Что такое HTML простыми словами
🗓️ Обновлено: 13.10.2022
💬Комментариев: 0
👁️Просмотров: 419
HTML – это язык гипертекстовой разметки. Но это набор непонятных слов для начинающих. Что такое гипертекстовая разметка вообще? Давайте по простому, чтобы понять мог тот, кто второй раз в жизни слышит про HTML.
Итак, HTML – это такой язык, который позволяет нам строить страницы (а из них составлять сайты) в сети интернет.
Ну, уж получше. Но все равно, вопрос о языке остается. Как это язык, позволяющий что-то строить? Как работает html?
Представьте, что вы пишите письмо, но что там написано, может понять и выполнить только специальный человек. Письмо — это html-документ, где вы прописываете, благодаря специальным символам (тегам), которые будут размещаться на странице. А браузер – это тот самый человек, который понимает ваш язык и выполняет, что вы написали в письме.
Надеюсь, стало немного понятнее. Подытожим: html – это язык, благодаря которому можно строить web-страницу.
Если вы перечитаете, что написано выше, то сможете ответить и на следующий вопрос – зачем нужен HTML.
Благодаря HTML мы можем создавать web-странички, а из них и полноценный сайт. То есть любой сайт, который вы посещаете, это, если упростить, набор html тегов.
Что такое html тег?
Это элемент html разметки, прописываемый в специальных угловых скобках (<>).
Бывают разные теги. Самый популярный – тег div. Каждый тэг имеет свое значение. К примеру, тот же тег div создает блочный элемент. А тег span – инлайновый.
Надеюсь, прочитав вышенаписанное, вы для себя сформировали понятие HTML. Это язык гипертекстовой разметки. Давайте теперь попробуем ответить на некоторые вопросы, которые приходят новичку в голову.
Для чего используют HTML?
Что можно сделать с помощью html? Очевидно — веб-сайт. Однако, что с помощью html создаются и email письма и рассылки. Про это часто забывают. С помощью html вы не создадите программу для компьютера. Запомните такое сочетание: html -> браузер.
Можно ли создать сайт без использования html?
Да, вы можете это сделать. Создайте на рабочем столе текстовый документ, пропишите в нем свое имя (или любой другой текст), затем переименуйте его: например, из документ.txt сделайте index.html. И откройте его с помощью любого браузера. Вот, пожалуйста, вы создали веб-страницу без использования html. Однако, если открыть исходных код документа в браузере, то вы увидите html теги. Их автоматически создал и добавил ваш браузер.
Что такое HTML верстка
Это создание html страницы из заданного макета. То есть, если простыми словами, дизайнер в программе (Photoshop, Figma или Sketch) нарисовал дизайн сайта, а задача верстальщика воссоздать внешний вид макета с помощью html. Этот процесс и называется версткой.
Что же, я постарался ответить простой вопрос «что такое html простыми словами». Я прекрасно понимаю, что новичкам иногда трудно понять смысл некоторых слов или выражений. Поэтому не стесняйтесь — задавайте свои вопросы в комментариях.
Так же, если вы нашли ошибку или неточность на странице — обязательно дайте нам знать.
Всем усердия и выдержки в изучении нового!
CSS Головоломки в Telegram
Подписывайся и не пропускай:
Актуальные новости
Интересные задачки
Полезные подборки
Перейти в Telegram
Что такое HTML простыми словами — назначение, описание, принцип работы
Приветствую, друзья. Интернет огромен, ежедневно страницы сайтов посещают сотни миллионов людей и их число постоянно растет. Но всего этого могло не быть, если бы не появились единые стандарты представления информации и, в частности, HTML разметка web страниц. Сегодня я расскажу простыми словами про HTML — что это такое, для чего нужен, как работает разметка и каковы основные правила.
Содержание:
- Определение и назначение HTML;
- Что такое HTML теги;
- HTML файлы и программы для их просмотра;
- Как создаются HTML файлы;
- Изучение HTML с нуля.

Определение и назначение HTML
HTML (HyperText Markup Language) — дословно переводится как «язык гипертекстовой разметки», где с помощью специальных слов и символов (тегов) осуществляется форматирование текста, изображений и видео на экранах устройств.
HTML называют языком, но не нужно путать его с языком программирования — это язык разметки, который ничего не делает с данными, не производит никаких вычислений, преобразований и прочих изменений, он только расставляет информацию по разным частям монитора и показывает её в удобном для восприятия виде.
HTML не может сложить 2+2, зато может раскрасить эти цифры в разные цвета, поменять размер, сдвинуть вправо, влево, вверх или вниз, подложить фон и т.д.
Простым языком: HTML — это код, с помощью которого контент* красиво и удобно для восприятия размещается на странице. Кроме того, HTML обеспечивает связь разных web страниц друг с другом через систему ссылок.
*Контент — это информационное содержимое в виде текста, изображений, видео материалов.
Только благодаря HTML любой сайт в Интернете одинаково выглядит для пользователя из Житомира, Аддис-Абебы или Токио.
Что такое HTML теги
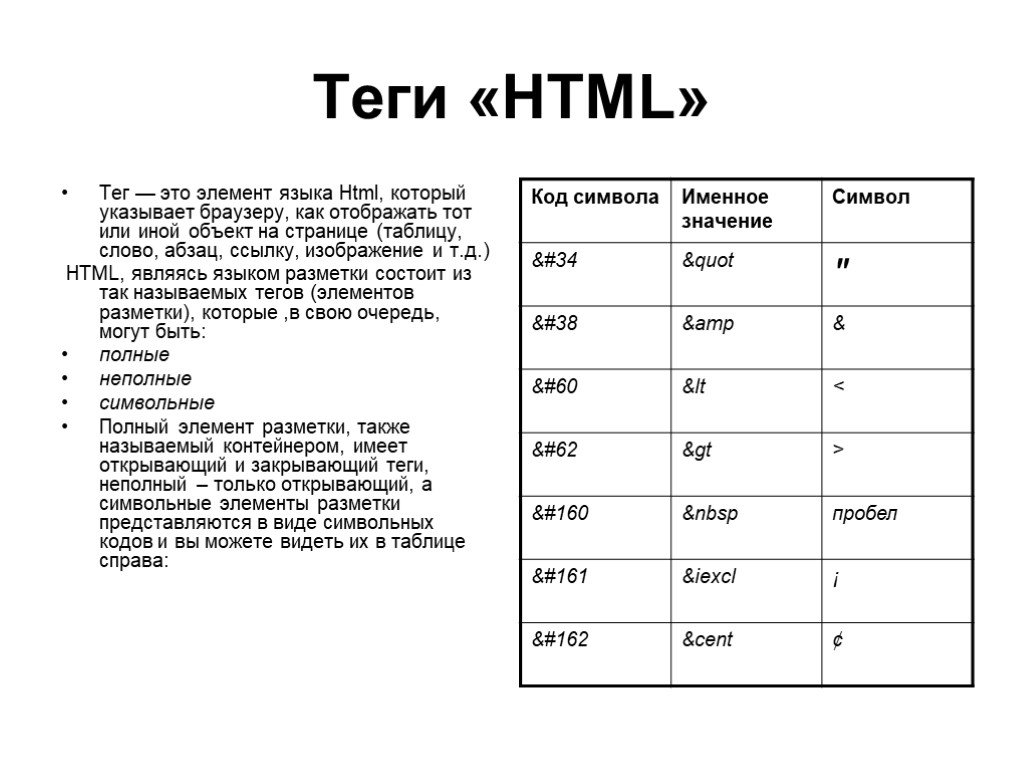
HTML тег — это группа слов и символов, которые придают объекту, в отношении которого применяются, особые свойства.
Каждый тег имеет свое назначение и четко прописанный синтаксис (правила использования).
Все HTML теги имеют по краям скобки «<» «>», обозначающие, соответственно, начало и конец тега.
Например, тег переноса строки выглядит так:
<br>
Многие теги всегда употребляются в паре в виде открывающего и закрывающего, в этом случае закрывающий тег имеет в начале прямой слэш «/».
Например, пара тегов начинающих и заканчивающих абзац выглядит так:
<p>Абзац текста, например, нахваливающий сайт BiznesSystem.ru</p>
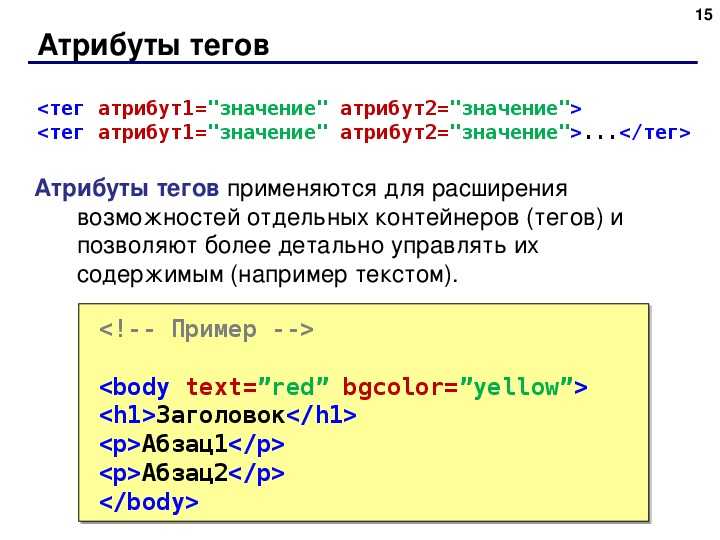
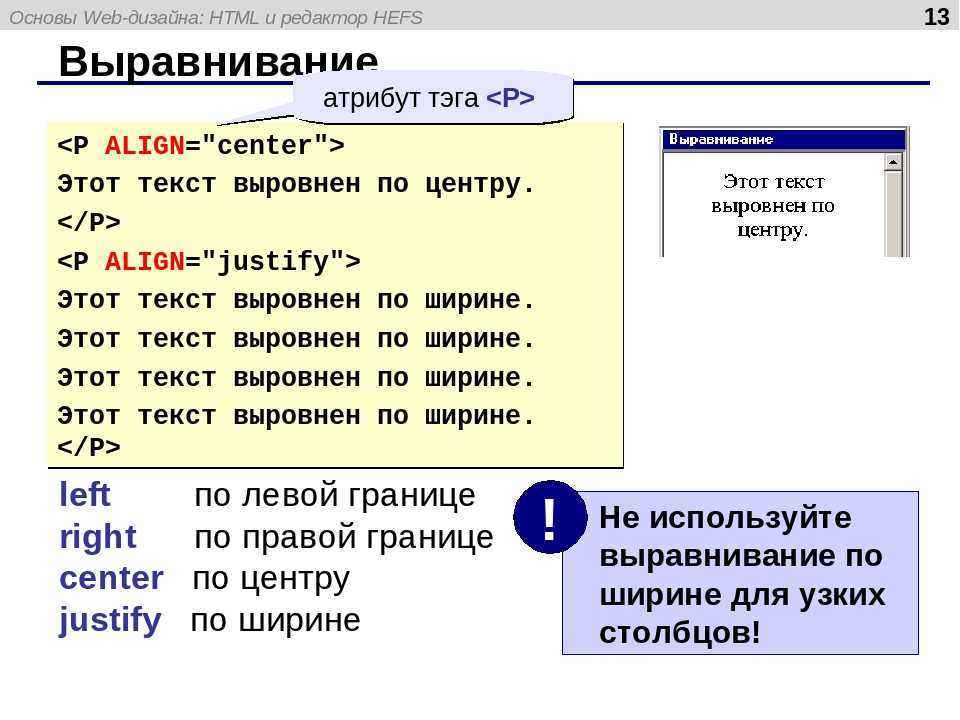
Часть тегов имеет дополнительные атрибуты, которые прописываются внутри открывающего тега. Атрибуты уточняют или дополняют основные свойства тегов.
Например, чтобы текст в абзаце прилегал к правому краю, нужно добавить такой атрибут:
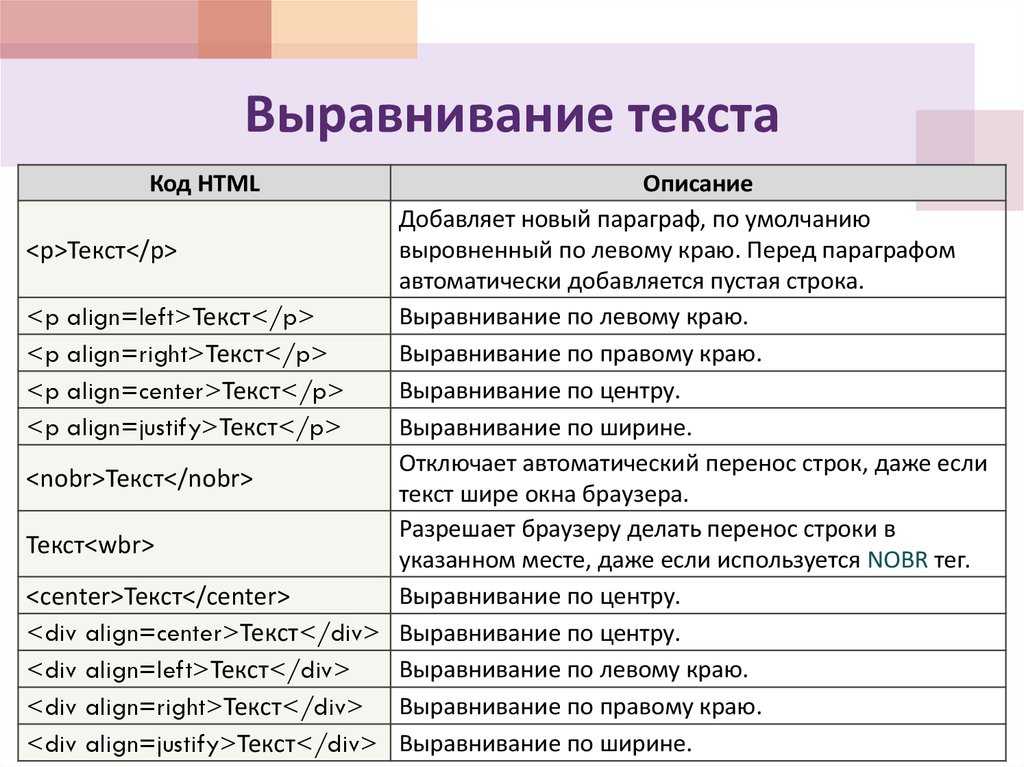
<p align="right">Текст прилегающий вправо</p>
Теги могут находится один внутри другого, вложенные как матрёшки, например так:
<p align="right">Текст прилегающий вправо, где <b>это слово</b> выделено жирным</p>
В этом примере внутри тегов абзаца находятся теги <b> и </b>, выделяющие текст внутри жирным.
Всё содержимое страницы, отформатированное с помощью тегов называется HTML код, часто его называют исходный код страницы. Чтобы посмотреть как выглядит HTML код конкретной страницы сайта, нажмите на клавиатуре одновременно «ctrl»+»U».
HTML файлы и программы для их просмотра
Каждая страница в Интернете — это файл, содержащий HTML код. Подобный файл может находиться не только в сети, но и на домашнем компьютере или ноутбуке. Место его размещения не влияет на свойства.
Подобные файлы имеют следующие варианты расширений:
- .
 html;
html; - .htm.
Они ничем не отличаются.
Помимо стандартных для разметки страниц форматов, HTML код может содержаться в файлах с расширением .php и некоторых других языков программирования.
Для открытия файлов с HTML кодом используются специальные программы — браузеры (Яндекс Браузер, Opera, Google Chrome, Mozilla Firefox, Internet Explorer и другие). Они преобразуют исходный код страницы в удобный восприятию вид.
Когда мы посещаем Интернет сайты, то не видим никаких тегов, но благодаря браузерам видим результаты их работы.
В идеале каждый браузер должен действовать одинаково, каждый тег и свойство обрабатывать по стандарту и картинка для пользователя отличаться не должна, но на практике бывают сбои.
Возможно вы встречались со страницами где текст съехал или картинка наложилась на другую, но если открыть страницу другим браузером всё отображается нормально. Чаще всего это связано с тем, что язык HTML разметки развивается, появляются новые теги и свойства, а браузеры за этими изменениями не успевают, либо не могут договориться об едином стандарте использования.
Чтобы реже сталкиваться с подобными проблемами, используйте последние версии браузера.
Как создаются HTML файлы
Создание HTML файла — это по сути создание страницы сайта. Это совместная работа веб дизайнера, который придумывает внешний вид и верстальщика, который обрамляет в код весь контент, чтобы получить нужную картинку.
Самый простой (но не легкий) вариант создания HTML файлов — использование текстового редактора «Блокнот» или его более адаптированного для программирования аналога «Notepad++». С их помощью создается текстовый файлик, в него прописываются все коды, после чего расширение меняется на htm или html.
Более комфортный способ создания веб страниц — визуальные HTML редакторы, например MS Frontpage, NVU, DreamWeaver. Работа в них похожа на использование Microsoft Word, а конечный код генерируется самой программой. Можно делать страницы даже непосредственно в Microsoft Word, только при сохранении указать «Веб-страница htm, html». У всех этих программ есть один огромный минус — получаемый код избыточен и не оптимизирован (много лишних тегов), что приводит к медленной работе и проблемам с последующим редактированием (трудно разобраться).
Чаще всего современные сайты создаются с помощью систем управления контентом (CMS — content managment system). В них уже зашиты основные части кода (блоки), имеются сменяемые шаблоны оформления (причем их можно менять не трогая содержимое), а создание страниц сводится к банальному наполнению материалами. Кроме того, CMS работают не только с HTML разметкой, но и языками программирования (чаще PHP), благодаря чему в них реализованы самые разные функции, недоступные для простого HTML. В этой статье приведена подробная инструкция по самостоятельному созданию сайта с помощью CMS WordPress.
Изучение HTML с нуля
Язык HTML развивается, появляются новые теги и атрибуты, другие, наоборот, устаревают и перестают использоваться. Остаются неизменными принципы, поэтому, если вы освоите основы HTML разметки, без труда сможете адаптироваться к последним версиям языка.
Я в свое время учил HTML по этой книге, сайт её авторов сейчас в переделке, не знаю, восстановится ли его работа и в каком виде, так что можете скачать по приведенной ссылке.
HTML — определение и значение
HTML или Язык гипертекстовой разметки — это компьютерный язык, который мы используем для создания веб-сайтов или веб-приложений. Это код, который помогает нам общаться с другими людьми в Интернете. В частности, он помогает компьютерам взаимодействовать с другими компьютерами. Когда мы используем язык гипертекстовой разметки, мы добавляем к тексту « тега », чтобы создать структуру. Например, если мы добавим тег «em», означает, что слово или фраза будут выделены курсивом.
Гипертекст относится к гиперссылкам, которые содержит веб-страница. Гиперссылки — это ссылки, которые переносят посетителя в Интернете с гипертекста, изображения или кнопки в другое место.
Гиперссылка может привести посетителя к другой части веб-страницы или другой веб-странице того же веб-сайта. Это также может привести посетителя на совершенно другой веб-сайт.
Язык разметки — это компьютерный язык, который мы используем. Он использует теги для определения элементов в документе. Язык разметки удобочитаем для человека, а не типичный синтаксис программирования, то есть техническая тарабарщина.
Он использует теги для определения элементов в документе. Язык разметки удобочитаем для человека, а не типичный синтаксис программирования, то есть техническая тарабарщина.
Когда мы «помечаем» и добавляем «атрибуты» к текстовым файлам, мы определяем их цвет, шрифт и эффекты гиперссылок. Они также определяют, где появляются графические изображения и насколько они велики.
Techopedia.com говорит следующее о языке разметки гипертекста:
«Язык разметки гипертекста является основным языком разметки, используемым для отображения веб-страниц в Интернете».
«Весь HTML представляет собой обычный текст, то есть он не компилируется и может быть прочитан людьми».
Ограничения HTMLКогда специалисты по компьютерам разрабатывали язык разметки гипертекста, они создавали его не для современной сети. Это был просто язык разметки с жесткими ограничениями в отношении дизайна и контроля.
Мы используем несколько различных технологий для обхода этих ограничений. Например, CSS является одной из таких технологий. CSS означает каскадную таблицу стилей.
Например, CSS является одной из таких технологий. CSS означает каскадную таблицу стилей.
С помощью CSS мы можем описать, как элементы языка разметки гипертекста отображаются на экране компьютера. На самом деле, CSS может сэкономить много работы, одновременно управляя макетом множества разных веб-страниц.
Люди используют язык для общения. Компьютеры также используют язык для общения. Компьютеры общаются друг с другом в Интернете, используя язык, который мы называем HTML. Краткая история HTMLФизик Тим Бернерс-Ли, подрядчик CERN, предложил и создал прототип INQUIRE в 1980 году. INQUIRE была системой, с помощью которой ученые CERN могли использовать и обмениваться файлами или документами.
ЦЕРН в Швейцарии — европейская исследовательская организация, управляющая крупнейшей в мире лабораторией физики элементарных частиц. ЦЕРН означает C onseil E uropéen pour la R echerche N ucléaire (Европейский совет по ядерным исследованиям).
В 1989 году Бернерс-Ли написал меморандум с предложением создать гипертекстовую систему на основе Интернета. В 1990 году он определил HTML и написал программное обеспечение для браузера и сервера. запросил финансирование у CERN. Однако ЦЕРН официально не принял проект.
Однако, несмотря на отсутствие официальной поддержки ЦЕРН, Бернерс-Ли и Кайо продолжали совместную работу над проектом.
В 1991 году Бернерс-Ли написал документ, который назвал HTML-тегов . Это первое общедоступное описание языка гипертекстовой разметки. В документе описывались восемнадцать элементов, из которых состоял первоначальный относительно простой дизайн HTML.
В течение следующих десятилетий язык гипертекстовой разметки развивался, т. е. было выпущено несколько обновлений или новых версий. Сначала был HTML 1.0, затем 2.0, 3.0, 3.2, 4.01, XHTML 1.0 и, наконец, HTML5.
HTML5 HTML5 — это язык гипертекстовой разметки следующего поколения. Это обеспечивает больше интерактивности и контроля.
Это обеспечивает больше интерактивности и контроля.
Как объясняет Гэри Маршалл в TechRadar.com , HTML5 — это, по сути, три типа кода:
— Язык разметки гипертекста , который обеспечивает структуру.
– CSS , относящийся к презентации.
– Javascript , благодаря которому все происходит.
Создатели HTML5 разработали его для предоставления практически всего, что мы хотели бы сделать в Интернете. Другими словами, все, что нам нужно, без плагинов для браузера и другого дополнительного программного обеспечения.
На самом деле, HTML5 делает все, от музыки до фильмов и от анимации до приложений. Мы также можем использовать его для создания удивительно сложных приложений.
Видео – Что такое HTML?В этом видео Howcast Tech Gadgets Дэниел Дэвис объясняет, что такое язык гипертекстовой разметки.
Что такое HTML простыми словами
🗓️ Обновлено: 13.10.2022
💬Комментарии: 0
👁️Просмотров: 420
HTML — это язык разметки гипертекста. Но это набор непонятных для новичков слов. Что такое гипертекстовая разметка? Давайте не будем усложнять, чтобы тот, кто второй раз в жизни слышит об HTML, мог понять.
Итак, HTML — это язык, который позволяет нам создавать страницы (и делать из них веб-сайты) в Интернете.
Что ж, так лучше. Но все же остается вопрос языка. Как это язык, который позволяет вам что-то построить? Как работает html?
Представьте, что вы пишете письмо, но то, что там написано, может понять и выполнить только специальный человек. Письмо — это html-документ, в котором вы пишете, благодаря специальным символам (тегам), которые будут размещены на странице. А браузер — это тот самый человек, который понимает ваш язык и делает то, что вы написали в письме.
Надеюсь, стало немного понятнее. Подводя итог: html — это язык, на котором вы можете создать веб-страницу.
Если вы перечитаете написанное выше, то сможете ответить на следующий вопрос — зачем нужен HTML.
Благодаря HTML мы можем создавать веб-страницы, а из них полноценный веб-сайт. То есть любой сайт, который вы посещаете, представляет собой, для упрощения, набор html-тегов.
Что такое HTML-тег?
Это элемент html-разметки, заключенный в специальные угловые скобки (<>).
Есть разные теги. Наиболее популярным является тег div. Каждый тег имеет свое значение. Например, тот же тег div создает блочный элемент. Тег span является встроенным.
Я надеюсь, что после прочтения вышеизложенного вы сформировали для себя понятие HTML. Это язык гипертекстовой разметки. Давайте теперь попробуем ответить на некоторые вопросы, которые приходят в голову новичку.
Для чего используется HTML?
Что можно сделать с html? Очевидно сайт. Однако с помощью html создаются как электронные письма, так и списки рассылки. Об этом часто забывают. С html вы не создадите программу для компьютера. Запомните эту комбинацию: html -> браузер.
Однако с помощью html создаются как электронные письма, так и списки рассылки. Об этом часто забывают. С html вы не создадите программу для компьютера. Запомните эту комбинацию: html -> браузер.
Можно ли создать сайт без использования html?
Да, можно. Создайте текстовый документ на рабочем столе, напишите в нем свое имя (или любой другой текст), затем переименуйте его: например, из document.txt сделайте index.html. И открыть его любым браузером. Вот вы и создали веб-страницу без использования html. Однако, если вы откроете исходный код документа в браузере, вы увидите теги html. Они были автоматически созданы и добавлены вашим браузером.
Что такое макет HTML
Это создание html-страницы из заданного макета. То есть, если простыми словами, дизайнер в программе (Photoshop, Figma или Sketch) нарисовал дизайн сайта, а задача верстальщика воссоздать внешний вид макета с помощью html. Этот процесс называется компоновкой.
Ну вот я и попытался ответить на простой вопрос «что такое html простыми словами».