Руководство по HTML5 и CSS3
Руководство по HTML5 и CSS3Последнее обновление: 14.07.2021
Глава 1. Введение в HTML5
Что такое HTML
Элементы и атрибуты
Создание документа
Разновидности синтаксиса
Глава 2. Элементы в HTML5
Элемент head и метаданные веб-страницы
Элементы группировки
Заголовки
Форматирование текста
Работа с изображениями
Списки
Элемент details
Список определений
Таблицы
Ссылки
Элементы figure и figcaption
Фреймы
Глава 3. Работа с формами
Формы
Элементы форм
Кнопки
Текстовые поля
Метки и автофокус
Элементы для ввода чисел
Флажки и переключатели
Элементы для ввода цвета, url, email, телефона
Элементы для ввода даты и времени
Отправка файлов
Список select
Textarea
Валидация форм
Элементы fieldset и legend
Глава 4.
 Семантическая структура страницы
Семантическая структура страницыЭлемент article
Элемент section
Элемент nav
Элементы header, footer и address
Элемент aside
Элемент main
Глава 5. Основы CSS3. Селекторы
Введение в стили
Селекторы
Селекторы потомков
Селекторы дочерних элементов
Селекторы элементов одного уровня
Псевдоклассы
Псевдоклассы дочерних элементов
Псевдоклассы форм
Псевдоэлементы
Селекторы атрибутов
Наследование стилей
Каскадность стилей
Псевдоклассы :is() и :where()
Глава 6. Основы CSS3. Свойства
Цвет в CSS
Стилизация шрифтов
Внешние шрифты
Высота шрифта
Форматирование текста
Стилизация абзацев
Стилизация списков
Стилизация таблиц
Блочная модель
Внешние отступы
Внутренние отступы
Границы
Размеры элементов.
 Box-sizing
Box-sizingФон элемента
Создание тени у элемента
Контуры элементов
Обтекание элементов
Прокрутка элементов
Линейный градиент
Радиальный градиент
Стилизация элемента details
Глава 7. Создание макета страницы и верстка
Блочная верстка. Часть 1
Блочная верстка. Часть 2
Вложенные плавающие блоки
Выравнивание столбцов по высоте
Свойство display
Создание панели навигации
Выравнивание плавающих элементов
Создание простейшего макета
Позиционирование
Фиксированное позиционирование
Глава 8. Трансформации, переходы и анимации
Трансформации
Переходы
Анимация
Глава 9.
 Адаптивный дизайн
Адаптивный дизайнВведение в адаптивный дизайн
Метатег Viewport
Media Query в CSS
Глава 10. Мультимедиа
Видео
Аудио
Media API. Управление видео из JavaScript
Глава 11. Canvas
Доступ к canvas и рисование прямоугольников
Настройка рисования
Фоновые изображения
Создание градиента
Рисование текста
Рисование фигур
Рисование изображений
Добавление теней
Редактирование пикселей
Трансформации
Рисование мышью
Глава 12. Flexbox
Что такое Flexbox. Flex Container
Направление flex-direction
flex-wrap
flex-flow.
 Порядок элементов
Порядок элементовВыравнивание элементов. justify-content
Выравнивание элементов. align-items и align-self
Выравнивание строк и столбцов. align-content
Управление элементами. flex-basis, flex-shrink и flex-grow
Многоколоночный дизайн на Flexbox
Макет страницы на Flexbox
Глава 13. Grid Layout
Что такое Grid Layout. Grid Container
Строки и столбцы
Функция repeat и свойство grid
Размеры строк и столбцов
Отступы между столбцами и строками
Позиционирование элементов
Наложение элементов
Направление и порядок элементов
Именованные grid-линии
Именованные grid-линии и функция repeat
Области грида
Макет страницы в Grid Layout
Глава 14.
 Переменные CSS
Переменные CSSСтилизация с помощью переменных
Создание тем CSS с помощью переменных
Стили CSS как хранилище данных
- Глава 1. Введение в HTML5
- Что такое HTML
- Элементы и атрибуты
- Создание документа
- Разновидности синтаксиса
- Глава 2. Элементы в HTML5
- Элемент head и метаданные веб-страницы
- Элементы группировки
- Заголовки
- Форматирование текста
- Работа с изображениями
- Списки
- Элемент details
- Список определений
- Таблицы
- Ссылки
- Элементы figure и figcaption
- Фреймы
- Глава 3. Работа с формами
- Формы
- Элементы форм
- Кнопки
- Текстовые поля
- Метки и автофокус
- Элементы для ввода чисел
- Флажки и переключатели
- Элементы для ввода цвета, url, email, телефона
- Элементы для ввода даты и времени
- Отправка файлов
- Список select
- Textarea
- Валидация форм
- Элементы fieldset и legend
- Глава 4.
 Семантическая структура страницы
Семантическая структура страницы
- Элемент article
- Элемент section
- Элемент nav
- Элементы header, footer и address
- Элемент aside
- Элемент main
- Глава 5. Основы CSS3. Селекторы
- Введение в стили
- Селекторы
- Селекторы потомков
- Селекторы дочерних элементов
- Селекторы элементов одного уровня
- Псевдоклассы
- Псевдоклассы дочерних элементов
- Псевдоклассы форм
- Псевдоэлементы
- Селекторы атрибутов
- Наследование стилей
- Каскадность стилей
- Псевдоклассы :is() и :where()
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов.
 Box-sizing
Box-sizing - Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Блочная верстка. Часть 1
- Блочная верстка. Часть 2
- Вложенные плавающие блоки
- Выравнивание столбцов по высоте
- Свойство display
- Создание панели навигации
- Выравнивание плавающих элементов
- Создание простейшего макета
- Позиционирование
- Фиксированное позиционирование
- Глава 8. Трансформации, переходы и анимации
- Трансформации
- Переходы
- Анимация
- Глава 9.
 Адаптивный дизайн
Адаптивный дизайн
- Введение в адаптивный дизайн
- Метатег Viewport
- Media Query в CSS
- Глава 10. Мультимедиа
- Видео
- Аудио
- Media API. Управление видео из JavaScript
- Глава 11. Canvas
- Доступ к canvas и рисование прямоугольников
- Настройка рисования
- Фоновые изображения
- Создание градиента
- Рисование текста
- Рисование фигур
- Рисование изображений
- Добавление теней
- Редактирование пикселей
- Трансформации
- Рисование мышью
- Глава 12. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов.
 justify-content
justify-content - Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 13. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 14. Переменные в CSS
- Стилизация с помощью переменных
- Создание тем CSS с помощью переменных
- Стили CSS как хранилище данных
YooMoney:
410011174743222
Перевод на карту
Номер карты:
4048415020898850
Номер карты:
4890494751804113
CSS3 | Введение в стили
Последнее обновление: 21. 04.2016
04.2016
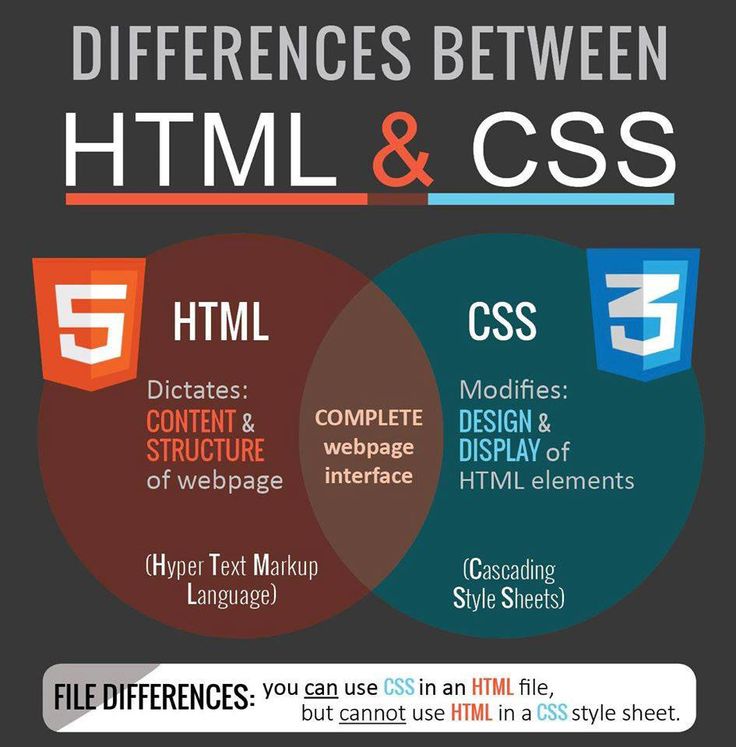
Любой html-документ, сколько бы он элементов не содержал, будет по сути «мертвым» без использования стилей. Стили или лучше сказать каскадные таблицы стилей (Cascading Style Sheets) или попросту CSS определяют представление документа, его внешний вид. Рассмотрим вкратце применение стилей в контексте HTML5.
Стиль в CSS представляет правило, которое указывает веб-браузеру, как надо форматировать элемент. Форматирование может включать установку цвета фона элемента, установку цвета и типа шрифта и так далее.
Определение стиля состоит из двух частей: селектор, который указывает на элемент, и блок объявления стиля — набор команд, которые устанавливают правила форматирования. Например:
div{
background-color:red;
width: 100px;
height: 60px;
}
В данном случае селектором является div. Этот селектор указывает, что этот стиль будет применяться ко всем элементам div.
После селектора в фигурных скобках идет блок объявления стиля. Между открывающей и закрывающей фигурными скобками
определяются команды, указывающие, как форматировать элемент.
Между открывающей и закрывающей фигурными скобками
определяются команды, указывающие, как форматировать элемент.
Каждая команда состоит из свойства и значения. Так, в следующем выражении:
background-color:red;
background-color представляет свойство, а red — значение. Свойство определяет конкретный стиль. Свойств css существует множество. Например,
background-color определяет цвет фона. После двоеточия идет значение для этого свойства. Например, выше указанная команда
определяет для свойства background-color значение red. Иными словами, для фона элемента устанавливается цвет «red», то есть красный.
После каждой команды ставится точка с запятой, которая отделяет данную команду от других.
Наборы таких стилей часто называют таблицами стилей или CSS (Cascading Style Sheets или каскадные таблицы стилей). Существуют различные способы определения стилей.
Атрибут style
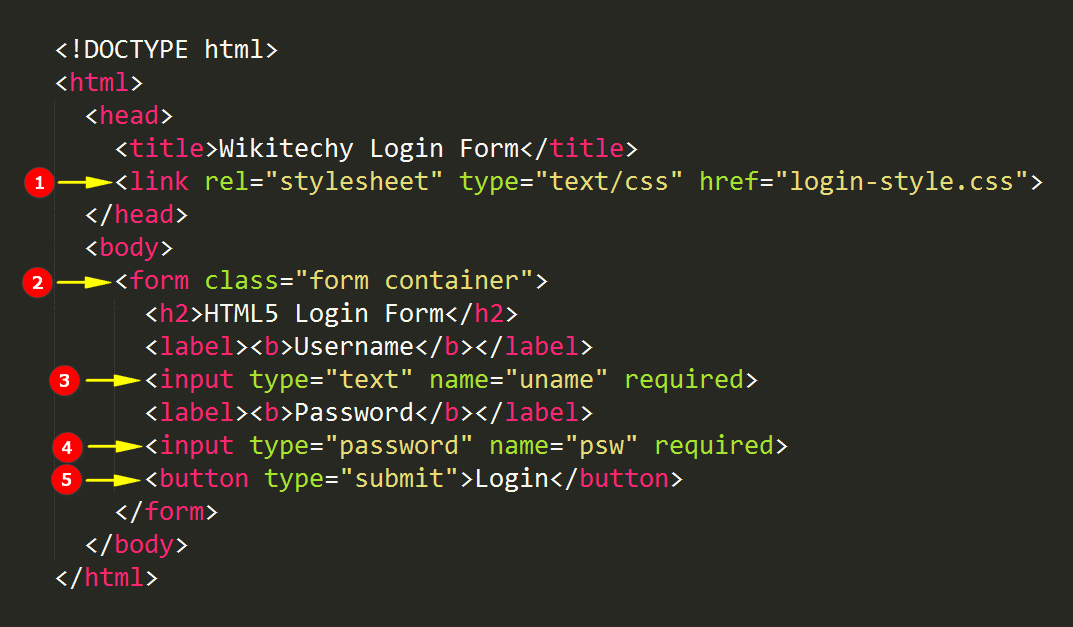
Первый способ заключается во встраивании стилей непосредственно в элемент с помощью атрибута style:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Стили</title> </head> <body> <h3>Стили</h3> <div></div> </body> </html>
Здесь определены два элемента — заголовок h3 и блок div. У заголовка определен синий цвет текста с помощью свойства
У заголовка определен синий цвет текста с помощью свойства color.
У блока div определены свойства ширины (width), высоты (height), а также цвета фона (background-color).
Второй способ состоит в использования элемента style в документе html. Этот элемент сообщает браузеру, что данные внутри являются кодом css, а не html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стили</title>
<style>
h3{
color:blue;
}
div{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<h3>Стили</h3>
<div></div>
</body>
</html>
Результат в данном случае будет абсолютно тем же, что и в предыдущем случае.
Часто элемент style определяется внутри элемента head, однако может также использоваться в других частях HTML-документа. Элемент
Элемент style содержит наборы стилей. У каждого стиля указывается вначале селектор, после чего в фигурных скобках
идет все те же определения свойств css и их значения, что были использованы в предыдущем примере.
Второй способ делает код html чище за счет вынесения стилей в элемент style. Но также есть и третий способ, который заключается
в вынесении стилей во внешний файл.
Создадим в одной папке с html странице текстовый файл, который переименуем в styles.css и определим в нем следующее содержимое:
h3{
color:blue;
}
div{
width: 100px;
height: 100px;
background-color: red;
}
Это те же стили, что были внутри элемента style. И также изменим код html-страницы:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Стили</title> <link rel="stylesheet" type="text/css" href="styles.css"/> </head> <body> <h3>Стили</h3> <div></div> </body> </html>
Здесь уже нет элемента style, зато есть элемент link, который подключает выше созданный файл styles.css:
<link rel="stylesheet" type="text/css" href="styles.css"/>
Таким образом, определяя стили во внешнем файле, мы делаем код html чище, структура страницы отделяется от ее стилизации. При таком определении стили гораздо легче модифицировать, чем если
бы они были определены внутри элементов или в элементе style, и такой способ является предпочтительным в HTML5.
Использование стилей во внешних файлах позволяет уменьшить нагрузку на веб-сервер с помощью механизма кэширования. Поскольку веб-браузер может кэшировать css-файл и при последующем обращении к веб-странице извлекать нужный css-файл из кэша.
Также возможна ситуация, когда все эти подходы сочетаются, а для одного элемента одни свойства css определены внутри самого элемента, другие свойства
css определены внутри элемента style, а третьи находятся во внешнем подключенном файле. Например:
Например:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<style>
div{
width:200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
А в файле style.css определен следующий стиль:
div{
width:50px;
height:50px;
background-color:red;
}
В данном случае в трех местах для элемента div определено свойство width, причем с разным значением. Какое значение будет
применяться к элементу в итоге? Здесь у нас действует следующая система приоритетов:
Если у элемента определены встроенные стили (inline-стили), то они имеют высший приоритет, то есть в примере выше итоговой шириной будет 120 пикселей
Далее в порядке приоритета идут стили, которые определены в элементе
styleНаименее приоритетными стилями являются те, которые определены во внешнем файле.

Атрибуты html и стили css
Многие элементы html позволяют устанавливать стили отображения с помощью атрибутов. Например, у ряда элементов мы можем применять атрибуты
width и height для установки ширины и высоты элемента соответственно. Однако подобного подхода следует избегать и вместо
встроенных атрибутов следует применять стили CSS. Важно четко понимать, что разметка HTML должна предоставлять только структуру html-документа,
а весь его внешний вид, стилизацию должны определять стили CSS.
Валидация кода CSS
В процессе написания стилей CSS могут возникать вопросы, а правильно ли так определять стили, корректны ли они. И в этом случае мы можем воспользоваться валидатором css, который доступен по адресу http://jigsaw.w3.org/css-validator/.
НазадСодержаниеВперед
Как подать заявку — Руководство по подаче заявки
Используйте инструкции по подаче заявки, которые можно найти на этой странице, вместе с указаниями в объявлении о возможности финансирования, чтобы подать заявку на грант в NIH, Центры по контролю и профилактике заболеваний, Управление по санитарному надзору за качеством пищевых продуктов и медикаментов и Агентство. для медицинских исследований и качества.
для медицинских исследований и качества.
Подготовка к подаче заявки
- Системы и роли
- Регистр
- Найти грантовое финансирование
- Понимание возможностей финансирования
- Типы приложений
- Варианты отправки
- Получить программное обеспечение
Написать заявку
- Написать заявку
- Как найти формы
- Разработайте свой бюджет
- Вложения формата
- Правила для текстовых полей
- Пределы страниц
- Таблицы данных
- Рекомендательные письма
- Биоэскизы
Отправить
- Как отправить, отслеживать и просматривать
- Как мы проверяем полноту
- Измененные/исправленные приложения
- Стандартные сроки выполнения
- Политика отправки
- Решение системных проблем
Определите правильные инструкции по применению для вашего кода деятельности | |||
|---|---|---|---|
| Инструкции по применению | Описание | SF424 (R&R) — версия G [Сроки выполнения до 24 января 2023 г. | SF424 (R&R) — версия H [Сроки выполнения после 25 января 2023 г.] |
Г Общие инструкции | Полное руководство по исследованиям, обучению, стипендиям, развитию карьеры, многопроектным приложениям и приложениям для малого бизнеса | HTML/PDF | HTML/PDF |
| Отфильтрованные инструкции по применению | |||
Р Инструкции по исследованию | Руководство только для исследований Коды деятельности: исследования (R), включая научно-исследовательское образование (R25) и эквивалентные соглашения о сотрудничестве (U) | ПДФ | ПДФ |
К Инструкции по развитию карьеры | Руководство только для развития карьеры Коды деятельности: Индивидуальное развитие карьеры (K), за исключением институционального развития карьеры (K12, KL2, KM1) | ПДФ | ПДФ |
Т Инструкции по обучению | Руководство только для обучения Коды деятельности: Институциональное обучение (T), включая международное обучение (D43, D71, U2R) и институциональное развитие карьеры (K12, KL2, KM1) | ПДФ | ПДФ |
Ф Инструкции по общению | Руководство только для стипендий Коды деятельности: стипендии (F) | ПДФ | ПДФ |
М Инструкции по работе с несколькими проектами | Руководство только для нескольких проектов Коды деятельности: Программные проектные гранты и гранты центра (P) и эквивалентные соглашения о сотрудничестве (U) | ПДФ | ПДФ |
Б Инструкции SBIR/STTR | Руководство только для малого бизнеса Коды деятельности: R41-R44, SB1, U43, U44, UB1, UT1, UT2 | ПДФ | ПДФ |
Часто задаваемые вопросы
Связанные ресурсы
- Презентации подачи заявок
- Серия видеороликов «Советы по достижению успеха»
- Наборы аннотированных форм
- Образцы: заявления, приложения и другие документы
- Новости ЭРА
- Связаться с персоналом NIH
Системы
- ПОМОЩЬ
- ERA Commons
- Grants.
 gov
gov
Что такое AWS CDK?
Это руководство разработчика AWS CDK v2. Вошел более старый CDK v1 техническое обслуживание 1 июня 2022 г. и теперь будет получать только исправления критических ошибок и исправления безопасности. Новые функции будут разработаны исключительно для CDK v2. Поддержка CDK v1 будет полностью закончится 1 июня 2023 г.
Добро пожаловать в руководство разработчика AWS Cloud Development Kit (AWS CDK) . Этот документ обеспечивает информацию об AWS CDK, структуре для определения облачной инфраструктуры в коде и предоставление его через AWS CloudFormation.
Примечание
CDK был выпущен в двух основных версиях, v1 и v2. Это разработчик Руководство по AWS CDK v2. Более ранняя версия CDK v1 была переведена на техническое обслуживание 1 июня 2022 г. Поддержка Срок действия CDK v1 истекает 1 июня 2023 г.
AWS CDK позволяет создавать надежные, масштабируемые и экономичные приложения в облаке с
значительная выразительная мощь языка программирования. Такой подход дает много преимуществ,
в том числе:
Такой подход дает много преимуществ,
в том числе:
Сборка с высокоуровневыми конструкциями, которые автоматически предоставляют разумные и безопасные значения по умолчанию. для ваших ресурсов AWS, определяя больше инфраструктуры с меньшим количеством кода.
Используйте идиомы программирования, такие как параметры, условия, циклы, композиции и наследование для моделирования дизайна вашей системы из стандартных блоков, предоставляемых AWS и другие.
Поместите свою инфраструктуру, код приложения и конфигурацию в одном месте, гарантируя что на каждом этапе у вас есть полная, развертываемая в облаке система.
Применять методы разработки программного обеспечения, такие как проверка кода, модульные тесты и исходный код. управления, чтобы сделать вашу инфраструктуру более надежной.
Объедините ресурсы AWS вместе (даже между стеками) и предоставьте разрешения с помощью простые, ориентированные на намерения API.

Импортируйте существующие шаблоны AWS CloudFormation, чтобы предоставить вашим ресурсам CDK API.
Используйте возможности AWS CloudFormation для предсказуемого и многократного развертывания инфраструктуры, с откатом при ошибке.
С легкостью делитесь шаблонами проектирования инфраструктуры между командами внутри вашей организации или даже с публикой.
AWS CDK поддерживает TypeScript, JavaScript, Python, Java, C#/.Net и Go. Разработчики могут использовать один из этих поддерживаемых языков программирования для определения многократно используемых облачных компонентов, известных как конструкции. Вы объединяете их вместе в стеки и приложения.
Зачем использовать AWS CDK?
Легче показать, чем объяснить! Вот код CDK, который создает Amazon ECS.
сервис с типом запуска AWS Fargate (это код, который мы используем в разделе «Создание сервиса AWS Fargate с помощью AWS CDK»).
Этот класс создает шаблон AWS CloudFormation, содержащий более 500 строк; развертывание приложения AWS CDK дает более 50 ресурсы следующих видов.
И давайте не будем забывать… автодополнение кода в вашей IDE или редакторе!
Разработка с помощью AWS CDK
Настроить и написать свое первое приложение CDK очень просто. Примеры коротких кодов: доступны в этом Руководстве на поддерживаемых AWS CDK языках программирования: TypeScript, JavaScript, Python, Java и C#. Более длинные примеры доступны на нашем GitHub. репозиторий.
Набор инструментов AWS CDK — это инструмент командной строки для взаимодействия с приложения CDK. Разработчики могут использовать набор инструментов AWS CDK для синтеза таких артефактов, как шаблоны AWS CloudFormation. и для развертывания стеков в учетных записях AWS для разработки. Вы также можете diff против развернутого стека, чтобы понять влияние изменения кода.
Библиотека конструкций AWS предлагает конструкции для каждого
Сервис AWS, многие из которых имеют «богатые» API, обеспечивающие абстракции высокого уровня. Цель
Библиотека AWS Construct предназначена для уменьшения сложности и связующей логики, необходимой при интеграции.
различные сервисы AWS для достижения ваших целей на AWS.
Цель
Библиотека AWS Construct предназначена для уменьшения сложности и связующей логики, необходимой при интеграции.
различные сервисы AWS для достижения ваших целей на AWS.
Примечание
Плата за использование AWS CDK не взимается, но AWS может взимать плату за создание или с использованием платных ресурсов AWS. Это может включать запуск инстансов Amazon EC2 или использование хранилища Amazon S3. Используйте калькулятор цен AWS, чтобы рассчитать стоимость использование различных ресурсов AWS.
Модель программирования конструкции
Модель программирования конструкции (CPM) расширяет концепции AWS CDK до дополнительные домены. Другие инструменты, использующие CPM, включают:
CDK для Терраформ (ЦДКтф)
CDK для Kubernetes (CDK8s)
Projen, для строительного проекта конфигурации
Construct Hub — это онлайн-реестр, в котором вы
может находить и публиковать библиотеки конструкций для CDK, таких как AWS CDK.
Дополнительная документация и ресурсы
В дополнение к этому руководству для AWS CDK доступны следующие другие ресурсы пользователей:
Справочник API
Семинар AWS CDK
центр сообщества cdk.dev, включая Slack канал
АВС CDK Примеры
Шаблоны CDK
Потрясающий CDK
Решения AWS Конструкты
Блог разработчиков AWS Категория CDK
Стек Переполнение
Репозиторий GitHub
Проблемы
Примеры
Источник документации
Лицензия
Релизы
Ключ AWS CDK OpenPGP
jsii ключ OpenPGP
- Образец
AWS CDK для Облако9
Облачное формирование AWS Концепции
АВС Глоссарий
Ресурсы для бессерверных приложений с CDK
Эти инструменты могут работать с AWS CDK для упрощения разработки бессерверных приложений и
развертывание.
Модель бессерверного приложения AWS
AWS Chalice, бессерверный Python микрофреймворк
Внесение вклада в AWS CDK
Поскольку исходный код AWS CDK является открытым, команда призывает вас внести свой вклад, чтобы сделать его лучший инструмент. Подробнее см. в разделе Содействие.
Об Amazon Web Services
Amazon Web Services (AWS) — это набор сервисов цифровой инфраструктуры, которые разработчики могут использовать при разработке своих приложений. Услуги включают в себя вычисления, хранение, база данных и синхронизация приложений (обмен сообщениями и очередями).
AWS использует модель обслуживания с оплатой по мере использования. Вы платите только за услуги, которые вы
— или ваши приложения — используйте. Кроме того, чтобы сделать AWS полезной платформой для
прототипов и экспериментов, AWS предлагает уровень бесплатного использования.

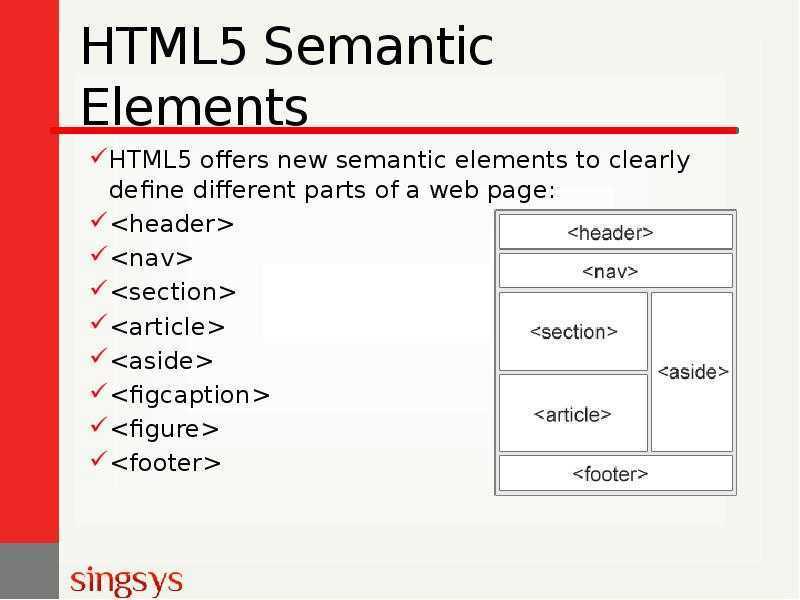
 Семантическая структура страницы
Семантическая структура страницы ]
]