HTML. Разметка текста шрифтами:ИнфоБлог
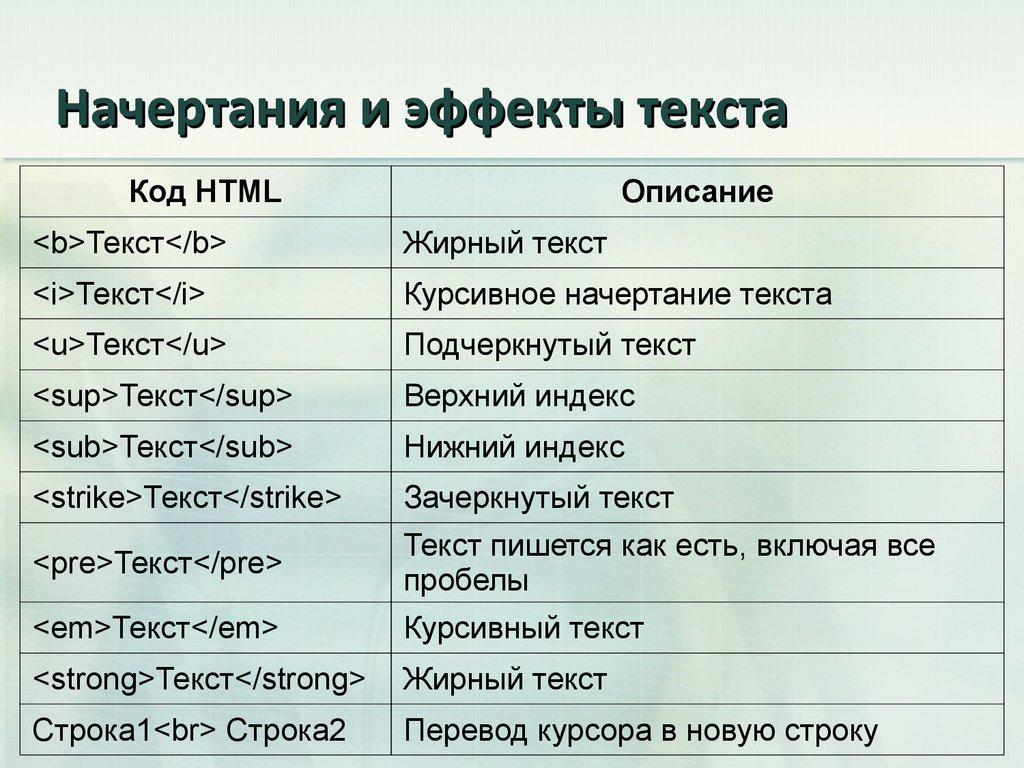
Если в тексте есть фрагмент, который должен быть выделен полужирным шрифтом, то его на веб-страничках помечают вот такой парой значков: <В> и </В> (В — от слова bold — полужирный). Первое В в угловых скобках обозначает начало полужирного фрагмента, второе, с косой чертой, обозначает его конец. Сами эти <В> и </В> в браузере не показываются, зато весь текст между ними будет полужирным.
Знаки разметки
подобные <В> называются тегами (от слова tag —
бирка, метка, ярлык). Теги можно писать в верхнем и нижнем регистре.
Точно так же и курсивное начертание (italic) выделяется тегами <I> и </I>. Первый тег открывает фрагмент с курсивным начертанием, а второй закрывает.
Понятно, что если вы поставили открывающий тег, а закрывающий забыли, то весь текст до конца будет полужирным или курсивным.
- Такую
пару иногда называют контейнером.

Когда нужно получить полужирный курсив, ставятся подряд оба тега: сначала два открывающих <В><I>, потом — текст, а потом два закрывающих </I> </В>.
Есть также подчеркнутое (underline) начертание — тег <U>, перечеркнутое (strike) — <S>, надстрочное (оно же верхний индекс, superscript), — <SUP>, подстрочное (нижний индекс, subscript) — <SUB>. К шрифтовым выделениям относится также тег <ТТ>, который задает, что текст должен быть оформлен моноширинным шрифтом (вроде Courier). Каждому из перечисленных тегов тоже соответствует свой закрывающий тег с косой чертой.
- Вообще, большинство тегов в языке HTML — парные: открывающий и закрывающий (с косой чертой). Если по ходу дела будут встречаться непарные теги, об этом будет сказано дополнительно. Далее упоминание о закрывающихся тегах делаться не будут. А вы о них не забывайте!
Всякий работавший с текстовым редактором тут же спросит: а как задать гарнитуру шрифта? Ответ будет неожиданный: а, скорее всего, никак!
Все упирается
опять-таки в стандартизацию. Вы уверены, что ваш Arial, Courier, Times
или Tahoma имеются» на всех миллионах компьютеров в сети?
Вы уверены, что ваш Arial, Courier, Times
или Tahoma имеются» на всех миллионах компьютеров в сети?
А что они есть хотя бы на половине? А что ваш русифицированный Anal русифицирован и у того, кто будет вашу страничку пытаться прочесть?
То есть указать гарнитуру вы можете, но лучше все же от этого воздержаться!
У-у-у. обиженно скажет любитель текстовых процессоров. Плохо как!.. Ну, ладно, а как задать кегль шрифта?
Опять никак! Вы
не можете в HTML написать, что такой-то текст будет показан 12-м кеглем, — а
такой-то 32-м. И опять виновато отсутствие единого стандарта. Представьте
себе, что вы подготовили страничку текста к печати на стандартном листе
формата А4, а кто-то захочет напечатать ее на вдвое меньшем или вдвое большем
листе. Что получится? красивая будет страничка? Но в Сети все то же самое! У
одних экраны 14 дюймов с разрешением 640×480 точек, а у других 21 дюйм с
разрешением 1600×1200 или выше. Можно ли задавать одинаковый абсолютный размер
шрифта и для тех, и для других? То, что на одном экране будет слишком мелко,
на другом просто не поместится.
Поэтому в HTML принято задавать размеры шрифта в неких условных единицах — от 1 (самый мелкий) до 7 (самый крупный). Размеченный таким образом текст будет отображаться примерно одинаково на разных компьютерах.
Есть и другой способ задания размера шрифта. Вместо, «1» или «2» пишется «-1» или «+2». То есть некий шрифт для вашего браузера по умолчанию принят за базовый, «-1» — на единицу меньше базы, а «+2» — на две единицы больше. Тоже вполне возможное решение.
Как же разметить текст по размеру? Тегом FONT (шрифт) с параметром (или как часто говорят «с атрибутом») SIZE (размер):
<FONT SIZE=»1″> — самый мелкий шрифт,
<FONT SIZE=»7″> — самый крупный,
<FONT SIZE=»+0″> — шрифт базового размера,
<FONT SIZE=»-2″> — на две единицы меньше базового,
<FONT SIZE=»+3″> — на три единицы больше базового.
В принципе можно не вводить вообще никакого
размера, и тогда весь шрифт будет одинаковым — по высоте как базовый.
Разметка шрифта по размеру может сочетаться с разметкой начертаний. Например, так:
Это <В> полужирный <FONT SIZE=»+2″> увеличенный</ FONT> </ В> Шрифт Результат будет примерно такой: Это полужирный увеличенный шрифт.
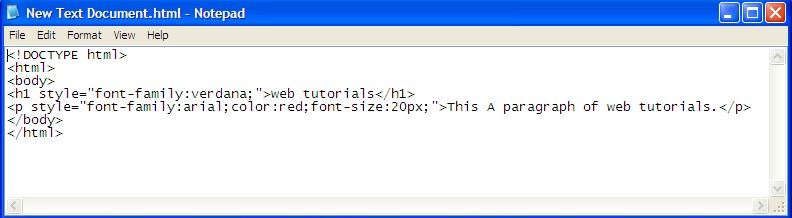
Теперь обещанные, хоть и не очень рекомендуемые, теги разметки гарнитурами. Это тот же FONT, но с параметром FAGE (что в данном контексте означает «гарнитура шрифта»):
<FОNT FACE=»TAHОMA»> — текст будет отображаться на экране шрифтом Tahoma;
<FONT FACE=»HELVETICA, ARIAL, COURIER»> — текст будет отображаться шрифтом Helvetica, если такого нет, то Arial, а если нет и этого, то Courier. Не факт, что у всех пользователей есть хотя бы второй указанный вами шрифт, третий, пятый. Но много хуже, если, скажем, Arial есть, но он не русский — прочесть такую страничку посетителю вашей странички ну никак не удастся! Разве что залезть внутрь, в ее код, и все эти font face поубирать;
<FОNT FACE=»TAHOMA» SIZE=»+2″> — шрифт Tahoma, увеличенный
на 2 единицы. Как видите, в теге FONT может быть не один, а
несколько атрибутов, отделяемых пробелами.
Как видите, в теге FONT может быть не один, а
несколько атрибутов, отделяемых пробелами.
Цвета
шрифта обозначаются в том же теге FONT параметром COLOR:<FONT COLOR=#ff0000> — чистый красный;
<FONT COLOR=#00ff00> — чистый зеленый;
<FONT COLOR=#0000ff> — чистый синий;
<FONT COLOR=#ffffff> — чистый белый.
Здесь первые две цифры задают яркость красного цвета, вторые две — зеленого, третьи — синего (система RGB — red, green, blue). Чем больше число, тем выше яркость цвета.
Если кто не понимает, что за число такое «ff», поясняем: в шестнадцатеричной системе счисления цифры идут так: 1,2,3,4,5,6,7,8,9, а, b, с, d, е, f. Здесь f — это 15. Понять всё это можно на простом примере. В десятичной системе число 99 это 9 х 10 + 9 (девять десяток плюс девять). А в шестнадцатеричной число ff — это 15×16 + 15 = 255 (пятнадцать «шестнадцатой» плюс пятнадцать). 1
Вот
применяется такая неудобная для простого человека система счисления, что тут
поделаешь! Все умники-программисты напридумали, нам назло.
Итак, если ff0000 — это максимальная яркость красного, то, снижая число, вы будете снижать и яркость красного цвета. Например, 7f0000 — примерно половина яркости, а 010000 — почти черный. Наоборот, ffffff — максимальная яркость всех трех цветов, то есть белый. Тогда понятно, что 000000 — минимальная яркость, то есть черный. Все, что лежит в интервале от 000000 до ffffff, — это оттенки, можете их подбирать по вкусу.
Кроме числовой записи цвета можно задавать названия цветов и словами, правда, английскими:
<FONT COLOR-«RED»> — красный,
«FONT COLOR -«GREEN»> — зеленый,
<FONT COLOR -«BLUE»> — синий.
Еще несколько распространенных цветов: cyan — зеленовато-голубой (00ffff), magenta — пурпурный (ff00ff), yellow — желтый (ffff00), gray — серый (808080), black — черный. Кроме того, к названию цвета можно добавлять приставки dark (темный) й light (светлый), иногда также medium (средний): darkred, light- yellow, mediumblue.
Все три параметра шрифтового оформления (размер, гарнитура и цвет) могут содержаться в одном теге, через пробел:
<FONT SIZE=»2″ FACE=»ARIAL» COLOR=»BLACK»>
Теги шрифтового оформления могут находиться один внутри другого. Главное помнить, что на всякий открывающий тег шрифтового оформления должен быть свой закрывающий тег. Например:
Этот текст базового размера, <FONT SIZE=»+2″> этот увеличенный,
<FONT COLOR=#ff0000>этот еще и красный, <В><I> а этот полужирный курсив</I></В>, этот нормального начертания,</FONT> этот опять не красный</FONT>, а этот опять базового размера.
Код прописан в Блокноте
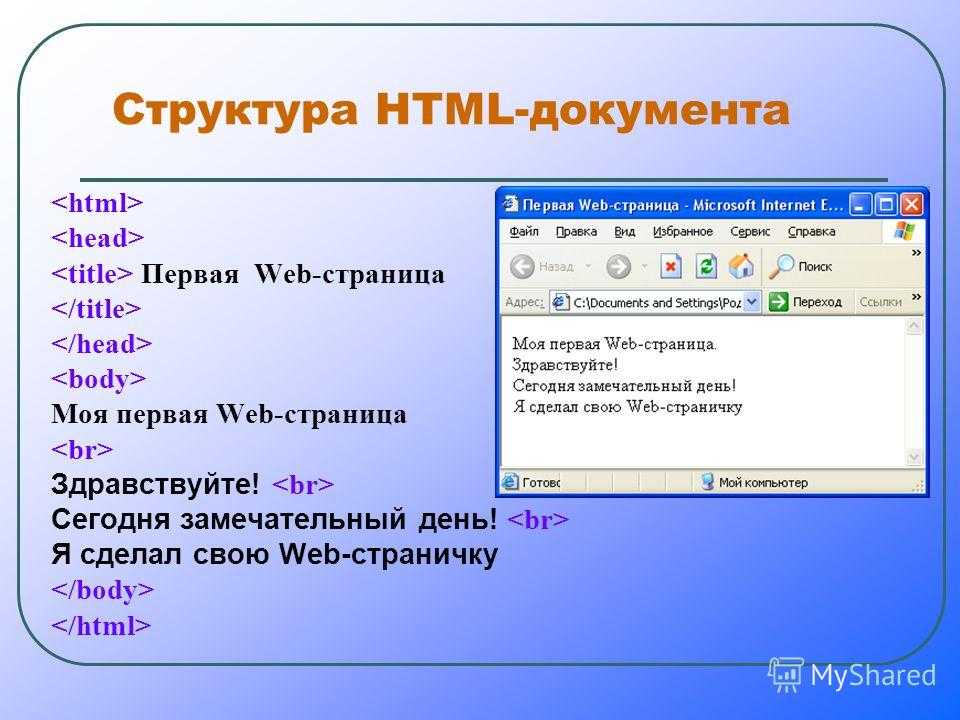
<HTML>
<HEAD>
<TITLE> Web-страница </TITLE>
</HEAD>
<BODY>
Этот текст базового размера, <FONT SIZE=»+2″> этот увеличенный <br>
<FONT COLOR=#ff0000>этот еще и красный, <B><I> а этот <br>
полужирный курсив</I></В> этот нормального<br>
начертания, </FONT> этот опять не красный</FONT>
а этот<br> опять базового размера.
</HTML>
Результат такой разметки показан в браузере
<HTML>
<HEAD>
<TITLE> Астрид Линдгрен </TITLE>
</HEAD>
<BODY>
<HR>
<Font color=aylumen size=+2 face=Arial>
<h2 align=center> Пеппи Длинный чулок </h2>
<HR>
<Font color=blue size=+2 >
<P>
Дети вошли на кухню, и Пеппи запела
><P>Скорей сковородку на печь!<BR>Блины мы будем печь<BR>Мука,
и соль, и масло есть.<BR>Мы скоро будем есть! <P> Пеппи взяла из корзины три
яйца и, подбросив их над головой, разбила одно за другим.
</PRE>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Моя страничка </TITLE>
</HEAD>
<BODY>
<h2> Привет! Это моя личная домашняя страничка! </h2>
<HR color=red size=10 width=»50%»>
<h3 align=center> Мой город </h3>
Я живу в <Font color=red face=»Comic Sans MS» size=+5>Пинске </Font>
<h5 align=center> Мои увлечения </h5>
<Font color=blue face=»Arial» size=+2>
<B> Музыка-гитара </B>,
<U> Спорт-футбол </U>,
<I> Люблю рисовать </I>,
</Font>
<H5> Мои друзья </H5>
<U> Мои друзья </U> учатся со мной в <I> одном классе </I>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Web-страница1 </TITLE>
</HEAD>
<BODY>
<h2 arial black=center> <U> <I> КАКУЮ СОБАКУ ВЫБРАТЬ </I> </U> </h2>
<HR color=#ffff00>
<BLOCKQUOTE>
<Font color=green face="Arial" size=+1>
<B>
Собака верный помощник.Однако, если вам нужен,<BR> например,
только страж, купите лучше систему <BR> сигнализации
<B>
</BLOCKQUOTE>
</Font>
<Font color=red face="Courier New" size=+1>
<B> Первейшая функция собаки в доме - быть другом, и нет друга более <BR>
верного. Прежде, чем завести собаку, важно убедиться, что вы <BR>
сможете обеспечить ей необходимые условия.<B></PRE>
<HR color=blue size=3>
<PRE>
<Font color=green face="Monotype Corsiva" size=+2>
Выбор подходящей породы - очень личное дело пример
Но есть много руководст, помогающих в этом.
</Font>
</PRE>
</BODY>
</HTML
Литература:А.Левин. Самоучитель полезных программ.Питер. 2008
Самоучитель полезных программ.Питер. 2008
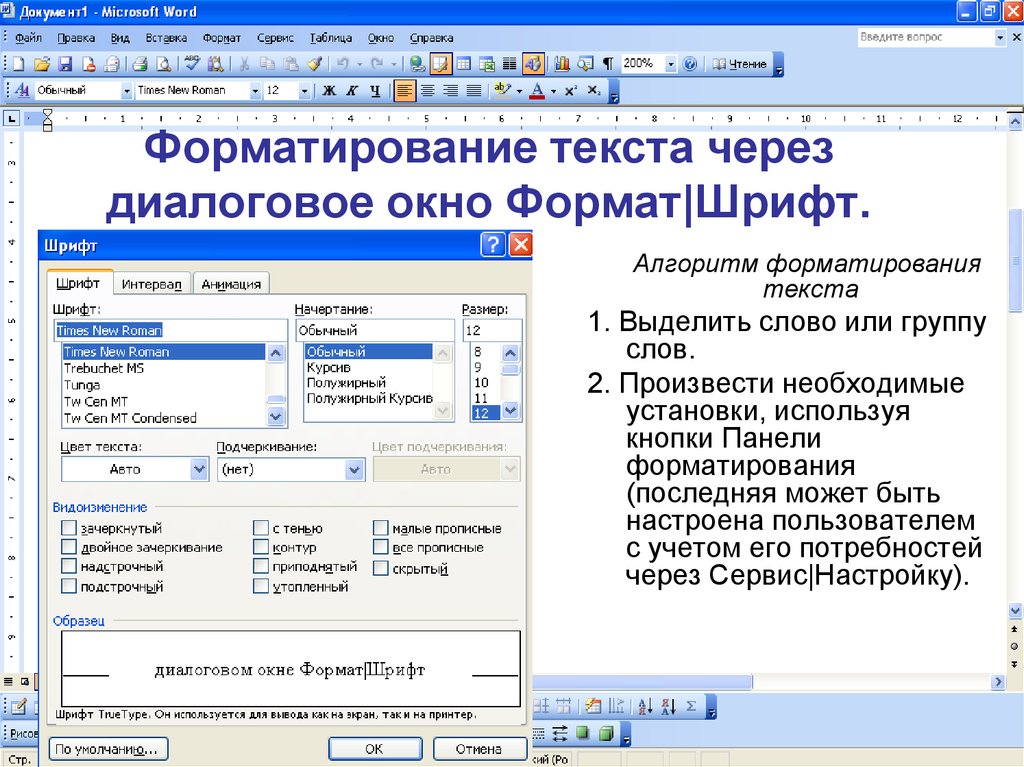
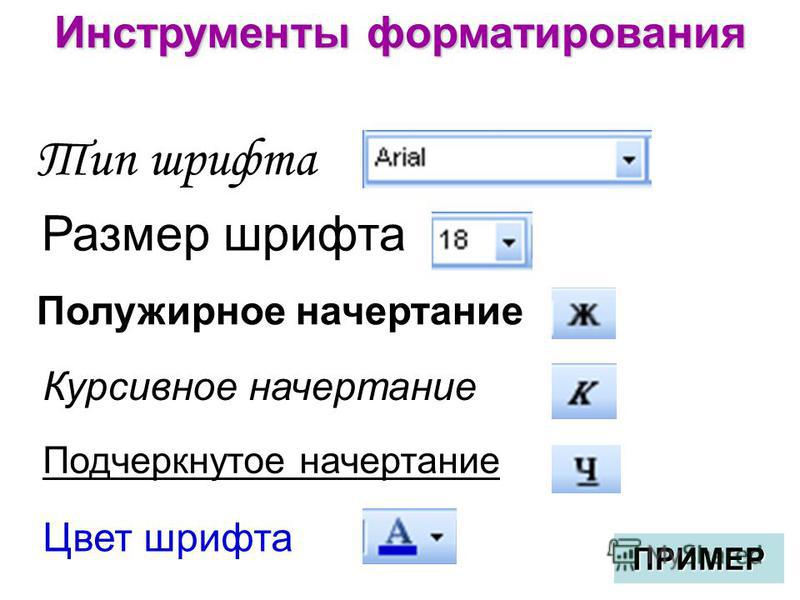
Панель «Форматирование текста»
Чтобы отобразить панель Форматирование текста, поместите курсор в текстовый объект.
Возможность выбрать шрифт из списка или ввести имя шрифта вручную.
Можно ввести несколько шрифтов, разделяя их точкой с запятой. Если шрифт недоступен, LibreOffice используется следующий за ним шрифт.
Шрифт
Здесь можно выбрать размер шрифта из списка или ввести его вручную.
Размер шрифта
Размер шрифта
Делает начертание выделенного текста жирным. Если курсор находится в слове, всё слово выделяется жирным шрифтом. Если выбранный фрагмент или слово уже жирные, это форматирование снимается.
Жирный
Делает начертание выделенного текста курсивным. Если курсор находится в слове, всё слово выделяется курсивом. Если выбранный фрагмент или слово уже выделены курсивом, это форматирование снимается.
Если выбранный фрагмент или слово уже выделены курсивом, это форматирование снимается.
Курсив
Underlines or removes underlining from the selected text.
Подчёркнутый
Click to apply the current font color to the selected characters. You can also click here, and then drag a selection to change the text color. Click the arrow next to the icon to open the Font color toolbar.
Цвет шрифта
Выравнивает выбранные абзацы по левому полю страницы.
Выровнять по левому краю
Выравнивает выбранные абзацы по центру страницы.
Align Center HorizontallyCentered
Выравнивает выбранные абзацы по правому полю страницы.
Выровнять по правому краю
Выравнивание выбранных абзацев по левому и правому полям страницы. При необходимости можно также указать параметры выравнивания для последней строки абзаца путём выбора Формат — Абзац — Выравнивание.
При необходимости можно также указать параметры выравнивания для последней строки абзаца путём выбора Формат — Абзац — Выравнивание.
По ширине
Click the Increase Spacing icon to increase the paragraph spacing above the selected paragraph.
Увеличить интервал
Click the Decrease Spacing icon to decrease the paragraph spacing above the selected paragraph.
Уменьшить интервал
Устанавливает одинарный межстрочный интервал для текущего абзаца. Этот параметр установлен по умолчанию.
Межстрочный интервал: 1
Устанавливает полуторный межстрочный интервал для текущего абзаца. Это соответствует расстоянию по вертикали, равному половине высоты шрифта.
Межстрочный интервал: 1.5
Устанавливает двойной межстрочный интервал для текущего абзаца. Это соответствует расстоянию по вертикали, равному высоте шрифта.
Межстрочный интервал: 2
Назначение маркеров выделенным абзацам или их удаление.
Toggle Unordered List
Moves a chapter heading where the cursor is located, or selected chapter headings, up one outline level. Moves a list paragraph where the cursor is located, or selected list paragraphs, up one list level.
Promote Outline LevelPromote
Moves a chapter heading where the cursor is located, or selected chapter headings, down one outline level. Moves a list paragraph where the cursor is located, or selected list paragraphs, down one list level.
Demote Outline LevelDemote
Moves the paragraph where the cursor is located, or selected paragraphs, to before the previous paragraph.
Move Item UpMove Up
Moves the paragraph where the cursor is located, or selected paragraphs, to after the next paragraph.
Move Item DownMove Down
Изменение шрифта и форматирования шрифта для выделенных символов.
Символ
Modifies the format of the current paragraph, such as indents and alignment.
Абзац
Adds numbering or bullets to the current paragraph or to selected paragraphs, and lets you edit format of the numbering or bullets.
Bullets and Numbering
Поддержка восточноазиатских языков
These commands can only be accessed after you enable support for Asian languages in LibreOffice — PreferencesTools — Options — Language Settings — Languages.
Specifies the horizontal direction of the text.
Направление текста слева направо
Specifies the vertical direction of the text.
Направление текста сверху вниз
Increase Font Size
Используется для увеличения размера шрифта для выделенного текста
Decrease Font Size
Используется для уменьшения размера шрифта для выделенного текста.
Дизайн этапа жизни владельца бизнеса | BOLD
BOLD — это готовая маркетинговая программа для финансовых специалистов, которую можно использовать с клиентами-владельцами бизнеса. С помощью этого набора инструментов вы можете расширить возможности своих клиентов-владельцев бизнеса, не начиная с нуля.
BOLD помогает владельцам бизнеса найти правильное решение для того этапа жизни, на котором они находятся. Независимо от того, полностью ли они сосредоточены на привлечении и удержании ключевых талантов или планируют уйти на пенсию, у BOLD есть решение.
Почему ЖИРНЫЙ?
Каждый день клиенты вашего бизнеса сталкиваются со сложными финансовыми и деловыми решениями, которые влияют на их профессиональную и личную жизнь. Например, как они будут финансировать свою пенсию? Что им следует учитывать в отношении налоговых вопросов и расходов на долгосрочный уход? Какие преимущества они должны предоставить для привлечения лучших талантов? Когда они должны отступить или уйти из своего бизнеса?
Как использовать BOLD с клиентами
- Идеи и инструменты для продажи страхования жизни
СМЕЛЫЙ процесс
Жирный шрифт помогает вашим клиентам определить их главные приоритеты, а вам помогает найти решения для них, используя множество мощных ресурсов.
Жирный шрифт помогает вам определить стратегии и решения, направленные на решение уникальных и сложных проблем, с которыми они сталкиваются, позволяя им достичь как краткосрочных, так и долгосрочных целей, которые наиболее важны.
Исследуйте этапы жизни владельца бизнеса
Выход на пенсию
Решения для владельцев бизнеса, желающих отказаться от бизнеса.
Ознакомьтесь с решениями
Долгосрочный уход
По мере старения клиентов наличие стратегии покрытия будущих расходов на здравоохранение и доступ к нужным службам поддержки может иметь реальное значение.
Узнайте о нашем продукте
Планирование недвижимости
Полностью разработанные стратегии для решений по планированию недвижимости.
Просмотр стратегий
Преемственность в бизнесе
Помогите владельцам бизнеса прояснить свой путь к преемственности в бизнесе.
Начало работы
Непрерывность бизнеса
Предоставьте владельцам бизнеса готовые ресурсы и стратегии обеспечения непрерывности бизнеса.
Исследуйте ресурсы
Вознаграждение руководителей
Привлекайте и удерживайте ключевых сотрудников с помощью стратегических планов вознаграждения руководителей.
Узнайте, как это работает
Примите СМЕЛОЕ действие
Узнайте, как использовать BOLD с клиентами
Клиентам-владельцам вашего бизнеса нужны специальные инструменты для каждого этапа жизни. Мы поможем вам найти правильное решение.
Посмотреть пошаговый процесс
Продукты страхования жизни включают сборы, такие как плата за смертность и расходы (которые могут увеличиваться со временем), и могут содержать ограничения, такие как периоды отказа.
Пожалуйста, имейте в виду, что основной причиной приобретения страховки жизни является пособие в случае смерти.
Могут быть доступны дополнительные соглашения. Соглашения могут быть предметом дополнительных расходов и ограничений. Соглашения могут быть доступны не во всех штатах или могут существовать под разными именами в разных штатах и могут быть недоступны в сочетании с другими соглашениями.
Страховые ссуды и снятие средств могут привести к неблагоприятному налоговому результату в случае истечения срока действия или отказа от полиса и уменьшат как выкупную стоимость, так и пособие в случае смерти. Снятие средств может подлежать налогообложению в течение первых пятнадцати лет действия контракта. Клиенты должны проконсультироваться со своим налоговым консультантом, когда рассматривают возможность получения страхового кредита или снятия средств.
Выбранный дизайн полиса может повлиять на налоговый статус полиса. Если выплачивается слишком большая премия, полис может стать модифицированным доверительным контрактом (MEC). Распределения от MEC могут облагаться налогом, а если налогоплательщик моложе 59 ½ лет, также может облагаться дополнительным 10-процентным штрафным налогом.
Распределения от MEC могут облагаться налогом, а если налогоплательщик моложе 59 ½ лет, также может облагаться дополнительным 10-процентным штрафным налогом.
Аннуитет предназначен для долгосрочного пенсионного обеспечения с отсрочкой налогообложения. Доходы облагаются налогом как обычный доход при распределении, а в случае изъятия до достижения возраста 59,5 лет могут подлежать федеральному налоговому штрафу в размере 10%. Если аннуитет будет финансировать IRA или другой налоговый план, функция отсрочки уплаты налогов не предлагает дополнительной ценности. Квалифицированные распределения от Roth IRA, как правило, исключаются из валового дохода, но налоги и штрафы могут применяться к неквалифицированным распределениям. Для получения конкретной информации обратитесь к налоговому консультанту. Существуют сборы и расходы, связанные с аннуитетами, такие как сборы за возврат (плата за отсроченные продажи) за досрочное снятие средств.
Эта информация может содержать общее обсуждение соответствующих федеральных налоговых законов. Он не предназначен и не может использоваться каким-либо налогоплательщиком с целью избежания федеральных налоговых санкций. Эта информация предоставляется для поддержки продвижения или маркетинга идей, которые могут принести пользу налогоплательщику. Налогоплательщики должны обращаться за советом к своим налоговым и юридическим консультантам по любым налоговым и юридическим вопросам, применимым к их конкретным обстоятельствам.
Он не предназначен и не может использоваться каким-либо налогоплательщиком с целью избежания федеральных налоговых санкций. Эта информация предоставляется для поддержки продвижения или маркетинга идей, которые могут принести пользу налогоплательщику. Налогоплательщики должны обращаться за советом к своим налоговым и юридическим консультантам по любым налоговым и юридическим вопросам, применимым к их конкретным обстоятельствам.
Только для финансового профессионального использования. Не для использования в общественных местах. Этот материал нельзя воспроизводить каким-либо образом, если он был бы доступен для широкой публики.
Форматирование сообщений — документация Mattermost
Доступно во всех планах
Облачное и автономное развертывание
Использование панели инструментов форматирования сообщений
укажите любой синтаксис Markdown.
Панель инструментов форматирования сообщения предлагает следующие параметры форматирования:
Вариант форматирования | Значок |
|---|---|
Выделить жирным шрифтом, курсивом или зачеркнуть текст | |
Добавление заголовков, ссылок или вложений | |
Форматирование нумерованного списка, маркированного списка, цитируемого текста или текст как код | |
Добавьте эмодзи или GIF-файлы |
Просмотрите, как будет выглядеть форматирование сообщения при его отправке, выбрав значок Показать/скрыть предварительный просмотр . Вернитесь к черновику сообщения, снова выбрав значок.
Вернитесь к черновику сообщения, снова выбрав значок.
Совет
Скройте параметры форматирования, выбрав значок Показать/скрыть форматирование . Нажмите значок еще раз, чтобы отобразить параметры форматирования.
Вы можете управлять форматированием сообщений в редакторе форматирования сообщений. Когда отключено, отображается необработанный текст. Подробнее см. в документации по настройке каналов.
Используйте Markdown
Вы также можете форматировать свои сообщения в Mattermost, используя Markdown для управления стилем текста, ссылками, заголовками, списками, блоками кода, встроенным кодом, встроенными изображениями, горизонтальными линиями, блочными кавычками, таблицами и математикой. формулы. Markdown упрощает форматирование сообщений: введите сообщение, как обычно, а затем используйте синтаксис форматирования, чтобы отобразить сообщение определенным образом. Руководство по использованию Markdown в Mattermost см. в этом сообщении блога.
в этом сообщении блога.
Стиль текста
Вы можете использовать _ или * вокруг слова или фразы, чтобы выделить их курсивом, или __ или ** вокруг слова или фразы, чтобы выделить их жирным шрифтом.
Подсказка
Поддерживаются общие сочетания клавиш для форматирования. Выделите текст жирным шрифтом, нажав Ctrl B в Windows и Linux или ⌘ B на Mac. Выделите текст курсивом, нажав Ctrl I в Windows или Linux или ⌘ I на Mac.
*курсив*(или_italics_) отображается как курсив**жирный**отображается как полужирный***жирный курсив***отображается как~~перечеркнутый~~отображается как
Заголовки
Создайте заголовок, набрав # и пробел перед заголовком. Для небольших заголовков используйте больше
Для небольших заголовков используйте больше # с.
## Большой заголовок ### Меньший заголовок #### Еще меньший заголовок
Обозначается как:
Кроме того, вы можете подчеркнуть текст, используя знак равенства === или дефис --- для создания заголовков.
Большой заголовок -------------
Выводится как:
Списки
Создайте список, используя звездочки * , дефисы - и/или знаки плюс + взаимозаменяемо в качестве маркеров. Делайте отступы, добавляя два пробела перед каждым.
* пункт один - пункт два + пункт второй подпункт
Оформляется как:
элемент один
элемент второй
пункт второй подпункт
Составьте упорядоченный список, используя вместо этого числа:
1. Пункт один 1. Пункт второй 1. пункт три
Оформляется как:
Элемент один
Пункт второй
Пункт третий
Вы также можете начать список с любого номера:
4.Первый номер списка — 4. 1. Второй номер списка — 5. 1. Третий номер списка — 6.
Визуализируется как:
Первый номер списка 4.
Второй номер списка 5.
Третий номер списка 6.
Создайте список задач, включив квадратные скобки [ ] . Отметьте задачу как выполненную, добавив x .
- [ ] Пункт один - [ ] Пункт второй - [x] Завершенный предмет
Отображается как:
Блоки кода
Создание блока кода фиксированной ширины рекомендуется для вставки многострочных блоков кода или другого текстового вывода, поскольку его легче читать с выравниванием шрифта фиксированной ширины. Примеры включают фрагменты блочного текста, таблицы ASCII и файлы журналов.
Этого можно добиться, поставив три обратных кавычки ``` в строке непосредственно над и непосредственно под вашим кодом:
``` это мое кодовый блок ```
Tip
Type three backticks ``` , press Shift Enter on Windows or Linux, or ⇧ ↵ on Mac, , press Shift Enter on Windows или Linux, или ⇧ ↵ на Mac еще раз, затем введите еще три обратных кавычки ``` . 4x пробелы
4x пробелы
Подсветка синтаксиса
Чтобы добавить подсветку синтаксиса, введите язык для подсветки после ``` в начале блока кода. Mattermost также предлагает четыре различные темы кода (GitHub, Solarized Dark, Solarized Light и Monokai), которые можно изменить в «Настройки» > «Экран» > «Тема» > «Пользовательская тема» > «Стили центрального канала» .
Поддерживаемые языки и их псевдонимы включают:
| Язык | Псевдонимы |
|---|---|
| ActionScript | сценарий действий, as, as3 |
| AppleScript | яблочный скрипт |
| Баш | баш, ш |
| Кложур | кложур |
| Кофескрипт | кофескрипт, кофе, кофе-скрипт |
| С/С++ | cpp, с++, с |
| С# | cs, с#, csharp |
| CSS | CSS |
| Д | д, длэнг |
| Дротик | дротик |
| Делфи | Делфи |
Дифф. | дифф, патч, удифф |
| Джанго | Джанго |
| Докерфайл | докерфайл, докер |
| Эликсир | эликсир, экс, экс |
| Эрланг | эрланг, | эрл
| Фортран | фортран |
| Ф# | фшарп |
| G-код | гкод |
| Перейти | го, голанг |
| Groovy | заводной |
| Руль | руль, шбс, усы |
| Хаскелл | хаскелл, вс |
| Хаксе | токс |
| Ява | ява |
| JavaScript | javascript, js |
| JSON | json |
| Юлия | Юлия, младший |
| Котлин | котлин |
| Латекс | латекс, текс |
| Меньше | меньше |
| Лисп | сюсюкать |
| Луа | Луа |
| Makefile | makefile, make, mf, gnumake, bsdmake |
| Уценка | уценка, мкр, мкд |
| Матлаб | матлаб, м |
| Объектив С | объективс, объектив_с, объект |
| OCaml | окамл |
| Перл | перл, пл |
| PostgreSQL | pgsql, постгрес, постгрес |
| PHP | php, php3, php4, php5 |
| PowerShell | powershell, шикарный |
| Кукла | марионетка, стр |
| Питон | питон, ру |
| Р | р, с |
| Рубин | рубин, | руб
| Ржавчина | ржавчина, rs |
| Скала | скала |
| Схема | схема |
| СКС | сксс |
| Малый разговор | малая беседа, ст, писк |
| SQL | sql |
| Стилус | щуп, стиль |
| Свифт | Свифт |
| Текст | текст |
| Машинопись | машинопись, тс, тсх |
ВБ. Нет Нет | вбнет, вб, визуалбасик |
| VBScript | скрипт |
| Верилог | Верилог |
| VHDL | вхдл |
| HTML, XML | HTML, XML |
| ЯМЛ | ямл, ямл |
Пример:
``` идти
основной пакет
импортировать "фмт"
основная функция () {
fmt.Println("Привет, 世界")
}
```
Renders as:
GitHub Theme
Solarized Dark Theme
Solarized Light Theme
Monokai Theme
In-line code
Create in-line monospaced code text by surrounding it with обратные кавычки ` . Не используйте одинарные кавычки ' .
`моноширинный`
Визуализируется как: моноширинный .
Встроенные изображения
Встроенные изображения — это изображения, добавляемые в строки текста. Начиная с Mattermost Server v5.35 и в Mattermost Cloud, вы можете управлять тем, будут ли все встроенные изображения высотой более 100 пикселей автоматически сворачиваться или разворачиваться в сообщениях, устанавливая пользовательские настройки или используя параметры /collapse и /expand . слэш-команды.
Чтобы добавить изображения в текст, используйте восклицательный знак ! , за которым следует альтернативный текст в квадратных скобках [ ] , затем URL изображения в круглых скобках ( ) . Вы можете добавить текст при наведении после ссылки, поместив текст в кавычки " " .
Пример:

Если высота исходного изображения превышает 500 пикселей, Mattermost устанавливает высоту изображения на уровне 500 пикселей и регулирует ширину, чтобы сохранить исходное соотношение сторон.
Вы можете установить ширину и высоту отображаемого изображения после URL-адреса изображения, используя знак равенства = , за которым следуют значения ширины и высоты ##x## . Если вы устанавливаете только ширину, Mattermost регулирует высоту, чтобы сохранить исходное соотношение сторон.
Предупреждение
Собственные приложения не поддерживают фиксированную ширину и высоту и отображают полноразмерное изображение.
Примеры:
.. |самая важная иконка-76x76| изображение:: ../images/icon-76x76.png .. |самая важная иконка-50x76| изображение:: ../images/icon-50x76.png
Встроенное изображение с текстом при наведении

Визуализируется как:
Встроенное изображение с фиксированной шириной и высотой
Пример. Встроенное изображение имеет ширину 50 пикселей и высоту 76 пикселей.

Визуализируется как:
Встроенное изображение, отображаемое с фиксированной шириной
Пример. Встроенное изображение шириной 50 пикселей, где система регулирует высоту для сохранения исходного соотношения сторон.

Визуализируется как:
Горизонтальные линии
Создайте линию, используя три * , _ или -.
***
Визуализируется как:
Блочные кавычки
Создайте блочные кавычки, используя > .
> котировки блоков отображаются как:
Таблицы
Создайте таблицу, поместив пунктирную линию --- под строкой заголовка, затем разделяя каждый столбец с помощью вертикальной черты | . Столбцы не должны точно выстраиваться в линию.

