text-decoration-skip-ink ⚡️ HTML и CSS с примерами кода
Свойство text-decoration-skip-ink определяет способ рисования надстрочных и нижних подчеркиваний при прохождении над верхними и нижними элементами глифов.
Демо
Текст- hanging-punctuation
- hyphens
- letter-spacing
- line-break
- overflow-wrap
- paint-order
- tab-size
- text-align
- text-align-last
- text-indent
- text-justify
- text-size-adjust
- text-transform
- white-space
- word-break
- word-spacing
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис
/* Single keyword */ text-decoration-skip-ink: none; text-decoration-skip-ink: auto; text-decoration-skip-ink: all; /* Global keywords */ text-decoration-skip-ink: inherit; text-decoration-skip-ink: initial; text-decoration-skip-ink: revert; text-decoration-skip-ink: revert-layer; text-decoration-skip-ink: unset;
Значения
none- Подчеркивания и надчеркивания рисуются по всей длине текстового содержимого, включая части, которые пересекают нижние и верхние элементы глифов.

auto- Браузер может прерывать подчеркивание и наложение, чтобы они не касались глифа и не приближались к нему. То есть они прерываются там, где в противном случае они пересекали бы глиф.
all- Браузер должен прерывать подчеркивание и подчеркивание, чтобы они не касались глифа и не приближались к нему. Это может быть полезно с некоторыми китайскими, японскими или корейскими (CJK) шрифтами, где автоматическое поведение может не создавать прерываний.
Определение
| Начальное значение | auto |
| Применяется ко | всем элементам |
| Наследуется | да |
| Вычисленное значение | как определено |
| Тип анимации | дискретный |
Поддержка браузерами
Примеры
Пример 1
Пример 2
CSSHTMLРезультат
p {
font-size: 1. 5em;
text-decoration: underline blue;
text-decoration-skip-ink: auto; /* this is the default anyway */
}
.no-skip-ink {
text-decoration-skip-ink: none;
}
.skip-ink-all {
text-decoration-skip-ink: all;
}
5em;
text-decoration: underline blue;
text-decoration-skip-ink: auto; /* this is the default anyway */
}
.no-skip-ink {
text-decoration-skip-ink: none;
}
.skip-ink-all {
text-decoration-skip-ink: all;
}
<p>You should go on a quest for a cup of coffee.</p> <p>Or maybe you'd prefer some tea?</p> <p> この文は、 text-decoration-skip-ink: auto の使用例を示しています。 </p> <p> この文は、 text-decoration-skip-ink: all の使用例を示しています。 </p>
См. также
- Элемент
a— текст ссылки - Элемент
u— подчеркнутый текст
Ссылки
- Свойство
text-decoration-skip-inkMDN (рус.) - CSS Text Decoration Module Level 4 Спецификация (eng.)
Оформление подчеркиваний в CSS | 8HOST.COM
30 апреля, 2022 12:05 пп 108 views | Комментариев нетDevelopment | Amber | Комментировать запись
CSS Text Decoration Module Level 3 предоставляет нам несколько новых замечательных способов оформления текста, – и браузеры, наконец, начинают их поддерживать.
Примечание: Результаты в разных браузерах могут отличаться. Поддержка данного модуля по-прежнему ограничена, поэтому примеры в этом посте могут отображаться некорректно в зависимости от используемого вами браузера.
Свойство text-decoration
Свойство text-decoration раньше поддерживало только значения none, underline, overline и line-through, но сейчас оно становится сокращением для новых свойств text-decoration-color, text-decoration-style и text-decoration-line и поддерживает их значения. Например, вот цветное двойное подчеркивание:
.fancy {
-webkit-text-decoration: hotpink double underline;
text-decoration: hotpink double underline;
}В результате получится:
Fancy Underline
Свойство text-decoration-color
Это свойство наконец-то дает нам возможность изменить цвет оформления текста!
text-decoration-style
Свойство text-decoration-style используется для определения типа оформления текста, а новые инструкции содержат два значения: double и wavy:
.wavy { text-decoration: underline; -webkit-text-decoration-color: salmon; text-decoration-color: salmon; -webkit-text-decoration-style: wavy; text-decoration-style: wavy; }
Wavy Decoration
Свойство text-decoration-line
Свойство text-decoration-line принимает значения underline, overline, line-through и blink (однако blink считается устаревшим):
.strike {
-webkit-text-decoration-color: red;
text-decoration-color: red;
-webkit-text-decoration-line: line-through;
text-decoration-line: line-through;
} Вы получите:
Strike This
Свойство text-decoration-skip
С помощью свойства text-decoration-skip мы можем сделать так, чтобы оформление текста не выходило за рамки элемента, к которому оно применяется. Возможные значения: objects, spaces, ink, edges и box-decoration.
Значение ink позволяет предотвратить перекрытие элементов оформления текста:
.ink { -webkit-text-decoration: darkturquoise solid underline; text-decoration: darkturquoise solid underline; -webkit-text-decoration-skip: ink; text-decoration-skip: ink; }
Вы получите:
Hippopotamus
Значение objects пропускает оформление элементов, которые имеют отображение встроенного блока.
<p> Getting <span>Very</span> Fancy </p>
.super {
-webkit-text-decoration: peru solid overline;
text-decoration: peru solid overline;
-webkit-text-decoration-skip: objects;
text-decoration-skip: objects;
}В результате будет:
Getting Very Fancy
Остальные значения пока плохо поддерживаются браузерами, а именно:
- spaces: оформление не касается пробелов и знаков препинания.
- edges: создает зазор, если два элемента с текстовым оформлением находятся рядом друг с другом.
- box-decoration: оформление пропускает любое унаследованное поле, отступ или границу.

text-underline-position
Свойство text-underline-position – еще один способ управлять позиционированием оформления текста по отношению к глифам. Возможные значения: auto, under, left и right.
При начальном значении auto браузеры обычно размещают оформление близко к базовой линии текста:
.auto {
-webkit-text-decoration: slateblue solid underline;
text-decoration: slateblue solid underline;
-webkit-text-underline-position: auto;
text-underline-position: auto;
}Что выглядит так:
Hippopotamus
… и теперь обратите внимание, как с значение under перемещает оформление текста под выносные элементы:
.under {
-webkit-text-decoration: slateblue solid underline;
text-decoration: slateblue solid underline;
-webkit-text-underline-position: under;
text-underline-position: under;
}Hippopotamus
Значения left и right для text-underline-position используются для управления оформлением текста в режимах вертикального письма.
Продолжайте изучать оформление текста в CSS самостоятельно и попробуйте создать какой-нибудь причудливый стиль.
Can I Use text-decoration? сообщает, что 94% браузеров по всему миру хотя бы частично поддерживают это свойство.
Читайте также: Настройка полосы прокрутки с помощью CSS
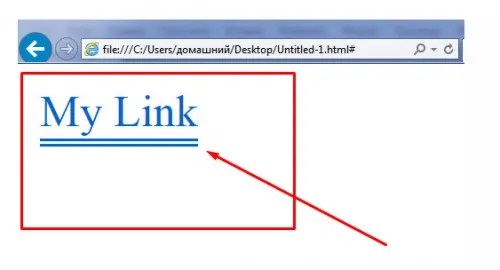
Tags: CSScss — Как убрать подчеркивание ссылок в электронной почте в формате HTML?
спросил
Изменено 1 месяц назад
Просмотрено 126 тысяч раз
ЗАБРОНИРОВАТЬ СЕЙЧАС
Я использовал этот код, чтобы сделать ссылку в своем электронном письме в формате HTML. В браузерах и Outlook это работает хорошо, но в GMail, Hotmail и ymail ссылки отображаются подчеркнутыми.
Может ли кто-нибудь помочь мне избавиться от этого?
- html
- css
- html-электронная почта
- информационный бюллетень
- почтовый клиент
8
ЗАБРОНИРОВАТЬ
Outlook удалит стиль с !important Тег оставляет обычный стиль, поэтому без подчеркивания. Тег !important будет преобладать над стилем веб-клиентов электронной почты по умолчанию, не оставляя подчеркивания.
2
Я вижу, что на это ответили; однако я считаю, что эта ссылка предоставляет соответствующую информацию о том, какое форматирование поддерживается в различных почтовых клиентах.
CSS
Стоит отметить, что GMail и Outlook являются двумя наиболее требовательными форматами электронной почты в формате HTML.
1
После полдня изучения этого (и 2 лет с момента открытия этого вопроса) я считаю, что нашел исчерпывающий ответ на этот вопрос.
Ссылка
(Вам нужно свойство text-underline для промежутка внутри ссылки и тег шрифта, чтобы изменить цвет)
3
Использовать !важно в правиле оформления текста.
ЗАБРОНИРОВАТЬ
2
Почта Windows, казалось, полностью игнорировала встроенный тег text-decoration , но для меня это исправилось, добавив это в заголовок:
1
Еще один способ обмануть Gmail (для телефонных номеров): использовать ~ вместо —
404-835-9421 —> 404~835~9421
Это сэкономит вам (или менее опытным пользователям 😉 путешествие по html-полосе.
Я нашел еще один способ удалить ссылки в Outlook, который я тестировал до сих пор. если вы создадите пустой класс, например, в своем css, скажите .blank {}, а затем выполните следующие действия со своими ссылками, например:
Поиск
это сработало для меня, надеюсь, это поможет кому-то, у кого все еще возникают проблемы с удалением подчеркивания ссылок в Outlook. Если у кого-то есть обходной путь для gmail, пожалуйста, не могли бы вы мне помочь, перепробовал все в этой теме, ничего не работает.
Спасибо
Я думаю, что если вы поместите стиль span после тега с text-decoration:none , он будет работать в большинстве браузеров/почтовых клиентов.
Например:
БАНАНЫ
2
Я добавил оба объявления в href, которые работали в приложениях Outlook и Gmail. Outlook игнорирует !important, а gmail нуждается в нем. Веб-версии электронной почты работают и с тем, и с другим.
Outlook игнорирует !important, а gmail нуждается в нем. Веб-версии электронной почты работают и с тем, и с другим.
text-decoration: нет !important; текстовое оформление: нет;
Чтобы полностью «скрыть» подчеркивание для как в почтовом приложении, так и в веб-браузере, можно сделать следующий хитрый способ.
КНОПКА
Цвет в 1-м
— это тот, который вам не нужен, ДОЛЖЕН установить такой же цвет, как ваш фоновый цвет. (красный здесь)Цвет во 2-м
— это цвет для текста вашей кнопки. (белый здесь)0
Текстовое оформление none у меня не работало, затем я нашел электронное письмо в Outlook, в котором не было строки, и проверил код:
www.test.comЭтот у меня работает.
Я использовал комбинацию скрытия ссылок в Google, добавления ссылок для mso (outlook) и тега shy, чтобы сохранить внешний вид моей компании. Некоторый код может быть избыточным (для моей компании внешний вид важнее, чем интерактивная часть (это было похоже на головоломку, поскольку каждое изменение тормозит что-то еще)
<тд> www.immothekerfinotheker.beНадеюсь, это кому-нибудь поможет
Все почтовые клиенты корректируют код HTML и CSS, который вы предоставляете свои правила:
например: gmail удаляет все, кроме внутреннего HTML тега body.
1. для большинства других клиентов вы можете иметь тег стиля в заголовке


 5em;
text-decoration: underline blue;
text-decoration-skip-ink: auto; /* this is the default anyway */
}
.no-skip-ink {
text-decoration-skip-ink: none;
}
.skip-ink-all {
text-decoration-skip-ink: all;
}
5em;
text-decoration: underline blue;
text-decoration-skip-ink: auto; /* this is the default anyway */
}
.no-skip-ink {
text-decoration-skip-ink: none;
}
.skip-ink-all {
text-decoration-skip-ink: all;
}
 wavy {
text-decoration: underline;
-webkit-text-decoration-color: salmon;
text-decoration-color: salmon;
-webkit-text-decoration-style: wavy;
text-decoration-style: wavy;
}
wavy {
text-decoration: underline;
-webkit-text-decoration-color: salmon;
text-decoration-color: salmon;
-webkit-text-decoration-style: wavy;
text-decoration-style: wavy;
} ink {
-webkit-text-decoration: darkturquoise solid underline;
text-decoration: darkturquoise solid underline;
-webkit-text-decoration-skip: ink;
text-decoration-skip: ink;
}
ink {
-webkit-text-decoration: darkturquoise solid underline;
text-decoration: darkturquoise solid underline;
-webkit-text-decoration-skip: ink;
text-decoration-skip: ink;
}
