Генератор таблиц HTML 💚 онлайн
Главная
Инструменты
Генератор HTML таблиц
Представляю вашему вниманию новый инструмент по созданию HTML таблиц для сайта v3.0 с расширенными возможностями. В данный инструмент я включил самые нужные функции, которые помогут без знаний HTML сгенерировать нужную таблицу. Данная версию была созданная благодаря большой активности пользователей в предыдущих версиях инструмента.
- Простой генератор таблиц
- Генератор HTML таблиц
- Конструктор стилей таблиц
HTML код таблицы
CSS (можно редактировать)
Реклама
Если вы заметили ошибки в работе генератора или у вас есть предложения по улучшению и доработкам функционала, прошу сообщить мне любым удобным вам способом.
Что такое HTML таблица?
Таблица HTML (от англ. Table) — форма представления информации, облегчающая её визуальное восприятие. Конструкция состоит из строк и столбцов. Для размещения на сайтах используется специальный HTML код.
Функционал генератора HTML таблиц позволяет создавать даже самые сложные структуры без знаний языка разметки. Если у вас всё же возникли вопросы, прочитайте описание каждой кнопки:
- «Размер» — здесь необходимо указать размер таблицы;
- « Объединить ячейки» — позволяет объединять выделенные ячейки;
- « Разделить ячейки» — данная функция поможет разбить ячейки, которые были объединены по ошибке;
- «TD ↔ TH» — заменяет ячейки td на th;
- «Добавить текст» — позволяет в визуальном редакторе добавить текст в каждую ячейку;
- «Добавить Class» — включает возможность добавление класса к ячейкам и строкам;
- « и » — позволяют отменить изменения;
- « Столбец» — добавляет поля в конец таблицы;
- « Строку» — добавляет сроку в конец таблицы;
- « Выбранные ячейки» — очищает выделенные ячейки с сохранением структуры;
- « Выделеный столбец» — удаляет выделенные ячейки;
- « Выделеные строки» — удаляет выделенную строку;
- « Очистить» — Удаляет всё содержимое таблицы и объединения.

Что-то пошло не так?
Пожалуйста, подробно опишите проблему, и мы ее исправим.
Воспользуйтесь инструментом позже
Сохраните понравившийся инструмент в закладки или выберите способ ниже.
для добавления в закладки используйте сочетания клавиш CTRL+D
Таблицы | Создание таблиц | bookhtml.ru
Таблицы HTML создаются в четыре этапа.
На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:
<TABLE>
</TABLE>
Таблица HTML представляет собой блочный элемент Web-страницы. Это значит, что она размещается отдельно от всех остальных блочных элементов: абзацев, заголовков, больших цитат, аудио- и видеороликов. Так что вставить таблицу в абзац мы не сможем. (Нужно сказать, что таблица в абзаце выглядела бы, по меньшей мере, странно…)
На втором этапе формируют строки таблицы. Для этого предусмотрены парные теги <TR>; каждый такой тег создает отдельную строку. Теги <TR> помещают внутрь тега <TABLE> (листинг 5.1).
Для этого предусмотрены парные теги <TR>; каждый такой тег создает отдельную строку. Теги <TR> помещают внутрь тега <TABLE> (листинг 5.1).
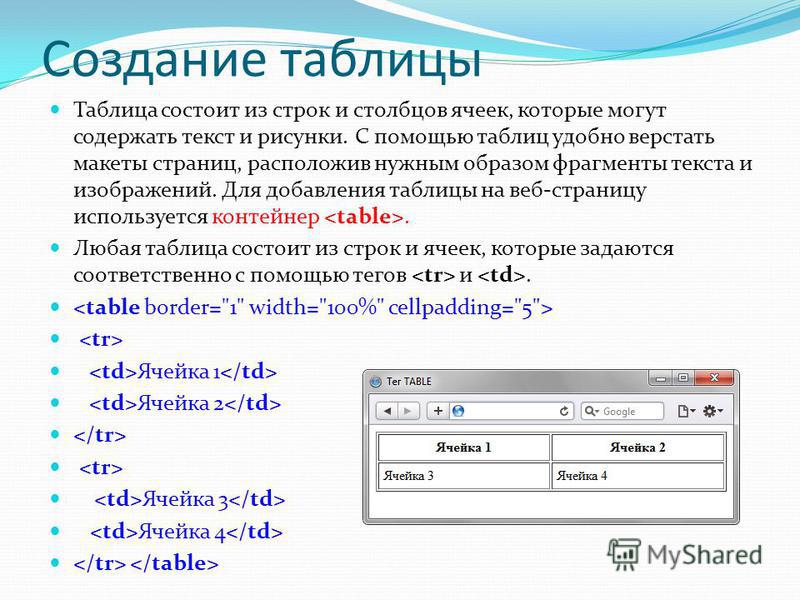
На третьем этапе создают ячейки таблицы, для чего используют парные теги <TD> и <TH>. Тег <TD> создает обычную ячейку, а тег <TH> — ячейку заголовка, в которой будет помещаться «шапка» соответствующего столбца таблицы. Теги <TD> и <TH> помещают в теги <TR>, создающие строки таблицы, в которых должны находиться эти ячейки (листинг 5.2).
На четвертом, последнем, этапе указывают содержимое ячеек, которое помещают в соответствующие теги <TD> и <TH> (листинг 5.3).
Если нам нужно поместить в ячейку таблицы простой текст, мы можем просто вставить его в соответствующий тег <TD> или <TH> (как показано в листинге 5.3). При этом заключать его в теги, создающие блочные элементы, необязательно.
Если нам потребуется как-то оформить содержимое ячеек, мы применим изученные в главе 3 теги. Например, мы можем придать номерам ячеек особую важность, воспользовавшись тегом <EM>; в результате они будут выведены курсивом (листинг 5.4).
Еще мы можем поместить в ячейку графическое изображение:
<TD><IMG SRC=»picture.jpg» ALT=»Картинка в ячейке таблицы»></TD>
Но часто бывает необходимо поместить в ячейку таблицы большой текст, иногда состоящий из нескольких абзацев. В таком случае пригодятся знакомые нам по главе 2 теги, создающие блочные элементы страницы. Теги <TD> и <TH> это позволяют (листинг 5.5).
Данный HTML-код помещает в ячейку таблицы заголовок и четыре абзаца. Причем один из этих абзацев содержит графическое изображение, а часть другого помечена как очень важная (и будет набрана полужирным шрифтом).
HTML-код, создающий таблицы, может показаться несколько громоздким.
Теперь настала пора рассмотреть правила, которыми руководствуются Web-обозреватели при выводе таблиц на экран.
— Таблица представляет собой блочный элемент Web-страницы (об этом мы уже говорили).
— Размеры таблицы и ее ячеек делаются такими, чтобы полностью вместить их содержимое.
— Между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ.
— Текст ячеек заголовка выводится полужирным шрифтом и выравнивается по центру.
— Рамки вокруг всей таблицы и вокруг отдельных ее ячеек не рисуются.
Таблица — всего лишь содержимое Web-страницы, а за ее вывод «отвечает» представление. (Подробнее о содержимом и представлении Web-страницы см. в главе 1.) Если нам нужно, например, вывести вокруг таблицы рамку, мы сможем создать соответствующее представление.
И еще несколько правил, согласно которым создается HTML-код таблиц. Если их нарушить, Web-обозреватель отобразит таблицу некорректно или не выведет ее вообще.
— Тег <TR> может находиться только внутри тега <TABLE>. Любое другое содержимое тега <TABLE> (кроме заголовка и секций таблицы, речь о которых пойдет далее) будет проигнорировано.
— Теги <TD> и <TH> могут находиться только внутри тега <TR>. Любое другое содержимое тега <TR> будет проигнорировано.
— Содержимое таблицы может находиться только в тегах <TD> и <TH>.
— Ячейки таблицы должны иметь хоть какие-то содержимое, иначе Web-обозреватель может их вообще не отобразить. Если же какая-то ячейка должна быть пустой, в нее следует поместить неразрывный пробел (HTML-литерал ).
Все, с теорией покончено. Настала пора практики. Давайте поместим на Web-страницу index. htm таблицу, перечисляющую все версии языка HTML с указанием года выхода. Вставим ее после цитаты из Википедии и отделяющей ее горизонтальной линии.
htm таблицу, перечисляющую все версии языка HTML с указанием года выхода. Вставим ее после цитаты из Википедии и отделяющей ее горизонтальной линии.
Листинг 5.6 содержит фрагмент HTML-кода Web-страницы index.htm, создающий такую таблицу.
Сохраним Web-страницу и откроем в Web-обозревателе (рис. 5.1).
Как видим, наша первая таблица не очень презентабельна. Web-обозреватель сделал ее сжатой, без рамок, с маленькими отступами между ячейками. Ну да это дело поправимое — прочитав часть II, мы сможем оформить таблицу (и другие элементы Web-страницы) как пожелаем.
Как создать таблицу в HTML
В современном мире почти все находится в сети, будь то покупки, продажи, управление учетными записями и т. д., из-за чего необходимо систематизировать огромное количество данных. Но здесь вопрос в том, как мы организуем этот огромный объем данных? Так что ответ на эту проблему очень прост, мы можем организовать данные с помощью таблиц. В HTML таблицы играют жизненно важную роль в организации данных, что повышает интерактивность интерфейса.
В HTML таблицы играют жизненно важную роль в организации данных, что повышает интерактивность интерфейса.
Эта статья поможет вам создать таблицу в HTML и даст следующие результаты: Эта статья расскажет
- Как создать таблицу в HTML
- Заголовок таблицы
- Table Cellspacing and Cellpadding
- Таблица rowspan и colspan
- Заголовок таблицы
- Верхний, основной и нижний колонтитулы для таблицы
Таблица HTML используется для организации данных в строки и столбцы. Для создания таблицы в Html мы используем 9Тег 0021
| . Следующий пример дает вам четкое представление о том, как создать таблицу в HTML. Пример 0″> <таблица границы = "2"> масло | 3 килограмма | молоко | 3 литра | |

 X-UA-Compatible» content=»IE=edge»>
X-UA-Compatible» content=»IE=edge»>