Блок на весь экран | CSS — Примеры
Ширина и высота экрана на CSS
Растянуть блок на всю ширину и высоту окна браузера можно с помощью:
position: fixed;. Пример: онлайн линейка.div { position: fixed; top: 0; left: 0; width: 100%; height: 100%; }- единиц
vwиvhdiv { width: 100vw; height: 100vh; } - начальной
widthиheightтегаhtml. По умолчаниюheightлюбого тега, в том числеhtmlиbody, равна его содержимому. Для того, чтобы элемент имелmin-height: 100%;, должна быть указанаheightего родителя.If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the percentage value is treated as ‘0’ (for ‘min-height’) or ‘none’ (for ‘max-height’). [w3.org]
<html> <head> <style>
width проще, поскольку width блочного элемента равно width его родителя. У body только нужно обнулить margin и padding.Блок шириной на весь экран монитора выровнять по центру окна браузера
У многих сайтов, в том числе у «Шпаргалки блоггера» содержание ограничено определённой шириной и горизонтально выравнивается по середине экрана.
<html>
<head>
<style>
header, nav, main, footer {
max-width: 1200px;
margin: 0px auto;
}
</style>
</head>
<body>
<header></header>
<nav></nav>
<main></main>
<footer></footer>
</body>
<html> Для того, чтобы контент выходил за пределы этих 1200px, но был ограничен шириной окна браузера, достаточно такого кода:
<html>
<head>
<style>
header, nav, main, footer {
max-width: 1200px;
margin: 0px auto;
}
@media (min-width: 1200px) {
.full-screen {
width: 50vw;
margin-left: 50%;
}
.full-screen > div {
width: 100vw;
margin-left: -100%;
}
}
</style>
</head>
<body>
<header></header>
<nav></nav>
<main>
<article>
<div>
<div> </div>
</div>
</article>
</main>
<footer></footer>
</body>
<html>Картинка на весь экран CSS
Особенно здорово смотрятся изображения. Они занимают необходимое им пространство, но не более ширины окна браузера.

Код немного доработан, опираясь на статью «Размер изображения меняется при изменении экрана браузера». Там же написан соответствующий вариант для видео.
<html>
<head>
<style>
header, nav, main, footer {
max-width: 1200px;
margin: 0px auto;
}
@media (min-width: 1200px) {
.full-screen {
width: 50vw;
margin-left: 50%;
}
.full-screen > div {
width: 100vw;
margin-left: -100%;
}
.full-screen img {
display: block;
max-width: 100%;
height: auto;
margin: 0 auto;
}
}
</style>
</head>
<body>
<header></header>
<nav></nav>
<main>
<article>
<div>
<div> <img src="адрес" alt="текст" /> </div>
</div>
</article>
</main>
<footer></footer>
</body>
<html>И не нужны никакие лайтбокс для фото.
Другое решение: https://css-tricks.com/full-width-containers-limited-width-parents/
shpargalkablog.ru
Как подогнать картинку под размер экрана с помощью CSS
Предлагаю вашему вниманию небольшую, но полезную статью для тех, кто делает адаптированный сайт. В статье я покажу, как сделать изображение, которое будет автоматически подгоняться под размер экрана.
Использую простое правило в CSS.
○ Если вы для создания сайтов используете Bootstrap, тогда вам достаточно к картинке присвоить класс «img-responsive».
Например:
<img src="images/bloggood_ru.png">
○ Если вы для создания сайтов используете HTML+CSS, тогда достаточно использовать простое правило в CSS:
max-width: 100%; height: auto;
Например:
<html>
<head>
<title> Как подогнать картинку под размер экрана с помощью CSS (bloggood.ru)</title>
<style>
.img-responsive
{
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<img src="images/bloggood_ru.png">
</body>
</html>
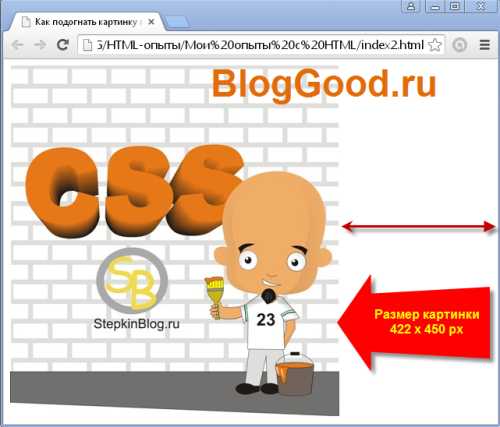
В результате вы увидите картинку, размеры которой будут меняться в зависимости от размера экрана.

Стандартный размер экрана

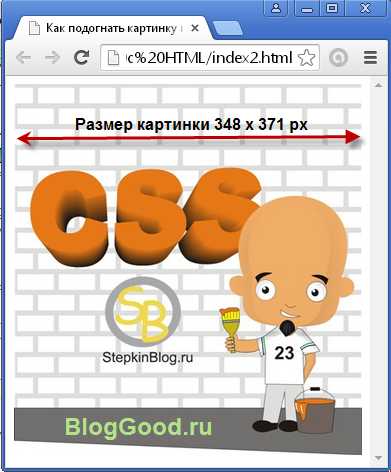
Здесь я сдвинул окно браузера
Попробуйте сделать то же самое или откройте вот эту картинку через телефон.
○ Если вы используете для создания сайта движок WordPress, тогда сделайте вот такие действия:
1. Откройте в админке файл «style.css» вашей темы и добавьте в самый конец вот это CSS правило:
.img-responsive
{
max-width: 100%;
height: auto;
}
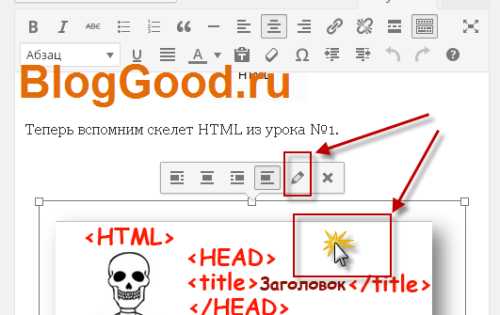
2. В странице или записи нажмите на картинку, потом в появившихся настройках нажмите на карандаш (изменить):

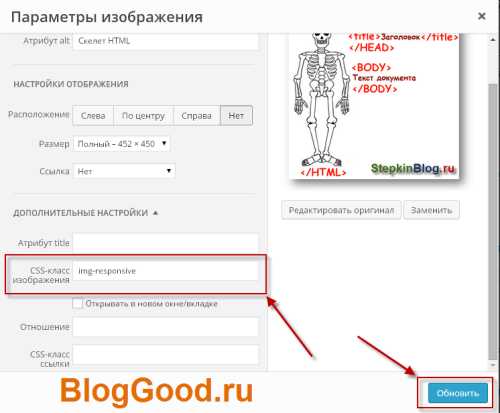
3. Откроются параметры изображения. Найдите там поле «CSS-класс изображения» и вставьте туда «img-responsive». Нажмите на кнопку «Обновить»:

4. Обновите или сохраните запись или страницу и смотрите на результат.
На этом я заканчиваю рассказывать о том, как подогнать картинку под размеры экрана.
Вам всего хорошего!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: Bootstrap, css, html, wordpress
bloggood.ru
javascript — Увеличение фото во весь экран без окон и рамки
Stack Overflow на русском- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
ru.stackoverflow.com
Создание полноэкранного фонового изображения с использованием CSS
Полноэкранное фоновое изображение очень нужно для создания портфолио или сайта с фотографиями. Обычно для этого используется плагин jQuery, который изменяет размер изображения на подходящий для окна браузера и проводит необходимые вычисления, чтобы изображение соответствовало странице по ширине и высоте.
Но знаете ли Вы, что если Вам не нужно поддерживать очень старые версии браузеров, такие как Internet Explorer версии 8 и ниже, то можно создать этот замечательный эффект с помощью строки кода CSS? И сейчас мы расскажем, как именно это можно сделать.
Демонстрация работы – Скачать исходный код
Свойство размера фона
С помощью свойства размера фона можно задать элементу, какого размера должно быть его фоновое изображение. Для этого используется следующая запись:
#elem{
background:url('kermit.jpg') center center no-repeat;
background-size:100px 150px;
}Но что еще более удобно, это свойство поддерживает два волшебных значения — contain и cover:
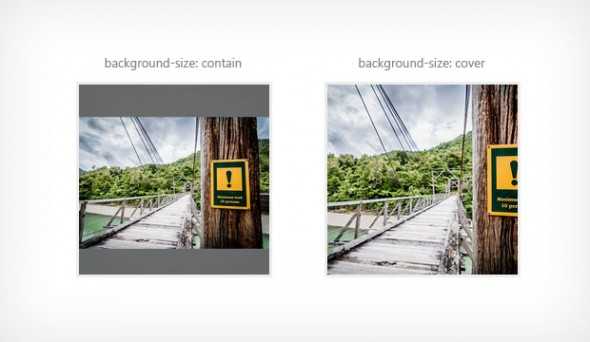
- Значение contain (содержать) меняет размер фонового изображения так, чтобы оно полностью поместилось в элемент;
- Значение cover (накрывать) более интересно — оно делает так, чтобы весь фон элемента был накрыт изображением. Размер изображения меняется на наименьшей, позволяющий накрыть элемент полностью. Посмотрите на пример ниже. Это значение будет использовано для полноэкранного фонового изображения.

Значения размера фона contain и cover
Так что все, что нам нужно сделать, — задать изображение, которое мы хотим показывать на полный экран, фоновым изображением элемента html:
html{
/* Это изображение будет выводиться на полный экран */
background:url('background.jpg') no-repeat center center;
/* Чтобы гарантировать, что элемент html всегда будет полной высоты окна браузера */
min-height:100%;
/* Волшебство */
background-size:cover;
}
body{
/* Обходной путь для некоторых мобильных браузеров */
min-height:100%;
}И теперь изображение выводится на полный экран. Оно будет меняться в размерах при изменении размера окна или ориентации мобильного устройства. Это свойство поддерживается всеми современными и многими устаревшими версиями браузеров, как настольных, так и мобильных, даже таких, как Internet Explorer, начиная от версии 9.
Благодарим Zanthia за замечательное изображение.
Автор урока Martin Angelov
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
