Стиль текста в HTML
Раздел: Сайтостроение / HTML /
|
Вёрстка сайта с нуля 2.0
Как научиться верстать сайты любой сложности и под любые устройства, даже если сейчас Вы не знаете, что такое HTML? Есть несколько способов, но самый доступный — это видеокурс. Подробнее… |
Вообще слово “стиль” не русское, и оно имеет несколько значений. И даже по отношению к тексту оно имеет не менее двух значений. Первое относится к содержанию текста (научный стиль, художественный, разговорный и т.п.) — это, можно сказать, логический стиль. Второе — к оформлению текста (виды отображения букв) — это физический стиль.
Разумеется, это делается с помощью
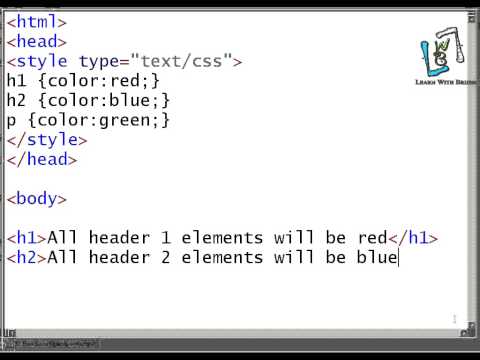
тегов. Все эти теги парные. Поскольку всё это довольно просто, то я не буду здесь расписывать все подробности, а просто приведу примеры HTML-кода, из которых будет всё понятно даже новичку.
Все эти теги парные. Поскольку всё это довольно просто, то я не буду здесь расписывать все подробности, а просто приведу примеры HTML-кода, из которых будет всё понятно даже новичку.
<b>Это жирный текст</b> <strong>Это тоже жирный текст</strong> <i>Это курсив</i> <em>Это тоже курсив</em> <u>Это подчёркнутый текст</u> <s>Это зачёркнутый текст</s> <strike>Это тоже зачёркнутый текст</strike> <del>Это тоже зачёркнутый текст (поддерживается в HTML5)</del> <tt> Это моноширинный текст (все знакоместа имеют одинаковую ширину) </tt>
Как видите, некоторые стили можно задать с помощью нескольких тегов.
Кроме того, эти теги можно использовать совместно. Например:
<b><i>Это жирный курсив</i></b>
<b><u>Это жирный подчёркнутый</u></b>
<b><i><u>Это жирный подчёркнутый курсив</u></i></b>
Для лучшего понимания посмотрите видео (выше) и
изучите курс о вёрстке сайтов.
Примеры отображения текста разных стилей в браузере.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее. |
Стили применяемые для оформления текста.
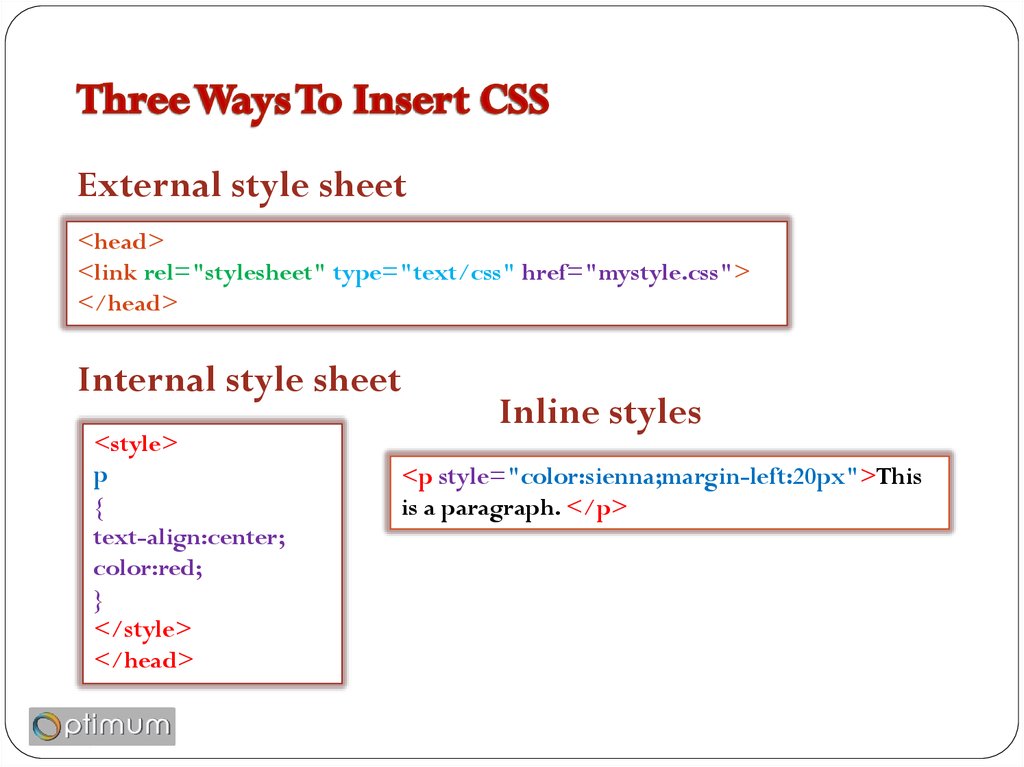
К тексту, расположенному в тэге <p>, можно применить следующие типы свойств для его оформления:
—font –family: – свойство используется для задания гарнитуры шрифта
список наиболее распространенных шрифтов, которые установлены у большинства пользователей любой операционной системы:
- Arial;
- Arial Black;
- Courier New;
- Comic Sans MS;
- Tahoma;
- Times New Roman;
- Verdana.
— font-style: — выбор стиля шрифта;
Это свойство может принимать 3 значения: normal (обычное начертание), italic (курсивное) и oblique (наклонное), причем два последних на практике чаще всего обозначают одно и то же, поскольку если для гарнитур типа антиквы, как правило, используется только курсивный вариант, а для гротеска – наклонный.
— font-weight: вес шрифта
Свойство font-weight чаще всего применяется со значениями normal (обычный) и bold (полужирный). Как обычно, свойство CSS имеет большую гибкость по сравнению со средствами HTML. Прежде всего – это возможность изменять вес шрифта относительно унаследованного, для чего предусмотрены значения bolder и lighter, делающие шрифт жирнее или тоньше соответственно. Другая особенность – указание веса шрифта при помощи числового значения от 100 до 900 с шагом 100. При этом за нормальное начертание принимается 400, а за полужирное – 700.
Как обычно, свойство CSS имеет большую гибкость по сравнению со средствами HTML. Прежде всего – это возможность изменять вес шрифта относительно унаследованного, для чего предусмотрены значения bolder и lighter, делающие шрифт жирнее или тоньше соответственно. Другая особенность – указание веса шрифта при помощи числового значения от 100 до 900 с шагом 100. При этом за нормальное начертание принимается 400, а за полужирное – 700.
—text-indent: отступ первой строки текста в блоке;
Начнем с отступов – свойства text-indent. Оно определяет отступ первой строки теста в блоке. Выражаясь более точно, оно определяет отступ первого блока, который входит в первую строку группы линейных блоков, образующих данный структурный блок. При этом смещение происходит относительно левого (или правого при расположении текста справа налево) края линейного блока.
В качестве значения для text-indent может указываться либо определенный размер, либо значение в процентах. Во втором случае результат вычисляется браузером относительно ширины содержащего блока. Применительно к абзацу типичное смещение может составлять величину в 2 или 3 символа:
Во втором случае результат вычисляется браузером относительно ширины содержащего блока. Применительно к абзацу типичное смещение может составлять величину в 2 или 3 символа:
Поскольку исторически сложилось так, что браузеры выделяют абзацы не красной строкой, а интервалом, то в случае использования отступов было бы логично этот интервал убрать. Делается это путем назначения внешним полям нулевой величины:
p {text-indent: 2.5em; margin-top: 0; margin-bottom 0;}
—text-align: выравнивание текста;
свойство, которое применяется едва ли не чаще всех других, а именно – горизонтальное выравнивание текста, позволяет выровнять строковое содержимое блока:
p {text-align: both;}
В данном случае мы создали правило, по которому содержимое абзацев будет выравниваться по ширине (т.е. по обоим краям). Разумеется, можно выравнивать и по одной из сторон – левой (left) или правой (right), а так же по центру (center):
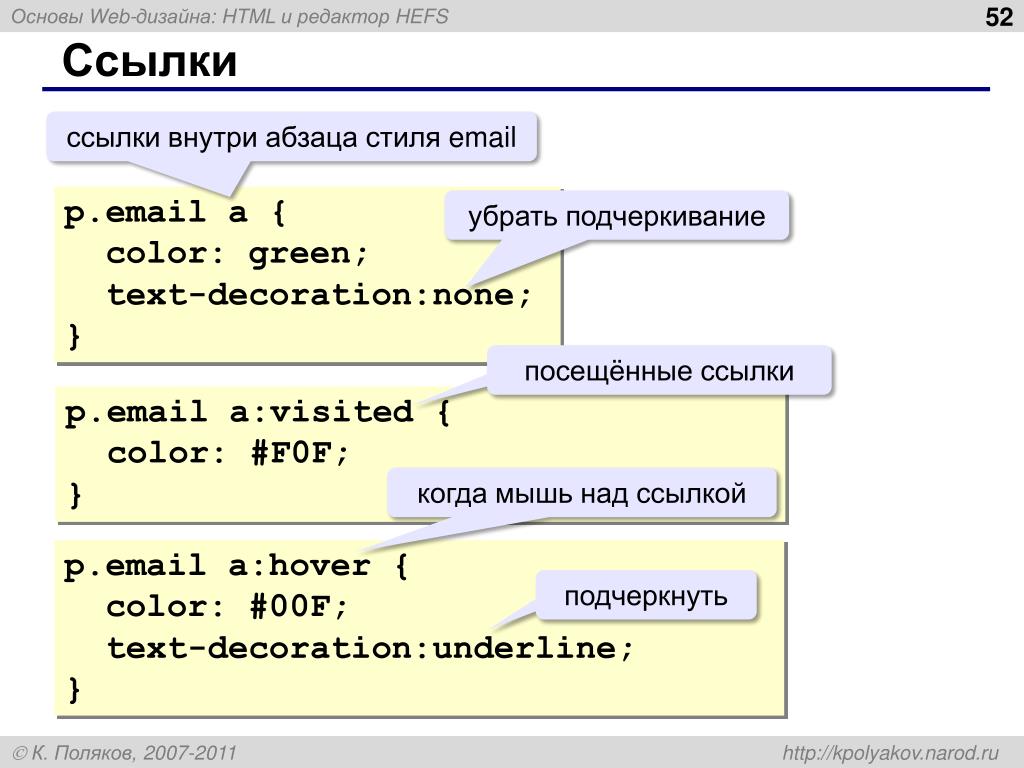
—text-decoration: оформление текста;
свойство может иметь значение none, принятое по умолчанию для большинства элементов (кроме ссылок), либо одно или несколько из следующих возможных значений:
- underline.
 Подчеркнутый текст;
Подчеркнутый текст; - overline. «Подчеркнутый сверху», т.е. линия располагается над текстом. Это значение не поддерживается MSIE 4 и Netscape 4;
- line-through. «Зачеркнутый», т.е. линия перечеркивает текст;
- blink. Текст мигает, т.е. становится то видимым, то невидимым. Это значение не поддерживается MSIE.
—text-transform: трансформация текста;
специальное свойство, отвечающее за преобразование регистра символов – text-transform. Оно может иметь такие значения, как uppercase, lowercase и capitalize. Первые два значения назначают преобразование символов в верхний и в нижний регистр соответственно, а последнее – делает первые буквы слов прописными, не влияя на остальные. Наконец, еще одно значение, none, никак не влияет на текст и является принятым по умолчанию.
—word-spacing: установка пробела между слов;
Устанавливает интервал между словами. Если установлен параметр выравнивания justify, то атрибут word-spacing не действует, поскольку интервал между словами будет установлен принудительно, чтобы строка текста была выровнена по правому и левому краю.
Если установлен параметр выравнивания justify, то атрибут word-spacing не действует, поскольку интервал между словами будет установлен принудительно, чтобы строка текста была выровнена по правому и левому краю.
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение параметра может быть и отрицательным, но следует проверять работоспособность в разных браузерах. Процентная запись не применима. Аргумент normal устанавливает интервал между словами как обычно.
—letter- spacing: расстояние между буквами
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данный атрибут. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex). Аргумент normal задает интервал между символами как обычно.
Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex). Аргумент normal задает интервал между символами как обычно.
— font-size: размер шрифта;
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант (xx-small, x-small, small, medium, large, x-large, xx-large) задают размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения этого параметра у родителя элемента.
Для задания абсолютного размера используются следующие значения: xx-small, x-small, small, medium, large, x-large, xx-large. Относительный размер шрифта задается аргументами larger и smaller.
Относительный размер шрифта задается аргументами larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются
— font-variant : установка всего текста заглавными буквами;
Определяет, как нужно представлять строчные буквы — делать их все прописными уменьшенного размера или оставить без изменений. Такой способ изменения символов называется капителью.
Значение normal не изменяет регистр символов, оставляя его по умолчанию. Аргумент small-caps модифицирует все строчные символы как заглавные уменьшенного размера.
HTML | Тег стиля — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 03 ноя, 2022
Улучшить статью
Сохранить статью
Тег

 ..
..