Как добавить фоновое изображение в ваше электронное письмо в формате HTML — Stripo.email
Вы можете вызвать у клиентов желание прочитать ваше сообщение, или они могут захотеть уйти и даже удалить его. Все зависит не только от вашего щедрого предложения, но и в основном от стиля и структуры вашего шаблона электронной рассылки. Дизайн имеет большое значение.
Просто выбирая изображения и добавляя фоновые изображения в электронное письмо в формате HTML, вы задаете тон всему сообщению.
Все, что нам нужно сделать, чтобы создать эффективную продающую кампанию по электронной почте сделать этот тон веселым .
Посмотрите наше короткое видео, чтобы получить краткую информацию о типах фонов и о том, как их добавить с помощью Stripo.
В Интернете можно найти огромное количество информации о CTA, баннерах и шрифтах. Но вы вряд ли найдете что-нибудь о фоновых изображениях в сообщениях электронной почты. Какая потеря — фоновое изображение — это хороший способ украсить отправляемые вами сообщения, чтобы они выглядели законченными и красиво оформленными.
Я искал в Интернете более подробную информацию о фоновых изображениях электронной почты в формате HTML, но все, что я нашел, это как добавить фон к вашей электронной почте, такой как Gmail или Outlook, папку «Исходящие» и как внести изменения в коды HTML.
Резонный вопрос здесь заключается в том, где мы можем найти пуленепробиваемые фоновые изображения для наших электронных писем и как добавить их в наши шаблоны. Это очень индивидуально — при правильном выполнении любое изображение может стать для вас лучшим решением.
Почему тема статьи называется «Как добавить фоновое изображение в ваше электронное письмо в формате HTML»? Потому что в других редакторах, чтобы вставить фон в страйп или применить его ко всему письму — нужно иметь навыки работы с HTML-кодом. Но не со Stripo. Мы упростили этот процесс для вашего удобства — больше не нужно вносить никаких изменений в коды HTML .
Что нужно знать перед добавлением фонового изображения в электронную почту в формате HTML
Проверьте видимость ваших электронных писем их к своим сообщениям, чтобы удовлетворить клиентов красиво структурированными информационными бюллетенями, но некоторые почтовые клиенты не отображают фоновые изображения должным образом.

Поэтому перед отправкой писем крайне важно проверить их видимость с помощью Litmus или любого другого подобного сервиса. Они протестируют ваш шаблон на более чем 70 приложениях и устройствах и предоставят вам скриншоты.
Здесь, в примере, мы видим, что фон в виде белой рамки не отображается в Outlook 2003, как в Outlook 2016 и почте Windows 10, но отображается в 2007.
Что делать, если изображение не отображается:
При написании текста поверх фонового изображения/цвета старайтесь выбирать цвет, который будет контрастировать с изображением и цветом фона электронного письма. Таким образом, ваш текст в любом случае будет разборчивым.
Примечание. цвет фона электронной почты по умолчанию — белый.
Различные типы фоновых изображений
Фоновые изображения для полос
Только редкие конструкторы шаблонов позволяют установить фоновое изображение для отдельных блоков. Stripo.email — один из них.
Мне нравится этот пример за его изящное, но простое изображение.
Только посмотрите, как легко добавить фоновое изображение в электронное письмо с помощью Stripo:
- мы вставили блоки: дополнительное изображение, текст, вы также можете применить «кнопку» или таймер обратного отсчета поверх фона;
- выбрал цвет фона для всей полосы;
- применил «фоновое изображение» для блока.
Примечание: Отцентрируйте его с помощью кнопки «Центр», включите опцию «Повторить», если ширина или высота изображения слишком малы для заполнения всей полосы.
Поместите текст поверх изображения, добавьте кнопку, если хотите.
Важно: прежде чем отправлять фоновое изображение получателям по электронной почте, настройте добавляемое изображение — отредактируйте его во встроенном фоторедакторе.
Добавить проставки/разделители … Почему мы говорим здесь о проставках? Потому что, чтобы ваш дизайн электронной почты выглядел более упорядоченно, вы можете использовать их для разделения частей блоков и даже полос. Особенно уместно использовать, когда ваши фоновые изображения имеют похожие цвета.
Особенно уместно использовать, когда ваши фоновые изображения имеют похожие цвета.
В редких случаях вам может понадобиться расширить границы полос. Для этого для всей части нужно установить фоновое изображение в письме.
Например, ReallyGoodEmails и Adidas расширяют свой заголовок таким образом. Этот уникальный дизайн отличает их от других.
Как это сделать с помощью Stripo:
- загрузите выбранное вами изображение/используйте любое изображение из нашего банка;
- включить все опции.
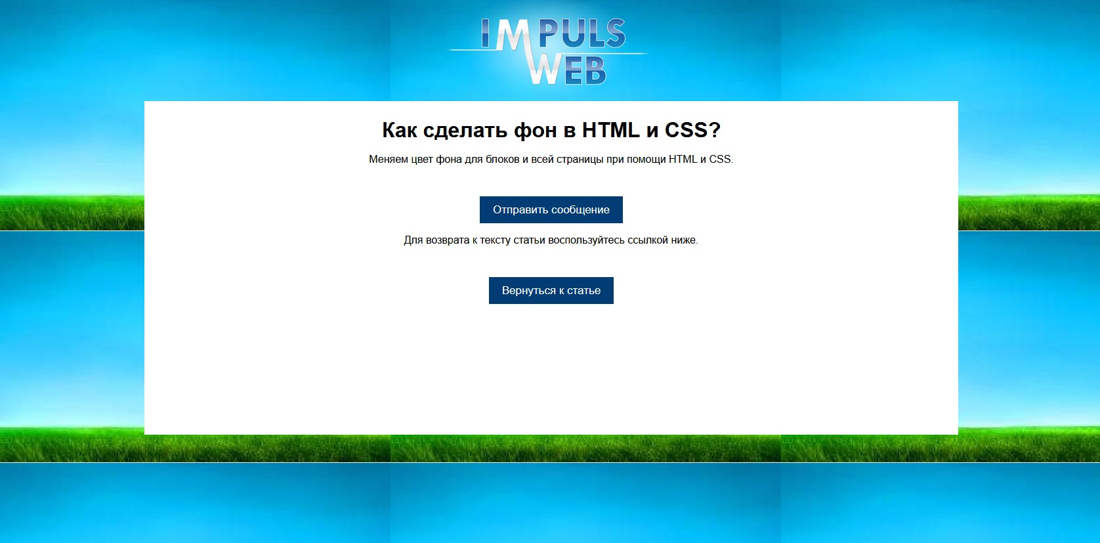
Цвет фона как альтернатива фоновому изображению
Зачем вам устанавливать цвета в качестве фона для электронных писем? Потому что некоторые почтовые клиенты, такие как Microsoft Outlook, могут вообще не отображать фоновые изображения. Обязательно выберите цвет фона как можно ближе к фоновому изображению.
Хорошей новостью является то, что установить цвета в качестве фона довольно просто.
Здесь вы можете использовать всю свою богатую фантазию.
Например, компания Outline всегда размещает свои новости в сообщениях на цветном фоне. Кроме того, в качестве цветов шрифта применяется контрастный, а не черный цвет текста.
Вы можете применить разные цвета к отдельным блокам или ко всему письму. Это тебе решать.
Корпорация Samsung размещает большую часть своих электронных писем на черном фоне и применяет контрастную белую кнопку CTA. Выглядит очень стильно.
Фоновое изображение для всего письма
Когда мы используем одно фоновое изображение для всего письма? Всякий раз, когда мы хотим. Так как письма с фоновыми изображениями выглядят более законченными. Используйте тематическое изображение в качестве фона. Если вы говорите о еде, добавьте изображение продуктов, если вы пишете о футболе, почему бы не использовать футбольное поле или футбольный мяч?
Чем изображение баннера отличается от фонового изображения электронной почты? Баннер — это то, что ваши клиенты видят в качестве основного изображения вашего электронного письма, обычно с текстом поверх него. И фоновое изображение — это то, что они видят только на десктопных устройствах. На большинстве мобильных устройств последнее изображение вообще не будет отображаться.
И фоновое изображение — это то, что они видят только на десктопных устройствах. На большинстве мобильных устройств последнее изображение вообще не будет отображаться.
Так клиенты видят вашу электронную почту с фоновым изображением на настольных и мобильных устройствах.
Благодаря фоновому изображению в электронных письмах в формате HTML ваши информационные бюллетени будут выглядеть красиво, структурировано и хорошо организованы, но они не повлияют на содержание ваших электронных писем.
Поверх него можно разместить баннер, сниппеты ваших товаров, контактную информацию, рамки, нижний колонтитул, заголовок и т. д.
Как установить фоновое изображение в шаблоне письма с помощью дизайнера Stripo.email:
- в инструментах панель, выбираем «Внешний вид»;
- нажмите «Общие»;
- включить опцию «Фоновое изображение»;
- загрузите понравившееся изображение;
- включите параметры «повторить» и «по центру» изображения.

Примечание: так как некоторые почтовые клиенты не отображают фоновое изображение, вы можете установить цвет фона по умолчанию.
Правила, которым нужно следовать
При добавлении фоновых изображений в рассылку по электронной почте необходимо соблюдать простые правила:
- Выбранные вами изображения должны быть привлекательными и тематическими. Все детали в электронном письме должны вызывать чувства у клиентов;
- обратитесь за помощью к дизайнерам или фотографам или создайте свой собственный с помощью программного обеспечения для графического дизайна;
- добавить всего одно изображение в качестве фона для всего письма;
- выбирать только совпадающие, но контрастные цвета для текстовых шрифтов;
- включите опцию «Адаптивное изображение». Это поможет вашим изображениям корректно отображаться как на мобильных, так и на десктопных устройствах.
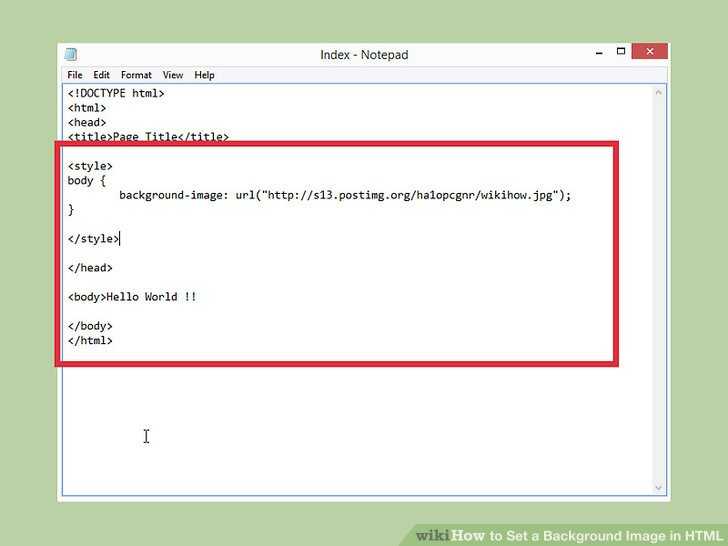
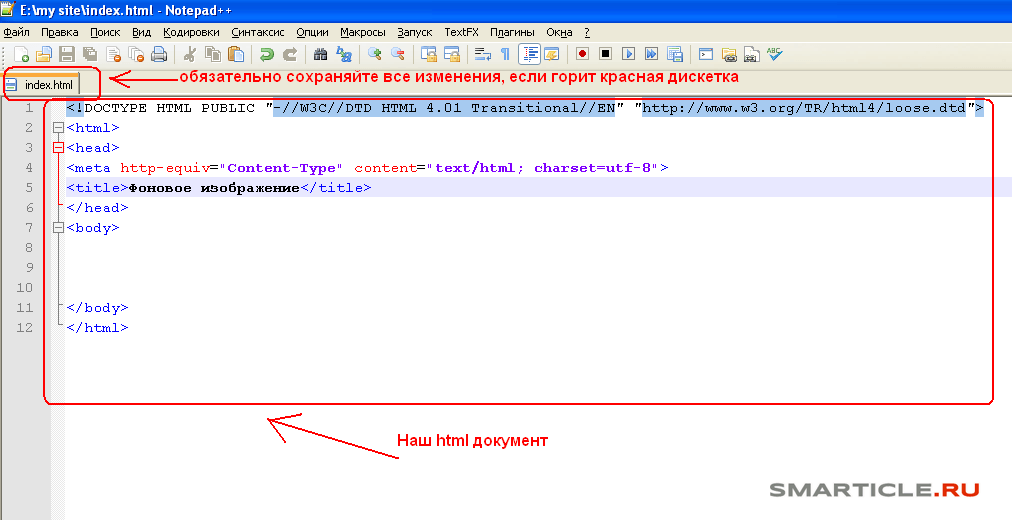
Некоторое время назад, чтобы установить фоновое изображение в шаблоне электронной почты, нам нужно было обладать некоторыми знаниями HTML-кодирования.