Строительные работы</a> | |
| <li><a href=»»>Подготовительные работы</a></li> | |
| <li><a href=»»>Земляные работы</a></li> | |
| <li><a href=»»>Свайные работы</a></li> | |
| <li><a href=»»>Монтаж металлических конструкций</a></li> | |
| <li><a href=»»>Устройство автомобильных дорог</a></li> | |
| </ul> | |
| </li> | |
| <li><a href=»#» >О компании</a></li> | |
| <li><a href=»#» >Контакты</a></li> | |
| <li ><a href=»» title=»Скачать каталог» ><i aria-hidden=»true»></i></a></li> | |
| </ul> | |
| </nav> |
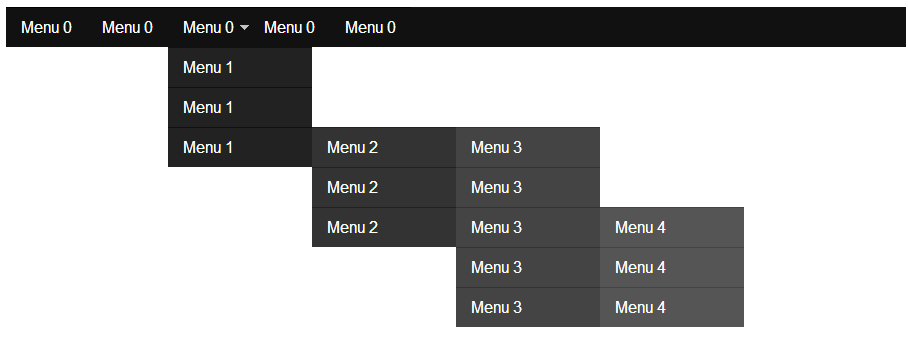
Выпадающее меню с использованием только CSS и недокументированных возможностей элемента флажка
В этом уроке мы рассмотрим создание выпадающего меню на чистом CSS. Этот способ основан на применении элемента HTML флажка и интересном использовании классов и селекторов CSS без единой строки JavaScript. Демонстрацию работы этого способа и весь нужный код можно увидеть ниже. Также можно скачать полный исходный код по ссылке в конце урока.
Этот способ основан на применении элемента HTML флажка и интересном использовании классов и селекторов CSS без единой строки JavaScript. Демонстрацию работы этого способа и весь нужный код можно увидеть ниже. Также можно скачать полный исходный код по ссылке в конце урока.
Разметка
Структура HTML выглядит следующим образом. Важно отметить, что элемент ввода должен располагаться первым, до элементов подписи и ненумерованного списка. Позже, когда мы будем разбирать код CSS, станет понятно, почему.
<div>
<input type="checkbox">
<label for="checkbox_toggle">Click to Expand</label>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div>Как Вы видите, здесь нет ничего сложного, все элементы HTML обычные, широко используемые:
- В блочном элементе находится все остальное.

- Элемент ввода типа флажок нужен из-за его возможности быть установленным или неустановленным. Он будет спрятан все время.
- Элемент подписи будет использоваться для переключения состояния элемента ввода и вызова выпадающего меню.
- Элемент ненумерованного списка — это просто список, который нужно сделать видимым, когда развернуто выпадающее меню. Это может быть и любой другой элемент.
Недокументированные возможности элемента флажка
Нам нужен элемент флажка только ради его установленного состояния, которому можно задать стили с помощью псевдокласса :checked. Установка и снятие флажка делается посредством нажатия на элемент подписи, что является обычной функцией браузера. Сначала спрячем элемент флажка:
input[type=checkbox]{
display: none;
}Еще спрячем по умолчанию элемент ненумерованного списка — это выпадающее меню, которое должно быть видно, только когда оно развернуто:
ul{
display: none;
}А вот и недокументированная возможность. Если объединить псевдокласс :checked с родственным селектором ~, можно изменять свойства CSS элементов, следующих за элементом флажка. Это причина, по которой нужно, чтобы элемент флажка располагался выше других элементов в дереве объектов документа.
Если объединить псевдокласс :checked с родственным селектором ~, можно изменять свойства CSS элементов, следующих за элементом флажка. Это причина, по которой нужно, чтобы элемент флажка располагался выше других элементов в дереве объектов документа.
input[type=checkbox]:checked ~ ul {
display: block
}Код выше покажет ненумерованный список, только если установлен флажок. Так как у элемента ввода типа флажок возможно только два состояния, он отлично подходит для переключения элементов между развернутым и спрятанным состояниями.
Надеемся, вам понравился этот урок.
Автор урока Danny Markov
Перевод — Дежурка
Смотрите также:
- Меню для сайта рок-группы: хаотичное расположение с использованием трансформаций CSS
- Простое анимированное горизонтальное меню с использованием HTML5 и CSS
- Создание меню в ромбовидной сетке с использованием CSS
- Опубликовано в css, ноября 3, 2016
- Метки: css, css3, верстка, урок css, урок css3, урок верстка
Tweet
�
Комментарии
[an error occurred while processing the directive]Было ли это выпадающее меню и каковы его действия?
Ohne Dropdownmenü würde deine Website verwirrend und chaotisch wirken und potenzielle Kunden abschrecken. Erfahre, wie du ein Dropdownmenü für deine Website erstellen kannst.
Erfahre, wie du ein Dropdownmenü für deine Website erstellen kannst.
Es gibt viele Elemente, die eine gute Website ausmachen. Sie muss уместно Informationen enthalten, умирают leicht zugänglich sind. Sie muss optisch ansprechend sein. Die Navigation muss einfach sein und sie muss funktionieren.
Das Erstellen einer Website für dein Unternehmen ist wichtig, aber diese Website muss auch über die richtige Navigation verfügen. Wenn Benutzer Probleme haben, das zu finden, was sie auf deiner Websitesuchen, werden sie wegklicken und woanderssuchen. Eine funktionale Website macht es wahrscheinlicher, Besucher zu gewinnen, und sorgt eher dafür, dass sie länger auf deiner Website bleiben. Damit deine Веб-сайт функциональный ist, muss sie ein Dropdownmenü haben.
Du fragst dich jetzt, было ли это в Dropdownmenü ist?
Ein Dropdownmenü ist ein Menu auf einer Website, das eine Liste von Optionen beetet, die ein Benutzer auswählen kann. Ohne Dropdownmenü würde deine Веб-сайт unübersichtlich und erdrückend wirken, был дю для für dein Unternehmen natürlich nicht willst.
В этом артикуле было создано раскрывающееся меню с раскрывающимся меню, которое было недоступно для HTML- и CSS-раскрывающегося меню, а также было создано раскрывающееся меню с HTML-раскрывающимся списком и большим числом элементов. Lies weiter, um mehr über die Bedeutung der richtigen Веб-сайт-навигация по erfahren, damit du deinen Benutzern ein Positives Erlebnis auf deiner Website bieten kannst, das dafür sorgt, dass sie wiederkommen.
Было ли это в раскрывающемся меню?
Ein Dropdownmenü ist eine Liste von Optionen auf einer Website, die nur angezeigt wird, wenn ein Benutzer mit dem Menu interagiert, z. B. indem er darauf klickt oder mit dem Mauszeiger darüber fährt. Wenn das Dropdownmenü angezeigt wird, können die Benutzer auf eine der aufgeführten Optionen clicken. Das Dropdownmenü verschwindet dann, wenn der Benutzer nicht mehr mit dem Menu interagiert.
Ein effektives Website-Design sollte klar, einheitlich und einfach sein. Es sollte nicht zu viele Bilder und nicht zu viel Text enthalten. Es kann jedoch schwierig sein, eine Website übersichtlich zu gestalten, insbesondere, wenn du viele Inhalte einfügen möchtest. В этой осенью вы найдете раскрывающееся меню, в котором можно найти Lösung. Mit einem Dropdownmenü lässt sich deine Website einfach und effektiv organisieren, sodass Benutzer Problemlos das finden, wonach siesuchen.
Es kann jedoch schwierig sein, eine Website übersichtlich zu gestalten, insbesondere, wenn du viele Inhalte einfügen möchtest. В этой осенью вы найдете раскрывающееся меню, в котором можно найти Lösung. Mit einem Dropdownmenü lässt sich deine Website einfach und effektiv organisieren, sodass Benutzer Problemlos das finden, wonach siesuchen.
Тест на проверку выпадающего списка?
Ein Dropdownmenü ist ausschlaggebend für eine funktionale Unternehmenwebsite. Der Zweck eines Dropdownmenüs ist es, Platz auf dem Bildschirm zu Sparen und den Benutzern trotzdem den Zugriff auf sämtliche Inhalte deiner Website zu ermöglichen.
Ein Dropdownmenü auf der Website deines Unternehmens hat viele Vorteile, wie z. B.:
- Gute Navigation: Anstatt wichtige Links überall auf deiner Website zu platzieren, sind sie in einem Dropdownmenü übersichtlich an einem Ort angeordnet. Damit wird die Benutzerfreundlichkeit verbessert, da deine Benutzer nicht mehr nach dem gewünschten Linksuchen müssen.
 Alle Links befinden sich ganz einfach in deinem Dropdownmenü.
Alle Links befinden sich ganz einfach in deinem Dropdownmenü. - Verbessertes Дизайн веб-сайтов: Ein gutes Дизайн веб-сайтов очень универсален и функционален. Eine unübersichtliche, überladene Website wird deinen Benutzern Probleme bereiten und zur Folge haben, dass sie lieber wegklicken und zur Konkurrenz gehen. Ein Dropdownmenü ist extrem platzsparend. Den Platz kannst du dann entweder freilassen oder für Bilder verwenden.
- Sorgt für mehr Platz in der Seitenleiste: Selbst wenn du alle Kategorien deiner Website in der Seitenleiste anordnest, kann das unübersichtlich und erdrückend wirken. Das Schöne an einem Dropdownmenü ist, dass es nur erscheint, wenn der Benutzer darauf klickt oder mit der Maus darüber fährt. Es nimmt также nicht den gesamten Platz in deiner Seitenleiste ein.
- Sieht Professionalell aus: Deine Website wird für alle möglichen Leute interessant sein, einschließlich potenzieller Kunden und Geschäftspartner.
 Daher muss sie professionalell aussehen. Eine unübersichtliche Website sieht definitiv nicht professionalell aus. Eine Professional Website sorgt dafür, dass die Benutzer auf der Website bleiben und letztendlich das kaufen, был дю verkaufst.
Daher muss sie professionalell aussehen. Eine unübersichtliche Website sieht definitiv nicht professionalell aus. Eine Professional Website sorgt dafür, dass die Benutzer auf der Website bleiben und letztendlich das kaufen, был дю verkaufst.
HTML- и CSS-раскрывающиеся меню
Beim Erstellen Eines Dropdownmenüs für die Веб-сайт определяет Unternehmens hast du zwei Codierungsmöglichkeiten: HTML и CSS. HTML используется для «языка разметки гипертекста» и CSS для «языка каскадных таблиц стилей».
Sowohl HTML als auch CSS haben ihre Vor- und Nachteile, und es ist wichtig, die Unterschiede zu kennen, damit du entscheiden kannst, welche Methode für dein Dropdownmenü besser geeignet ist.
Zu den Vorteilen von HTML zählt, dass es einfach zu schreiben ist und jeder Browser die HTML-Sprache unterstützt. HTML-код меньше, чем außerdem sehr schnell herunterladen, da der Text komprimierbar ist. Zu den Nachteilen von HTML-Code zählt jedoch, dass damit nur statische und einfache Seiten erstellt werden können und es keine umfangreichen Sicherheitsfunktionen gibt. Insbesondere im Vergleich zu CSS sind die Gestaltungsmöglichkeiten bei HTML-Code sehr begrenzt.
Insbesondere im Vergleich zu CSS sind die Gestaltungsmöglichkeiten bei HTML-Code sehr begrenzt.
Sehen wir uns nun die Vor- und Nachteile von CSS an. Zu den Vorteilen von CSS zählt, dass du mehrere Dokumente auf einmal aktualisieren kannst und keine weiteren Informationen zum Abrufen von Informationen benötigst. CSS ist auch weniger zeitaufwändig und leichter zu verwalten. Einige Nachteile от CSS sind, dass es anfällig ist und nicht von jedem Browser unterstützt wird. In der Regel dauert es auch länger, bis man sich mit CSS auskennt, da es so komplex ist.
Beide Sprachen sind notwendig, um eine funktionale und attraktive Website zu erstellen, aber es gibt einige Fälle, in denen die eine besser geeignet ist als die andere. Wenn du beispielsweise lediglich den Style Deiner Website verbessern oder die Darstellung deiner Website bearbeiten möchtest, dann verwende CSS. Wenn du jedoch den Inhalt deiner Структурированный веб-сайт, основанный на HTML. Um eine привлекательный веб-сайт zu erstellen, die Марка определяет Unternehmens widespiegelt, empfiehlt es sich allerdings meistens, HTML und CSS gemeinsam zu verwenden.
Nachdem wir nun erklärt haben, was ein Dropdownmenü ist und warum es für eine gute Веб-сайт, на котором есть шероховатая поверхность, с человеком, у которого есть HTML-Dropdownliste erstellt. Die Verwendung von HTML für ein Dropdownmenü ist eigentlich recht einfach. Es gibt zwei Optionen für Dropdownmenüs: eines, das auf den Mauszeiger reagiert, und eines mit Mehrfachauswahl.
Ein Dropdownmenü, das auf den Mauszeiger reagiert, ist die einfachste Art von Dropdownmenü. Es erscheint nur, wenn der Benutzer den Mauszeiger darüber bewegt. Bei einem Dropdownmenü mit Mehrfachauswahl kann ein Benutzer mehrere Optionen aus einem Menu auswählen. Der Prozess zum Erstellen dieser Menus unterscheidet sich geringfügig, aber hier sind die Schritte zum Erstellen einer HTML-Dropdown-list:
- Раскрывающийся список «Выпадающий список» Der erste Schritt in diesem Prozess besteht darin, ein div zu erstellen und das Klassenattribut auf «dropdown» festzulegen.
 Anschließend musst du in CSS die Anzeige des div auf «inline-block» und die Position on «relative» festlegen. Auf diese Weise wird sichergestellt, dass der Inhalt des Dropdownmenüs unterhalb der Dropdownschaltfläche angezeigt wird.
Anschließend musst du in CSS die Anzeige des div auf «inline-block» und die Position on «relative» festlegen. Auf diese Weise wird sichergestellt, dass der Inhalt des Dropdownmenüs unterhalb der Dropdownschaltfläche angezeigt wird. - Erstellen der Hover-Funktion. Anschließend musst du ein Element erstellen, das die Dropdownliste anzeigt, wenn jemand mit dem Mauszeiger darüber fährt. Wenn du dafür eine Schaltfläche erstellen möchtest, musst du sie innerhalb des div positionieren.
- Erstellen und Gestalten des Dropdowninhalts. Nun musst du entscheiden, welche Inhalte dein Dropdownmenü enthalten soll. Beachte, dass dieser Inhalt nur erscheint, wenn jemand mit dem Mauszeiger darüber fährt. Der Inhalt wird in ein div mit dem Klassennamen «Dropdown-Inhalt» eingeschlossen.
- Sicherstellen, dass das Dropdownmenü auf den Mauszeiger reagiert. Um sicherzustellen, dass das Dropdownmenü wirklich erscheint, wenn jemand mit der Maus darüber fährt, musst du die Anzeigeeigenschaft des div mit der Pseudo-Klasse «hover» festlegen.

- Gestaltung des Inhalts im Dropdownmenü. In diesem Schritt verwendest du CSS, um den Inhalt im Dropdownmenü so zu gestalten, dass er ansprechend aussieht. Du kannst auch die Farbe der Dropdown-Links beim Bewegen der Maus ändern.
Bei einem Dropdownmenü, das auf den Mauszeiger reagiert, können Benutzer nur eine Option auswählen. Bei einem Dropdownmenü mit Mehrfachauswahl können Benutzerhingen verschiedene Optionen auswählen. Hier sind die Schritte zum Erstellen eines Dropdownmenüs mit Mehrfachauswahl:
- Erstellen eines label-Elements. Zuerst musst du ein
<метка для=”завтрак-рецепты”>Wähle ein Frühstücksrezept aus:
- Erstellen eines select-Elements. Der nächste Schritt beim Erstellen eines Dropdownmenüs mit Mehrfachauswahl besteht darin, ein select-Element hinzuzufügen. Das select-Element wird verwendet, um aus einer Reihe von Optionen in einer Liste auswählen zu können. Bei einem Dropdownmenü mit Mehrfachauswahl musst du allerdings das «multiple» — Attribut zum
<выберите имя = «завтрак-рецепты» несколько размеров = «5»>. - Erstellen von Optionen und Einfügen in das select-Element. Im letzten Schritt erstellst du dann die Optionen für dein Dropdownmenü. Du kannst so viele Optionen hinzufügen, wie du willst, du musst sie nur innerhalb des select-Elements positionieren.
 Hierfür musst du zu jedem öffnenden
Hierfür musst du zu jedem öffnenden -Tag ein Wertattribut hinzufügen. Bei Frühstücksrezepten würde das also so aussehenPfannkuchen
Eine gute Navigation für deine Website ist aus einer Vielzahl von Gründen wichtig. Eine Gute Navigation ist sowohl für diesuchmaschinenoptimierung als auch für den Kundennutzen von Vorteil, damit deine Kunden eine положительный Erfahrung auf deiner Website machen können. Eine функциональный и привлекательный веб-сайт ist entscheidend für den Erfolg deines Unternehmens, und der beginnt mit einem Dropdownmenü.
Wenn du Hilfe bei der Erstellung einer effektiven Website für dein Unternehmen benötigst, kannst du Mailchimp verwenden. Mailchimp является универсальной маркетинговой платформой электронной почты «все в одном», предназначенной для управления электронной коммерцией в соответствии с правилами электронной коммерции.
Mit Mailchimp erhältst du Zugriff auf eine Vielzahl von hilfreichen Ressourcen, wie z. Б. Эйнен Конструктор веб-сайтов и инструменты электронного маркетинга. Egal, ob du Hilfe bei der Verwendung von Inhaltsblöcken oder beim HTML-Einfügen benötigst, Mailchimp kann dir alle Fragen zur Website-Navigation beantworten.
Выпадающий список в HTML | Примеры того, как работает выпадающий список в HTML
Обновлено 18 марта 2023 г.
Выпадающий список в HTML является важным элементом для целей построения формы или для отображения списка выбора, из которого пользователь может выбрать одно или несколько значений. Этот тип списка выбора в HTML известен как раскрывающийся список. Он создается с помощью тега
Синтаксис раскрывающегося списка в HTML
Давайте посмотрим, как будет создан раскрывающийся список:
Синтаксис:
Пример:
Как показано в приведенном выше синтаксисе, — это тег, используемый для создания выпадающего списка. Тег
Установка цвета фона или цвета при наведении с помощью кода:
.dropdown a:hover{
Цвет фона: color_name;
} Позиция раскрывающегося списка определяется двумя значениями: position: относительное значение, которое используется для отображения содержимого списка прямо под кнопкой выбора списка. С помощью позиции: абсолютной;
Минимальная ширина — это одно из свойств, используемых для задания определенной ширины раскрывающемуся списку. Мы можем установить его такой же длины, как и наша раскрывающаяся кнопка, установив ширину на 100%. Приведенный выше синтаксис определен для выбора одного атрибута; теперь мы увидим, как несколько вариантов будут выбраны из списка элементов.
Синтаксис:
<выбрать несколько>
Пример:
Как раскрывающийся список работает в HTML?
Изучив синтаксис, мы увидим, как именно выпадающий список будет работать в HTML. В теге
В теге
- Имя: Этот атрибут полезен для присвоения имени элементу управления, который будет отправлен на сервер для идентификации и принять требуемое значение.
- Несколько: Если для атрибута установлено значение «несколько», пользователь может выбрать несколько значений из списка выбора.
- Размер: Атрибут размера используется для определения поля прокрутки определенного размера вокруг раскрывающегося списка. Это также полезно для отображения нескольких видимых опций из списка.
- Значение: Этот атрибут показывает, что опция в списке выбора выбрана.
- Выбранные атрибуты позволяют в самых начальных точках загрузки страницы показывать уже выбранный элемент списка из списка.
- Метка: Атрибуты метки работают как еще один подход к значению опций маркировки.
- Отключено: Если мы хотим показать раскрывающийся список с опцией отключения, можно использовать отключенный атрибут в списке выбора HTML.

- onChange: Всякий раз, когда пользователь собирается выбрать любой параметр из раскрывающегося списка, событие запускается при выборе элемента.
- onFocus: Всякий раз, когда пользователь наводит указатель мыши на список выбора, чтобы выбрать параметр из списка, он запускает событие для выбора элемента.
- Форма: Этот атрибут используется для определения одной или нескольких форм, связанных с полем выбора.
- disabled: С помощью этого атрибута мы должны держать наш раскрывающийся список недоступным для пользователя.
- required: Всякий раз, заполняя какую-либо форму, мы хотим показать, что это поле необходимо для выбора любого значения из его списка перед фактической отправкой формы, поэтому в этом случае мы определяем, что пользователь должен выбрать любое значение из списка. список.
Примеры HTML-кода
В следующих примерах показано, как именно будет использоваться раскрывающийся список:
Пример №1
Код:
Выпадающий список <тело>Семь чудес света
<форма> <выберите имя = "раскрывающийся список">
Приведенный выше пример содержит различные параметры, такие как отключено, выбрано, требуется и т. д., которые отображаются на экране вывода.
д., которые отображаются на экране вывода.
Вывод:
Пример #2
Код:
<тело> <форма> <выбрать>Здесь можно выбрать несколько вариантов. Нажмите клавишу Ctrl и выберите несколько вариантов одновременно.
<скрипт> функцияmultiFunc() { document.getElementById("multiselectdd").multiple = true; }
Как показано на снимке экрана ниже, выберите несколько параметров из раскрывающегося списка, нажмите данную кнопку и выберите несколько параметров, нажав CTRL.
Вывод:
Пример #3
Код:
<голова>
<стиль>
.dropdownbtn {
цвет фона: черный;
белый цвет;
отступ: 12px;
размер шрифта: 12px;
}
. dropdowndemo{
положение: фиксированное;
дисплей: блок;
}
.dropdownlist-контент {
дисплей: нет;
положение: абсолютное;
цвет фона: зелено-желтый;
минимальная ширина: 120 пикселей;
z-индекс: 1;
}
.dropdownlist-контент {
цвет: темно-синий;
отступ: 14px 18px;
дисплей: блок;
}
.dropdownlist-content a: hover {фоновый цвет: светло-голубой;}
.dropdowndemo: hover .dropdownlist-content {display: block;}
.dropdowndemo: hover .dropdownbtn {цвет фона: синий;}
<тело>
dropdowndemo{
положение: фиксированное;
дисплей: блок;
}
.dropdownlist-контент {
дисплей: нет;
положение: абсолютное;
цвет фона: зелено-желтый;
минимальная ширина: 120 пикселей;
z-индекс: 1;
}
.dropdownlist-контент {
цвет: темно-синий;
отступ: 14px 18px;
дисплей: блок;
}
.dropdownlist-content a: hover {фоновый цвет: светло-голубой;}
.dropdowndemo: hover .dropdownlist-content {display: block;}
.dropdowndemo: hover .dropdownbtn {цвет фона: синий;}
<тело>
Демонстрация раскрывающегося списка
<дел>
<дел>
Ссылки
Раскрывающийся список
Поле ввода
Кнопка
Переключатели