Вставка компьютерного кода в HTML | HTML
При ведении учебных блогов по программированию, либо при написании статей, возникает необходимость продемонстрировать код. В каждом уроке на Code Basics есть такие блоки:
<p>Здесь видно разметку</p>
Для создания блока с кодом используется тег <code>, внутри которого записывается код на любом языке программирования.
// Пример кода на JavaScript
const square = (num) => {
return num * num;
};
Тег <code> часто используют вместе с тегом <pre>, что позволяет сохранить форматирование. Если тег <pre> не используется, то переносы строк нужно контролировать самостоятельно, например, оборачивая каждую строку в тег <p>.
Важно, что все теги внутри <code> будут обработаны браузером, по этой причине внутри используются специальные символы. Также частое решение — оборачивание названия тега в отдельный тег, например
<code> <<span>p</span>>Вставляем тег p в виде простого текста <<span>/p</span>> </code>
Добавьте любой текст в тег <code> и вставьте его в редактор. Попробуйте различные варианты текстов
Попробуйте различные варианты текстов
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
2. Что такое HTML? — Знакомство с HTML — codebra
Знакомство с HTML
Что такое HTML – это язык разметки документов. Он применяется во всем мире. Браузер интерпретирует код HTML для отображения его на компьютере, планшете или телефоне. Язык HTML был разработан британцем Тимом Бернерсом-Ли, в ЦЕРНе. В первую очередь язык HTML предназначался для обмена научными документами. Верстка документов происходит при помощи специальных дескрипторов (но чаще всего их называют тегами, это слово, думаю, многим знакомо). Если ответить проще на вопрос: «Что такое HTML документ?» — это простой текст, содержащий много тегов, который образует веб-страницу.
В первую очередь язык HTML предназначался для обмена научными документами. Верстка документов происходит при помощи специальных дескрипторов (но чаще всего их называют тегами, это слово, думаю, многим знакомо). Если ответить проще на вопрос: «Что такое HTML документ?» — это простой текст, содержащий много тегов, который образует веб-страницу.
Было множество версий HTML, но я не хочу в них вдаваться. На данный момент самая последняя версия – HTML5. Первая бета версия HTML5 появилась осенью 2007 года. Для упрощения и удобства было введено понятие «гипертекст». Гиперссылка (или просто ссылка), является частью гипертекста, и она ссылается на другой HTML документ.
HTML был построен так, что страницы отображались на всех устройствах одинаково. Позже добавили графическое оформление (CSS).
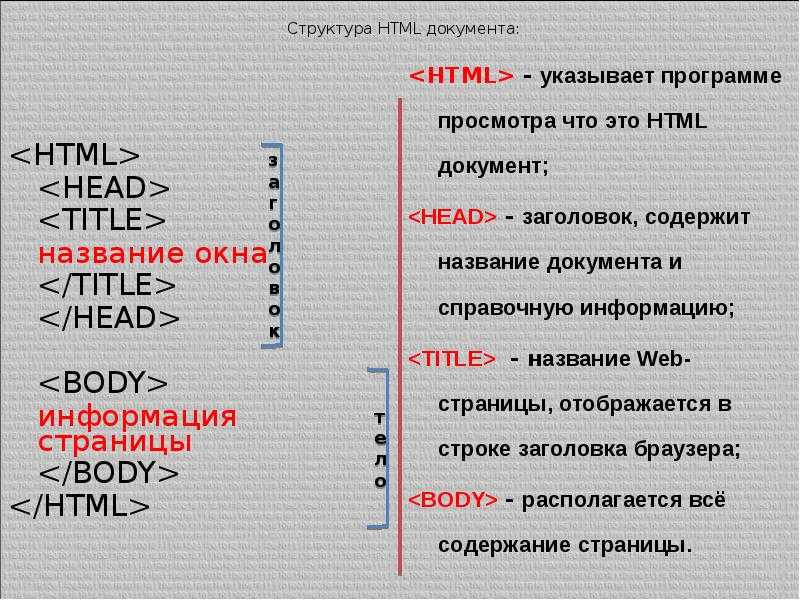
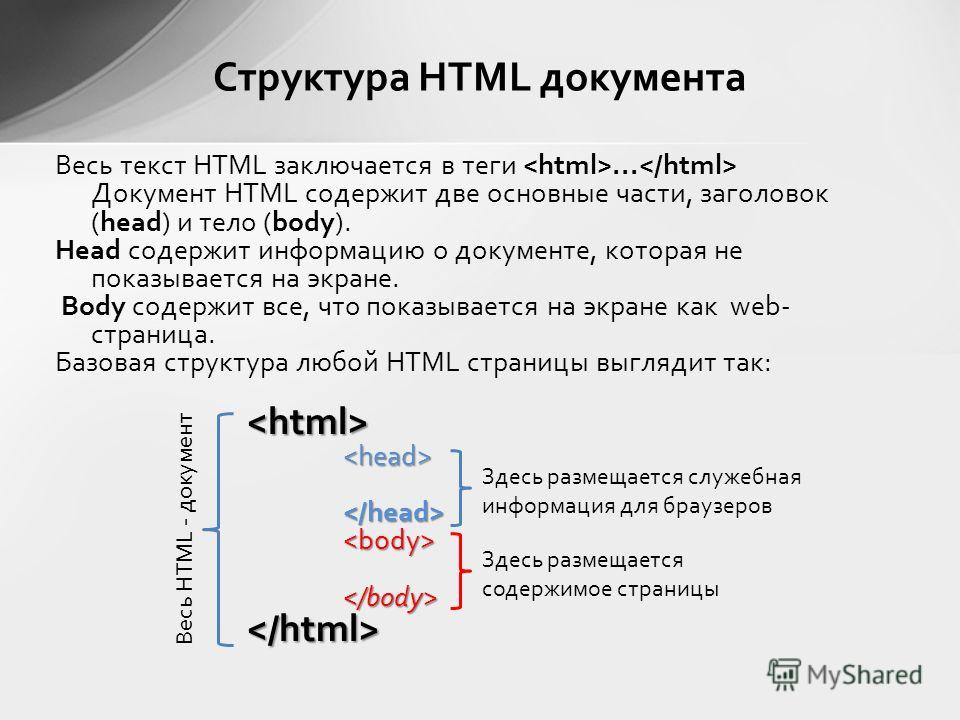
Структура HTML документа
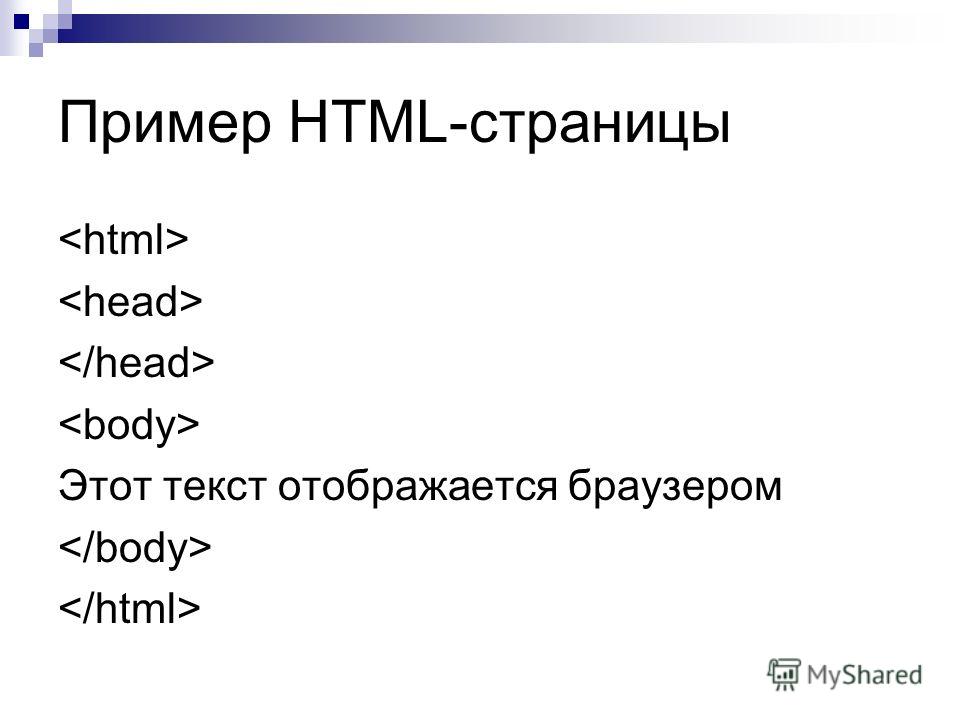
Думаю, вы поняли, что такое язык HTML. Как говорилось выше – этот язык полностью состоит из дескрипторов (тегов). У любой веб страницы есть начало и конец, они обозначаются парным тегом <html></html>. Рассмотрим простой HTML документ:
Рассмотрим простой HTML документ:
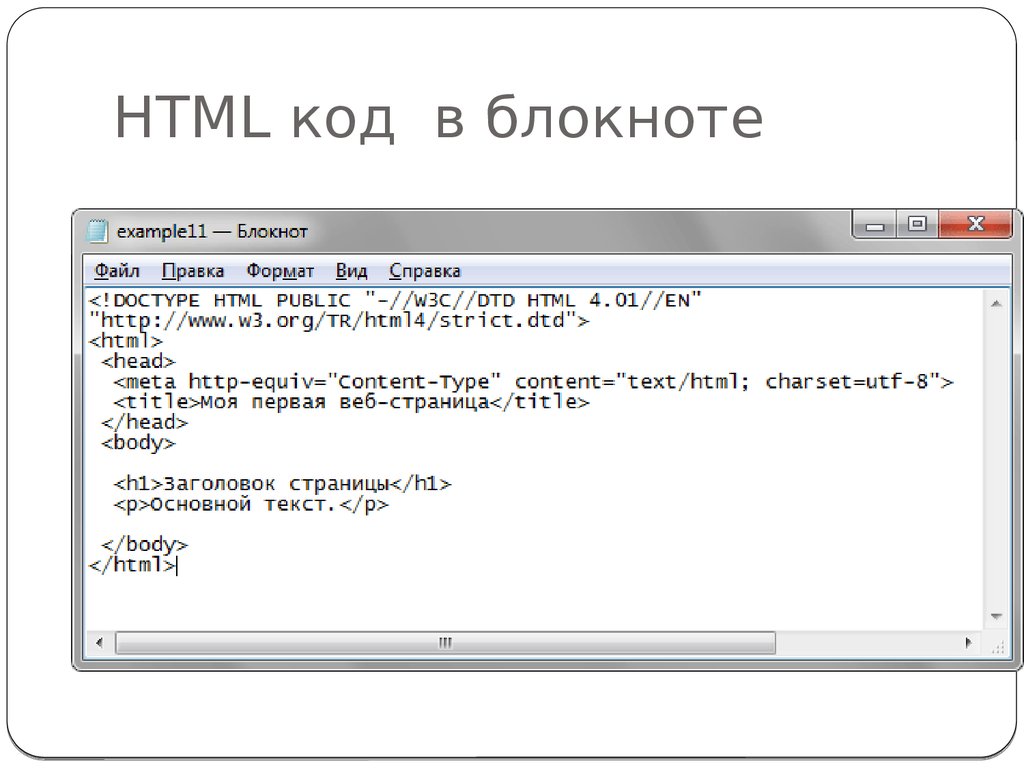
Код HTML
<!DOCTYPE html>
<html>
<head>
<title>Заголовок сайта</title>
</head>
<body>
<h2>Заголовок первого уровня</h2>
<p>Абзац</p></body>
</html>
Как вы видите, HTML документ начинается с <!DOCTYPE html> — каждая веб страница должна начинаться именно с него. Раньше было огромное количество вариантов тега DOCTYPE, но в соответствии с новой версией HTML, нужен только этот !DOCTYPE, который в примере. Что такое DOCTYPE? Это тег, который сообщает браузеру версию HTML. Этот тег должен быть написан на первой строчке HTML документа. В нашем примере указана пятая версия HTML (т.е. HTML5). Более подробная информация указана на сайте Консорциума Всемирной Паутины.
После идет парный тег <html></html>. Этот тег является контейнером веб страницы, то есть после него ничего не должно быть, а перед ним только тег DOCTYPE.
В парном теге <head></head>
<title></title>. В теге title пишется заголовок страницы, который отображается в выдаче поисковика и во вкладке браузера. В контейнере <head></head> обычно находятся различные мета-теги и подключаются стили и скрипты, больше он не для чего не нужен.Весь текст, графика и прочий код должен находиться внутри тегов <body></body>. В данном примере HTML документа создан заголовок первого уровня и абзац. Обратите внимание, что они находятся внутри тега <body>. Более подробно разберем выше представленный код в следующих параграфах.
Английские слова по теме
Рано или поздно вы столкнетесь с англоязычными справочниками и руководствами. Вся свежая информация по фронтенду и различным веб технологиям (впрочем, по всему) пишется на английском языке, а потом переводится. Интернациональные слова здесь не стал приводить.
Markup – разметка; display – отображать; development, design – разработка; layout, page-proofs – верстка; search results – поисковая выдача; heading – заголовок.
Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Модули в PythonЗнакомство с Python
Теги в HTML. Одинарные и парные тегиЗнакомство с HTML
Типы данных в PythonЗнакомство с Python
Погружение в PythonЗнакомство с Python
Свойство background для работы с фономЦвета и фон
Первое знакомство с PHPБлог
Основы объектно-ориентированного программирования (ООП) в PythonЗнакомство с Python
Написание модулей в PythonЗнакомство с Python
Предыдущий урок «1. Вводный урок по курсу HTML и CSS» Следующий урок «3. Первое знакомство с HTML»
новейших вопросов ‘html’ — Qaru Задавать вопрос
HTML (язык гипертекстовой разметки) — это язык разметки для создания веб-страниц и другой информации, отображаемой в веб-браузере.
- Узнать больше…
- Лучшие пользователи
- Синонимы (13)
1 171 499 вопросы
Новейший
Баунти
5
Без ответа
Сортировать поНет ответов
Ответ не принят
Имеет награду
Отсортировано поНовейший
Последние действия
Наивысший балл
Самый частый
Щедрость скоро закончится
ОтмеченМои просматриваемые теги
Следующие теги:0 голоса
0 ответы
11 Просмотры
Заполнение значений в раскрывающемся списке с использованием json javascript
Я реализовал код, в котором хочу связать значения в раскрывающемся списке. SO при первом сохранении записи из раскрывающегося списка из доступных вариантов («abc», «test», «xyz»). я…
SO при первом сохранении записи из раскрывающегося списка из доступных вариантов («abc», «test», «xyz»). я…
- JavaScript
- HTML
- JSON
1 голосование
0 ответы
11 Просмотры
описания значков на боковой панели — всплывает рано
Я изо всех сил пытаюсь найти правильный способ анимации свойства отображения CSS. Прилагаемый пример содержит простую функцию, которая сжимает всю боковую панель. Щелчок стрелки выполняет это поведение. …
- JavaScript
- HTML
- CSS
0 голоса
0 ответы
7 Просмотры
Selenium с Chromedriver не загружает новую страницу
Я изучаю, как использовать Selenium с Python, и в качестве простого упражнения я пытаюсь нажать кнопку на странице. Я успешно нашел кнопку и нажал ее, и я вижу, что кнопка физически становится…
Я успешно нашел кнопку и нажал ее, и я вижу, что кнопка физически становится…
- JavaScript
- Python
- HTML
- selenium-webdriver
1 голосование
0 ответы
17 Просмотры
Как установить минимальную ширину для автоматических столбцов при изменении размера контейнера в таблице HTML/CSS
У меня есть простой код HTML/CSS, содержащий контейнер с двумя расширяемыми слотами. Обработчик в середине может изменить, сколько места занимает содержимое в каждом слоте. В первом слоте есть стол…
- HTML
- CSS
-1 голоса
0 ответы
13 Просмотры
Как создать кнопку с анимацией загрузки с помощью HTML, CSS и JavaScript?
«Здравствуйте, я работаю над проектом и пытаюсь создать кнопку с анимацией загрузки, которая отображается во время выполнения действия, например отправки формы или загрузки содержимого. Я не…
Я не…
- html
- формы
- кнопка
- ввод
- ярлык
0 голоса
0 ответы
7 Просмотры
кнопка предсказания не работает. всякий раз, когда я нажимаю на него, он показывает: «Браузер (или прокси) отправил запрос, который этот сервер не может понять».
я прикрепил все файлы ниже, такие как приложение flask, PredictionModel.py и HTML-код, но я все еще не знаю, в чем проблема. Всякий раз, когда я запускаю на локальном хосте после нажатия кнопки «Отправить», я получаю сообщение об ошибке «…
- python
- html
- машинное обучение
- flask
- nltk-trainer
0 голоса
1 отвечать
14 Просмотры
Панель прогресса Bootstrap, показывать процентный текст позади прогресса при заполнении
У меня есть панель прогресса начальной загрузки, где я показываю определенный процент. На той же полосе прогресса я также показываю процент в цифрах.
Когда процент достаточно низкий (до ~ 85%), текст подходит к следующему…
На той же полосе прогресса я также показываю процент в цифрах.
Когда процент достаточно низкий (до ~ 85%), текст подходит к следующему…
- html
- css
- twitter-bootstrap
- начальная загрузка-5
0 голоса
1 отвечать
16 Просмотры
объединение двух средних столбцов в третьей строке
Я хочу объединить два средних столбца в третьей строке. Но столбцы не объединяются в третьем ряду. Что я должен делать ?? какая ошибка именно в моем коде?? стол { граница: 1px сплошная…
- html
- html-таблица
-1 голоса
0 ответы
10 Просмотры
всякий раз, когда я нажимаю кнопку клавиатуры после нажатия на кнопку, она фокусируется
Я работаю над проектом с множеством элементов, у которых также есть альтернатива на клавиатуре. Поэтому, когда я нажимаю кнопку, а затем нажимаю почти любую кнопку клавиатуры, кнопка, на которую я нажал, выделяется…
Поэтому, когда я нажимаю кнопку, а затем нажимаю почти любую кнопку клавиатуры, кнопка, на которую я нажал, выделяется…
2 голоса
0 ответы
21 Просмотры
Автоматически изменять размеры дочерних элементов по ширине и высоте в соответствии с соотношением сторон на основе размеров контейнера.
Я пытаюсь создать адаптивный макет, в котором у меня есть две карты рядом друг с другом, которые должны увеличиваться и уменьшаться по ширине и высоте в зависимости от размеров контейнера. Следующее изображение…
- HTML
- CSS
0 голоса
0 ответы
8 Просмотры
как заставить левый столбец занять оставшееся пространство, а затем правый столбец занять пространство фиксированного размера в сетке в tailwindcss?
<голова> <мета-кодировка="UTF-8"> &. ..
..
- HTML
- css
- попутный ветер-css
0 голоса
0 ответы
20 Просмотры
как сделать снимок экрана тега textarea и сохранить его как изображение в папке? [закрыто]
извините за этот вопрос новичка; у меня есть HTML-тег
