HTML — Форматирование текста html-документа и теги форматирования страницы / ProgLang
Если Вы пользуйтесь текстовым редактором, например, таким как Microsoft Word или Microsoft Excel, то Вы должны быть знакомы с форматированием текста и как сделать текст жирным (полужирным), наклонным (курсивом), зачеркнутым или подчеркнутым. Это всего лишь четыре из одиннадцати доступных вариантов, указывающих, как можно форматировать текст в HTML и XHTML.
Полужирный или жирный текст
Полужирный шрифт или жирный шрифт в HTML можно задать с помощь двух тегов <b>…</b> и <strong>…</strong>. Все, что находится в тегах <b>…</b> и <strong>…</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
Пример
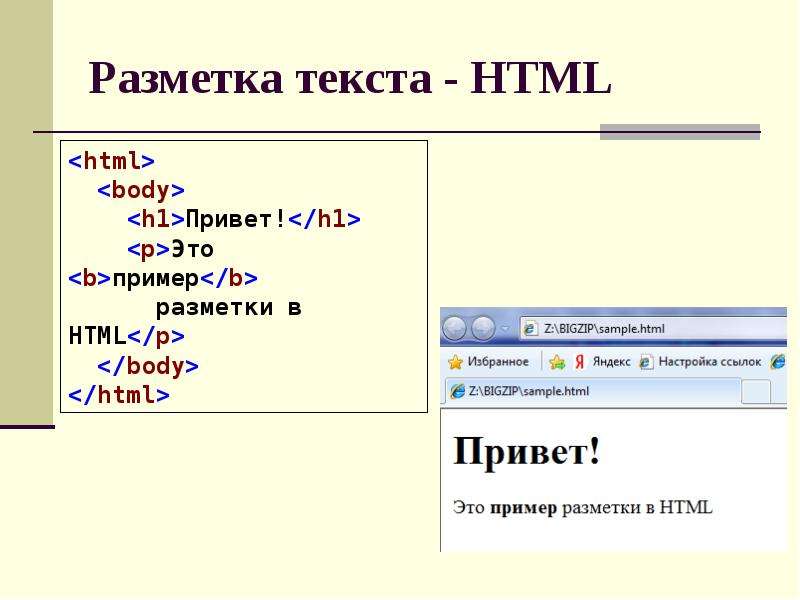
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения жирным текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега b делаем <b>жирный шрифт</b>.
</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
Получим следующий результат:
Курсив — наклонный текст или шрифт
Сделать в HTML курсивом текст можно с помощь двух тегов <i>…</i> и <em>…</em>. Все, что находится в тегах курсива <i>…</i> и <em>…</em> отображается в HTML наклонным текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения курсивом текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега i делаем <i>наклонный текст или шрифт</i>.</p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
Получим следующий результат:
Подчеркнутый текст
Подчеркнуть текст в HTML можно с помощь тега <u>. ..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
..</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример подчеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега u делаем <u>подчеркнутый текст или слово</u>.</p>
</body>
</html>
Получим следующий результат:
Зачеркнутый текст
Зачеркнуть текст в HTML можно с помощь тега <strike>…</strike>. Все, что находится внутри тега <strike>…</strike> отображается в HTML зачеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример зачеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега strike делаем <strike>зачеркнутый текст</strike>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Моноширинный шрифт
Содержимое элемента <tt>…</tt> записывается в HTML моноширинным шрифтом. Большинство шрифтов обладают переменной шириной, потому что разные буквы имеют разную ширину (например, буква «щ» шире буквы «г»). Однако в моноширинном шрифте каждая буква имеет одинаковую ширину.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример моноширинного шрифта в HTML</title>
</head>
<body>
<p>С помощью тега tt делаем <tt>моноширинный шрифт</tt>.</p>
</body>
</html>
Получим следующий результат:
Верхний индекс
Содержимое тега <sup>…</sup> отображается в HTML в верхнем индексе. Тег верхнего индекса <sup> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты. Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Пример
<!DOCTYPE html> <html> <head> <title>Пример верхнего индекса в HTML</title> </head> <body> <p>С помощью тега sup делаем верхний<sup>индекс</sup> или степень числа, например, 2<sup>3</sup>.</p> </body> </html>
Получим следующий результат:
Нижний индекс
Содержимое тега <sub>…</sub> отображается в HTML в нижнем индексе. Тег нижнего индекса <sub> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример нижнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sub делаем нижний<sub>индекс</sub>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Вставленный текст
Содержимое внутри тега <ins>…</ins> отображается в HTML как вставленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример вставленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Удаленный текст
Содержимое внутри тега <del>…</del> отображается в HTML как удаленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример удаленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Большой текст
Содержимое тега <big>…</big> отображается в HTML большим текстом, на один размер шрифта больше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример большого текста в HTML</title>
</head>
<body>
<p>С помощью тега big делаем <big>текст больше</big>.</p>
</body>
</html>
Получим следующий результат:
Маленький текст
Содержимое внутри тега <small>…</small> отображается в HTML маленьким текстом, на один размер шрифта меньше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример маленького текста в HTML</title>
</head>
<body>
<p>С помощью тега small делаем <small>текст меньше</small>. </p>
</body>
</html>
</p>
</body>
</html>
Получим следующий результат:
Группировка элементов и содержимого страницы в HTML
Элементы <div> и <span> позволяют в HTML группировать несколько элементов для создания секций или подсекций страницы.
Например, Вы можете поместить все ссылки на странице в тег <div>, чтобы указать, что все элементы в этом теге <div> относятся к меню. Затем Вы можете задать стиль тегу <div>, чтобы элементы отображались с использованием специального набора правил стиля (CSS).
Пример с тегом <div>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<div>
<a href="/index.html">ГЛАВНАЯ</a> /
<a href="/about.html">О НАС</a> /
<a href="/contacts.
html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
Получим следующий результат:
С другой стороны, элемент <span> может использоваться для группировки только встроенных элементов. Итак, если у Вас есть часть предложения или абзаца (параграфа), который Вы хотите объединить, Вы можете использовать элемент <span> следующим образом:
Пример с тегом <span>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<p>Группировки элементов с помощью <span>тега span</span>.</p>
</body>
</html>
Получим следующий результат:
Эти теги обычно используются с CSS, чтобы Вы могли задать стиль к секции страницы.
Поделитесь:
Теги html для оформления текста, зачеркнутый текст, курсив, подчеркнутый текст
Всем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html. Открываем его с одновременно с помощью браузера и текстового редактора, например, того же блокнота. Я советую использовать для этих целей программу
С помощью редактора мы будем наш документ редактировать, с помощью браузера просматривать, что у нас получилось.
Для того, чтобы изменения вступили в силу необходимо сначала сохранить изменения в редакторе, нажав на дискетку или комбинацию клавиш Ctr+S, а затем обновить этот же документ в браузере.
Заголовки текста разного уровня
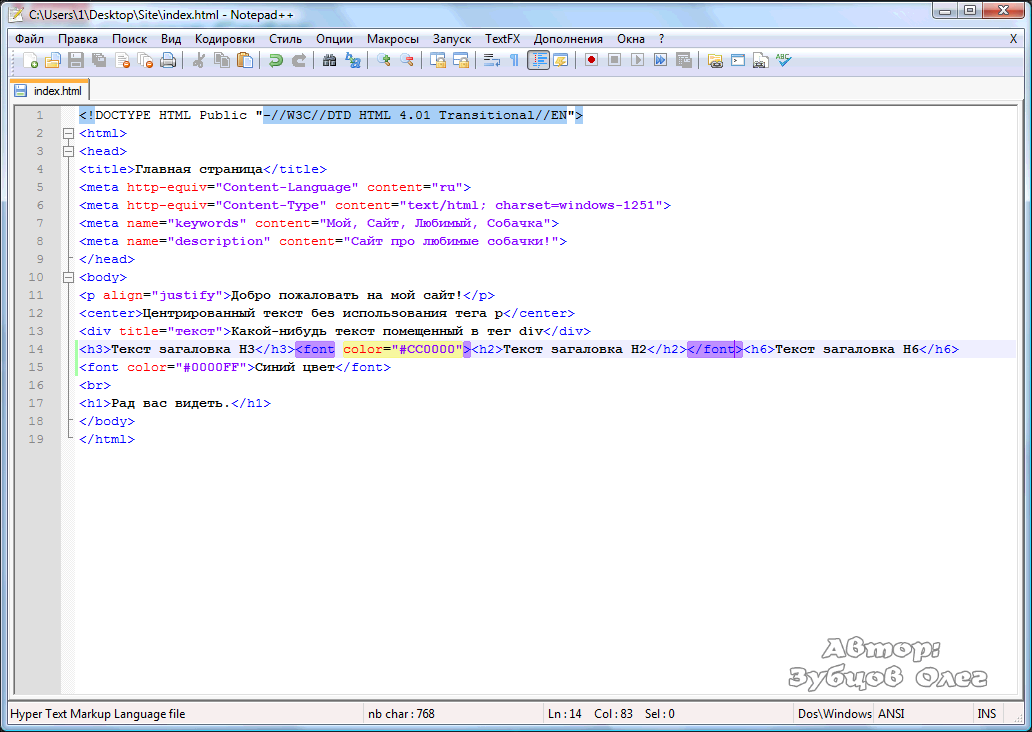
Заголовки это не только важная часть оформления текста, но и один из инструментов внутренней оптимизации. В html тексте заголовки задают теги <h>. Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
<h3>Поместите здесь текст, который вы хотите сделать заголовком</h3>
Цифра 2 рядом с буквой h означает уровень заголовка. Всего уровней 6. Первый уровень – название статьи. Все остальные – заголовки разделов и подразделов.
Жирный, подчеркнутый текст, курсив
Теги <b>, <i>, <u> легко решают эту проблему
<b>Так в html можно задать жирный текст</b>
<i>Вот так задается курсив</i>
<u>Вот это будет подчеркнутый текст</u>
Если нам нужно применить к тексту одновременно несколько свойств, просто вкладываем теги один в другой.
<i><b>Жирный курсив</i></b>
Изменяем размер шрифта
Размер шрифта текста задается в html с помощью тега <font>, у которого есть атрибут «size».
<font size=”5”>Размер шрифта 5</font>
Как поменять цвет текста
Цвет текста задается тем же самым тегом с помощью атрибута «color»
<font color=”red”>Текст красного цвета</font>
В данном случае, цвет задается с помощью слова. Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Текст в таком виде как он был набран
У html есть довольно неприятная особенность. Если вы набрали текст, в котором есть несколько пробелов, идущих подряд , друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег <pre>
<pre>Этот текст будет выглядеть так как он набран</pre>
Ну вот, пожалуй, и все. Естественно, возможности для видоизменения текста с помощью тегов html довольно ограничены. В большинстве случаев этого не хватает. В этом случае, рекомендуется использовать css. CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
Зачеркнутый текст
Вообще говоря в html можно задать зачеркнутый текст с помощью сразу трех разных тегов. Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
<del>Зачеркнутый текст</del>
Визуально результат использования этого тега ничем не будет отличаться от первых двух. Тем не менее, он несет в себе несколько иной смысл. Предполагается, что этот тег используется для вычеркивания устаревшей или неправильной информации. У данного тега есть 2 атрибута:
cite — предназначен для того, чтобы содержать ссылку на документ, в котором содержится причина удаления данной информации
datetime — предназначен для того, чтобы хранить время последнего редактирования информации.
Онлайн-конвертер в подчеркнутый стиль (АндерЛайн) — MrTranslate.ru
Для правильной работы конвертера необходимо включить в вашем браузере поддержку JavaScript.
С помощью этого конвертера вы сможете придать тексту эффект подчернутого начертания. Можно подчеркнуть как отдельные слова и фразы, так и весь текст полностью. Как происходит подчеркивание? Под каждым символом (литерой) текста рисуется черта, прямая или фигурная, сплошная или пунктирная, в зависимости от выбранной опции, символ подчеркивания. Черта может рисоваться вплотную к литерам или на некотором расстоянии от них от них. Для определения понятия «подчеркнутый текст» принято использовать английское слово «Underline» (АндерЛайн), В текстовых редакторах эта функция представлена кнопкой с буквой «Ч» с чертой снизу (или «U«, в международных версиях программ). Это третий из самых распространенных стилей, применяемых при верстке текстов, наряду с Жирным и Курсивом. Применяется подчеркивание при оформлении текстов для выделения слов, оформления заголовков, задания ссылок (гиперссылок), ведущих на другой документ (файл или вебсайт) а также для создания рамок. Представляем вашему вниманию универсальный онлайн-андерлаин конвертер для подчеркивания текста, не требующий специального программного обеспечения.
Конвертер обладает расширенными возможностями по оформлению текста.
Если в текстовом редакторе стиль подчеркивания обычно предлагается один — простая горизонтальная линия, мы предлагаем вам широкий выбор стилей.
Вы можете выбрать один из множества видов подчеркивания, нажав на соответствующую кнопку: линия сплошная, прерывистая, двойная, точка, пунктирная, волнистая, Доттед, Дашед.
Окончательный вид линии будет зависеть от используемого шрифта и его размера.
Представляем вашему вниманию универсальный онлайн-андерлаин конвертер для подчеркивания текста, не требующий специального программного обеспечения.
Конвертер обладает расширенными возможностями по оформлению текста.
Если в текстовом редакторе стиль подчеркивания обычно предлагается один — простая горизонтальная линия, мы предлагаем вам широкий выбор стилей.
Вы можете выбрать один из множества видов подчеркивания, нажав на соответствующую кнопку: линия сплошная, прерывистая, двойная, точка, пунктирная, волнистая, Доттед, Дашед.
Окончательный вид линии будет зависеть от используемого шрифта и его размера.Подчеркнутый стиль, эффект (конвертер) для текста
Подчеркиванием в документе мы всегда выделяем нужные для себя слова или части текста. При рукописном вводе это один из самых распространенных приемов выделения текста. &qout;Подчеркнуть» — значит выделить, отметить, обратить внимание, привлечь взгляд. Нет ничего проще, чем подчеркнуть какое-либо слово или словосочетание.В текстовом редакторе подчеркивание текста реализуется встроенным в него программным алгоритмом.
Первым делом отрисовываются литеры текста, а затем под ними рисуется горизонтальная черта в выбранном стиле.
Чтобы линия была неразрывной, она рисуется построчно, так что если подчеркнут весь текст, предварительно потребуется еще и разбивка на строки.
Обычно стиль подчеркивания в текстовых редакторах применяется самый простой — тонкая горизонтальная линия.
Редактированием стилей возможно изменить толщину и цвет подчеркивающей линии. Подчеркивание возможно сделать для любого шрифта.
Есть и готовые шрифты с подчеркиванием.
Подчеркивание возможно сделать для любого шрифта.
Есть и готовые шрифты с подчеркиванием.
В Интернете для создания подчеркнутого текста обычно используют теги (специальные метки). Участок текста, который требуется подчеркнуть, оформляют в теги <u></u>. Такой текст при отображении браузером будет выведен подчеркнутым, под ним будет выведена тонкая горизонтальная черта. Можно создать свой стиль подчеркивания, воспользовавшись параметрами тегов, в частности, «text-decoration» и «border-bottom», указав тощину линии, ее цвет и прерывистость. Однако все это делает текст программно-зависимым, он будет отображаться подчеркнутым только в браузере. Существует ли универсальный вариант подчеркивания текста, который бы отображался одинаково в любой программе?
Как же работает подчеркивание в этом конвертере?
Наш конвертер добавляет в текст после каждого символа дополнительный, из расширенной версии кодировки Уникод, который реализует подчеркивание.
Такой символ рисуется с наложением на следующую литеру и со смещением вниз, делая текст подчеркнутым. На ваш выбор предлагается множество различных стилей подчеркивания: точечный, пунктирный, линейный, волнистый, двойной, символьный, и другие.
При отображении такого текста на всех устройствах он будет представлен одинаково.
Но есть и недостаток такого решения — подчеркнутый текст увеличивается в объеме в два раза.
На ваш выбор предлагается множество различных стилей подчеркивания: точечный, пунктирный, линейный, волнистый, двойной, символьный, и другие.
При отображении такого текста на всех устройствах он будет представлен одинаково.
Но есть и недостаток такого решения — подчеркнутый текст увеличивается в объеме в два раза.
Наиболее распространенные стили подчеркивания
Т̣о̣ч̣е̣ч̣н̣а̣я̣ — Подчеркивание точкой, одиночная точка под каждой литерой, доттед-подчеркивание.̤Д̤в̤у̤т̤о̤ч̤е̤ч̤н̤а̤я̤ — Подчеркивание двойной точкой, подчеркивание даблдоттед.
̥Г̥р̥а̥д̥у̥с̥ — Подчеркивание большой точкой без заливки (шар, градус, кольцо, круг).
̦З̦а̦п̦я̦т̦а̦я̦ — Подчеркивание запятой, запятая под текстом.
͟С͟п͟л͟о͟ш͟н͟а͟я͟ — Подчеркивание сплошной тонкой одиночной линией, горизонтальная черта, солид-подчеркивание.
͢С͢т͢р͢е͢л͢а — Подчеркивание стрелкой вправо (стиль похож на одиночную линию при небольшом масштабе), стрелочное подчеркивание.
͇Д͇в͇о͇й͇н͇а͇я͇ — Подчеркивание двойной сплошной горизонтальной линией, двойная черта под текстом, символ равенства, подчеркивание ДаблЛайн, двойной солид.

̠П̠у̠н̠к̠т̠и̠р̠н̠а̠я̠ — Подчеркивание пунктирной линией, прерывистая горизонтальная черта, подчеркивание Дашед (короткие штрихи).
П॒у॒н॒к॒т॒и॒р॒н॒а॒я॒ 2 — Подчеркивание прерывистой горизонтальной линией (длинные широкие штрихи).
͍К͍о͍м͍п͍а͍с͍ — Одиночная горизонтальная линия со стрелками (стиль похож на пунктир), подчеркивание стрелкой.
̼П̼т̼и̼ч̼к̼а̼ — Подчеркивание Птичкой (чайкой), сеагул-подчеркивание.
В̰о̰л̰н̰и̰с̰т̰а̰я̰ — Подчеркивание одиночной горизонтальной волнистой линией, Волна, Тильда, вэив-стиль.
̻К̻в̻а̻д̻р̻а̻т̻ — Подчеркивание квадратиками, боксед андерлайн.
̯Н̯а̯у̯ш̯н̯и̯к̯и̯ — Подчеркивание символом наушников.
̟К̟р̟е̟с̟т̟ — Подчеркивание крестом, кросс андерлайн.
͓К͓р͓е͓с͓т͓и͓к͓ — Подчеркивание крестиком, буквой х, иксом, перекрестным символом.
̬Г̬а̬л̬о̬ч̬к̬а̬ — Подчеркивание галочкой, буквой v.
̗С̗л̗е̗ш̗ — Подчеркивание слешом, наклонной линией (наклон вправо), правосторонний слеш.
О̖б̖р̖а̖т̖н̖ы̖й̖ ̖с̖л̖е̖ш̖ — Подчеркивание обратным слешем, противоположный слеш (наклон влево), левосторонний слеш.

̪С̪к̪о̪б̪а̪ — Подчеркивание прямоугольной скобой.
̩В̩е̩р̩т̩и̩к̩а̩л̩ь̩н̩а̩я̩ — подчеркивание одиночными прерывистыми вертикальными линиями.
Основы редактирования текста в HTML — Изучение веб-разработки
Одна из основных задач HTML — придавать тексту структуру и смысл, семантику, так, чтобы браузер смог отобразить текст корректно. Эта статья покажет, как можно использовать HTML, чтобы упорядочить текст на странице путём добавления заголовков и абзацев, выделения слов, создания списков и многое другое.
| Предварительные требования: | Базовое знакомство с HTML , описанное в Начало работы с HTML. |
|---|---|
| Задача: | Изучить базовые способы разметки текста путём добавлением на страницу структуры и значения — создать абзацы, заголовки, списки, акценты и цитаты.. |
Большинство структурированных текстов состоят из параграфов и заголовков, независимо от того, читаете ли вы рассказ, или газету, или учебник, журнал и т. д.
д.
Упорядоченный контент делает чтение более лёгким и приятным.
В HTML каждый абзац заключён в элемент <p>, подобно:
<p>Я параграф, да, это я.</p>Каждый заголовок заключён в элемент заголовка <h2> (en-US):
<h2>Я заголовок истории.</h2>Имеется шесть элементов заголовка: <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US) и <h6> (en-US). Каждый элемент представляет разный уровень контента в документе; <h2> представляет главный заголовок, <h3> представляет подзаголовки, <h4> представляет под-подзаголовки и так далее.
Создание иерархической структуры
Например, в рассказе <h2> будет представлять заглавие рассказа, <h3> обозначит название каждой главы, <h4> будет обозначать подзаголовки в каждой главе и так далее.
<h2> Сокрушительная скука </ h2>
<p> Крис Миллс </ p>
<h3> Глава 1: Тёмная ночь </ h3>
<p> Это была тёмная ночь. Где-то кричала сова. Дождь обрушился на ... </ p>
<h3> Глава 2: Вечное молчание </ h3>
<p> Наш главный герой ничего не мог, когда шёпот из тёмной фигуры ... </ p>
<h4> Призрак говорит </ h4>
<p> Прошло ещё несколько часов, когда внезапно призрак выпрямился и воскликнул: «Пожалуйста, помилуй мою душу!» </ p>
Всё это действительно зависит от вас — что именно будут представлять собой элементы, пока существует иерархия. Вам просто нужно иметь в виду несколько хороших правил при создании таких структур.
- Предпочтительнее использовать
<h2>только один раз на странице — это заголовок самого верхнего уровня, и все остальные заголовки располагаются ниже его в иерархии. - Убедитесь, что вы используете заголовки в правильном порядке в иерархии.
 Не используйте
Не используйте <h4>для создания подзаголовков при одновременном использовании<h3>для представления под-подзаголовков — это не имеет смысла и приведёт к странным результатам. - Из шести доступных уровней заголовка вы должны стремиться использовать не более трёх на странице, если только вы не чувствуете, что это необходимо. Документы с большим количеством уровней (то есть с глубокой иерархией) становятся громоздкими и трудными для навигации. В таких случаях рекомендуется распределять контент по нескольким страницам, если это возможно.
Зачем нам необходима структура?
Чтобы ответить на этот вопрос, давайте посмотрим на text-start.html — отправную точку нашего примера для этой статьи (хороший рецепт хумуса). Вы должны сохранить копию этого файла на своём локальном компьютере, так как вам понадобится это для упражнений позже. Сейчас тело этого документа содержит несколько фрагментов контента — они не отмечены каким-либо образом, но они разделены разрывами строк (был нажат Enter / Return для перехода на следующую строку).
Однако, когда вы откроете документ в своём браузере, вы увидите, что текст выглядит как один большой кусок!
Это связано с тем, что нет элементов для создания структуры контента, поэтому браузер не знает, где здесь заголовок и где абзац. Более того:
- Пользователи, просматривающие веб-страницу, быстро сканируют её в поиске подходящего контента, часто просто просматривая только заголовки (мы обычно тратим очень мало времени на веб-странице). Если они не смогут увидеть ничего полезного в течение нескольких секунд, они, скорее всего, расстроятся и отправятся куда-нибудь ещё.
- Поисковые системы, индексирующие вашу страницу, считают содержание заголовков важными ключевыми словами для влияния на ранжирование поиска страницы. Без заголовков ваша страница будет плохо работать с точки зрения SEO (Search Engine Optimization — поисковая оптимизация).
- Сильно слабовидящие люди часто не читают веб-страницы — они слушают их вместо этого. Это делается с помощью программного обеспечения, называемого программой чтения с экрана.
 Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух.
Это программное обеспечение предоставляет способы быстрого доступа к данному текстовому контенту. Среди различных используемых методов они предоставляют схему документа, считывая заголовки, позволяя своим пользователям быстро находить нужную им информацию. Если заголовки недоступны, они будут вынуждены слушать весь документ вслух. - Чтобы стилизовать контент с помощью CSS или сделать его интересным с помощью JavaScript, вам нужно, чтобы элементы обёртывали соответствующий контент, чтобы CSS и JavaScript смогли эффективно работать.
Поэтому нужно дать структурную разметку нашему контенту.
Активное изучение: создание структуры для нашего контента
Давайте рассмотрим это на живом примере. В приведённом ниже примере добавьте элементы в исходный текст в поле «Редактируемый код», чтобы он отображался как заголовок и два абзаца в поле «Результат».
Если вы допустили ошибку, вы всегда можете сбросить её с помощью кнопки Сбросить. Если вы застряли, нажмите кнопку Показать решение, чтобы увидеть ответ.
Почему мы нуждаемся в семантике?
Семантика проявляется всюду вокруг нас — мы полагаемся на опыт, который рассказывает нам, какова функция бытовых предметов; когда мы что-то видим, мы знаем, какова его функция. Так, например, мы ожидаем, что красный свет на светофоре означает «стоп», а зелёный свет означает «идти». Жизнь станет очень сложной, если применяется неправильная семантика (какие-либо страны используют красный цвет для обозначения «идти»? Надеюсь, что нет.)
В подобном ключе нам нужно убедиться, что мы используем правильные элементы, придавая нашему контенту правильное значение, функцию или внешний вид. В этом контексте элемент <h2> (en-US) также является семантическим элементом, который даёт тексту, который он обёртывает, роль (или значение) «заголовка верхнего уровня на вашей странице».
<h2>Это заголовок верхнего уровня</h2>По умолчанию браузер придаст ему большой размер шрифта, чтобы он выглядел как заголовок (хотя вы можете стилизовать его как угодно, используя CSS). Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
Что ещё более важно, его семантическое значение будет использоваться несколькими способами, например, поисковыми системами и программами чтения с экрана (как упоминалось выше).
С другой стороны, вы можете сделать любой элемент похожим на заголовок верхнего уровня. Рассмотрим следующее:
<span>Это заголовок верхнего уровня?</span>Это элемент <span>. У него нет семантики. Вы используете его, когда хотите применить к контенту CSS (или сделать что-то с ним с помощью JavaScript), не придавая ему никакого дополнительного значения (об этом вы узнаете позже). Мы применили CSS, чтобы он выглядел как заголовок верхнего уровня, но поскольку он не имеет семантического значения, он не получит никаких дополнительных преимуществ, описанных выше. Рекомендуется использовать соответствующий элемент HTML на практике.
Теперь обратим наше внимание на списки. Списки есть везде вокруг нас — от вашего списка покупок до списка направлений, которым вы подсознательно следуете, чтобы каждый день добраться домой, и списка инструкций, которые вы выполняете в этом руководстве! Списки используются всюду в Интернете, и мы рассмотрим три разных типа списков.
Неупорядоченные
Неупорядоченные списки используются для элементов, для которых порядок не имеет значения, — возьмём, к примеру, список покупок:
молоко яйца хлеб хумус
Каждый неупорядоченный список начинается с элемента <ul> (unordered list) — он обёртывает все элементы списка: молоко, яйца, хлеб, хумус.
Последний шаг состоит в том, чтобы обернуть каждый элемент списка в элемент <li> (элемент списка):
<ul>
<li>молоко</li>
<li>яйца</li>
<li>хлеб</li>
<li>хумус</li>
</ul>Активное изучение: разметка неупорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный неупорядоченный список HTML.
Упорядоченные
Упорядоченные списки — это списки, в которых порядок элементов имеет значение, — возьмём в качестве примера маршрут следования:
Двигайтесь до конца дороги Поверните направо Езжайте прямо через первые два перекрёстка с круговым движением Поверните налево на третьем перекрёстке Школа справа от вас, 300 метров вверх по дороге
Структура разметки такая же, как для неупорядоченных списков, за исключением того, что вы должны обернуть элементы списка в элемент <ol> (ordered list), а не <ul>:
<ol>
<li>Двигайтесь до конца дороги</li>
<li>Поверните направо</li>
<li>Езжайте прямо через первые два перекрёстка с круговым движением</li>
<li>Поверните налево на третьем перекрёстке</li>
<li>Школа справа от вас, в 300 метрах вверх по дороге</li>
</ol>Активное изучение: разметка упорядоченного списка
Попробуйте отредактировать образец ниже, чтобы создать свой собственный упорядоченный список HTML.
Активное изучение: разметка собственной страницы рецептов
Итак, в этот момент в статье у вас есть вся необходимая информация, чтобы разметить наш пример страницы рецепта. Вы можете либо сохранить локальную копию исходного файла text-start.html и выполнить в нём работу, либо сделать это в приведённом ниже примере. Делать это локально, вероятно, будет лучше, так как тогда вы сможете сохранить работу, которую вы делаете, тогда как если вы её добавите в редактируемый пример, она будет потеряна при следующем открытии страницы. У обоих способов есть плюсы и минусы.
Если вы застряли, вы всегда можете нажать кнопку Показать решение или проверить наш пример text-complete.html в нашем реестре github.
Вложенные списки
Вполне нормально вложить один список в другой. Возможно, вы захотите, чтобы один список располагался внутри другого. Давайте возьмём второй список из нашего примера рецепта:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте. </li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol>
</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты.</li>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ol> Поскольку последние две строки очень тесно связаны с тем, что было до них (они читаются как вспомогательные инструкции или варианты, которые подходят под этой маркой), может иметь смысл вложить их в свой собственный неупорядоченный список и поместить этот список внутри текущего. Это будет выглядеть так:
<ol>
<li>Очистите чеснок от кожуры и крупно нарежьте.</li>
<li>Удалите стебель и семена у перца; крупно нарежьте перец.</li>
<li>Добавьте все ингредиенты в пищевой комбайн.</li>
<li>Измельчите все ингредиенты до состояния пасты. <ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>
<ul>
<li>Если вы хотите "грубый" хумус, измельчайте пару минут.</li>
<li>Если вам нужен гладкий хумус, измельчайте дольше.</li>
</ul>
</li>
</ol>Попробуйте вернуться к предыдущему примеру активного обучения и обновить второй список.
В обиходе мы часто подчёркиваем определённые слова, чтобы изменить смысл предложения и мы часто хотим отметить некоторые слова как важные или разные в некотором роде. HTML предоставляет различные семантические элементы, позволяющие нам добавлять текстовые материалы с такими эффектами, и в этом разделе мы рассмотрим несколько наиболее распространённых.
Акцент
Когда мы хотим добавить акцент в разговорный язык, мы подчёркиваем определённые слова, тонко изменяя смысл того, что мы говорим. Точно так же на письменном языке мы склонны подчёркивать слова, выделяя их курсивом. Например, следующие два предложения имеют разные значения.
Я рад, что ты не опоздал.
Я рад, что ты не опоздал.
В первом предложении звучит искреннее облегчение, что человек не опоздал. Во втором, напротив, звучит сарказм или пассивная агрессия: так выражена досада от того, что человек немного опоздал.
В таких случаях в HTML используется элемент <em> (выделение). Кроме того, чтобы сделать документ более интересным для чтения, они распознаются программами, считывающими с экрана, и произносятся другим тоном. Браузеры стилизуют это по умолчанию курсивом, но вы можете не использовать этот тег, чтобы получить курсив. Для выделения курсивом вы можете использовать элемент <span> и CSS, или, возможно, элемент <i> (en-US) (смотрите ниже).
<p>Я <em>рад</em>, что ты не <em>опоздал</em>.</p>Важное значение
Чтобы подчеркнуть важные слова, мы склонны подчёркивать их в устной речи и выделять жирным на письменном языке. Например:
Например:
Эта жидкость очень токсична.
Я рассчитываю на вас. Не опаздывай!
В таких случаях в HTML используется элемент <strong> (важное значение). Помимо того, что документ становится более полезным, они распознаются программами, считывающими с экрана, и говорят другим тоном. Браузеры стилизуют это как полужирный текст по умолчанию, но вы можете не использовать этот тег, чтобы получить жирный шрифт. Для получения жирного шрифта вы можете использовать элемент <span> и CSS, или, возможно, элемент <b> (смотрите ниже).
<p>Эта жидкость <strong>очень токсична</strong>.</p>
<p>Я рассчитываю на тебя. <strong>Не </strong>опаздывай!</p>При желании вы можете вложить важные и акцентированные слова друг в друга:
<p>Эта жидкость <strong>очень токсична</strong> —
если ты выпьешь её, <strong>то можешь<em>умереть</em></strong>. </p>
</p>Активное изучение: Давайте будем важны!
В этом разделе активного обучения мы предоставили редактируемый пример. Внутри него мы хотели бы, чтобы вы попытались добавить акцент и большую важность для слов, которые, по вашему мнению, им нужны, просто для того, чтобы попрактиковаться.
Курсив, жирный шрифт, подчеркивание…
Элементы, которые мы обсуждали до сих пор, имеют чёткую привязку к семантике. Ситуация с<b>, <i> (en-US) и <u> несколько сложнее. Они появились в эпоху, когда CSS поддерживался плохо или вообще не поддерживался, чтобы люди могли писать жирный текст, курсив или подчёркнутый текст. Такие элементы, которые влияют только на внешний вид, а не на семантику, известны как элементы представления и больше не должны использоваться, поскольку, как мы видели ранее, семантика очень важна для доступности людям с ограниченными возможностями, SEO и так далее.HTML5 переопределил <b>, <i> и <u> с новыми, несколько запутанными, семантическими ролями.
Вот хорошее правило: предпочтительней использовать <b>, <i> или <u> для передачи значения, традиционно передаваемого жирным шрифтом, курсивом или подчёркиванием, при условии, что нет более подходящего элемента. Тем не менее, всегда важно сохранить менталитет доступности. Концепция курсива не очень помогает людям, использующим устройства для чтения с экрана, или людям, использующим систему письма, отличную от латинского алфавита.
- <i> (en-US) используется для передачи значения, традиционно передаваемого курсивом: иностранные слова, таксономические обозначения, технические термины, мысли …
<b>используется для передачи значения, традиционно передаваемого жирным шрифтом: ключевые слова, названия продуктов, предложения …<u>используется для передачи значения, традиционно передаваемого подчёркиванием: имя собственное, орфографическая ошибка …
Предупреждение о подчёркивании: люди сильно ассоциируют подчёркивание с гиперссылками. Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчёркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
Поэтому в Интернете лучше всего подчеркнуть только ссылки. Используйте элемент <u>, когда он семантически подходит, но подумайте о том, чтобы использовать CSS для изменения подчёркивания по умолчанию для чего-то более подходящего в Интернете. Пример ниже иллюстрирует, как это можно сделать.
<p>
Колибри обыкновенный (<i>архилоус обыкновенный</i>) —
наиболее часто встречающийся вид колибри в северо-восточной Америке.
</p>
<p>
Случился прилив иностранных слов, таких как <i lang="uk-latn">vatrushka</i>,
<i lang="id">nasi goreng</i> и <i lang="fr">soupe à l'oignon</i>.
</p>
<p>
Когда-нибудь я узнаю, как <u>гаварить</u> без ошибок.
</p>
<ol>
<li>
<b>Отрежьте</b> два ломтика хлеба.
</li>
<li>
<b>Добавьте</b> кусочек помидора и лист латука между ломтями хлеба.
</li>
</ol>Вот и всё! Эта статья должна была дать вам хорошее представление о том, как начать разметку текста в HTML, и познакомить вас с некоторыми из наиболее важных элементов в этой области. В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
В этой области есть намного больше семантических элементов, и мы рассмотрим их в нашей статье «Больше семантических элементов» позже в курсе. В следующей статье мы подробно рассмотрим, как создавать гиперссылки, возможно, самый важный элемент в Интернете.
Типографика. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов. - Для более широкой и доступной шкалы шрифтов BS4 использует шрифт браузера по умолчанию
font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>. - Задавайте глобальные цвета ссылок через
$link-colorи применяйте подчеркивание ссылок только в:hover. - Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в _variables.scss. Задавайте $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в BS4.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap |
|
|
h3. Заголовок bootstrap |
|
|
h4. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2>
<h3>h3. Заголовок bootstrap </h3>
<h4>h4. Заголовок bootstrap </h4>
<h5>h5. Заголовок bootstrap </h5>
<h5>h5. Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h2 — .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p>
<p>h3. Заголовок bootstrap </p>
<p>h4. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h6. Заголовок bootstrap </p>Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения С выцветшим вторичным текстом
<h4>
Заголовок отображения
<small>С выцветшим вторичным текстом</small>
</h4>«Заголовок дисплея»
Традиционные заголовки созданы для «работы» «в глубине» вашей страницы. Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
| Display 1 |
| Display 2 |
| Display 3 |
| Display 4 |
<h2>Display 1</h2>
<h2>Display 2</h2>
<h2>Display 3</h2>
<h2>Display 4</h2>«Лид»
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p>
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
</p>Блочные текстовые элементы
Стили для обычных блочных элементов HTML5.
Тэг-выделитель для подсветки текста.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>Тэг-выделитель для <mark>подсветки</mark> текста.</p>
<p><del>Удаленный текст.</del></p>
<p><s>Зачеркнутый.</s></p>
<p><ins>Строка - дополнение к документу.</ins></p>
<p><u>Подчеркнутая</u></p>
<p><small>Мелкий шрифт (типа нижний индекс).</small></p>
<p><strong>Жирный текст.</strong></p>
<p><em>Курсив.</em></p>Классы .mark и .small дают стили, одинаковые с тэгами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тэгами.
Также, свободно пользуйтесь тэгами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а <i> выделяет цитаты, прямую речь, термины и т.д.
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, «жирность» и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr> нужна для показа полной версии акронимов и сокращений по наведению. Этот тег имеет подчеркивание по умолчанию и показывает “help-cursor” для дополнительного контекста, а также для помощи юзерам-инвалидам.
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
<p><abbr title="attribute">attr</abbr></p>
<p><abbr title="HyperText Markup Language">HTML</abbr></p>Цитаты
Для цитат с другого источника в вашем документе. Оберните любой элемент в <blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer>
</blockquote>Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые «потомки»). Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов .list-inline и .list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul>
<li>Lorem ipsum</li>
<li>Phasellus iaculis</li>
<li>Nulla volutpat</li>
</ul>Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы BS4 (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы «усечь» текст эллипсисом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>Отзывчивая «типографика»
Этот термин означает масштабирование текста и компонентов простой регулировкой коренного элемента font-size в медиа-запросах. Bootstrap не делает этого по умолчанию, но вы можете легко сделать это сами.
Вот пример. Выбирайте какие угодно font-size и медиа-запросы.
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1.6rem;
}
}HTML-текст
HTML- текст представлен в спецификации элементами для форматирования и группировки текста. Данные элементы являются контейнерами для текста и не имеют визуального отображения.
Элементы для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или отображают его шрифтом другого семейства (свойство font-family).
Грамотно отформатированный текст дает понять поисковым системам, какие слова несут важную смысловую нагрузку, по каким из них предпочтительно ранжировать веб-страницу в поисковой выдаче. Вся текстовая информация, отображаемая на сайте, размещается внутри элемента <body>.
HTML-элементы для текста
- Содержание:
- 1. Заголовки: <h2...h6>
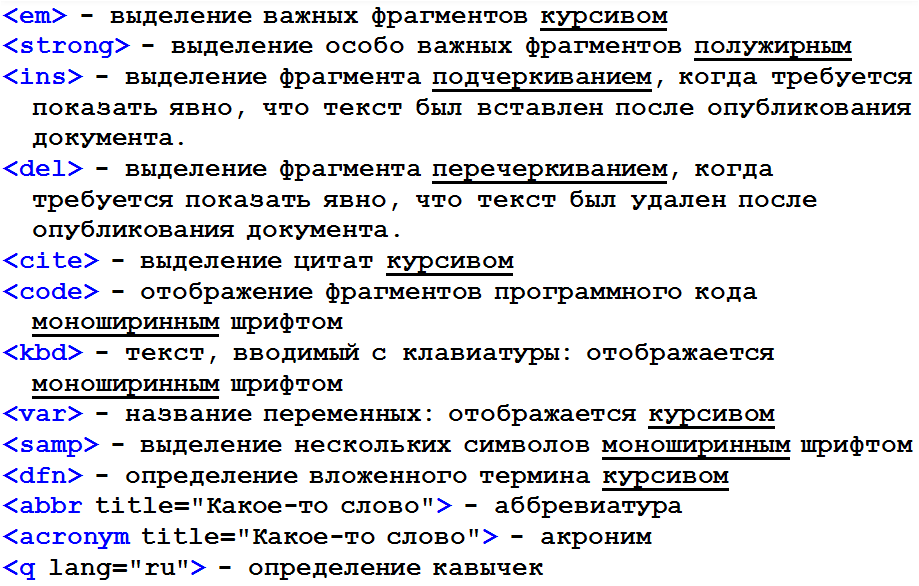
- 2. Форматирование текста: <b>, <em>, <i>, <small>, <strong>, <sub>, <sup>, <ins>, <del>, <mark>
- 3. Ввод «компьютерного» текста: <code>, <kbd>, <samp>, <var>, <pre>
- 4. Оформление цитат и определений: <abbr>, <bdo>, <blockquote>, <q>, <cite>, <dfn>
- 5. Абзацы, средства переноса текста: <p>, <br>, <hr>
1. HTML-элементы для заголовков
Заголовки являются важными элементами веб-страницы, они упорядочивают текст, формируя его визуальную структуру. Элементы <h2>...<h6> должны использоваться только для выделения заголовков нового раздела или подраздела.
При использовании заголовков необходимо учитывать их иерархию, т.е. за <h2> должен следовать <h3> и т.д. Также не рекомендуется вкладывать в заголовки другие элементы.
Заголовок 2-го уровня
Заголовок 3-го уровня
Заголовок 4-го уровня
Заголовок 5-го уровня
Заголовок 6-го уровня
Фигура. 1. Элементы для заголовков HTML-документа1.1. Элемент <h2>
Заголовок самого верхнего уровня, на странице рекомендуется использовать только один раз, по возможности частично дублируя заглавие страницы. Элемент <h2> должен быть уникальным для каждой страницы сайта.
Рекомендуется прописывать в начале статьи, используя ключевое слово в тексте заголовка. Размер шрифта в браузере равен 2em, верхний и нижний отступ по умолчанию 0.67em.
1.2. Элемент <h3>
Представляет подзаголовки элемента <h2>. Размер шрифта в браузере равен 1.5em, верхний и нижний отступ по умолчанию 0.83em.
1.3. Элемент <h4>
Показывает подзаголовки элемента <h3>. Размер шрифта в браузере равен 1.17em, верхний и нижний отступ по умолчанию 1em.
1.4. Элементы <h5>, <h5>, <h6>
Обозначают подзаголовки четвёртого, пятого и шестого уровня. Размер шрифта в браузере равен 1em / 0.83em / 0.67em, верхний и нижний отступ по умолчанию 1.33em / 1.67em / 2.33em соответственно.
Для всех элементов доступны глобальные атрибуты.
2. Элементы для форматирования текста
2.1. Элемент <b>
Задаёт полужирное начертания шрифта. Выделяет текст без акцента на его важность.
Для элемента доступны глобальные атрибуты.
2.2. Элемент <em>
Отображает шрифт курсивом, придавая тексту значимость.
Для элемента доступны глобальные атрибуты.
2.3. Элемент <i>
Отображает шрифт курсивом.
Для элемента доступны глобальные атрибуты.
2.4. Элемент <small>
Уменьшает размер шрифта на единицу по отношению к обычному тексту.
Для элемента доступны глобальные атрибуты.
2.5. Элемент <strong>
Задаёт полужирное начертание шрифта, относится к тегам логической разметки, указывая браузеру на важность текста.
Для элемента доступны глобальные атрибуты.
2.6. Элемент <sub>
Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая его размер.
Для элемента доступны глобальные атрибуты.
2.7. Элемент <sup>
Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.
Для элемента доступны глобальные атрибуты.
2.8. Элемент <ins>
Выделяет текст в новой версии документа, подчёркивая его.
Для элемента доступны атрибуты cite и datetime.
2.9. Элемент <del>
Перечёркивает текст. Используется для выделения текста, удаленного из документа.
Для элемента доступны атрибуты cite и datetime.
2.10. Элемент <mark>
Применяется для выделения фрагментов текста в справочных целях, окрашивая блок символов желтым цветом.
Для элемента доступны глобальные атрибуты.
3. Элементы для ввода «компьютерного» текста
3.1. Элемент <code>
Служит для выделения фрагментов программного кода. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.2. Элемент <kbd>
Отмечает фрагмент как вводимый пользователем с клавиатуры. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.3. Элемент <samp>
Применяется для выделения результата, полученного в ходе выполнения программы. Отображает текст моноширинным шрифтом.
Для элемента доступны глобальные атрибуты.
3.4. Элемент <var>
Выделяет имена переменных, отображая текст курсивом.
Для элемента доступны глобальные атрибуты.
3.5. Элемент <pre>
Позволяет вывести текст на экран, сохранив изначальное форматирование. Пробелы и переносы строк при этом не удаляются.
Для элемента доступны глобальные атрибуты.
4. Элементы для оформления цитат и определений
4.1. Элемент <abbr>
Применяется для форматирования аббревиатур. Браузером обычно подчеркивается пунктирной линией. Расшифровка сокращения осуществляется с помощью атрибута title, она появляется при наведении курсора мыши на текст.
Для элемента доступны глобальные атрибуты.
4.2. Элемент <bdo>
Используется для изменения текущего направления текста.
Для элемента доступен атрибут dir.
4.3. Элемент <blockquote>
Выделяет цитаты внутри документа, выделяя его отступами и переносами строк.
Для элемента доступен атрибут cite.
4.4. Элемент <q>
Используется для выделения коротких цитат. Браузерами заключается в кавычки.
Для элемента доступен атрибут cite.
4.5. Элемент <cite>
Применяется для выделения цитат, названий произведений, сносок на другие документы.
Для элемента доступны глобальные атрибуты.
4.6. Элемент <dfn>
Позволяет выделить текст как определение. Несмотря на наличие данного элемента, рекомендуется выделять текст силами CSS.
Для элемента доступен атрибут title.
5. Абзацы, средства переноса текста
5.1. Элемент <p>
Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой. Браузер автоматически добавляет верхнее и нижнее внешнее поле margin, равное 1em, при этом поля соседних абзацев «схлопываются».
Для элемента доступны глобальные атрибуты.
5.2. Элемент <br>
Переносит текст на следующую строку, создавая разрыв строки.
Для элемента доступны глобальные атрибуты.
5.3. Элемент <hr>
Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.
Для элемента доступны глобальные атрибуты.
Как сделать жирный шрифт в HTML
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег <strong> является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег <em> выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: Теги форматирование текста в HTML.
Не стоит использовать тег <strong> слишком часто. Страница перенасыщенная тегами <strong>, может быть «наказана» поисковыми системами. То же самое может произойти, если вы будете выделять все поисковые ключевые фразы на странице, либо одну и ту же фразу много раз.
Пример как сделать жирный шрифт HTML тегом <strong>:
<p>Обычный текст <strong>выделенный важный фрагмент текста</strong>. Обычный текст.</p>Жирный текст с помощью тега b
В отличии от тега <strong>, тег <b> не придает выделенному участку дополнительный логический смысл. Тег <b> является тегом физического форматирования и его предназначение — изменить стиль начертания текста.
То есть, если по каким-то причинам вы считаете, что фрагмент будет лучше смотреться, написанный жирным шрифтом, но сам по себе выделенный участок не является более важным, чем текст вокруг — используйте тег <b>.
<p>Обычный текст <b>текст жирным шрифтом</b>. Обычный текст.</p>Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
<p>Текст жирным шрифтом.</p>Класс CSS:
<style>
.bold_text {
font-weight: bold;
}
</style>
<p>Текст жирным шрифтом.</p>
<p>Текст обычным шрифтом.</p>
<p>Текст жирным шрифтом.</p>Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
: элемент неартикулированной аннотации (подчеркивание) — HTML: язык разметки гипертекста
HTML-элемент представляет собой диапазон встроенного текста, который должен отображаться таким образом, чтобы указать, что он имеет нетекстовую аннотацию. По умолчанию это отображается как простое сплошное подчеркивание, но его можно изменить с помощью CSS.
Этот элемент раньше назывался элементом «Подчеркнутый» в старых версиях HTML, и до сих пор иногда используется неправильно.Чтобы подчеркнуть текст, вы должны вместо этого применить стиль, который включает свойство CSS text-decoration , для которого установлено значение underline .
См. Раздел «Примечания по использованию» для получения дополнительных сведений о том, когда целесообразно использовать , а когда нет.
Наряду с другими элементами чистого стиля, исходный элемент подчеркивания HTML ( ) объявлен устаревшим в HTML 4; однако был восстановлен в HTML 5 с новым семантическим значением: пометить текст как имеющий некоторую форму нетекстовой аннотации.
Будьте осторожны, избегайте использования элемента с его стилем по умолчанию (подчеркнутого текста) таким образом, чтобы его можно было спутать с гиперссылкой, которая также по умолчанию подчеркнута.
Сценарии использования
Допустимые варианты использования элемента включают аннотирование орфографических ошибок, применение метки имени собственного для обозначения имен собственных в китайском тексте и другие формы аннотации.
Вы должны , а не , использовать для подчеркивания текста в презентационных целях или для обозначения названий книг.
Другие элементы, которые следует учитывать при использовании
В большинстве случаев следует использовать элемент, отличный от , например:
-
-
-
<отметка>для обозначения ключевых слов или фраз -
-
-
Чтобы предоставить текстовые аннотации (в отличие от нетекстовых аннотаций, созданных с помощью ), используйте элемент .
Чтобы применить подчеркнутый внешний вид без какого-либо семантического значения, используйте значение свойства text-decoration underline .
Указывает на орфографическую ошибку
В этом примере используется элемент и некоторый CSS для отображения абзаца, содержащего ошибку с ошибкой, с ошибкой, обозначенной красным волнистым подчеркиванием, которое довольно часто используется для этой цели.
HTML
Этот абзац включает предупреждение
написанное слово.
В HTML мы видим использование с классом с написанием , который используется для обозначения неправильного написания слова «неправильно».
CSS
u.spelling {
оформление текста: красное волнистое подчеркивание;
} Этот CSS указывает, что когда элемент оформлен с использованием класса с написанием , он должен иметь красное волнистое подчеркивание под его текстом. Это распространенный стиль для орфографических ошибок.Другой распространенный стиль может быть представлен с использованием красной пунктирной линии подчеркивания .
Результат
Результат должен быть знаком любому, кто использовал любой из наиболее популярных текстовых процессоров, доступных сегодня.
Избегайте
В большинстве случаев вы действительно не хотите использовать . Вот несколько примеров, которые показывают, что вам следует делать вместо этого в нескольких случаях.
Несемантическое подчеркивание
Чтобы подчеркнуть текст без какого-либо семантического значения, используйте элемент со свойством text-decoration , установленным на «подчеркивание» , как показано ниже.
HTML
Сегодняшнее специальное предложение
Куриный суп с лапшой и морковью CSS
.underline {
оформление текста: подчеркивание;
} Результат
Представляем название книги
Названия книг должны быть представлены с использованием элемента вместо или даже .
HTML
Класс прочитал Моби Дик в первом семестре.
Результат со стилем по умолчанию
Обратите внимание, что стиль по умолчанию для элемента отображает текст курсивом. Вы можете, если хотите, переопределить это, используя CSS:
cite {
стиль шрифта: нормальный;
оформление текста: подчеркивание;
} Результат с нестандартным стилем
таблицы BCD загружаются только в браузере
HTML-тег »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Подробнее- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: руководство для начинающих
- Что делает тег HTML
- Элемент изначально использовался для обозначения текста, который должен быть подчеркнут. Этот элемент устарел в HTML 4.01, но в HTML5 он был переопределен для представления текста, который должен отображаться в виде неартикулированного , но стилистически отличного от окружающего текста. Например, одним из правильных способов использования элемента является определение терминов с ошибками.
- Дисплей
- встроенный
- Использование
- семантика
Пример кода
Вот слово, которое подчеркнуто с помощью & lt; u & gt; элемент.
Вот слово, которое подчеркнуто с помощью CSS.
Вот слова, окруженные тегами & lt; u & gt; со стилем без артикуляции, но с явным отображением .
<стиль>
.underline {
оформление текста: подчеркивание;
}
u.unarticulated {
текстовое оформление: нет;
цвет: # 000080;
стиль шрифта: курсив;
}
Вот слово , подчеркнутое элементом .
Вот слово, подчеркнутое с помощью CSS.
Вот слова, окруженные тегами с неартикулированными, но явно визуализированными стилями .
Когда использовать элемент
Когда изначально задумывался элемент , его предполагалось использовать для идентификации текста, который должен быть подчеркнут.Однако использование HTML для добавления стилистических эффектов больше не считается хорошей практикой. Вместо этого следует использовать HTML для добавления структуры и семантического значения к содержимому веб-страницы, а CSS следует использовать для добавления стилей и макета страницы управления.
Это означает, что старые теги, такие как , которые изначально были задуманы с расчетом на представление, должны быть переделаны с семантическим значением или исключены и удалены из спецификации HTML.
Итак, какое семантическое значение этот элемент передает в современном HTML? В соответствии со спецификацией HTML5, опубликованной W3C:
Элемент u представляет собой отрезок текста с неартикулированной, хотя и явно визуализированной нетекстовой аннотацией…
Вы сожалеете, что даже спросили, не так ли? Давайте немного поясним это определение.
Во-первых, что такое нетекстовая аннотация? Что ж, добавить аннотацию — значит добавить пояснение или примечание. Однако в этом случае аннотация не является текстовой, что означает, что аннотация не имеет ничего общего с содержанием текста.
Во-вторых, аннотация — это неартикулированная , но явно отрисованная. Другими словами, браузер и веб-разработчик могут выбрать отображение аннотации любым способом. По умолчанию браузеры будут отображать текст, окруженный тегами и , как подчеркнуто, но это не обязательно и не является частью спецификации HTML.Аннотации должны выглядеть так: unarticulated , покажите как хотите. Просто убедитесь, что аннотацию легко заметить, другими словами: явно отрисовано .
Давайте сложим по кусочкам. Элемент и используется для:
- Добавить аннотацию, которая сообщает нам что-то о самом выделенном тексте, а не о содержании или сообщении текста.
- Способ добавления аннотации не артикулирован. Слова между тегами
ине должны быть подчеркнуты, любой метод аннотации приемлем, если… - Аннотации должны быть явно отображены, то есть: их легко заметить.
Итак, какие варианты использования существуют для такого нишевого тега? Чаще всего используется для определения слов с ошибками. Допустим, вы представляете текст, который содержит слова с намеренными ошибками, которые должны броситься в глаза читателю. Элемент будет отличным выбором для идентификации этих слов.
Как подчеркнуть текстовое содержимое с помощью HTML?
Как подчеркнуть текстовое содержимое с помощью HTML?
В этой статье мы создадим подчеркнутый текст с помощью тега в документе.Он обозначает подчеркивание и используется для подчеркивания текста, заключенного в тег . Этот тег обычно используется для подчеркивания слов с ошибками. Для этого тега требуется как начальный, так и конечный тег.
Синтаксис:
Содержание ...
Пример 1: В этом примере тег используется для создания подчеркнутого текста.
html
000 000 0004 000 000 000 корпус < div класс = "gfg" > < |
Выход:
Пример: 2 тег для подчеркивания текста.В этом примере мы будем использовать свойство CSS text-decoration для подчеркивания текстового содержимого.
html
> 000 title > 000000 000 000 div class = «компьютерщиков» > 000 < |
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Учебное пособие по тегам подчеркивания HTML с примерами - POFTUT
HTML предоставляет различные варианты стилей для текста.Подчеркивание текста HTML - одно из них. Простое подчеркивание проведет прямую линию под текстом, не занимая линию ниже. В этом руководстве мы узнаем, как подчеркнуть текст HTML с помощью тега , кода CSS, класса CSS, а также установить свойства и альтернативы подчеркивания.
Подчеркнуть текст с помощью тега
HTML предоставляет тег для подчеркивания данного текста в HTML. - это начальный тег для подчеркивания, а используется для установки конца подчеркивания.Теги подчеркивания можно без проблем использовать для различных типов текста, таких как гиперссылки, полужирный текст и т. Д. В следующем примере мы подчеркнем отдельное слово, полное предложение или гиперссылку. HTML-тег или подчеркивание поддерживается всеми основными браузерами, такими как Google Chrome, Mozilla Firefox, Microsoft Edge, Safari или Opera.
Пример подчеркивания текста HTML
Мне нравится poftut.com
Мне нравится пофтут.ru
Мне нравится poftut.com
Подчеркнутый текст с атрибутом оформления текста CSS
CSS предоставляет атрибут text-decoration для подчеркивания различных элементов HTML. Мы можем использовать атрибут text-decoration, чтобы подчеркнуть текст HTML.Атрибут стиля оформления текста может использоваться с различными тегами или элементами HTML. В следующем примере мы использовали тег , чтобы выделить текст и подчеркнуть его.
Пример подчеркивания текста HTML
Мне нравится poftut.com
Мне нравится poftut.com
Мне нравится poftut.com
Подчеркнуть текст с помощью атрибута CSS text-decorationУстановить цвет и стиль подчеркивания текста
В некоторых случаях простого подчеркивания текста HTML может быть недостаточно. Мы также можем раскрасить или изменить стиль подчеркивания. Атрибут CSS text-decoration может использоваться для стилизации и цвета подчеркивания с тегом или без него. Ниже мы предоставим цвет подчеркивания текста HTML как красный, зеленый и стиль как волнистый, пунктирный, пунктирный и двойной.
wavy Стиль создаст непрямую линию, на которой линия будет волнистой, как волны.
пунктир Стиль создаст пунктирную линию подчеркивания.
пунктир стиль похож на пунктирный, но точки будут меньше.
двойной Стиль помещает два подчеркивания, где по умолчанию - одинарное подчеркивание.
Красный цвет и пунктирное подчеркивание могут использоваться для обозначения орфографических, синтаксических или общих ошибок. Также с точками
Пример подчеркивания текста HTML
Мне нравится пофут.ru
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как штриховой
Мне нравится poftut.com как волнистый
Мне нравится poftut.com как волнистый
Использовать класс CSS для подчеркивания текста HTML
Снова и снова писать каждый подчеркнутый CSS-код - плохая работа.Класс CSS можно создать для различных случаев использования подчеркивания, и этот класс можно использовать для подчеркивания текста HTML с помощью других тегов HTML. В следующем примере мы создадим различные классы CSS, такие как подчеркивание-красный, подчеркивание-зеленый, чтобы легко создавать подчеркивание текста.
<стиль>
.underline-red {украшение текста: красное подчеркивание;}
.underline-green {украшение текста: зеленое подчеркивание;}
Пример подчеркивания текста HTML
Мне нравится пофтут.ru
Мне нравится poftut.com
Использовать класс CSS для подчеркивания текста HTMLHTML | Тег - GeeksforGeeks
< html >
< head >
< title> title> title
< style >
body {
text-align: center;
}
.gfg {
font-size: 40px;
font-weight: жирный;
цвет: зеленый;
}
.geeks {
font-size: 25px;
font-weight: жирный;
}
p {
font-size: 20px;
}
диапазон {
текст-оформление: подчеркнутый;
}
стиль >
головка > 000 000 < div класс = «gfg» > GeeksforGeeks div > < <000 < geeks " > < u > Tag div > < p > GeeksforGeeks: A < span >
портал для гиков p >
body >
html >
Как выделить полужирным шрифтом, курсивом и иначе форматировать текст Google
почти в HTML Docs и CMS Hub, я привык выделять жирным шрифтом, курсивом и подчеркивать текст одним нажатием кнопки.
Но что, если ваша панель инструментов не предлагает тот вариант форматирования, который вам нужен? Или вы не работаете в текстовом редакторе или системе управления контентом?
Нет проблем. Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, перечеркнутого, подстрочного и надстрочного текста.
Примечание : я буду использовать онлайн-редактор кода W3Schools, чтобы создать примеры ниже.Вы можете щелкнуть любую ссылку на источник, чтобы увидеть полный фрагмент кода, стоящий за примером, и попробовать свой собственный.
Форматирование текста в HTML
Форматированный текст может использоваться для различных целей. Он может привлечь внимание читателя к определенным частям документа. Это может подчеркнуть важную информацию. Он может выделить определенные слова в абзаце, например заголовок, ключевое слово, мысль или фразу на другом языке.
На снимке экрана ниже показано введение из книги «Наиболее важные различия между Squarespace и WordPress».Обратите внимание, что «Squarespace» и «WordPress» выделены жирным шрифтом. Это помогает выделить основную тему сообщения в блоге и отличает эти два ключевых слова от неформатированных абзацев, а также от форматированной внутренней ссылки и CTA.
Давайте посмотрим, как можно выделить текст в HTML полужирным шрифтом, чтобы воссоздать этот эффект в своих сообщениях в блоге или где-нибудь еще на своем веб-сайте.
Как выделить текст в HTML полужирным шрифтом
Есть несколько способов выделить текст в HTML полужирным шрифтом.Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом. Если вы хотите выделить текст полужирным шрифтом просто для украшения, вы должны использовать свойство CSS font-weight и установить для этого свойства значение «полужирный».
Есть еще один способ выделить текст в HTML полужирным шрифтом: тег . Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5.По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML полужирным шрифтом с помощью сильного элемента
Если вы хотите определить особо важный текст, вы можете поместить его в теги. Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование сильного элемента HTML
Это нормальный абзац.
Этот абзац очень важен!
Вот результат:
Источник изображения
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Если вы хотите просто выделить текст жирным шрифтом для украшения, вы должны использовать свойство CSS font-weight вместо сильного элемента HTML. Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Вот код CSS:
span { font-weight: жирный;
}
Вот HTML:
Использование свойства CSS Font-Weight
Это ключевое слово , поэтому я хочу выделить его жирным шрифтом с помощью CSS.
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом
Есть несколько способов выделить текст в HTML курсивом.Вы можете использовать тег em, чтобы указать, что в тексте выделено ударение. Браузеры прочитают этот тег и выделят текст курсивом. Если вы хотите выделить текст курсивом просто для украшения, вы должны использовать свойство CSS font-style и установить для этого свойства значение «курсив».
Есть еще один способ выделить текст в HTML курсивом: тег . Как и тег , он предназначен для использования в крайнем случае. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML курсивом с помощью элемента акцента
Если вы хотите определить текст с акцентом на ударение, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование элемента выделения HTML
Это нормальный абзац.
Этот абзац выделен!
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом с помощью свойства стиля шрифта CSS
Если вы хотите просто выделить текст курсивом для украшения, вы должны использовать свойство CSS font-style вместо элемента выделения HTML.Следуя приведенному выше полужирному примеру, скажем, вы хотите выделить слово в абзаце курсивом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-style только к элементу span.
Вот код CSS:
span { шрифт: курсив;
}
Вот HTML:
Использование свойства CSS Font-Style
Иди в школу сейчас !
Я хотел, чтобы читатель услышал это слово другим тоном, поэтому я выделил его курсивом с помощью CSS.
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML, используйте свойство CSS text-decoration и установите для этого свойства значение «подчеркивание».
Есть еще один способ подчеркнуть текст в HTML: элемент . Но это не должно использоваться для подчеркивания текста в презентационных целях. Вместо этого элемент предназначен для конкретных случаев использования, таких как разметка слов с ошибками, обозначение собственных имен в китайском тексте или обозначение фамилий.
Рассмотрим оба метода ниже.
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Если вы хотите представить текст без артикуляции или с нетекстовой аннотацией, то вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование неартикулированного элемента аннотации HTML
В этом абзаце нет орфографической ошибки.
В этом абзаце есть орфографические ошибки .
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Если вы хотите подчеркнуть текст для украшения, а не для представления нетекстовой аннотации, вы должны использовать свойство CSS text-decoration. Вы также можете использовать это свойство для представления орфографической ошибки, как это делает текстовый процессор.
Поскольку text-decoration является сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, вы можете подчеркнуть орфографическую ошибку красной волнистой линией, а грамматическую ошибку - зеленой. Например.
В приведенном ниже примере мы заключим слова в теги span с разными атрибутами класса. Таким образом, мы можем применить к каждому из них уникальные свойства стиля. Мы также будем использовать шестнадцатеричные коды цветов для красного и зеленого.
Вот код CSS:
.орфография { text-decoration: # FF0000 волнистое подчеркивание;
}
.grammar {
оформление текста: # 008000 волнистое подчеркивание;
}
Вот HTML:
Использование свойства CSS Text-Decoration
В этом абзаце есть орфографические ошибки .
В этом абзаце есть грамматическая ошибка .
Вот результат:
Источник изображения
Как отрисовать зачеркнутый текст в HTML
Существует несколько способов визуализации зачеркнутого текста в HTML, который представляет собой текст, отображаемый с горизонтальной линией поверх него.Вы можете использовать тег , чтобы указать, что текст теперь неверный, неточный или нерелевантный. Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите, чтобы текст был зачеркнут по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through».
Важно отметить, что раньше был еще один элемент: HTML-элемент . Но с тех пор это устарело и больше не является жизнеспособным вариантом для рендеринга зачеркнутого текста.
Давайте посмотрим на примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью зачеркнутого элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или релевантным, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование зачеркнутого HTML-элемента
Есть еще несколько лепешек.
ПРОДАНО
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он был удален, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
Использование удаленного текстового элемента HTML
Событие начинается с 7 p.м. ET 18:00 ET. Приносим извинения за ошибку.
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Если вы хотите зачеркнуть текст для другой цели, вы должны использовать свойство CSS text-decoration-line.
В приведенном ниже примере мы включим имена классов рядом с некоторыми элементами списка. Таким образом, мы можем применить свойство text-decoration-line к этим конкретным позициям, а не ко всему списку.
Вот код CSS:
.purchased { text-decoration-line: line-through;
}
Вот HTML:
Использование свойства CSS Text-Decoration-Line
Список покупок
- Халапеньо
- Сумка замороженной кукурузы
- сыр Cotija
- Mayo
- Chili Powder
- Cilantro
- Лайм
Вот результат:
Источник изображения
Как сделать текстовый индекс в HTML
Обычно отображается более мелким, но более толстым шрифтом, текст нижнего индекса появляется на полсимвола ниже нормальной строки.Его можно использовать для написания химических формул, математических уравнений, дробей и многого другого.
Для создания подстрочного текста в HTML используйте элемент . Ниже приведен пример, показывающий формулу создания угольной кислоты.
Вот HTML:
Использование элемента нижнего индекса HTML
Вот как это выглядит с тегом нижнего индекса.
CO 2 + H 2 O ↔ H 2 CO 3
Вот как это выглядит без нижнего тега.
CO2 + h3O ↔ h3CO3
Вот результат:
Источник изображения
Как сделать текстовый надстрочный индекс в HTML
Обычно отображается более мелким, но более толстым шрифтом, надстрочный текст появляется на полсимвола над нормальной линией. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков, а также некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент .Ниже приведен пример, который показывает всю формулу создания бикарбонат-иона.
Вот HTML:
Использование верхнего индекса HTML
Вот как это выглядит с тегами нижнего и верхнего индекса.
CO 2 + H 2 O ↔ H 2 CO 3 ↔ H + + HCO 3 -
Вот как это выглядит без тегов.
CO2 + h3O ↔ h3CO3 ↔ H + + HCO3
Форматируя текст любым из описанных выше способов, вы можете помочь своим читателям лучше понять и сохранить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить подстрочный индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
HTML - Создание подчеркнутого текста в HTML (с или без CSS)
В этой статье мы предоставим вам пример создания текста с подчеркиванием с использованием HTML и CSS, а также с использованием простого HTML.Используя подчеркивание под текстом, мы можем привлечь внимание наших читателей. Но мы должны использовать подчеркнутый текст с осторожностью, поскольку обычно подчеркнутый текст на веб-сайтах является ссылками.
Мы можем создать подчеркнутый текст в HTML двумя способами.
- С помощью CSS, свойство text-decoration
- С помощью тега HTML
- Использование " border-bottom »в CSS
Давайте посмотрим на оба пути, приведя примеры, один за другим.
Подчеркнуть текст с помощью обычного HTML
Вы можете просто использовать тег в HTML, чтобы подчеркнуть текст.
Например:
Этот h3 является нижним.Вы увидите результат, как показано ниже.
Теперь, как вы видите, это очень простой подход для подчеркивания текста, но я думаю, что было бы намного лучше использовать CSS. Почему?
Благодаря использованию CSS вы можете лучше контролировать этот подчеркнутый текст.
Вы можете изменить цвет подчеркивания, используя CSS, вы также можете изменить стиль подчеркивания.
Подчеркнуть текст с помощью CSS
Как упоминалось выше, у нас есть лучший способ подчеркивания текста, который выполняется с помощью свойства CSS "text-decoration", которое дает больший контроль над стилем подчеркивания, цветом и т. Д.
Это подчеркнуто тегом u.Это подчеркнуто с помощью CSS text-decoration
Завершено еще одно оформление текста с помощью CSS
Еще одно использование CSS text-decoration-line.
Еще одно использование CSS, но на этот раз тоже подчеркнутое.
CSS
.firstUnderline { текст-украшение: подчеркивание } .SecondUnderline { text-decoration: подчеркивание волнистым зеленым } .ThirdUnderline { текст-украшение-строка: подчеркивание; } .UnderlineOverline { оформление текста: подчеркивание над чертой; }Вывод:
Fiddle
Свойство
text-decorationопределяет украшение, добавленное к тексту, и является сокращенным свойством для:- text-decoration-line (обязательно)
- text-decoration- color
- text-decoration-style
В приведенных выше примерах мы используем все способы подчеркивания текста с помощью CSS, используя сокращенное свойство
text-decorationили свойствоtext-decoration-line.Один из недостатков использования text-decoration - невозможность изменения толщины подчеркивания.
Итак, если вы хотите подчеркнуть текст и изменить его толщину, вы можете использовать свойство CSS "
border-bottom", которое позволяет нам также изменять толщину подчеркивания.Подчеркивание с использованием свойства CSS "border-bottom"
HTML
Подчеркнутый с использованием нижней границы
Пунктирное подчеркивание высотой 5 пикселей
Перенос текста по строкам
УСС
.Оставить комментарий - Использование " border-bottom »в CSS
