Как подчеркнуть текст в html
Прежде, чем мы узнаем, как можно сделать в HTML подчеркнутый текст, нужно сделать очень важное замечание. Практически каждый пользователь, посещая веб-страницы, уже определенно привык к тому, что все ссылки на странице выглядят как подчеркнутый текст. Оформленные таким образом ссылки легко выделяются среди общего текста, что значительно упрощает навигацию. С другой стороны, если вы используете в HTML подчеркнутый текст, который, по сути, не является ссылкой, то вы вводите пользователя в некоторое замешательство: он думает, что это ссылка, но, попробовав кликнуть по ней, понимает, что это не так.
Поэтому, с точки зрения юзабилити, использование подчеркнутого текста не для ссылок – лучше исключить, но если все же это нужно вам для создания определенных декораций и без этого никак – используйте.
Давайте, наконец, узнаем, как сделать подчеркнутый текст в HTML.
Способ 1. Использование тегов <ins></ins< для создания подчеркнутого шрифта. Все, что мы заключаем в этот парный тег, как вы уже поняли, мы делаем подчеркнутым. Пример.
Все, что мы заключаем в этот парный тег, как вы уже поняли, мы делаем подчеркнутым. Пример.
Получим такой вид:
Способ 2. Использование тега <u></u>. Результат будет аналогичен предыдущему:
Хотя способ 2-й тоже рабочий, его все же не рекомендуется использовать, так как тег <u> относится к устаревшим тегам.
Почти вся наша жизнь переносится в виртуальное пространство — чтение электронных книг, общение в социальных сетях и пр. И хотя это удобно, печатаный текст не всегда может передать нужные нам эмоции. Именно поэтому иногда полезно самим выделять самое главное, подчеркивая его в тексте. Особенно это важно при чтении книг, ведь всегда остаются любимые цитаты, которые мы и привыкли выделять. А что делать, если Вы — создатель сайта и Вам необходимо обратить внимание посетителей на главные фразы?
О том, как подчеркнуть текст в разных текстовых редакторах, а также при создании html-страниц, мы и расскажем в этой статье.
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Количество просмотров этой статьи: 26 236.
Устаревший метод подчеркивания в HTML заключается в использовании тегов <u></u>, но теперь используется современный метод на основе CSS. Подчеркивание считается плохим способом привлечь внимание к тексту, потому что подчеркнутый текст легко спутать со ссылкой.
Рассмотрим все способы как можно сделать подчеркнутый текст через html и CSS. Всего существует три варианта:
- Через html тег <u> и <ins>
- Через свойство CSS text-decoration
- Через свойство CSS border-bottom
Подчеркнутый текст через html тег <u> и <ins>
Весь текст заключенные в теги <u></u> и <ins></ins> становится подчеркнутым.
Название <u></u> пришло от английского слова «underline». Html тег <ins></ins> считается более новым.
Преобразуется на странице в
Обычный текст. Подчеркнутый текст через тег u
Подчеркнутый текст через тег u
Подчеркнутый текст через свойство CSS text-decoration
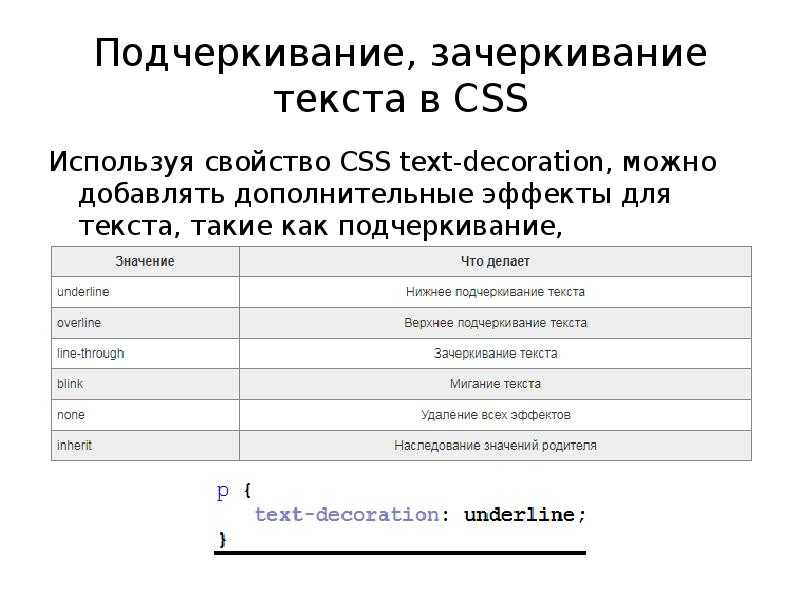
В CSS есть свойство text-decoration , которое отвечает за форматирование текста html для создания подчеркивания.
Синтаксис CSS text-decoration
- none — текст без оформления
- underline — нижнее подчеркивание
- overline — верхнее подчеркивание
- line-through — зачеркивание текста
- blink — мерцающий текст (рекомендуется не применять это значение)
Нас интересует значение underline
Преобразуется на странице в
Можно также задавать стиль линии и цвет. Более подробно про эту возможность читайте в статье: CSS text-decoration
Подчеркнутый текст через свойство CSS border-bottom
Свойство CSS border-bottom создано для создании рамок (границ) объекта снизу. Естественно таким образом можно задавать и подчеркивание тексту.
Преобразуется на странице в
Текст со свойством border-bottom (красное подчеркивание)
Текст со свойством border-bottom (пунктирное подчеркивание)
html — Подчеркивание последней строчки
Вопрос задан
Изменён 6 лет 8 месяцев назад
Просмотрен 406 раз
Добрый день,
Есть заголовки,которые обычно в 2 строчки, у данных заголовков нужно подчеркнуть именно нижнею строчку.
<h4><a>Строка в две строчки</a></h4>
Допустим в данном варианте, «две строчки» переносится и эти слова надо подчеркнуть.
Естественно вариант, брать нижнею строчку в доп тег, не подходит, т.к это все выводится автоматически через двиг и верстка адаптивная.
<h4><a>Строка в <span>две строчки</span></a></h4>
Пока в голову пришел только такой «костыль», подчеркивать через бордер тег a, делать нужный line-height, и с помощью :before, закрывать первое подчеркивание. Данный вариант работает, но проблема именно в line-height и большом отступе между строчками, чтобы закрыть первый бордер. p.s строка выравнивается по центру! Надеюсь не сильно намудрил;)
- html
- css
- html5
- css3
9
https://jsfiddle.net/LL895spd/3/
h4
{
width: 100px;
text-align: center;
display: inline-block;
position: relative;
}
h4 a:before {
content:'';
position:absolute;
width:100%;
height:100%;
left:0;
top:-1px;
background:#fff;
}
h4 a span{
position:relative;
}
a
{
border-bottom: 1px dashed #000;
text-decoration: none;
}
Ура!) Получилось сделать, без дубликатов и т. д) Как я раньше до такого решения не допер)
Спасибо всем!)
ihhaman — спасибо тебе! Натолкнул меня на мысль данную)
д) Как я раньше до такого решения не допер)
Спасибо всем!)
ihhaman — спасибо тебе! Натолкнул меня на мысль данную)
0
Предлагаю подчеркнуть непосредственно сам залоговок, а для ссылки убрать стандартное подчеркивание.
h4
{
display: inline-block;
border-bottom: solid 1px blue;
}
a
{
text-decoration: none;
}
Пример: https://jsfiddle.net/nk96jmd5/
7
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Underline Text HTML Generator — онлайн-инструмент и код C#
Генерация HTML-тега Underline на лету
HTML-тег представляет некоторый текст, стиль которого отличается от обычного текста, например слова с ошибками. Содержимое внутри тега
Содержимое внутри тега обычно отображается с помощью простого сплошного подчеркивания.
, если его можно спутать с гиперссылкой! Поэтому не рекомендуется подчеркивать текст, если он вам действительно не нужен. Если вам нужно
выделить текст
, используйте тег. Используйте тег , чтобы дать
сильное значение
к тексту. Эти элементы были созданы специально для этих целей, и браузеры обычно отображают этот текст соответствующим образом. Создать HTML-тег подчеркивания в C#
Aspose.HTML для .NET
API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить HTML-тег подчеркивания, см. приведенный ниже пример C#.
Действия по созданию HTML-тега Underline в C#
- Используйте
СоздатьЭлемент()
метод класса Document для создания элемента
- Создание текстового содержимого с помощью СоздатьТекстУзел() метод.
- Использование
AppendChild()
метод для добавления текстового содержимого в элемент HTML
- Скопируйте код HTML-тега подчеркивания и используйте его в своем проекте C#.
Часто задаваемые вопросы
1. Чем полезен этот HTML-генератор с подчеркиванием текста?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в теге Underline HTML для размещения на своем веб-сайте. Кроме того, этот HTML-генератор подчеркивания текста будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Сгенерируйте, просмотрите результат и используйте сгенерированный код там, где он вам нужен. Кодирование не требуется!
Сгенерируйте, просмотрите результат и используйте сгенерированный код там, где он вам нужен. Кодирование не требуется!
2. Какие браузеры я могу использовать?
Сгенерированный HTML-код для тега Underline HTML будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML для .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код на мой сайт?
После создания дизайна тега Underline HTML перейдите к сгенерированному коду. Скопируйте HTML-код и вставьте его туда, где вы хотите, чтобы элемент отображался на вашем сайте. С другой стороны, вы можете получить код C# для тега Underline HTML, скопировать и использовать его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose. HTML для .NET в вашей системе:
HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов. Вы можете использовать следующую команду
PM> Install-Package Aspose.Html. - Установите Aspose.HTML для .NET через MSI.
Эта библиотека поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Aspose.HTML для .NET полностью написан на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать пример кода преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях см.
Документация Aspose. HTML.
HTML.
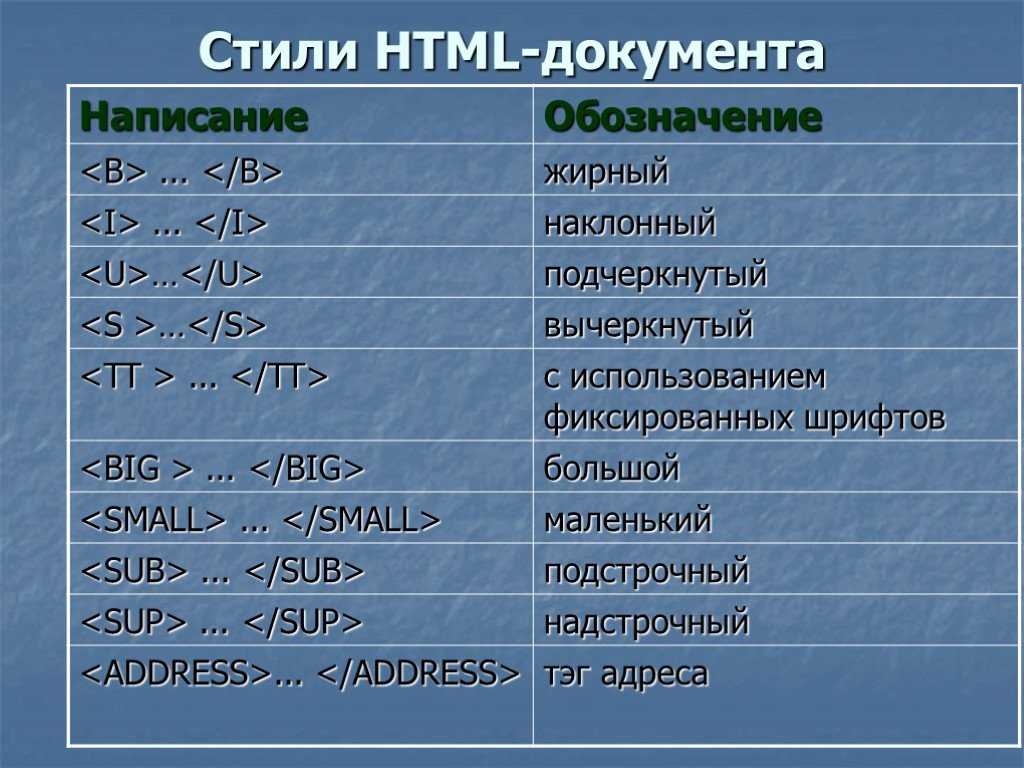
Учебное пособие по HTML для начинающих: 07 Форматирование HTML-тегов (жирный шрифт, курсив, подчеркивание, зачеркивание)
Привет, это Саша, и спасибо, что присоединился ко мне для еще одного урока HTML. Я хочу поделиться с вами этим уроком HTML, поскольку вы продолжаете либо создавать свой собственный бизнес-сайт, либо продолжать развиваться в развитии своего бизнеса.
Сегодня речь идет о форматировании вашего HTML-кода, а когда вы форматируете свой HTML-код, речь идет о выделении полужирным шрифтом, подчеркивании, курсиве, ярком тексте и моноширинном тексте. Так что все дело в формате вашего текста. Это то, что мы собираемся рассказать, пока вы продолжаете строить и развивать свой бизнес в сети.
Основные коды
Пока мы смотрим на базовый веб-сайт прямо здесь, вот некоторые из основных кодов, которые у нас есть. На самом деле, чтобы ускорить процесс, я сделал несколько привязок клавиш и текст Sublime прямо здесь.
Если вы перейдете к настройкам и перейдете к привязкам клавиш — то, что я сделал, это настроил некоторые из них таким образом, когда я нажму, скажем, элемент управления B или тег B, и вы увидите это прямо здесь, это создаст сильный элемент.
Если я нажму элемент управления 1, это H!, h3, h4, элемент управления P для абзаца, элемент управления I для курсива.
Подчеркивание
Что я могу сделать, так это создать еще один. Итак, скажем, я хочу, чтобы подчеркивание было прямо здесь, я мог бы сделать контроль U для подчеркивания. И что я собираюсь сделать здесь, так это просто изменить это на тег U прямо здесь, а затем изменить эту часть прямо здесь на U.
. эти элементы должны быть подчеркнуты, я мог бы просто нажать Control U, и вы увидите, что он помещает туда тег.
Мой кулинарный сайтВот меню Business Launch Pad ориентирован на демонстрацию важнейших концепций как построить прибыльный бизнес с нуля. Даже если у вас есть бизнес вы узнаете, как разогнать его до гипердвигателя Эта книга посвящена основополагающим концепциям, структуре установки, основам маркетинг и советы по повышению продуктивности.
Возьмите его сегодня, нажав один из ссылки ниже.
Итак, если я просто нажму Control S, чтобы сохранить это и перейти на свой веб-сайт, вы увидите, что подчеркивание появляется прямо здесь. Вот меню. Так что я могу вернуться прямо туда и отменить эту часть.
Жирный шрифт
Конечно, вы можете напечатать этот код, чтобы выделить что-то жирным, обычно вместо B раньше использовали B, но теперь они слишком сильно изменили его. Теперь вы, вероятно, все еще можете использовать тег B. Должно работать,
Мой кулинарный сайтВот меню Business Launch Pad ориентирован на демонстрацию важнейших концепций как построить прибыльный бизнес с нуля. Даже если у вас есть бизнес вы узнаете, как разогнать его до гипердвигателя Эта книга посвящена основополагающим концепциям, структуре установки, основам маркетинг и советы по повышению продуктивности. Возьмите его сегодня, нажав один из ссылки ниже.
Если я сделаю это и нажму кнопку обновления, это будет немного сложно увидеть, потому что наши теги заголовков уже выделены жирным шрифтом.
Теперь я случайно добавил лишнюю маленькую скобку, которую вы видите прямо здесь.
Итак, если мы вернемся, вот оно. Вот две скобки. Я пойду дальше и удалю один из них. Вы можете продолжить и по-прежнему использовать полужирный тег, однако в настоящее время обычной процедурой является использование сильного тега.
Если я продолжу и наберу «сильный», а затем закрою этот тег прямо здесь, нажму «Сохранить» или контролирую S, вернусь назад, и вы сразу увидите область, выделенную жирным шрифтом.
Соединяем все вместе
Если я хочу сделать что-то, что будет выделено курсивом, скажем, как ускорить его до гипер-драйва, способ, которым вы могли бы это сделать, — это называется выделением — так что вы собираетесь делать is — это называется e-m в наши дни.
Теперь, если я продолжу и сделаю я — и я прямо здесь. Я вернусь прямо сюда. Нажмите «Обновить», вы увидите, что на самом деле ничего не изменилось. Он до сих пор работает нормально. Теперь предположим, что я хочу, чтобы слово «ускорение» было подчеркнуто, и я также хочу, чтобы оно было выделено жирным шрифтом.
Так что мне делать? Ну, я могу пойти дальше и сделать сильный. Используйте сильный тег, который я нажал, просто контролируйте B в моем случае. Вы могли бы напечатать эти вещи. И теперь вы можете видеть это прямо там. Слово «ускорить» выделено жирным шрифтом и курсивом. Итак, здесь мы переходим к дальнейшим вложенным элементам.
Вы выделили курсивом тег с абзацами. У вас есть сила в выделенном курсивом теге. И если я хочу подчеркнуть «гипердрайв», скажем так, я могу нажать клавишу U. И это произойдет, как вы посмотрите на текст. Это фактически переводит его на следующую строку.
И это произойдет, как вы посмотрите на текст. Это фактически переводит его на следующую строку.
Итак, давайте удалим здесь пару слов, чтобы они были в одной строке. Читать легче. Так что вы можете увидеть гипердрайв прямо здесь, он подчеркнут, но также выделен курсивом. Итак, вы могли видеть, что здесь мы выделены курсивом, здесь мы выделены жирным шрифтом, а там мы подчеркнуты.
Давайте посмотрим, что это делает. Тут же видно, гипердрайв подчеркнут. И вы можете сделать довольно много с этим, как вы можете видеть. Так что я мог бы сделать жирным шрифтом и подчеркиванием прямо здесь. И если я продолжу и нажму «Сохранить», а затем обновить. Вы можете видеть, что это там. Есть наше изменение, которое продолжает делать все больше и больше акцентов или форматирования в нашем теге.
Теперь все, что нужно добавить. Вы можете поставить подчеркивание внутри него. Неважно, ставлю ли я подчеркивание здесь, внутри жирного или жирного шрифта. Вы могли бы сделать это таким образом. Это не имеет никакого значения. Так что все сводится к смешиванию и сопоставлению этих вещей. Как вы можете видеть, это может немного сбить с толку, когда вы начнете смотреть на это.
Это не имеет никакого значения. Так что все сводится к смешиванию и сопоставлению этих вещей. Как вы можете видеть, это может немного сбить с толку, когда вы начнете смотреть на это.
Что замечательно в Sublime text, так это то, что когда вы смотрите на это, вы видите, как эта маленькая линия подчеркнута, а затем подчеркнута эта строка. Итак, это говорит вам, что это идет с этим прямо здесь. Этот идет с тем. Этот идет с тем. Таким образом, он сообщает вам, какой из них является родителем, а какой дочерним. Вот почему для вас важно правильно вкладывать вещи и организовывать вещи.
Если вы действительно запутались, вы можете в конечном итоге разбить их построчно, чтобы вы могли сказать: «Хорошо, это выделено курсивом». Мой тег абзаца есть. Этот выделен жирным шрифтом. Тогда этот сильный, и вы могли бы сделать это так, если бы действительно хотели.
Мой кулинарный сайтВот меню
Business Launch Pad предназначен для того, чтобы показать вам важные концепции того, как в построить прибыльный бизнес с нуля.Даже если у вас есть бизнес, вы научитесь как ускорить его в гипердвигатель Эта книга посвящена основополагающим концепциям, структуре установки, основам маркетинг и советы по повышению продуктивности. Возьмите его сегодня, нажав один из ссылки ниже.
Даже перенесите это на другую строку. И вы могли бы сделать что-то подобное, если бы захотели. И если я нажму Control S для сохранения и обновлю его, вы увидите, что он ничего не делает. Если я обновлю HTML-код, вы увидите, что HTML-код изменился, но на нашей странице он не изменился просто потому, что снова убирает все пустые строки. Он не собирается их читать, поэтому позволяет организовать этот код.
Однако вы хотите посмотреть на него, потому что он просто читает код и вывод. Он занимает всю эту строку, хотя это несколько строк, но для многих людей это трудно понять. Это действительно читается как одно пространство. Не линия, а один пробел. Так что это одна ключевая вещь, которую нужно помнить.
Если вы хотите сделать это дополнительным пробелом, вам придется использовать этот тег B или или тег разрыва пробела. Но в этом случае, в этом сценарии, если этот абзац был для вас запутанным, вы могли бы разбить его на части. Но в нашем случае вы можете видеть, что это один целый абзац, а внутри мы просто сделали кучу форматирования.
Если я продолжу и уничтожу большую часть этого, вы, вероятно, не сойдете с ума. Вы, вероятно, просто выделите несколько вещей здесь или там. Так что, если вы посмотрите на это прямо здесь, я мог бы просто удалить это. Вот наше форматирование, сохраните его. Взглянем. Вот наш чистый код.
Если я посмотрю на него сзади, вы увидите, что он там. Ничего не происходит и ничего не происходит. Если я хочу просто выделить слово «ускорение» жирным шрифтом, я просто добавляю сильный тег прямо туда, сохраняю его, и вот оно. Вот наше ускоренное слово, и оно выделено жирным шрифтом. Вот как это просто, когда дело доходит до некоторых основных тегов.
Теги форматирования
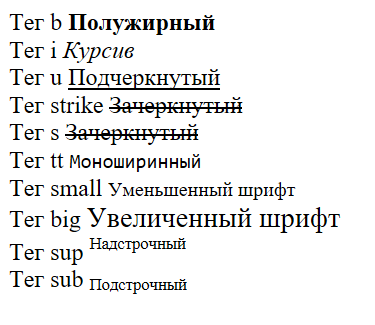
Теперь есть несколько других тегов форматирования, которые вы можете изучить. Это основные из них, но еще один, на который вы, возможно, захотите взглянуть, — это «забастовка». Я обычно не использую это. Но в любом случае, если вы хотите что-то вычеркнуть, вы можете написать «strike», а затем закрыть тег «strick».
Мой кулинарный сайтВот меню
Business Launch Pad ориентирован на то, чтобы показать вам важные концепции того, как построить прибыльный бизнес с нуля. Даже если у вас есть бизнес, вы узнай как разогнать до гипердрайва Эта книга посвящена основополагающим концепциям, структуре установки, основам маркетинг и советы по повышению продуктивности. Возьмите его сегодня, нажав один из ссылки ниже.
Сохраните это, и когда мы продолжим и обновим, вы увидите, как он зачеркивает определенный текст. Обычно я просто что-то удаляю, но если вы редактор, скажем, газеты, и хотите что-то вычеркнуть, а есть исправление, в этом случае вы можете использовать этот ярлык.
Ну вот. Это некоторые теги форматирования HTML. Теперь я не упомянул тег ТТ или тег моно-пространства. Там также есть верхний или нижний индекс, если вы решите это сделать. Опять же, очень редко используемые теги.
Но, например, тег mono-script больше не используется в версии HTML 5. Таким образом, теги будут время от времени меняться в зависимости от их потребностей, использования и того, как HTML продолжает развиваться.
Важно, чтобы вы были в курсе некоторых HTML-контентов и могли читать некоторые формы и некоторые обновления, которые происходят по ходу дела, потому что по мере старения этого видео могут создаваться новые теги. Некоторые изменены, некоторые модифицированы, но основная структура остается прежней.
Итак, изучите базовые принципы — основные вещи, и вы будете продолжать настраивать их по мере своего развития и по мере развития HTML. Спасибо, что присоединились ко мне в этом видео.
Спасибо за просмотр!
Если хотите, подпишитесь на мои видео прямо здесь, нажав эту кнопку, чтобы вы знали, когда выходят новые вещи, новые видео и новые материалы.