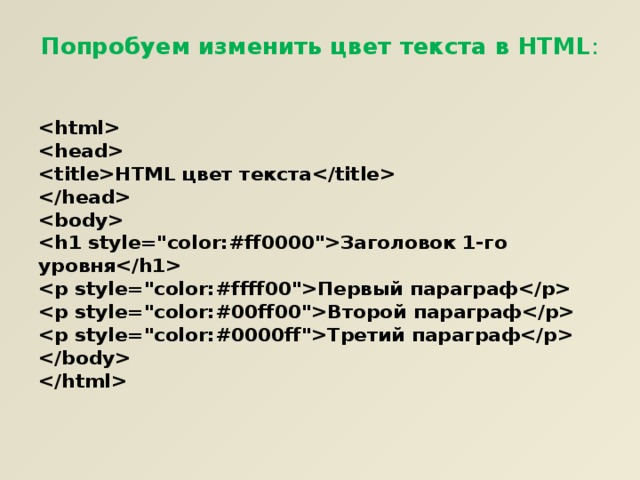
Стилизация текста в telegram. Разметка markdown и html / Песочница / Хабр
Небольшой обзор того, как работает разметка в telegram, как в нем стилизовать текст при помощи markdown и html.
Сразу оговорюсь: в интернете множество статей про то, как делать отложенные посты, добавлять к ним кнопки и оформлять их с помощью @controllerbot и аналогов. Эта статья совсем о другом.
Разметку с помощью контекстного меню рассматривать тоже не буду. О ней вы скорее всего все знаете и пользуетесь постоянно. На всякий случай оставлю скриншот как пример:
стилизация с помощью контекстного менюВ конце статьи также приведен список горячих клавиш.
Почти все тоже самое можно сделать быстрее с помощью специальных символов. Если вы такой же заядлый текстер, как я, или просто любите быстро печатать, то вам будет интересно.
Markdown довольно обширный язык и в телеграм представлена лишь малая часть его возможностей. На самом деле, с его помощью вы можете писать целые статьи.
Ознакомиться с синтаксисом можно по ссылке
Markdown в телеграм
Итак, заходим на официальный сайт телеграм, идем в стилизацию текста и видим поддерживаемую разметку:
стилизация с официального сайта telegram.orgОднако, если просто вставить всю указанную markdown разметку в телеграм, то мы получим следующее:
Не работает курсивное начертание. Вероятно, в telegram давно не обновляли эту страницу и некоторые правила поменялись, а некоторые добавились. В стандартной разметке markdown действительно для курсива используется одна «звездочка», однако, в телеграм работает двойное подчеркивание. А с помощью || можно сделать скрытый текст, который появился относительно недавно. И вот мы получаем полный список полноценно работающих «команд»:
**сам ты жирный**
__курсив__
`код`
~~перечеркнутый~~
```блок кода```
||скрытый текст||
Но что со ссылками? Ссылки в разметке markdown выглядят вот так:
(ссылка)[https://smth. com]
com]
Однако, по умолчанию они не работают (только в telegram x для android)
На официальном сайте указан инлайн-бот @bold — с помощью него можно вдохнуть жизнь в ссылку, однако, при этом, бот оставит свой след на нашем сообщении:
пример использования @boldМожно использовать его и для оформления текста, чтобы потом скопировать и отправить куда нам нужно уже без подписи бота.
В этом боте работает свой вариант markdown:
Все-таки для ссылки я бы использовал контекстное меню или горячие клавиши — это гораздо удобнее.
Как там HTML?
В целом, html-разметка тоже работает, но уже с другим инлайн-ботом. Нужно всего лишь написать:
@Sean_bot html
И далее нужный нам текст с поддерживаемыми html-тегами. Вот их полный список:
@Sean_Bot html <b>Сам жирный</b>
<i>Курсив</i>
<code>код</code>
<s>перечеркнутый</s>
<u>подчеркнутый</u>
<pre language="c++">код</pre>
<a href="smth. ru">Сайт</a>
ru">Сайт</a>
Этот бот работает с markdown, точно также как @bold, нужно лишь добавить «md»:
Горячие клавиши
Кому-то выделить текст и нажать сочетание клавиш будет гораздо проще и удобнее. Для таких людей я и припас этот списочек:
Для windows:
ctrl + B = Жирный
ctrl + I = Курсив
ctrl + U = Подчеркнутый
ctrl + shift + X = Перечеркнутый
ctrl + shift + M = Моноширинный (код)
ctrl + shift + N = Очистить стили
Для macos:
com + U = Ссылка
com + B = Жирный
com + I = Курсив
com + shift + U = Подчеркнутый
com + shift + X = Перечеркнутый
com + shift + K = Моноширинный (код)
com + shift + P = Скрытый текст
SVG. Работаем с текстом
Выводим текст
Текст задаётся с помощью тега text. Основные атрибуты — x и y. Нужно не забывать указывать базовую линию для текста, за которую отвечает атрибут y. Если её не указать, то по умолчанию она окажется в точке с координатой 0, и текст станет невидимым, так как он рисуется над базовой линией. Значение атрибута должно быть больше размера шрифта. Размер viewBox также должно быть по крайней мере равен размеру атрибута. Атрибут font-sizeзадаёт размер шрифта в пикселях относительно viewBox. Текст при этом адаптируется к размерам страницы. Также доступны и другие атрибуты.
Если её не указать, то по умолчанию она окажется в точке с координатой 0, и текст станет невидимым, так как он рисуется над базовой линией. Значение атрибута должно быть больше размера шрифта. Размер viewBox также должно быть по крайней мере равен размеру атрибута. Атрибут font-sizeзадаёт размер шрифта в пикселях относительно viewBox. Текст при этом адаптируется к размерам страницы. Также доступны и другие атрибуты.
Текст из SVG можно выделять и копировать. Текст, помещаемый в SVG-документ, индексируется поисковыми системами.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<text y="50" font-size="32" font-weight="bold"
font-family="Avenir, Helvetica, sans-serif">
Этот кот в SVG
</text>
</svg>
Нужно следить за размерами viewBox, чтобы длинный текст уместился в контейнере.
Как и в HTML, лишние пробелы игнорируются.
Чтобы сдвинуть текст по горизонтали, можно использовать атрибут x в text. Если атрибут не указан, то используется значение по умолчанию 0.
Если атрибут не указан, то используется значение по умолчанию 0.
Атрибуты
- direction — Направление текста. В некоторых языках (например, в арабском) принято писать текст справа налево. Для задания написания справа налево необходимо дополнительно включать атрибут unicode-bidi. Возможные значения: rtl | ltr (по умолчанию)
- dominant-baseline — Выравнивание текста относительно горизонтальной линии. Возможные значения: auto (по умолчанию) | hanging | mathematical
- fill — Цвет текста. Поддерживаются именованные значения, а также RGB-код в десятичной и шестнадцатеричной формах. Значение по умолчанию — black
- font-family — Шрифт текста. Все шрифты, доступные на компьютере. При отсутствии заданного шрифта будет использован подобный (например, при отсутствии шрифта Arial будет использован Arial Bold). Значение по умолчанию — Arial
- font-size — Размер шрифта. Значение по умолчанию 12 пт.
- font-size-adjust — Значение по умолчанию — none
- font-stretch — Сжатие и растяжение текста.
 Возможные значения: normal (по умолчанию) | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded
Возможные значения: normal (по умолчанию) | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded - font-style — Начертание текста. Возможные значения: normal (по умолчанию) | italic | oblique
- font-weight — Вес шрифта. От 100 до 900 — Эти значения формируют упорядоченную последовательность, где каждый номер обозначает вес, который темнее своего предшественника. normal — то же, что «400». bold — то же, что «700». bolder — Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более «темное» числовое значение (а шрифт не изменяется), если только наследуемое значение не «900», в этом случае результат будет также «900». lighter — Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более «светлое» числовое значение (а шрифт не изменяется), если только наследуемое значение не «100», в этом случае результат будет также «100».

- glyph-orientation-horizontal — Горизонтальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (и значения со знаком минус). По умолчанию — auto или 0
- glyph-orientation-vertical — Вертикальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (И значения со знаком минус). По умолчанию — auto или 0
- kerning — Интервал между буквами. Возможные значения: auto (по умолчанию) | число
- letter-spacing — Интервал между буквами. Возможные значения: normal | число
- text-anchor — Выравнивание текста относительно начала строки. Возможные значения: start (по умолчанию), middle, end
- text-decoration — Подчеркивание, надчеркивание, перечеркивание текста. Возможные значения: none (по умолчанию) | underline | overline | line-through
- unicode-bidi — Для работы атрибута direction со значением ltr необходимо наличие в коде свойства unicode-bidi со значением embed или override.

- word-spacing — Интервал между словами. Возможные значения: normal (по умолчанию) | число
- writing-mode — Устанавливает расположение текстового фрагмента как единого целого относительно исходной точки. Возможные значения, например, слева направо — сверху вниз ( left to right top to bottom ) не изменяют порядок самих букв в словах. Возможные значения: lr-tb (по умолчанию) | rl-tb | tb-rl | lr | rl | tb
- x — Абсцисса верхней левой точки текстового блока. Значение по умолчанию: 0
- y — Ордината верхней левой точки текстового блока. Значение по умолчанию: 0
Стилизация
Текст может быть стилизован с помощью свойств CSS, таких как font-weight, font-style, text-decoration, text-transform и т.д.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 20"> <text x="0" y="15">Подчеркнутый кот средствами SVG</text> </svg>Подчеркнутый кот средствами SVG
Частичная стилизация через <tspan>
Если нужно применить стили или атрибуты только для определенной части, то можно использовать элемент <tspan> к разным частям текста в строке.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 20"> <text x="0" y="15"> <tspan>Жирный кот</tspan>, <tspan>наклонный кот</tspan> и <tspan>подчеркнутый кот</tspan>.</text> </svg>Жирный кот, наклонный кот и подчеркнутый кот.
Цвет
Цвет текста задаётся через свойство fill.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 52">
<text y="50" font-size="40" font-weight="bold" font-family="Avenir, Helvetica, sans-serif" fill="red">Цветной кот</text>
</svg>
Цветной котРежим вывода текста
Японская письменность использует режим сверху вниз. Этот режим можно включить через атрибут writing-mode со значением tb (top-to-bottom). Я не знаю японских иероглифов, поэтому вставлю русские символы.
<svg xmlns="http://www.w3.org/2000/svg"> <text x="70" y="20">Неко - японский кот</text> </svg>Неко — японский кот
Добавление текста в заголовок страницы
Можно сделать красивый заголовок на странице, используя CSS:
header {
width: 80%;
margin: 0 auto;
}
svg text {
font-family: sans-serif;
text-transform: uppercase;
font-weight: 900;
font-size: 90px;
fill: blue;
}
<header>
<svg xmlns="http://www. w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
Посмотреть демо.
SVG будет автоматически подстраиваться под размеры контейнера.
SVG может использовать любой шрифт, встроенный в страницу или из CSS. Текст доступен для поисковых роботов.
SVG-текст можно сделать ссылкой.
<header>
<img src="waves.svg" alt="Waves">
</header>
Но в этом случае вы не сможете использовать встроенный шрифт. Текст будет доступен для поисковых систем, но его нельзя скопировать.
Обводка текста
Обводка для текста делается похожим образом, как в CSS, только вместо указания цвета для текста нужно использовать свойство fill. Если цвет не указан, то используется чёрный цвет.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<text y="50" fill="#c96"
font-size="32px"
font-family="Futura Condensed ExtraBold, Arial Black, sans-serif"
stroke="yellow" stroke-width="2px">Обведи кота вокруг пальца</text>
</svg>
Присвоим атрибуту fill значение none, чтобы оставить только обводку.
При желании можно вынести код в стили.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<defs>
<style>
text {
fill: #c96; font-size:32px;
font-family: Futura Condensed ExtraBold, Arial Black, sans-serif;
stroke: yellow; stroke-width: 2px;
}
</style>
</defs>
<text y="50">Обведи кота вокруг пальца</text>
</svg>
Градиент
Текст можно сделать градиентным. Задаём цвета градиента при помощи linearGradient и присваиваем ему идентификатор. Связываем идентификатор с свойством fill.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient x1="0%" x2="0%" y1="0%" y2="100%">
<stop stop-color = "#ddd" offset = "0%"/>
<stop stop-color = "#FF00ee" offset = "100%"/>
</linearGradient>
</defs>
<text x="0" y="40" font-size="42" font-weight="bold" fill="url(#textgradient)" stroke="none">Градиентный кот</text>
</svg>
Градиентный котТекст вдоль кривой линии
Текст можно выводить не только строго вдоль вертикальной линии, но и вдоль замысловатой кривой.
Для начала нужно создать траекторию path в элементе defs. Элементу path добавляем атрибут id, чтобы связать текст в элементе textPath через xlink:href:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<path fill="none" stroke="#000000"
d="M0.057,0.024c0,0,10.99,51.603,102.248,51.603c91.259,0,136.172,53.992,136.172,53.992"/>
</defs>
<use xlink:href="#textpath"/>
<text x="10" y="100" font-size="24">
<textPath xlink:href="#textpath">
Кот вдоль кривой
</textPath>
</text>
</svg>
Пример размещения текста вдоль окружности вынесен в отдельную статью.
Вернуться в раздел SVG
Реклама
хаков | Руководство по Markdown
Обзор
Большинство людей, использующих Markdown, обнаружат, что элементы базового и расширенного синтаксиса удовлетворяют их потребности. Но есть вероятность, что если вы используете Markdown достаточно долго, вы неизбежно обнаружите, что он не поддерживает то, что вам нужно. На этой странице представлены советы и рекомендации по обходу ограничений Markdown.
На этой странице представлены советы и рекомендации по обходу ограничений Markdown.
Совет: Не гарантируется, что эти приемы будут работать в вашем приложении Markdown. Если вам нужно часто использовать эти хаки, вам следует подумать о написании с использованием чего-то другого, кроме Markdown.
Подчеркнутый
Подчеркнутый текст — это не то, что вы обычно видите в веб-письме, вероятно, потому, что подчеркнутый текст почти синонимен ссылкам. Однако, если вы пишете статью или отчет, вам может понадобиться возможность подчеркивания слов и фраз. Несколько приложений, таких как Bear и Simplenote, поддерживают подчеркивание текста, но Markdown изначально не поддерживает подчеркивание. Если ваш процессор Markdown поддерживает HTML, вы можете использовать HTML-тег для подчеркивания текста в документе.
Некоторые из этих слов будут подчеркнуты.
Визуализированный вывод выглядит следующим образом:
Некоторые из этих слов будут подчеркнуты.
Отступ (Tab)
Вкладки и пробелы имеют особое значение в Markdown. Вы можете использовать завершающие пробелы для создания разрывов строк, а табуляции — для создания блоков кода. Но что, если вам нужно сделать отступ абзаца по старинке, используя клавишу табуляции? У Markdown нет простого способа сделать это.
Лучше всего использовать редактор Markdown, который поддерживает отступы. Это распространено в приложениях, которые больше ориентированы на настольную публикацию. Например, iA Writer позволяет настроить параметры отступа для редактора в настройках приложения. Он также предоставляет параметры настройки шаблона, чтобы вы могли заставить визуализированный документ выглядеть так, как вы ожидаете, с отступами и всем остальным.
Другим вариантом, если ваш процессор Markdown поддерживает HTML, является использование объекта HTML для неразрывного пробела ( ). Вероятно, это должен быть ваш вариант в крайнем случае, так как это может стать неудобным. По сути, каждые
По сути, каждые в вашем исходном коде Markdown будет заменен пробелом в отрендеренном выводе. Итак, если вы воткнете четыре экземпляра перед абзацем, абзац будет иметь отступ в четыре пробела.
Это первое предложение моего абзаца с отступом.
Результат визуализации выглядит следующим образом:
Это первое предложение моего абзаца с отступом.
Center
Возможность выравнивания текста по центру необходима при написании статьи или отчета. К сожалению, в Markdown нет концепции выравнивания текста (одно возможное исключение — использование таблиц). Хорошая новость заключается в том, что вы можете использовать тег HTML:
Этот текст расположен по центру.
Визуализированный вывод выглядит следующим образом:
Этот текст расположен по центру.
HTML-тег
Отцентрировать этот текст
Если это поддерживается вашим приложением Markdown, вывод будет выглядеть следующим образом:
Центрировать этот текст
Цвет
Markdown не позволяет изменять цвет текста, но если ваш процессор Markdown поддерживает HTML, вы можете используйте HTML-тег . Атрибут color позволяет указать цвет шрифта, используя имя цвета или шестнадцатеричный код 9.0014 #RRGGBB Код .
Этот текст красный!
Визуализированный вывод выглядит следующим образом:
Этот текст красный!
HTML-тег технически поддерживается, но официально объявлен устаревшим, что означает, что пока он работает, но вы не должны его использовать. К сожалению, другой альтернативы чистому HTML не существует. Вы можете попробовать использовать одну из альтернатив CSS. Не все приложения Markdown поддерживают CSS, но если то, которое вы используете, предлагает альтернативу
К сожалению, другой альтернативы чистому HTML не существует. Вы можете попробовать использовать одну из альтернатив CSS. Не все приложения Markdown поддерживают CSS, но если то, которое вы используете, предлагает альтернативу tag:
Сделать этот текст синим.
Если это поддерживается вашим приложением Markdown, вывод будет выглядеть следующим образом:
Сделайте этот текст синим.
Некоторым людям нужна возможность писать предложения в своих файлах Markdown, которые не будут отображаться в обработанном выводе. Эти комментарии по сути являются скрытым текстом. Текст виден автору документа, но не печатается на веб-странице или в формате PDF. Markdown изначально не поддерживает комментарии, но несколько предприимчивых людей придумали решение.
Чтобы добавить комментарий, поместите текст в скобки, затем двоеточие, пробел и знак решетки (например, [комментарий]: # ). Вы должны поставить пустые строки до и после комментария.
Вот абзац, который будет виден. [Это комментарий, который будет скрыт.]: # И вот еще один абзац, который виден.
Результат визуализации выглядит следующим образом:
Вот абзац, который будет виден.
А вот еще один видимый абзац.
Совет: Этот совет исходит от Stack Overflow. Он прошел рецензирование и используется тысячами людей!
Предупреждения
Предупреждения часто используются в документации для привлечения внимания к предупреждениям, примечаниям и советам. Markdown не предоставляет специального синтаксиса для предупреждений, и большинство приложений Markdown не обеспечивают поддержку предупреждений (одним исключением является MkDocs).
Однако, если вам нужно добавить предупреждения, вы можете использовать цитаты с эмодзи и выделением, чтобы создать что-то похожее на предупреждения, которые вы видите на других веб-сайтах.
> :warning: **Внимание:** Не нажимайте большую красную кнопку.> :memo: **Примечание:** Рассветы прекрасны. > :bulb: **Совет:** Не забывайте ценить мелочи жизни.
Результат визуализации выглядит следующим образом:
⚠️ Предупреждение: Не нажимайте большую красную кнопку.
📝 Примечание: Рассветы прекрасны.
💡 Совет: Не забывайте ценить мелочи жизни.
Размер изображения
Синтаксис Markdown для изображений не позволяет указывать ширину и высоту изображений. Если вам нужно изменить размер изображения, а ваш процессор Markdown поддерживает HTML, вы можете использовать HTML-тег img с атрибутами width и height , чтобы задать размеры изображения в пикселях.
Визуализированный вывод будет содержать изображение, размер которого изменен до указанных вами размеров.
Подписи к изображениям
Markdown изначально не поддерживает подписи к изображениям, но есть два возможных решения. Если ваше приложение Markdown поддерживает HTML, вы можете использовать HTML-теги
Если ваше приложение Markdown поддерживает HTML, вы можете использовать HTML-теги figure и figcaption , чтобы добавить подпись к своему изображению.
<рисунок>

Однопутная тропа за пределами Альбукерке, штат Нью-Мексико.
Результат рендеринга выглядит следующим образом:
Одноколейная тропа за пределами Альбукерке, Нью-Мексико.Совет: Если ваше приложение Markdown поддерживает CSS, вы можете использовать CSS для оформления подписи.
Если ваше приложение Markdown не поддерживает HTML, вы можете попробовать поместить заголовок непосредственно под изображением и выделить его.
 *Однопутная тропа за пределами Альбукерке, Нью-Мексико.*
Результат визуализации выглядит следующим образом:
Одноколейная тропа за пределами Альбукерке, Нью-Мексико.
Некоторым людям нравится создавать ссылки, которые открываются в новых вкладках или окнах. Синтаксис Markdown для ссылок не позволяет указать атрибут target , но если ваш процессор Markdown поддерживает HTML, вы можете использовать HTML для создания этих ссылок.
Изучайте Markdown!
Визуализированный вывод выглядит следующим образом:
Изучайте Markdown!
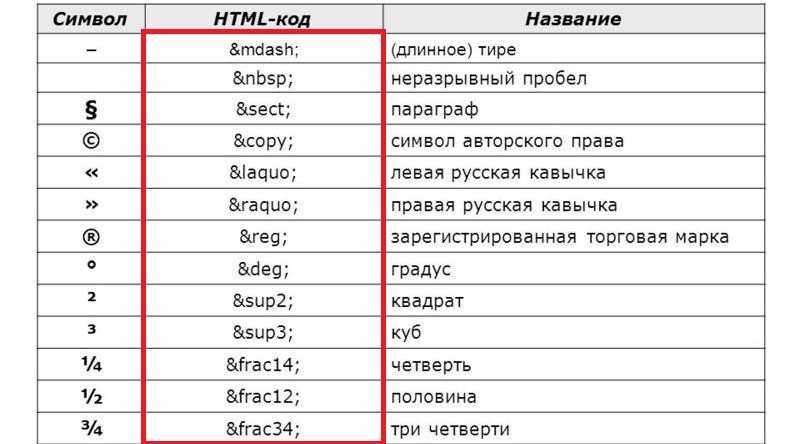
Символы
Уценка не предоставляет специального синтаксиса для символов. Однако в большинстве случаев вы можете скопировать и вставить любой символ, который хотите использовать, в документ Markdown. Например, если вам нужно отобразить число Пи (π), просто найдите символ на веб-странице, скопируйте и вставьте его в документ. Символ должен отображаться, как и ожидалось, в визуализированных выходных данных.
В качестве альтернативы, если ваше приложение Markdown поддерживает HTML, вы можете использовать объект HTML для любого символа, который хотите использовать. Например, если вы хотите отобразить знак авторского права (©), вы можете скопировать и вставить объект HTML для обозначения авторских прав (
Например, если вы хотите отобразить знак авторского права (©), вы можете скопировать и вставить объект HTML для обозначения авторских прав ( &копия; ) в ваш документ Markdown.
Вот неполный список объектов HTML для символов:
- Copyright (©) —
© - Зарегистрированная торговая марка (®) —
® - Товарный знак (™) —
™ - евро (€) —
&евро; - Стрелка влево ( ←) —
← - Стрелка вверх (↑) —
↑ - Стрелка вправо (→) —
→ - Стрелка вниз (↓) —
↓ - Градусы (°) —
° - Пи (π) —
π
Полный список доступных объектов HTML см. на странице Википедии, посвященной объектам HTML.
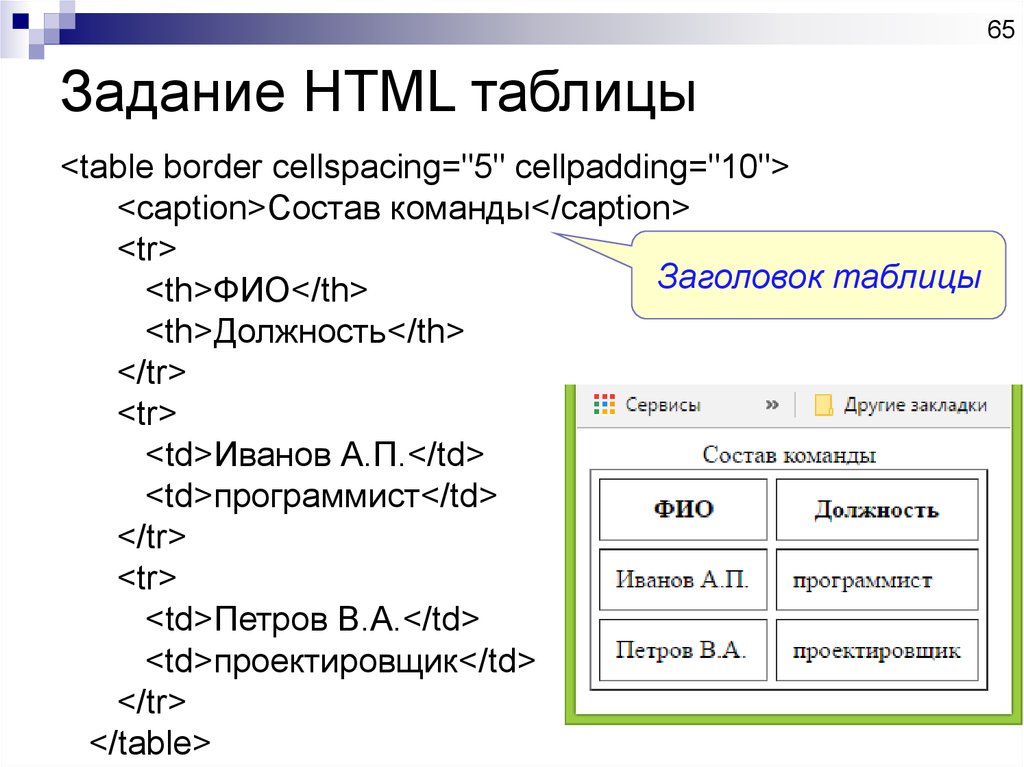
Форматирование таблиц
Таблицы Markdown известны своей привередливостью. Вы не можете использовать много элементов синтаксиса Markdown для форматирования текста в ячейках таблицы. Но есть обходные пути, по крайней мере, для двух распространенных проблем с таблицами: разрывы строк и списки.
Вы не можете использовать много элементов синтаксиса Markdown для форматирования текста в ячейках таблицы. Но есть обходные пути, по крайней мере, для двух распространенных проблем с таблицами: разрывы строк и списки.
Разрывы строк в ячейках таблицы
Абзацы внутри ячейки таблицы можно разделить с помощью одного или нескольких тегов HTML.
| Синтаксис | Описание | | ----------- | ----------- | | Заголовок | Название | | Пункт | Первый параграф.
Абзац второй. |
Результат визуализации выглядит следующим образом:
| Синтаксис | Описание |
|---|---|
| Заголовок | Титул |
| Пункт | Первый абзац. Второй абзац. |
Списки в ячейках таблицы
Вы можете добавить список в ячейку таблицы с помощью тегов HTML.
| Синтаксис | Описание | | ----------- | ----------- | | Заголовок | Название | | Список | Вот список!
- Элемент 1.

- Элемент 2.
Результат визуализации выглядит следующим образом:
| Синтаксис | Описание |
|---|---|
| Заголовок | Титул |
| Список | Вот список!
|
Оглавление
Некоторые приложения Markdown, такие как Markdeep, могут автоматически генерировать оглавление (также называемое toc ) из ваших заголовков, но это функция, предоставляемая не всеми приложениями Markdown. Однако, если ваше приложение Markdown поддерживает идентификаторы заголовков, вы можете создать оглавление для файла Markdown, используя список и некоторые ссылки.
#### Содержание - [Подчеркнуть](#подчеркнуть) - [Отступ](#отступ) - [Центр](#центр) - [Цвет](#цвет)
Визуализированный вывод выглядит следующим образом:
Содержание
- Подчеркивание
- Отступ
- Центр
- Цвет
Видео
Если ваше приложение Markdown поддерживает HTML, вы сможете встроить видео в свой файл Markdown, скопировав и вставив HTML-код, предоставленный видео-сайтом, таким как YouTube или Vimeo. Если ваше приложение Markdown не поддерживает HTML, вы не сможете встроить видео, но вы можете приблизиться, добавив изображение и ссылку на видео. Вы можете сделать это практически с любым видео на любом видеосервисе.
Если ваше приложение Markdown не поддерживает HTML, вы не сможете встроить видео, но вы можете приблизиться, добавив изображение и ссылку на видео. Вы можете сделать это практически с любым видео на любом видеосервисе.
Так как YouTube делает это легко, мы будем использовать их в качестве примера. Взять, к примеру, это видео: https://www.youtube.com/watch?v=8q2IjQOzVpE . Последняя часть URL-адреса ( 8q2IjQOzVpE ) — это идентификатор видео. Мы можем взять этот идентификатор и поместить его в следующий шаблон:
[](https://www .youtube.com/watch?v=YOUTUBE-ID)
YouTube автоматически создает изображение для каждого видео ( https://img.youtube.com/vi/YOUTUBE-ID/0.jpg ), поэтому мы можем использовать это и связать изображение с видео на YouTube. После того, как мы заменим замещающий текст изображения и добавим идентификатор видео, наш пример будет выглядеть так:
[](https://www.youtube.com/watch?v=PYCxct2e0zI)
Результат визуализации выглядит следующим образом:
Поднимите свои навыки Markdown на новый уровень.
Изучите уценку на 60 страницах. Предназначен как для новичков, так и для экспертов, Книга Markdown Guide представляет собой исчерпывающий справочник, в котором есть все, что вам нужно, чтобы начать работу и освоить синтаксис Markdown.
Получить книгу
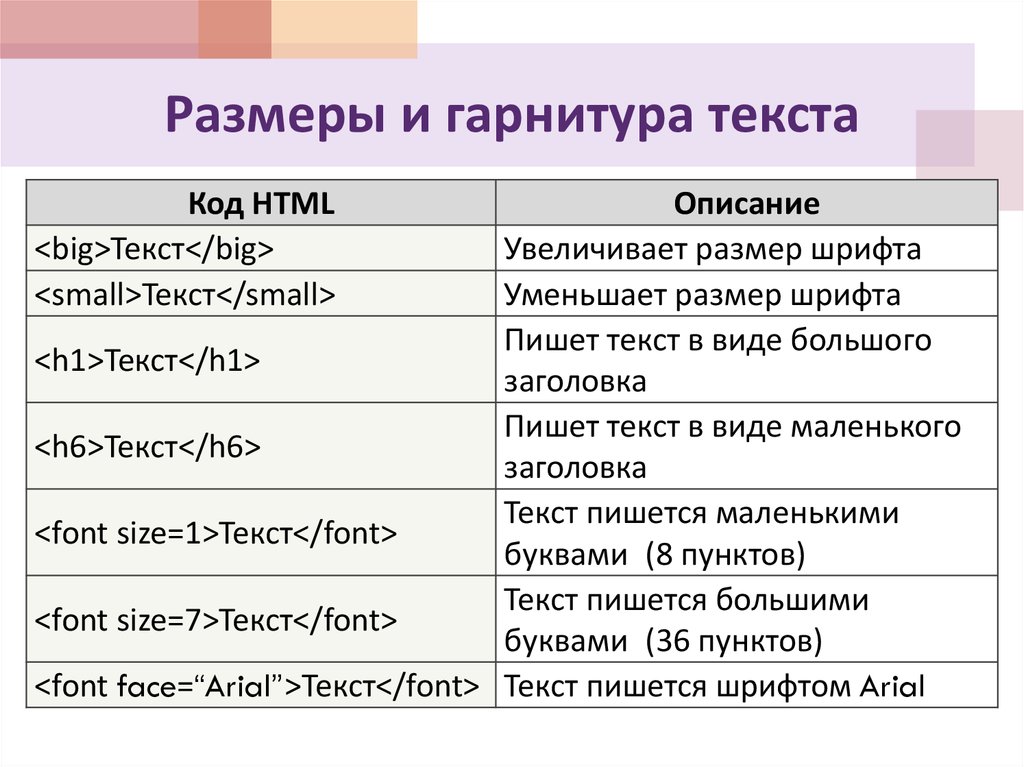
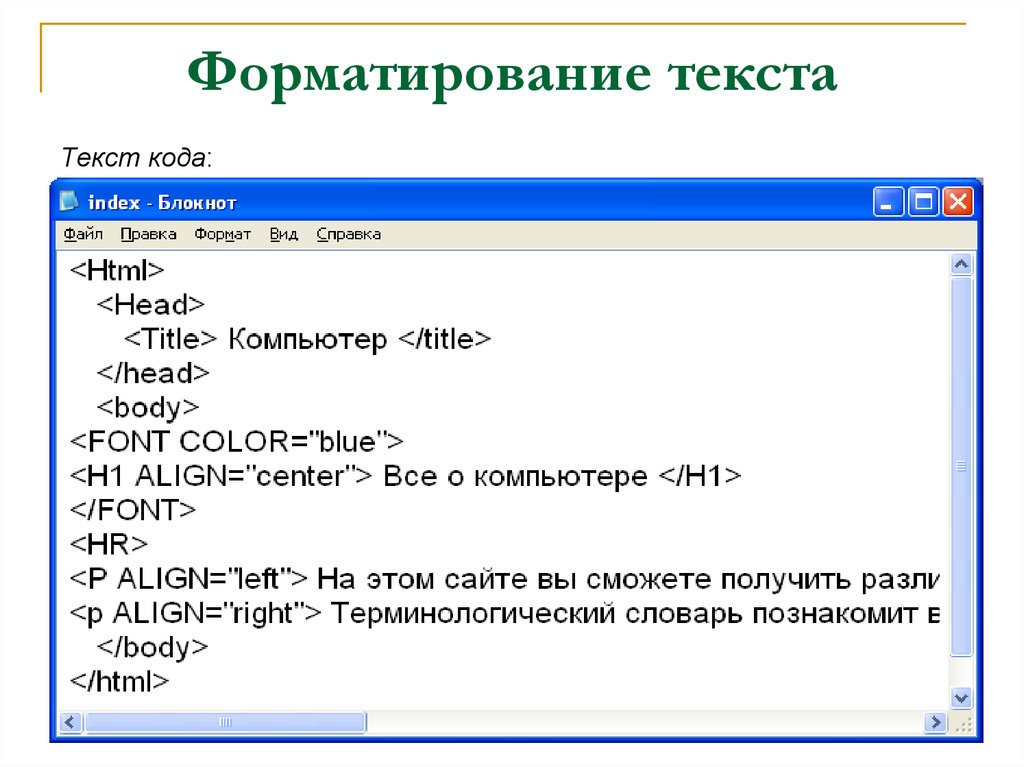
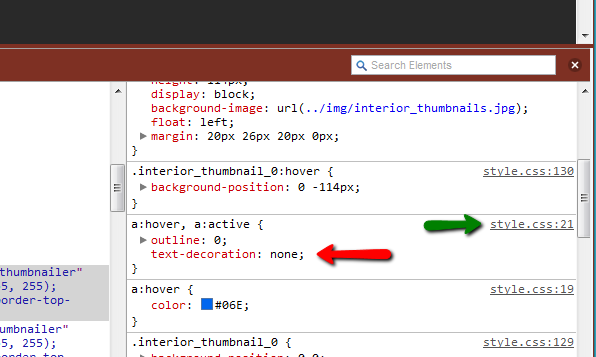
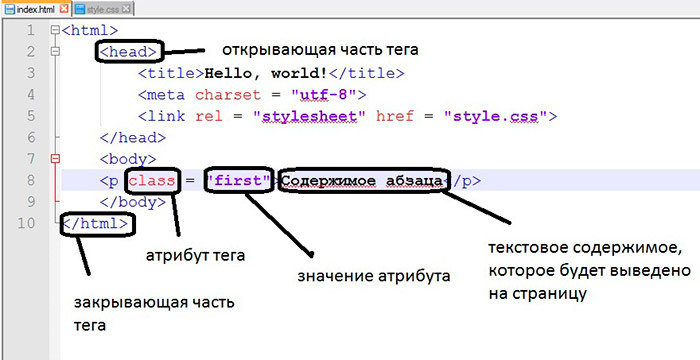
Оформление HTML-текста | Как работает оформление текста в HTML?
Оформление текста в HTML используется для оформления текста различными способами. text-decoration — это свойство, используемое для оформления текста. Свойство text-decoration принимает значения underline, overline, line-through, underline overline для оформления текста различными способами.
Пример в режиме реального времени: Значения оформления текста над чертой, подчеркиванием, сквозной строкой используются для генерации капчи при подтверждении того, что пользователь, вошедший в систему, является человеком или роботом. Потому что, если строки поверх текста не могут быть распознаны роботом идеально.
Потому что, если строки поверх текста не могут быть распознаны роботом идеально.
Типы:
- текст-украшение: нет;
- оформление текста: надчеркивание;
- text-decoration: сквозной;
- оформление текста: подчеркивание;
Как работает оформление текста в HTML?
Свойство Text-Decoration работает на основе значений None, Overline, Line-through и Underline
1. None
Синтаксис:
text-decoration: none;
Объяснение: Это не украсит текст. Это как обычный текст.
2. Overline
Синтаксис:
text-decoration: overline;
Объяснение: Поверх текста появится линия размером 1 пиксель.
3. Сквозной
Синтаксис:
оформление текста: сквозной;
Объяснение: Это даст линию из середины текста размером 1px.
4. Подчеркивание
Синтаксис:
text-decoration: underline;
Объяснение: Это даст строку внизу текста размером 1px.
5. Мигание
Синтаксис:
украшение текста: мерцание;
Объяснение: Текст будет мигать разными цветами от непрозрачности от 0% до 100%.
Примечание: Недавняя функция мерцания в браузере устарела. Сейчас вообще не используется.
Свойство Text-decoration также может создавать надчеркивание, сквозную линию, подчеркивание с помощью различных стилей, отличных от стилей по умолчанию, таких как пунктирный, волнистый, сплошной, канавка и т. д., с цветом. Вы можете увидеть приведенные ниже синтаксисы.
Синтаксис:
оформление текста: подчеркивание пунктирным красным;
Примеры оформления HTML-текста
Ниже приведены примеры оформления HTML-текста:
Пример 1 – нет
Код:
<голова>
<стиль>
ч2 {
выравнивание текста: по центру;
цвет:зеленый;
}
. никто {
текстовое оформление: нет;
размер шрифта: 20 пикселей;
}
}
<тело>
никто {
текстовое оформление: нет;
размер шрифта: 20 пикселей;
}
}
<тело>
Демонстрация text-decoration:none
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Вывод:
Объяснение: Как видите, text-decoration: none не может придать никакого оформления строки тексту абзаца.
Пример № 2 – Подчеркнуть
Код:
<голова>
<стиль>
ч2 {
выравнивание текста: по центру;
цвет:зеленый;
}
. подчеркнуть {
оформление текста: подчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
подчеркнуть {
оформление текста: подчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
Демонстрация text-decoration:underline
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Вывод:
Объяснение: Как видите, text-decoration: underline дает строку ниже текста.
Пример № 3 – Надчеркивание
Оформление текста: пример надчеркивания:
Код:
<голова>
<стиль>
ч2 {
выравнивание текста: по центру;
цвет:зеленый;
}
. overline{
оформление текста: надчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
overline{
оформление текста: надчеркивание;
размер шрифта: 20 пикселей;
}
}
<тело>
Демонстрация text-decoration:overline
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Вывод:
Объяснение: Как видите, text-decoration: overline дает строку над текстом.
Пример № 4 — Сквозная строка
Text-decoration: пример сквозной строки:
Код:
<голова>
<стиль>
ч2 {
выравнивание текста: по центру;
цвет:зеленый;
}
. через {
оформление текста: сквозное;
размер шрифта: 20 пикселей;
}
}
<тело>
через {
оформление текста: сквозное;
размер шрифта: 20 пикселей;
}
}
<тело>
Демонстрация text-decoration:line-through
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Вывод:
Объяснение: Как видите, text-decoration: line-through дает линию из середины текста.
Пример #5
Оформление текста сплошным, двойным, волнистым с подчеркиванием, сквозным, зачеркнутым Пример:
Код:
<голова>
<стиль>
ч2 {
выравнивание текста: по центру;
цвет:зеленый;
}
. p1 {
text-decoration: сплошной коричневый цвет;
размер шрифта: 18px;
}
.p2 {
text-decoration: двойная сквозная синяя линия;
размер шрифта: 18px;
}
.p3 {
text-decoration: волнистое подчеркивание красного цвета;
размер шрифта: 18px;
}
}
<тело>
p1 {
text-decoration: сплошной коричневый цвет;
размер шрифта: 18px;
}
.p2 {
text-decoration: двойная сквозная синяя линия;
размер шрифта: 18px;
}
.p3 {
text-decoration: волнистое подчеркивание красного цвета;
размер шрифта: 18px;
}
}
<тело>
Демонстрация text-decoration:solid overline brown
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Демонстрация text-decoration:double line-through blue
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Демонстрация text-decoration:wavy underline red
Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцентом на интерфейс.
функции, манипулирование браузером и совместимость с несколькими браузерами. Написал шаблоны и интерфейсный код для приложения ECM, чтобы обеспечить совместимость с приложением WebTop.
Помощь в разработке внутренних функций в Spring MVC с Hibernate. Разработаны модели и логика импорта в приложении Office Note для хранения данных электронных таблиц и развертывания.
принимать гостей.
Выходные данные:
Объяснение: Как видите, первый абзац имеет сплошную подчеркивание, второй абзац — двойную сквозную линию, а третий абзац — стиль оформления текста волнистой подчеркиванием.

 Ознакомиться с синтаксисом можно по ссылке
Ознакомиться с синтаксисом можно по ссылке