Базовая структура HTML файла — Vladimir Shaitan на DTF
Любой HTML файл начинается с базовой структуры. Обычно она включает в себя теги, которые есть в любом HTML файле.
441 просмотров
Пример базовой структуры показан ниже.
Рассмотрим ее подробнее.
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Моя первая страница</title> </head> <body> </body> </html>
Начнем с тега DOCTYPE
<!DOCTYPE html>
Задача этого тега — указать браузеру стандарт HTML который используется в документе. Этот тег не будет показан на странице, но будет присутствовать в HTML коде страницы.
Так как мы используем последний стандарт HTML, а именно HTML5, то нам нужно использовать именно этот тег.
Вы можете видеть и другие версии этого тега, более объемные, обычно такие теги можно встретить на сайтах сделанных 5 — 10 лет назад.
Тег <html>
Тег <html> — парный, очень важный тег, благодаря ему браузер понимает, где начинается контент который нужно обрабатывать как HTML.
<html></html>
Также тег <html> имеет обязательный атрибут lang, в качестве значения мы указываем язык, на котором должна отображаться страница. Эта информация помогает браузеру считывать специфические символы которые могу встречаться в различных языках.
В качестве значения передаем сокращения языков: ru, en и тд.
Тег <head>
<head></head>
Тег <head> — парный тег, нужен для хранения служебной, внутри него возможны различные сочетания тегов, которые будут указывать браузеру: название страницы, описание, ключевые слова. Эта информация называется ‘метаинформацией‘. Также метаинформация активно используется для продвижения сайта в поисковых системах ( Google, Yandex и тд. ).
).
Все что находится внутри тега <head> не будет отображено пользователю.
Тег <meta>
<meta>
Тег <meta> — одиночный тег, имеет много различных атрибутов с помощью которых мы можем указывать различную метаинформацию для нашего сайта. С настройкой тега <meta> вы ближе познакомитесь при разработке своих сайтов.
<meta charset=»UTF-8″>
В данный момент одним из важных <meta> тегов, является <meta> в котором указывается кодировка сайта. Кодировка помогает правильно интерпретировать текст. Указываем мы ее потому что у разных пользователей в их системе может быть указана разная кодировка, из-за чего контент сайта может выглядеть не так как мы ожидаем.
Самой универсальной кодировкой является UTF-8, ее мы и указываем.
Тег <title>
<title>Заголовок страницы</title>
<title> — парный тег, располагается внутри тега <head>, внутри него указываем текст который будет выводиться во вкладке нашего сайта.
Тег <body>
<body></body>
<body> — парный тег, располагается внутри тега <html>, после закрывающего тега </head>. Этот тег является телом нашей страницы и внутри него мы описываем HTML структуру нашего сайта которую будет видеть пользователь.
Пример конечной структуры в файле index.html.
Структура html-документа, html теги
Здравствуйте, друзья!
Приступим к изучению основ html. Сегодня мы узнаем какая структура html — документа является обязательной для любой html — странички и разберем, что такое html — теги (звучит, как [тэги]).
Итак, начнем со структуры html — документа. Уже само понятие структуры говорит о том, что у каждой html — странички должно быть конкретное строение. И действительно, язык html подразумевает типовое строение каждого html — документа. Нарушение порядка расположения обязательных элементов структуры в любом языке программирования вызовет проблемы обработки и компиляции. Не является исключением и HTML, хоть и относится к простым языкам.
Не является исключением и HTML, хоть и относится к простым языкам.
Дело в том, что любой браузер имеет алгоритм чтения и преобразования кода в человекопонятный вид: текст, изображения, ссылки, видео и прочее. Но если следуя своему алгоритму чтения браузер видит части кода в неположенных местах, то и нам он покажет просто результат обработки исходного кода с переводом возможных частей в читаемый вид, не исправляя ошибок и нарушений. В результате мы увидим не привычную страницу, а нагромождение не понятно чего в непонятно каких местах. Поэтому следовать структуре определенного языка нужно практически неукоснительно, тем более что ничего сложного в этом нет.
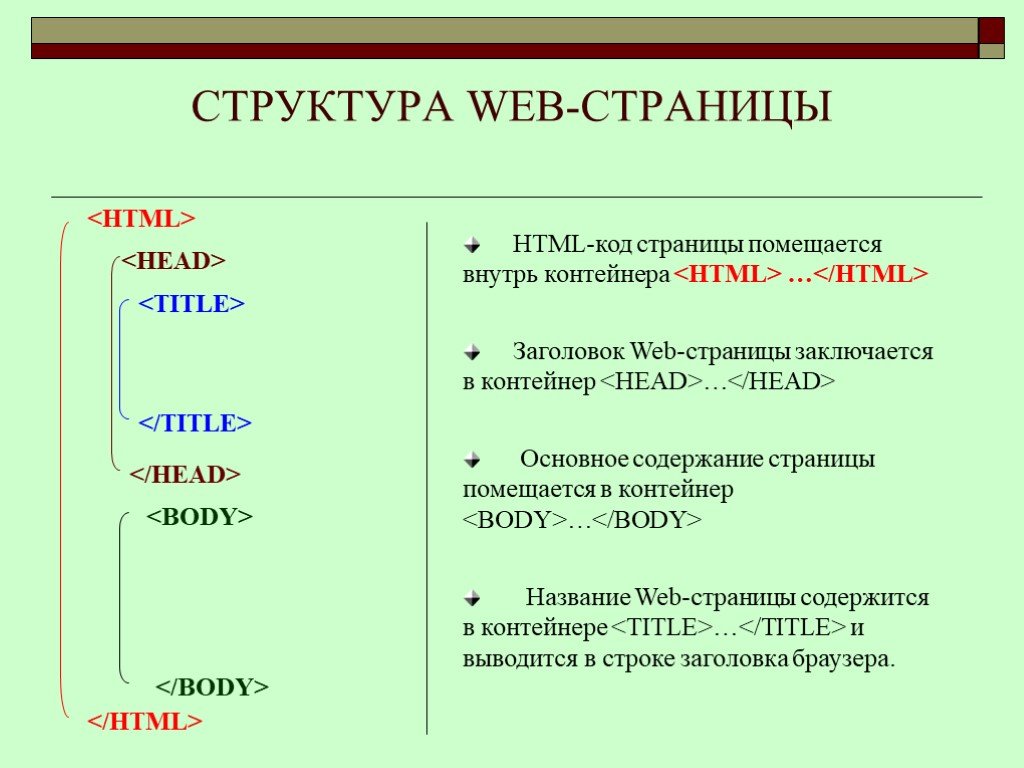
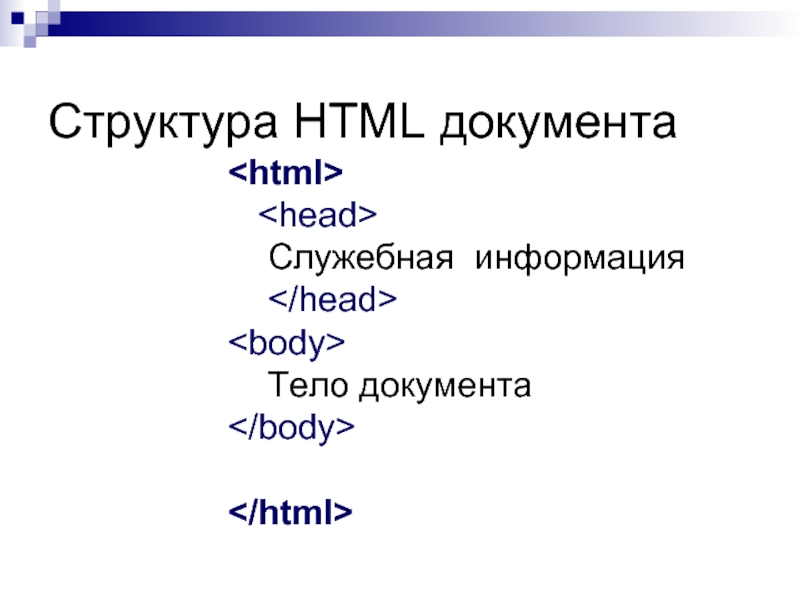
Давайте с помощью рисунка познакомимся с обязательной структурой документов типа «html»:
Теперь пройдемся более подробно по каждому обязательному элементу структуры HTML согласно порядку на изображении:
1. Декларация документа, то есть прямое указание типа настоящего документа.
Требуется декларация для того, чтобы Ваш браузер понимал, как ему следует интерпретировать приведенный в документе код, все дело в том, что существует несколько немного различающихся типов html, а кроме этого есть еще xhtml.
<!DOCTYPE html>
Говорит она о том, что тип документа — html, запомните, а еще лучше скопируйте куда-нибудь и сохраните. Декларация вставляется в КАЖДЫЙ созданный html — документ в самое его начало перед любыми последующими элементами, то есть это самый первый элемент на странице. В процессе обучения Вы можете встретить различные варианты деклараций, узнать их можно именно по первому слову «!DOCTYPE«
2. Теги, призванные начинать и заканчивать html-документ. Выглядят они так:
<html>
Весь html — документ</html>
Запомните, все, что Вы планируете поместить на html — страницу, кроме декларации, должно находится между </html>. Данные теги представляют собой своеобразный контейнер, в котором помещается вся остальная информация на странице, включая код и контент. Единственное исключение, как я уже писал выше, представляет декларация — она помещается самой первой на странице.
Данные теги представляют собой своеобразный контейнер, в котором помещается вся остальная информация на странице, включая код и контент. Единственное исключение, как я уже писал выше, представляет декларация — она помещается самой первой на странице.
3. Теги, необходимые для размещения служебной информации о документе и его названия:
<head> Служебная заголовочная информация </head>
Эти теги называются головными, так как «head» в переводе с английского и значит «голова», в границах, создаваемых данными тегами размещаются еще и теги заголовка документа, а также прочая служебная информация. В первой статье я упоминал, как посмотреть исходный код страницы, попробуйте найти прямо сейчас раздел <head></head> на Nejalko.ru и увидите много непонятных записей, в ходе обучения мы их разберем более подробно.
3.1 Теги, внутри которых размещается заголовок страницы (html — документа).
<title>Заголовок страницы</title>
Единственное правильное место для размещения тегов заголовка — это место для служебной информации, то есть головные теги. Выглядит это следующим образом:
<head><title>Заголовок</title></head>
Кроме того в головной части подключаются различные скрипты, файлы настроек, стили и прочее.
4. Теги, в которых размещается само тело документа:
<body> Тело документа
Под телом документа понимается та его часть, в которой выводится видимая пользователю информация (любой текст, изображения, таблицы, видео, флеш — игры) и код, обслуживающий эту информацию, называемую контентом страницы или сайта.
Если Вы обратили внимание, то все эти теги имеют название на английском языке, которое полностью отражает их суть.
Будьте добры, запомните, порядок следования тегов и постарайтесь понять его логически:
- задается описание типа документа
<декларация>; - открывается контейнер HTML
<html>; - начинается голова документа
<head>; - задается название документа между соответствующими тегами
<title></title>; - закрывается голова документа
</head>; - начинается тело документа
<body>; - вносится вся необходимая информация [текст, таблицы, изображения, видео и т.д.] — контент;
- закрывается тело документа
</body>; - закрывается контейнер HTML
</html>;
Все просто и логично, ведь нельзя поставить человеку голову после тела и само тело вынести за границы «человека».
Вот так и выглядит стандартная и единственная правильная структура html — документа, соблюдать ее необходимо в каждой и любой html — странице, поэтому рекомендую сразу запомнить, как «отче наш».
Перейдем к html — тегам
Выше я уже использовал понятие «тег» для обозначения элементов структуры html — документа, однако, не давая его определения. Полное определение есть в нашем глоссарии (искать по «тэг»), а если говорить проще, то
Как Вы уже могли заметить все теги заключаются в двойные угловые скобки — <тег> — это не только правильный синтаксис языка HTML, но и помощь Вам, чтобы не терять их из виду и сразу узнавать в большой «куче» текста и символов именно по этим скобкам. Запомнили? Идем далее.
Запомнили? Идем далее.
Все теги из себя представляют набор букв или целые слова, написанные латинскими символами, например тег <img> — это сокращение от английского «image», то есть изображение; тег <p> означает параграф и также происходит от английского «paragraph» и так далее. Если Вы дружите с английским, то дело пойдет еще проще, ну а если нет, то заодно научитесь некоторым словам на «англицком» благодаря курсу html от Nejalko.ru!
Все теги делятся на 2 категории, это важно запомнить:
- одиночные;
- парные.
Одиночные теги — это такие теги, которые не требуют закрывающей части, например тот же тег <img>.
Парные теги состоят из двух неизменных частей и требуют обязательного закрытия, например, тег <p>, означающий параграф, должен быть закрыт точно таким же тегом, только со слешем (не музыкантом) после первой угловой скобки </p>. Закрытие значит, что действие тега после закрывающей части прекращается. Все закрывающие теги повторяют открывающие, но перед ними помещается слеш «/», наклон слеша должен быть именно в ту сторону, в какую я показываю, обратный слеш не работает.
Закрытие значит, что действие тега после закрывающей части прекращается. Все закрывающие теги повторяют открывающие, но перед ними помещается слеш «/», наклон слеша должен быть именно в ту сторону, в какую я показываю, обратный слеш не работает.
Вспомните приведенные выше основополагающие теги структуры, кстати, все парные:
- Открываем html — документ
<html>и в конце закрываем html — документ</html>; - Открываем головную секцию документа
<head>и, после указания нужной информации, закрываем головную секцию</head>; - открываем тело документа
<body>вносим все, что хотели увидеть на странице и закрываем тело документа</body>.
Повторю еще раз, парные теги должны быть ОБЯЗАТЕЛЬНО закрыты, иначе их действие будет продолжаться до конца html — документа (за редкими исключениями) и наш браузер сойдет с ума. .. Шучу, не сойдет, но закрывать их необходимо, чтобы не было ошибок кода, неправильного отображения страницы, и не сошли с ума мы, пытаясь понять, что это получилось.
.. Шучу, не сойдет, но закрывать их необходимо, чтобы не было ошибок кода, неправильного отображения страницы, и не сошли с ума мы, пытаясь понять, что это получилось.
Несколько особняком стоит тег комментария. В HTML есть возможность добавления комментария прямо в код, этот комментарий нужен только для Вас, то есть для того, чтобы Вы не путались, где какой элемент начинается и кончается (что обязательно происходит при больших объемах кода), потому увидеть комментарий можно только в исходном коде документа, при просмотре сайта комментарии мы не увидим. Выглядит комментарий следующим образом:
Советую использовать теги комментариев, по крайней мере, пока не будете чувствовать 100%-ую уверенность в том, что сможете разобраться в коде без них (но это утопия :)).
На этом сегодня закончим, а в следующей статье мы научимся создавать свою первую настоящую и рабочую html — страницу.
Удачи, друзья!
Поделиться в соцсетях
Структура HTML – Инженерно-технические услуги
Обзор
Файлы HTML (HyperText Markup Language) — это, по сути, простые текстовые файлы, которые можно создать в любом текстовом редакторе. Но для корректного отображения во всемирной паутине HTML-документ должен быть правильно структурирован. Любое отклонение от этой структуры приведет к тому, что многие веб-браузеры будут отображать содержимое неправильно или вообще не отображать. Кроме того, все HTML-документы должны иметь суффикс «html», чтобы HTML-код правильно отображался веб-браузером.
Но для корректного отображения во всемирной паутине HTML-документ должен быть правильно структурирован. Любое отклонение от этой структуры приведет к тому, что многие веб-браузеры будут отображать содержимое неправильно или вообще не отображать. Кроме того, все HTML-документы должны иметь суффикс «html», чтобы HTML-код правильно отображался веб-браузером.
Нормотворческий орган Сети, люди, которые определяют эту структуру, — это Консорциум Всемирной Паутины (W3C). Веб-браузеры должны максимально точно следовать этим стандартам. По большей части все они работают хорошо, но некоторые браузеры не достигают этой цели (Internet Explorer является худшим виновником). Тем не менее, при создании веб-страницы лучше всего следовать текущим веб-стандартам. Это обеспечит просмотр вашего сайта в как можно большем количестве браузеров. Все HTML-инструкции на этом сайте ETS соответствуют стандартам W3C.
Пример
Простой пример HTML
Это заголовок
Это абзац, центрированный на странице.
А это второй абзац, выделенный жирным шрифтом.
Этот код создает страницу, которая выглядит следующим образом:
В приведенном выше примере вы можете увидеть использование тегов, которые являются неотъемлемой частью HTML-документа. Тег HTML состоит из левой угловой скобки (<), имени тега (например, «h2») и правой угловой скобки (>). Теги обычно парные, так что у вас есть тег в начале и в конце раздела документа ( и 9Например, 0038 .) Все конечные теги выглядят так же, как и начальный тег, за исключением косой черты (/), которая предшествует имени тега в квадратных скобках. Пара тегов определяет, где эффект тега должен начинаться и заканчиваться на странице. Текущий веб-стандарт от W3C предполагает, что все имена тегов должны быть строчными.
Атрибуты
Некоторые теги могут также включать атрибут, представляющий собой дополнительную информацию, включенную только в начальный тег.  Атрибуты специфичны для каждого тега, хотя есть много общего. Некоторые теги должны иметь атрибут для правильной работы. Пример атрибута показан в теге первого абзаца, показанном в примере выше (
Атрибуты специфичны для каждого тега, хотя есть много общего. Некоторые теги должны иметь атрибут для правильной работы. Пример атрибута показан в теге первого абзаца, показанном в примере выше ( .) Согласно веб-стандартам все параметры атрибутов должны заключаться в кавычки. Например, это неправильно:
Закрывающие теги
Кроме того, все вложенные теги HTML должны заканчиваться в порядке, обратном их созданию. Например, это неверно: Этот заголовок выделен жирным шрифтом и курсивом Поскольку тег был создан первым, он должен быть закрыт последним, а поскольку тег был создан последним, его необходимо закрыть первым. Все теги должны открываться и закрываться друг в друге, как набор русских матрешек.
Вот правильный пример: Этот заголовок выделен жирным шрифтом и курсивом
Размещение тега
На веб-странице некоторые теги HTML необходимы для правильного отображения страницы. Тег Никакие другие теги не допускаются между закрывающим тегом  Это теги
Это теги , , Корпус
Элемент является корнем всего контента, который виден пользователю . Его часто называют 9.0166 видовое окно . и закрывающим тегом . Это означает, что за закрывающим тегом
