Уникальный контент страницы | HTML
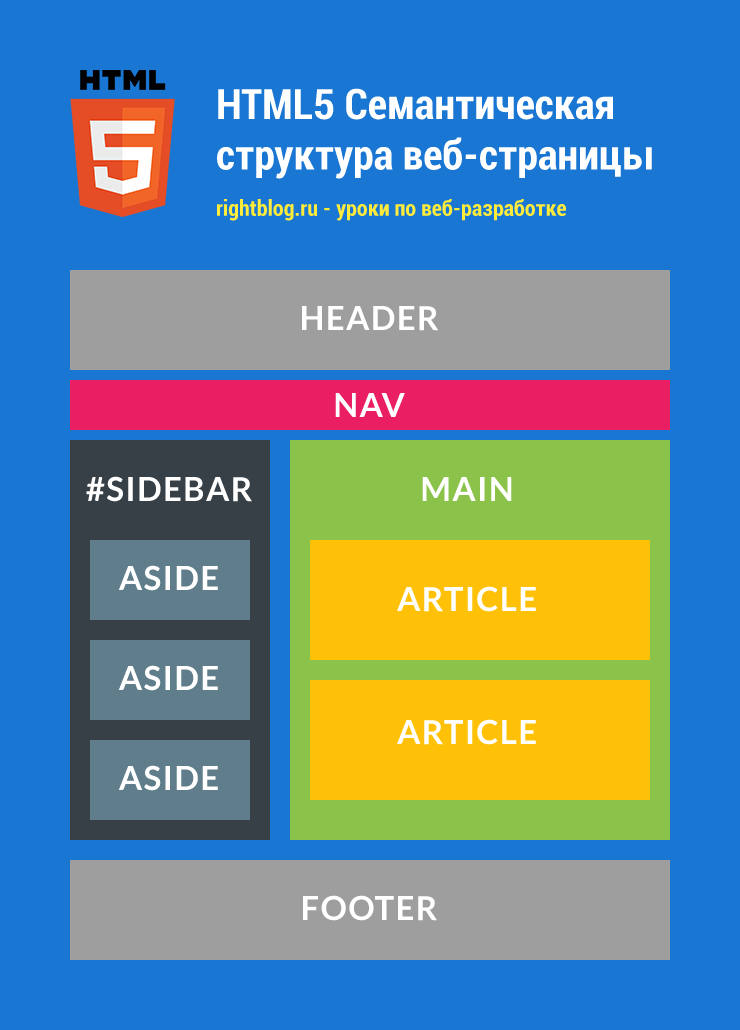
Каждая HTML-страница содержит уникальный контент, который есть только на этой странице. Такая область размечается с помощью парного тега <main>. Это поможет устройствам для людей с ограниченными возможностями и поисковым роботам быстрее понять, где находится основной контент на странице.
Возьмём созданную нами шапку сайта и добавим к ней область с уникальным контентом:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<!-- Основной контент страницы. Это может быть статья, описание услуги, данные на странице, контакты, форма заказа услуги -->
</main>
Элемент main является уникальным для одной страницы.
main важно не включать в него неуникальные области:- Боковое меню
- Общую навигацию для сайта
- Общую шапку и футер сайта
- Логотип
Размещайте в main именно текстовый/графический контент. Найти такой контент в шаблонах легко — он не дублируется на других страницах.
Внутри элемента main могут находиться свои области навигации, шапки, секции и другие элементы, которые будут изучены в этом модуле.
Задание
Создайте шапку сайта. Она состоит из 2-х элементов:
- Логотип
- Секция навигации. Внутри неё маркированный список из двух элементов
Добавьте секцию <main>. Внутри неё вставьте произвольный контент.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
main — уникальная секция, которая используется один раз на всю страницу
Для удобного поиска области, которая должна быть в
mainпопробуйте, мысленно, оставить только те области, которые есть на каждой странице. Именно они не должны располагаться в областиmain
←Предыдущий
Следующий→Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
полный список тегов и значений — Топвизор–Журнал
Содержание
Веб-страница — это HTML-код, состоящий из набора специальных тегов. По-другому этот код называют «исходным». Благодаря ему браузеры отображают страницу в таком виде, в каком мы её видим.
По-другому этот код называют «исходным». Благодаря ему браузеры отображают страницу в таком виде, в каком мы её видим.
Помимо этого в HTML-коде есть элементы, которые не видны пользователю, но важны для SEO-продвижения.
В этой статье расскажем, на какие элементы в исходном коде обращать внимание SEO-специалисту и как эти элементы влияют на продвижение страницы в поиске.
Как открыть исходный код в разных браузерах и на мобильных устройствах
Что такое HTML-код страницыВеб-страница — это и есть HTML-код. Откройте исходный код любой страницы в интернете и вы увидите вот что:
HTML-код страницыЕсли рассмотреть HTML-код, то станет понятно, что это набор различных тегов со своими атрибутами и значениями этих атрибутов.
Все эти элементы вместе говорят браузеру, как нужно отображать страницу, какие элементы на ней есть.
Например, тег <h2></h2> говорит о том, что внутри него заголовок. Тег <img> — о том, что внутри изображение, а тег <a></a> — о том, что внутри ссылка.
Но кроме этого с помощью HTML мы можем «общаться» и с поисковыми роботами. Обратите внимание на эту часть кода:
Метатеги в HTML-кодеВсё, что написано внутри тега <meta> (метатега) — это информация, которую SEO-специалисты указывают для поисковой системы.
Мы можем подсказывать поисковикам, нужно или не нужно индексировать страницу, как часто её индексировать, какие ключи есть на странице, о чём она, есть ли на ней специальная разметка и какая и т. д.
Теги <meta> всегда вписываются внутри тега <head></head>.
Чтобы мы с вами синхронизировались в терминах, давайте посмотрим, из чего может состоять элемент HTML-кода:
Из чего состоит элемент HTML-кодаНе у всех тегов могут быть атрибуты и значения атрибутов. Но в целом тег и всё, что внутри него, называется элементом HTML-кода.
Сокращённо структуру HTML-кода можно представить так:
<!DOCTYPE HTML>
<html>
<head>
набор важной информации для браузера и поисковиков
</head>
<body>
всё, что должен видеть пользователь на странице
</body>
</html>Как видно, основные теги в структуре HTML — это <head> и <body>.
В теге <head> собрана вся служебная информация для поисковых систем: <meta>, Title, а также счётчики Метрики и Analytics, пиксели соцсетей. Вся информация располагается между открывающим и закрывающим тегом <head></head>.
В теге <body> собрана вся отображаемая на странице информация: заголовки и подзаголовки, абзацы текста, таблицы, изображения, ссылки, любые блоки — всё, что должен видеть пользователь.
Подробнее об элементах внутри <head> и <body> поговорим далее.
Полезные для SEO теги и атрибуты
Тег titleВнутри тега <title></title> прописывается Title страницы. Это важный SEO-тег.
Он отображается на вкладке в браузере, но кроме этого может отображаться на:
- странице поисковой выдачи в сниппете;
- в описании ссылок при репостах.
Google и Яндекс говорят, что это важный элемент результата поиска и что Title даёт представление о содержании страницы и её релевантности поисковому запросу.
Title — это один из тех элементов, на основании которого поисковики будут ранжировать страницу. Поэтому SEO-специалисты уделяют большое внимание тому, что будет написано в Title, какие ключи в нём использовать.
В документе может быть только один Title, и находиться он может только внутри контейнера <head></head>. В HTML-коде он выглядит так:
<!DOCTYPE HTML>
<head>
<title>Самый лучший заголовок</title>
</head>Тег metaВся служебная информация для поисковиков и браузеров содержится в этом теге. По-другому её называют
Внутри тега <meta> прописываются различные атрибуты. Чаще всего используются два основных атрибута — name и content.
Атрибут name в SEO мы используем, чтобы указать, какой именно метатег мы сейчас указываем. А с помощью атрибута content передаём информацию, которая должна быть связана с этим метатегом. Эти атрибуты используются вместе.
name=»description»
Это один из самых важных метатегов для SEO.
В этом метатеге мы указываем описание страницы. Яндекс говорит, что содержимое метатега description — один из источников, на основе которых формируются описания страниц сайта в результатах поиска. Вот как он выглядит в коде:
<meta name="description" content="Как собрать семантику с помощью Вордстат, как пользоваться операторами, зачем смотреть частоту и как автоматизировать работу.">С одной стороны, описания страниц в сниппетах формируются поисковиками автоматически, на основе содержания страниц.
Google Справка: «Описания в результатах поиска генерируются автоматически и отражают тот контент с вашей страницы, который точнее всего соответствует поисковому запросу».
Но если мы напишем информативный description, который точно отражается содержание страницы, то поисковики могут «подтянуть» его в сниппет практически без изменений.
Яндекс.Справка: «В description следует добавить полезный и привлекательный текст. Длина описания ограничена шириной экрана устройства, которое использует пользователь».
Длина описания ограничена шириной экрана устройства, которое использует пользователь».
name=»robots»
В коде этот метатег выглядит так:
<meta name="robots" content="noindex">
Здесь значение атрибута name — «robots», а значение атрибута content — «noindex». Получается, что с помощью этого метатега мы привлекаем внимание поисковых роботов (robots) и говорим им (content), что эту страницу индексировать не нужно (noindex).
name=»keywords»
Другой пример важного для SEO метатега — keywords или ключевые слова. Например:
<meta name="keywords" content="wordstat, Яндекс.Вордстат, как пользоваться вордстатом">
Здесь значение атрибута name — «keywords», а значение атрибута content — «wordstat, Яндекс.Вордстат, как пользоваться вордстатом». Получается, мы показываем поисковым роботам, что в этом метатеге содержатся ключевые слова страницы (keywords), и говорим (content), что эти слова такие: wordstat, Яндекс.Вордстат, как пользоваться вордстатом.
Несмотря на то, что об актуальности метатега keywords идут споры, Яндекс говорит, что может учитывать его при определении соответствия страницы поисковым запросам.
name=»viewport»
Метатег viewport сообщает браузеру, что у вас есть адаптивная версия сайта под разные устройства, и указывает, как правильно изменить размеры элементов страницы в соответствии с размером экрана пользователя.
Адаптация под мобильные устройства — это один из факторов ранжирования, поэтому этот метатег важен для SEO.
Обычно код выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1">Тег link
Этот тег почти всегда добавляется внутри тега <head>. Он устанавливает связь текущей веб-страницы с другими веб-документами (страницами, стилями, шрифтами). Здесь работают в связке основные атрибуты rel и href.
Атрибут rel указывает род отношений текущей страницы к другой странице, а href содержит ссылку на эту «другую» страницу.
Важные для SEO значения атрибута rel — canonical и alternate.
rel=»canonical»
Используется для того, чтобы указать канонический (основной) адрес страницы.
Как говорит Google, если на сайте есть разные страницы с практически одинаковым контентом, например, версии для мобильных устройств и компьютеров, он может посчитать их дублями (копиями).
Для это мы указываем на страницах канонический URL основной страницы. Так мы можем помочь поисковой системе понять, какая из этих страниц основная, а какие — её копии.
Что будет, если не указать canonical — Яндекс.Справка
Для чего выбирать канонический URL — Google Справка
В коде тег link с атрибутом rel=»canonical» выглядит так:
<link rel="canonical" href="https://topvisor.com/ru/practice/how-not-to-miss-deadlines/">
С помощью этого атрибута, поисковики могут объединить группы страниц с одинаковым каноническим URL и ранжировать в поиске не дубли страницы, а канонический URL.
rel=»alternate»
Так же, как и canonical, используется для предотвращения появления дублей, но в том случае, если одна и та же страница может быть доступна по разным URL.
Alternate указывает на разные версии страницы, например, на разных языках или на мобильную версию. В коде это выглядит так:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.site.com/dress/summer-dress/">Тег a
Этот тег указывается внутри тега <body></body>. В теге <a> всегда находятся ссылки. Если вы видите на странице какую-либо ссылку, то в коде она точно будет размечена тегом <a>.
Внутри этого тега всегда будет атрибут href, который содержит саму ссылку. Кроме этого иногда внутри этих ссылок нам может понадобится поставить дополнительные атрибуты, важные для SEO.
rel=»nofollow»
Когда поисковые роботы индексируют вашу страницу, они учитывают и ссылки, которые вы на ней указали. Поисковик пытается установить связь вашего сайта со страницами, на которые вы ссылаетесь.
Поисковик пытается установить связь вашего сайта со страницами, на которые вы ссылаетесь.
Если вы не хотите, чтобы поисковые роботы устанавливали такую связь, то сказать им об этом можно с помощью значения атрибута nofollow. В коде это выглядит так:
<a href="https://taplink.cc/dasha_thinks" rel="nofollow">https://taplink.cc/dasha_thinks</a>
rel=»sponsored»
Используется для рекламных и партнёрских ссылок. Пример в коде:
<a href="https://site.com" rel="sponsored">Текст ссылки</a>
rel=»ugc»
Этим значением должны быть размечены ссылки, созданные пользователями. Это нужно для того, чтобы предотвратить появление спама на сайте и исключить его негативное влияние на ранжирование.
О влиянии спамных ссылок на SEO — Google Справка
Тег img — атрибут ALT
Тег <img> — стандартный тег HTML. У него есть важный для SEO атрибут — ALT.
Помимо того, что ALT важен для пользователей, он имеет значение и для SEO, потому что помогает роботам индексировать картинки. По словам Яндекса, с помощью ALT поисковой системе проще понять, что представляет собой изображение.
По словам Яндекса, с помощью ALT поисковой системе проще понять, что представляет собой изображение.
Описание картинки должно быть информативным и отражать то, что на ней изображено. Это поможет поисковому роботу понять, релевантно ли изображение поисковому запросу пользователя. По этой причине в ALT можно добавлять одну из ключевых фраз страницы. Пример в коде:
<img src="https://yastatic.net/q/logoaas/v2/Справка.svg" alt="Справка">
Теги заголовков h2 – h6
h2 — это тег главного заголовка контента. Его видит пользователь, когда заходит на страницу.
Пример заголовка h2 на страницеУ всех заголовков страницы есть своя иерархия: один главный заголовок — h2, затем заголовки второго уровня h3 и заголовки третьего уровня h4. Поисковому роботу будет легче разобраться со структурой документа, если все заголовки будут размечены в соответствии с этой иерархией.
Если, например, на странице два главных заголовка или нарушена вложенность заголовков (внутри h4 вписаны не h5, а h3), то это может сказаться на ранжировании страницы.
Конспект
- Базовые понятия:
- тег и всё, что внутри него, называется элементом HTML-кода;
- метатеги содержат основную информацию для браузера и поисковых систем;
- с помощью атрибутов и их значений мы можем указать дополнительные условия для элементов кода, которые важны для SEO.
- Внутри тега <head></head> обращайте внимание на эти теги:
- <title> — основной SEO-заголовок веб-страницы;
- <meta> — метаданные, важные для поисковой выдачи;
- <link> — устанавливает связь текущей веб-страницы с другими веб-документами (страницы, стили, шрифты).
- Внутри блока <body></body> обращайте внимание на эти теги:
- иерархия заголовков от <h2> до <h6>;
- атрибуты тега <a> — тег ссылок;
- альтернативный текст тега <img>.

страниц ссылок в HTML | Узнайте, как связать страницу с помощью HTML?
Ссылка просто определяется как текст, на который можно щелкнуть, поэтому он помогает переходить с одной страницы на другую всякий раз, когда этот текст был нажат. Вы даете ссылку на любой элемент, такой как страница, изображение или веб-сайт, чтобы перейти с одной страницы на другую. Ссылка HTML использует тег с атрибутом href, который имеет путь, по которому на самом деле нужно перейти. Любая ссылка, включенная в HTML-код, по умолчанию отображается синим цветом. Если эта ссылка уже посещалась пользователем ранее, она будет показана фиолетовым цветом. Мы также можем изменить цвет этой ссылки с помощью CSS. В этом разделе мы узнаем о связывании страниц в HTML.
Синтаксис связывания страниц в HTML
Давайте посмотрим, как на самом деле можно сделать связывание страниц с помощью HTML: В приведенный выше синтаксис , тег привязки помогает определить и открыть новую целевую страницу или документ с использованием определенного атрибута, такого как целевая ссылка.
Это работает точно так же, как Абсолютный путь к файлу, который мы видели ранее в содержимом пути к файлу HTML.
Синтаксис:
>
Мы также можем открыть определенную страницу или часть веб-сайта, указав простой путь к этому содержимому, используя тот же синтаксис.
Если нам нужно открыть определенную страницу, то это также возможно с использованием Относительного пути к файлу, такого как
Синтаксис:
Мы можем сделать еще один интересная вещь с использованием HTML-ссылки, потому что мы можем открыть пустое окно браузера или открыть нашу веб-страницу в новом окне, используя синтаксис.
Синтаксис:
Если мы хотим открыть нашу веб-страницу в родительском окне, то также можно использовать следующий синтаксис:
Синтаксис:
Как связать страницу с помощью HTML?
Как и ранее, мы видели, как связывать веб-страницы, изображения и другие документы, используя тег привязки с атрибутом href, то есть определяя пути к файлам, такие как Абсолютный и Относительный.
Мы также знакомы с тем, как обращаться с целями для ссылки, чтобы выполнять такие функции, как открытие новых пустых окон, открытие веб-страницы в родительском окне, открытие страницы в собственном окне, как по умолчанию, которое мы используем, открытие документа в полное окно браузера с использованием атрибута _top и многое другое.
Ссылка для создания закладки
Давайте посмотрим, как создавать привязки закладок с помощью ссылки в HTML. Эти функции работают как закладка для нашей веб-страницы; всякий раз, когда мы хотим найти что-то из данных большой страницы, просто определяем какой-либо текст или документ как ссылку, чтобы перейти непосредственно к этому целевому местоположению.
Чтобы определить закладку, мы должны добавить id в качестве атрибута к определенному элементу, куда мы действительно хотим перейти, чем его значение, передав знак под названием «#», который включен в href внутри тега . Это показано ниже:
Пример:
Домашняя страницаГлавная
Этот код работает как закладка, поэтому можно сразу перейти на главную Раздел, нажав на ссылку
Можно также напрямую открыть определенный раздел с другой страницы, просто указав URL-адрес этой страницы в теге привязки с атрибутом href; это так:
Пример:
html #contactus"> Свяжитесь с нами
Ссылка для загрузки документа
С помощью ссылок в HTML мы также можем создавать ссылки, которые помогают нам скачать документы. Он имеет то же самое, что определяет текст как ссылку, и просто добавляет путь к целевому файлу в качестве URL-адреса, поэтому всякий раз, когда мы нажимаем на эту ссылку, подключенные документы или веб-страница автоматически загружаются. Таким образом, мы можем загружать такие типы файлов, как PDF, zip, jpg и т. д.
Пример:
Будет загружен файл в формате PDF Это загрузит файл в формате zip. Формат Это загрузит файл как изображение
Изображение как HTML-ссылку: Еще одна особенность HTML-ссылки — рассматривать изображение как ссылку в HTML-документ; это можно определить следующим образом:
Пример:
html">
Кнопка как ссылка: Кнопку можно определить как ссылку в HTML тоже; кроме того, мы должны добавить к нему некоторый код javascript. Таким образом, всякий раз, когда происходит событие клика, открывается связанная страница.
Примеры ссылок на страницы в формате HTML
Ниже приведены следующие примеры
Пример № 1
В этом примере мы добавляем простую HTML-ссылку к одной для веб-сайта, а другая — к веб-странице, которая хранится локально в нашей системе.
Код:
<голова>Связывание страниц в HTML <тело>Ссылка на HTML-страницу
Оставайтесь с нами в курсе последних новостей и обновлений по всему миру
Последние новости и обновленияОткрыть другую веб-страницу, связав страницы в HTML
Чтобы просмотреть новую веб-страницу, нажмите здесь
Вывод:
По первой ссылке откроется веб-сайт
По второй ссылке откроется веб-страница, хранящаяся в локальной системе
Пример #2
Это например, говоря, что мы используем ссылку для открытия веб-страницы в новой вкладке всякий раз, когда она нажимается, и изображение в качестве ссылки для открытия нового документа.
Код:
<голова>Связывание страниц в HTML <тело>связывание страниц в HTML
Учитесь и развивайте свои технические навыки вместе с нами. У нас есть интересные курсы для вас.
Подробнее о насHTML-изображение как ссылка на страницу
Как мы уже обсуждали, мы можем дать ссылку на изображение, поэтому здесь мы даем ссылку на изображение, которое откроет другую страницу.

Вывод:
Первая ссылка для открытия другой страницы в новом целевом окне:
Изображение как ссылка для открытия другой веб-страницы:
Пример # 3
В этом примере мы используют кнопку в качестве ссылки.
Код:
<тело>Связывание страниц в HTML с использованием кнопки в качестве ссылки
Самое важное, что мы можем сделать, это дать ссылку на кнопку, чтобы открыть другую страницу.

Выход:
Каждый раз, когда мы собираемся нажать на кнопку, она будет работать в качестве ссылки, чтобы открыть другую страницу:
Заключение
Наконец — a> с атрибутом href. Этот элемент полезен в различных функциях для создания закладки, открытия документа на целевой пустой вкладке, того же самого на родительской вкладке, собственной вкладке, создания изображения в качестве ссылки, создания кнопки в качестве ссылки и многих других.
Рекомендуемые статьи
Это руководство по связыванию страниц в HTML. Здесь мы обсудим как связать страницу с помощью HTML вместе с примерами. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- Тег TextArea в HTML
- Дата в HTML
- Элементы блока HTML
- HTML Умлауте
Развертывание: статический экспорт | Next.js
Next.js позволяет запускать как статический сайт или одностраничное приложение (SPA), а затем при необходимости обновлять его для использования функций, требующих сервера.
При запуске следующей сборки Next.js создает файл HTML для каждого маршрута. Разбивая строгий SPA на отдельные HTML-файлы, Next.js позволяет избежать загрузки ненужного кода JavaScript на стороне клиента, уменьшая размер пакета и ускоряя загрузку страниц.
Поскольку Next.js поддерживает этот статический экспорт, его можно развернуть и разместить на любом веб-сервере, который может обслуживать статические ресурсы HTML/CSS/JS.
Примечание: Мы рекомендуем использовать App Router для расширенной поддержки статического экспорта.
Чтобы включить статический экспорт, измените режим вывода внутри next.config.js :
/**
* @type {импорт('следующий').NextConfig}
*/
константа nextConfig = {
вывод: 'экспорт',
// Необязательно: добавьте косую черту ко всем путям `/about` -> `/about/`
// трейлингслеш: правда,
// Необязательно: измените выходной каталог `out` -> `dist`
// distDir: 'расстояние',
};
модуль. экспорт = следующая конфигурация;
экспорт = следующая конфигурация; После запуска следующей сборки Next.js создаст из папки , которая содержит ресурсы HTML/CSS/JS для вашего приложения.
Вы можете использовать getStaticProps и getStaticPaths для создания файла HTML для каждой страницы в каталоге pages (или больше для динамических маршрутов).
Поддерживается большинство основных функций Next.js, необходимых для создания статического сайта, в том числе:
- Динамические маршруты при использовании
getStaticPaths - Предварительная выборка с помощью
next/link - Предварительная загрузка JavaScript
- Динамический импорт
- Любые параметры стиля (например, модули CSS, styled-jsx)
- Получение данных на стороне клиента
-
жетстатикпропс -
жетстатикпасс
Оптимизация изображения
Оптимизацию изображения до next/image можно использовать со статическим экспортом, определив пользовательский загрузчик изображения в next. . Например, вы можете оптимизировать изображения с помощью такого сервиса, как Cloudinary: config.js
config.js
/** @type {import('next').NextConfig} */
константа nextConfig = {
вывод: 'экспорт',
изображений: {
загрузчик: "пользовательский",
loaderFile: './app/image.ts',
},
};
модуль.экспорт = следующая конфигурация; Этот пользовательский загрузчик определяет, как получать изображения из удаленного источника. Например, следующий загрузчик создаст URL-адрес для Cloudinary:
функция экспорта по умолчанию cloudinaryLoader({
источник,
ширина,
качество,
}: {
источник: строка;
ширина: число;
качество?: число;
}) {
const params = ['f_auto', 'c_limit', `w_${ширина}`, `q_${качество || 'авто'}`];
вернуть `https://res.cloudinary.com/demo/image/upload/${params.join(
',',
)}${источник}`;
} Затем вы можете использовать next/image в своем приложении, определяя относительные пути к изображению в Cloudinary:
import Image from 'next/image';
функция экспорта по умолчанию Page() {
return <Изображение alt="turtles" src="/turtles. jpg" width={300} height={300} />;
}
jpg" width={300} height={300} />;
} Не поддерживаются функции, для которых требуется сервер Node.js или динамическая логика, которую нельзя вычислить в процессе сборки:
- Интернационализированная маршрутизация
- API-маршруты
- Переписывает
- перенаправлений
- Заголовки
- Промежуточное ПО
- Инкрементальная статическая регенерация
-
getStaticPathsс откатом: true -
getStaticPathsс откатом: «блокировка» -
жетсерверсидепропс - Оптимизация изображения (загрузчик по умолчанию)
- Интернационализированная маршрутизация
- API-маршруты
- Переписывает
- Перенаправления
- Заголовки
- Промежуточное ПО
- Инкрементальная статическая регенерация
-
getStaticPathsс откатом: true -
getStaticPathsс откатом: «блокировка» -
жетсерверсидепропс
При статическом экспорте Next. js можно развернуть и разместить на любом веб-сервере, который может обслуживать статические ресурсы HTML/CSS/JS.
js можно развернуть и разместить на любом веб-сервере, который может обслуживать статические ресурсы HTML/CSS/JS.
При запуске следующей сборки Next.js создает статический экспорт в из папки . Использование для следующего экспорта больше не требуется. Например, допустим, у вас есть следующие маршруты:
-
/ -
/блог/[id]
После запуска следующей сборки Next.js создаст следующие файлы:
-
/out/index.html -
/out/404.html -
/out/blog/post-1.html -
/out/blog/post-2.html9/blog/(.*)$ /out/blog/$1.html перерыв; } страница_ошибки 404 /out/404.html; местоположение = /404.html { внутренний; } }Версия Изменения v13.4.0Маршрутизатор приложений (стабильный) добавляет расширенная поддержка статического экспорта, включая использование компонентов React Server и обработчиков маршрутов v13. Оставить комментарий
Оставить комментарий
