27 текстовых эффектов CSS всевозможными способами для вашего сайта
La типографика нашего сайта важна это соответствует контенту, который мы проецируем через электронную коммерцию, блог или целевую страницу. Вот почему необходимо знать, как правильно выбрать, какой источник может прийти к нам из-за страха, чтобы читатель или покупатель были поощрены прочитать каждый из абзацев, завершающих содержание того же самого.
Но помимо типографики, мудро может применять текстовые эффекты CSS для того, чтобы придать этот особый вид, мы ищем и «ловим» покупателя, который ищет продукт, который есть в нашем каталоге электронной коммерции. Итак, мы собираемся поделиться 25 основными текстовыми эффектами CSS, чтобы этот шрифт даже больше выделялся в глазах пользователя, который посещает наш сайт.
Индекс
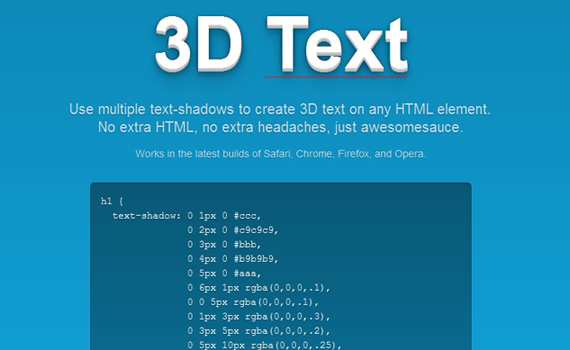
- 1 3D Text
- 2 3D-типографика CSS
- 3 Маскирующая анимация пути
- 4 Эффект букв
- 5 Frozen
- 7 Анимация текстовой строки
- 8 Мангу
- 9 CSS-анимация выделения текста
- 10 SVG видео маска в текст
- 11 Ввод анимированного текста CSS
- 12 «Классный» текстовый эффект
- 13 Ошибка простого текста
- 14 Психологический глюк
- 15 Текст VHS
- 16 Эффект наведения на текст
- 17 Текстовый эффект Hover Spring
- 18 Sass Loops простой CSS
- 19 Разбить несколько строк
- 20 Анимированное подчеркивание
- 21 Эффект «Очень странные дела»
- 22 Вращающийся текст
- 23 CSS Groovy-эффект
- 24 Эффект градиента
- 25 Параллакс теней
- 26 Эффект щелчка
- 27 Ввод текста
Текстовый эффект CSS, который играет с различными элементами, чтобы добавить 3D в шрифт который способен привлечь интерес посетителя к нашему сайту. Без сомнения, поразительно. Не скучай к этим текущим шрифтам для дизайнеров.
Без сомнения, поразительно. Не скучай к этим текущим шрифтам для дизайнеров.
Этот эффект 3D ведет нас разными путями предыдущий для шрифта, который будет в центре внимания, где бы мы его ни разместили.
Este текстовый эффект анимирован и хотя кажется очень простымОн имеет как свою эффективность, так и очень сложный. Как будто писала от руки. Наверняка вы сможете найти идеальное место для вашего местоположения, так как оно лучшее из этого списка.
Производится эффект расширения и Отражение текста, создающее ощущение элегантности и профессионализма.
Существует эффект отражения на тексте который может быть идеальным для определенного шрифта. Что-то, что связано с зимой, сельскими домами или лыжами, было бы идеально.
Этот эффект попробуйте нарисовать серию крошечных фигур так что они окончательно формируют текст.
Как и предыдущий, поразительный текстовый эффект CSS с серией линий, которые рисуют текст, к которому был применен код.
Другой эффект популярный анимированный текст который способен искажать каждую букву для создания анимации значительного качества.
Еще одна анимация для очень элегантный текстовый эффект и что он способен вызвать чувство профессионализма у посетителя, который заходит на наш сайт.
Еще один из лучших эффектов во всем списке, и это показывает маску видео, которое у нас есть в качестве фона так что в тексте главный герой. Высокое качество на всех уровнях.
Если вы можете правильно ввести этот эффект при вводе текста на своем веб-сайте, экспоненциально добавит целые числа когда дело касается творчества.
Еще одна маска в текстовом эффекте, использует изображение в формате GIF для получения еще одного отличного результата, такого как маска видео. Лучше это увидеть из примера кода на Codepen.io.
Лучше это увидеть из примера кода на Codepen.io.
Этот текстовый эффект идеально подходит для портфолио артиста любого аспекта или даже музыкальной группы, в которой мы ищем динамизма. Совершенно бросается в глаза.
Как и предыдущий, еще один эффект напыщенный и совершенно случайный текст для тех веб-сайтов, которые стремятся выделиться среди остальных. При правильной укладке он может положить глазурь на торт.
Такой формат видео, так хорошо известное в 80-х и 90-х которые мы можем воспроизвести с помощью этого CSS.
Просто оставь указатель мыши над каждой буквой чтобы найти эффект наведения, создаваемый этим кодом HTML, CSS и JS. Очень интересно в общем.
Для чего-то технологического это текстовый эффект наведения который очень хорошо работает для всех типов веб-сайтов, связанных с новыми технологиями. Нанесенный на пуговицу, тоже дает отличный результат.
Другой текстовый эффект Качественный и элегантный CSS которые могут вызвать у посетителя самые разные ощущения. Настоятельно рекомендуется.
Очень простой текстовый эффект CSS, но с большим потенциалом для ярких что такое
Если вы хотите, выделите абзац текста, в котором посетитель Поместите указатель мыши, этот эффект CSS создает подчеркивание. Очень интересно, потому что это творчески и любопытно.
Как популярный очонтера сериал Очень странные дела, этот эффект наведения позволит сделать типографику серии отличным результатом.
Это действительно эффект водопада который заменяет ключевое слово текста, который у нас есть на экране. Очень бесполезно.
Эффект крутая заливка текста для веб-контента по определенной теме.
Очень яркий визуальный эффект для затенение шрифта. Без сомнения, отлично там, где много цветов.
А эффект параллакса тени когда мы перемещаем указатель по тексту.
Простой и привлекательный эффект набора текста который очень хорошо воссоздан.
Другой эффект набора текста, который нельзя пропустить в CSS, HTML и JS.
15 удивительных текстовых эффектов с помощью CSS3
Каждый веб-дизайнер хочет создавать только стоящие веб сайты, которые оценят все пользователи интернета.
Конечно, невозможно удовлетворить всем вкусам. Еще, как веб-дизайнер вы должны просто попытаться сделать все возможное, чтобы создать сайт, который понравится посетителям! К счастью, уже доступны самые мощные инструменты и ресурсы, чтобы создавать потрясающие веб-сайты и мы собрали для вас некоторые полезные фрагменты CSS, которые помогут сделать интересную фишку в ваших проектах!
Это 15 удивительных текстовых эффектов с помощью CSS3 – все подобраны и мы думаем, что они помогут добавить блеск оригинальности в ваших проектах. Некоторые из них полезны для определенных целей, а другие подходят для многократного использования.
Некоторые из них полезны для определенных целей, а другие подходят для многократного использования.
Все рукотворные совершенствоваться и этот пост не исключение! В случае, если мы пропустили ваш любимый текстовый эффект с помощью CSS3, пожалуйста, добавьте его в форме комментария, и мы добавим его в будущем пост! Также, это будет здорово поделиться с нами Вашим мнением об этих текстовых эффектов.
Если вы любите цветы и вы хотите замечательный и полный цвета текста эффект, то это предложение идеальное решение для вас! Это очень подходит для отображения имени креативного агентства или для портфеля проектов. Конечно, он может быть использован для любого другого типа проектов – если вы хотите выделиться, то этот текстовый эффект-отличный выбор!
Волновой эффект действительно потрясающий! Это может использоваться, чтобы добавить немного таинственности. Было бы интересно использовать его для того, чтобы подчеркнуть скидку или специальное предложение, которое работает только в течение очень короткого периода времени. Что вы думаете?
Что вы думаете?
Это очень интересный текстовый эффект; я думаю, что из-за цветовой схемы используется он может быть применен, чтобы подчеркнуть винтажный дизайн. Это умное использование теней текста и он имеет потенциал, чтобы привлечь внимание пользователей. Не забывайте, что Винтаж никогда не умрет!
Следующий текстовый эффект работает как магнит для зрителей. Вы можете использовать это, чтобы улучшить форму, чтобы подчеркнуть новый продукт, предлагаемый для продажи или просто для привлечения глазах зрителей. Это заманчивые и мудрый веб-дизайнер будет использовать его на его/ее преимущество!
Я думаю, что тенденция среди веб-дизайнеров является создание более динамичной онлайн присутствий. Прохладный скользящий эффекты и переходы страниц чаще всего используются возможности добавления больший динамизм сайт. Все же, если вы хотите еще больше динамизма, этот удивительный текст с помощью CSS3 эффект может быть хорошим вариантом. Я думаю, что это простое, но эффективное решение!
Самые требовательные клиенты-это дети, но это не должно заставить вас отказаться создании сайтов для них. Если вы работаете на малыша, связанных с проектом или смешной один, то вы можете использовать этот эффект для текста! В Jokerman шрифт имеет свою особую красоту, не так ли?
Если вы работаете на малыша, связанных с проектом или смешной один, то вы можете использовать этот эффект для текста! В Jokerman шрифт имеет свою особую красоту, не так ли?
CSS3 и 3D-моделирования имеют общего больше, чем только цифра “3”! С помощью CSS3 позволяет создавать красивые 3D эффекты как один из этого фрагмента.Этот эффект подойдет для большой пул проектов и я думаю, что вы должны дать ему попробовать!
Иногда, играя с огнем может быть весело! Не волнуйся, я не пироман, я просто поражена этим прикольный текстовый эффект! Я не помню, чтобы видел этот текстовый эффект в макете других сайтов, так вот еще один повод использовать его и создать оригинальный сайт!
В ситуации, которую Вы цените больше дискретной текстовый эффект, этот “туманный эффект” — это моя рекомендация. Это правда, что он может негативно повлиять на юзабилити вашего сайта. С другой стороны, если Вы не рискуете, Вы не выиграете! Конечно, это могут быть переделаны, чтобы соответствовать Вашим требованиям!
Хотя этот текстовый эффект является довольно сложной, она реализуется с помощью CSS, нет никакого JavaScript. Лично я считаю, что он может быть использован для музыкальных сайтах или выделить определенный элемент с веб-сайта.
Лично я считаю, что он может быть использован для музыкальных сайтах или выделить определенный элемент с веб-сайта.
Это очень дискретный эффект, но я думаю, что он может добавить “Вау” эффект в макеты. Металлические выглядят чудесно создан и появляющиеся/исчезающие моменты акцентировать.
Я может быть субъективна, потому что я большой фанат «Звездных Войн» фильм, но этот текстовый эффект действительно классный. Это делает ваши проекты более интересные и, несомненно, поклонники этого фильма влюбилась в ваш сайт из-за этого эффекта.
Этот текстовый эффект существенно способствует повышению взаимодействия пользователь-сайт.Это показывает еще раз, что CSS3 имеет большой потенциал и талантливый веб-дизайнер сможет создать красивые анимации с помощью всего нескольких строк кода.
Это последний пункт из этого списка, но Вы не должны игнорировать его. Гораздо больше, Вишенка на торте, дело в том, что нет более 10 CSS3 удивительные текстовые эффекты. Я думаю, что вы должны тщательно проверять их все и изучить, как эти привлечении эффекты были реализованы.
Те, которые все еще думают, что атрибуты CSS не достаточно, чтобы создать интересные текстовые эффекты должны дать прислушаться к этому! Она сочетает в себе несколько эффектов — анимация, 3D-перспективы, теней и текстовые настройки. Я думаю, что тени и обводки сочетание-это старомодно, но этот проект создан с целью показать, чего можно достичь с помощью “чистого CSS”.
Текстовые эффекты CSS
❮ Назад Далее ❯
Переполнение текста CSS, перенос слов, разрыв строки Правила и режимы записи
В этой главе вы узнаете о следующих свойствах:
-
text-overflow -
перенос слов -
разрыв слова -
режим записи
CSS Text Overflow
Свойство CSS text-overflow указывает, как переполняется содержимое, которое не
отображаемое должно быть сообщено пользователю.
Его можно обрезать:
Это какой-то длинный текст, который не помещается в рамку
или может отображаться как многоточие (. ..):
..):
Это какой-то длинный текст, который не помещается в поле box
Код CSS выглядит следующим образом:
Пример
п.тест1 {
пробел: nowrap;
ширина: 200 пикселей;
граница: 1 пиксель сплошная #000000;
переполнение: скрыто;
переполнение текста: клип;
p.test2 {
пробел: nowrap;
ширина: 200 пикселей;
граница: 1 пиксель сплошная #000000;
переполнение: скрыто;
переполнение текста: многоточие;
}
Попробуйте сами »
В следующем примере показано, как можно отобразить переполненное содержимое при наведении курсора на элемент:
Example
div.test:hover {
overflow: visible;
}
Попробуйте сами »
Перенос слов CSS
Свойство CSS word-wrap позволяет разбивать длинные слова и переносить их на следующую строку.
Если слово слишком длинное и не помещается в пределах области, оно расширяется за ее пределы:
Этот абзац содержит очень длинное слово: thisisaveryveryveryveryverylongword. Длинное слово будет разорвано и перенесено на следующую строку.
Свойство word-wrap позволяет принудительно переносить текст, даже если это означает его разделение посередине слова:
Этот абзац содержит очень длинное слово: thisisaveryveryveryverylongword. Длинное слово будет разорвано и перенесено на следующую строку.
Код CSS выглядит следующим образом:
Пример
Разрешить перенос длинных слов на следующую строку:
p {
word-wrap: break-word;
}
Попробуйте сами »
Разделение слов CSS
Свойство CSS word-break определяет правила разрыва строк.
Этот абзац содержит текст. В этой строке будут дефисы.
Этот абзац содержит текст. Строки будут разрываться на любом символе.
Код CSS выглядит следующим образом:
Пример
p.test1 {разрыв слова: сохранить все;
}
p.test2 {
слово-разрыв:
ломать все;
}
Попробуйте сами »
Режим записи CSS
Свойство режима записи CSS определяет
расположены ли строки текста горизонтально или вертикально.
Некоторый текст с элементом span с вертикальным режимом письма.
В следующем примере показаны различные режимы записи:
Пример
p.test1 {
режим письма: горизонтальный-tb;
}
span.test2 {
режим письма: вертикальный-rl;
}
p.test2 {
режим записи:
вертикальный-рл;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Укажите, что переполненное содержимое для элемента
должно обозначаться многоточием (.
<стиль>
п {
пробел: nowrap;
ширина: 200 пикселей;
граница: 1px сплошная #000000;
переполнение: скрыто;
: ;
}
<тело>
<р>
В этом абзаце есть очень длинное слово: supercalifragilisticexpialidocious.
Начать упражнение
Свойства текстового эффекта CSS
В следующей таблице перечислены свойства текстового эффекта CSS:
| Свойство | Описание |
|---|---|
| выравнивание по тексту | Указывает, как должен быть выровнен текст по ширине и интервалы между ними |
| переполнение текста | Указывает, как переполненное содержимое, которое не отображается, должно сигнализироваться пользователю |
| разрыв слова | Указывает правила разрыва строки для сценариев, отличных от CJK |
| перенос слов | Позволяет разбивать длинные слова и переносить их на следующую строку |
| режим записи | Определяет расположение строк текста по горизонтали или по вертикали |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
15 Великолепных эффектов анимации текста CSS [Примеры]
Одним из важных факторов дизайна веб-сайта является выбор шрифта и выбранного стиля типографики. Это легко может стать решающей ситуацией. Шрифты очень быстро привлекают внимание и могут привлечь пользователя или оттолкнуть его, поэтому важно сделать правильный выбор.
Однако шрифты и типографика не обязательно должны быть статичными. Вы можете добавить текстовые эффекты CSS на свой веб-сайт, чтобы выделиться. Такие вещи, как прокрутка текста, тени, свечение текста, стиль, цвет, 3D-эффект и многое другое.
В этой статье мы сосредоточимся на текстовых анимациях CSS. Их просто и легко интегрировать в ваш дизайн, используя чистый HTML, CSS и (в некоторых из них) немного JavaScript. Вы можете использовать их на сайтах с прокруткой анимации.
Вы можете использовать их на сайтах с прокруткой анимации.
15 удивительных текстовых анимаций с помощью CSS
Эти текстовые анимации CSS можно использовать для того, чтобы сделать вашу веб-страницу более интересной и придать ей уникальный дизайн и вид. Вы должны быть осторожны, не все эти текстовые эффекты CSS будут полезны для каждого дизайна. Например, с минималистичным дизайном вы можете выбрать более тонкий эффект (просто проверьте сами эти минималистские темы WordPress, и вы легко обнаружите, что они могут испортить их чистый дизайн)
Однако дизайн должен быть в здесь, который соответствует потребностям и ожиданиям каждого пользователя, чтобы улучшить ваш дизайн и внешний вид. Посмотрите эти 15 текстовых анимаций CSS codepen , которые мы выбрали для вас.
1. Анимация текста триггера прокрутки
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Отличный пример того, как можно использовать анимацию текста CSS, которая запускается при прокрутке страницы пользователем. Здесь используется триггер как для прокрутки вверх, так и вниз, поэтому анимация всегда будет работать в любом направлении.
Анимация, активируемая прокруткой, идеально подходит для одностраничных веб-сайтов.
Если вы не знаете, как создать одностраничный сайт, библиотека fullPage.js облегчит вам задачу. Вы даже можете использовать его в сборщиках WordPress, таких как Elementor и Gutenberg.
И если вы ищете анимацию триггера прокрутки, эта статья о том, как создать CSS-анимацию при прокрутке, может оказаться для вас очень полезной.
2. Анимационный эффект цвета текста (только CSS)
См. перо
на КодПене.
Предварительный просмотр
Это всего лишь чистый HTML и CSS, поэтому им очень легко пользоваться, и он не требует JavaScript. Он передает красочный переход разных цветов по тексту с помощью градиента, придавая очень современный вид.
Вы можете легко изменить выбранные цвета, чтобы они соответствовали вашему бренду, изменив шестнадцатеричные коды в CSS.
3. Статическое изменение цвета CSS
См. перо на КодПене.
Предварительный просмотр
Отлично подходит для больших заголовков, меняет цвет каждого слова без перехода. Этот текстовый эффект CSS может быть полезен, если у вас минималистичный дизайн и вы не хотите, чтобы все выглядело слишком перегруженным.
Сделано исключительно с помощью HTML и CSS, вы можете легко изменить цвета и скорость анимации. Просто попробуйте сами, изменив CSS codepen.
4. Текстовый эффект морфинга CSS
См. перо на КодПене.
Предварительный просмотр
Более продвинутая анимация, созданная с использованием чистого HTML, CSS и JavaScript. Как видно из кода CSS для текстовой анимации, вы можете создавать более сложные анимации, если добавите немного JavaScript. Тем не менее, его по-прежнему относительно легко редактировать и формировать в соответствии с вашим брендом или стилем.
5. Подпрыгивание с анимацией текста отражения (только CSS)
См. перо на КодПене.
Предварительный просмотр
Отскакивающий текстовый эффект CSS с отражением, созданный только с помощью HTML и CSS, что делает его легко переносимым на разные веб-сайты.
Он использует HTML-элемент span для размещения каждой буквы в строке и отскакивает каждую во время текстовой анимации, поэтому будьте осторожны, где вы его размещаете.
6. Текстовая анимация волны на воде (только CSS)
См. перо на КодПене.
Предварительный просмотр
Текстовый CSS-эффект спокойной воды, анимирует эффект спокойной волны в тексте. Отлично подходит для различных заголовков на веб-сайте, может действительно выделить его.
Этот использует только HTML и CSS, что упрощает работу.
7. Текстовый эффект Crossing On Scroll CSS
См. перо на КодПене.
Предварительный просмотр
Если вы ищете что-то, что запускало бы текстовую анимацию, вам может пригодиться анимация прокрутки, подобная этой. Для этого он использует HTML, CSS и JavaScript. Анимация легкая и очень плавная. Прокрутка букв по отдельности также может повысить ценность этого текстового эффекта CSS.
Для этого он использует HTML, CSS и JavaScript. Анимация легкая и очень плавная. Прокрутка букв по отдельности также может повысить ценность этого текстового эффекта CSS.
8. Загрузка стиля Анимация текста CSS
См. перо на КодПене.
Предварительный просмотр
Похоже на индикатор загрузки, но в виде шрифта. Измените текст на что угодно и используйте эту уникальную анимацию. Вы можете легко изменить цвета текстовой анимации в кодовой ручке CSS.
9. Анимация перелистывания текста (только CSS)
См. перо на КодПене.
Предварительный просмотр
Может использоваться в качестве анимации загрузки при ожидании ответа на веб-странице, созданной только с помощью HTML и CSS. Текст переворачивается слева направо и представляет собой очень плавную анимацию.
Текст переворачивается слева направо и представляет собой очень плавную анимацию.
10. Анимация плавного перехода текста (только CSS)
См. перо на КодПене.
Предварительный просмотр
Тонкая текстовая анимация (CSS), которая исчезает при загрузке страницы. Очень плавная анимация и легкий эффект размытия при исчезновении изображения. Сделано с использованием чистого HTML и CSS.
11. Анимация роста 3D-текста
См. перо на КодПене.
Предварительный просмотр
Текстовая анимация (CSS) с 3D-эффектом, который растет вверх и вниз. Очень забавная и привлекательная анимация для использования.
12. Анимированные BLOB-объекты Текстовая анимация (только CSS)
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Очень тонкая текстовая анимация CSS с красочным фоном и привлекательным шрифтом. Созданный с использованием чистого HTML и CSS, вы можете легко изменить цвета и тип шрифта в соответствии с вашим брендом и стилем.
13. Базовая текстовая анимация (только CSS)
См. перо на КодПене.
Предварительный просмотр
Если вы ищете базовые многоразовые текстовые анимации (чистый CSS), которые можно быстро использовать во многих местах веб-страницы, то эти варианты для вас. Созданные только с помощью HTML и CSS, их легко редактировать и изучать.
14. Анимационная карусель с скользящим текстом (только CSS)
См. перо
на КодПене.
Предварительный просмотр
Запоминающаяся и привлекательная текстовая анимация CSS, отлично подходящая для основного заголовка на веб-странице. Он перебирает разные слова и имеет эффект скользящей анимации для перехода между каждым словом. Сделано с использованием чистого HTML и CSS, поэтому с ним легко работать и редактировать.
15. Анимация набора текста
См. перо на КодПене.
Предварительный просмотр
Отличный способ продемонстрировать ряд слов или предложений на экране в одной области. Текстовый эффект набора текста CSS отлично подходит для многих дизайнов и использует плавную анимацию. Сделано с использованием HTML, CSS и JavaScript, но оно отлично подходит для обучения, и в нем легко редактировать слова, которые вам нужно использовать.
Заключение
Текстовые анимации в CSS великолепны, они помогают создать привлекательное пространство для посетителей и помогают привлечь внимание к определенному месту. Они могут очень хорошо подходить для одностраничных веб-сайтов с полноэкранными разделами, создавая очень привлекательный дизайн для пользователя. Я думаю о целевых веб-сайтах, страницах сжатия и т. д.
Они могут очень хорошо подходить для одностраничных веб-сайтов с полноэкранными разделами, создавая очень привлекательный дизайн для пользователя. Я думаю о целевых веб-сайтах, страницах сжатия и т. д.
Библиотека FullPage.js — идеальный инструмент для создания такого полноэкранного веб-сайта. Он доступен для разработчиков WordPress, таких как Elementor и Gutenberg. Добавьте одну из этих текстовых анимаций CSS в полноэкранном режиме, и я уверен, что результат будет многообещающим. Например, как мы объяснили в 1-й текстовой анимации CSS, анимация, запускаемая прокруткой, очень хорошо подходит для одностраничного веб-сайта с несколькими разделами.
Однако выбрать правильную анимацию может быть сложно, не все анимации будут хорошо работать на всех проектах, поэтому обязательно спросите себя, не слишком ли анимация загружена, и, возможно, выберите более тонкую. Не злоупотребляйте текстовыми эффектами CSS, иначе страница будет выглядеть безвкусной и перегруженной анимацией.
- 7 Анимация прокрутки текста [CSS и JS]
- 10 классных анимаций CSS
- Создание анимации CSS при прокрутке
- Анимированные фоны [Чистый CSS]
- CSS-переход [Функция синхронизации и задержка]
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.