|
Статьи Основы HTML Текст Изображения Ссылки Списки Таблицы Формы Фреймы Основы CSS Рецепты CSS Оформление таблиц Основы верстки Табличная верстка Верстка с помощью слоев Использование слоев Примеры верстки слоями |
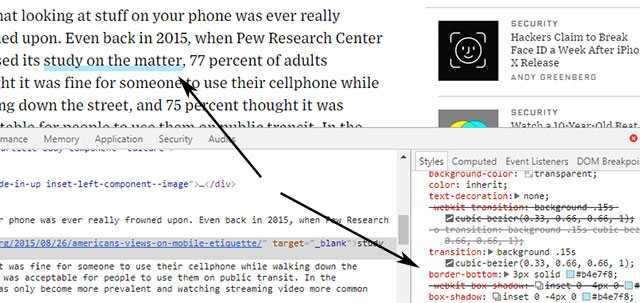
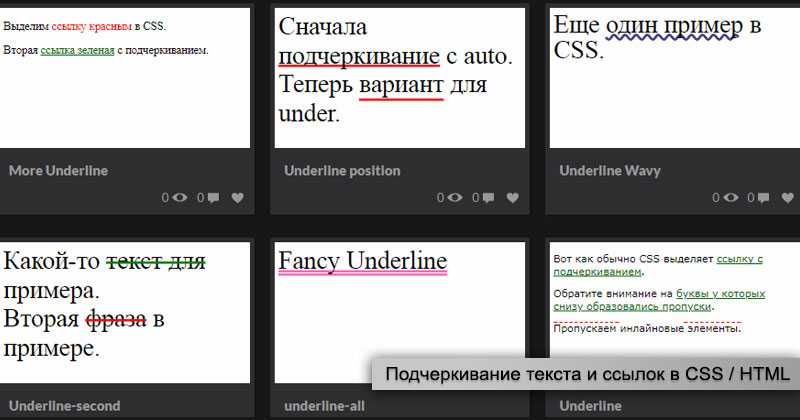
Подчеркивание текста у ссылок настолько устоялось, что любое другое применение
такого оформления будет с ними ассоциироваться. Чтобы не вводить посетителей
сайта в заблуждение, никогда не используйте подчеркивание для обычного текста,
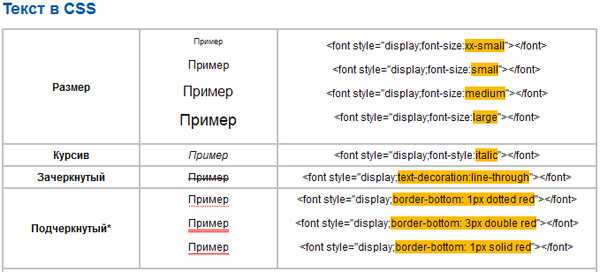
только для ссылок. Но подчеркивание можно использовать разное, например, в виде
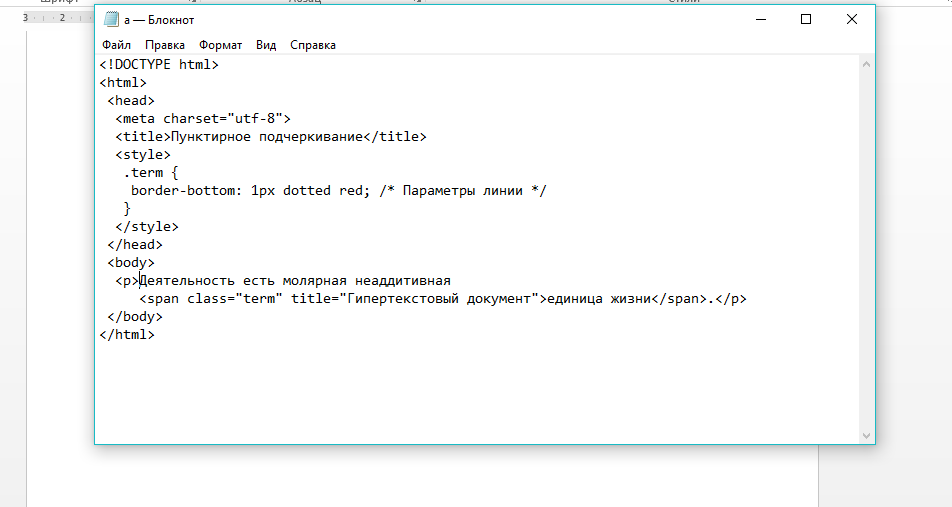
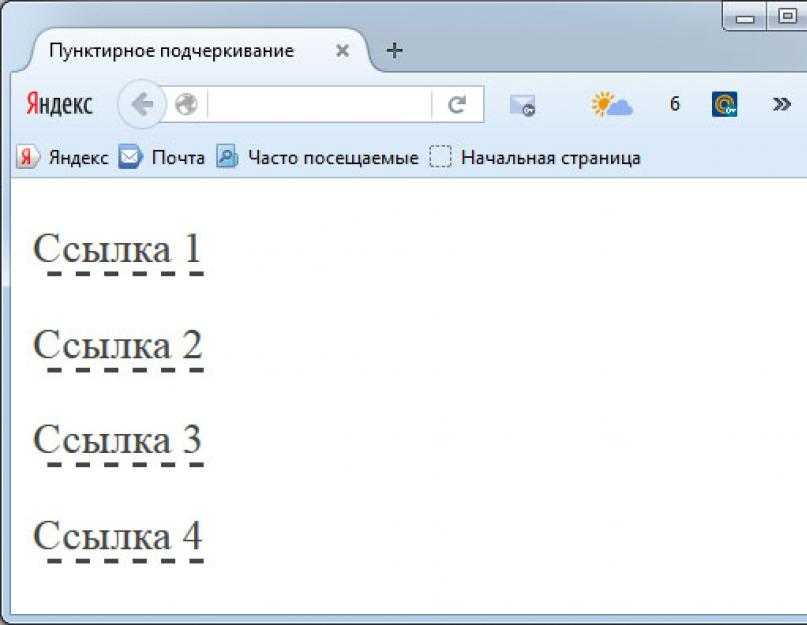
пунктирной линии. Для этого создадим новый стиль в котором будем использовать
параметр border-bottom, он создает линию под текстом
(пример 1). Пример 1. Создание пунктирного подчеркивания для ссылок <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»> A:visited { A:hover { <a href=»1.php»>Подчеркнутая ссылка</a> </body> В данном примере создается стиль для ссылки, который при наведении не нее курсором мыши создает у текста пунктирное подчеркивание синего цвета. Подчеркнутая ссылка Обратите внимание, пунктирное подчеркивание появляется чуть ниже
обычного подчеркивания ссылки. Для создания просто подчеркнутого текста без ссылки, проще создать новый стилевой класс и применять его в нужном месте (пример 2). Пример 2. Создание пунктирного подчеркивания для текста <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»> <span>Динамический HTML</span> — способ управления свойствами объектов на веб-странице, такие как, графика, текст, элементы форм и другое, без необходимости обновления всей страницы. </body> Динамический HTML — способ управления
свойствами объектов на веб-странице, такие как, графика, текст,
элементы форм и другое, без необходимости обновления всей страницы. Замечание Браузер Internet Explorer 5 содержит ошибку и не показывает стили для встроенных элементов вроде тега <SPAN>. Поэтому пример 2 в нем работать должным образом не будет. Подчеркивание текста через стили можно установить для определенного тега и применять этот тег там, где требуется подчеркивание. В примере 3 в качестве такого тега выступает <ACRONYM>. Пример 3. Подчеркивание текста для тега <ACRONYM> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»> <p>Популярность языка JavaScript порождена его широкими возможностями
по взаимодействию с элементами веб-страницы через <acronym title=»Document
Object Model, Объектная модель документа»>DOM</acronym>. </body> Результат данного примера показан ниже. Популярность языка JavaScript порождена его широкими возможностями по взаимодействию с элементами веб-страницы через DOM. |
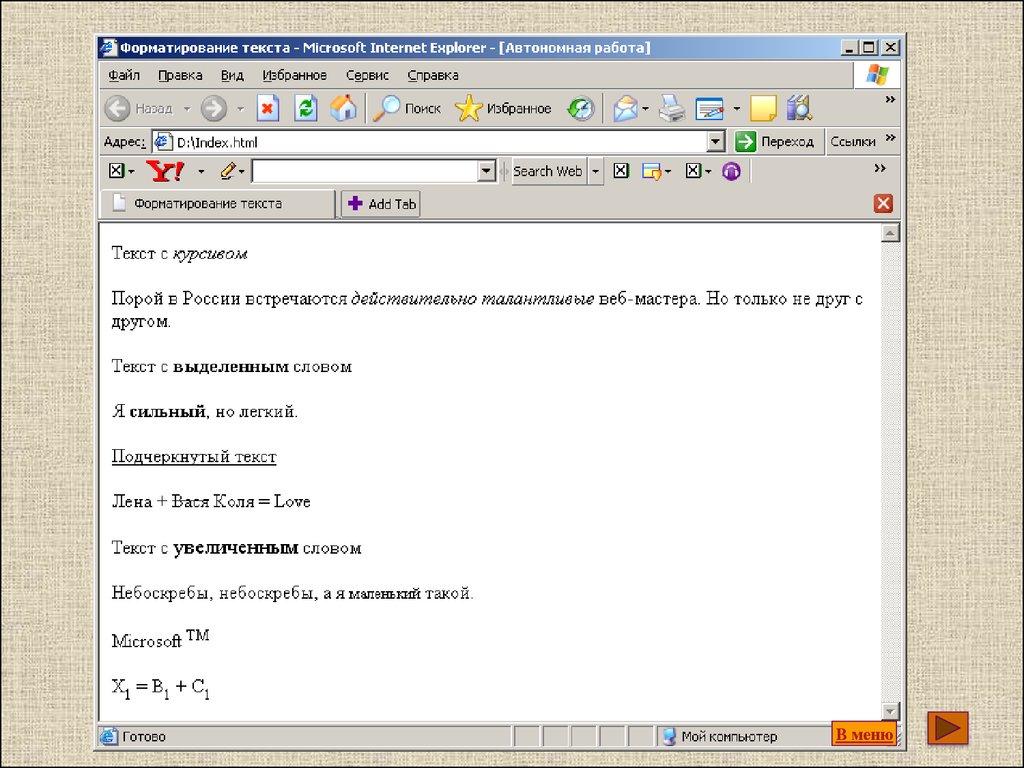
Форматирование символов
Применение смещения базовой линии
Для смещения выделенного символа вверх или вниз относительно базовой линии окружающего текста применяется параметр «Смещение базовой линии». Этот параметр особенно удобно использовать в тех случаях, когда нужно вручную задать дробные значения, а также при позиционировании графики в строке.
Baseline shift values applied to textВыделите текст.
На палитре «Символ» или панели «Управление» введите числовое значение для параметра «Смещение базовой линии» . Положительные значения смещают базовую линию символа выше, а отрицательные — ниже базовой линии остальной части строки.

Примечание.
Чтобы увеличить или уменьшить это значение, нажмите поле «Смещение базовой линии», затем установите нужное значение с помощью клавиш «Стрелка вверх» и «Стрелка вниз». Если при этом удерживать клавишу Shift, то значение будет изменяться с большим шагом.
Другой шаг изменения значения для смещения базовой линии по умолчанию задается с помощью параметра «Смещение базовой линии» в разделе «Единицы измерения» диалогового окна «Установки».
Создание надстрочного и подстрочного индексов символов в шрифтах, отличных от OpenType
Выделите текст.
Выберите в меню палитры «Символ» или панели «Управление» пункт «Надстрочный индекс» или «Подстрочный индекс».
При выборе параметра «Надстрочный индекс» или «Подстрочный индекс» к выделенному тексту применяются заранее определенные значения смещения базовой линии и кегля шрифта.
Значения исчисляются в процентах от текущего кегля и интерлиньяжа и основаны на параметрах, заданных в диалоговом окне «Установки текста». Когда выделяется текст, эти значения не отображаются в полях «Смещение базовой линии» и «Размер» палитры «Символ».
Примечание.
Размер и положение по умолчанию для надстрочных и подстрочных индексов можно изменить в разделе установок «Дополнительные параметры текста».
Применение подчеркивания или перечеркивания
Толщина линии подчеркивания и перечеркивания по умолчанию зависит от кегля шрифта.
Джефф Уитчел (Jeff Witchel) представляет видеоруководство по использованию подчеркнутого шрифта: Настройка подчеркивания в InDesign.
Применение подчеркивания или перечеркивания
Выделите текст.
Выберите параметр «Подчеркивание» или «Перечеркивание» в меню палитры «Символ» или панели «Управление».

Изменение параметров подчеркивания или перечеркивания
Возможность настройки подчеркивания особенно удобна в том случае, когда нужно добиться равномерного подчеркивания для символов разного размера, а также при создании специальных эффектов, например при выделении фона.
Before and after adjusting underlinesВыберите пункт «Параметры подчеркивания» или «Параметры перечеркивания» в меню палитры «Символ» или панели «Управление».
Выполните одно из следующих действий и нажмите кнопку «ОК»:
Чтобы задать для текущего текста подчеркивание или перечеркивание, выберите «Подчеркивание включено» или «Перечеркивание включено».
Выберите в параметре «Толщина» значение толщины подчеркивания или перечеркивания или введите нужное значение.
В меню «Текст» выберите один из параметров подчеркивания или перечеркивания.
Задайте для параметра «Смещение» позицию линии по вертикали.

Выберите параметр «Наложение обводки», если обводка не должна маскировать нижележащую типографскую краску на печатной машине.
Выберите цвет и оттенок. Если задан тип линии, отличный от сплошной, то выберите цвет или оттенок пробела, чтобы изменить отображение области между штрихами, точками или линиями.
Выберите параметр «Наложение обводки» или «Наложение пробелов», если подчеркивание или перечеркивание следует печатать поверх другого цвета и нужно избежать ошибок, которые могут произойти в результате неприводки.
Примечание.
Изменить параметры подчеркивания или перечеркивания в стиле абзаца или символа можно в разделах «Параметры подчеркивания» и «Параметры перечеркивания» диалогового окна, которое отображается при создании или редактировании стиля.
Применение лигатур к парам символов
InDesign обеспечивает автоматическую вставку лигатур — типографских знаков, заменяющих определенные пары символов (например, «fi» и «fl»), если они доступны для данного шрифта. Символы, которые InDesign использует, если выбран параметр «Лигатура», отображаются и печатаются как лигатуры, однако при этом они полностью доступны для редактирования и не приводят к ложным ошибкам при проверке орфографии.
Individual characters (top) and ligature combinations (bottom)Если при использовании шрифта OpenType в меню палитры «Символ», меню панели «Управление» или в контекстном меню выбран параметр «Лигатуры», то InCopy формирует все стандартные лигатуры, заданные разработчиком шрифта. Однако некоторые шрифты содержат большее число декоративных, дополнительных лигатур, которые создаются, если выбран параметр «Дополнительные лигатуры».
Выделите текст.
Выберите «Лигатуры» во всплывающем меню.
 Можно также выбрать пункт «Лигатуры» в меню палитры «Символ» или панели «Управление».
Можно также выбрать пункт «Лигатуры» в меню палитры «Символ» или панели «Управление».
Изменение цвета, градиента или обводки текста
Можно применить цвета, градиенты и обводку к символам, а затем продолжить редактирование текста. Используйте палитру «Образцы» и палитру «Обводка» для применения цветов, градиентов и обводки к тексту либо измените параметры цвета символов при создании или редактировании стиля.
SwatchesA. Swatch affects fill or stroke B. Swatch affects container or text C. Tint percentage
Выполните одно из следующих действий:
Прежде чем изменить цвета текста внутри фрейма, при помощи инструмента «Текст» выделите его.
Чтобы применить изменение цвета ко всему фрейму, при помощи инструмента «Выделение» выделите фрейм. Если цвет применяется к тексту, а не к контейнеру, обязательно нажмите значок «Форматирование изменяет текст» на палитре «Инструменты» или «Образцы».

На палитре «Инструменты» или «Образцы» выберите, к чему следует применить цвет: к заливке или обводке. Если выбрано значение «Обводка», цвет будет применен только к контурам символов.
Выполните одно из следующих действий:
К тексту можно также применить градиент. Для этого перетаскивайте курсор по выделенному тексту с выбранным инструментом «Образец градиента» или «Градиентная растушевка» .
Примечание.
Чтобы инвертировать текст, можно выбрать для заливки текста белый цвет (или «[Бумага]»), а для цвета заливки фрейма — темный. Того же эффекта можно добиться, создав позади текста линию абзаца, однако если она будет черной, цвет текста придется поменять на белый.
Изменение цвета и градиента текста
Палитра «Образцы» позволяет применять к обводке и заливке символов цвета и градиенты. Для связанного материала можно применять любые цвета и градиенты, определенные в связанном шаблоне InDesign. Для отдельного материала можно применять как любые цвета по умолчанию, так и новые цвета, созданные для этого документа.
Для связанного материала можно применять любые цвета и градиенты, определенные в связанном шаблоне InDesign. Для отдельного материала можно применять как любые цвета по умолчанию, так и новые цвета, созданные для этого документа.
Примечание.
В InCopy создание градиентов не поддерживается. Градиенты отображаются только в том случае, если они импортированы из программы InDesign.
SwatchesA. Swatch affects fill or stroke B. Swatch affects container or text C. Tint percentage
Изменение цвета текста
При помощи инструмента «Текст» выделите текст, цвет которого необходимо изменить.
На палитре «Образцы» (выберите меню «Окно» > «Образцы») нажмите образец цвета или градиента.
Примечание.
Цвет к тексту можно применять в режимах просмотра «Гранки», «Материал» или «Макет», однако его изменения видны только в режиме просмотра «Макет».
Определение типов образцов для отображения
Чтобы открыть палитру «Образцы», выберите меню «Окно» > «Образцы».
В нижней части палитры выполните одно из следующих действий:
Для отображения всех образцов цвета оттенков и градиентов, нажмите кнопку «Показать все образцы».
Для отображения образцов градиентов триадных и плашечных цветов, нажмите кнопку «Показать образцы цветов».
Для отображения только образцов градиентов нажмите кнопку «Показать образцы градиентов».
Добавление к тексту эффектов прозрачности
Используйте палитру «Эффекты» для добавления тексту эффектов прозрачности, например, теней.
Майк Ранкин (Mike Rankin) приводит примеры использования эффектов прозрачности: Красивые эффекты InDesign, Часть I.
При помощи инструмента «Выделение» выделите текстовый фрейм.
Выберите меню «Объект» > «Эффекты» > [название эффекта].
В меню «Настройки для…» выберите пункт «Текст».
Если выбран параметр «Объект», то выбираемые эффекты применяются как к находящемуся в текстовом фрейме тексту, так и к обводке и заливке самого фрейма.
Задайте атрибуты эффекта и нажмите кнопку «ОК».
Если необходимо изменить режим наложения и параметры непрозрачности текста, то это можно сделать на палитре «Эффекты».
Назначение языка для текста
Задание для текста языка определяет, какой из словарей будет использоваться для проверки орфографии и расстановки переносов. На сам текст выбор языка не влияет.
Выполните одно из следующих действий:
Чтобы применить языковые настройки только к выделенному тексту, выделите нужный текст.

Чтобы изменить словарь по умолчанию для InDesign, измените язык в то время, когда не открыт ни один документ.
Чтобы изменить словарь по умолчанию для конкретного документа, выберите «Редактирование» > «Отменить выделение», затем выберите необходимый язык.
В меню «Язык» палитры «Символ» выберите соответствующий словарь.
При проверке орфографии и расстановке переносов программа InDesign использует словари Proximity (и Winsoft для некоторых языков). Эти словари позволяют определять другой язык даже для одного символа текста. Каждый словарь содержит сотни тысяч слов со стандартной разбивкой по слогам. Изменение языка по умолчанию не затронет существующие текстовые фреймы или документы.
Словари можно настраивать, что обеспечивает корректное распознавание и обработку любого уникального словаря.
В InDesign реализована функция блокировки языка, которая не допускает назначение для текста CJK языка, не поддерживающего CJK.
A. “Glockenspiel” in English B. “Glockenspiel” in Traditional German C. “Glockenspiel” in Reformed German
Изменение регистра символов
Команды «Все прописные» или «Капители» изменяют отображение текста, но не сам текст. Команда «Изменить регистр», наоборот, изменяет регистр выделенного текста. Это различие играет важную роль при поиске или проверке орфографии текста. Предположим, что в документ вводится слово «паукообразные», затем к нему применяется команда «Все прописные». Когда осуществляется поиск слова «ПАУКООБРАЗНЫЕ» с помощью команды «Найти и заменить» (при выбранном параметре «С учетом регистра»), слово «паукообразные», к которому применена команда «Все прописные», найдено не будет. Чтобы улучшить результаты при поиске и проверке орфографии, используйте команду «Изменить регистр», а не «Все прописные».
Анна-Мари Консепсьон (Anne-Marie Concepcion) представляет статью о капителях: Обычные капители и капители OpenType.
Изменение символов текста на все прописные или на капители
Параметр «Все прописные» используется, чтобы сделать заглавными все буквы латинского текста. Параметр «Капители» используется, чтобы сделать заглавными все буквы латинского текста; при этом размер букв должен приблизительно соответствовать размеру строчных букв.
InDesign поддерживает автоматическое изменение регистра символов для выделенного текста. Если текст отформатирован в виде капителей, то автоматически используются символы капители, если они предусмотрены в шрифте. Если же капители в шрифте отсутствуют, то InDesign производит их синтез, используя варианты обычных прописных символов уменьшенного размера. Размер синтезируемых капителей задается в диалоговом окне «Установки текста».
Before (top) and after (bottom) setting BC and AD in small caps to complement old-style numerals and surrounding textДля шрифтов OpenType при выборе параметра «Все прописные» или «Капители» создается более элегантное начертание. При использовании шрифтов OpenType в меню палитры «Символ» или панели «Управление» можно также выбрать параметр «Все капителями». См. раздел Применение атрибутов шрифтов OpenType.
При использовании шрифтов OpenType в меню палитры «Символ» или панели «Управление» можно также выбрать параметр «Все капителями». См. раздел Применение атрибутов шрифтов OpenType.
Выделите текст.
Выберите команду «Все прописные» или «Капители» в меню палитры «Символ» или панели «Управление». Если текст был изначально введен в символах капители, то выбор параметра «Капители» не приведет к его изменению.
Задание размера для капители
Выберите «Редактирование» > «Установки» > «Дополнительные параметры текста» (Windows) или «InCopy» > «Установки» > «Дополнительные параметры текста» (Mac OS).
В поле «Капители» введите процент от исходного размера шрифта для текста, форматируемого в капители. Затем нажмите кнопку «ОК».
Изменение прописных символов
Выделите текст.
Выберите в подменю «Текст» > «Изменить регистр» один из следующих параметров:
Чтобы сделать все символы строчными, выберите «Все строчные».

Чтобы сделать заглавной первую букву каждого слова, выберите «Прописные В Начале Каждого Слова».
Чтобы сделать все символы прописными, выберите «Все прописные».
Чтобы сделать заглавной первую букву каждого предложения, выберите «Прописная в начале предложения».
Примечание.
Эта команда предполагает наличие точки («.»), восклицательного («!») или вопросительного знака («?») в конце предложений. Ее выполнение может привести к непредвиденным изменениям регистра, если перечисленные символы используются для других целей — в аббревиатурах, названиях файлов, URL-адресах и т. п. Кроме того, со строчной буквы могут начинаться имена собственные, хотя они должны начинаться с заглавной буквы.
Тип масштабирования
Можно задать пропорцию между высотой и шириной текста относительно исходной ширины и высоты символов. Для немасштабированных символов эта величина имеет значение 100%. Некоторые гарнитуры включают настоящий широкий шрифт, символы которого специально разработаны с большей шириной, чем в обычном шрифте. Масштабирование приводит к визуальному искажению символов текста, поэтому обычно предпочтительнее использовать шрифты, специально разработанные как узкие или широкие, если они доступны.
Для немасштабированных символов эта величина имеет значение 100%. Некоторые гарнитуры включают настоящий широкий шрифт, символы которого специально разработаны с большей шириной, чем в обычном шрифте. Масштабирование приводит к визуальному искажению символов текста, поэтому обычно предпочтительнее использовать шрифты, специально разработанные как узкие или широкие, если они доступны.
A. Unscaled type B. Unscaled type in condensed font C. Scaled type in condensed font
Настройка масштабирования по вертикали или по горизонтали
Выделите текст для масштабирования.
На палитре «Символ» или панели «Управление» введите числовое значение для параметра «Масштаб по вертикали» или «Масштаб по горизонтали» .
Если установлен флажок «Использовать новый масштаб по вертикали» в настройках «По вертикали», то оси X и Y для латинских глифов в вертикальном тексте будут изменены на обратные; при этом весь текст в строке масштабируется в одном направлении (см. раздел Изменение установок компоновки CJK). Если установлен флажок «Установить высоту строки по масштабу символа» в меню палитры «Символ», то ось глифов Y будет влиять на высоту строки. Масштабирование сеток фреймов повлияет на ось Y, поэтому рекомендуется установить высоту строки, чтобы избежать автовыравнивания масштабированной сетки.
раздел Изменение установок компоновки CJK). Если установлен флажок «Установить высоту строки по масштабу символа» в меню палитры «Символ», то ось глифов Y будет влиять на высоту строки. Масштабирование сеток фреймов повлияет на ось Y, поэтому рекомендуется установить высоту строки, чтобы избежать автовыравнивания масштабированной сетки.
Масштабирование текста изменением размера текстового фрейма
Выполните одно из следующих действий:
При помощи инструмента «Выделение» измените размер текстового фрейма, перетаскивая его угол, удерживая при этом нажатой клавишу Ctrl (Windows) или Command (Mac OS).
При помощи инструмента «Масштаб» измените размер фрейма.
Определение внешнего вида значений масштабируемого текста
При изменении масштаба фрейма изменяется и масштаб текста, находящегося внутри него. Например, если текстовый фрейм увеличивается вдвое, то размер текста увеличивается с 20 до 40 пунктов.
Дэвид Блатнер (David Blatner) представляет статью о масштабировании текстовых фреймов: Создание увеличительного стекла для текстового фрейма в InDesign.
Отображение масштабируемого текста на палитрах регулируется параметрами установок.
По умолчанию, когда выбран режим «Применить к содержимому», в полях «Кегль» на панели «Управление» и на палитре «Символ» указаны новые размеры текста (в нашем примере «40 пт»). Если выбрать режим «Настроить масштабирование в процентах», то в полях «Кегль» будет отражен как исходный размер, так и размер после масштабирования («20 пт(40)»).
Значения масштаба на палитре «Трансформирование» отражают изменение масштаба фрейма в процентах по горизонтали и по вертикали. По умолчанию, если выбран режим «Применить к содержимому», после масштабирования текста значения масштаба сбрасываются в «100%». Если выбран режим «Настроить масштабирование в процентах», эти значения отражают изменение масштаба фрейма, то есть при его увеличении вдвое будет показан масштаб фрейма «200%».

Отслеживание изменений масштаба может оказаться полезным в тех случаях, когда может понадобиться вернуть исходный масштаб фрейма и содержащегося в нем текста или выяснить, насколько изменился размер фрейма. Для отслеживания изменений масштаба фреймов и содержащегося в них текста выполните следующие действия.
Выберите «Редактирование» > «Установки» > «Основные» (Windows) или «InDesign» > «Установки» > «Основные» (Mac OS).
Выберите параметр «Настроить масштабирование в процентах», а затем нажмите кнопку «ОК».
Обратите внимание на следующие моменты.
Параметр настройки «Настроить масштабирование в процентах» применяется только к тем фреймам, масштабирование которых выполняется после установки этого параметра, а все существующие фреймы остаются без изменений.
Значение параметра установок «Настроить масштабирование в процентах» сохраняется вместе с текстом.
 Кегль после масштабирования отображается в скобках даже после выключения параметра установок «Настроить масштабирование в процентах» и последующего изменения масштаба фрейма.
Кегль после масштабирования отображается в скобках даже после выключения параметра установок «Настроить масштабирование в процентах» и последующего изменения масштаба фрейма.Чтобы отключить его отображение, выберите на палитре «Трансформирование» параметр «Переопределить масштаб как 100%». При этом вид фрейма, подвергшегося масштабированию, не изменится.
При редактировании текста или изменении масштаба связанных фреймов при выбранном параметре установок «Настроить масштабирование в процентах» масштаб текста изменяется даже при переносе в следующий фрейм. Но если выбран параметр «Применить к содержимому», то текст, который в результате редактирования переносится в следующий фрейм, теряет изменения масштаба.
Наклон текста
Выделите текст.
На палитре «Символ» введите числовое значение для параметра «Наклон» . Положительные значения наклоняют текст вправо, а отрицательные — влево.

Помните, что применение наклона отличается от курсива.
Справки по другим продуктам
- Применение атрибутов шрифтов OpenType
- Шрифты OpenType
- Добавление линеек абзаца сверху и снизу
- Словари для расстановки переносов и проверки орфографии
[HTML] — Как подчеркнуть текст в HTML — SheCodes Athena —
Узнайте, как подчеркивать текст в HTML с помощью тега или свойства CSS text-decoration.
👩💻 Технический вопрос
Спросил 9 дней назад в HTML by Roumina
как подчеркнуть текст
HTML подчеркнуть CSS текстовое украшение
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 6 дней назад в HTML от Josephine
почему мой текст состоит из 2 строк вместо 1?
HTML CSS текст контейнер ширина
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Roumina
сделать текст жирным в html
HTML смелый форматирование текст
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Roumina
как убрать точки в списке в HTML
HTML списки CSS пули стиль
👩💻 Технический вопрос
Спросил 7 дней назад в HTML от Настасья
как сделать кнопку
HTML кнопка атрибуты CSS JavaScript
👩💻 Технический вопрос
Спросил 7 дней назад в HTML Мария Милагрос
Как заменить в HTML значение времени, которое я написал в java
HTML JavaScript Дата заменять внутреннийHTML
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Эльтина
сделать ссылку открытой на новой странице при нажатии
HTML связь цель новая страница
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Лидия
как использовать id
HTML ИДЕНТИФИКАТОР CSS JavaScript
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Натина
что такое упорядоченный список
HTML упорядоченный список нумерация ли тег ол тег
👩💻 Технический вопрос
Спросил 9 дней назад в HTML Вера
<форма>хочу поместить отправку в текст
HTML форма представлять на рассмотрение CSS флексбокс
👩💻 Технический вопрос
Спросил 10 дней назад в HTML от Emer
что делают и
?HTML див охватывать группировка в соответствии блочный уровень
👩💻 Технический вопрос
Спросил 10 дней назад в HTML Румина
разница между ul и ol в html
HTML ул ол список разница
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Сара
Разница между классом и идентификатором?
класс ИДЕНТИФИКАТОР стиль элементы атрибуты
👩💻 Технический вопрос
Спросил 12 дней назад в HTML Аймен
как добавить кнопку в html
HTML кнопка по щелчку событие
👩💻 Технический вопрос
Спросил 13 дней назад в HTML от Emer
что делает html
HTML часовая метка разрыв строки
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Эмер
как использовать
HTML ярлык смелый текст
👩💻 Технический вопрос
Спросил 13 дней назад в HTML by Emer
как выделить шрифт жирным шрифтом?
HTML CSS шрифт полужирный
👩💻 Технический вопрос
Спросил 15 дней назад в HTML автор Alessandra
как сделать элемент сильным?
HTML тег сильный тег гиперссылка
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Элизабет
В чем разница между неупорядоченным списком и упорядоченным списком?
HTML неупорядоченный список заказанный список
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Мари
что такое
в htmlHTML тег div контейнер обертка структура веб-страницы
👩💻 Технический вопрос
Спросил 17 дней назад в HTML от Faezeh
встроенный элемент?
HTML маленький элемент встроенный элемент
👩💻 Технический вопрос
Спросил 17 дней назад в HTML от Фаэзех
как я могу поместить текст в html без пробелов и без перехода на следующую строку?
HTML текст неразрывный пробел разрывы строк
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Ванесса
привет! что такое html-элемент «hr»?
HTML час тематическая пауза горизонтальная линейка
👩💻 Технический вопрос
Спросил 17 дней назад в HTML от Chelsey
как сделать, чтобы выпадающий список появлялся при наведении курсора на что-то в строке меню
выпадающий список парить строка меню КСС
👩💻 Технический вопрос
Спросил 17 дней назад в HTML от Kristina
как сделать страницу на 2 языках?
HTML CSS JavaScript двуязычный сайт
👩💻 Технический вопрос
Спросил 17 дней назад в HTML by Carina
Как сделать текст жирным
HTML смелый сильный текст
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Вера
с использованием
HTML горизонтальное правило веб-страница графический разделитель
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Вера
для чего нужен промежуток?
HTML тег span встроенные элементы стили макет
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Кортни




 </p>
</p>
 Как бы я закодировал это
Как бы я закодировал это  Содержимое внутри тега
Содержимое внутри тега  Метод Document.CreateElement() создает элемент HTML, указанный tagName, в нашем случае tagName — «u».
Метод Document.CreateElement() создает элемент HTML, указанный tagName, в нашем случае tagName — «u». Aspose.HTML для .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
Aspose.HTML для .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.