Вставка видео и аудио в HTML, опции плеера
Цель урока: Как вставить видео и аудио в html, форматы файлов
Содержание:
- Вставка аудио
- Вставка видео
- Фавикон Favicon
- HTML 5: семантические теги
Вставка аудио
Форматы аудио-файлов:
- mp3
- wav
- ogg
Для вставки аудио-плеера используется следующий код:
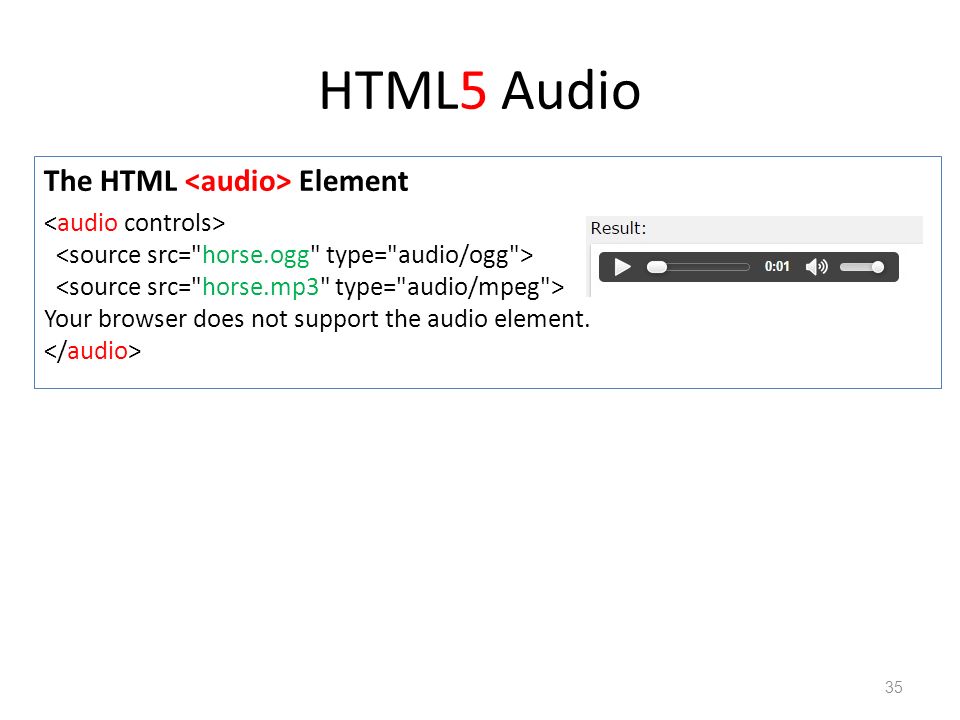
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> </audio> |
В браузере Google Chrome плеер будет выглядеть:
<audio> для плеера:| Атрибут | Значение | Описание |
|---|---|---|
| autoplay | autoplay | Указывает, что аудио должен начать играть, как только будет готов |
| controls | controls | Указывает, что элементы управления воспроизведением должны отображаться |
| loop | loop | Указывает, что аудио должно начаться снова, когда оно будет закончено |
| preload | auto metadata none | Определяет, должно ли аудио быть загруженным при загрузке страницы |
| src | url | Указывает адрес аудио для проигрывания |
Другие возможности вставки аудио на сайт
<а href="имя_файла. |
<bgsound src="04.wav" loop="5"> |
*только для форматов: wav, mp3, aiff, wma
<embed src="имя_файла.wav"> |
Вставка видео
Формат видео-файлов:
- MP4
- WebM
- Ogg
<video controls="controls" poster="logo.png"> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Ваш браузер не поддерживает video. </video> |
Результат в браузере:
<video> для плеера:| Атрибут | Значение | Описание |
|---|---|---|
| audio | muted | Определяет по умолчанию состояние звука. В настоящий момент только «muted» разрешено |
| autoplay | autoplay | Если указан, видео начнет играть сразу как только оно будет готово |
| controls | controls | Если указан, кнопки управления будут показаны, такие как кнопка воспроизведения |
| height | пиксели | Указывает высоту видео плеера |
| loop | loop | Если указан, видео начнет проигрываться снова, как только закончится |
| poster | url | Указывает URL изображения, представляющего видео |
| preload | auto metadata none | Если указан, видео будет загружено при загрузке страницы, и готово к запуску. Игнорируется, если «autoplay» указан Игнорируется, если «autoplay» указан |
| src | url | Адрес URL видео для проигрывания |
| width | пиксели | Указывает ширину видео плеера |
Пример:
<video src="04.avi" loop="loop" audio="muted"> |
Другой вариант вставки видео (без плеера):
<а href="имя_файла.avi">Щелкни и смотри</а> <!-- Пример: --> <а href="ocean.qt"> Видеоклип 1 Мб</а> |
* для форматов mpeg, avi
Фавикон Favicon
Фавиконка отображается в адресной строке браузера перед URL страницы, также Фавикон можно заметить во вкладке браузера страницы. Поисковые системы передают Favicon вместе с результатами поиска.
- файлы с расширением .ico
- размер 16×16 пикселей
Сервис для преобразования в ico-формат: http://image.online-convert.com/
<html> <head> <link rel="icon" href="favicon. |
HTML 5: семантические теги
- Семантические теги обычно несут смысловую нагрузку и не имеют никакого внешнего оформления в html. Но их можно и нужно оформлять стилями CSS. Такие теги важны для удобства читаемости кода и влияют на выдачу поисковиков.
- Рассмотрим примеры семантических тегов и их использования:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок</title>
</head>
<body>
<header>
header элемент - здесь следует какая-то информация в заголовке сайта. Обычно это лого компании и иногда дополнительная навигация по сайту.
<nav>nav (сокращенное от navigation) элемент - обычно представляет горизонтальное меню для навигации по отдельным частям сайта.</nav>
</header>
<h2>Главный заголовок страницы</h2>
<section>
Секция 1
<article>Статья 1</article>
<article>Статья 2</article>
<article>Статья 3</article>
</section>
<section>
Секция 2
<article>Статья 4</article>
<article>Статья 5</article>
<article>Статья 6</article>
<div>Обычный div, блочный элемент</div>
</section>
<aside>
ASIDE - какая-то информация, имеющая отношение к теме страницы. |
section, подглавы — теги article. Не нужно вставлять большие фрагменты текста, это могут быть несколько абзацев на каждый подпункт главы. Все семантические теги должны быть использованы. Лучший видео проигрыватель HTML5 для воспроизведения видео HTML5
Прошли те времена, когда вы должны использовать анимационные изображения GIF или Adobe Flash для вашего сайта. В настоящее время спецификация HTML5 предлагает элемент video для воспроизведения видео. Развитие HTML5 и его мощных мультимедийных функций позволило пользователям создавать свои веб-сайты, которые не имеют ничего общего с медленными файлами GIF или Adobe Flash. Вот почему видео HTML5 становится все более популярным. Тем не менее, HTML3 поддерживает только 5 формата видео — MP4, WebM, а также OGG / OGV. Эта статья покажет вам три HTML5 видео плеер настольные приложения.
Тем не менее, HTML3 поддерживает только 5 формата видео — MP4, WebM, а также OGG / OGV. Эта статья покажет вам три HTML5 видео плеер настольные приложения.
- Часть 1: 6 лучших видео проигрывателей HTML5
- Часть 2: Больше решений для воспроизведения HTML5
Часть 1: 6 лучших видео проигрывателей HTML5
No.1 HTML5 Video Player — проигрыватель JW
(Https://www.jwplayer.com/video-solutions/html5-video-player/)
JW Player неизменно может предложить лучший опыт просмотра. Видеоплеер JW HTML5 отлично работает с наиболее популярными настольными или мобильными браузерами, позволяя пользователям использовать и просматривать видео HTML5 или другие видео с любыми задержками буферизации. Независимо от того, какой у вас браузер на Windows, Android или iOS, JW Player предоставит вам отличный доступ к вашему HTML5 видео идеально.
№ 2 видеоплеер HTML5
(Https://www.youtube.com/html5)
В случае, если вам часто не хватает места на сервере, рекомендуется перейти на хостинг YouTube. Недавно YouTube перешел на стандартный видеоплеер на основе HTML5, и теперь вам не нужно каждый раз беспокоиться о процессе кодирования видео. Вы можете запросить использование видеоплеера HTML5, если ваш браузер не использует его по умолчанию.
Недавно YouTube перешел на стандартный видеоплеер на основе HTML5, и теперь вам не нужно каждый раз беспокоиться о процессе кодирования видео. Вы можете запросить использование видеоплеера HTML5, если ваш браузер не использует его по умолчанию.
No.3 HTML5 видеоплеер — Videojs
(Http://videojs.com/)
Videojs — еще один инструмент для веб-видеоплеера для любителей видео, разработанный на основе HTML5. Этот видеоплеер HTML5 следует протоколам Flash-видео вместе с HTML5. Расширенные плагины также поддерживают воспроизведение на многих социальных сетях, включая Vimeo, YouTube. Его легко настроить, и вы можете наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных ПК.
No.4 HTML5 Video Player — HTML5 видео плеер
(Http://www.html5videoplayer.net/)
Программное обеспечение HTML5 Video Player поддерживает видео HTML5 во всех известных веб-браузерах, таких как Safari IE9, Chrome, Opera, Firefox и т. Д. Теги <object> или <embed> не нужны. Программа также может конвертировать практически все видеоформаты и кодировать их в видеоформаты HTML5, WebM, MP4, OGG / OGV. Он также предлагает некоторые основные функции видеоредактора.
Программа также может конвертировать практически все видеоформаты и кодировать их в видеоформаты HTML5, WebM, MP4, OGG / OGV. Он также предлагает некоторые основные функции видеоредактора.
No.5 HTML5 видеоплеер — JPlayer
(Http://jplayer.org/)
JPlayer — это абсолютно бесплатный HTML5-проигрыватель с открытым исходным кодом, написанный на JavaScript. Как плагин jQuery, JPlayer позволяет вам быстро встраивать кроссплатформенные аудио и видео в ваши веб-страницы. Этот видео плеер HTML5 очень легкий и полностью настраиваемый с HTML и CSS.
No.6 HTML5-проигрыватель видео — Bitmovin HTML5-проигрыватель
(Https://bitmovin.com/html5-player/)
Благодаря отличной технологии Bitmovin HTML5 Player способен полностью настраиваться под ваши потребности. Этот видеоплеер HTML5 не требует никаких плагинов на стороне клиента. Плеер Bitmovin обеспечивает потоковую передачу высококачественных кодированных видеофайлов без каких-либо задержек. Он предлагает сервис кодирования и HTML5-плеер, работающий вместе. С помощью этой программы вы можете воспроизводить виртуальную реальность и 360-градусное видео на любом устройстве. Его запатентованная адаптивная технология обеспечивает максимальное качество.
С помощью этой программы вы можете воспроизводить виртуальную реальность и 360-градусное видео на любом устройстве. Его запатентованная адаптивная технология обеспечивает максимальное качество.
Если вы заинтересованы в использовании видео HTML5 на своем веб-сайте, вы должны кое-что знать о типах файлов отвечающего браузера.
◆ Google Chrome — WebM, OGG
◆ Mozilla Firefox — WebM, OGG
◆ Safari — MP4
◆ Opera — WebM, OGG
◆ Internet Explorer 9 — MP4
◆ Internet Explorer 6-8 — без поддержки HTML5
Часть 2: Больше решений для воспроизведения видео HTML5
Хотя WebM и OGG являются двумя новыми видеоформатами, связанными с видео HTML5, формат WebM работает лучше для многих браузеров. Формат уже поддерживается Google Chrome, Opera, Firefox 4+ и Internet Explorer 9. Можно было бы поддерживать OGG / OGV, но он проигрывает, поскольку формат имеет больший размер, чем WebM. Что касается формата HTML5, рекомендуется использовать формат WebM.
Для лучшего воспроизведения видео в формате HTML5 мы настоятельно рекомендуем Total Video Converter,, С помощью этой программы вы можете конвертировать любое видео в формат WebM, OGG, MP4 для видео HTML5.
1Скачайте, установите и запустите Total Video Converter.
2 Нажмите «Добавить файл» для загрузки файлов или загрузки папки.
3Выберите формат «WebM» из списка «Профиль», а затем нажмите «Преобразовать», чтобы преобразовать видео в WebM для воспроизведения HTML5.
В этой статье мы в основном покажем вам три проигрывателя HTML5, а также как конвертировать видео в формат HTML5. Добро пожаловать, чтобы оставить то, что вы хотите выразить, для лучших рекомендаций и предложений.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.8 / 5 (на основе рейтингов 105)
15 мая 2018 г. 16:10 / Обновлено Дженни Райан в Видео, Воспроизвести видео
Оставьте свой комментарий и присоединяйтесь к нашему обсуждениюТоп-6 проигрывателей HTML5 для интеграции потоковой передачи на ваш веб-сайт
- Блог
- Без категории
Опубликовано 27 января 2022 г.
По данным Social Media Week, 78% интернет-пользователей смотрят видео каждую неделю, а 55% из них делают это каждый день. 54% участников исследования хотели бы смотреть видео еще чаще.
Потоковое вещание стало самым популярным типом контента. Многие компании используют его для достижения своих бизнес-целей. Во многих случаях предприятия стремятся предотвратить переход зрителей на сторонние сайты, потому что для них жизненно важно поддерживать трафик на свой веб-сайт.
Для этого вам понадобится хороший HTML5 плеер, который поддерживает все необходимые функции и может быть легко и органично интегрирован в ваш сайт.
В этой статье мы поговорим о самых популярных плеерах HTML5 в 2022 году. Мы покажем вам, как встроить их в ваш сайт или приложение, и приведем ряд конкретных примеров кода.
Каждый из описанных ниже плееров (а также любой другой плеер) можно использовать для проведения трансляций на стриминговой платформе Gcore. Мы покажем вам несколько примеров того, как вы можете это сделать.
Как выбрать проигрыватель HTML5 для ваших нужд
Плееры HTML5 можно легко интегрировать на ваш сайт. Никаких дополнительных плагинов для этого не требуется.
Современные плееры имеют множество различных функций и возможностей. Есть как бесплатные, так и платные решения. Платные обычно имеют более широкий набор функций и предлагают больше возможностей для интеграции. Но платный плеер не всегда лучший выбор. Для многих задач будет достаточно использования бесплатного варианта.
Очень важно найти проигрыватель, который удовлетворит потребности вашего проекта и позволит вам оставаться в рамках вашего бюджета.
Прежде чем выбирать решение, обязательно определите, какие задачи предстоит решать игроку. Нужны ли вам такие функции, как субтитры или перемотка прямой трансляции? Собираетесь ли вы вставлять рекламу в видео и если да, то какие протоколы собираетесь для этого использовать? Какие протоколы передачи видео должен поддерживать ваш плеер? Рассмотрение всех этих вопросов поможет вам принять правильное решение.
И мы предоставим список игроков, из которых вы можете выбрать.
Шесть лучших игроков HTML5 в 2022 году
1. Gcore
Мы хотели бы начать с нашего собственного проигрывателя HTML5. Если вы транслируете свои видео с помощью нашей платформы, этот вариант будет идеальным для вас, поскольку его очень легко интегрировать и настроить.
Плеер доступен в двух версиях: стандартной и расширенной. Они отличаются доступными функциями. Если вы подключены к нашей платформе, стандартная версия бесплатна для вас независимо от вашего плана.
Характеристики плеера:
- Поддержка Live и VOD (видео по запросу).
- Поддержка следующих протоколов и форматов: HLS, MPEG-DASH, MPEG-DASH с малой задержкой (Chunked CMAF), MP4, MPEG, MPG, QT, WMW, MKV, WebM, MXF, QuickTime и т. д.
- Поддержка видео 360°.
- Возможность вставлять рекламу в начале, середине, конце и паузе ролика с помощью VAST/VPAID.
- Функции: субтитры, плейлисты, автовоспроизведение, адаптивный битрейт и так далее.
 Расширенная версия включает в себя такие функции, как полное брендирование и кастомизация, видеорегистратор, защищенное воспроизведение, связь со счетчиком Google Analytics и др. Полный список функций вы можете посмотреть на странице плеера.
Расширенная версия включает в себя такие функции, как полное брендирование и кастомизация, видеорегистратор, защищенное воспроизведение, связь со счетчиком Google Analytics и др. Полный список функций вы можете посмотреть на странице плеера.
Интегрировать наш плеер в ваш ресурс несложно. Все, что вам нужно сделать, это добавить следующий HTML-код:
Вы можете оформить плеер по своему желанию и настроить необходимые функции с помощью удобной панели управления нашей Streaming Platform. Вам не нужно будет ничего добавлять в код.
2. Video.js
Это проигрыватель HTML с открытым исходным кодом. Это достаточно популярный вариант, который на данный момент используется более чем на 450 тысячах сайтов.
Функции плеера Video.js можно настроить с помощью более 100 плагинов. Вы можете выбрать и включить только те функции, которые вам нужны.
Единственным недостатком этого плеера является то, что он не поддерживает протоколы передачи данных для потоковой передачи с низкой задержкой, такие как Chunked CMAF, Low-Latency HLS, WebRTC и т. д.
д.
Чтобы интегрировать плеер на свой сайт, используйте следующий код:
3. MediaElement.js
Это бесплатный, простой в использовании и довольно удобный проигрыватель HTML5. Большинство его функций, как и в случае с Video.js, можно настроить с помощью плагинов. В MediaElement.js не так много плагинов, но они охватывают все необходимые функции.
По сравнению с другими игроками из нашего топ-листа, MediaElement.js обладает самыми широкими возможностями в плане интеграции с другими сайтами. Он также может служить оболочкой для YouTube, Vimeo, Twitch, Facebook, Dailymotion и других плееров.
Особенности плеера:
- Поддержка Live и VOD.
- Поддержка следующих протоколов и форматов: HLS, MPEG-DASH, MP4.
- Вставка рекламы с использованием VAST/VPAID (через плагин).
- Возможности настройки.
- Функции через плагины: плейлисты, ускорение видео, скриншоты, связь с Google Analytics и т. д. Полный список плагинов можно посмотреть на GitHub.
Интеграция плеера:
4. Clappr
Это проигрыватель HTML с открытым исходным кодом и широкими возможностями настройки. Он может воспроизводить видео на всех устройствах, включая компьютеры, смартфоны, планшеты и телевизоры.
Как и в некоторых упомянутых выше плеерах, функции Clappr настраиваются с помощью плагинов. У этого плеера не так много плагинов, как у Video.js, но у него есть несколько уникальных плагинов, которые есть в нескольких решениях с открытым исходным кодом, например, плагин DVR.
Характеристики плеера:
- Поддержка Live и VOD.

- Поддержка следующих протоколов и форматов: HLS, MPEG-DASH, MP4.
- Полная настройка и брендинг с помощью плагинов.
- Функции через плагины: субтитры, DVR, статистика, связь с Google Analytics и т. д. Полный список плагинов можно посмотреть на GitHub.
Интеграция с плеером:
5. Hls.js
Это еще одно решение с открытым исходным кодом. Это многофункциональный плеер, который легко интегрируется. Он основан на библиотеке javascript. Основные протоколы, которые он поддерживает, включают HLS и фрагментированный MP4 (fMP4). Плеер может преобразовывать сегменты MPEG-2 и AAC/MP3 в фрагментированные MP4.
Hls.js предлагает множество возможностей для настройки API. Вы можете установить размер буфера, длину передаваемого сегмента и битрейт.
Особенности плеера:
- Поддержка Live и VOD.
- Поддержка следующих протоколов и форматов: HLS, fMP4; возможность конвертировать MPEG-2 и AAC/MP3 в fMP4.

- Шифрование видео.
- Набор функций: DVR, субтитры, альтернативные звуковые дорожки для Live и VOD, адаптивный битрейт, аналитика и др. Полный список функций можно посмотреть на GitHub.
Интеграция с плеером:
6. Dash.js
Этот проигрыватель с открытым исходным кодом был разработан по инициативе DASH Industry Forum. Он был создан с использованием клиентских библиотек javascript и может воспроизводить видео в формате MPEG-DASH.
Функционал этого плеера не так широк по сравнению с другими решениями с открытым исходным кодом, упомянутыми выше. Тем не менее, он может обеспечить потоковую передачу с малой задержкой и поддерживает все необходимые для этого протоколы.
Характеристики игрока:
- Поддержка Live и VOD.
- Поддержка следующих протоколов и форматов: MPEG-DASH, Chunked CMAF.
- Набор функций: адаптивный битрейт, DRM, автовоспроизведение и т.
 д. Полный список функций можно посмотреть на GitHub.
д. Полный список функций можно посмотреть на GitHub.
Интеграция проигрывателя:
Сводка
- Компании используют видеоконтент для достижения своих бизнес-целей. Чтобы интегрировать потоки на ваш сайт и предотвратить переход пользователей на сторонние сайты, вам нужен качественный HTML5-плеер, который будет легко встроить в ваш сайт или приложение.
- Очень важно выбрать решение, которое подходит вам как по функциям, так и по цене. Платные игроки не всегда лучше бесплатных. Решение с открытым исходным кодом может оказаться подходящим для вашего проекта. Главное, чтобы плеер соответствовал вашим потребностям.
- Чтобы облегчить вам выбор, мы выбрали 6 лучших современных плееров с расширенными функциями: Gcore, Video.js, Media.Element.js, Clappr, Hls.js, Dash.js.
- Все эти плееры, а также любые другие опции можно использовать для трансляции видео с помощью нашей потоковой платформы.
Наша стриминговая платформа поможет вам доставлять видеоконтент в качестве до 8K более чем 1 000 000 зрителей с задержкой не более 4–5 секунд.
Мы защищаем ваш контент от нелегального просмотра и копирования и предоставляем эффективные инструменты монетизации.
Создавайте уникальный контент и транслируйте его на свой сайт, а мы решим все технические вопросы.
Подробнее о нашей потоковой платформе
Поделитесь этой статьей
Связанные статьи
Без категории
Частный доступ к Instagram и Telegram с экземпляром Gcore OpenVPN
В нашем взаимосвязанном цифровом мире конфиденциальность имеет первостепенное значение. Для обеспечения конфиденциальности ваших данных при использовании Instagram, Telegram и других сервисов…
Для обеспечения конфиденциальности ваших данных при использовании Instagram, Telegram и других сервисов…
15 мая 2023 г. 3 минуты чтения
Без категории
Установите и играйте в Quake III Arena в Docker с помощью Gcore Basic
В этом руководстве мы рассмотрим, как установить Quake III Arena, популярный шутер от первого лица, в Docker, а затем играть…
9 мая, 2023 г. 3 минуты чтения
Подпишитесь на полезную рассылку
Выгодные предложения и важные новости раз в месяц. Без спама.
8 лучших видеоплееров HTML5 на 2023 год
Поделиться:
У Adobe Flash Player было долгое время, но сейчас наступила эра видеоплеера HTML5. Проигрыватели HTML5 стали отраслевым стандартом для потоковой передачи видеоконтента в режиме реального времени и по запросу — и на то есть веские причины. Эти современные проигрыватели обеспечивают повышенную производительность, контроль, функции и безопасность.
Эти современные проигрыватели обеспечивают повышенную производительность, контроль, функции и безопасность.
Несмотря на то, что HTML5 стал лучшим вариантом для профессионального потокового вещания, у вас больше возможностей, чем когда-либо, когда дело доходит до поиска правильного решения для вашего бизнеса. Посмотрите в Интернете, и вы найдете десятки различных видеоплееров HTML5 с различной функциональностью и ценой.
Мы провели тщательное исследование, чтобы сузить ваши возможности. Ниже мы рассмотрим 8 лучших видеоплееров HTML5 на 2023 год и то, что отличает их от конкурентов. Прежде чем углубляться в эти детали, давайте разберем все, что вам нужно знать, чтобы выбрать видеоплеер HTML5.
Что такое видеоплеер HTML5?
HTML (язык гипертекстовой разметки) — это язык, из которого состоят все страницы Интернета. HTML5 — это самая современная версия языка HTML5, поддерживающая теги видео и аудио. Эта функциональность позволяет веб-разработчикам включать воспроизведение видео непосредственно в веб-страницы.
Однако это изначально не поддерживает потоковую передачу — только встроенное видео. И вот тут-то и пригодятся видеоплееры HTML5. Эти инструменты были созданы для обработки потокового контента в прямом эфире и видео по запросу (VOD) с первоклассной доставкой, производительностью и функциями.
Провайдеры упаковали видеоплееры HTML5, чтобы предложить пользователям функции, в которых они больше всего нуждаются, будь то автоматические субтитры, автовоспроизведение, встроенные формы или интерактивные ссылки. Это то, что отличает каждый видеопроигрыватель HTML5 от других. Вы можете найти множество бесплатных и платных вариантов видеоплеера с открытым исходным кодом, но вам нужно сузить список функций и функций, которые вам больше всего нужны и за которые вы готовы платить.
Особенности лучших видеоплееров HTML5
Лучшие видеоплееры HTML5 предлагают лучшие в отрасли функции и производительность, не позволяя одному подавлять другое. Некоторые провайдеры могут включать в свои проигрыватели расширенные функции, но иногда это может замедлять доставку и ухудшать производительность. Тяжелая работа заключается в поиске правильного баланса между функциями и производительностью, но лучшие игроки гарантируют, что вам не придется идти на компромиссы.
Тяжелая работа заключается в поиске правильного баланса между функциями и производительностью, но лучшие игроки гарантируют, что вам не придется идти на компромиссы.
Хотя вам могут не понадобиться все функции видеопроигрывателя HTML5, полезно знать свои возможности. Ниже мы расскажем о лучших функциях ведущих в отрасли видеоплееров HTML5:
.Совместимость
ВидеопроигрывателиHTML5, как правило, совместимы с большинством операционных систем и веб-браузеров (Chrome, Firefox, Safari и т. д.), но вы также можете воспроизводить видео в других местах. Узнайте у поставщика видеопроигрывателя, предлагает ли он API и SDK для добавления видеофункций в ваши мобильные приложения и приложения OTT на разных устройствах (iOS, Android и т. д.).
Элементы управления игроком
Каждый видеопроигрыватель HTML5 предоставляет различные средства управления воспроизведением для вашей аудитории. Вот несколько элементов управления видео, которые следует учитывать:
- Скорость воспроизведения.
 Позвольте пользователям ускорять или замедлять воспроизведение, чтобы просматривать контент в удобное для них время и в соответствии со своими предпочтениями.
Позвольте пользователям ускорять или замедлять воспроизведение, чтобы просматривать контент в удобное для них время и в соответствии со своими предпочтениями. - Качество. Разрешите пользователям использовать динамическую адаптивную потоковую передачу или вручную выбирать качество воспроизведения для наилучшей производительности.
- Подписи. Разрешите пользователям включать и выключать подписи.
- Время. Предоставьте своим пользователям возможность перемотки вперед или назад на 15 секунд одним нажатием кнопки.
Производительность
Все функции и интеграции ничего не значат, если пользователей раздражают задержки, сбои и буферизация. Найдите HTML-видеопроигрыватель, в котором приоритет отдается быстрой потоковой передаче, чтобы ваш контент и реклама отображались красиво и без буферизации на каждом экране, потому что каждая миллисекунда на счету.
Видеогалерея
Создавайте видеогалереи, соответствующие фирменному стилю вашего веб-сайта или мобильного приложения, и демонстрируйте свои видео в фирменной среде. Видеогалереи отлично работают, когда в них представлены коллекции видео или плейлистов, которые имеют отношение друг к другу и побуждают зрителей смотреть другой фрагмент контента.
Видеогалереи отлично работают, когда в них представлены коллекции видео или плейлистов, которые имеют отношение друг к другу и побуждают зрителей смотреть другой фрагмент контента.
Аналитика
Видеоплееры HTML5 могут собирать информацию о поведении вашей аудитории, чтобы формировать вашу контент-стратегию. Узнайте, какие видео зрители смотрят чаще всего, когда они склонны останавливаться, где они делятся видео и когда они могут прекратить просмотр. Эти данные могут помочь вам создавать более качественный контент для удовлетворения потребительского спроса.
Реклама
Некоторые видеоплееры HMTL5 специализируются на интеграции рекламы, что позволяет вам получать больший доход от рекламы и более высокие цены за тысячу показов с помощью ставок в заголовке, встроенных непосредственно в ваш плеер. Протестируйте эту функцию на предмет простоты использования и посмотрите, как она влияет на буферизацию и задержку.
Персонализация
Вы хотите, чтобы ваш видеоплеер был органичным продолжением вашего бренда, будь то веб-сайт, мобильное устройство или приложение Smart TV. Некоторые проигрыватели позволяют настраивать цвета, логотипы и миниатюры, чтобы обеспечить фирменный опыт, когда зрители взаимодействуют с вашим видеоконтентом.
Некоторые проигрыватели позволяют настраивать цвета, логотипы и миниатюры, чтобы обеспечить фирменный опыт, когда зрители взаимодействуют с вашим видеоконтентом.
Субтитры
Создавайте автоматические и ручные транскрипции для лучшей доступности и удобочитаемости вашего контента. Некоторые игроки более точны и своевременны, чем другие, поэтому изучите и протестируйте продукты, чтобы увидеть, какие из них работают лучше всего.
Прямая трансляция
Не каждый проигрыватель может обрабатывать потоковое видео. Даже если прямая трансляция не входит в ваши текущие планы, рассмотрите свои будущие условия, чтобы найти видеоплеер, который удовлетворит все ваши потребности в контенте.
Безопасность
Найдите безопасный видеопроигрыватель HTML5, который защитит ваш контент от кражи и незаконного распространения. Это больше связано с платформой вашего видеоплеера, но обычно это дополнительный фактор при выборе лучшего видеорешения для вашего бизнеса.
8 лучших видеоплееров HTML5 на 2023 год
Ниже вы найдете все, от корпоративного качества до HTML5-видеоплееров начального уровня. Некоторые проигрыватели были созданы для конкретных отраслей и вариантов использования, в то время как другие более гибкие.
1. JW Player
JW Player — это полная видеоплатформа с самым быстрым видеоплеером HTML5 в Интернете. Он обеспечивает первоклассную производительность, когда речь идет о надежной потоковой передаче контента в режиме реального времени и по запросу, с надежными рекламными опциями и ведущими в отрасли функциями. Предприятия могут настраивать все важные аспекты своего видеоплеера с помощью CSS и API, чтобы создать интерфейс, соответствующий бренду, независимо от того, где зрители просматривают их контент.
В то время как HTML5-плеер JW Player уделяет первостепенное внимание опыту просмотра, он также фокусируется на рекламе и вовлечении, чтобы максимизировать доход от рекламы с каждого просмотра. Зрители могут полностью контролировать впечатления от просмотра, регулируя скорость и качество видео, а компании привлекают больше внимания с помощью функций рекомендаций, предназначенных для того, чтобы пользователи смотрели дольше.
Зрители могут полностью контролировать впечатления от просмотра, регулируя скорость и качество видео, а компании привлекают больше внимания с помощью функций рекомендаций, предназначенных для того, чтобы пользователи смотрели дольше.
Плюсы:
- Лучшие в своем классе рекламные интеграции
- Молниеносная доставка контента
- Полные возможности настройки для взаимодействия с брендом
Минусы:
- Несколько пользователей на G2 обнаружили, что JW Players требуется немного больше времени для настройки расширенных функций
- В настоящее время не предлагает решения для подкастинга
2. HLS.js
HLS.js — это бесплатный видеопроигрыватель HTML5 с открытым исходным кодом, созданный на основе библиотеки JavaScript. Как следует из названия, он поддерживает HTTP Live Streaming (HLS), который является широко используемым протоколом потоковой передачи видео, который может работать в любой службе и поддерживается большинством устройств. Хотя вы можете выполнять потоковую передачу с помощью HLS.js практически в любом современном браузере, для его работы вам потребуется поддержка расширений источника мультимедиа (MSE) в HTML5.
Хотя вы можете выполнять потоковую передачу с помощью HLS.js практически в любом современном браузере, для его работы вам потребуется поддержка расширений источника мультимедиа (MSE) в HTML5.
Поскольку HLS.js имеет открытый исходный код, у вас не будет специальной поддержки клиентов. Тем не менее, вам помогут разработчики из сообщества, которые могут помочь, когда вы столкнетесь с икотой. И вам, вероятно, это понадобится, потому что HLS.js требует немного большей технической смекалки для реализации, чем другие готовые решения.
Плюсы:
- Бесплатный продукт с открытым исходным кодом
- Включает субтитры, титры и метаданные времени
- Обеспечивает потоковую передачу HLS
Минусы:
- Нет поддержки клиентов
- Требуются передовые технические ноу-хау для реализации
3. Клаппр
Clappr предоставляет видеопроигрыватель HTML5 с открытым исходным кодом и некоторыми из самых продвинутых параметров настройки. Пользователи могут персонализировать почти каждый видеоэлемент пользовательского интерфейса с помощью HTML5 и CSS3, чтобы создать идеальное взаимодействие с брендом. Clappr имеет отличную репутацию благодаря удобному интерфейсу, простому в использовании бэкенду и легкому доступу к обширной библиотеке плагинов и API-интерфейсов Claprr.
Пользователи могут персонализировать почти каждый видеоэлемент пользовательского интерфейса с помощью HTML5 и CSS3, чтобы создать идеальное взаимодействие с брендом. Clappr имеет отличную репутацию благодаря удобному интерфейсу, простому в использовании бэкенду и легкому доступу к обширной библиотеке плагинов и API-интерфейсов Claprr.
поддерживает воспроизведение HLS и DASH, 360-градусное видео и функцию «картинка в картинке». Пользователи получают базовые параметры управления, такие как воспроизведение DVR и скрытые субтитры, и он интегрируется с Google Analytics, чтобы вы могли отслеживать взаимодействие с пользователями.
Плюсы:
- Бесплатный видеоплеер с открытым исходным кодом
- Простота использования
- Широкие возможности настройки
Минусы:
- Нет поддержки клиентов
4. THEOPlayer
THEOPlayer — это видеопроигрыватель HTML5 с поддержкой Интернета, мобильных устройств, смарт-телевизоров и устройств трансляции. Они предоставляют собственные SDK для потоковой передачи Apple HLS с малой задержкой (LL-HLS). Поскольку THEOPlayer является коммерческим продуктом, вы можете рассчитывать на отличное обслуживание клиентов и четкую документацию по настройке и настройке вашего плеера.
Они предоставляют собственные SDK для потоковой передачи Apple HLS с малой задержкой (LL-HLS). Поскольку THEOPlayer является коммерческим продуктом, вы можете рассчитывать на отличное обслуживание клиентов и четкую документацию по настройке и настройке вашего плеера.
Плюсы:
- Поддержка потоковой передачи с малой задержкой
- Документация и поддержка клиентов
- Мощные SDK и API
Минусы:
- Дорого
- Не подходит для малого бизнеса и стартапов
5. jPlayer
jPlayer — это легкий аудио- и видеоплеер HTML5 с открытым исходным кодом. Он построен на JavaScript и предоставляет гибкий API для настройки и реализации на разных платформах и устройствах. Хотя вы не получите доступ к службе поддержки клиентов, сообщество разработчиков предоставило обширную документацию и активно работает над улучшением проигрывателя и поддержанием его в актуальном состоянии.
Плюсы:
- Предоставляет множество бесплатных плагинов
- Подробная документация
- Легкий плеер защищает скорость загрузки сайта
Минусы:
- Нет поддержки клиентов
- Неполная видеоплатформа – вам потребуется найти собственную сеть доставки контента (CDN) и платформу кодирования
6.
 Калтура
КалтураKaltura — это видеоплатформа с открытым исходным кодом и настраиваемым видеоплеером HTML5. Пользователи могут персонализировать все, от цветов до логотипов и доступных функций видеоинтерфейса. Его корни с открытым исходным кодом дают ему активное сообщество разработчиков с множеством интеграций и надстроек. Kaltura можно использовать в разных отраслях, но она была создана в первую очередь для образовательного контента, предлагая специальные инструменты, такие как запись лекций, инструменты портала кампуса и виртуальные классы.
Плюсы:
- Видеопроигрыватель HTML5 с открытым исходным кодом
- Множество вариантов настройки
- Функции и инструменты для образования
Минусы:
- Некоторые пользователи G2 жалуются, что Kaltura слишком сложна и требует значительных ресурсов разработчика
- Несколько пользователей G2 обнаружили, что платформа и видеоплеер плохо работают на iPad и других планшетах
7.
 Вистия
ВистияWistia — это видеоплатформа, специально созданная для маркетинговых групп и создателей контента. Его видеоплеер HTML5 имеет множество готовых функций для привлечения потенциальных клиентов и сбора данных. Платформа Wistia не является технической и удобной для пользователя, что позволяет создателям контента быстро приступить к работе.
Плюсы:
- Нетехнический видеопроигрыватель HTML5
- Готовые функции маркетинга и взаимодействия
- Возможность запуска вебинаров
Минусы:
- Не предоставляет параметры потокового видео
- Пользователи G2 жаловались на цены
- Некоторые пользователи G2 обнаружили, что Wistia предоставляет плохую аналитику
8. Flowplayer
Flowplayer — один из самых эффективных видеопроигрывателей HTML5 на рынке. Это быстро загружаемое и легкое решение с поддержкой потоковой передачи с адаптивным битрейтом и расширенными параметрами настройки. Flowplayer также имеет интеграцию для ставок по заголовкам и аналитики в реальном времени, а также может быть адаптирован для моделей монетизации SVOD и TVOD.
Плюсы:
- Широкий список интеграций
- Быстрая загрузка и легкий вес
- Отличная поддержка клиентов
Минусы:
- Требуется сопряжение с потоковой платформой
- Некоторые пользователи GetApp жаловались, что реклама ограничена более дорогими уровнями
Как правильно выбрать видеоплеер HTML5 для вашего бизнеса
Не каждый видеопроигрыватель HTML5 подойдет для вашего бизнеса. В зависимости от ваших потребностей и варианта использования вам может понадобиться полная видеоплатформа с надежными функциями и функциями для реализации стратегии видеоконтента. Разработчикам могут быть удобны решения с открытым исходным кодом, в то время как нетехническим пользователям, скорее всего, потребуются готовые продукты с готовыми функциями.
Вот несколько ключевых критериев, которые следует учитывать при сужении вариантов и выборе видеопроигрывателя HTML5:
Характеристики
Найдите мультимедийный проигрыватель HTML5 со всеми функциями, необходимыми для первоклассного взаимодействия с пользователем. Особенности включают в себя:
Особенности включают в себя:
- Кодирование в разные видеоформаты
- Потоковая передача с адаптивным битрейтом
- Несколько скоростей воспроизведения
- Автоматическая транскрипция
- Автовоспроизведение
- Кликабельные ссылки
- Полноэкранное воспроизведение
- Встроенные формы
В идеале вам нужно решение, в котором эти функции встроены в продукт. Однако вы также можете добиться этого с помощью интеграций и плагинов.
Интеграции
Выберите видеопроигрыватель HTML5, который интегрируется с остальной частью вашего технического стека. Он должен иметь возможность подключаться к таким вещам, как ваше аналитическое программное обеспечение и инструмент управления взаимоотношениями с клиентами (CRM). Проверьте, что поддерживает видеоплатформа, и определите, легко ли реализовать интеграцию или вам потребуются ресурсы разработчика, чтобы связать все гладко.
Производительность
Лучшие функции и интеграции мало что значат, если страдает производительность. Вам нужен видеопроигрыватель HTML5 с широкими возможностями, но достаточно легкий, чтобы беспрепятственно доставлять контент, не влияя на время загрузки страницы. Ваш видеопроигрыватель HTML5 должен обеспечивать потоковую передачу без буфера и надежное время безотказной работы.
Вам нужен видеопроигрыватель HTML5 с широкими возможностями, но достаточно легкий, чтобы беспрепятственно доставлять контент, не влияя на время загрузки страницы. Ваш видеопроигрыватель HTML5 должен обеспечивать потоковую передачу без буфера и надежное время безотказной работы.
Если вы транслируете контент в прямом эфире или видео по запросу для глобальной аудитории в масштабе, вам, вероятно, понадобится решение с несколькими CDN для надежного распространения ваших видео. Эти типы сетей имеют точки или точки присутствия (POP) по всему миру, чтобы лучше справляться с управлением нагрузкой и откатом при ошибках одиночного сервера.
Простота использования
Ваш видеопроигрыватель HTML5 должен быть прост в настройке и внедрении на серверной части, а вашим пользователям должно быть легко перемещаться по настройкам и кнопкам для выполнения основных действий, таких как пауза, перемотка, переключение качества потока и включение субтитров.
Монетизация
Выберите видеопроигрыватель HTML5, который поддерживает вашу стратегию монетизации. Реклама — это удобный способ монетизации ваших видео, но вы можете захотеть перейти на подписку или транзакционные модели. Убедитесь, что ваша видеоплатформа имеет функции или интеграции для поддержки методов монетизации, которые вы используете сейчас или планируете использовать в будущем.
Реклама — это удобный способ монетизации ваших видео, но вы можете захотеть перейти на подписку или транзакционные модели. Убедитесь, что ваша видеоплатформа имеет функции или интеграции для поддержки методов монетизации, которые вы используете сейчас или планируете использовать в будущем.
Поддержка
Не все идет по плану при создании цифровых решений и опыта, особенно если вы пытаетесь создавать для глобальной аудитории. Когда что-то идет не так, вам нужна команда поддержки клиентов, на которую можно положиться в устранении неполадок и устранении неполадок. У видеоплееров HTML5 с открытым исходным кодом нет специальных групп поддержки, но у них часто есть вовлеченные сообщества разработчиков. Определите, можете ли вы доверять этим сообществам, чтобы помочь вам, или вы были бы в большей безопасности с преданной поддержкой клиентов.
Цены
Хотя на рынке можно найти множество бесплатных видеоплееров HTML5 с открытым исходным кодом, иногда они требуют больших затрат времени и энергии на настройку, интеграцию, обслуживание и устранение неполадок.

 mp3">Щелкни </а>
mp3">Щелкни </а> ico" type="image/x-icon">
</head>
ico" type="image/x-icon">
</head>