Создание лучших HTML-таблиц — Платформы электронной коммерции
Как ни странно, одна из самых сложных веб-технологий для освоения — одна из самых ранних, доступных браузеру после простого текста и изображений. Проблема еще больше сегодня с таким количеством различных типов устройств, о которых нужно подумать.
Совершенные таблицы практически невозможно создать, если они не содержат так мало элементов, что могут возникнуть проблемы. Виды ошибок, которые могут возникнуть, включают в себя:
- Неправильная перенос текста
- Обоснование ошибок
- Рендеринг таблицы вне экрана
- Проблемы с прокруткой
- Ошибка высоты строки
- Ошибки ширины столбца
- Общее уродство или неопрятность
В этой статье мы рассмотрим, как избежать подобных проблем, чтобы у ваших столов был лучший шанс создать хорошее впечатление.
Стратегии избегания, чтобы избежатьПоскольку таблицы очень трудно получить правильно, некоторые люди стараются избегать их использования. Некоторые распространенные стратегии используют CSS для создания поддельной таблицы и используют изображение таблицы данных, не внедряя его в код.
Некоторые распространенные стратегии используют CSS для создания поддельной таблицы и используют изображение таблицы данных, не внедряя его в код.
Обе эти стратегии избегания имеют недостатки и их следует избегать. При использовании CSS для имитации таблицы отсутствует семантическая структура, присущая таблице, что может создать проблемы с удобством использования и доступностью.
Изображение таблицы не будет страдать от проблем, перечисленных во введении, но ухудшает ваш потенциал SEO и не может быть легко изменено, если ваши данные нуждаются в обновлении. Он также вводит проблемы юзабилити и доступности.
Рамки твои друзьяОбщие платформы, такие как Bootstrap и Foundation, содержат много инструментов, экономящих время, и таблицы не являются исключением. Создать классную таблицу в Bootstrap несложно, но у нее есть некоторые ограничения, если вы просто создаете стойку, не добавляя к вашим усилиям индивидуальные настройки.
Выглядит не всеПоскольку контент и стиль всегда должны быть независимыми, имеет смысл сначала построить таблицу в обычном HTML, чтобы убедиться, что она будет хорошо выглядеть до применения какого-либо специального стиля таблицы.
Это также может быть полезно для напоминания вам о том, что хорошая конструкция стола требует большего, чем просто красивый внешний вид стола. Это также должно быть полезно вformatсистема доставки ионов. Если цель таблицы не в том, чтобы передать вformation, то вам не следует использовать таблицу для всего, что вы делаете.
Цель для доступностиНекоторым людям трудно видеть и читать печатный текст, поэтому рекомендуется сделать таблицы доступными для них. Вы можете узнать все, что вам нужно знать о том, чтобы сделать ваши столы более доступными из WebAIM.
Рассмотрите возможность присвоения значений идентификаторов компонентам таблицы.Для максимального контроля над каждой частью таблицы (строками, ячейками) вы можете рассмотреть возможность предоставления их вdiviзначения двойного идентификатора. Добавление значений класса также даст вам еще больше гибкости.
Выполнение этих действий создает для вас гораздо больше работы, поэтому это практично только тогда, когда вам нужно иметь возможность точно настроить любой элемент по ссылке.![]() Если вы решите сделать это, вы сможете напрямую манипулировать любым элементом таблицы, используя JavaScript и CSS.
Если вы решите сделать это, вы сможете напрямую манипулировать любым элементом таблицы, используя JavaScript и CSS.
Одна из сложностей создания таблиц заключается в том, что мы объявляем строки, а не столбцы. Столбцы создаются динамически, рассчитывается в зависимости от того, сколько элементов данных вы поместите в каждую строку. Вот почему таблицы увеличивают время загрузки вашей страницы.
Фактически это означает, что столбцы существуют только в абстрактном смысле до отображения страницы, поэтому вы не можете давать на них какие-либо ссылки. Присваивая первому элементу TD в строке класс, например, «firstCol», вы предоставляете возможность напрямую ссылаться на столбец.
Компактные столы лучшиеСтало модным строить все с большими компонентами высокой видимости. С точки зрения доступности это замечательно. Однако с точки зрения удобства использования это не всегда лучший способ, потому что это может привести к проблемам.
Разработчики Bootstrap экспериментировали с responsive столы, но столы и responsiveне очень хорошо сочетаются. С самого начала спроектировать свои столы так, чтобы они поместились на экране мобильного устройства в портретном режиме, — это разумный шаг.
С самого начала спроектировать свои столы так, чтобы они поместились на экране мобильного устройства в портретном режиме, — это разумный шаг.
Рекомендуется всегда устанавливать значение переполнения таблицы на auto, но не на саму таблицу. Вместо этого, оберните таблицу внутри div, примерно так:
Тогда есть много PHP-кода, который создает тело таблицы, заканчиваясь этим:
Часть, которая выполняет работу по прокрутке таблицы, находится на первой строке, где div для переноса таблицы имеет фиксированную высоту и имеет значение переполнения, установленное на auto. Если вы сделаете это с самой таблицей, а не с оберткой вокруг таблицы, это может привести к непредвиденным последствиям.
Позвоните в тяжелых нападающих, если вам нужноДля простых таблиц это излишне, но когда у вас есть таблица, которая действительно нуждается в таких преимуществах, как регулируемая ширина столбца и сортировка столбца, есть несколько мощных приложений jQuery, которые были созданы, чтобы помочь с задачей построения сложных таблиц.
Самый впечатляющий вариант для сайта WordPress — это wpDataTables, таблица WordPress plugin это упрощает работу с таблицами, диаграммами и управлением данными. С его помощью вы можете создать responsive Таблицы и диаграммы WordPress.
Компания plugin работает очень быстро с большими таблицами, до миллионов строк, но вы также можете выполнять множество настроек и фильтровать таблицы почти так же, как если бы вы были в Excel или таблицах Google.
Самый большой и, скорее всего, лучший Flexigrid, Это похоже на таблицу Java Swing и работает аналогичным образом.
Возможности Flexigrid могут даже оказаться слишком большими для того, что вам нужно, поэтому в этом случае вы можете рассмотреть TableSorter, что немного проще.
Хотя возможности этих инструментов могут быть интересными, важно, чтобы они добавляли еще больше времени загрузки вашей страницы. Лучше всего сохранять такие вещи, когда они действительно нужны.
Инструменты автоматического преобразования обычно не дают лучших результатовДоступны плагины CMS, которые позволяют преобразовывать таблицы документов в таблицы HTML. Это далеко не так хорошо, как создание таблицы вручную, поэтому, если вы хотите получить превосходные результаты, автоматизация такого типа не подходит.
Это далеко не так хорошо, как создание таблицы вручную, поэтому, если вы хотите получить превосходные результаты, автоматизация такого типа не подходит.
Использование PHP для создания ваших таблиц из базы данных вformation всегда хорошая идея, и определенно предпочтительнее, чем вводить все вручную. Разница здесь в том, что у вас есть полный контроль над тем, как работает автоматизация.
Когда вы используете стороннюю автоматизацию, сторонний автор должен делать предположения относительно вашей таблицы. Это означает, что в итоге вы получите общую таблицу, в которой может отсутствовать множество функций по сравнению с созданием таблицы самостоятельно.
Используйте таблицы соответствующим образом, и они будут вознаграждать васХорошие столы проектируются, они не случаются сами по себе. Когда вы разрабатываете вformatсистема доставки ионов, вы хотите, чтобы она была эффективной и действенной.
изображение заголовка любезно предоставлено Мэгги Эпплтон
Твитнуть Поделиться через фейсбук Разместить в Reddit добавить в buffer Сохранить в карман Выложить на LinkedIn Эл. адрес
php — Генерация таблицы html на основе запроса из базы данных
Есть sql запрос:
$sql=('SELECT channel.name_channel, channel.image_channel, tv_programm.start_time, telecast.name_telecast FROM channel INNER JOIN (telecast INNER JOIN tv_programm ON telecast.id_telecast=tv_programm.id_telecast) ON channel.id_channel=tv_programm.id_channel ORDER BY tv_programm.id_channel;
Есть массив в php:
Array
(
[0] => Array
(
[name_channel] => Первый
[image_channel] => images/logo_channels/P1-1.png
[start_time] => 2014-12-26 07:00:00
[name_telecast] => От праздника к празднику
)
[1] => Array
(
[name_channel] => Первый
[image_channel] => images/logo_channels/P1-1. png
[start_time] => 2014-12-26 08:00:00
[name_telecast] => "V" значит Вендетта
)
png
[start_time] => 2014-12-26 08:00:00
[name_telecast] => "V" значит Вендетта
)
Нужно сгенерировать вот такие таблицы:
<table border="1">
<tr>
<td>logo</td>
<td>name_channel</td>
</tr>
<tr>
<td>start_time</td>
<td>name_telecast</td>
</tr>
<tr>
<td>start_time</td>
<td>name_telecast</td>
</tr>
<tr>
<td>start_time</td>
<td>name_telecast</td>
</tr>
</table>
Вид таблицы в phpmyadmin:
- php
- html
- mysql
2
Самый «простой» путь — сгенерировать на backend содержимое HTML php-скриптом, вот пример реализации подобного. Также есть готовые php-классы для отрисовки таблиц.
Можно использовать Smarty.
Однако лучше представление данных вынести во frontend, то есть передать данные из backend во frontend в форме JSON, и реализовать логику отрисовки таблицы с помощью javascript например. В этом случае есть готовые библиотеки для отрисовки таблиц, например плагин dynatable для jquery. Или можно целый js-фреймворк использовать, если эта задача — капля в море, и в выбранном фреймворке много нужной функциональности. Также стоит это реализовать асинхронно, т.е. чтобы таблица отрисовывалась построчно, а не вешала браузер во время отрисовки целиком.
Вам стоит определиться, какой путь избрать, попробовать написать код, и в случае затруднений, не решившихся гуглением — запостить код с конкретным вопросом. Пока ваш вопрос выглядит слишком общим, примерно как «напишите за меня код, который будет делать Х».
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
35 инструментов, скриптов и подключаемых модулей для создания красивых HTML-таблиц
Визуализация данных является ключом к лучшему пониманию громоздкой или сложной информации. Существует много способов визуализировать данные , т. е. вы можете создавать интересную инфографику или интерактивные диаграммы ‐ все зависит от ваших данных и от того, как вы хотите их представить.
Существует много способов визуализировать данные , т. е. вы можете создавать интересную инфографику или интерактивные диаграммы ‐ все зависит от ваших данных и от того, как вы хотите их представить.
Тем не менее, мой сегодняшний пост посвящен исключительно таблицам и некоторым действительно полезным ресурсам для создания различных типов таблиц . Вот 35 советов, инструментов, скриптов и плагинов, которые помогут вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Встраивание таблиц CanIUse в ваш веб-сайт с помощью этого инструмента
Встраивание таблиц CanIUse в ваш веб-сайт с помощью этого инструмента
Каждый разработчик должен знать о CanIUse. Это удивительный ресурс, в котором собраны все новейшие HTML, CSS и… Читать далее
Styling Tables
Набор советов и приемов, которые помогут эффективно стилизовать ваши таблицы, улучшая их макет, типографику, выравнивание текста и многое другое. более. Более того, там также рассказывается о добавление цветов и графики и настройка подписей наряду с другими аспектами таблицы.
более. Более того, там также рассказывается о добавление цветов и графики и настройка подписей наряду с другими аспектами таблицы.
Таблиц больше нет
Фрагмент, который поможет вам создать мобильных адаптивных таблиц, отображающих каждую строку отдельно на маленьких экранах . Кроме того, вы можете изменить цвет, шрифт и размер шрифта и т. д. с помощью CSS.
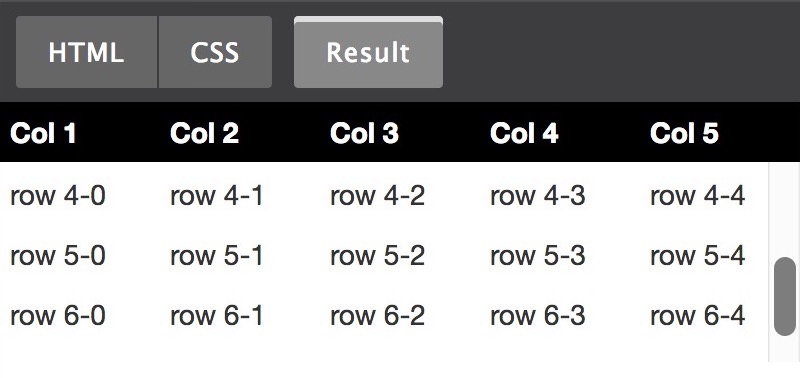
Тело таблицы с возможностью прокрутки
Этот трюк может сделать тело таблицы прокручиваемым — функция, присутствующая в большинстве инструментов для работы с электронными таблицами, таких как Google Таблицы. Это означает, что вы можете исправить заголовок таблицы, и тело таблицы или ее содержимое будут прокручиваться , как обычно, делая таблицу более заметной, чем раньше.
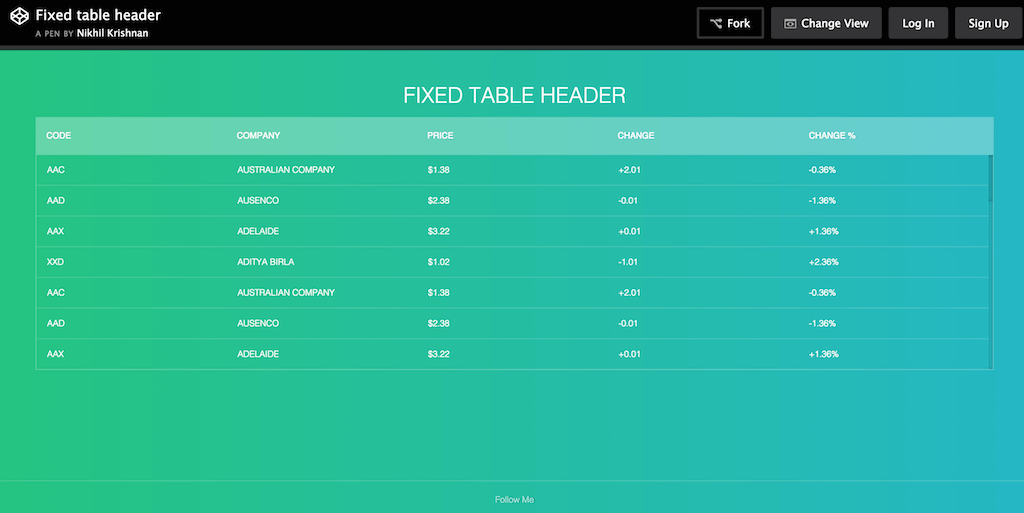
Фиксированный заголовок таблицы
Еще один трюк, подобный предыдущему, Фиксированный заголовок таблицы помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым. Вы можете настроить таблицу, включая цвета и шрифты , но этот трюк не так подробен и объяснен, как тело таблицы с возможностью прокрутки.
Вы можете настроить таблицу, включая цвета и шрифты , но этот трюк не так подробен и объяснен, как тело таблицы с возможностью прокрутки.
Подсветка таблиц на чистом CSS
Простой трюк, который позволяет вам выделить конкретную ячейку при наведении — как по вертикали, так и по горизонтали. Кроме того, финальную таблицу можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю, что этот трюк наиболее полезен, когда вам нужно показать числа на столе.
ТАБЛИЗЕР!
ТАБЛИЗЕР! — это онлайн-инструмент, который позволяет создавать простые таблицы в формате HTML с использованием данных из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами. Вы также можете настроить итоговую таблицу с помощью CSS, как и любую другую таблицу в HTML.
Генератор HTML-таблиц
Генератор HTML-таблиц — это простой генератор таблиц, помогающий создавать и настраивать практически все аспекты таблицы с помощью экранных параметров . Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента для работы с электронными таблицами, такого как Excel. Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента для работы с электронными таблицами, такого как Excel. Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Quackit HTML Table Generator
Еще один интерактивный генератор таблиц, помогающий создавать таблицы с набором параметров настройки. Стиль 9Параметры 0003 включают размер, цвет, границу, и т. д. Однако параметр для импорта данных отсутствует , в отличие от приведенного выше генератора таблиц.
Rapid Tables Генератор HTML-таблиц
Генератор HTML-таблиц от Rapid Tables — еще один инструмент, похожий на два вышеупомянутых инструмента. Он предоставляет на больше параметров настройки, чем вышеупомянутый инструмент, например размер, границы, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает только создание таблицы вручную и не позволяет импортировать файлы или возьмите данные из инструмента для работы с электронными таблицами, такого как Google Docs.
HTML Table Styler
Инструмент настройки таблиц, HTML Table Styler, позволяет вам стилизовать ваши таблицы, используя экранных параметра, которые генерируют CSS для вашей таблицы в HTML . Удивительно, но этот инструмент показывает предварительный просмотр таблицы в реальном времени, что позволяет вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы , которую вы также можете настроить.
Инструменты преобразования
Conversion Tools — это полезный веб-сайт для всех, кто ежедневно работает с таблицами и электронными таблицами . Он помогает вам конвертировать HTML-таблицу в CSV-файл, Excel-файл в HTML-таблицу, Excel-файл в CSV-файл и выполнять множество других преобразований.
HTML Table to Div Converter
Онлайн-конвертер HTML Table to Div Converter позволяет преобразовывать традиционные таблицы в таблицы div, т. е. таблицы, созданные с использованием элементов div. Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы создать таблицу div 9.0004 .
Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы создать таблицу div 9.0004 .
Handsontable
Handsontable — это инновационный компонент электронных таблиц для веб-приложений , который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях. Он предлагает широкий спектр функций, таких как поддержка нескольких фреймворков , высокая производительность с огромным объемом данных , необходимые возможности, такие как поиск, фильтрация и т. д., что позволяет разработчикам быстро строить.
Dynatable.js
Плагин интерактивной таблицы, Dynatable.js использует HTML, jQuery и JSON для создания таблиц и других табличных структур . Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, количество записей и разбиение на страницы.
Bootstrap Table
Bootstrap Table — это расширенная версия таблицы, предлагаемой с Bootstrap. Это сводит к минимуму ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он предоставляет такие функции, как прокручиваемых и фиксированных заголовков, а также такие функции, как сортировка, нумерация 9 страниц.0004 и т. д.
Это сводит к минимуму ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он предоставляет такие функции, как прокручиваемых и фиксированных заголовков, а также такие функции, как сортировка, нумерация 9 страниц.0004 и т. д.
List.js
List.js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкостью и функциональными функциями, такими как фильтрация, поиск и сортировка и т. д. Мне понравилось, что он построен с использованием ванильного JavaScript, поэтому вам не требуются сторонние библиотеки.
jExcel
jExcel — это легкий подключаемый модуль jQuery, который позволяет вам встраивать любые электронные таблицы, совместимые с Excel, на вашу веб-страницу . Плагин помогает создавать таблицы, похожие на Excel, позволяя перемещать, изменять размер, копировать, вставлять и делать многое другое с данными листа.
DataTables
Сверхгибкий подключаемый модуль для jQuery Data Tables позволяет добавлять расширенные элементы управления взаимодействием к любой HTML-таблице. Это поможет вам добавить нумерацию страниц, функцию поиска, темы и т. д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
Это поможет вам добавить нумерацию страниц, функцию поиска, темы и т. д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
jQuery-Tabledit
jQuery-Tabledit — это онлайн-редактор HTML-таблиц, совместимых с Bootstrap, который позволяет пользователям редактировать данные в таблицах. Вы можете предоставить кнопок для переключения между режимами просмотра и редактирования , включите кнопки удаления и восстановления и настройте таблицы с помощью CSS.
jsGrid
jsGrid — это легкий подключаемый модуль jQuery, который помогает создавать сетки данных и управлять ими . Он поддерживает различные операции с сетками, такие как фильтрация, разбиение по страницам, сортировка и т. д. Он также позволяет настраивать внешний вид таблицы, а также поддерживает интернационализацию .
Smart Table
Надежная библиотека Smart Table поможет вам преобразовать любую HTML-таблицу в более интеллектуальную с такими параметрами, как фильтр, поиск, сортировка и т. д. Он сочетается с дополнительными функциями, помогающими создать полезную и профессионально выглядящую таблицу или сетку данных с помощью своих плагинов.
д. Он сочетается с дополнительными функциями, помогающими создать полезную и профессионально выглядящую таблицу или сетку данных с помощью своих плагинов.
HighchartTable
HighchartTable автоматически преобразует таблицы HTML в диаграммы и графики . Идеально представлять аналитику и статистику проекта в виде графиков вместе с числовыми данными в таблицах.
TableExport
TableExport — простая библиотека для экспорта таблицы HTML в файлы CSV, TXT или Excel . Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
Tabulator
Tabulator — это подключаемый модуль jQuery для , создающий интерактивные таблицы из таблицы HTML, массива JavaScript, JSON и т. д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. д., и предлагает множество функций, таких как темы, обратные вызовы и локализация .
FancyGrid
Библиотека сеток FancyGrid позволяет создавать красивые таблицы, диаграммы и графики. Он поддерживает множество источников данных, включая JSON, включает в себя различные функции, такие как сортировка, поиск и т. д., позволяет тем и модульность, а также многие другие функции .
KingTable
KingTable позволяет создавать административных таблиц с минимальным кодированием . Он поставляется с замечательным количеством функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и другие общие функции. Вы можете настроить внешний вид таблицы, добавить пользовательские фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel .
stacktable.js
Подключаемый модуль jQuery для таблиц stacktable.js позволяет вам преобразовать любую широкую таблицу в таблицу ключей/значений с двумя столбцами . Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете складывать строки или столбцы по мере необходимости.
Кроме того, вы можете складывать строки или столбцы по мере необходимости.
Tabella.js
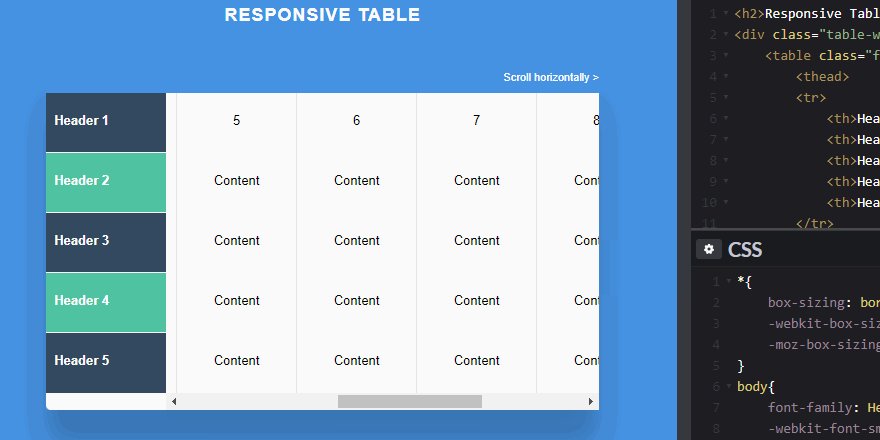
Tabella.js помогает создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными — даже горизонтально, чтобы включать намного больше столбцов, чем обычно. Более того, вы можете включать несколько таблиц на одну и ту же страницу, а также создавать многоцелевые таблицы .
TablePress
TablePress — фантастический плагин для WordPress, который позволяет вам создавать и вставлять таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода . Таблицы доступны для редактирования в интерфейсе, похожем на электронную таблицу, и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск, сортировка и экспорт данных в различные форматы.
Data Tables Generator от Supsystic
Data Tables Generator помогает создавать и управлять таблицами непосредственно из панели администратора с помощью внешнего редактора таблиц. Удивительно, но вы также можете включить диаграммы и графики в ваших таблицах вместе с заголовками, верхним и нижним колонтитулом . Что я нахожу более интересным, так это то, что таблицы можно полностью редактировать, а также экспортировать в форматы CSV, Excel или PDF.
Удивительно, но вы также можете включить диаграммы и графики в ваших таблицах вместе с заголовками, верхним и нижним колонтитулом . Что я нахожу более интересным, так это то, что таблицы можно полностью редактировать, а также экспортировать в форматы CSV, Excel или PDF.
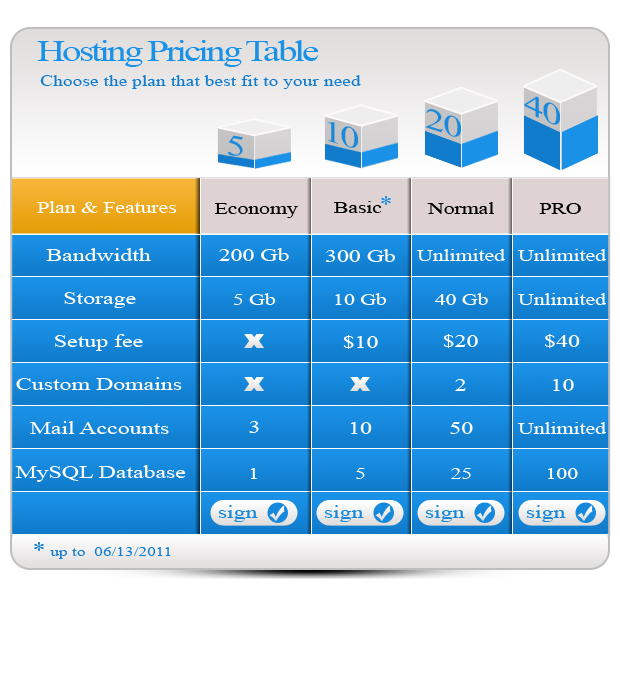
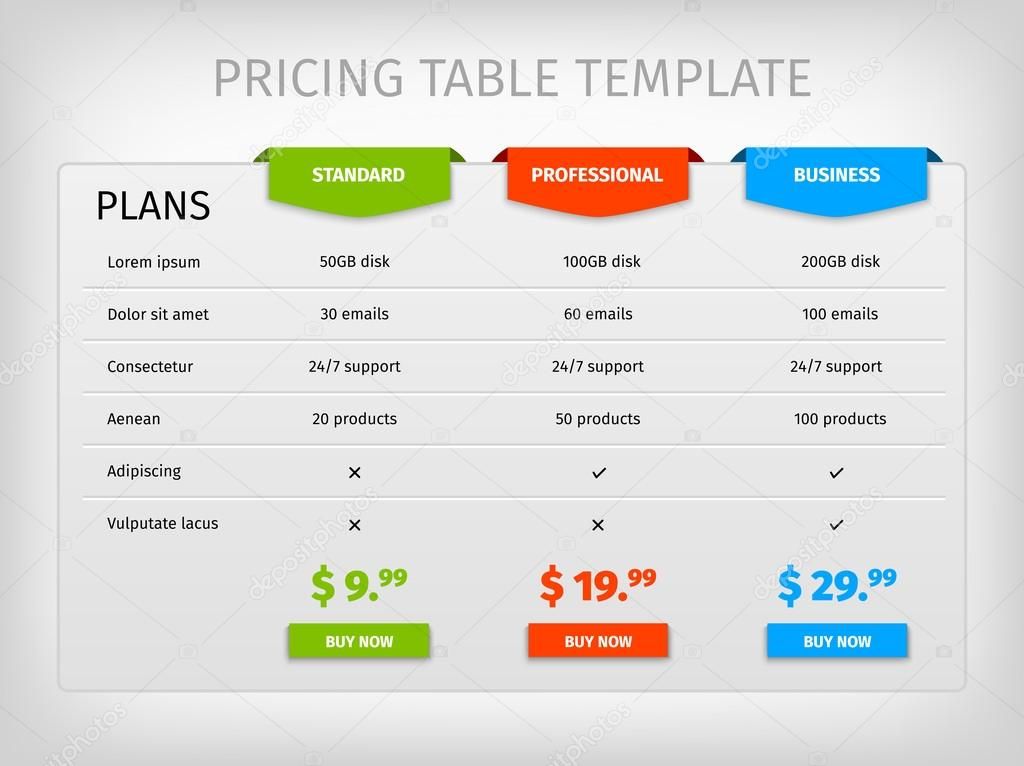
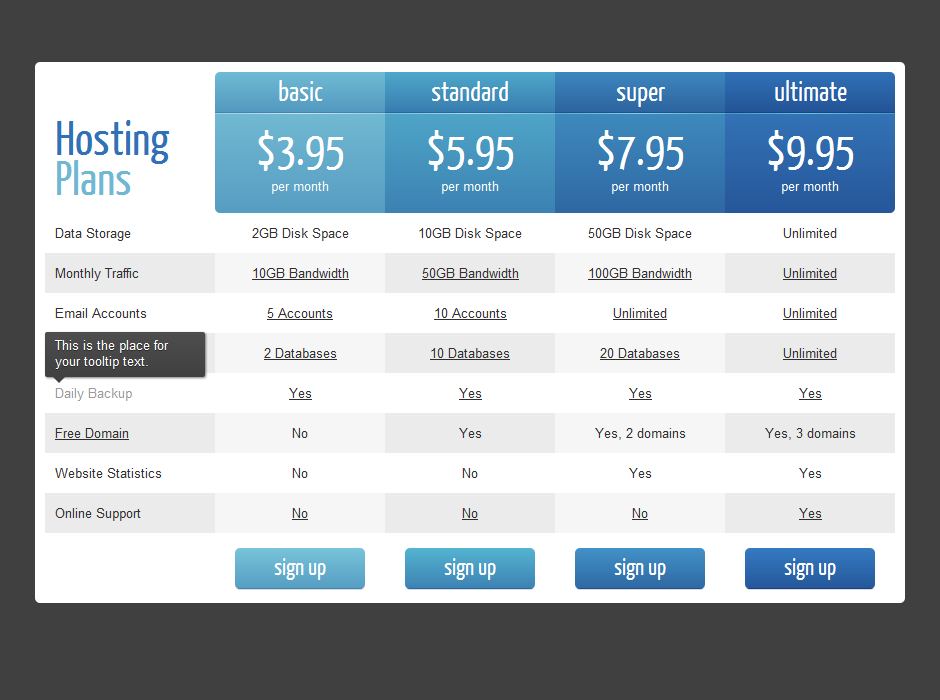
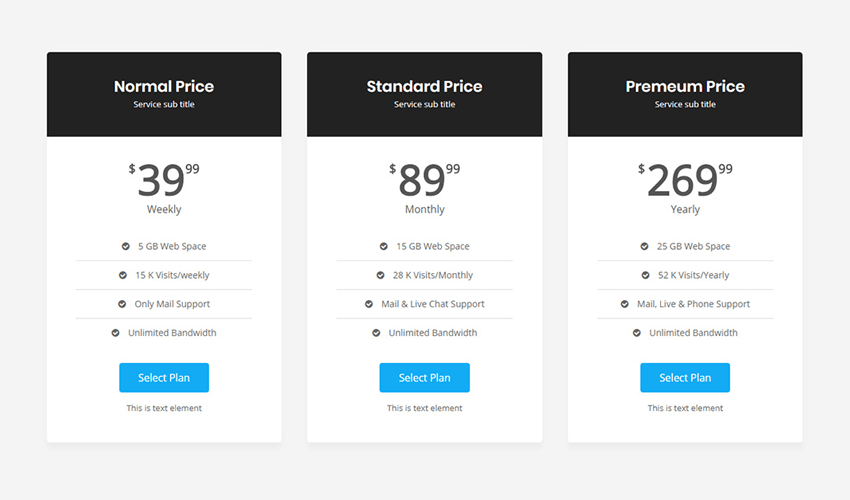
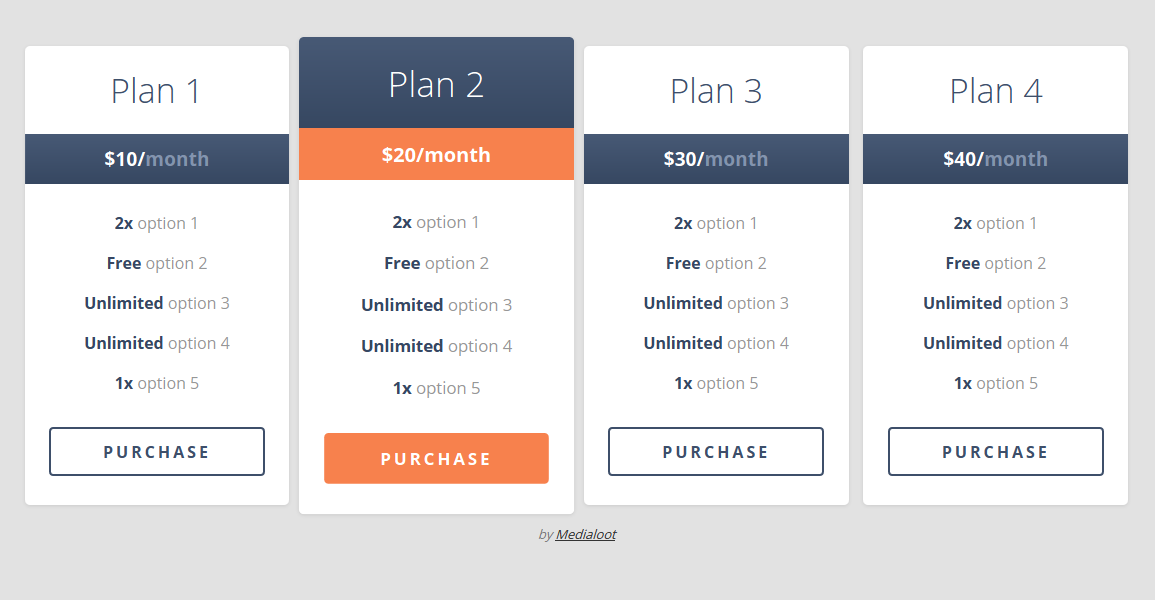
Таблица цен от Supsystic
Еще один плагин от Supsystic, Таблица цен, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовой контент и опубликовать его на своем WordPress . Кроме того, таблицы, созданные с помощью этого плагина, адаптивны и элегантны на всех устройствах.
25 Креативных прайс-листов для Inspiration
25 Креативных прайс-листов для Inspiration
Таблицы цен обычно используются компаниями, которые предлагают услуги и продукты премиум-класса в процессе регистрации…. Подробнее
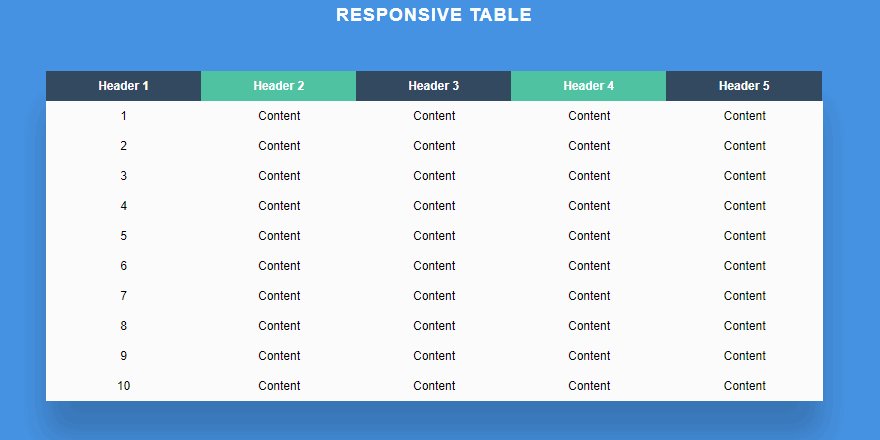
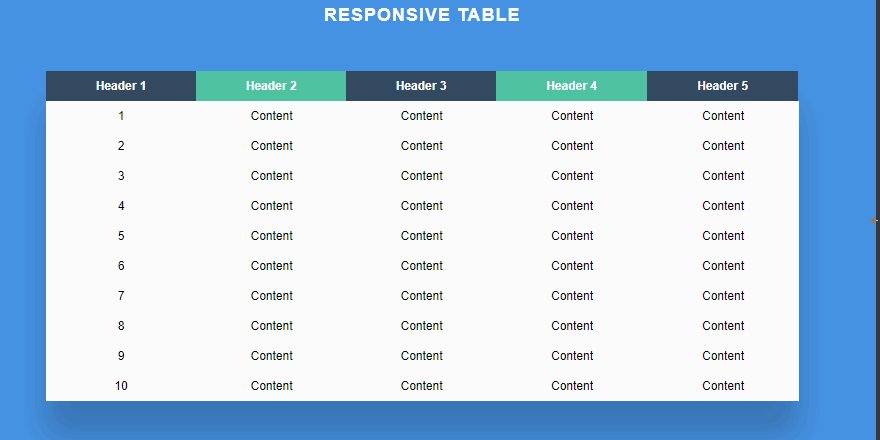
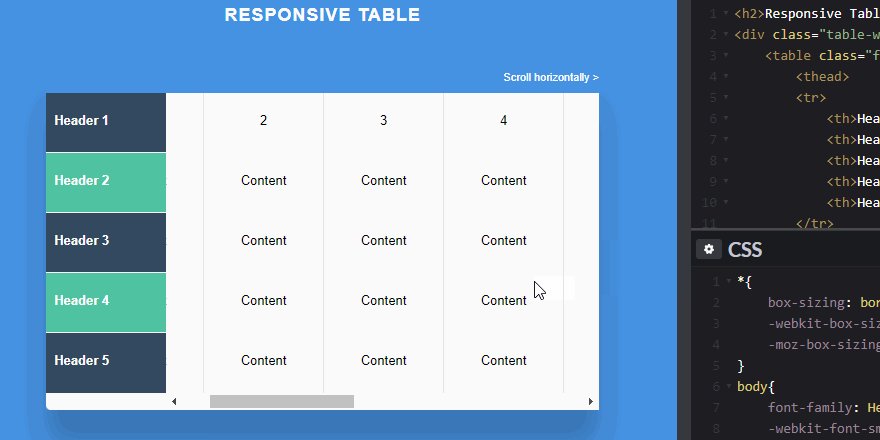
Magic Liquidizer Responsive Table
Табличный плагин для WordPress, Magic Liquidizer Responsive Table превращает любой обычный стол в мобильный отзывчивая таблица . Вы можете вставлять изображения, тексты и т. д. в свои таблицы и показывать их как есть на всех устройствах — даже с маленькими экранами.
Вы можете вставлять изображения, тексты и т. д. в свои таблицы и показывать их как есть на всех устройствах — даже с маленькими экранами.
Copytables
Copytables — это расширение для Google Chrome, позволяющее копировать таблицы с веб-страниц. Вы можете выбирать ячейки таблицы, строки или столбцы на любой веб-странице и копировать их напрямую как форматированный текст, CSV с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Таблицы CSS Tailwind — бесплатные примеры и руководство
Используйте компонент адаптивной таблицы со вспомогательными примерами для ширины столбца таблицы, таблиц с границами и полосами, нумерации страниц, фиксированного заголовка, переполнения, интервалов и т. д.
Базовый пример
Используйте следующий пример компонента адаптивной таблицы, чтобы показать несколько
строки и столбцы текстовых данных.
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | Марка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Ларри | Дикий | @твиттер |
<дел>
<дел>
<дел>
<дел>
<таблица>
#
Первый
Последний
Дескриптор
<тело>
<тд>1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
<тд>3
Ларри
Дикий
@твиттер

 Это с открытым исходным кодом и бесплатно , и
мы хотели бы, чтобы так и оставалось. Если вам это нравится, помогите проекту развиваться, поделившись им со своими коллегами. Каждая акция на счету , спасибо!
Это с открытым исходным кодом и бесплатно , и
мы хотели бы, чтобы так и оставалось. Если вам это нравится, помогите проекту развиваться, поделившись им со своими коллегами. Каждая акция на счету , спасибо!


 граница.
граница.

 bg-neutral-50
bg-neutral-50  bg-neutral-800
bg-neutral-800 