Курс HTML 5 и CSS 3 с нуля
Курс HTML 5 и CSS 3 с нуля | Shultais EducationО курсе
Онлайн-курс по HTML и CSS — это отправная точка в карьере разработчика web-сайтов. Именно с верстки начинали большинство web-программистов и верстальщиков. При этом обучение основам HTML открывает двери не только в web-разработку, но и в другие интернет-профессии.
Почти у каждой компании есть сайт, который нужно развивать и обновлять. И речь не только о программировании, но и о ежедневном размещении контента, а также маркетинговых материалов. Поэтому работа в этом направлении будет всегда.
На наших курсах в онлайн формате вы получите базовые знания и навыки, необходимые для старта в профессию. Обучение проходит по видео-урокам с закрепляющими практическим заданиями прямо в браузере.
Чему вы научитесь
Пройдя все уроки и выполнив интерактивные задания вы научитесь:
Подбирать семантически правильные HTML-теги.

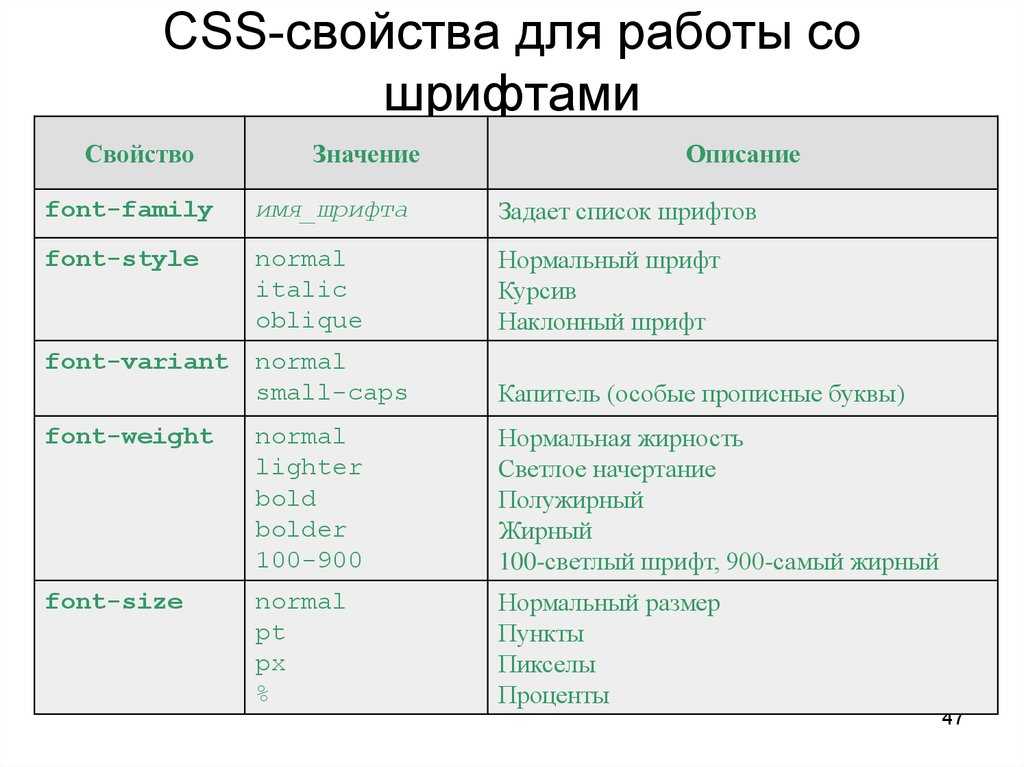
Выбирать подходящие под задачи CSS-свойства.
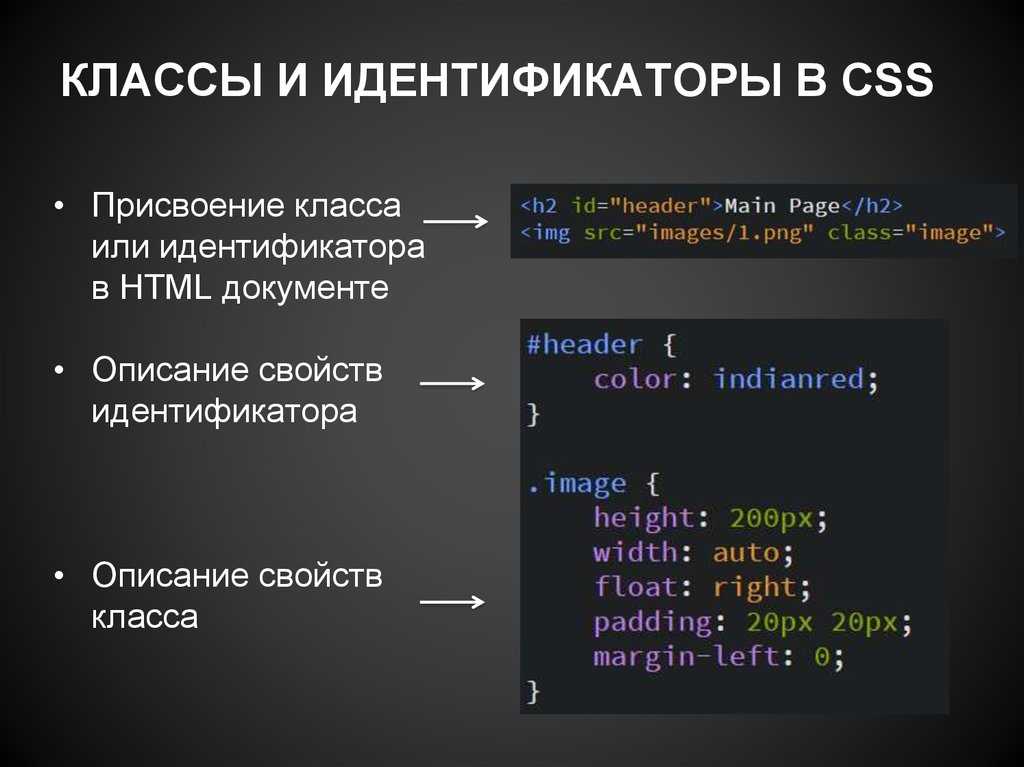
Использовать CSS-селекторы для обращения к любым HTML-элементам на странице.
Работать с рамками, а также с внутренними и внешними отступами.
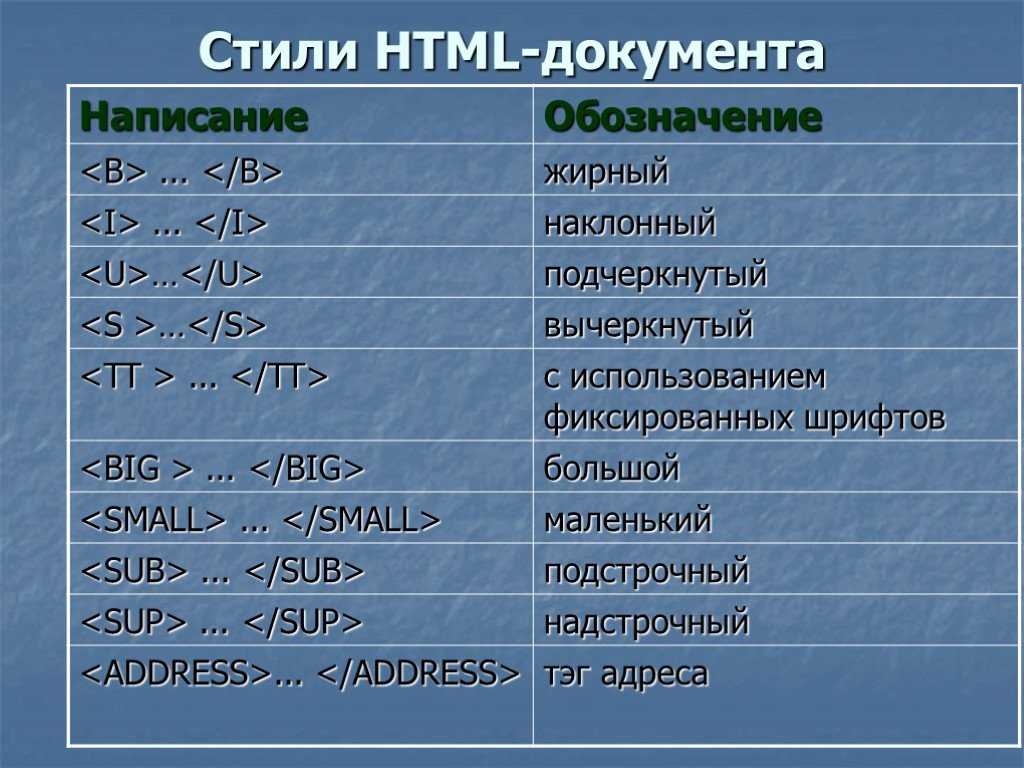
Работать с текстом, изображениями, формами.
Добавлять на страницу векторные и растровые изображения, а также видео.
Правильно позиционировать спрайты.
Верстать сайты целиком и отдельные элементы страниц.
Формировать валидную структуру HTML-документа.
Строить многоколончатые сетки и управлять потоком документа.
Применять абсолютное, относительное и фиксированное позиционирование.
Создавать сложные формы для отправки данных.
Отправлять данные GET и POST методами.
Подключать внешние нестандартные шрифты.
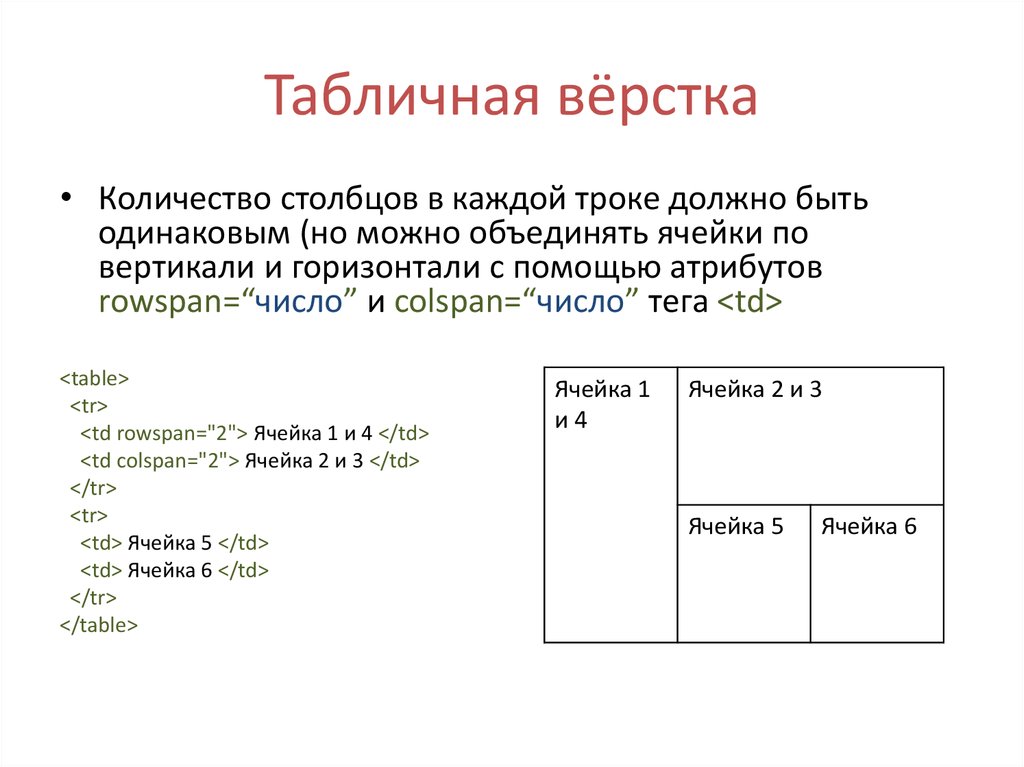
Создавать сложные таблицы.
Пользоваться встроенными возможностями браузеров.

Извлекать из Photoshop-макетов элементы и их параметры.
Узнаете как работают браузеры, сервера и интернет.
Программа курса
Интенсивная программа с короткими видео-уроками и большим количеством практики.
Обучение HTML5 и CSS3 на примере реального Photoshop-макета.
Введение в HTML и CSS
6 уроков, 15 заданий
Познакомитесь с основами HTML и CSS.
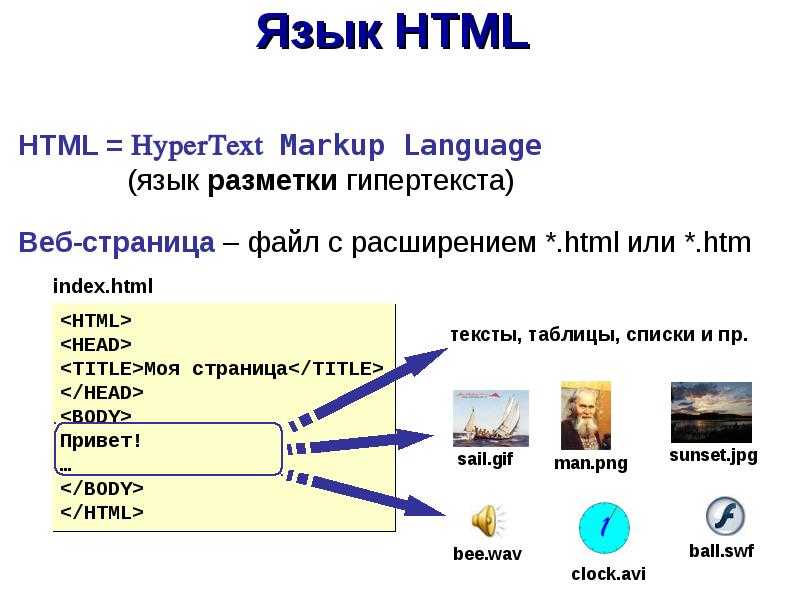
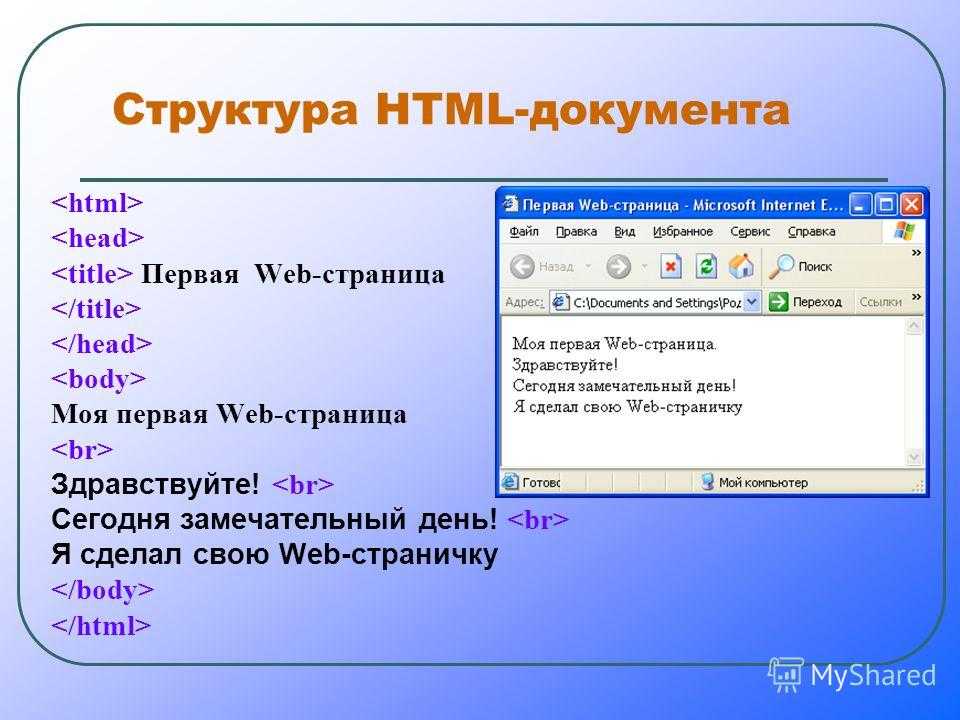
Узнаете, что такое HTML-документ и их каких частей он состоит.
Освоите базовые инструменты верстальщика.Базовые понятия интернета
6 уроков, 12 заданий
Познакомитесь с тем как работает интернет
и как браузеры взаимодействуют с сайтами.
Научитесь отличать фронтенд от бэкенда.
Узнаете, что такое хостинг и протокол HTTP.HTML теги
11 уроков, 29 заданий
Познакомитесь с основными HTML-тегами.
Научитесь добавлять на страницу текст, изображения, списки и таблицы.
Освоите правила вложенности тегов.
Научитесь пользоваться официальной спецификацией.Основы CSS
19 уроков, 47 заданий
Познакомитесь с селекторами и CSS-свойствами.
Научитесь обращаться к любым HTML-элементам на странице и изменять их внешний вид.
Освоите работу со шрифтами, отступами, рамками и границами.Работа с изображениями
10 уроков, 19 заданий
Узнаете разницу между растровой и векторной графикой.
Научитесь работать со спрайтами, а также фоновыми изображениями.
Освоите экспорт изображений из макетов и вставку на страницу.Структура документа
5 уроков, 9 заданий
Узнаете из каких элементов состоит современный HTML-документ.
Научитесь правильно выбирать и использовать теги section, header, footer, nav и article.Блоки и сетка документа
15 уроков, 35 заданий
Научитесь работать с блочными и строчными элементами.

Узнаете как изменять поток документа.
Познакомитесь с особенностями выпадания и схлопывания внешних отступов блочных элементов.
Научитесь работать со свойством float, а также строить сетки.
Узнаете разницу между относительным, абсолютным и фиксированным позиционированием.Погружение в формы
11 уроков, 23 задания
Научитесь добавлять на страницу формы для отправки данных на сервер.
Узнаете как отправлять файлы.
Узнаете разницу между GET и POST запросами, а также научитесь использовать разные типы кнопок.Таблицы
3 урока, 7 заданий
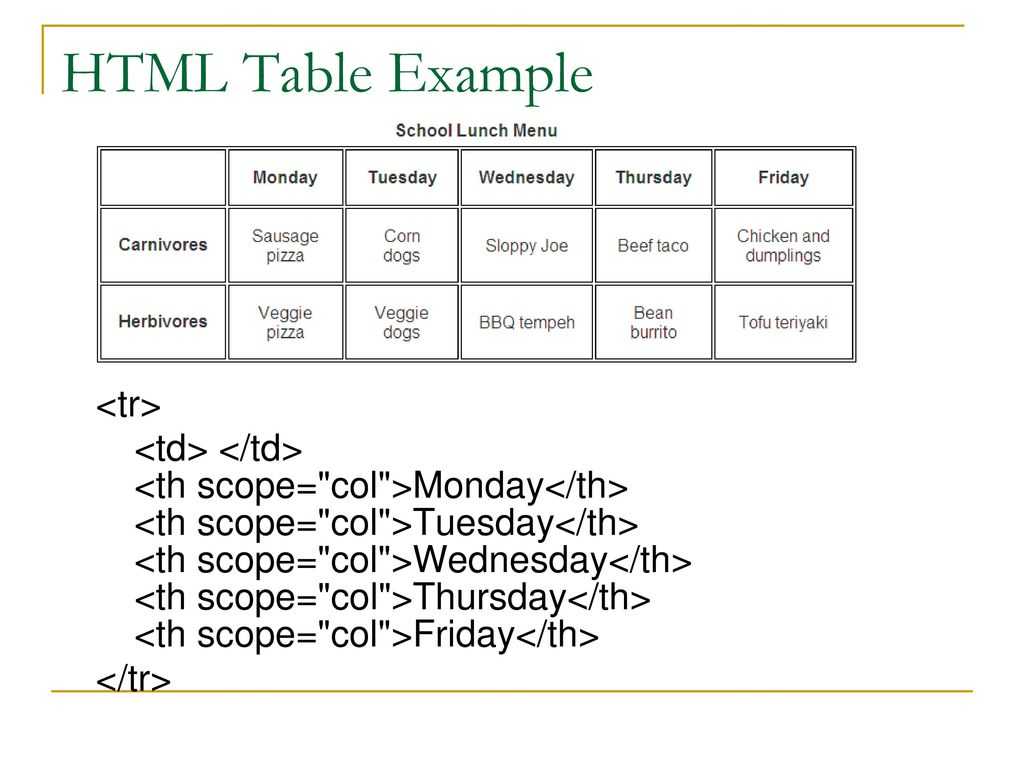
Познакомитесь с HTML-таблицами.
Научитесь объединять ячейки
Узнаете о расширенных возможностях таблиц.Завершение курса
1 урок
Познакомитесь с дополнительными инструментами верстальщика.
Кому подойдет этот курс
Обучение HTML и CSS по видеоурокам рассчитано на широкую аудиторию и не требует предварительной подготовки.
Курс по HTML отлично подойдет верстальщикам и начинающим web-программистам.
Начинающему web-разработчику
Научитесь технологиям, без которых нельзя сделать ни один сайт.
Узнаете как устроен интернет и построите фундамент для изучения более сложных web-технологий.
Web-мастеру
Научитесь грамотно работать с HTML-страницами без помощи верстальщиков.
Сможете вносить правки в шаблоны и CSS-стили.
Верстальщику
Научитесь верстать сайты на HTML5 и CSS3. Спроектируете свои первые сетки и оформите стилями различные элементы сайта: от меню до подвала.
Познакомитесь с семантикой, базовыми тегами и свойствами.
Востребованность HTML и CSS
HTML и CSS – две ключевые технологии, с помощью которых делают интернет-сайты.
Именно с этих языков начинают свою карьеру многие программисты.
> 7000
вакансий требуют
владения HTML и CSS95%
вакансий на должность
backend-программиста
требуют умения верстать99%
вакансий на должность
frontend-программиста
требуют знания HTML5 и CSS3
Умение верстать — навык, который нужен не только программистам, но и контент-менеджерам,
дизайнерам,
 *По данным HH.RU
*По данным HH.RUДизайн-макет
Разбираем реальные Фотошоп-макеты квартирного бюро.
Главная страница, список квартир, о компании, карточка бронирования, отзывы.
Все макеты доступны для скачивания.
Сертификат
Ученики, которые изучат теорию и решат все задачи — получают сертификат о прохождении онлайн курса по HTML и CSS.
Вы можете добавить сертификат в резюме или отправить ссылку работодателю.
Сертификат — это подтверждение ваших навыков и знаний.
Сертификат
выдан
Ивану
Петрову
и подтверждает, что он закончил онлайн курс
Введение в HTML5 и CSS3
Продолжительность курса: 6 часов 25 минут
Уроков пройдено: 87/87 (100%)
Заданий решено: 196/196 (100%)
Генеральный директор
Shultais Education
Никита Шультайс
Компании, в которых работают наши ученики
Отзывы учеников
18 положительных отзывов, средняя оценка
- org/Review»>
Введение в HTML5 и CSS3 — это второй курс, который я прохожу на сайте. Когда возникла необходимость решение было в пользу Shultais education. Отличное соотношение цена/качество. Невысокая цена и системный «костяк знаний», на который ты сам можешь нарастить нужные «мышцы». Курс мне понравился, курс рекомендую. Никите спасибо за доступное изложение.
Зепалов Дмитрий
11 июля 2021 г.
Отличный курс! Появилось понимание структуры кода. Обратная связь по возникающим вопросам быстро. Рекомендую!
Дмитрий Мурзин
21 января 2021 г.
С этим курсом я начала знакомство с HTML и CSS! Отличная подача материала без воды, много практики и заданий.
Особенно важно, что каждое Новое задание завязано не на одну пройденную тему, а на весь пройденный материал, поэтому запоминается всё системно.
Дарья
22 ноября 2020 г.

Для меня курс был очень полезен, я почерпнул из него много нового и нужного, и к курсу, а точнее его лекциям и своим работам буду ещё не раз обращаться как к шпаргалке.
Сергей Кривошеенко
15 октября 2020 г.
Стоимость курса
- 87 уроков
- 196 заданий
- Сертификат
- Поддержка преподавателя
- Доступ к курсу навсегда
3900 ₽
- Можно в рассрочку
Регистрация
Письмо со ссылкой для доступа отправлено.
Проверьте почту.
Письмо не пришло? Посмотрите в спаме.
Регистрируясь, вы соглашаетесь с условиями предоставления услуг (пользовательское соглашение).
Остались вопросы?
1. Подойдет ли мне ваша учебная программа?
Мы обучаем HTML и CSS с нуля, а сами языки предназначены для широкого круга пользователей и не требуют предварительной подготовки.

В любом случае — попробуйте. Первые 6 уроков и 15 заданий доступны бесплатно после регистрации.
Этого хватит, чтобы оценить подачу и сложность материалов.2. Как, когда и в какое время я буду учиться?
Все уроки доступны Online в записи, поэтому обучение можно начинать в любой момент.
Ограничений по времени прохождения также нет, можете спокойно ехать в отпуск, а затем без проблем продолжать занятия.3. Сколько длится обучение?
В среднем ученики проходят весь курс по HTML за месяц занимась по 15-20 минут в день.
4. Что делать если у меня возникнут сложности во время обучения?
Под каждым уроком и заданием есть форум поддержки, через который ученики могут задать вопрос преподавателю.

Обычно помощь приходит в течение 24 часов.
Менторы по изучения HTML – обучение языку HTML с нуля – уроки программирования HTML с наставником
Подберите наставника для индивидуальных занятий и ускорьте свое обучение
Сформулируйте цель
Выберите наставника и оставьте заявку
Познакомьтесь с наставником
Проведем бесплатный 15 минутный звонок, чтобы познакомиться с наставником, обсудить цели и задать вопросы.
Подробнее о занятиях
Занимайтесь с наставником
И достигайте своих целей!
На ресурсе доступно 122 наставника
790₽ 872₽ / час
- Первое занятие-10%
- Пакет 5 занятий-5%
Подробнее
На бесплатное занятие
1284₽ 1427₽ / час
- Первое занятие-10%
- Пакет 5 занятий-5%
Подробнее
На бесплатное занятие
1427₽ / час
- Пакет 5 занятий-5%
- Пакет 10 занятий-10%
Подробнее
На бесплатное занятие
Нужна помощь в выборе?
Команда Solvery подберёт вам подходящего ментора!
Это бесплатно
1450₽ / час
- Пакет 5 занятий-5%
- Пакет 10 занятий-10%
Подробнее
На бесплатное занятие
1712₽ / час
- Пакет 10 занятий-10%
Подробнее
На бесплатное занятие
1670₽ 1855₽ / час
- Первое занятие-10%
- Пакет 5 занятий-5%
- Пакет 10 занятий-10%
Подробнее
На бесплатное занятие
1670₽ 1855₽ / час
- Первое занятие-10%
- Пакет 5 занятий-5%
- Пакет 10 занятий-10%
Подробнее
На бесплатное занятие
1484₽ 1855₽ / час
- Первое занятие-20%
- Пакет 5 занятий-5%
- Пакет 10 занятий-10%
Подробнее
На бесплатное занятие
974₽ 1926₽ / час
- Первое занятие-50%
- Пакет 5 занятий-5%
- Пакет 10 занятий-10%
Подробнее
На бесплатное занятие
1010₽ 1999₽ / час
- Первое занятие-50%
Подробнее
На бесплатное занятие
Учитесь с помощью учебных пособий по MATLAB и Simulink
Расширяйте свои знания с помощью интерактивных курсов, изучайте документацию и примеры кода или смотрите обучающие видеоролики о возможностях продукта.
Примечание. Для прохождения курсов необходим настольный компьютер.
Введите адрес электронной почты, и мы вышлем вам ссылку для прохождения этих курсов позже.
Создайте основу с интерактивными курсами
MATLAB Onramp
Быстро изучите основы MATLAB
Simulink Onramp
Научитесь создавать, редактировать и устранять неполадки моделей Simulink ® .
Мои курсы
Просмотр курсов для самостоятельного изучения, на которые вы записались или к которым у вас есть доступ, включая курсы, предоставляемые вашим университетом.
Посмотреть мои курсы
Изучить примеры и документацию
Попробуйте примеры и прочитайте исчерпывающую документацию по матрицам и массивам, графикам, блок-схемам, проектированию на основе моделей и другим фундаментальным темам.
МАТЛАБ Simulink
Начало работы с вводными видеороликами
Узнайте, как быстро приступить к работе с помощью пошаговых видеороликов. Ознакомьтесь с распространенными приложениями и рабочими процессами и откройте для себя новые возможности продукта.
Ознакомьтесь с распространенными приложениями и рабочими процессами и откройте для себя новые возможности продукта.
МАТЛАБ Симулинк
Начало работы с MATLAB.10:00 Продолжительность видео 10:00.
Начало работы с MATLAB
Начните работу с MATLAB, просмотрев пример. Это видео показывает вам основы и дает представление о том, на что похожа работа в MATLAB. Начало работы с Simulink для элементов управления.11:30 Продолжительность видео 11:30.
Начало работы с Simulink для элементов управления
Начало работы с Simscape.8:05 Продолжительность видео 8:05.
Начало работы с Simscape
Начало работы с обработкой изображений.13:07 Продолжительность видео 13:07.
Начало работы с обработкой изображений
Начало работы с Simulink для обработки сигналов. 12:31
Продолжительность видео 12:31.
Начало работы с Simulink для обработки сигналов
Начало работы с Stateflow.12:48 Продолжительность видео 12:48.
Начало работы с Stateflow
Выйдите за рамки основ с помощью MATLAB и Simulink Training
Моделирование силовой электроники Onramp
Изучите основы моделирования преобразователей силовой электроники в Simscape.
Details
Machine Learning Onramp
Интерактивное введение в практические методы машинного обучения для задач классификации.
Details
Stateflow Onramp
Изучите основы создания, редактирования и имитации конечных автоматов в Stateflow ® с помощью этого бесплатного интерактивного учебного пособия.
Details
Image Processing Onramp
Изучите основы практических методов обработки изображений в MATLAB.
Details
Проектирование системы управления Onramp с Simulink
Быстро приступайте к работе с основами проектирования систем управления с обратной связью в Simulink.
Детали
Обработка сигналов Onramp
Интерактивное введение в практические методы обработки сигналов для спектрального анализа.
ДеталиОбучение с подкреплением Onramp
Интерактивное введение в методы обучения с подкреплением для задач управления.
Детали
Simscape Onramp
Изучите основы моделирования физических систем в Simscape.
Details
Оптимизация Onramp
Изучите основы решения задач оптимизации в MATLAB с использованием проблемно-ориентированного подхода.
Details
Circuit Simulation Onramp
Изучите основы моделирования электрических цепей в Simscape с помощью этого бесплатного двухчасового вводного курса.
Details
Wireless Communications Onramp
Изучите основы моделирования беспроводной связи в MATLAB с помощью этого бесплатного 90-минутного интерактивного учебного курса.
Details
Deep Learning Onramp
Начните работу с методами глубокого обучения в MATLAB для распознавания.
Подробности
Дополнительные курсы
Совершенствуйте свои навыки с помощью курсов MATLAB и Simulink по широкому кругу тем.
Просмотреть курсы
Выберите сеть Сайт
Выберите веб-сайт, чтобы получить переведенный контент, где он доступен, и посмотреть местные события и предложения. На основе ваше местоположение, мы рекомендуем вам выбрать: .
Вы также можете выбрать веб-сайт из следующего списка:
Европа
Свяжитесь с местным офисом
Учебные пособия по RabbitMQ — RabbitMQ
Эти учебные пособия охватывают основы создания сообщений приложения, использующие RabbitMQ.
Для прохождения необходимо установить сервер RabbitMQ учебники, см. руководство по установке или используйте образ Docker.
Исполняемые версии этих руководств с открытым исходным кодом, как и этот сайт.
Эти учебные пособия сосредоточены только на одном (исходном) протоколе, поддерживаемом RabbitMQ.
Самое простое, что делает что-то
| Распределение задач между работниками (паттерн конкурирующих потребителей)
| Отправка сообщений многим потребителям одновременно
|
Получение сообщений выборочно
| Получение сообщений по шаблону (темам)
| Пример шаблона запроса/ответа
|
Надежная публикация с издателем подтверждает
|
Получение помощи
Если у вас есть какие-либо вопросы или комментарии относительно RabbitMQ, не стесняйтесь
спросите их в списке рассылки RabbitMQ
или общедоступный Slack сообщества RabbitMQ.
AMQP 0-9-1 Обзор и краткий справочник
После того, как вы ознакомились с руководствами (или если вы хотите пропустить вперед), вы можете прочитать Введение в концепции RabbitMQ и просмотрите наши AMQP 0-9-1 Краткое справочное руководство.
Учебные пособия на других языках
В этих учебных пособиях используется ряд популярных технологий, тем не менее, есть порты, доступные для многие другие языки и клиентские библиотеки, например:
- Clojure (с использованием Langohr)
- Erlang (с использованием клиента RabbitMQ Erlang)
- Haskell (с использованием Network.AMQP)
- Perl (с использованием Net::RabbitFoot)
- Perl (с использованием Net::AMQP::RabbitMQ)
- Scala (с использованием Java-клиента RabbitMQ)
Мы также поддерживаем список разработанных сообществом клиентов и инструментов для разработчиков. для ряда платформ.
Получение помощи и предоставление обратной связи
Если у вас есть вопросы о содержании этого руководства или
любая другая тема, связанная с RabbitMQ, не стесняйтесь спрашивать их
в списке рассылки RabbitMQ.