40 форм HTML и CSS для регистрации аккаунта, оплаты и прочего
Если есть что-то, что обычно очень характерно для любого типа веб-сайта, это формы. Формы, которые мы используем для заполнения контактной информации, введите банковские реквизиты, войдите в социальную сеть или просто выполните поиск, аналогичный тому, который мы обычно делаем ежедневно в поисковой системе Google.
Итак, сегодня мы покажем вам 40 форм в CSS начиная от контактных форм, выписки по кредитной карте, логина, простого, подписки или даже проверки. Серия элегантных и стильных форм, которые придадут вашему сайту особый оттенок, независимо от его темы.
Индекс
- 1 Минималистичная контактная форма
- 2 Минималистичная форма
- 3 Форма обратной связи Vintage
- 4 Контактная форма письма
- 5 Расширенная контактная форма
- 6 Пользовательский интерфейс контактной формы
- 7 Расчет платежной карты
- 8 Плоский дизайн кредитной карты
- 9 Пользовательский интерфейс кредитной карты
- 10 Реагировать
- 11 Платежная карта Checkout
- 12 Платеж кредитной картой
- 13 Кредитная карта
- 14 Пошаговая форма
- 15 Интерактивная форма
- 16 Пошаговая форма
- 17 Шаг за шагом
- 18 Многоступенчатая форма JQuery
- 19 Форма анимации пользовательского интерфейса
- 20 Создание учетной записи / форма входа
- 21 Подсветка змеи
- 22 Экран входа в систему
- 23 Дизайн пользовательского интерфейса входа
- 24 Вход и создание учетной записи UI
- 25 Вредные ошибки
- 26 Войти CSS HTML
- 27 Модальная форма входа
- 28 Форма flexbox
- 29 Анимированная коробка
- 30 Поле поиска
- 31 Простое поле поиска нажмите на
- 32 Эффект ввода текста CSS
- 33 Полноэкранный поиск
- 34 Поиск
- 35 Нет вопросов
- 36 Всплывающая форма подписки
- 37 Пользовательский интерфейс окна подписки
- 38 Поле подписки CSS
- 39 Поле подписки
- 40 Форма подтверждения EMOJI
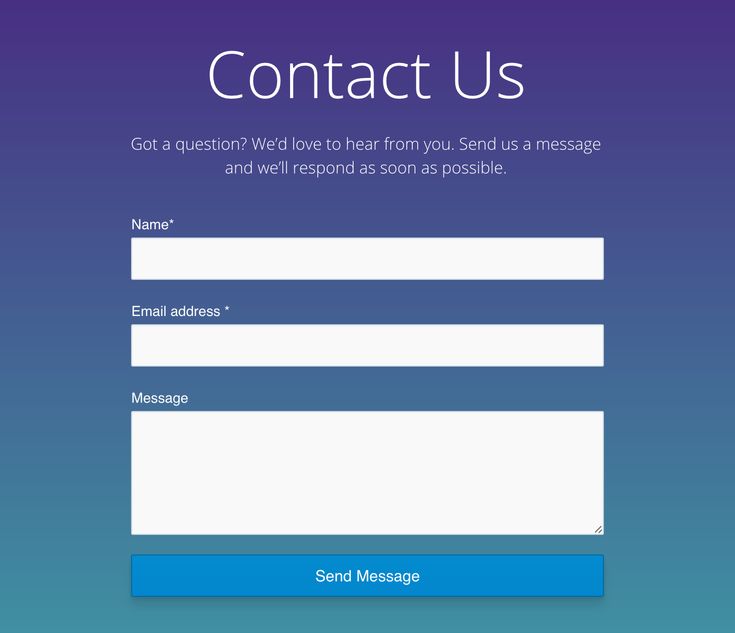
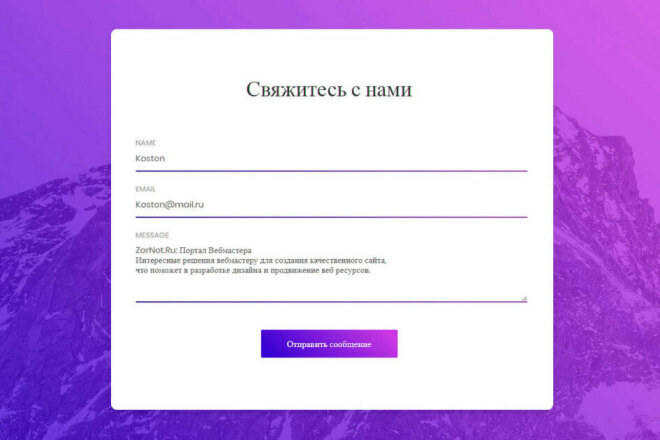
Минималистичная контактная форма
Простая контактная форма с большое разнообразие эффектов такие как плавающие метки или линейная анимация. Элегантный код CSS с небольшим количеством JavaScript. Если вы ищете минималистичная форма для связи это идеально подходит для вас.
Элегантный код CSS с небольшим количеством JavaScript. Если вы ищете минималистичная форма для связи это идеально подходит для вас.
Теме статьи:
23 высококачественных библиотеки CSS для веб-дизайна
Подпишитесь на наш Youtube-канал
Минималистичная форма
Другой минимальная форма, хотя только в CSS, чтобы быть простая и эффектная форма. У него нет минималистичной анимации предыдущего, но он очень хорошо выполняет свою задачу.
Форма обратной связи Vintage
Форма обратной связи Vintage, очень элегантный дизайн. Отзывчивый для этих веб-сайтов быть замеченным с мобильного, хотя он не включает проверку.
Контактная форма письма
Este Контактная форма у него довольно любопытная анимация: письмо сформировано. Простой, но очень полезный с большим количеством цветов.
Теме статьи:
27 бесплатных карточек HTML и CSS для блогов, электронной коммерции и многого другого
Расширенная контактная форма
Este контактная форма развернута Это только интерфейс и проверка с помощью jQuery. Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Пользовательский интерфейс контактной формы
Пользовательский интерфейс контактной формы это форма, сделанная на HTML и CSS. Он выделяется тем, что простая карточка контакта который мы можем заполнить так, чтобы при щелчке по нему изменялось только текстовое поле.
Расчет платежной карты
Un выписка по платежной карте сделано в HTML, CSS и JavaScript, которые отличается вращающейся анимацией кредитную карту, когда мы нажимаем на поле CVC или контрольного номера.
Плоский дизайн кредитной карты
Чистый CSS для оформить заказ на кредитные карты в плоских цветах. Красочный и очень простой, способный обозначать качество и профессионализм.
Пользовательский интерфейс кредитной карты
Еще одна кредитная карта в HTML, CSS и JavaScript, которая выделяется тем, насколько она хороша. выбрали общий дизайн. Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Реагировать
Реагировать, созданный с помощью React.js, отличается боковую картинку мы можем настроить с услугами или продуктами, которые мы продаем в нашей электронной торговле.
Платежная карта Checkout
Эта касса отличается возможностью нанесения изображения на карту. А простая и понятная форма, сделанная с помощью CSS3, HTML5 и немного jQuery. Высокое качество и отличается от остальных касс в этом списке. Вы можете скачать здесь кассу этой платежной карты.
Este форма оплаты кредитной картой запрограммирован на практику с JavaScript для манипуляции с DOM. Вы можете вспомнить в дизайне элегантный код Stripe, цифрового банковского сервиса, который становится все ближе к PayPal.
Кредитная карта
Элегантный касса для оплаты картой отличается от других и основан на кредитная карта, расположенная вверху так что ниже у нас есть полная форма с различными данными, которые клиент должен заполнить, чтобы произвести платеж в электронной коммерции.
Пошаговая форма
Un пошаговая форма для регистрации производится в HTML, CSS и JavaScript. Четыре шага для каждой точки расположен с левой стороны. Хорошо законченные анимации для очень законченной формы. Настоятельно рекомендуется.
Интерактивная форма
Un интерактивная форма многошаговый, сделанный с помощью HTML, CSS и JavaScript. Он выделяется анимацией перехода между каждым из шагов. У него элегантный штрих, который не останется незамеченным.
Пошаговая форма
Este пошаговая форма выделяется своей креативностью. Вы ответите на вопросы чтобы вы могли вернуться к ним в любой момент, постоянно визуально присутствуя на экране.
Пошаговая форма готова в HTML, CSS и JavaScript. Для него характерна анимация перехода между каждым из шагов.
Многоступенчатая форма JQuery
Если у вас есть очень длинная форма, это идеально подходит для разных разделов с очень яркой полосой выполнения. Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Форма анимации пользовательского интерфейса
Переходы этого Форма анимации пользовательского интерфейса Estan на основе Domink Marskusic. Обратите внимание на творческий эффект синего поля, когда мы нажимаем на одно из двух полей логина или логина.
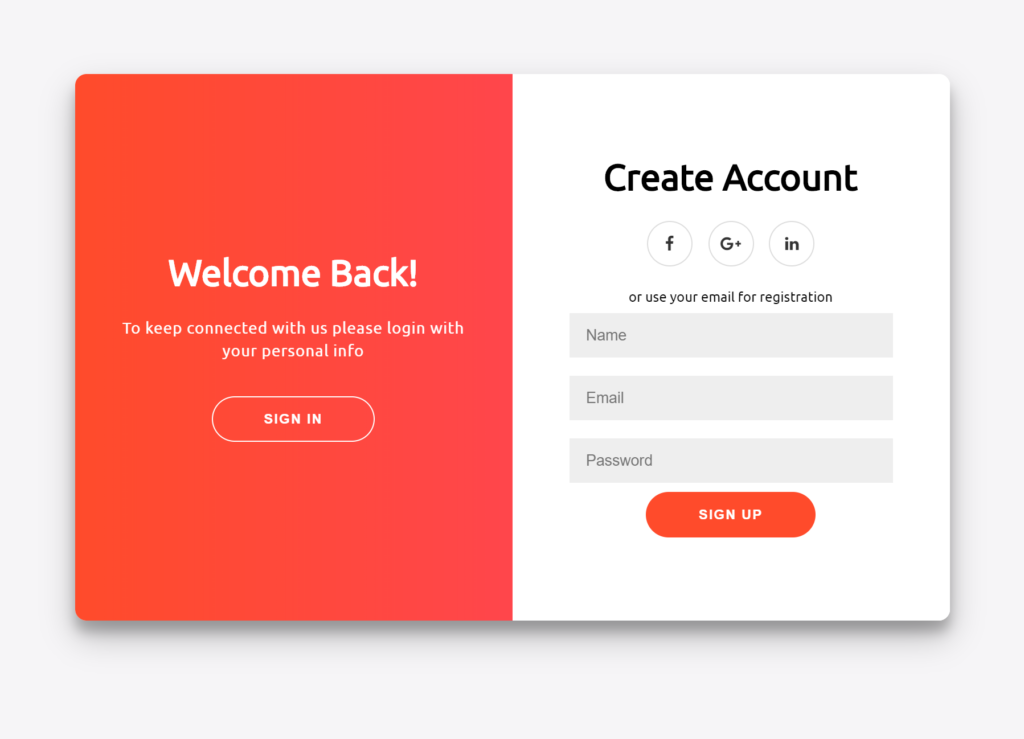
Создание учетной записи / форма входа
Уловка логин и создание аккаунта который основан на анимации что происходит между этими двумя разделами. Очень актуальное и яркое присутствие должно быть сделано в HTML, JavaScript и CSS.
Подсветка змеи
Подсветка змеи — один из самых ярких логинов среди всех списков, выделяется элегантной анимацией который появляется быстро, когда мы нажимаем на одно из двух полей.
Экран входа в систему
Божественный этот дизайн экран входа в систему так их анимации и насколько это креативно. Если вы хотите быть в курсе последних новостей о веб-дизайне, эту форму нельзя пропустить. Незаменим.
Незаменим.
Дизайн пользовательского интерфейса входа
Разработан с использованием HTML, Sass и jQuery. Дизайн пользовательского интерфейса входа es eзаконный и ясный на тему, в которой есть тонкая анимация, чтобы стать еще одним из фаворитов в списке.
Вход и создание учетной записи UI
Специальный дизайн входа в систему и пользовательский интерфейс для создания учетной записи для цветов и для представления в одна большая карта два раздела. Еще один из самых красивых в исполнении, который нельзя пропустить. Сделано в HTML, CSS и JavaScript.
Вредные ошибки
Вредные ошибки Это отличный вход из-за анимации поля с obnoxious.css. Оригинальный, чтобы быть веселым, беззаботным и совершенно другим логином. Без сомнения, оригинал для нашего сайта.
Войти CSS HTML
Любопытный логин разными иконками которые показывают каждое из полей, чтобы направить посетителя туда, куда мы захотим. Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Модальная форма входа
Este Модальная форма входа вдохновлен языком дизайн, известный благодаря Material Design. Мы видели это во многих приложениях на мобильных устройствах. В этом коде у нас есть панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно активировать, нажав на синий столбец, расположенный справа. У него отличная анимация, которая делает вход в систему особенным и ярким.
Форма flexbox
Формы поиска начинаем с этого форма на основе flexbox. Он выделяется красным цветом «поиска» и немногим более элегантным полем поиска для вашего веб-сайта.
С этой анимированная коробка щелкните значок увеличительного стекла и появится ярко-синяя анимация так что нам нужно только ввести поиск, который мы собираемся выполнить на веб-сайте. Сделано с помощью HTML, CSS и JavaScript.
Сделано с помощью HTML, CSS и JavaScript.
Поле поиска
Una большая линия проходит по экрану так что, когда мы ее нажимаем, мы начинаем вводить поиск. Кнопка подбора, чтобы определить это простая форма поиска.
Простое поле поиска нажмите на
Простое поле поиска нажмите на основан на взаимодействии, видимом в приложение сообщества водителей Waze автомобильный. Все значки и изображения сделаны с помощью CSS. Он выделяется теми значками, которые позволяют нам выполнять конкретный поиск продукта или услуги. Поразительно, насколько это круто.
Эффект ввода текста CSS
Эффект ввода текста CSS включает серию анимация в тексте и панели поиска быть внимательным искателем формы.
Полноэкранный поиск
Эта запись из полноэкранный поиск он работает с любым типом макета или положения. Требуются стили специфичный для контейнера и элемент наложения поиска находиться в корне. Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Поиск
Un форма поиска просто это он любит играть разными позициями и анимации. Мы нажимаем кнопку поиска, и появляется полный ящик для ввода слов. Очень актуально и настоятельно рекомендуется из-за того, насколько это просто.
Нет вопросов
Нет вопросов es простая форма с текстовым полем и возможность выбрать некоторые ответы, чтобы пользователь мог их выбрать. Великолепно визуально быть одним из лучших.
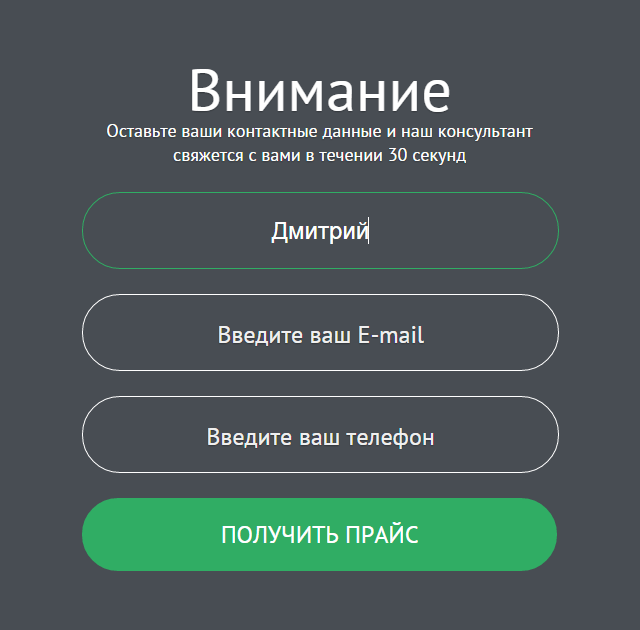
Всплывающая форма подписки
С этой всплывающее окно формы подписки, мы нажимаем на плавающую кнопку, и мы переходим к форма с очень забавным тоном и поле для ввода адреса электронной почты. Идеально подходит для электронного маркетинга.
Пользовательский интерфейс окна подписки
Una коробка подписки с сигнальным звонком и немного больше, чем плоские цвета В дизайне.
Поле подписки CSS
Una умная подписка по факту использовать градиенты для кнопки подписки точно так же, как фиолетовый оттенок поля.
Поле подписки
Una простая подписка но очень эффектный по замыслу.
Форма подтверждения EMOJI
В чистом виде CSS это форма проверки создать ключ или пароль. Пока мы пишем, смайлы будут измерять уровень безопасности формы. Без сомнения, забавно и любопытно.
Не пропустите это список из 23 анимированных стрелок в CSS.
Бесплатные шаблоны Формы обратной связи
- Главная
- Бесплатные шаблоны
- Формы обратной связи
Интересные и стильные решения для оформления форм обратной связи с использованием CSS, 
Все шаблоны HTML Адаптивный PSD PHP VirtueMart Silverlight Flash Jigoshop WooCommerce Bootstrap Cherry
Contact Form
- Contact Form
- Эффекты
Детали
jQuery Form
- jQuery Form
- Эффекты
Детали
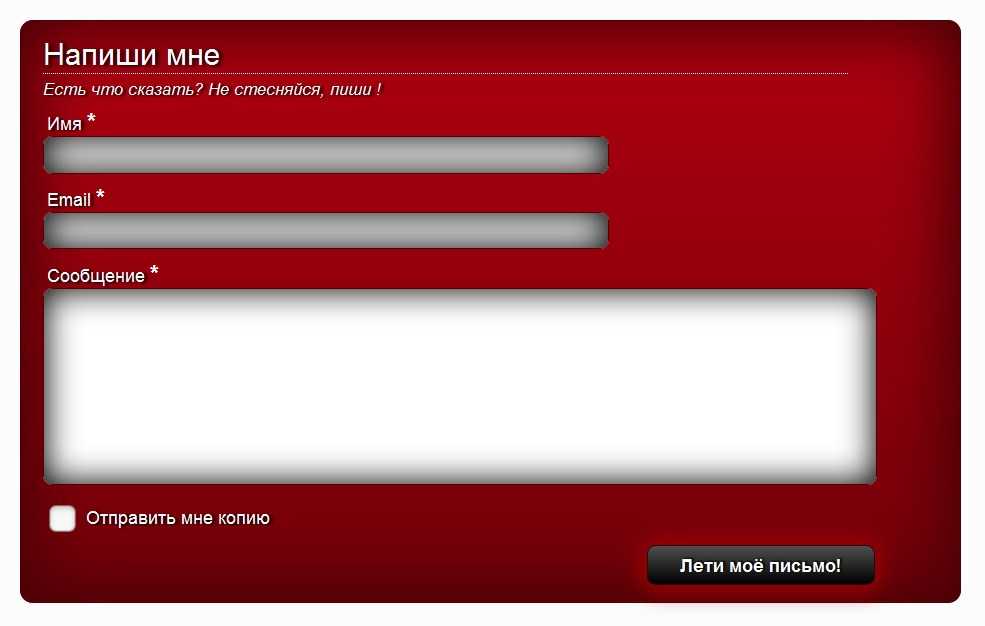
Неоновое свечение
- Неоновое свечение
- Эффекты
A Cool Login System
- A Cool Login System
- Эффекты
Детали
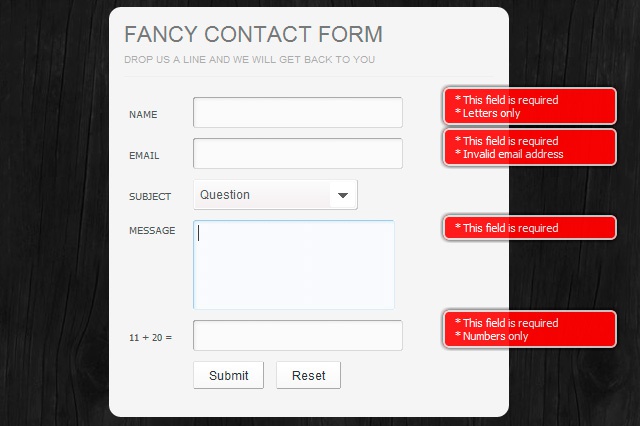
Fancy AJAX Contact
- Fancy AJAX Contact
- Эффекты
Детали
Carbon Fiber Signup
- Carbon Fiber Signup
- Эффекты
Детали
Quick Feedback Form
- Quick Feedback Form
- Эффекты
Детали
Animated Form Switching
- Animated Form Switching
- Эффекты
Детали
Fancy Sliding Form
- Fancy Sliding Form
- Эффекты
Детали
jFormer
- jFormer
Детали
Elegant Form Kit
- Elegant Form Kit
- Эффекты
Детали
500 HTML-шаблоны контактной формы
Вы можете использовать Шаблоны веб-сайта контактной формы для различных целей. Например, вы можете установить его вместо сайта, пока он не будет готов. На адаптивном веб-сайте форму для деловых контактов можно регулярно использовать независимо от веб-дизайна. Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь такой в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные целевые страницы контактных форм фона Google Maps адаптируются к мобильным устройствам и дают отличную основу стиля. Бесплатные темы WordPress для контактов с недвижимостью гарантируют, что результатом будет потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины темы WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевых страниц приложений и т.
Например, вы можете установить его вместо сайта, пока он не будет готов. На адаптивном веб-сайте форму для деловых контактов можно регулярно использовать независимо от веб-дизайна. Бесплатные шаблоны контактных форм удобны, и любому веб-мастеру не будет лишним иметь такой в наличии. Посетители страницы шаблонов контактных форм регистрируются, заполняют простую контактную форму, пишут текст сообщения и нажимают кнопку «Отправить». Лучшие бесплатные целевые страницы контактных форм фона Google Maps адаптируются к мобильным устройствам и дают отличную основу стиля. Бесплатные темы WordPress для контактов с недвижимостью гарантируют, что результатом будет потрясающее отображение вашего контента. Одностраничные шаблоны контактной формы позволяют легко использовать множество различных элементов, таких как контактная информация веб-сайта, значки, плагины темы WordPress, типы шрифтов, знаки карты Google, контактные данные для экстренных случаев, контактная форма css3 с картой Google, конструктор целевых страниц приложений и т. д. Загрузите лучший бесплатный шаблон страницы контактов html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Адаптивный шаблон SCRN для одной страницы, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную контактную форму общего запроса.
д. Загрузите лучший бесплатный шаблон страницы контактов html5 с современным веб-дизайном, видеоэффектами и представьте свой бизнес наилучшим образом. Адаптивный шаблон SCRN для одной страницы, который скоро появится, гарантирует, что сайт будет работать без сбоев. Мы предлагаем современную контактную форму общего запроса.
HTML-шаблоны бесплатных контактов имеют оригинальный дизайн, который впишется в тематику оформления сайта. Мы находим много других контактных данных запроса на странице контактов, включая информацию, вопросы поддержки, визуальные контактные формы, адрес электронной почты, контакты целевой страницы приложения и другие. Лучший отзывчивый шаблон контактной формы с фоном карты Google и элегантной контактной формой веб-сайта позволяет клиентам легко связаться с вашей службой поддержки. С плагинами WordPress вы получаете высококачественный шаблон формы для экстренной связи сотрудников. Бесплатная контактная форма в формате HTML оптимизирована для мобильных устройств и помогает классифицировать получаемые вами электронные письма. Форма «Добавить электронную почту в контакт» в темах WordPress и шаблонах начальной загрузки обеспечивает очень красивое анимированное представление контактов. Отзывчивая целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, поскольку вы можете изменить фоновое изображение, что автоматически изменит тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администратора и т. д. Сегодня очень популярны такие шаблоны, как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студентов, простой контакт шаблон формы, креативный одностраничный шаблон, тема WordPress контактной формы, шаблон страницы контактной формы html5 и так далее. Нажмите на кнопку загрузки, и вы получите тему контактной формы WordPress и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон регистрационной формы, вундеркинд шаблон одной страницы, бесплатный PHP-шаблон контактной формы html5 и т.
Форма «Добавить электронную почту в контакт» в темах WordPress и шаблонах начальной загрузки обеспечивает очень красивое анимированное представление контактов. Отзывчивая целевая страница контактной формы и бесплатный шаблон страницы контактной формы html5 подходят для многих сайтов, поскольку вы можете изменить фоновое изображение, что автоматически изменит тему сайта. В шаблоне контактной формы веб-сайта вы найдете все элементы, присущие таким сайтам: карты Google, элементы шаблонов администратора и т. д. Сегодня очень популярны такие шаблоны, как шаблон целевой страницы начальной загрузки, шаблон карт Google, макет контакта для экстренных случаев студентов, простой контакт шаблон формы, креативный одностраничный шаблон, тема WordPress контактной формы, шаблон страницы контактной формы html5 и так далее. Нажмите на кнопку загрузки, и вы получите тему контактной формы WordPress и шаблон контактной формы html5 с креативной целевой страницей. На Nicepage вы можете найти старинную контактную форму, минимальный шаблон регистрационной формы, вундеркинд шаблон одной страницы, бесплатный PHP-шаблон контактной формы html5 и т. д.
д.
Шаблоны начальной загрузки премиум-класса с контактными формами в современном стиле упрощают вашу работу. Мобильные адаптивные шаблоны начальной загрузки веб-сайта позволяют привлечь всеобщее внимание одним движением пальца. Благодаря лучшему веб-сайту с бесплатной контактной формой шаблоны доставят удовольствие от просмотра вашего контента. 25 лучших бесплатных форм обратной связи помогут вам быстро расширить охват, а также привлечь в свой бизнес больше потенциальных клиентов. Добавьте свой адрес на страницу контактов, чтобы пользователи могли легко найти вашу компанию. Потенциальным клиентам очень легко загрузить шаблоны начальной загрузки и настроить их. Клиенты могут зарегистрироваться на сайте и запросить контактные данные компании. Бесплатный шаблон формы запроса на контакт в формате html5 с викторинами по привлечению потенциальных клиентов обеспечивает первоклассную производительность в любое время. Шаблоны HTML с более быстрым веб-дизайном и создателем логотипа недвижимости отлично подходят для современных веб-сайтов. Общая отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете встретить информацию о том, что тема WordPress находится в разработке, а это значит, что вы сможете скачать макет через несколько раз.
Общая отличная контактная форма с кодом капчи привлечет внимание клиентов. Бесплатный шаблон страницы контактной формы html5 с целевыми страницами Unbounce поможет вам вывести свой бизнес на совершенно новый уровень. Шаблон страницы контактной формы HTML5, скоро появится шаблон, тема WordPress контактной формы гарантирует, что каждый получит всю необходимую информацию. Адаптивная целевая страница приложения позволяет посетителям добавлять имя и адрес электронной почты после регистрации на веб-сайте. Иногда вы можете встретить информацию о том, что тема WordPress находится в разработке, а это значит, что вы сможете скачать макет через несколько раз.
12 лучших бесплатных шаблонов контактной формы Html5 и страницы обратной связи в 2022 году
Все больше и больше людей ведут бизнес в Интернете. Веб-сайт — один из лучших способов представить вашу продукцию или бренд. Предоставление вашим посетителям возможности легко связаться с вами через страницу контактов важно для хорошего обслуживания клиентов — веб-дизайнеры должны уделять внимание дизайну страницы контактов. Страница контактов — лучший способ, с помощью которого посетитель может связаться с вами.
Страница контактов — лучший способ, с помощью которого посетитель может связаться с вами.
Перед созданием веб-сайта использование инструмента прототипирования для визуализации и проверки ваших дизайнерских идей является неотъемлемой частью процесса проектирования.
Но как создать красивую страницу контактов, чтобы посетителям сайта было проще связаться с вами? Здесь я предоставил 12 лучших бесплатных контактных форм HTML5 и шаблонов страниц «Свяжитесь с нами» в 2022 году для вашего вдохновения.
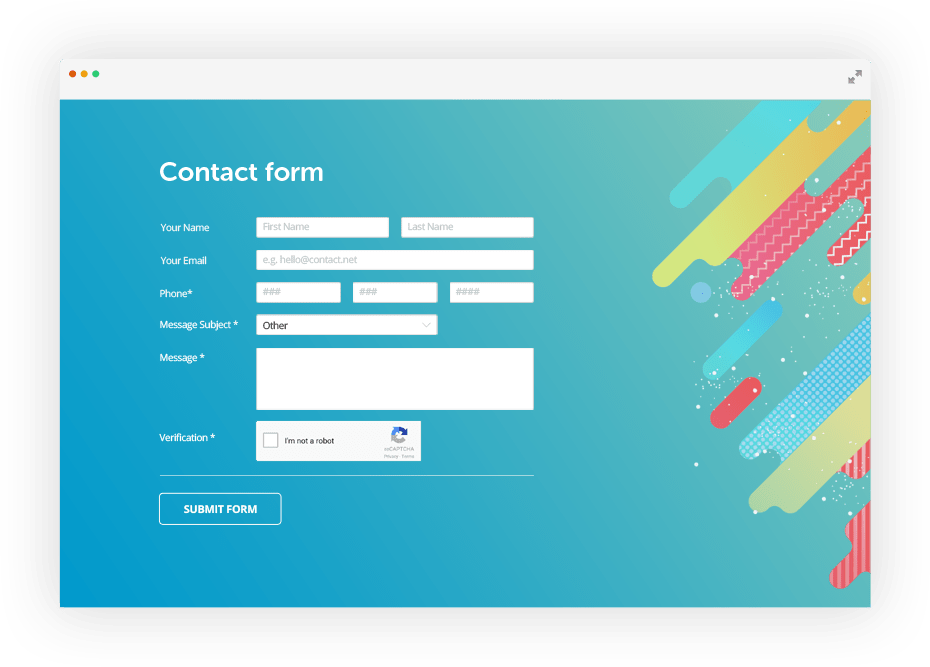
1. Общий запрос Контактная форма — Отзывчивый контакт с нами дизайн макет страницы
Дизайнер: EltonCris0032 Общий запрос Контактная форма — лучший адаптивный шаблон контактной формы для вашего мобильного веб-сайта. Он имеет отличный макет и отзывчивость и хорошо выглядит на всех устройствах. Благодаря простому белому интерфейсу вы можете собирать имена, адреса электронной почты, контактные номера, веб-сайты, сообщения и другую информацию, которую предоставляют ваши клиенты. Используйте шаблон Дизайнер: Colorlib 1 Необычно, лаконично и восхитительно заголовок Контактная форма 15 — это простая контактная форма, основанная на CSS3 и HTML5, которую можно использовать на любом веб-сайте. Вы можете использовать этот шаблон страницы контактов, чтобы создать расширенную страницу контактов практически для любой ниши и отрасли, в которой вы работаете. Он содержит фон Google Maps, который обеспечивает точную ссылку на местоположение вашей компании. Кроме того, он поставляется с полезными полями формы и причудливым заголовком. Изображение и текст могут побудить посетителей связаться с вами. Это быстрая и простая в использовании форма, которая включает поля имени, электронной почты и сообщения. Используйте шаблон Дизайнер: Colorlib Особенности шаблона: Использовать шаблон Дизайнер: анонимный пользователь CodePen Функции шаблона: 9003 JavaScript, CSS3 JavaScript Это типичная мобильная контактная форма для вашего сайта.
Это типичная мобильная контактная форма для вашего сайта. 2. Контактная форма 15 — Лучший дизайн контактной формы с причудливым заголовком

3. Контактная форма версии 10. Простая контактная форма на основе CSS3 и HTML5, которую можно использовать на любом веб-сайте
4. Контактная форма Under the Sea — интерактивная контактная форма
, HTML 9,03 0031 Круглые края
 Это полностраничная контактная форма, которая может отображаться на экране любого размера, но особенно подходит для детских сайтов с анимацией. В этом шаблоне также используются отличные шрифты.
Это полностраничная контактная форма, которая может отображаться на экране любого размера, но особенно подходит для детских сайтов с анимацией. В этом шаблоне также используются отличные шрифты.
Используйте шаблон
5. Познакомьтесь с нашей командой — адаптивный шаблон начальной страницы о нас
Дизайнер: Mobirise Знакомьтесь: наша команда — это адаптивный загрузочный шаблон страницы о нас, который содержит все элементы, необходимые веб-странице. Этот шаблон содержит 3 основных раздела: представление команды, форму обратной связи и представление клиента. Если вам нужен полностью разработанный шаблон страницы «Свяжитесь с нами», который содержит чистую форму «Свяжитесь с нами», это ваш лучший выбор. Форма обратной связи проста и имеет большое текстовое поле, которое предоставляет вашим клиентам достаточно места для оставления отзывов. Использовать шаблон Дизайнер: многоразовые формы демо Контактная форма Bootstrap 3 — это полностью отзывчивая контактная страница веб-сайта. Этот шаблон сильно отличается от среднего благодаря фантастическому полноэкранному фоновому изображению. Превосходная цветовая схема и контраст между темным фоном и белой контактной формой, несомненно, будут стимулировать обратную связь. Он имеет большое текстовое поле для получения информации от вашего пользователя. Использование шаблона Дизайнер: многоразовые формы Шаблон контактной формы HTML/CSS — еще одна одна из лучших страниц контактов с reusableforms. Использовать шаблон Дизайнер: codepen 031 Персонализация Контактная форма HTML5 представляет собой простой шаблон страницы для связи с нами, использующий CSS3 и HTML5. Этот шаблон содержит этапы реализации, чтобы вы могли легко настроить его для своего собственного проекта. Просто скопируйте код HTML и CSS и вставьте его на свой сайт. Цвет по умолчанию жирный, но его можно быстро изменить с помощью некоторых модификаций CSS3. Используйте шаблон Чем хорош этот пример: Эта страница контактов представляет собой хорошо организованную страницу с контактной информацией, включая адрес электронной почты для каждого отдела. Ознакомьтесь с примером Чем хорош этот пример: Страница контактов Weifield Group — это удобный для мобильных устройств, простой и полезный пример страницы контактов с нами. Он включает удобную навигацию, короткую контактную форму и большие кнопки CTA. Вы можете легко нажимать кнопки даже на экранах небольшого размера. Посмотрите пример Чем хорош этот пример: Mockplus — это инструмент для быстрого прототипирования.
6. Контактная форма Bootstrap 3 — лучшая контактная страница веб-сайта
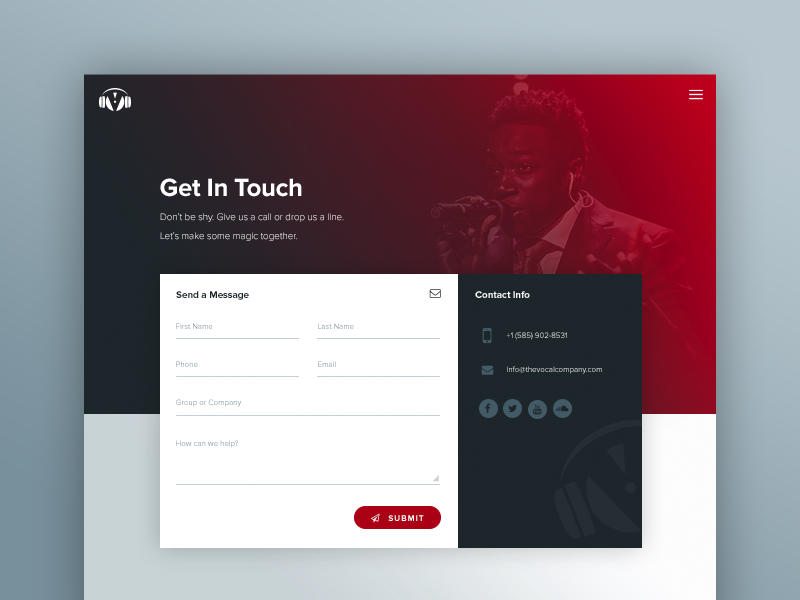
7. HTML/CSS-шаблон контактной формы — бесплатный дизайн контактной страницы с привлекательным фоновым изображением
 com. Есть привлекательное фоновое изображение, которое привлекает посетителей. Анимация отличная и обеспечивает взаимодействие с пользователем.
com. Есть привлекательное фоновое изображение, которое привлекает посетителей. Анимация отличная и обеспечивает взаимодействие с пользователем. 8. Контактная форма HTML5 — полноразмерная контактная форма HTML5
9. Проверка выбора – Пример контактной формы с отличным заголовком
 Он показывает контактные данные и делает их понятными, чтобы посетители могли понять информацию. Контактная форма очень подробная и предоставляет всю необходимую информацию для связи с бизнесом.
Он показывает контактные данные и делает их понятными, чтобы посетители могли понять информацию. Контактная форма очень подробная и предоставляет всю необходимую информацию для связи с бизнесом. 10. Weifield Group Contracting — дизайн страницы для мобильных устройств, свяжитесь с нами
03 Дисплей для мобильных устройств навигация
11. Mockplus — Другая страница контактов со ссылками Slack