как научиться создавать сайты — Школа программирования Пиксель на DTF
Делимся подборкой видеоуроков для детей по веб-программированию: HTML, CSS и JavaScript.
1453 просмотров
Что же такое программирование HTML?
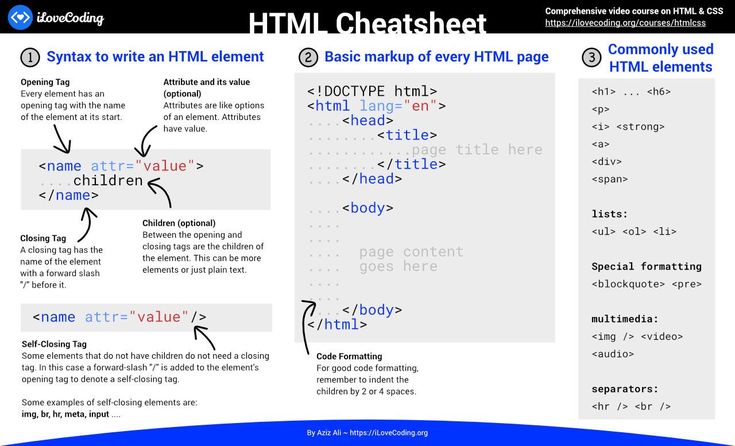
HTML – это язык гипертекстовой разметки, который интерпретируется браузерами. Любой документ на языке HTML представляет собой набор элементов, при этом начало и конец элемента обозначаются пометками, т.е. тегами. С помощью HTML создается визуальная структура будущего сайта. Есть и другие технологии, которые используются вместе с HTML. Так, с помощью CSS формируется стиль будущего сайта. CSS отвечает за цвет фона, шрифт, создает многоколоночный вид.
Когда разметка создана, а стиль сформирован, остается лишь добавить динамики и анимации сайту, за что отвечает JavaScript.
Создание сайтов на HTML и CSS объединяет в себе творческую и математическую составляющую: ребёнок узнает основы верстки, гипертекстовые разметки страницы, разрабатывает сложные сайты, применяя принципы UX и UI, создает лендинг и другое.
Подытожим: HTML – язык разметки, CSS – язык стилей, JavaScript – язык программирования. Знание всех трех языков гарантируют успех в написании хорошего многостраничного сайта.
Основы HTML иCSS
Благодаря коротким видео дети смогут изучить основы создания сайта, что позволит разрабатывать свои собственные проекты.
Видеоурок 1. Как установить Brackets на ПК. Основы HTML
В этом уроке вы узнаете основы создания сайта детьми: что такое HTML, какая программа используется для создания сайта, установите её, создадите первую страницу сайта, научитесь изменять цвет страницы, познакомитесь с заголовочными тегами и их свойствами. Преподаватель расскажет, как добавить главного помощника для быстрой верстки – специальное расширение Emmet для HTML.
Видеоурок 2. Тег img, списки и гиперссылки
В этом уроке мы создадим новую директорию со специальным расширением для создания веб-страницы. Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
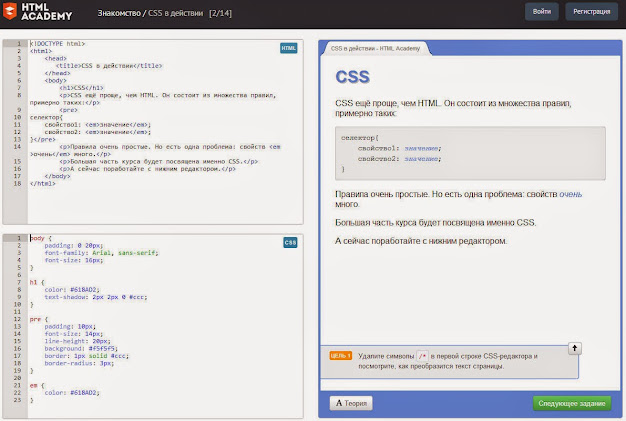
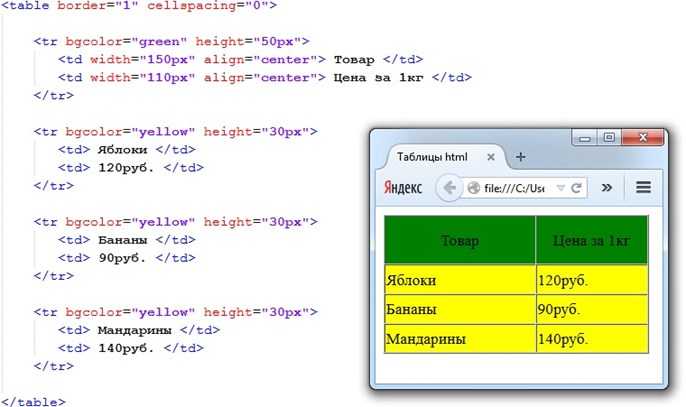
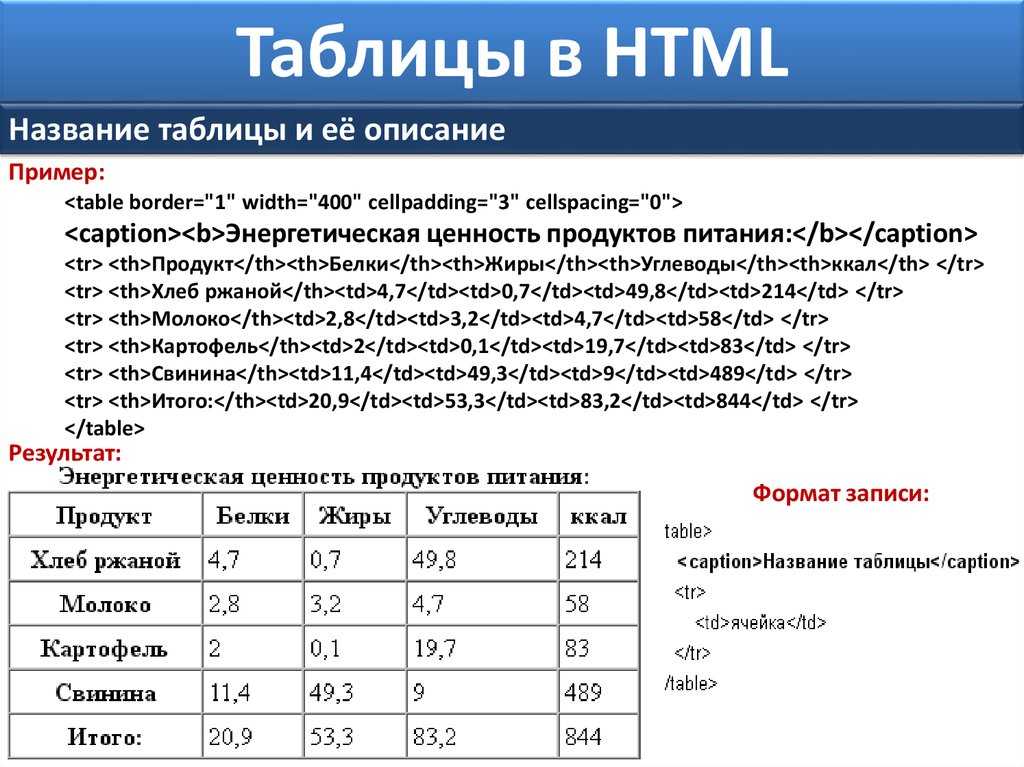
Видеоурок 3. Таблицы и основы CSS
В этом уроке вы узнаете основы CSS, научитесь создавать первые таблицы и форматировать их. Здесь вы найдете ответы на следующие вопросы:
- как создать таблицу в HTML;
- как объединить ячейки в таблице HTML;
- как изменить цвет в ячейках HTML;
- что такое атрибут border и тег table.
Видеоурок 4. Создаем интернет-магазин
Основы изучены, попробуем создать интернет-магазин с нуля. С помощью этого урока вы научитесь подключать необходимые библиотеки, сделаете поисковую строку, создадите CSS файлы, загрузите товар в интернет-магазин.
Видеоурок 5. Игры, которые помогут в изучении верстки
После просмотра этого урока появится понимание о селекте и как правильно его выбрать. Вы узнаете, что такое псевдокласс и разберетесь в его разновидностях. В игровой форме освоите инструменты CSS игр таких, как Grid Garden, Flexbox Froggy, CSS Diner.
Вы узнаете, что такое псевдокласс и разберетесь в его разновидностях. В игровой форме освоите инструменты CSS игр таких, как Grid Garden, Flexbox Froggy, CSS Diner.
В этих играх используются те же элементы, которые применяют разработчики сайтов. Подача материала в игровой форме, что удобно для обучения ребенка программированию онлайн.
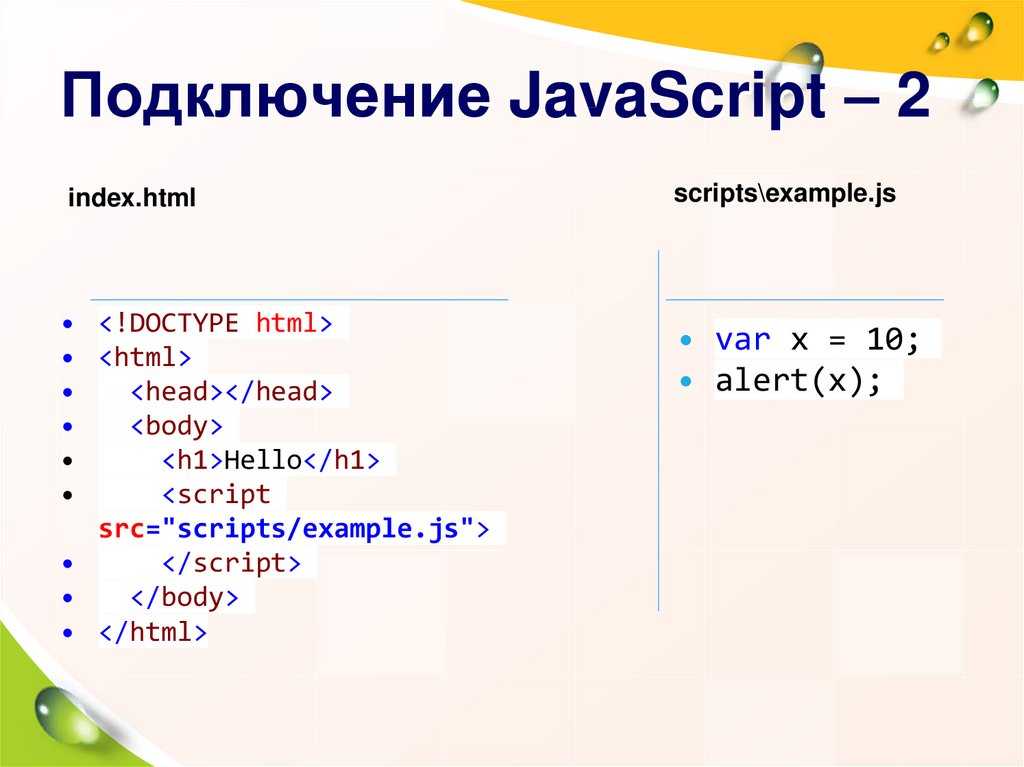
Основы JavaScript
JavaScript – часто используемый язык программирования для веб-разработки. Благодаря ему любая страница становится интерактивной. Область применения JavaScript не ограничена. Этот язык используется как в текстовых редакторах, так и в приложениях для компьютеров, мобильных устройств и даже для серверов. Благодаря JavaScript сайт наполняется анимацией.
Видеоурок 6. Создаем калькулятор на JavaScript
В этом уроке вы получите ответы на следующие вопросы:
- как создать калькулятор;
- как правильно калькулятор запрограммировать;
- какие существуют дополнительные полезные настройки?
Вы научитесь обращаться к HTML-элементам, познакомитесь с атрибутом type, функциями, переменными и созданием классов.
Видеоурок 7. Знакомство с jQuery
jQuery – это популярная JavaScript библиотека для более удобного взаимодействия с веб-страницами. jQuery позволяет легко настроить различные визуальные эффекты для страницы, а также добавить интерактивные элементы. В седьмом уроке мы изучим подключение библиотеки jQuery к текущему проекту, создание страницы HTML, создание скрипта CSS, научимся работать с библиотекой jQuery, познакомимся с добавлением цвета в программу.
Полезные материалы по теме:
Материал подготовлен школой программирования для детей «Пиксель». Мы обучаем детей и подростков 5-17 лет программированию, разработке веб-сайтов, созданию игр и анимации. Присоединяйтесь, если хотите познакомить детей с миром IT.
обучение на платформе веб-разработке для начинающих онлайн — Skillbox
Участвует в новогодней распродаже Скидки до 60% 0 дней 00:00:00
Курс
Вы научитесь верстать сайты на HTML и CSS, изучите JavaScript. Сможете разрабатывать на PHP серверную часть сайта и сделаете первые проекты для портфолио.
Сможете разрабатывать на PHP серверную часть сайта и сделаете первые проекты для портфолио.
- Длительность 9,5 месяцев
- Онлайн в удобное время
- Практические задачи для отработки навыков
- Telegram-чат с куратором и участниками курса
О профессии
На рынке не хватает веб-разработчиков
Кому подойдёт этот курс
- Новичкам в веб-разработке
Вы с нуля изучите основы программирования, научитесь верстать сайты и создадите первые проекты для портфолио.
- Начинающим разработчикам
Вы прокачаете навыки программирования на JavaScript и PHP и расширите круг своих компетенций.
- IT-специалистам
Вы сможете создавать проекты на JavaScript, программировать на PHP и верстать. Научитесь основам менеджмента и работе в команде по методике Scrum.
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
Чему вы научитесь
Качественно верстать сайты
Узнаете, как разрабатывать сайты с помощью HTML и CSS для всех актуальных версий браузеров и платформ.
Разрабатывать интерактивные сайты
Научитесь делать сложную анимацию, слайдеры, попап-окна, выпадающее меню с помощью JavaScript.
Программировать на PHP
Сможете создавать сайты и веб-приложения повышенной сложности, обрабатывать пользовательские функции и работать с файлами.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. - Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Основные курсы
Веб-вёрстка.
 Базовый уровень ~17 часов
Базовый уровень ~17 часов- Введение.
- Базовый HTML.
- Базовый CSS. 2 модуля.
- Подготовка к вёрстке.
- Layout. HTML-разметка.
- Layout. Flexbox.
- Layout. Стилизация.
- Продвинутый HTML. Формы.
- Продвинутый CSS. 2 модуля.
- Адаптивность. Десктоп.
- Адаптивность. Мобильные устройства.
- Javascript для верстальщика.
- Доступность.
- Кросс-браузерность.
- База знаний.
- Сетки.
- Работа с хостингом.
- Анимация.
Веб-вёрстка. Продвинутый уровень ~10 часов
- Верстка HMTL-писем.
- SVG.
- Анимация на JS.
- Оптимизация и процесс загрузки.
- Отрисовка сайта.
- Сборщики.
- Препроцессоры и постпроцессоры.
- CSS Grid.
- Будущее вёрстки.

JavaScript. Базовый уровень ~8 часов
- Введение.
- Переменные и работа с числами.
- Строки, boolean и условные операторы.
- Массивы и циклы.
- Функции.
- Объекты.
- Введение в DOM. 2 модуля.
- Константы, области видимости и замыкания.
- Преобразование типов и нестрогие сравнения.
- Общение с сервером, async/await.
JavaScript. Продвинутый уровень ~9 часов
- События браузера, контекст выполнения.
- Модули.
- Event loop и асинхронная разработка.
- Обработка ошибок.
- Классы.
- События.
- Экосистема JavaScript и npm.
- Сборка.
- Тестирование.
- База знаний.
PHP-разработчик. Базовый уровень ~14 часов
- Введение в программирование на PHP.

- Переменные, числа и boolean.
- Условные операторы и булева алгебра.
- Строки и массивы.
- Циклы.
- Функции: создание и использование.
- Рекурсия, callback и анонимные функции.
- Классы, методы и объекты.
- Наследование и абстрактные классы.
- Интерфейсы и полиморфизм.
- Модификаторы доступа, геттеры и сеттеры.
- HTML/CSS.
- Подключение frontend к backend.
- Разделение приложения на файлы.
- Работа с файлами и сетью.
- Обработка ошибок, Exceptions и логи.
- Протокол HTTP.
- Обработка GET- и POST-запросов, Header, Cookie и Session.
- REST и RESTful API.
- Язык запросов SQL.
- Работа с базами данных в PHP.
- Фреймворк Laravel.
- Введение в программирование на PHP.
Дополнительные курсы
Система контроля версий Git ~5 часов
- Работаем с Git на своём компьютере.

- Работаем с удалённым репозиторием.
- Командная работа в Git.
- Сравнение версий и отмена изменений.
- Инструменты и правила работы с Git.
- Работаем с Git на своём компьютере.
Карьера разработчика: трудоустройство и развитие ~6 часов
- Подготовка к поиску работы.
- Составление резюме.
- Поиск работы.
- Выполнение тестовых заданий.
- Подготовка к собеседованию и его прохождение.
- Принятие оффера и выход на работу.
- Профессиональное развитие и карьерный рост.
- Типичные вопросы на собеседованиях.
- Требования к программистам разных направлений (база знаний).
Язык запросов SQL ~5 часов
- Введение в реляционные базы данных.
- Основные запросы по работе с данными.
- Функции и выражения в SQL-запросах.
- Проектирование и оптимизация реляционных баз данных.

Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуИтоговые проекты
Веб-вёрстка
Вы сверстаете лендинг и несколько страниц интернет-магазина.
Система управления контактными данными клиентов
Вы разработаете полноценную CRM-систему. Через ваше приложение сотрудники смогут отслеживать списки сделок, клиентов, следить за документооборотом. Пройдёте через все этапы разработки коммерческого ПО в компании и будете готовы к командной работе.
Страницы для интернет-магазина
Сверстаете несколько страниц для мебельного онлайн-магазина по техническому заданию от заказчика.
Спикеры
Сергей
Корниенко Frontend team-lead инвестиционного маркетплейса Московской биржи
Максим
Васянович Практикующий фрилансер, ментор блока «Веб-вёрстка»
Тимофей
Тиунов Системный архитектор в Сбермегамаркете
Дмитрий
Игнатьев Руководил продуктовой командой в «Работа. ру». До 2018 года Senior-разработчик в EPAM
ру». До 2018 года Senior-разработчик в EPAM
Михаил
Молеску PHP-разработчик, руководитель филиала ITRex Group
Игорь
Борзунов Frontend Tech Lead в Росбанке
Ваше резюме после прохождения курса
Веб-разработчик
от 70 000 ₽
Мои навыки:
- Администрирование и деплой пилотных проектов
- Создание анимационных промосайтов
- Умение ставить и соблюдать сроки
- Привычка писать комментируемый и строго форматированный код
- Разработка интернет-магазинов под ключ
- Настройка интеграции CRM c внешними системами
- Навыки написания запросов к реляционным базам данных
- Умение и желание разбираться в чужом коде
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Пример сертификата
О Skillbox
Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Часто задаваемые вопросы
- Я никогда не занимался веб-разработкой. У меня получится?
Конечно! При правильном подходе к обучению на платформе и своевременном выполнении практических работ вы сможете достигнуть результата даже без специальных базовых знаний. В остальном помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
- Сколько часов в неделю мне нужно будет уделять курсу?
Зависит от того, насколько быстро вы хотите освоить профессию. Чтобы пройти курс за 9,5 месяцев, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику — учиться можно когда удобно.

- Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
- Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.
- Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на мелкие ежемесячные платежи.

- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Изучение HTML и CSS с нуля
Краткое содержание курса
Знаете ли вы ! все, что вы видите на веб-сайте в своем браузере, — это чисто html и css. Если вы действительно заинтересованы в изучении разработки веб-сайтов с использованием любой технологии, будь то Asp.Net, Java или Php, основное, что вы должны знать, это HTML и CSS. Более того, если вы хотите разработать свой собственный статический веб-сайт с контактной формой, этот курс научит вас лучшему.
В этом курсе мы начнем с концепции, зачем нам нужен HTML, затем мы углубимся в реку тегов и рассмотрим комментарии, информацию о странице, структуру документа, ссылки, разметку текста, списки, формы и изображения. Мы начнем с css с того, почему и перейдем к различным методам стилизации в веб-дизайне, продвинемся вперед с различными селекторами и создадим красивое меню с нуля и, наконец, закончим проектированием и размещением статического веб-сайта.
И это абсолютно бесплатно и бесплатно навсегда.
Посмотрите, что наши студенты говорят об этом курсе…
Навтей Гилл
правильное время. Наглядный практический пример выполнения шагов таким образом, чтобы учащийся понял и запомнил их на всю жизнь. Чрезвычайно впечатлен вашим подходом к обучению. Да здравствует Манзур, блестящий тренер !!»
Да здравствует Манзур, блестящий тренер !!»
Hamza Wareh
«Это действительно хорошо для людей, которые не имеют опыта работы с HTML и CSS, но для людей, которые знают основы HTML, я бы также рекомендовал его.»
Чарита Чунду
«У меня нет никаких знаний о html, но после прохождения этого курса я не только усвоил знания, но и с демонстрацией, которую он показал, невероятно, что вы можете создать свою собственную веб-страницу за считанные минуты. Выучить все теги немного сложно, но с практикой все становится лучше. Очень понравился этот курс»
Shajeealikhan
«Lovele следуйте»
Гаятри чокалингам
«качество этого курса лучше, чем любые доступные бесплатные проклятия»
Стив Хелали
«Отличный курс для начинающих, работающих с HTML и CSS. »
»
Программа курса
Манзур Ахмед Мохаммед
Манзур – сертифицированный инструктор Microsoft, более десяти лет работающий с технологиями MS .Net. Помимо разработки, он также увлечен обучением различным технологиям MS .Net, и у него более 10 лет опыта работы преподавателем разработки программного обеспечения. Он также пишет статьи для code-project. Его канал на YouTube насчитывает 1 миллион просмотров. Он является основателем портала ManzoorTheTrainer.
«Я сосредотачиваюсь на упрощении сложных концепций…» — ManzoorTheTrainer
Стоимость курса
Бесплатный курс
- Бесплатно
HTML Tutorial: Изучайте HTML бесплатно
Праздничная распродажа! | Скидка 30 % на ВСЕ ДОСТУП на один месяц 🎉🎉🎉
Скрыть
Онлайн • В индивидуальном темпе • Вводный уровень
Как бесплатно создать собственный сайт на HTML и CSS!
Пройдите этот курс БЕСПЛАТНО
Научитесь кодировать HTML бесплатно!
Что вы создадите
459453977449662″ data-align=»left»> В этом бесплатном курсе HTML вы под руководством Криса Кастильоне соберете этот проект Cookie Monster. Это 7-дневный курс, в который входят два часа бесплатных и забавных видеороликов, примеры кода и пошаговые руководства. Мы обещаем, что это ЛУЧШИЙ способ изучить основы HTML и CSS.
Ваше задание : Cookie Monster — ваш клиент. Он подает заявку на работу. У вас есть семь дней, чтобы запустить для него новый веб-сайт, используя только HTML и CSS. Вам дали его портрет, биографию на «Улице Сезам» и демонстрационный ролик «Субботним вечером в прямом эфире» Cookie Monster. Кроме того, у вас есть серия видеороликов и помощь от One Month, чтобы показать вам, как это сделать. Готов начать?
Изучение основ HTML и CSS
- Внешний и внутренний интерфейс
- HTML и CSS
- Как выучить JavaScript
- Как добавить изображения на веб-сайт
- Как добавить ссылки и кнопки на веб-сайт
- Фоновые изображения CSS
- Основы цифровой теории цвета
Наши студенты
ЭЙ, я создал веб-страницу! Программирование — это весело 😎 #girlswhocode #CBSDigitalLiteracy @karliekloss pic.
— Кэтрин Кларк (@Cathrclark) 5 апреля 2019 г.twitter.com/ceRkaz9PJc
- 63 Студенты MBA учатся кодировать
- Инвестиции в устранение разрыва в навыках
- (Не)Кодеры Дьявольский декаданс!
Загляните внутрь курса
Покажите мне учебный план
День 1
Добро пожаловать в бесплатное изучение HTML за один месяц!
В этом 7-дневном бесплатном онлайн-курсе по программированию вы изучите основы языков кодирования HTML и CSS. Курс рассчитан на прохождение менее чем за 7 дней, и вы можете работать понемногу каждый день или проходить весь курс сразу. К концу вы создадите веб-сайт портфолио с нуля и получите инструменты для настройки проекта с вашим именем, цветами и изображениями, чтобы вы могли с гордостью поделиться им на Facebook, Linkedin или как часть своего резюме. /продолжить. И последнее, но не менее важное: вам будет предоставлена возможность запустить свой веб-сайт в прямом эфире в Интернете! Звучит увлекательно? Готовый? Хорошо! Приступим к обучению кодированию.
