К вопросу о готовящемся российском наступлении… » Mpsh
Киев покидают иностранные посольства. Причём если раньше дипломатов вывозили западные друзья Зеленского, то в последние дни массово сворачивают работу дипломатические миссии союзников России. В Белоруссии быстрыми темпами монтируется совместная региональная группировка, а Лукашенко после продолжительного затишья обвиняет Киев в подготовке терактов, а также считает минирование Украиной дорог у границы и взрыв мостов признаком подготовки нападения (хоть, по мне, это явно оборонительные мероприятия).
Британская разведка утверждает, что Россия собирается атаковать Украину после промежуточных выборов в США, которые состоятся 8 ноября. Якобы чтобы не давать Байдену козырь против его оппонентов. Впрочем, я лично не уверен, что если атаковать Украину первого или пятого ноября, или даже тридцатого октября, это поможет сторонникам Байдена на выборах, а не повредит. Во-первых, избиратели ненавидят президента за рост цен на бензин и за то, что деньги, которые могли бы достаться американцам (в том числе поддерживавшим Байдена экологам и сексуальным меньшинствам), тратятся на помощь Украине. Не факт, что на этом фоне российское наступление будет воспринято американским обществом, как признак правоты клики Байдена в Демократической партии, а не как её провал.
Не факт, что на этом фоне российское наступление будет воспринято американским обществом, как признак правоты клики Байдена в Демократической партии, а не как её провал.
Российские удары по энергетической и военной инфраструктуре Украины, не прекращающиеся уже вторую неделю, также являются свидетельством близкого наступления. Дело в том, что если две-три недели стрелять по Украине, а затем на месяц «сделать паузу, съесть «Твикс»», то всё, конечно, не восстановят, но вполне смогут сохранить контроль над армией, её управляемостью во всех звеньях. Для Киева именно это главное, а что будет с гражданами и как они будут выживать его не волнует. По сути, получится, что сотни, а то и тысячи ракет и беспилотников потрачены зря и надо начинать всё сначала. Так что нынешние действия России очень похожи на ракетно-авиационную подготовку наступления.
Наконец, в прошлую среду Путин сказал, что в течение двух недель мобилизация будет полностью закончена. То есть к концу октября Россия будет иметь возможность развернуть против Украины примерно полумиллионную группировку. Вместе с Белоруссией до шестисот тысяч человек. Понятно, что к этому времени ещё не все мобилизованные будут готовы, но с учётом того, что 12 тысяч было направлено в зону СВО уже неделю-две назад, а также учитывая, что часть новонабранных военных является добровольцами с опытом участия в боевых действиях, отправляющимися на фронт в рамках добровольческих же формирований, думаю, что к концу октября Россия сможет отправить в зону СВО не мене ста тысяч подкреплений.
Вместе с Белоруссией до шестисот тысяч человек. Понятно, что к этому времени ещё не все мобилизованные будут готовы, но с учётом того, что 12 тысяч было направлено в зону СВО уже неделю-две назад, а также учитывая, что часть новонабранных военных является добровольцами с опытом участия в боевых действиях, отправляющимися на фронт в рамках добровольческих же формирований, думаю, что к концу октября Россия сможет отправить в зону СВО не мене ста тысяч подкреплений.
Этого будет достаточно, чтобы начать наступление, имея в виду, что далее резервы будут подтягиваться в течение месяца по мере их подготовки. Кстати, такой подход не даст противнику точно определить направление главного удара. Концентрация войск на каком-то направлении в конце октября и даже начало на нём активных наступательных действий никак не помешают командованию в любой момент совершить манёвр остающейся в его распоряжении двухсоттысячной резервной группировкой, перенеся усилия на другое направление. Сеть железных и шоссейных дорог, а также развитая сеть аэродромов в приграничных регионах позволяют в течение нескольких дней сосредоточить группировку в 50−100 тысяч человек, вполне достаточную для начала наступательных действий на новом направлении, в перспективе её можно усиливать новыми резервными частями или же при необходимости вновь сменить направление главного удара.
Все внешние признаки говорят о том, что российское наступление должно начаться в период между концом октября и срединой ноября. В любом случае вряд ли позже конца ноября. Иначе все предварительные информационные и ракетно-авиационные удары значительно потеряют в эффективности. Враг привыкнет к новой ситуации и найдёт контрмеры. Весь ущерб возместить не сможет, но критическую фазу пройдёт.
Для нас важно, чтобы наступление началось именно в тот момент, когда удары достигнут пика эффективности, будет разрушена система управления войсками, а также частично или полностью нарушена связь как между ставкой Зеленского и региональными группировками ВСУ, так и на низовом уровне. В таком случае, даже если не удастся серьёзно нарушить логистику (а хотелось бы надеяться, что удастся), манёвр резервами ВСУ в любом случае будет затруднён, и региональные группировки должны будут встречать российское наступление по отдельности.
На заключительном этапе ракетных обстрелов можно попытаться вывести из строя остатки украинской системы ПВО за счёт массированного налёта нескольких волн беспилотников (по паре сотен каждая) с последующим ударом ракетами, также сопровождаемыми беспилотниками для перегрузки вражеской системы ПВО, по выявленным объектам противовоздушной обороны.
Необходимо также продолжать удары по городам и после начала наступления. При этом нет никакой необходимости наносить удары по жилой застройке. Наоборот, это вредно, ибо не даёт никакого дополнительного эффекта, но озлобляет врага, а также вооружает его аргументами для стимулирования союзников к более активной поддержке Украины. Вполне достаточно наносить удары по уцелевшей или частично восстановленной критической инфраструктуре а также по органам военного управления и гражданским администрациям.
Эффект от разрушений и пожаров будет достаточным, чтобы стимулировать массовое бегство гражданских на Запад — через границу. Кроме того, как аккуратно не стреляй, а всё равно жертвы среди гражданских будут, хотя бы потому, что масса объектов находится в центре городов, где всегда людно. Кроме того, не все ракеты попадают в цель, некоторые — отклоняются, а иные — сбиваются (в том числе над спальными районами), да и ракеты украинской ПВО не раз поражали дома в украинских же городах. Так что следует заранее признать, что сопутствующие потери будут, но этого не стоит стыдиться. Они есть всегда. У нас их будет, по крайней мере, меньше, чем у американцев.
Они есть всегда. У нас их будет, по крайней мере, меньше, чем у американцев.
Кстати, следует постоянно иметь в виду, что США имеют опцию ядерной провокации на Украине, в которой планируют обвинить Россию. Американские и европейские СМИ уже достаточно раскрутили тему якобы готовящегося Россией ядерного удара по Украине, чтобы западный обыватель не удивился, если вдруг над Киевом (или другим городом, или несколькими городами Украины) повиснет грибовидное облако (или грибовидные облака). Это сразу и способ замедлить продвижение российских войск (не полезут же они в зону радиоактивного заражения), и устроить дипломатический скандал, по итогам которого из Европы можно выжать что угодно, пугая её началом ядерной войны.
Создать проблему в реализации этих американских планов могут только быстрота и неожиданность российского наступления. Достичь внезапности по времени невозможно — американцы всё равно увидят со спутников ударную группировку и сообщат украинцам. Но можно достичь внезапности по направлению.
Сегодня с Украины поступает информация о массовой переброске наиболее боеспособных частей с Харьковского и Белорусского направлений на Юг. Якобы прикрытие границы на Севере и Северо-Востоке будет осуществлять в основном территориальная оборона, госпогранслужба Украины, а также отдельные подразделения регулярной армии, в основном ПВО, артиллерия и прочие части прикрытия и усиления. Я уже писал ранее, что ждать российского удара с Юга Украине логично. Он напрашивается, исходя из конфигурации фронта и решаемых задач. Поэтому не будет ничего удивительного, если на Херсонском и Запорожском направлениях Киев сосредоточит основные силы своих танковых, мотомеханизированных соединений, а также артиллерии.
Теоретически перебрасываемые силы можно попытаться использовать для новых попыток развития наступления на Херсон и Запорожье, но, думаю, что несколько уже сорванных наступлений, исчерпание резервов и необходимость готовиться к отражению российского наступления должны сделать Киев осторожнее. Логично предположить, что Украина использует перебрасываемые на Юг силы для укрепления обороны и создания подвижных резервов для купирования вероятных российских прорывов.
Логично предположить, что Украина использует перебрасываемые на Юг силы для укрепления обороны и создания подвижных резервов для купирования вероятных российских прорывов.
В данной ситуации у России богатейший выбор вариантов места наступления. Можно начать на Юге, подождать пока Киев задействует все свои резервы и нанести ещё один или два удара на Киевском и/или Харьковском направлениях. Можно попытаться сразу повторить февральскую операцию, наступая одновременно с Юга (от Николаева и Одессы) и с Севера (от Киева). При этом Киев, Одессу, Харьков не имеет смысла брать, ввязываясь в уличные бои. Достаточно блокировать их и подождать, пока гарнизон сам сдастся. Куда важнее сохранить силы для уничтожения полевых группировок украинских войск, после чего гарнизоны осаждённых городов ничего изменить уже не смогут.
Есть проблема с ударом из Белоруссии. Прошлый раз атака Украины с белорусской территории осталась без последствий. Польша хоть и предупреждала, что в случае участия Белоруссии в операции против Украины, направит армию для поддержки киевского режима, реальных готовых войск в достаточном количестве не имела. Поэтому Варшава удовлетворилась тем, что собственно белорусская армия не воевала.
Поэтому Варшава удовлетворилась тем, что собственно белорусская армия не воевала.
На сегодня Польше ещё далеко до создания заявленной трёхсоттысячной армии и оснащения её новейшей техникой, хоть определённые успехи уже есть. Но уже летом Варшава сообщила о готовности на украинской границе шестидесятитысячной группировки. Можно предположить, что с учётом польских военнослужащих, находящихся сейчас на территории Украины в украинской форме, а также польских наёмников, на сегодня такая группировка может достигать восьмидесяти или немногим более тысяч. Вроде бы немного, но вместе с 15−20 тысячами, которые могут коллективно выставить прибалты, этого достаточно, чтобы растянуть фронт от Чёрного моря до Балтики. Конечно, этот фронт не будет достаточно плотно занят войсками. Но ведение манёвренной войны даже со стотысячной группировкой НАТО на территории Белоруссии и Прибалтики явно не входит в наши планы (как минимум пока не исчерпан украинский кризис).
По официальным данным в Белоруссию перемещается российская авиация и довольно большое количество ствольной артиллерии. Это похоже на силы поддержки, призванные придать белорусской армии устойчивость, но не на группировку вторжения. Поэтому пока можно считать, что группировка в Белоруссии создаётся на случай попытки НАТО ударить по её территории армиями соседних восточноевропейских государств.
Это похоже на силы поддержки, призванные придать белорусской армии устойчивость, но не на группировку вторжения. Поэтому пока можно считать, что группировка в Белоруссии создаётся на случай попытки НАТО ударить по её территории армиями соседних восточноевропейских государств.
ВИДЕО:
Но надо иметь в виду, что группировку можно быстро нарастить. Причём, кроме банального (хоть и перспективного) наступления на Киев и дальше на Юг, с территории Белоруссии можно нанести удары на Львов и Ровно, перерезая польский коридор, используемый для поставок ВСУ оружия и боеприпасов, а также для доставки на Украину наёмников. Теоретически можно использовать для этого территорию Румынии, но для отладки логистики понадобится время, да и пути сообщения как на румынской, так и на украинской территории в этом районе не позволяют оперативно перебрасывать большие объёмы грузов.
В общем, вариантов российского наступления масса и все они хорошие, хоть в некоторых случаях и есть риск открытого военного вмешательства восточноевропейцев. Но, думаю, что без американцев они действовать не рискнут, особенно если в ближайшие пару недель вся украинская инфраструктура будет демонстративно разнесена ракетными ударами, а 5−6 миллионов украинских беженцев, успевших вернуться домой после 24 февраля, вновь окажутся в Европе.
Но, думаю, что без американцев они действовать не рискнут, особенно если в ближайшие пару недель вся украинская инфраструктура будет демонстративно разнесена ракетными ударами, а 5−6 миллионов украинских беженцев, успевших вернуться домой после 24 февраля, вновь окажутся в Европе.
Ростислав Ищенко
Как сделать фоновое изображение HTML полноэкранным?
Обзор
Часто визуально приятнее и интереснее добавлять изображения на фон определенных частей веб-сайта, чем менять только цвет фона. В зависимости от доступного места изображение можно оставить в естественном размере, растянуть или сжать. В этой статье описывается, как установить изображение в качестве фона для элемента с помощью свойства background-size в CSS.
Предпосылки
- HTML для структуры нашего изображения.
- CSS для стилизации и адаптивности нашего фонового изображения.
Что мы создаем?
Здесь мы узнаем, как растянуть фоновое изображение так, чтобы оно покрывало всю область просмотра браузера. Для этого будет использоваться свойство CSS background-size, JavaScript не требуется. Веб-дизайнеры часто растягивают фоновые изображения, чтобы покрыть всю область просмотра браузера, поскольку это выглядит заманчиво для пользователей, посещающих наши веб-сайты. Эту задачу довольно легко выполнить, используя несколько строк CSS в наших проектах. Окончательный результат того, что мы создадим, показан ниже:
Для этого будет использоваться свойство CSS background-size, JavaScript не требуется. Веб-дизайнеры часто растягивают фоновые изображения, чтобы покрыть всю область просмотра браузера, поскольку это выглядит заманчиво для пользователей, посещающих наши веб-сайты. Эту задачу довольно легко выполнить, используя несколько строк CSS в наших проектах. Окончательный результат того, что мы создадим, показан ниже:
Как сделать полноэкранное адаптивное фоновое изображение с помощью CSS
Чтобы сделать наши изображения адаптивными, мы планируем сделать следующее:
1. Заполнить всю область просмотра свойством background-size
Можно установить свойство CSS background-size для покрытия. Используя это значение, браузер автоматически и пропорционально масштабирует ширину и высоту фонового изображения, чтобы они были равны ширине и высоте окна просмотра или превышали их.
2. Используйте мультимедийные запросы для создания фонового изображения меньшего размера для мобильных устройств
Уменьшенная версия файла фонового изображения будет использоваться для ускорения загрузки страницы на небольших экранах с мультимедийным запросом. Выбор этого параметра необязателен.
Выбор этого параметра необязателен.
В чем преимущества использования фонового изображения меньшего размера на мобильном устройстве? В демо я использовал изображение размером около 5976*35705976*35705976*3570px.
Благодаря этому размеру мы будем работать на подавляющем большинстве широкоэкранных компьютерных мониторов, доступных в настоящее время. Однако для этого нам потребуется обслуживать файл размером 1,5 МБ, 1,5 МБ и 1,5 МБ.
Для фоновой фотографии никогда не будет хорошей идеей занимать такой большой объем данных, но это особенно плохо для мобильного Интернета. Кроме того, размер изображения слишком велик на устройствах с маленьким экраном.
Мы можем сделать изображения адаптивными, используя следующий подход:
Вот вся необходимая разметка:
<тело>
...Ваш контент идет сюда...
Мы назначим изображение, которое будет использоваться в качестве фона для элемента body, чтобы изображение всегда покрывало всю область просмотра наших браузеров.
Теперь наше фоновое изображение покрывает всю область просмотра браузера, мы собираемся назначить изображение элементу body. Тем не менее, этот метод работает с любым элементом на уровне блока (например, с div или формой).
Фоновое изображение всегда будет масштабироваться так, чтобы покрывать весь контейнер блочного уровня, если ширина и высота контейнера плавные.
размер фона: обложка;
Вот где происходит волшебство. Всякий раз, когда устанавливается эта пара свойство/значение, браузер масштабирует фоновое изображение, чтобы оно соответствовало ширине и высоте элемента. Здесь мы используем элемент body в качестве примера.
Когда браузер видит фоновое изображение, которое меньше, чем размеры элемента body, он программно увеличивает изображение. Это происходит на экранах высокого разрешения с небольшими фоновыми изображениями.
Хорошо известно, что когда изображения масштабируются выше их естественных размеров, качество изображения ухудшается (происходит пикселизация).
Качество изображения ухудшается, когда изображения масштабируются за пределы их естественных размеров.
Учтите, что при выборе изображения для вашего проекта, поскольку в демонстрации используются фотографии размером 5976∗35705976*35705976∗3570px для больших экранов, пройдет некоторое время, прежде чем возникнут проблемы.
В зависимости от размера фонового изображения браузер может отображать его в виде плиток.
Использование неповторения предотвратит это:
background-repeat: no-repeat;
Мы будем держать наше изображение в центре, чтобы все выглядело красиво:
background-position: center center;
Таким образом, изображение всегда будет центрировано по вертикали и горизонтали.
Следующая проблема возникает, когда высота содержимого больше, чем высота видимого окна просмотра. В этом случае будет полоса прокрутки. Фоновое изображение должно оставаться на месте во время прокрутки вниз, иначе либо изображение заканчивается внизу, либо фон перемещается, когда пользователь прокручивает вниз (что может сильно отвлекать).
Этого можно добиться, установив для свойства background-attachment фиксированное значение.
фоновое вложение: фиксированное;
Используя краткую нотацию, можно включить все свойства фона, описанные выше:
Например:
background: url(background-photo.jpg) center center cover no-repeat fix;
Теперь мы получили полностью адаптивное изображение, которое всегда будет покрывать весь фон и выглядеть привлекательно для пользователей, посещающих наш веб-сайт. Код для его достижения показан ниже:
Вывод:
Вывод с использованием медиа-запроса показан ниже:
Если у вас медленное мобильное соединение, вы можете уменьшить исходное изображение с помощью Photoshop или другого программного обеспечения для редактирования изображений.
Одним из основных недостатков использования медиа-запроса является то, что при изменении размера окна браузера, например, с 1200px1200px1200px до 640px640px640px (или наоборот), фоновое изображение на мгновение мерцает во время загрузки.
Фоновое изображение HTML на весь экран без CSS
Для установки фонового изображения HTML на весь экран можно использовать различные методы. В этом примере изображение будет занимать весь экран. Это можно сделать с помощью CSS или без него. Как вы можете видеть в приведенном ниже примере, когда мы увеличиваем и уменьшаем масштаб, фоновое изображение не меняется, и все это делается с использованием атрибутов html без добавления какого-либо CSS.
- Первое свойство, используемое здесь, — это фоновое изображение, которое устанавливает изображение в качестве фона с помощью URL-адреса.
- Background-repeat — это следующий атрибут, используемый для предотвращения повторения нашего изображения.
- Размер фона — один из наиболее важных атрибутов, используемых здесь, поскольку он фиксирует изображение на заднем плане, чтобы оно не менялось при увеличении и уменьшении масштаба веб-страницы. Покрытие дается как значение.
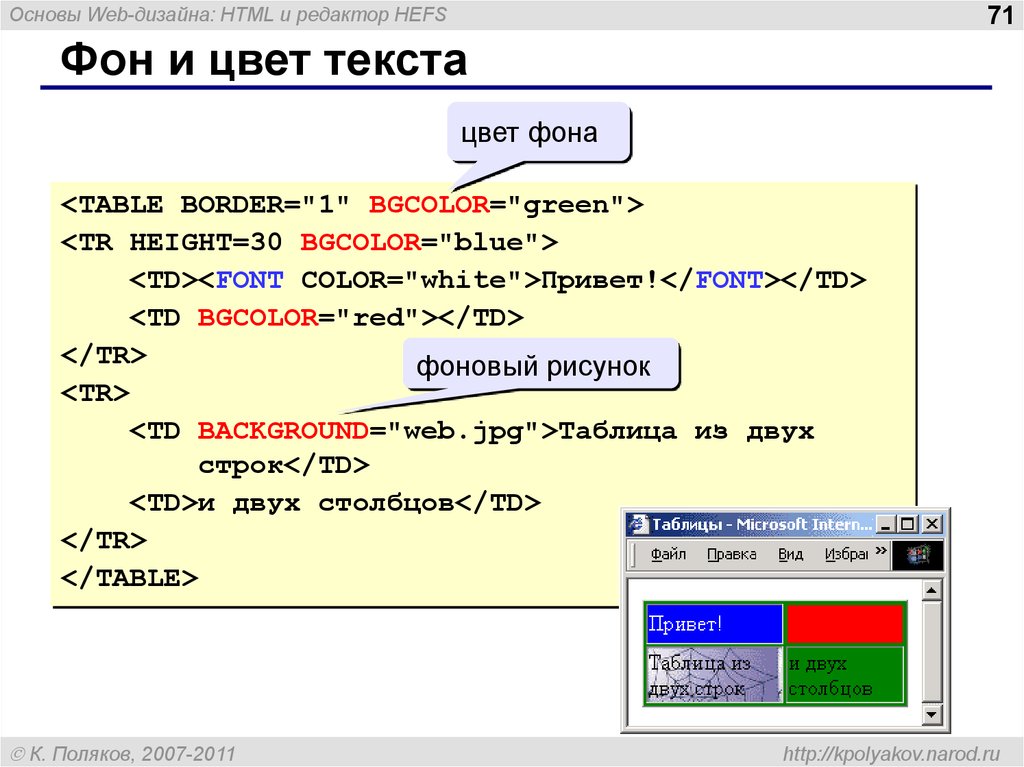
<голова>Название документа<title> </голова> <body background-image="nature/picture.<img loading="lazy" src="/800/600/http/images.myshared.ru/19/1229102/slide_61.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/19/1229102/slide_61.jpg' /></noscript> jpg" background-repeat="no-repeat" background-size="cover"> </тело> </html> </pre></pre><p> <strong> Результат: </strong><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> </p><h3 level="2"><span class="ez-toc-section" id="i-5"> Заключение </span></h3><ol><li> Свойство <strong> CSS background-size </strong> было использовано для того, чтобы сделать фоновое изображение html полноэкранным.</li><li> Фоновое изображение элемента управляется CSS-свойством background-size. В зависимости от доступного места изображение можно оставить в естественном размере, растянуть или сжать.</li><li> Также можно добавить изображение без использования CSS, используя атрибуты background-image, background-repeat и background-size.</li></ol><p> Время испытаний!</p><p data-readability-styled="true"> Время проверить свои навыки и выиграть награды!</p><p data-readability-styled="true"> Примечание. Награды будут начислены после следующего обновления продукта.</p><h2><span class="ez-toc-section" id="_CSS_CSS_div"> Высота CSS Полная страница: Подсказка CSS: Как заполнить страницу элементом div? </span></h2><h4><span class="ez-toc-section" id="TLDR"> TL;DR </span></h4><p> Если вы хотите иметь полностраничный контейнер div, убедитесь, что у вас есть: <br/></p><pre> /* переопределить браузер по умолчанию */ HTML, тело { маржа: 0; заполнение: 0; } /* используйте единицы измерения, относящиеся к области просмотра, чтобы полностью покрыть страницу */ тело { высота: 100вх; ширина: 100vw; } /* включить границы и отступы в ширину и высоту элемента */ * { box-sizing: граница-коробка; } /* полноразмерный контейнер, заполняющий страницу */ дел { высота: 100%; ширина: 100%; /* пример заполнения, размера шрифта, фона и т.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/4/a/9/4a9c846cd185ca7b156f4bf2b4e1f98c.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/4/a/9/4a9c846cd185ca7b156f4bf2b4e1f98c.jpeg' /></noscript><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> д. */ отступ: 10 пикселей; размер шрифта: 20px; цвет фона: светло-голубой; } </pre>Войти в полноэкранный режимВыйти из полноэкранного режима<h3><span class="ez-toc-section" id="_div"> Допустим, вам нужен div, который заполняет всю страницу… </span></h3><pre> раздел { высота: 100%; ширина: 100%; размер шрифта: 20px; цвет фона: светло-голубой; } </pre>Войти в полноэкранный режимВыйти из полноэкранного режима<p></p><p> Что?! Это не работает! Высота по-прежнему занимает только содержимое, но не всю страницу.</p><blockquote><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <p> Ширина хороша, так как div по умолчанию является блочным элементом <strong> </strong> , который в любом случае занимает максимально возможную ширину.</p></blockquote><h3><span class="ez-toc-section" id="i-6"> Можем ли мы просто использовать более «абсолютное» значение, такое как </span></h3><code> px </code>?</h3><pre> раздел { /* высота: 100% */ высота: 865 пикселей; /* текущая высота моего браузера */ /* ... */ } </pre>Войти в полноэкранный режимВыйти из полноэкранного режима<p> Работает… до изменения размера браузера</p><p></p><p> Не адаптируется при изменении размера браузера.<img loading="lazy" src="/800/600/http/i1.wp.com/smarticle.ru/wp-content/uploads/2013/08/fon7.png"><noscript><img loading='lazy' src='/800/600/http/i1.wp.com/smarticle.ru/wp-content/uploads/2013/08/fon7.png' /></noscript></p><p> Для этого можно использовать JS, но это слишком много для того, что мы хотели.</p><blockquote><p> Я упомянул, что <code> px </code> являются «абсолютными», но только в том смысле, что они не связаны ни с чем другим (например, rem и vh). Но реальный размер все равно зависит от устройства. Вот некоторые подробности:</p><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center></blockquote><p> Переполнение стека: действительно ли пиксель CSS является абсолютной единицей?</p><h3><span class="ez-toc-section" id="i-7"> Родственные юниты на помощь! </span></h3><h4><span class="ez-toc-section" id="i-8"> Олдскул </span></h4><code> высота: 100% </code></h4><pre> html, тело { высота: 100%; ширина: 100%; } дел { высота: 100%; /* ... */ } </pre>Войти в полноэкранный режимВыйти из полноэкранного режима<p></p><p> Работает! <em> (Мы исправим полосы прокрутки позже) </em></p><p> Установив как <code><html> </code>, так и его дочерний элемент <code><body> </code> до 100% высоты, добиваемся полного размера.</p><p> Обратите внимание, что только установка любого из них не будет работать, так как процент <strong> всегда относится к другому значению.<img loading="lazy" src="/800/600/http/i2.wp.com/smarticle.ru/wp-content/uploads/2013/08/fon6.png"><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/smarticle.ru/wp-content/uploads/2013/08/fon6.png' /></noscript> </strong></p><p> В данном случае:</p><ul><li> <code> div </code> составляет 100% высоты тела <code> </code></li><li> <code> body </code> на 100% больше высоты <code> html </code></li><li> <code> html </code> составляет 100% высоты области просмотра</li></ul><p> <strong> Область просмотра </strong> — это видимая область браузера, которая зависит от устройства.</p><blockquote><p> Viewport > <code> html </code> > <code> body </code> > <code> div </code></p></blockquote><p> Например, iPhone 6/7/8 имеет окно просмотра 375×667. Вы можете проверить это в настройках мобильных инструментов браузера.</p><p> На данный момент вы можете думать о области просмотра как о размере или разрешении устройства в пикселях. Но если вы хотите углубиться:</p><p> Media Genesis: размер экрана, разрешение и область просмотра: что все это значит?</p><h4><span class="ez-toc-section" id="i-9"> новое решение: единицы просмотра </span></h4><code> vh </code> и <code> vw </code></h4><p> <em> Длина области просмотра в процентах </em> или <strong> Единицы области просмотра </strong> существуют уже некоторое время и идеально подходят для реагирования на изменение размеров браузера.<img loading="lazy" src="/800/600/http/wikihow.com/images/thumb/c/c9/2609629-4.jpg/728px-2609629-4.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/thumb/c/c9/2609629-4.jpg/728px-2609629-4.jpg' /></noscript></p><ul><li> <strong> 1 высота окна просмотра ( <code> 1vh </code> ) = 1% высоты окна просмотра </strong></li><li> <strong> 1 ширина окна просмотра ( <code> 1vw </code> ) = 1% ширины окна просмотра </strong></li></ul><p> Другими словами, <code> 100vh </code> = 100% высоты области просмотра</p><p> <code> 100vw </code> = 100% ширины области просмотра</p><p> Таким образом, они эффективно заполняют область просмотра устройства. <br/></p><pre> html, тело { /* высота: 100%; */ /* ширина: 100% */ } дел { /* высота: 100%; ширина: 100%; */ высота: 100вх; ширина: 100vw; /* ... */ } </pre>Войти в полноэкранный режимВыйти из полноэкранного режима<p></p><p> Тоже хорошо выглядит! <em> (Полосы прокрутки исправим позже) </em></p><blockquote><p> Как упоминалось в комментариях а также , известно <em> прыгающее поведение во время прокрутки </em> при использовании <code> 100vh </code> в мобильных браузерах, что является проблемой, но webkit считает это преднамеренным.<img loading="lazy" src="/800/600/http/cf3.ppt-online.org/files3/slide/y/yourIgEXA6e9NZLcl8hjmRw3JTQWC2nViPFH71/slide-61.jpg"><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/y/yourIgEXA6e9NZLcl8hjmRw3JTQWC2nViPFH71/slide-61.jpg' /></noscript> Подробнее см. по этим ссылкам: Высота области просмотра выше, чем видимая часть документа в некоторых мобильных браузерах и переполнение стека: CSS3 100vh не является постоянным в мобильном браузере</p></blockquote><h4><span class="ez-toc-section" id="i-10"> Как насчет </span></h4><code> min-height: 100vh </code> ?</h4><p> В то время как <code> height </code> фиксирует длину на уровне <code> 100vh </code> , <code> min-height </code> начинается с <code> 100vh </code>, но позволяет содержимому расширять div за пределы этой длины. Если содержимое меньше указанной длины, <code> min-height </code> не действует.</p><p> Другими словами, <code> min-height </code> гарантирует, что элемент <strong> по крайней мере </strong> этой длины, и переопределяет <code> height </code>, если <code> height </code> определен и меньше, чем <code> min-height </code> .</p><p> Для нашей цели иметь дочерний элемент div с полной высотой и шириной, это не имеет никакого значения, поскольку содержимое также имеет полный размер.</p><blockquote><p> Хорошим примером использования <code> min-height </code> является липкий нижний колонтитул, который выдвигается, когда на странице появляется больше контента.<img loading="lazy" src="/800/600/http/impuls-web.ru/wp-content/uploads/2018/06/bg-color-6.jpg"><noscript><img loading='lazy' src='/800/600/http/impuls-web.ru/wp-content/uploads/2018/06/bg-color-6.jpg' /></noscript> Проверьте это здесь и другие полезные способы использования vh</p></blockquote><p> Развлечение с модулями Viewport | CSS-трюки</p><h4></h4><strong> Очень распространена практика применения <code> height: 100vh </code> и <code> width: 100vw </code> к <code><body> </code> напрямую… </strong></h4><p> В этом случае мы можем даже оставить контейнер <code> div </code> относительного размера, как в начале, на случай, если позже мы передумаем.</p><p> И при таком подходе мы гарантируем, что все наше тело DOM занимает полную высоту и ширину независимо от нашего контейнера div. <br/></p><pre> кузов { высота: 100вх; ширина: 100vw; } дел { высота: 100%; ширина: 100%; /* высота: 100vh; ширина: 100vw; */ /* ... */ } </pre>Войти в полноэкранный режимВыйти из полноэкранного режима<h4></h4><code> vh/vw </code> по сравнению с <code> % </code></h4><p> Хороший способ думать о <code> vh, vw </code> и <code> % </code> состоит в том, что они аналогичны <code> em </code> и <code> rem </code></p><p> <code> % </code> и <code> em <strong>195 vw/vh </code> и <code> rem </code> относятся к «самой высокой ссылке», размеру корневого шрифта для rem и области просмотра устройства для vh/vw.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/4/3/f/43f65121d16ae4c5cc042bde7425cde4.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/4/3/f/43f65121d16ae4c5cc042bde7425cde4.jpeg' /></noscript></p><h3><span class="ez-toc-section" id="i-11"> Но почему полоса прокрутки? </span></h3><p></p><h3></h3><code><html> </code> и <code><body> </code> имеют поля и отступы по умолчанию!</h3><p> Браузеры имеют поля, отступы и границы по умолчанию для элементов HTML. И хуже всего то, что для каждого браузера он разный!</p><p> <strong> Chrome по умолчанию для <code><body> </code> имеет отступ <code>: 8px </code> </strong></p><p> <strong> И <code> 100vh + 8px </code> вызывает переполнение, так как это больше, чем окно просмотра </strong></p><p> К счастью, это довольно легко исправить:</ol> тело { маржа: 0; заполнение: 0; } тело {… </pre> Войти в полноэкранный режимВыйти из полноэкранного режима<p> Это «общее» решение, которое будет охватывать все варианты полей и отступов для любого браузера, который у вас может быть.</p><h3><span class="ez-toc-section" id="_div-2"> Прохладный! Теперь у нас есть div, заполняющий страницу без полос прокрутки! </span></h3><p></p><p> Наконец, давайте добавим немного отступов, так как неудобно, что содержимое находится прямо по краям.<img loading="lazy" src="/800/600/http/otvet.imgsmail.ru/download/e521c2310d6f19843f04434177432c4e_h-702.jpg"><noscript><img loading='lazy' src='/800/600/http/otvet.imgsmail.ru/download/e521c2310d6f19843f04434177432c4e_h-702.jpg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/kak-sdelat-ssylku-v-tekste-word-stranica-ne-najdena-comp-security-net-3.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/reklama-leksusa-novaya-lexus-ubral-iz-reklamy-avtomobili.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/html-kak-rastyanut-fon-na-vsyu-stranicu-kak-rastyanut-fon-na-vsyu-shirinu-okna.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='23448' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html>
