Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных веб языков.
Языки HTML и CSS предназначены для верстки сайтов (верстка — это размещение элементов сайта по нужным местам). Язык PHP нужен для программирования сайта (с его помощью можно, к примеру, сделать регистрацию пользователей). Язык JavaScript нужен для того, чтобы ‘оживить’ сайт: к примеру, сделать меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки. В книге есть название всей книги (по сути самый главный заголовок), есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта.
Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера. Они говорят ему, что, к примеру, следует считать заголовком страницы, а что абзацем.
Теги строятся по такому принципу: уголок <, потом имя тега, а потом уголок >, вот так: <имя тега>. Имя тега может состоять из английских букв и цифр. Примеры тегов: <h2>, <p>, <b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий. Разница между открывающим и закрывающим тегами в том, что в закрывающем теге после уголка < стоит слеш /.
К примеру, <p> — так я открыл тег p, а так — </p> — я его закрыл. Все, что попадает между открывающим и закрывающим тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать, например, <br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты —
специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате: <тег атрибут1=»значение» атрибут2=»значение»>.
Кавычки могут быть любыми — одинарными или двойными, допустимо их вообще их не ставить, если значение атрибута состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML. Он позволяет менять цвета, шрифты, фон, в общем заниматься красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями, приступим к подробному изучению языка HTML на практике.
Курс HTML и CSS — верстка сайтов с нуля для начинающих
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст.
Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html». Так же в этом курсе мы поверхностно изучим Photoshop — программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для любого верстальщика. На последнем уроке мы сверстаем готовый HTML шаблон (готовый макет/дизайн сайта), а последним домашнем заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Что такое HTML программирование? Создание сайтов в интернете начинается с дизайна. Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки должны нажиматься, картинки должны быть независимыми с возможностью сохранять на компьютере, текст удобный и грамотно оформленный, его обязательно захотят выделить и сохранить для себя. Всем этим и занимается верстальщик, а именно пишет HTML разметку кода и CSS стили.
Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки должны нажиматься, картинки должны быть независимыми с возможностью сохранять на компьютере, текст удобный и грамотно оформленный, его обязательно захотят выделить и сохранить для себя. Всем этим и занимается верстальщик, а именно пишет HTML разметку кода и CSS стили.
Курс HTML и CSS: с нуля для начинающих
Обучение HTML/CSS/JS / Sandbox / Habr
Хотел бы поделиться своим сборником различной литературы, предназначенной для самообучения HTML/CSS/JS.Youtube
- www.youtube.com/user/agragregra — очень интересный канал, который поможет вам набить руку по созданию сайтов различной сложности с нуля;
- www.youtube.com/user/ArtSorax — много полезного материала для начинающих.Упор делается на CSS и JS;
- www.youtube.com/user/WebMagistersRu — с этого канала лично я начала знакомство со средой веб-разработки. Все рассказано доступным и понятным языком, основа основ, так сказать.
- www.youtube.com/user/loftblog — команда LoftBlog берет интервью у начинающих и состоявшихся IT-специалистов и разработчиков, а так же проводят видео обучение;
- www.youtube.com/user/TheSWAT727 — видеоканал содержит в себе информацию и обучающие материалы по Web-разработке в целом, охватываю Front-end, Back-end, обзоры текстовых редакторов и прочую полезную информацию для начинающих разработчиков и дизайнеров.
Интернет-ресурсы
- htmlbook.ru — святыня для начинающих специалистов. Данный ресурс содержит огромное количество информации в доступной и понятной форме + форум. Именно с этого я советую начинать знакомство с HTML/CSS;
- webdesign-master.ru — познавательный сайт для более глубокого ознакомления с web-дизайном и версткой;
- learn.javascript.ru — название сайта говорит само за себя. Советую начать обучение после ознакомления с основами HTML5/CSS3.
Сервисы
- www.
 codecademy.com — англоязычный сервис, где можно проверить свои знания на практике. Все интуитивно понятно, глубокие познания английского языка не потребуются;
codecademy.com — англоязычный сервис, где можно проверить свои знания на практике. Все интуитивно понятно, глубокие познания английского языка не потребуются; - htmlacademy.ru — русскоязычный сервис, где упор идет на практику + немного теории. Очень интересный ресурс, курсы и задания;
- jsfiddle.net — так сказать «песочница» для web-разработчиков. Здесь в режиме онлайн можно код и тут же смотреть результат. Сервис будет вам помощником по указанию ошибок;
- validator.w3.org — здесь можно проверить свой кода на валидность, что бы исправить свои ошибки или недочеты кода HTML;
- jigsaw.w3.org/css-validator — аналогичный сервис, предназначенный для проверки на валидность CSS кода.
Итог
В интернете очень много полезной, правильной и нужной информации, но бесполезной больше. Учитесь, практикуйтесь, пишите код.
Продвинутый курс по html и css
Вторая часть курса по html и css предназначена для тех, кто уже освоил основы основ и хочет научиться создавать формы, выпадающие меню, таблицы и встроенные элементы.
Продвинутый курс по html и css предназначен для тех, кто уже знаком с понятием теги и классы. Это логическое продолжение нашего первого курса по созданию сайтов. Если вы только начинаете изучение этих технологий, то рекомендуем начать с базового курса.
Как и всегда, мы обучаем технологиям на реальных примерах, поэтому формам вы научитесь в процессе создания реальной страницы регистрации. Вы научитесь создавать таблицы и в процессе создадите список цен на товары. Когда мы будем проходить позиционирование элементов, вы создадите выпадающее меню, которое сможете использовать в своих будущих проектах. Также, мы научим вас вставлять на сайт видео, карты и другие встроенные элементы.
В этом курсе вы изучите:
- Тег form
- Теги input, select, textarea
- Позиционирование элементов
- Создние CSS меню
- Создание фиксированного хедера
- Таблицы
- Атрибуты colspan и rowspan
- Встраивание видео и карт
Видео лекция 04:02 мин.
Изучаем создание форм. Создаем страницу регистрации и добавляем поля для имени пользователя и пароля.
Интерактивное задание
Создайте два текстовых поля типа текст и типа пароль в соответствующих блоках.
Видео лекция 02:22 мин.
С помощью полей ввода типа checkbox и radio добавляем в форму регистрации новые элементы
Интерактивное задание
В блоке с классом «cakes» создать радио группу с атрибутом name=»cakes» с выбором из трех вариантов: С яблоком, С вишней, С капустой. В блоке с классом «delivery» добавить чекбокс атрибутом name=»delivery»
Видео лекция 02:01 мин.
Интерактивное задание
Создайте тег селект, с выбором из трех вариантов. «С яблоком» у которого атрибут value=»apple», «С вишней» — value=»cherry» и «С капустой» — value=»cabbage»
Видео лекция 01:05 мин.
Интерактивное задание
Создайте textarea с атрибутами cols=»30″ и rows=»10″
Видео лекция 01:11 мин.
Интерактивное задание
Создайте поле прикрепление файла и кнопку отправки формы (type=»submit») с подписью «Отправить»
Видео лекция 02:47 мин.
Интерактивное задание
Создайте поле с типом url (на текущий момент работает во всех современных браузерах браузерах, кроме Safari). Укажите ему placeholder=»http://example.com». Проверьте, что кнопка submit работает только c правильным форматом url.
Видео лекция 04:02 мин.
Интерактивное задание
Создайте таблицу внутри блока с классом «table», имеющую 3 строки и 2 столбца. Укажите у этой таблицы границу, равную 2 пикселям.
Видео лекция 04:07 мин.
Интерактивное задание
Создайте таблицу аналогичную той, что изображена на картинке.
Видео лекция 09:51 мин.
Интерактивное задание
Расположите синий квадрат в левом нижнем углу на расстоянии 10px снизу и 20px слева с помощью свойств bottom и left, указав ему абсолютное позиционирование.
Укажите красному квадрату position: relative и с помощью свойств top и left расположите его так, как указано на картинке:
Видео лекция 03:13 мин.
Бесплатный курс по HTML
Бесплатный курс по HTMLУроки по созданию сайта для новичков
- Верстка на HTML 5 и CSS 3.
- Сразу верстаем на css-классах UniCSS.
- В уроках никакой «воды».
- Изучаем элементы лэндингов по готовым макетам.
- Начальные сведения о Sass и Git (+ github.com).
- Обучение с наставником (платно).
Состав HTML-курсов
- Первая часть курса состоит из простых уроков, позволяющих сразу приступить к HTML-верстке.

- Вторая часть содержит много теоретической информации, которую я подобрал так, чтобы оставить только самое необходимое для новичков.
- Третья часть курса затрагивает довольно специфичные задачи и вопросы.
- В дополнительных материалах я размещаю статьи имеющие общее отношение к верстке.
По окончании HTML-курса вы сможете верстать простые лендинги и будете ориентироваться в HTML 5 и CSS 3
Домашние задания. Обучение с наставником
Предполагается, что каждый пройденный урок вы будете подтверждать выполненным домашним заданием. Их проверка выполняется наставником. Готовые файлы вы отправляете мне на проверку.
В конце первой и второй части нужно будет выполнить контрольные задания — верстка несложных лэндингов.
Для всех остальных, тексты большинства уроков приведены без заданий.
Премущества обучения с наставником
Для качественного обучения недостаточно просто изучать теорию. Я, как наставник, помогу освоить программу курса, написать правильный код и поверю домашние задания. Индивидуальный подход гораздо эффективнее самостоятельных занятий.
Индивидуальный подход гораздо эффективнее самостоятельных занятий.
Также вы научитесь:
— использовать препроцессор Sass для компиляции css-кода;
— использовать возможности git для контроля версий;
— выкладывать свой код на github.com.
В программе курса используются:
- UniCSS — css-фреймворк атомарного уровня.
- Landing Page Framework — PHP-фреймворк для создания лэндингов.
- Generator for Startup Framework: Create Landing Page в качестве конструктора лэндингов.
- github.com — где вы будете размещать свои работы.
- Остальные программы и ссылки я буду давать по ходу уроков.
Записаться обучение с наставником
Для записи на курс отправьте мне письмо в произвольной форме на адрес [email protected] с темой «Запись на курсы» или через контактную форму моего сайта.
Стоимость: 50$ за весь курс (2 месяца с момента оплаты).
Курс веб-верстальщик — Айтилогия. Изучите HTML, CSS, JS, jQuery и Bootstrap!
Изучите HTML, CSS, JS, jQuery и Bootstrap!
Проходила курсы и раньше, но этот курс — лучшее из того, что я находила!
Начну с того, что я уже пару лет пыталась сама изучать веб-разработку, читала соответствующую литературу, смотрела видеоуроки на открытых ресурсах, пробовала разные онлайн-школы, где есть бесплатный доступ к небольшому проценту материала. Благодаря всему этому я получала какой-то багаж знаний, но в случае вопросов и дальнейших действий, не к кому было обратиться за помощью и советом, также не везде мне нравился подход и сама платформа о…
Начну с того, что я уже пару лет пыталась сама изучать веб-разработку, читала соответствующую литературу, смотрела видеоуроки на открытых ресурсах, пробовала разные онлайн-школы, где есть бесплатный доступ к небольшому проценту материала. Благодаря всему этому я получала какой-то багаж знаний, но в случае вопросов и дальнейших действий, не к кому было обратиться за помощью и советом, также не везде мне нравился подход и сама платформа обучения. Такими действиями, я двигалась в очень медленном режиме, отчего часто опускались руки.
Такими действиями, я двигалась в очень медленном режиме, отчего часто опускались руки.В telegram я была подписана на канал «Секреты IT-предпринимателя», и в один прекрасный момент там появился пост о том, что автор этого канала запускает свой курс «Веб-верстальщик», я решила изучить программу, и в ней оказалось всё то, что мне было нужно. Мне понравилось то, что сам куратор курса проверяет домашние задания, поддерживает с тобой связь, а также короткий срок обучения, за который он ручается, что можно обучиться данной профессии. Я решила рискнуть, так как застряла на мертвой точке, и не прогадала.
Платформа прекрасна тем, что удобный рабочий кабинет, где предоставлен план обучения, можно двигаться в своем темпе, также быстрее, что вполне реально. Короткие обучающие видео-уроки без воды, закрепляющие материал вопросы тестирования и интересные домашние задания с кучей практики. В дз хорошо набивается рука, появляется много работ, также под конец появляются примеры реальных проектов, которые можно будет использовать для своего портфолио.
Разбор домашних заданий происходит очень качественно, в максимально короткие сроки. Отдельно стоит отметить поддержку куратора Романа, который всегда оперативно отвечает на вопросы в лс, но не просто дает ответ, а строит логическую цепочку с намеками, после которых, сам додумываешься до ответа, что очень радует.
Получила огромное удовольствие от прохождения курса и багаж знаний, который бы я сама за такой короткий срок точно бы не реализовала. Буду ждать ещё проекты от школы «Айтилогия», на которые без раздумий пойду, что прокачать свои навыки и узнать что-то новое. Спасибо создателям платформы за такой качественный проект и за возможность изменить свою жизнь в профессиональном плане! 🙂
Изучаем CSS. Урок 1
Время чтения: 2 мин.Здравствуй, уважаемый читатель.
Это первый урок изучения CSS. Я уверен что данная технология вам очень понравится. Благодаря ей, можно раскрасить html страницу, придать ей привлекательный вид. После изучения всех уроков по CSS вы будете хорошо понимать как задается оформление на странице, как создаются шаблоны, а также начнете понимать как верстаются шаблоны из простой картинки.
Благодаря ей, можно раскрасить html страницу, придать ей привлекательный вид. После изучения всех уроков по CSS вы будете хорошо понимать как задается оформление на странице, как создаются шаблоны, а также начнете понимать как верстаются шаблоны из простой картинки.
Перед изучением CSS обязательно необходимо знать и понимать что такое html. Без знания html в css не о чем разговаривать. Поэтому ОБЯЗАТЕЛЬНО пройдите уроки по html:
Урок 1. Что такое html?
Урок 2. Параграфы, заголовки
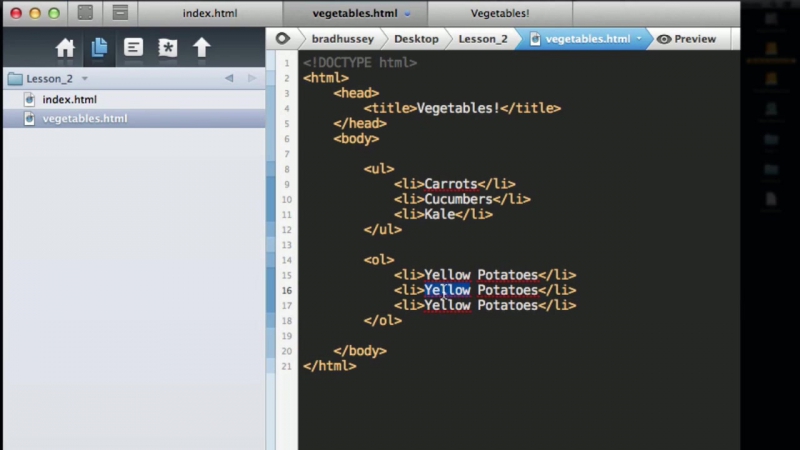
Урок 3. Списки
Урок 4. Изображения Урок 5. Ссылки. Часть 1 Урок 5. Ссылки. Часть 2 Урок 6. Атрибуты Урок 7. Таблицы Урок 8. Выделения текста Урок 9. Формы. Часть 1 Урок 9. Формы. Часть 2 Урок 10. Метатеги Урок 11. Комментарии Урок 12. Теги div и span
Теория и практика
Что же такое CSS? CSS используется для задания цветов, шрифтов, расположения блоков и других аспектов представления внешнего вида веб-страниц. Как и в уроках HTML в CSS мы изучим только основные свойства. Потому что свойств очень много. Но для редактирования шаблонов, а также создания сайтов нет необходимости держать в памяти все свойства и тем более их значения. Мы рассмотрим только основные. Начнем с подключения CSS файла в HTML страницу:
Потому что свойств очень много. Но для редактирования шаблонов, а также создания сайтов нет необходимости держать в памяти все свойства и тем более их значения. Мы рассмотрим только основные. Начнем с подключения CSS файла в HTML страницу:
1 2 3 4 5 6 7 8 9 10 | <html>
<head>
<title>Главная</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>Первый урок изучения CSS</p>
</body>
</html> |
Как вы заметили файл со стилями подключается с помощью тега <link>, который находится между тегами <head></head>. Атрибут rel=»stylesheet» определяет отношения между текущим документом и документом, на который ведет ссылка, заданная атрибутом href. Атрибут href=»style.css» определяет где находится файл с таблицей стилей. Ну и атрибут type=»text/css» определяет тип данных.
Также в той же директории с html страницей создайте файл с расширением CSS. Рекомендую также для редактирования CSS использовать редактор Notepad++. Скачать его можно по ссылке Скачать Notepad++
1 2 3 | body{
background-color:#C1BAFF;
} |
Создайте эти два файла. Они будут необходимы для следующих уроков. Пробуйте всё прописать руками. Тогда вы лучше запомните материал.
Больше практикуйтесь!
Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных веб языков.
Языки HTML и CSS предназначены для верстки сайтов
(верстка — это размещение элементов сайта по нужным местам).
Язык PHP нужен для программирования сайта
(с его помощью можно, к примеру, произвести регистрацию пользователей).
Язык JavaScript нужен для того, чтобы «оживить» сайт: к примеру, сделать
меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа веб-сайтов, с его помощью создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки. В книге есть название всей книги (по сути самый главный заголовок), есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта.Это делается с помощью HTML тегов .
Что такое HTML теги?
HTML теги — это специальные команды для. Они говорят ему, что, к примеру, следует считать заголовком страницы, а что абзацем.
Теги строятся по такому принципу: уголок <, потом имя тега, а потом уголок>, вот так: <имя тега>. Имя тега может состоять из английских букв и цифр. Примеры тегов:
,, .
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий.Разница между открывающим и закрывающим тегами в том, что
в закрывающем теге
после уголка <стоит слеш /.
К примеру,
— так я открыл тег p, а так —
—
я его закрыл. Все, что попадает между открывающим и закрывающим
тегами, подпадает под воздействие нашего тега. Бывают теги, которые не нужно закрывать,
например,
или ![]() .
.
Атрибуты
В тегах также могут размещаться атрибуты —
специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате: <тег атрибут1 = "значение" атрибут2 = "значение">.
Кавычки могут быть любыми — одинарными или двойными,
допустимо их вообще их не ставить, если значение атрибута
состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML.
Он позволяет менять цвета, шрифты, фон, в общем заниматься
красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, некоторые предварительные теоретические знания,
приступим к подробному изучению языка HTML на практике.
Изучаем CSS. Урок 1
Время чтения: 2 мин.
Здравствуй , уважаемый читатель. Это первый урок изучения CSS. Я уверен что технология вам очень понравится. Благодаря ей, можно раскрасить html страницу, придать ей привлекательный вид.После изучения всех уроков по CSS вы будете понимать, как задается оформление на странице, как шаблоны.
Перед изучением CSS обязательно необходимо знать и понимать что такое html. Без знания html в css не о чем разговаривать. Поэтому ОБЯЗАТЕЛЬНО пройдите уроки по html:
Урок 1. Что такое html?
Урок 2. Параграфы, заголовки
Урок 3. Списки
Урок 4. Изображения
Урок 5.Ссылки. Часть 1
Урок 5. Ссылки. Часть 2
Урок 6. Атрибуты
Урок 7. Таблицы
Урок 8. Выделения текста
Урок 9. Формы. Часть 1
Урок 9. Формы. Часть 2
Урок 10. Метатеги
Урок 11. Комментарии
Урок 12. Теги div и span Теория и практика
Что же такое CSS? CSS используется для задания цветов, шрифтов, расположения блоков и других представлений внешнего вида веб-страниц. Как и в уроках HTML в CSS мы изучим только основные свойства. Потому что свойства очень много. Для редактирования шаблонов, а также создания сайтов нет необходимости держать в памяти все свойства и тем более их значения.Мы рассмотрим только основные. Начнем с подключения CSS файла в HTML страницу:
Как и в уроках HTML в CSS мы изучим только основные свойства. Потому что свойства очень много. Для редактирования шаблонов, а также создания сайтов нет необходимости держать в памяти все свойства и тем более их значения.Мы рассмотрим только основные. Начнем с подключения CSS файла в HTML страницу:
1
2
3
4
5
6
7
8
9
10
Главная
Первый урок изучения CSS
Как вы заметили файл со стилями подключается с помощью тега, который находится между тегами
.Атрибут rel = «stylesheet» определяет отношения между текущим документом и документом, на который ведет ссылка, заданная атрибутом href. Атрибут href = «style.css» определяет где находится файл с таблицей стилей. Ну и атрибут type = «text / css» указать тип данных.
Ну и атрибут type = «text / css» указать тип данных. Также в той же директории с html страниц создайте файл с расширением CSS. Рекомендую также для редактирования CSS использовать редактор Notepad ++. Скачать его можно по ссылке Скачать Notepad ++
1
2
3
кузов {
цвет фона: # C1BAFF;
}
Создайте эти два файла.Они будут необходимы для следующих уроков. Пытаюсь всё прописать руками. Тогда вы лучше запомните материал.
Больше практикуйтесь!
Курс HTML и CSS — верстка сайтов с нуля для начинающих
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст.Всё остальное служит для улучшения эффективности сайта, то есть чтобы сайт нравился людям, то необходимо нарисовать красивый дизайн; чтобы сайт был многофункциональным и динамичным — установить сервер и написать на языке программирования PHP код; чтобы сайт начали находить в поисковиках Google, Яндекс и т. д. — необходимо грамотно и структурировано составить текст. Поэтому мы начинаем изучать создание сайтов с верстки сайтов, а именно написанию HTML-разметки.
д. — необходимо грамотно и структурировано составить текст. Поэтому мы начинаем изучать создание сайтов с верстки сайтов, а именно написанию HTML-разметки. Данный курс рассчитан как обязательный для всех .Уроки подойдут абсолютно всем, так как решить будут типовые задачи верстальщика на html примерах, и если до этого момента вы были созданы, чтобы по окончанию курса вы без труда смогли ответить на вопрос «как сделать сайт» html «. Так же в этом курсе мы поверхностно изучим Photoshop — программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для верстальщика. На последнем уроке мыстаем готовый шаблон HTML (готовый макет / дизайн сайта), а последним домашним заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Что такое HTML программирование? Создание сайтов в интернете начинается с дизайна.Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки нажиматься, картинки должны быть независимыми с правил на компьютере, удобный и грамотно оформленный, его обязательно захотят и сохранить для себя. Всем этим занимается верстальщик, а именно пишет HTML-разметку кода и CSS-стили.
Всем этим занимается верстальщик, а именно пишет HTML-разметку кода и CSS-стили.
Курс HTML и CSS: с нуля для начинающих
Бесплатный курс по HTML
Бесплатный курс по HTML Уроки по созданию сайта для новичков
- Верстка на HTML 5 и CSS 3.
- Сразу верстаем на css-классах UniCSS.
- В уроках никакой «воды».
- Изучаем элементы лэндингов по готовым макетам.
- Начальные сведения о Sass и Git (+ github.com).
- Обучение с наставником (платно).
Перейти к оглавлению Состав HTML-курсов
- Первая часть курса состоит из простых уроков, позволяющих сразу приступить к HTML-верстке.
- Вторая часть содержит много теоретической информации, которую подобрал так, чтобы оставить самое необходимое для новичков.
- Третья часть анализа специфичные задачи и вопросы.
- В дополнительных материалах я размещаю статьи общего отношения к верстке.
По окончании HTML-курса вы сможете верстать простые лендинги и ориентироваться в HTML 5 и CSS 3
Домашние задания. Обучение с наставником
Обучение с наставником
Предполагается, что каждый пройденный урок вы будете подтверждать выполненным домашним заданием. Их проверка выполняется наставником.Готовые файлы вы отправляете мне на проверку.
В конце первой и второй части нужно будет выполнить контрольные задания — верстка несложных лэндингов.
Для всех остальных, тексты интернет-уроков без заданий.
Премущества обучения наставником
Для качественного обучения недостаточно просто изучать теорию. Я, как наставник, помогу освоить программу курса, написать правильный код и поверю домашние задания. Индивидуальный подход гораздо эффективнее самостоятельных занятий.
Также вы научитесь:
— использовать препроцессор Sass для компиляции css-кода;
— использовать возможности git для контроля версий;
— выкладывать свой код на github.com .
В программе курса используются:
- UniCSS — css-фреймворк атомарного уровня.

- Landing Page Framework — PHP-фреймворк для создания лэндингов.
- Генератор для Startup Framework: Create Landing Page в качестве конструктора лэндингов.
- github.com — где вы будете размещать свои работы.
- Остальные программы и ссылки я буду давать по ходу уроков.
Записаться обучение с наставником
Для записи на курс отправьте мне письмо в тем произвольной форме на адрес [email protected] с «Запись на курсы» или через контактную форму моего сайта.
Стоимость: 50 $ за весь курс (2 месяца с момента оплаты).
Обучение HTML / CSS / JS / Sandbox / Habr
Хотел бы поделиться своим сборником различной литературы, предназначенной для самообучения HTML / CSS / JS. Youtube
- www.youtube.com/user/agragregra — очень интересный канал, который поможет вам набить руку по созданию сайтов различной сложности с нуля;
- www.youtube.com/user/ArtSorax — много полезного материала для начинающих.
 Упор делается на CSS и JS;
Упор делается на CSS и JS; - www.youtube.com/user/WebMagistersRu — с этого канала лично я начала знакомство со средой веб-разработки. Все рассказано доступным и понятным языком, основа, так сказать.
- www.youtube.com/user/loftblog — команда LoftBlog берет интервью у начинающих и состоявшихся IT-специалистов и разработчиков, а так же проводят видео обучение;
- www.youtube.com/user/TheSWAT727 — видеоканал содержит информацию и обучающие материалы по веб-разработке в целом, охватываю Front-end, Back-end, обзоры текстовых редакторов и прочую полезную информацию для начинающих разработчиков и дизайнеров.
Интернет-ресурсы
- htmlbook.ru — святыня для начинающих специалистов. Данный ресурс содержит огромное количество информации в доступной и понятной форме + форум. Именно с этого я советую начинать знакомство с HTML / CSS;
- webdesign-master.ru — познавательный сайт для более глубокого ознакомления с web-дизайном и версткой;
- learn.
 javascript.ru — название сайта говорит само за себя. Советую начать обучение после ознакомления с основами HTML5 / CSS3.
javascript.ru — название сайта говорит само за себя. Советую начать обучение после ознакомления с основами HTML5 / CSS3.
Сервисы
- www.codecademy.com — русскоязычный сервис, где можно проверить свои знания на практике. Все интуитивно понятно, глубокие познания английского языка не потребуются;
- htmlacademy.ru — русскоязычный сервис, где упор идет на практику + немного теории. Очень интересный ресурс, курсы и задания;
- jsfiddle.net — так сказать «песочница» для веб-разработчиков. Здесь в режиме можно код и тут же смотреть онлайн результат. Сервис будет вам помощником по указанию ошибок;
- валидатор.w3.org — здесь можно проверить свой код на валидность, что бы исправить свои ошибки или недочеты кода HTML;
- jigsaw.w3.org/css-validator — аналогичный сервис, предназначенный для проверки на валидность кода CSS.
Итог
В интернете очень много полезной, правильной и нужной информации, но бесполезной больше. Учитесь, практикуйтесь, пишите код.
Учитесь, практикуйтесь, пишите код.
Курс веб-верстальщик — Айтилогия. Изучите HTML, CSS, JS, jQuery и Bootstrap!
Проходила курсы и раньше, но этот курс — лучшее из того, что я находила!
Начну с того, что я уже пару лет пыталась сама изучать веб-приложения, читала соответствующую литературу, смотрела видеоуроки на открытых ресурсах, пробовала разные онлайн-школы, где есть бесплатный доступ к небольшому проценту материала.Благодаря всему этому я получала какой-то багаж знаний, но в случае вопросов и дальнейших действий, не к кому было обратиться за помощью и советом, также не везде мне нравился подход и сама платформа о …
Начну с того, что я уже пару лет пыталась сама изучать веб-приложения, читала соответствующую литературу, смотрела видеоуроки на открытых ресурсах, пробовала разные онлайн-школы, где есть бесплатный доступ к небольшому проценту материала.Благодаря всему этому я получала какой-то багаж знаний, но в случае вопросов и дальнейших действий, не к кому было обратиться за помощью и советом, также не везде мне нравился подход и сама платформа обучения. Такими действиями, я двигалась в очень медленном режиме, отчего часто опускались руки.
Такими действиями, я двигалась в очень медленном режиме, отчего часто опускались руки. В телеграмме я была подписана на канал «Секреты IT-предпринимателя», и в один прекрасный момент там появился пост о том, что автор этого канала запускает свой курс «Веб-верстальщик», я решила изучить программу, и в ней оказалось всё то , что мне было нужно.Мне понравилось то, что сам куратор курса проверяет домашние задания, поддерживает с тобой связь, а также короткий срок обучения, за который он ручается, что можно обучиться данной профессии. Я решила рискнуть, так как застряла на мертвой точке, и не прогадала.
Платформа прекрасна тем, что удобный рабочий кабинет, где предоставлен план обучения, можно двигаться в своем темпе, также быстрее, что вполне реально. Короткие обучающие видео-уроки без воды, закрепляющие материалы вопросы тестирования и интересные домашние задания с кучей практики.В дз хорошо набивается рука, появляется много работ, также появляются примеры реальных проектов, которые будут использовать для своего портфолио.
Разбор домашних заданий происходит очень качественно, в максимально короткие сроки. Отдельно стоит отметить поддержку куратора Романа, который всегда оперативно отвечает на вопросы в лс, но не просто дает ответ, а строит логическую цепочку намеками, после которых, сам додумываешься до ответа, что очень радует.
Получила огромное удовольствие от прохождения курса и багажных знаний, который бы я сама за такой короткий срок бы не реализовала.Буду ждать ещё проекты от школы «Айтилогия», на которые без раздумий пойду, что прокачать свои навыки и узнать что-то новое.
Спасибо разработчикам платформы за такой качественный проект и возможность изменить свою жизнь в профессиональном плане! 🙂
Html Css — Образование / Спорт
Обычные объявления
Найдено 33 объявлений
Найдено 33 объявлений
Хотите продавать быстрее? Узнать как
Отлично владею HTML, CSS, PHP, OpenCart, WordPress, Joomla, DLE, Drupa
Бизнес и услуги »Образование / Спорт
Вышгород Вчера 13:36
Индивидуальные уроки HTML, CSS, JS, PHP, WordPress по скайпу.
Бизнес и услуги »Образование / Спорт
Николаев, Ингульский Вчера 13:08
HTML и CSS + Английский.
Бизнес и услуги »Образование / Спорт
Днепр, Чечеловский Вчера 08:03
Репетитор Программирования ДЛЯ ДЕТЕЙ! | PYTHON | HTML / CSS / JS / PHP
Бизнес и услуги »Образование / Спорт
Белгород-Днестровский 30 янв.
Онлайн обучение взрослых (html5, css js, php) и детей Codu, Scsratc
Бизнес и услуги »Образование / Спорт
Каменское 30 янв.
Обучение HTML CSS JavaScript с нуля до Профи
Бизнес и услуги »Образование / Спорт
Киев, Дарницкий 30 янв.
Репетитор по веб программированию и веб дизайну по Skype (html / css, js
Бизнес и услуги »Образование / Спорт
Киев, Деснянский 28 янв.
Увлекательные уроки по созданию сайтов для всей семьи HTML, CSS и Java
Бизнес и услуги »Образование / Спорт
Киев, Святошинский 28 янв.
Обучение программированию с нуля — JavaScript, HTML / CSS, React, Node
Бизнес и услуги »Образование / Спорт
Киев, Печерский 27 янв.
Обучение Front-end. Репетитор по программированию (Html, CSS, JS, Git)
Репетитор по программированию (Html, CSS, JS, Git)
Бизнес и услуги »Образование / Спорт
Ворзель 24 янв.
ONLINE Репетитор программирования для детей и взрослых — JS, HTML, CSS
Бизнес и услуги »Образование / Спорт
Киев, Печерский 24 янв.
Без фото [Дмитрий Валак] курс основы HTML и CSS для начинающих (2020)
Бизнес и услуги »Образование / Спорт
Херсон 22 янв.
Репетиторство HTML \ CSS \ JS
Бизнес и услуги »Образование / Спорт
Ирпень 22 янв.
HTML / CSS3 индивидуальное обучение по Skype. Обучение созданию сайтов
Обучение созданию сайтов
Бизнес и услуги »Образование / Спорт
Киев, Деснянский 22 янв.
Уроки программирования Front-end (Html5, CSS3, JavaScript) индивидуальные
Бизнес и услуги »Образование / Спорт
Харьков, Слободской 21 янв.
Онлайн уроки IT с нуля (Swift, HTML, CSS)
Бизнес и услуги »Образование / Спорт
Киев, Печерский 21 янв.
HTML / CSS с нуля для начинающих, курсы создания сайтов
Бизнес и услуги »Образование / Спорт
Киев, Подольский 20 янв.
Репититор по html, css, js (веб разработка)
Бизнес и услуги »Образование / Спорт
Киев, Шевченковский 19 янв.
Репетитор программирования С ++, html, css, js
Бизнес и услуги »Образование / Спорт
Киевец 18 янв.
Без фото Уроки программирования по разработке сайтов на Python / Django, html / css
Бизнес и услуги »Образование / Спорт
Киев, Дарницкий 17 янв.
Javascript, HTML, CSS разаработчик, курсы
Бизнес и услуги »Образование / Спорт
Донецк, Ворошиловский 16 янв.
Курсы по веб программированию HTML, CSS, PHP, MYSQL, создание сайтов
Бизнес и услуги »Образование / Спорт
Одесса, Приморский 16 янв.
Курсы по созданию сайта HTML, CSS, PHP, SQL веб, курсы, сайт, магазин
Бизнес и услуги »Образование / Спорт
Одесса, Приморский 16 янв.
Обучение Веб-разработке JS / html / css / по скайпу. Репетитор \
Репетитор \
Бизнес и услуги »Образование / Спорт
Никополь 12 янв.
Уроки / консультации: WordPress, Joomla создание сайта html5 css3
Бизнес и услуги »Образование / Спорт
Киев, Оболонский 11 янв.
Индивидуальные уроки HTML, CSS, JS по удалёнке для начинающих
Бизнес и услуги »Образование / Спорт
Днепр, Соборный 10 янв.
Обучение веб разработке. Верстка сайтов. HTML, CSS, JavaScript, Vue.js
Верстка сайтов. HTML, CSS, JavaScript, Vue.js
Бизнес и услуги »Образование / Спорт
Одесса, Киевский 8 янв.
Без фото Решение задач по программированию на Python / C ++ / Pascal / HTML / JS / CSS
Бизнес и услуги »Образование / Спорт
Киев, Печерский 7 янв.
Курси Python; FrontEnd розробники (HTML, CSS, JS) индивід. навчання
навчання
Бизнес и услуги »Образование / Спорт
Черкассы 6 янв.
Обучение продвинутой верстке HTML CSS
Бизнес и услуги »Образование / Спорт
Киев, Шевченковский 4 янв.
Курсы: html, css, php, seo, Java Script.
Бизнес и услуги »Образование / Спорт
Смолино 3 янв.
HTML, CSS, JS, React — Обучение, консультации, менторинг
Бизнес и услуги »Образование / Спорт
Николаев, Центральный 3 янв.
Преподаватель по программированию (С / С ++, С #, Java, CSS, HTML)
Бизнес и услуги »Образование / Спорт
Чернигов 2 янв. Оставить комментарий
Оставить комментарий

или

 Как и в уроках HTML в CSS мы изучим только основные свойства. Потому что свойства очень много. Для редактирования шаблонов, а также создания сайтов нет необходимости держать в памяти все свойства и тем более их значения.Мы рассмотрим только основные. Начнем с подключения CSS файла в HTML страницу:
Как и в уроках HTML в CSS мы изучим только основные свойства. Потому что свойства очень много. Для редактирования шаблонов, а также создания сайтов нет необходимости держать в памяти все свойства и тем более их значения.Мы рассмотрим только основные. Начнем с подключения CSS файла в HTML страницу:1 2 3 4 5 6 7 8 9 10
Главная
Первый урок изучения CSS
1 2 3
кузов {
цвет фона: # C1BAFF;
}  Всем этим занимается верстальщик, а именно пишет HTML-разметку кода и CSS-стили.
Всем этим занимается верстальщик, а именно пишет HTML-разметку кода и CSS-стили.  Обучение с наставником
Обучение с наставником 
 Упор делается на CSS и JS;
Упор делается на CSS и JS; javascript.ru — название сайта говорит само за себя. Советую начать обучение после ознакомления с основами HTML5 / CSS3.
javascript.ru — название сайта говорит само за себя. Советую начать обучение после ознакомления с основами HTML5 / CSS3.Итог
В интернете очень много полезной, правильной и нужной информации, но бесполезной больше.
 Учитесь, практикуйтесь, пишите код.
Учитесь, практикуйтесь, пишите код.
Разбор домашних заданий происходит очень качественно, в максимально короткие сроки. Отдельно стоит отметить поддержку куратора Романа, который всегда оперативно отвечает на вопросы в лс, но не просто дает ответ, а строит логическую цепочку намеками, после которых, сам додумываешься до ответа, что очень радует.
Html Css — Образование / Спорт
Обычные объявления
Найдено 33 объявлений
Найдено 33 объявлений
Хотите продавать быстрее? Узнать как
Отлично владею HTML, CSS, PHP, OpenCart, WordPress, Joomla, DLE, DrupaБизнес и услуги »Образование / Спорт | ||
Вышгород Вчера 13:36 |
Индивидуальные уроки HTML, CSS, JS, PHP, WordPress по скайпу. | ||
Николаев, Ингульский Вчера 13:08 |
HTML и CSS + Английский. | ||
Днепр, Чечеловский Вчера 08:03 |
Репетитор Программирования ДЛЯ ДЕТЕЙ! | PYTHON | HTML / CSS / JS / PHPБизнес и услуги »Образование / Спорт | ||
Белгород-Днестровский 30 янв. |
Онлайн обучение взрослых (html5, css js, php) и детей Codu, ScsratcБизнес и услуги »Образование / Спорт | ||
Каменское 30 янв. |
Обучение HTML CSS JavaScript с нуля до ПрофиБизнес и услуги »Образование / Спорт | ||
Киев, Дарницкий 30 янв. |
Репетитор по веб программированию и веб дизайну по Skype (html / css, jsБизнес и услуги »Образование / Спорт | ||
Киев, Деснянский 28 янв. |
Увлекательные уроки по созданию сайтов для всей семьи HTML, CSS и JavaБизнес и услуги »Образование / Спорт | ||
Киев, Святошинский 28 янв. |
Обучение программированию с нуля — JavaScript, HTML / CSS, React, NodeБизнес и услуги »Образование / Спорт | ||
Киев, Печерский 27 янв. |
Обучение Front-end. | ||
Ворзель 24 янв. |
ONLINE Репетитор программирования для детей и взрослых — JS, HTML, CSSБизнес и услуги »Образование / Спорт | ||
Киев, Печерский 24 янв. |
| Без фото | [Дмитрий Валак] курс основы HTML и CSS для начинающих (2020)Бизнес и услуги »Образование / Спорт | |
Херсон 22 янв. |
Репетиторство HTML \ CSS \ JSБизнес и услуги »Образование / Спорт | ||
Ирпень 22 янв. |
HTML / CSS3 индивидуальное обучение по Skype. | ||
Киев, Деснянский 22 янв. |
Уроки программирования Front-end (Html5, CSS3, JavaScript) индивидуальныеБизнес и услуги »Образование / Спорт | ||
Харьков, Слободской 21 янв. |
Онлайн уроки IT с нуля (Swift, HTML, CSS)Бизнес и услуги »Образование / Спорт | ||
Киев, Печерский 21 янв. |
HTML / CSS с нуля для начинающих, курсы создания сайтовБизнес и услуги »Образование / Спорт | ||
Киев, Подольский 20 янв. |
Репититор по html, css, js (веб разработка)Бизнес и услуги »Образование / Спорт | ||
Киев, Шевченковский 19 янв. |
Репетитор программирования С ++, html, css, jsБизнес и услуги »Образование / Спорт | ||
Киевец 18 янв. |
| Без фото | Уроки программирования по разработке сайтов на Python / Django, html / cssБизнес и услуги »Образование / Спорт | |
Киев, Дарницкий 17 янв. |
Javascript, HTML, CSS разаработчик, курсыБизнес и услуги »Образование / Спорт | ||
Донецк, Ворошиловский 16 янв. |
Курсы по веб программированию HTML, CSS, PHP, MYSQL, создание сайтовБизнес и услуги »Образование / Спорт | ||
Одесса, Приморский 16 янв. |
Курсы по созданию сайта HTML, CSS, PHP, SQL веб, курсы, сайт, магазинБизнес и услуги »Образование / Спорт | ||
Одесса, Приморский 16 янв. |
Обучение Веб-разработке JS / html / css / по скайпу. | ||
Никополь 12 янв. |
Уроки / консультации: WordPress, Joomla создание сайта html5 css3Бизнес и услуги »Образование / Спорт | ||
Киев, Оболонский 11 янв. |
Индивидуальные уроки HTML, CSS, JS по удалёнке для начинающихБизнес и услуги »Образование / Спорт | ||
Днепр, Соборный 10 янв. |
Обучение веб разработке. | ||
Одесса, Киевский 8 янв. |
| Без фото | Решение задач по программированию на Python / C ++ / Pascal / HTML / JS / CSSБизнес и услуги »Образование / Спорт | |
Киев, Печерский 7 янв. |
Курси Python; FrontEnd розробники (HTML, CSS, JS) индивід. | ||
Черкассы 6 янв. |
Обучение продвинутой верстке HTML CSSБизнес и услуги »Образование / Спорт | ||
Киев, Шевченковский 4 янв. |
Курсы: html, css, php, seo, Java Script. | ||
Смолино 3 янв. |
HTML, CSS, JS, React — Обучение, консультации, менторингБизнес и услуги »Образование / Спорт | ||
Николаев, Центральный 3 янв. |
Преподаватель по программированию (С / С ++, С #, Java, CSS, HTML)Бизнес и услуги »Образование / Спорт | ||
Чернигов 2 янв. |
