40 Лучших онлайн курсов по HTML и CSS верстке с нуля
Html и CSSС нуля
IT-рекрутер
36 950 ₽
73 900 ₽
Перейти
Front-End
21 000 ₽
Перейти
Шаблонизатор Pug/jade — современный ускоритель для HTML
Обучение бесплатно
Перейти
Инструменты Веб-разработчика
Обучение бесплатно
Перейти
Посадка верстки и создание тем на CMS WordPress
Обучение бесплатно
Перейти
Django 3 — Full Stack разработка веб сайтов на Python
Обучение бесплатно
Перейти
Основы HTML/CSS — верстка сайтов с нуля
Обучение бесплатно
Перейти
WordPress – Быстрый старт!
Обучение бесплатно
Перейти
Верстальщик 2021 — HTML, CSS, Bootstrap, JavaScript
Обучение бесплатно
Перейти
ВЕБ-разработчик 2022 — с нуля до результата!
Обучение бесплатно
Перейти
HTML / CSS
Обучение бесплатно
Перейти
PHP / MySQL
Обучение бесплатно
Перейти
Обучение с нуляИнтенсив “Фронтенд-разработчик”
88 800 ₽
148 000 ₽
Перейти
Специализация Frontend-разработчик
86 400 ₽
144 000 ₽
Перейти
Front-end разработка
72 830 ₽
Рассрочка от 2 380 ₽ /мес.
12 месяцев обучения
Перейти
Веб-программирование
6 800 ₽
Перейти
Обучение с нуляДизайнер видеоигр
6 800 ₽
Перейти
Обучение с нуляОнлайн-курс Веб-разработчик с нуля
79 900 ₽
Рассрочка от 6 658 ₽ /мес.
Перейти
Офлайн-курс по созданию сайтов
59 900 ₽
Рассрочка от 4 991 ₽ /мес.
Перейти
Офлайн-курс Веб-разработчик с нуля
59 900 ₽
Рассрочка от 4 991 ₽ /мес.
Перейти
Веб-разработчик с нуля
159 000 ₽
265 000 ₽
Рассрочка от 6 625 ₽ /мес.
21 месяц месяц обучения
Нетология
Html и CSS
Перейти
Основы верстки сайта
Обучение бесплатно
3 недели месяца обучения
Нетология
Html и CSS
Перейти
Верстаем интерактивный баннер: пошаговая инструкция для новичков
Обучение бесплатно
Нетология
Html и CSS
Перейти
Frontend-разработчик с нуля
108 000 ₽
180 000 ₽
Рассрочка от 4 500 ₽ /мес.
18 месяцев месяцев обучения
Нетология
Html и CSS
Перейти
Что нужно знать о верстке, кроме HTML & CSS?
Обучение бесплатно
GeekBrains
Html и CSS
Перейти
HTML/CSS
45 000 ₽
3 месяца обучения
Otus
Html и CSS
Перейти
Веб-разработчик с нуля до PRO
71 760 ₽
89 700 ₽
Рассрочка от 5 980 ₽ /мес.
10 месяцев обучения
Skillbox
Html и CSS
Перейти
Frontend-разработчик
59 242 ₽
74 053 ₽
Рассрочка от 4 937 ₽ /мес.
6 месяцев обучения
Skillbox
Html и CSS
Перейти
Веб-разработчик
203 520 ₽
339 200 ₽
Рассрочка от 3 700 ₽ /мес.
24 месяца обученияSkillbox
Html и CSS
Перейти
Веб-разработка. Быстрый старт
25 500 ₽
GeekBrains
Html и CSS
Перейти
Что такое Front-end? Как из кода для машин получается сайт для людей?
Обучение бесплатно
GeekBrains
Html и CSS
Перейти
Html и CSS — это языки разметки и стилей для создания веб-страниц. Курсы по этой теме помогут освоить навыки веб-разработки, верстки сайтов, создания интерактивных баннеров и видеоигр. Некоторые курсы предлагают получить профессию веб-разработчика или frontend-разработчика. Программисты с такими навыками могут работать в IT-компаниях, digital агентствах или заниматься фрилансом. Курсы подходят для начинающих и продвинутых пользователей, которые хотят улучшить свои навыки в области Html и CSS.
Курсы по этой теме помогут освоить навыки веб-разработки, верстки сайтов, создания интерактивных баннеров и видеоигр. Некоторые курсы предлагают получить профессию веб-разработчика или frontend-разработчика. Программисты с такими навыками могут работать в IT-компаниях, digital агентствах или заниматься фрилансом. Курсы подходят для начинающих и продвинутых пользователей, которые хотят улучшить свои навыки в области Html и CSS.
Что изменилось? ×
Знания.ру помогает искать не только Вузы.
На сайте доступны Российские онлайн школы. Мы сравниваем их по курсам и отзывам реальных учеников.
Оказывается, у большинства онлайн школ есть бесплатные онлайн курсы. Вы знали?
Найти онлайн курсКурсы HTML и CSS верстка для начинающих
Введение
Обучение онлайн
Проводиться с помощью интернета и программ : viber , WhatsApp, Skype , и другие варианты возможны.
Каждый урок согласуется с Вами под удобное для Вас время. Наш специалист настроит Вам компьютер для удобной работы на время обучение во избежание ошибок и проблем.
В данном разделе Вы узнаете:
1.Как работает html+css ? Это очень важная базовая информация, которую необходимо знать.
2.Какое ПО потребуется для написания страницы, где его скачать и как установить?
3.После просмотра данного курса Вы уже будете знать, как работает html+css (верстка) , а также будете иметь весь необходимый софт для написания своих страниц на этом языке разметки.
Обучение оффлайн
Проводиться с помощью видео курса и уроков.
Все необходимые материалы, программы, практика будут у Вас на компьютере.
Возникнут трудности или недопонимание уроков Вы пишите или звоните нам в удобное для Вас время. Наш специалист проведет объяснение урока, устранит ошибки и проблемы если таковы будут по Вашему запросу удаленно через интернет наглядно.
Урок 16. Обзор макета главной страницы
Урок 17.
Урок 18. Сборка проекта при помощи
Урок 19. Реализация HTML-структуры для верхнего блока
Урок 20. Адаптация верхнего блока под различные разрешения
Урок 21. Написание HTML-структуры для блока со слайдером
Урок 22. Полная верстка блока категорий
Урок 23. Написание HTML-структуры для блока с предложениями
Урок 24. Полная верстка блока с баннером
Урок 25. Полная верстка блока с продуктами
Урок 26. Реализация HTML-структуры для блока с рекомендуемыми
Урок 27. Верстка и адаптация блока с новостями
Урок 28. Верстка и адаптация блока со ссылками
Урок 29. Верстка подвала
Урок 30. Полностью готовый сайт с нуля
- Основы CSS
- Как подключить CSS
- Подключение шрифтов
- Внешний вид текста
- Единицы измерения
- Селекторы
- Внешний вид списков
- Внешний вид блоков
- Задание фона
- Градиент
- Обтекание блоков
- Позиционирование блоков
- Анимация
- Трансформации
- Медиа-запросы
Урок 16. Макет сайта
Макет сайта
Урок 17. Логотип и верхняя часть сайта
Урок 18. Верхнее меню
Урок 19. Форма загрузки файла
Урок 20. Галерея
Урок 21. Поиск
Урок 22. Навигация
Урок 23. Баннеры
Урок 24. Слайдер
Урок 25. Комментарии
Урок 26. Сжатие
Урок 27. Модернизация
Урок 28. Адаптация
Урок 29. footer
Урок 30. Полностью готовый сайт с нуля
Практика закрепит знания и научит применять
Урок 1. Обзор макета главной страницы интернет-магазина
Урок 2. Нарезка изображений из PSD-макета
Урок 3. Сборка проекта при помощи Gulp
Урок 4. Реализация HTML-структуры для верхнего блока
Урок 5. Написание CSS-стилей для верхнего блока
Урок 6. Адаптация верхнего блока под различные разрешения
Урок 7. Написание HTML-структуры для блока со слайдером
Урок 9. Медиазапросы для блока со слайдером
Урок 10. Настройка и подключения плагина Owlcarousel 2 для слайдера
Урок 11.
 Полная верстка блока категорий
Полная верстка блока категорий Урок 12. Написание HTML-структуры для блока с предложениями
Урок 13. Стилизация блока с предложениями
Урок 14. Адаптация блока с предложениями под различные разрешения
Урок 15. Полная верстка блока с баннером
Урок 16. Полная верстка блока с продуктами
Урок 17. Реализация HTML-структуры и написание стилей для блока с рекомендуемыми товарами
Урок 18. Подключение и настройка карусели для блока рекомендуемых товаров
Урок 19. Полная реализация блока с баннером
Урок 20. Верстка и адаптация блока с новостями
Урок 21. Верстка и адаптация блока со ссылками
Урок 22. Верстка подвала
Урок 23. Модернизация блока с поиском при помощи JavaScript
Урок 1. Обзор макета и подготовка к верстке
Урок 2. Написание HTML-структуры для верхнего блока
Урок 3. Стилизация меню и блока с информацией
Урок 4. Завершение стилизации верхнего блока и написание миксина
Урок 5. Адаптация верхнего блока под различные разрешения
Урок 6. Полная верстка блока с преимуществами
Полная верстка блока с преимуществами
Урок 7. Полная реализация блока с историей
Урок 8. HTML-структура для блока с услугами
Урок 9. Написание стилей и адаптация блока с услугами
Урок 10. HTML-структура для блока портфолио
Урок 11. Стилизация блока портфолио
Урок 12. Завершение стилизации блока портфолио и его адаптация
Урок 13. HTML-структура для блока case study
Урок 14. Написание стили и адаптация блока case study
Урок 15. Верстка блока со статистикой
Урок 16. Написание HTML-структуры для блока с ценами
Урок 18. HTML-структура для блока с командой
Урок 19. CSS-стили для блока с командой
Урок 20. Адаптация блока с командой при помощи медиазапросов
Урок 21. Верстка блока Great Integrations
Урок 22. HTML-структура для блока новостей
Урок 23. CSS-стили для блока новостей
Урок 24. Адаптация блока новостей под различные разрешения
Урок 25. HTML-структура для блока с формой
Урок 26.
 Стилизация и адаптация блока с формой
Стилизация и адаптация блока с формой Урок 27. Верстка блока с предложением
Урок 28. Верстка подвала
125 USD
Пред.ПредыдущаяКурсы PHP и MySQL для начинающих
СледующаяКурсы программирования JavaScript для новичков с нуляСледующая
Популярные статьи
IT Встраивание изображений HTML
При создании сайта невозможно обойтись без использования активных объектов: видео, изображений, или анимации. Вид сайта улучшиться, станет ярче, интереснее для посетителей. Помните, использование мультимедиа нагружают сайт и чрезмерно размешать на странице не стоит. Изображения, самый простой для добавления и распространенный мультимедийный элемент на сайте. У изображения множество плюсов: небольшой размер файла, статичный, широко применимый. Зачастую веб-разработчик и дизайнеры применяют изображения для фона, иконки, галереи, фотоальбома, каталога.
IT Создание таблиц html
В HTML таблицы используются в случаях: для представления числовых данных, разбитых по строкам и столбцам, или как средство форматирования веб-страниц, задания взаимного расположения элементов страницы. Ячейки таблицы могут содержать любые HTML-элементы. Например: заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Фактически весь сайт расположен в большой таблице как на картинке выше.
Ячейки таблицы могут содержать любые HTML-элементы. Например: заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Фактически весь сайт расположен в большой таблице как на картинке выше.
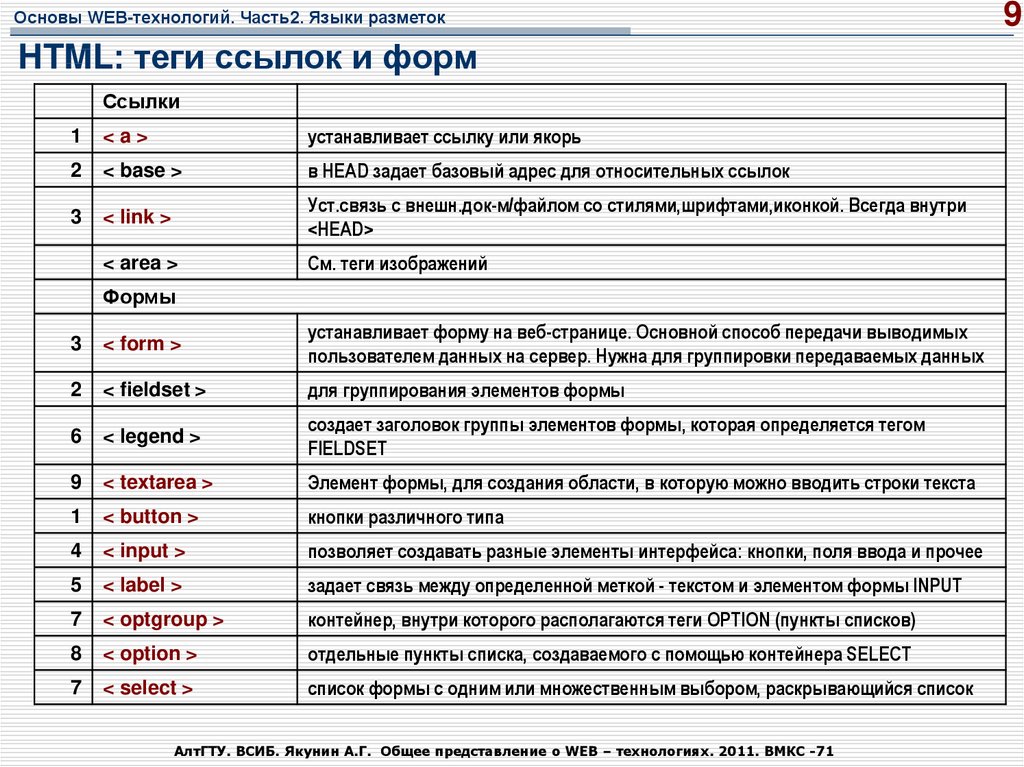
HTML ссылки
Ссылки разбросанные по всему интернету. Можно выделить два типа ссылок: внешние и внутренние. Внешние ссылки связывают страницы в один сайт, и помогают передвигаться по нему. Внутренние ссылки помогают передвигаться в рамках одной страницы. Рассмотрим каждый вид по отдельности. Для создания гиперссылки в HTML служит элемент A, и , который требует закрывающего тега. Внутри элемента располагается текст, который будет выделен по умолчанию как ссылка. Язык HTML имеет возможность замаскировать адрес под текст ссылки, что бы сообщить человеку в каком месте сайта расположена ссылка. Текст ссылки должен внятно описывать что пользователь увидит перейдя по ссылке при щелчке кнопкой мыши. Между тегами ваш текст располагается текст ссылки.
HTML Создание списков
Простые списки можно создать с обрывов текста или страниц. HTML предлагает инструменты для организации и группировки данных. Списки пригодятся для создания карты сайта (оглавления) .
HTML предлагает инструменты для организации и группировки данных. Списки пригодятся для создания карты сайта (оглавления) .
HTML Оформление текста
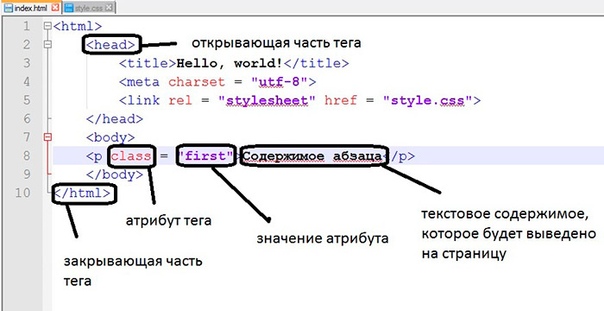
Создание абзацев. Деление текста на логические части и на письме выделяются отступом от края листа. В HTML абзацы отделяются друг от друга расстоянием в одну строку. Элемент P, который подразумевает наличие закрывающего тега. P — самый востребованный тег, текст который находится внутри элемента. Для элемента P , можно задать атрибут выравнивание align и может принимать значение:
Создание заголовков HTML
Заголовки — элемент сайта, помогают систематизировать текст. В HTML доступно создание заголовков разных уровней, поэтому выделяйте вашу иерархию заголовков в каждой статье. Текст, находящийся в заголовках, влияет напрямую на индексацию сайта поисковыми системами. Добавляйте в каждый заголовок фокусное ключевое слово, тогда поиск добавит вашу страницу в поиск.
Структура HTML документа
Существуют общие правила записи HTML документа используемые при общие правила записи HTML документа используемые при создании сайта. Для создания веб-страниц используется язык гипертекстовой разметки HTML . Рассмотрим по порядку.
Элемент . Основной языка HTML документа является элемент. Он несет определенную информацию, может описывать документ в целом или способ форматирования текста.
Для создания веб-страниц используется язык гипертекстовой разметки HTML . Рассмотрим по порядку.
Элемент . Основной языка HTML документа является элемент. Он несет определенную информацию, может описывать документ в целом или способ форматирования текста.
IT Технический аудит поиск ошибок
Технические ошибки — это сигналы, которые показывают ключевые проблемы на сайте, негативно влияющие на производительность и seo оптимизацию. Устранение этих проблем улучшит работу сайта, позиции в органической выдаче. Начните аудит с просмотра сайта, записывайте что привлекает внимание. Посмотрите на сайт глазами пользователя, прокликайте каждый раздел и функцию на сайте, посетите каждую страницу, десктопная и мобильная версия сайта поможет определить ошибки и недочеты.
Повторная оптимизация SEO контента
Частью аудита контента является техника повторной оптимизации контента. Стратегия постоянного роста качества сайта основывается на поиске слабых мест и устранении ошибок в уже опубликованном контенте. Применение повторной оптимизации контента приводит к значительному приросту посетителей, улучшению юзабилити сайта, поведенческих факторов и позиций в органической выдаче.
Порядок реоптимизации контента:
Сбор и анализ утерянных запросов.
Подбор под запросы родственные LSI ключи и синонимы.
Поиск сверхсильных подтверждений контента.
Актуализация контента, удаление устарелых факторов, недостоверных данных.
Внедрение новых абзацев и разделов под собранные ключи.
Обновление и добавление изображений, видео, инфографики, списков, внедрение LSI синонимов и сематических подтверждений контента и ключей.
Повторная перелинковка, добавление внутренних входящих и исходящих ссылок.
Устранение графических ошибок.
Переиндексация контента.
Применение повторной оптимизации контента приводит к значительному приросту посетителей, улучшению юзабилити сайта, поведенческих факторов и позиций в органической выдаче.
Порядок реоптимизации контента:
Сбор и анализ утерянных запросов.
Подбор под запросы родственные LSI ключи и синонимы.
Поиск сверхсильных подтверждений контента.
Актуализация контента, удаление устарелых факторов, недостоверных данных.
Внедрение новых абзацев и разделов под собранные ключи.
Обновление и добавление изображений, видео, инфографики, списков, внедрение LSI синонимов и сематических подтверждений контента и ключей.
Повторная перелинковка, добавление внутренних входящих и исходящих ссылок.
Устранение графических ошибок.
Переиндексация контента.
Такер Карлсон видео после ухода с FoxNews
Популярный журналист в США Такер Карлсон ушел с телеканала Fox News 24 апреля, причина увольнения журналиста неизвестна. Телеведущий активно критиковал правительство США и президента страны Джо Байдена.
После ухода Такер Карлсон записал видео обращение в котором затронул важные темы не только в США но и в мире. Важные темы, которые определяют будущее людей на планете Земля, не обсуждаются в СМИ или правительства уже очень давно . Темы которые не обсуждают : война, гражданские свободы, научные открытия, изменения в демографии, власть корпораций, и самое главное природные ресурсы .
Важные темы, которые определяют будущее людей на планете Земля, не обсуждаются в СМИ или правительства уже очень давно . Темы которые не обсуждают : война, гражданские свободы, научные открытия, изменения в демографии, власть корпораций, и самое главное природные ресурсы .
SEO Аудит качества контента
Аудит качества контента — это полная инвентаризация индексируемого контента сайта. с использованием показателей посещаемости, конверсии, обратных ссылок. Цель аудита контента SEO является повышение доверия и общего качества сайта, оптимизация индексирование сайта, рост положительных факторов ранжирования. Чем больше сайт, тем лучший результат может принести аудит сайт. Качество контента — это синтетический показатель, выражающий степень удовлетворенности пользователя предоставляемыми данными.
Семантический кокон SEO
Семантический кокон — это SEO — стратегия внутренний перелинковки , направленная на оптимизацию внутренней архитектуры сайта путем семантической классификации контента. Страницы сайта организовываются в иерархическом порядке с использованием семантической близости страниц и блоков контента.
Страницы сайта организовываются в иерархическом порядке с использованием семантической близости страниц и блоков контента.
IT Внутренние ссылки сайта и оптимизация структуры
Внутренняя ссылка — это любая ссылка с одной страницы сайта на другую страницу сайта. Пользователи и поисковые системы используют ссылки для поиска контента на сайте. Чтобы перемещаться по сайту и находить контент , пользователи используют ссылки. Вы можете ссылаться на релевантные по теме страницы прямо в тексте, предоставляя читателям дополнительный контент. Поисковые системы используют ссылки для навигации по сайту. Google подтвердил что внутренние ссылки сайта являются самыми важными , и сообщают системе какой контент важный.
WEB юзабилити сайта
Термин юзабилити описывает, насколько легко использовать веб-сайт пользователю. Важную роль играют такие критерии как ясность дизайна, удобство серфинга, и качество контента. Дизайн главной страницы сайта имеет решающее значение, это первое впечатление что вы предлагаете, а также является оглавлением всего веб-сайта..ppt/slide_7.jpg)
Размещение статьи и URL ссылки
При написание статьи учитываем объем и информативность для пользователя, максимально раскрывает суть и примеры на практике. Статья не должна сливаться в одно черное болото слов и букв, структурируя текс для читабельности выделайте слова отвечающие на суть темы и фокуса внимания. Уникальность статьи будет высокая и ответит на поставленный вопрос посетителя пришедшего с поисковой выдачи. Не стоит наполнять множеством ключевых слов, и делать перелинковку на сайте донора, это уменьшит вес но может дать призыв перехода на ваш сайт.
WEB основы линкбилдинга
Поисковые системы Yandex и Google продолжают отслеживать ссылки и учитывать их ценность ( положительную или отрицательную ) даже после как ссылки удалены. Эффект призрак ссылки длится от 6 мецов до года и дольше. Качественные ссылки крайне ценны. Обратные ссылки будут приносить вам хороший траст и обеспечит высокие позиции, даже если ссылки со временем будут удалены. Размещение на сайтах с низким качеством , рейтингом, и seo оптимизацией тянут ваш сайт на дно даже после их удаления будут еще долго вам вредить.
Оптимизация профиля Google
Бизнес-профиль Google — инструмент позволяет владельцам бизнеса взаимодействовать и общаться с клиентами в Google поиске и карт. Преимущество GBP : Улучшенный рейтинг — для локальных поисковых запросов Google будет показывать ваш бизнес профиль в результатах поиска. Повышенная видимость — в местных результатах обычного поиска и локального также и на картах. Узнаваемость бренда — оптимизированный профиль предоставит пользователю всю необходимую информацию. Вы можете контролировать вид вашего бизнеса в поиске использовав функции GBP. Для посетителя Google My Business : Возможность узнать время работы бизнеса. Адрес и маршрут пути. Контактны для связи с бизнесом. Отзывы о бизнесе. Вид бизнеса и товары\услуги. Онлайн бронирование. Заполните всю информацию профиля по максимуму.
IT Текстовые факторы ранжирования
Основная задача поисковых систем — предоставить пользователям полезный релевантный текст, отвечающий поисковому запросу. Текстовыми факторами ранжирования поисковых систем — относится текстовое содержимое страницы. SEO — текст отличается наличием в тексте ключевых слов ( поисковых запросов ).
Ключевое слово содержится в тексте и совпадает с поисковым запросом по роду, числу, падежу, количеству слов — вхождение называется прямым ( точным ) вхождением. Если отличается ключевое слово в тексте от поискового запроса и содержится в измененном виде, такое вхождение называется неточным. SEO текст может включать точные ( прямые ) и неточные вхождения поисковых запросов.
Текстовыми факторами ранжирования поисковых систем — относится текстовое содержимое страницы. SEO — текст отличается наличием в тексте ключевых слов ( поисковых запросов ).
Ключевое слово содержится в тексте и совпадает с поисковым запросом по роду, числу, падежу, количеству слов — вхождение называется прямым ( точным ) вхождением. Если отличается ключевое слово в тексте от поискового запроса и содержится в измененном виде, такое вхождение называется неточным. SEO текст может включать точные ( прямые ) и неточные вхождения поисковых запросов.
IT Способы улучшения поведенческих факторов
IT Способы улучшения поведенческих факторов Воздействовать на поведение пользователя можно разными способами. Главное предоставить нужный уникальный контент. Основные способы улучшения поведения : 1. Повышение кликабельности ( CTR ) сайта в поисковой выдаче – контролируйте показатели CTR и корректируйте title и description, добавляйте быстрые ссылки. Сделать <title> привлекательным чтобы заголовок содержал ключевые слова которые …IT Способы улучшения поведенческих факторов Читать далее »
IT Поведенческие факторы ранжирования
Сильный эффект на ранжирование оказывают поведенческие факторы, которые позволяют определить поисковым системам на сколько сайт соответствует ожиданиям пользователей. Поведенческие факторы — это совокупность действий пользователей проведенные на сайте, с их помощью поисковые системы определяют насколько удобен и полезен сайт для пользователя.
Поведенческие факторы — это совокупность действий пользователей проведенные на сайте, с их помощью поисковые системы определяют насколько удобен и полезен сайт для пользователя.
IT Скорость загрузки страниц
Сайт должен быстро загружаться с любого устройства и не подвисать при серфинге страниц. Медленная загрузка негативно влияет на поведенческие факторы, и увеличивает количество отказов. Главными причинами длительной загрузки является медленный сервер, отсутствие оптимизации контента, нагрузка плагинами, плохие DNS сервера.
IT Технические факторы ранжирования
Редиректы и серверные ошибки негативно отражаются на ранжировании сайта. Получить понижение рейтинга у поисковых систем можно за большое количество 404 ошибок, при попытке перейти на удаленные страницы которых не существует. Наличие на сайте битых ссылок негативно воспринимается пользователями, после перехода покидают сайт, так и поисковыми системами ведутся записи.
IT Отзывы сотрудников компании Этажи
Официальный сайт агентства недвижимости Этажи. Основатель и руководитель компании Ильдар Хусаинов построил компанию нового типа — сочетающая инновации, ответственность и человеческое отношение к каждому клиенту и персоналу.
Работая в компании Вы сможете получить бесплатное обучение профессии в сфере недвижимости с нуля. Опытный наставник передаст вам опыт и практику а также поддержку на всех этапах работы. Карьерный рост в международной компании и полный пакет инструментов для вашего результата и заработка помогут адаптироваться в сфере недвижимости.
Основатель и руководитель компании Ильдар Хусаинов построил компанию нового типа — сочетающая инновации, ответственность и человеческое отношение к каждому клиенту и персоналу.
Работая в компании Вы сможете получить бесплатное обучение профессии в сфере недвижимости с нуля. Опытный наставник передаст вам опыт и практику а также поддержку на всех этапах работы. Карьерный рост в международной компании и полный пакет инструментов для вашего результата и заработка помогут адаптироваться в сфере недвижимости.
IT Что такое мобильная версия сайта
Оптимизация сайта для мобильных устройств обязанность каждого вебмастера запустившего веб-сайт. Использование мобильных устройств для интернет-серфинга ( планшетов или смартфонов ) значительно растет, мобильная оптимизация актуальна для поисковых систем. Google и Yandex предпочитают сайты для локальных поисковых запросов которые часто выполняются с мобильных устройств и ориентируются больше на мобильных пользователей используя пометку mobile-friendly.
Что такое канонические ссылки url
Каноническая ссылка ( канонический тег, канонический url- адрес , ) — создан для решения Seo проблемы дублирования страниц и указания исходного источника контента (первоисточник) . Присутствие на сайте страницы по разным url или похожих по контенту, поисковые системы будут считать одну страницу канонической, а остальные — ее копиями.
Что такое микроразметка html и как ее использовать
Структурированные данные — важнейший фактор для занятия лидирующей позиции в органической выдаче. С помощью структурированных данных помечается каждый элемент, пользователи могут найти его в Google поиске по различным критериям, такие как : время, количество, состав, и другие.
Что такое meta tags и индексация страницы
Метатеги – передают поисковым система информацию о странице, размещены зачастую в раздел HTML-кода. Помогают занять высокую позицию в поисковой выдаче.
HTML карта сайта
Что такое HTML карта сайта
HTML-карта сайта — это страница на которой отражена структура ресурса с возможностью перейти в нужный раздел или документ и создают ее для посетителей сайта. Карта помогает ориентироваться в структуре контента на сайте и в помощь поисковым системам использовать для быстрой индексации сайта поисковыми роботами, и создания древовидной структуры сайта. Главное что бы все страницы были максимум в двух кликах от главной, влияет для быстрой индексации.
Карта помогает ориентироваться в структуре контента на сайте и в помощь поисковым системам использовать для быстрой индексации сайта поисковыми роботами, и создания древовидной структуры сайта. Главное что бы все страницы были максимум в двух кликах от главной, влияет для быстрой индексации.
Seo продвижение для начинающих
Коммерческие веб-сайты рассчитывают на посетителей для получение дохода и органический трафик поисковых систем играет важную роль. Поисковая оптимизация — один из самых эффективных каналов и экономичный способ увеличить охват вашего сайта с помощью поисковых запросов.
IT Стратегия визуальный поиск продвижения
Современные технологии продвижения это изображения крайне важны для потенциальных клиентов. Визуальный поиск сегодня потребители часто выполняют поиск с использованием изображений. При визуальном поиске само изображение является запросом. Визуальный поиск не стоит путать с поиском изображений когда выполняется поиск изображений в Google используя ключевые слова.
IT Стратегия продвижение контентом
ценность ссылки была и будет ценным весом для продвижения сайта. Самый лучший способ создания обратной ссылки — это создать ценный контент на который будут ссылаться другие сайты к источнику ценной информации и очень цитируемой. Контент с авторитетных веб-сайтов разместив ваш контент для поддержки своего сайта и материалы которые ищут мобильные и десктоп пользователи интернета после публикации начнут цитировать вашу статью по форумам, блогам, социальным сетям. Начнется рост ссылок и трафика который в свою очередь поднимает рейтинг домену.
Новый кроссовер Москвич 3
Выпуск автомобилей возрожденной российско-советской марки – Москвич. Новый дизайн и мощности не могут порадовать автолюбителей своим комфортом передовых технологий.
По размерам Москвич 3 можно сравнить с Chery Tiggo 4 или Kia Seltos: при колесной базе в 2620 мм. габариты кузова составляют 4410х1800х1660 мм., размер колес – 17 либо 18 дюймов, задняя подвеска – полузависимая с торсионной балкой, привод – передний.
IT Клонирование человека реальность сегодня
Опыт клонирования овечки Долли толкнул прогресс и технологии ушли далеко вперед технически клонирование не является проблемой. Ученые возлагают на этот метод много надежд это очень удобно, если нужно оценить воздействие вносимых генетических изменений на целый организм. Клонировали человека впервые в США компанией Clonaid был создан клон девочки Эва.
IT Россия создала защиту против дронов и самолетов
Система подавления беспилотников БПЛА «Серп-ВС» от Ростеха испытывалась в военных действиях. Устройство позволило полностью исключить появление дронов-нарушителей в охраняемой зоне и полностью заглушить доступ к управлению. Все устройства попавшим в зону работы системы автопилотом направлялись на площадки под контроль и изучения производства летательного аппарата.
Землетрясении в Турции разрушения и жертвы 3000
В результате землетрясения в Турции число погибших более 3000 человек.
Утром 6 февраля 2023 года в понедельник на северо-востоке Турции произошло землетрясение магнитудой 7,8 баллов сильнейшее с 1939 года.
Precision Neuroscience разработала мозговой имплант чип
Американская компания Precision Neuroscience разработала мозговой имплант чип, который управляет гаджетами через нейронные сигналы, пишет TechСrunch. Устройство названо Layer 7 Cortical Interface.
Matsuko цифровые трехмерные видеозвонки
Европейские операторы связи Deutsche Telekom, Orange, Telefónica и Vodafone запустили проект Matsuko. Стартап из Словакии разработавший приложение для звонков с голографическим изображением. Приложение способно работать на смартфонах и планшетах, используя очки дополненной реальности. Для сеанса видеозвонка в высоком разрешении необходимо быстрое и надежное соединение интернета. Голографический вызов, дополненный облачным 3D-рендерингом в реальном времени.
Free download WP Rocket Premium
WP Rocket Premium Plugin v3.12.5 Latest Version.
Самый популярный платный плагин кэширования для WordPress. Быстрее чем плагины кэширования W3 Total Cache и WP Super Cache. Множество функций, предлагает множество настроек таких как оптимизация мультимедиа, предварительная загрузка, отложенная загрузка, оптимизация базы данных и другое. Совместим со всеми популярными плагинами — Yoast SEO, Cloud Flare, Secure , elementor, и другими.
Множество функций, предлагает множество настроек таких как оптимизация мультимедиа, предварительная загрузка, отложенная загрузка, оптимизация базы данных и другое. Совместим со всеми популярными плагинами — Yoast SEO, Cloud Flare, Secure , elementor, и другими.
Microsoft научился имитировать голос человека
Microsoft объявила новую модель искусственного интеллекта для преобразования текста в речь под названием VALL-E, которая может точно имитировать голос человека при трехсекундном звуковом образце. Модель генератора речи может сохранять эмоциональный тон говорящего и акустическую среду. Для точного подражания оригиналу, необходим лишь тестовый семпл (голосовой образец ) длинною всего три секунды. Как только VALL-E выучит конкретный голос, он может воспроизводить речь и эмоциональный тон говорящего.
IT Россия разрабатывает ОС для смартфонов
Создание отечественной ОС Аврора для мобильных устройств и пакета совместимых с ней мобильных сервисов, которые смогут заменить мобильные сервисы Google Россия уже разрабатывает с 2022 года и успешно реализует замену переводя на собственные рынки.
Студия Red Star Games разрабатывает Supernatural: The Game
Студия Red Star Games разрабатывают популярную игру Supernatural: The Game по мотивам сериала Сверхъестественное. Истребление нечисти , головоломки, оружие для борьбы со злом оставят фанатам множество эмоций .
IT Том Круз выполнил опасный трюк в кино
Голливудский актер Том Круз выполняет опасный трюк в истории кино из фильма Миссия невыполнима в свои 60 лет. Карьера Тома Круза подходит к концу и венцом его творения будет окончание актерской деятельности последняя часть фильма — Миссия невыполнима.
IT Сериал Уэнсдэй обвинили в плагиате Гарри Поттера
Мрачная и немногословная Уэнсдэй — старшая дочь эксцентричной семейки Аддамс, шокирующая своими выходками поменяла восемь школ за пять лет. После скандального инцидента она вынуждена перевестись в Невермор — академию для изгоев, которую когда-то посещали ее родители.
Free Download All In One SEO Pack Pro для wordpress
All in One SEO Pack Pro v4. 2.8 — популярный плагин для wordpress , используемый для поисковой оптимизации сайта повышая показы страницы.
2.8 — популярный плагин для wordpress , используемый для поисковой оптимизации сайта повышая показы страницы.
IT Что такое нейроинтерфейсы и где они применяются
Что такое нейроинтерфейс , как управлять силой мысли телефоном и компьютерной техникой в реальном времени. Передача и обмен данными между компьютером и мозгом человека.
IT США разрешили роботам стрелять в людей
Сша все больше разрабатывают и внедряют роботов и программы которые могут выйти из под контроля человека навредив обществу.
Neuralink начнет вживлять чипы в мозг людей в 2023 году
Американцы готовы вживлять чипы населению планеты с 2023 года , производство чипов компанией Neuralink выпустили достаточное количество и тестов по внедрению живим людям успешно.
IT Мотоцикл из Терминатора продадут на аукционе
Популярная фантастика фильма Терминатор выставит на аукцион декорации и мотоцикл Арнольда Шварцнеггера.
IT Соревнование «Лидеры цифровой трансформации» в Москве
IT конкурс по отбору команд профессионалов в области программирования и кибернетики пройдет в России по цифровой трансформации страны.
Изучение концепций HTML с нуля на тамильском языке
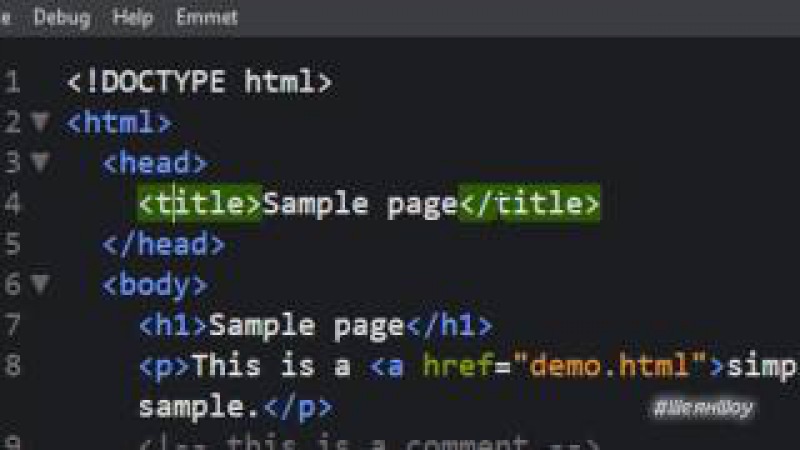
Язык гипертекстовой разметки или HTML — это язык разметки, который широко используется для создания веб-страниц. Хотя для нас важно использовать язык разметки CSS и JavaScript для дальнейшего проектирования и создания более интерактивной страницы, HTML формирует основу страницы. Для создания идеальной веб-страницы необходимо знание всех трех языков. В то время как HTML заботится о структуре веб-страницы, язык CSS заботится о дизайне веб-страницы, а JavaScript вводится в язык HTML для того, чтобы сделать веб-страницы интерактивными.
HTML — это простой язык, который используется во внешнем приложении. Но, несмотря на его простоту, важно выучить язык, чтобы его можно было широко использовать для создания уникальных веб-страниц с мощным кодом. HTML используется для создания веб-страниц, документов веб-сайтов, разработки игр, создания интернет-навигации, а также для поддержки ввода данных. Из-за его разнообразного использования и важности многие люди стремятся выучить язык, но не могут этого сделать из-за таких проблем, как язык и время. Этот курс специально разработан, чтобы помочь людям с этими проблемами.
Этот курс специально разработан, чтобы помочь людям с этими проблемами.
Курс предлагает обучающие видео в формате HTML на тамильском языке. Это позволяет любому понять курс, так как он на их родном языке. Видео созданы таким образом, что любой желающий, независимо от своего уровня знаний в курсе, может подать заявку и пройти курс. Эти видеоролики курса могут быть доступны в любое время, что позволяет людям быть более гибкими в выборе времени и посещать курс в свободное время.
Какие темы/навыки вы изучите на этом курсе?
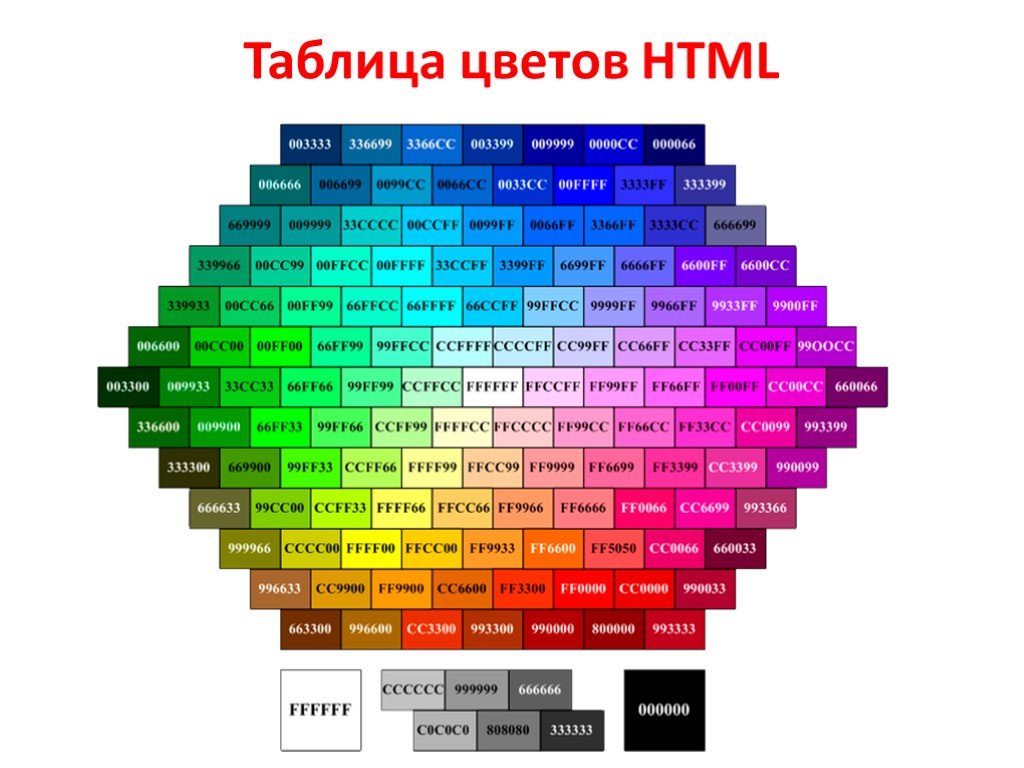
Этот курс содержит подробное описание HTML и его функций, а также программирование. По окончании курса пользователь будет хорошо разбираться в кодировании HTML, что позволит ему создавать собственные веб-сайты без каких-либо указаний. Курс обеспечивает глубокое знание предмета, позволяя людям узнать все. Это, в свою очередь, позволит им создавать настраиваемые веб-сайты с надлежащими функциями безопасности. В курсе рассматриваются различные темы, такие как теги стиля HTML, теги разделения, теги цвета, теги span, теги выделения, теги комментариев, теги видео, теги аудио и различные другие функции HTML, которые можно использовать для создания веб-страниц и различных других веб-страниц. документы. Курс также позволяет вам выполнять другие действия, поддерживаемые языком HTML, такие как игровой дизайн, интернет-навигация и т. д.….
документы. Курс также позволяет вам выполнять другие действия, поддерживаемые языком HTML, такие как игровой дизайн, интернет-навигация и т. д.….
Чему вы научитесь на этом курсе?
Этот курс полностью посвящен HTML и различным другим приложениям HTML. Курс дает подробное описание различных кодов HTML, а также описывает средства разработки HTML. Этот курс начинается с базового обучения HTML и его истории. Затем курс объясняет инструменты, которые можно использовать в кодировании HTML. HTML — это базовый язык, и его легко выучить, поскольку он прост. Этот курс также позволит вам получить базовые знания в области кодирования и создания собственных веб-страниц. Курс доступен на тамильском языке, и все видеоуроки доступны на тамильском языке. Таким образом, это может быть изучено легко и практически.
Как этот курс поможет вам найти работу?
HTML — это самый базовый язык, изучение которого позволит вам создать свой собственный веб-сайт и отлично его оформить. После завершения вы можете легко работать в области разработки веб-сайтов и игр. Изучение HTML, CSS и JavaScript в комплексе позволит вам создавать шаблоны веб-сайтов, которые впоследствии можно будет продать. Эти шаблоны дизайна можно продавать как фрилансеру, а также работать в нескольких компаниях в качестве разработчика веб-сайтов, разработчиков игр и менеджера приложений для веб-сайтов.
После завершения вы можете легко работать в области разработки веб-сайтов и игр. Изучение HTML, CSS и JavaScript в комплексе позволит вам создавать шаблоны веб-сайтов, которые впоследствии можно будет продать. Эти шаблоны дизайна можно продавать как фрилансеру, а также работать в нескольких компаниях в качестве разработчика веб-сайтов, разработчиков игр и менеджера приложений для веб-сайтов.
На какие вакансии вы можете претендовать после прохождения курса?
Изучая этот курс по HTML, вы сможете понять концепцию создания веб-страницы и создать свою собственную компанию по разработке веб-страниц. Вы также можете работать разработчиком веб-сайтов в нескольких интернет-компаниях, где создание и безопасность веб-сайтов выполняются на внешнем интерфейсе. Изучение этого курса также позволит вам работать разработчиком игр. Вы также можете создавать собственные настраиваемые шаблоны на веб-страницах и продавать их своим клиентам. Этот курс хорошо подходит для людей, которые проводят дополнительное время дома после работы или работы по дому. Они могут легко использовать свое дополнительное время, чтобы изучить некоторые новые концепции, которые могут принести деньги. Курс также подходит для людей без каких-либо базовых знаний в области программирования.
Они могут легко использовать свое дополнительное время, чтобы изучить некоторые новые концепции, которые могут принести деньги. Курс также подходит для людей без каких-либо базовых знаний в области программирования.
Возможностей трудоустройства после изучения этого курса станет больше. Несмотря на ваше изучение языка на тамильском языке, ваше знание языка разметки будет таким же, как и у других специалистов. Так что будьте уверены и сразу же подавайте заявку на курс, чтобы получить дополнительные знания в свободное время.
- Этот курс предназначен для всех студентов, которые хотят изучать HTML с нуля на тамильском языке.
Цели
У вас будут базовые знания HTML.
Вы изучите все концепции базового и среднего уровня.
Вы получите знания с нуля с примерами из реальной жизни на тамильском языке.
После этого курса вы сможете разрабатывать собственные приложения.
Предпосылки
- Вам не нужно ничего знать.
 Наша команда научит вас всему и каждому.
Наша команда научит вас всему и каждому.
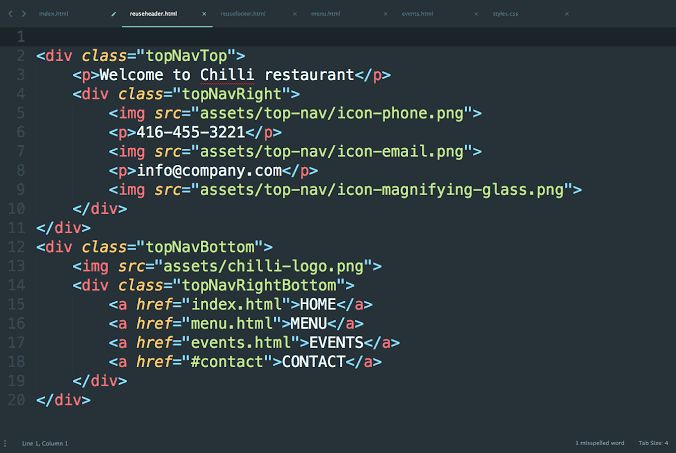
Полезные инструменты для создания веб-сайта HTML/CSS с нуля
Многие из вас думают о том, чтобы, наконец, совершить скачок и начать новую карьеру в качестве веб-разработчика. В то время как некоторые считают, что это требует большого мужества и требует больших изменений в жизни и жертв, некоторые из вас начали онлайн-курсы программирования и отчаянно пытаются найти время для обучения каждый день, несмотря на плотный график. Излишне говорить, что у тех, кто принадлежит ко второй группе, гораздо больше шансов успешно сменить карьеру и стать веб-разработчиками.
Если вы только что закончили базовый курс по HTML и CSS, вам, вероятно, не терпится начать свой первый проект и проверить, на каком уровне вы на самом деле находитесь в мире программирования. Точно так же, как нельзя построить дом, не заложив сначала фундамент, вы не можете создать веб-сайт, не имея HTML-основы. В этой статье я перечислю некоторые из наиболее полезных инструментов, которые вам понадобятся помимо знания HTML, чтобы вы могли создать свой веб-сайт HTML/CSS с нуля.
Установка локальной среды
При разработке веб-сайта важно хранить весь ваш код и другие разработки на вашем компьютере. Для этого вы можете использовать платформу веб-разработки, такую как WampServer. WampServer — это платформа веб-разработки для Windows, которая позволяет вам превращать базовые веб-сайты HTML в динамические веб-приложения, а также управлять вашим сервером и базами данных. Вкратце он известен как WAMP, что является сокращенным названием для Windows, Apache, MySQL и PHP. Apache — это серверное программное обеспечение, MySQL — это система управления базами данных, а PHP — это язык программирования, на котором написан WordPress. Для операционной системы Linux это программное обеспечение известно как LAMP. Благодаря WampServer вы можете предоставить доступ к своему веб-сайту всем или оставить его себе только до тех пор, пока он не будет на 100% готов к публикации, поскольку вы можете легко переключаться между онлайн и офлайн.
Следуйте основным рекомендациям
Быть программистом означает работать по своим правилам. Тем не менее, прежде чем приступить к проекту, необходимо следовать основным рекомендациям. При работе с HTML, CSS и JS необходимо знать правила форматирования и стиля, чтобы писать качественный и организованный код. Вы действительно можете использовать все инструменты для минимизации, изменения и обновления вашего веб-сайта, если вы поддерживаете стандартное качество кода. Есть много источников, в которых вы можете найти основные рекомендации, но я рекомендую вам ознакомиться с Руководством по стилю Google HTML/CSS, AirBNB для CSS и AirBNB для JS на GitHub.
Тем не менее, прежде чем приступить к проекту, необходимо следовать основным рекомендациям. При работе с HTML, CSS и JS необходимо знать правила форматирования и стиля, чтобы писать качественный и организованный код. Вы действительно можете использовать все инструменты для минимизации, изменения и обновления вашего веб-сайта, если вы поддерживаете стандартное качество кода. Есть много источников, в которых вы можете найти основные рекомендации, но я рекомендую вам ознакомиться с Руководством по стилю Google HTML/CSS, AirBNB для CSS и AirBNB для JS на GitHub.
Вдохновиться
Удивлены? Ну, вы не должны этого делать, потому что веб-разработчики не могут делать это, не найдя правильный источник вдохновения. Это вопрос личных предпочтений, потому что веб-разработчик может черпать вдохновение миллионом разных способов. Мой любимый способ поиска вдохновения — CodePen. Этот веб-сайт — место для фронтенд-разработчиков со всего мира, где они могут делиться и обсуждать проекты, а также находить интересные идеи, которые могут разжечь ваш мозг. Но это только мой путь. Важно вдохновиться, составить план и придерживаться его.
Но это только мой путь. Важно вдохновиться, составить план и придерживаться его.
Контроль версий
Если вы не хотите перезаписывать важный файл при попытке добавить новую функцию в свой проект, вам необходимо использовать систему контроля версий, например Git. Git — один из любимых инструментов программистов, поскольку он прост, удобен в использовании и позволяет нам отслеживать историю наших проектов в структуре данных, известной как «репозиторий». Любые изменения и улучшения, которые вы будете вносить в свой код в будущем, могут быть отклонены, поскольку вы можете создать их резервную копию перед применением этих изменений, что дает вам свободу творчества. Git также упрощает объединение вашей работы с работой партнера, с которым вы, возможно, сотрудничаете. Однако Git — это не тот инструмент, который вы можете освоить, если только начали программировать, поэтому вы можете использовать GitHub — систему управления версиями, подходящую для масс. GitHub стал самым популярным веб-сайтом для размещения репозиториев, а также позволяет бесплатно создавать неограниченное количество репозиториев. Bitbucket — еще одно решение с графическим интерфейсом, упрощающее работу с командой из нескольких человек.
Bitbucket — еще одно решение с графическим интерфейсом, упрощающее работу с командой из нескольких человек.
Управление задачами
Одним из замечательных способов следить за своей работой или прогрессом вашей команды и удобно управлять проектами является использование программного обеспечения для управления задачами. Сегодня существует множество доступных бесплатных вариантов, которые могут заменить пробковую доску и булавки старой школы и помочь вам работать более продуктивно. Мое любимое программное обеспечение для управления задачами — Asana — простое, легкое и абсолютно бесплатное в использовании, и оно подходит для предприятий любого размера. Asana дает вам ясность и может эффективно организовать все ваши проекты, задачи, информационные панели и разговоры. Вы также можете получить к нему доступ со своего мобильного телефона и сохранить свои идеи, как только они поразят вас. Похожие инструменты: Trello, Basecamp.
Средства связи
Когда дело доходит до общения, у всех нас есть свои предпочтения. Веб-конференции, смартфоны, стационарные телефоны, электронная почта, факсимильные аппараты, сайты социальных сетей, онлайн-чаты… Есть много разных вариантов на выбор. Однако в современном мире, и особенно в мире ИТ, мы предпочитаем онлайн-общение с помощью средств связи или программного обеспечения. За последние несколько лет Slack стал предпочтительным вариантом для многих компаний просто потому, что он прост и удобен в использовании. Skype, несомненно, является еще одним надежным программным обеспечением.
Веб-конференции, смартфоны, стационарные телефоны, электронная почта, факсимильные аппараты, сайты социальных сетей, онлайн-чаты… Есть много разных вариантов на выбор. Однако в современном мире, и особенно в мире ИТ, мы предпочитаем онлайн-общение с помощью средств связи или программного обеспечения. За последние несколько лет Slack стал предпочтительным вариантом для многих компаний просто потому, что он прост и удобен в использовании. Skype, несомненно, является еще одним надежным программным обеспечением.
Общий доступ к файлам
Если вы предпочитаете, чтобы ваши проекты, идеи и другие файлы хранились в Интернете, а не на жестком диске, просто зарегистрируйтесь в Google Диске или Dropbox. Эти два предоставляют вам много онлайн-хранилища, которое вы можете использовать для хранения любых данных. Вторая лучшая особенность этих платформ онлайн-хранилища заключается в том, что они позволяют вам получать доступ к своим файлам из любого места, на любом устройстве и даже делиться ими с кем угодно. Все, что вы храните на этих двух платформах онлайн-хранилища, автоматически синхронизируется со всеми вашими устройствами, использующими один и тот же адрес электронной почты.
Все, что вы храните на этих двух платформах онлайн-хранилища, автоматически синхронизируется со всеми вашими устройствами, использующими один и тот же адрес электронной почты.
Редакторы кода
Редакторы кода — это текстовые редакторы, специально разработанные для редактирования исходных кодов программистами и являющиеся основным инструментом программирования. Они могут быть встроены в веб-браузер, интегрированную среду разработки или отдельное приложение. Если вам интересно, как они могут помочь вам создать свой веб-сайт, вы должны знать, что редакторы кода позволяют максимально упростить и ускорить ваш код. Одним из популярных редакторов кода, на который я часто полагаюсь, является Sublime Text. Современный, простой, доступный и невероятно эффективный, Sublime Text поможет вам сделать ваш код простым, чистым и легко читаемым. Atom — еще один отличный редактор кода.
Бесплатные шрифты
Нам всем надоели стандартные шрифты, которые поставляются с нашими компьютерами. Ariel, Times New Roman, Verdana и Georgia, возможно, являются классическими шрифтами и идеально подходят для авторов контента (например), но чтобы сделать Интернет быстрее, современнее и красивее, вам понадобится другой шрифт, чем те, которые я упомянул. Здесь на помощь приходят Google (бесплатные) шрифты. Google предоставляет сотни бесплатных шрифтов, которые могут выделить ваш веб-сайт. Кроме того, используя шрифты Google, вы делаете свой веб-сайт более быстрым и доступным для всех, независимо от того, где они находятся и какое устройство используют.
Ariel, Times New Roman, Verdana и Georgia, возможно, являются классическими шрифтами и идеально подходят для авторов контента (например), но чтобы сделать Интернет быстрее, современнее и красивее, вам понадобится другой шрифт, чем те, которые я упомянул. Здесь на помощь приходят Google (бесплатные) шрифты. Google предоставляет сотни бесплатных шрифтов, которые могут выделить ваш веб-сайт. Кроме того, используя шрифты Google, вы делаете свой веб-сайт более быстрым и доступным для всех, независимо от того, где они находятся и какое устройство используют.
Бесплатные значки (SVG, значки шрифтов)
Если для вашего проекта требуются пользовательские значки, в Интернете есть несколько обширных библиотек для значков шрифтов, таких как Font Awesome, Ionicons, Fontello, Google Material Icons, Icomoon и многие другие. Некоторые клиенты могут запрашивать пользовательские значки, поскольку они хотели бы создать бренд, и благодаря этим онлайн-инструментам вы можете быстро найти набор векторных значков, которые вы можете настроить с помощью всего, что возможно с помощью CSS, чтобы вы могли удовлетворить требования вашего клиента. Если вы тоже, как и я, всегда стремитесь к масштабируемой векторной графике (SVG), это одни из лучших мест, где вы можете найти масштабируемые векторные значки. IconCrafts всегда мой первый выбор.
Если вы тоже, как и я, всегда стремитесь к масштабируемой векторной графике (SVG), это одни из лучших мест, где вы можете найти масштабируемые векторные значки. IconCrafts всегда мой первый выбор.
Grid-системы и компоненты
Еще один полезный инструмент, которым я регулярно пользуюсь, — Twitter Bootstrap. Одна из общих проблем для нас, веб-разработчиков переднего плана, заключается в том, что иногда мы можем застрять в одних и тех же шаблонах. Мы можем даже не замечать, что продолжаем использовать одни и те же функции снова и снова. Но не тогда, когда вы используете Twitter Bootstrap. Эта структура пользовательского интерфейса борется с этой распространенной проблемой, превращая общие элементы в варианты. Другими словами, веб-разработка значительно упрощается и ускоряется. Twitter Bootstrap — это самый популярный фреймворк HTML, CSS и JS для разработки адаптивных веб-сайтов, но есть и другие популярные фреймворки, которые вы можете попробовать, например Skeleton и Foundation.
Препроцессор
Как вы, возможно, уже поняли, ваш код должен быть СУХИМ, что означает «Не повторяйтесь». К сожалению, ваш код легко может стать не очень сухим и заставить вас проверять его с самого начала. Ну, нет, если вы используете препроцессор CSS — этот инструмент сделает проверку за вас и поможет сделать ваш код СУХИМ. SASS — мой любимый инструмент и мой постоянный союзник в моих проектах кодирования. Зрелый, стабильный и невероятно мощный препроцессор, доступный для профессионального использования, SASS может помочь вам сохранить ваш код СУХИМ, а ваши таблицы стилей — более читабельными, устраняя необходимость просматривать весь код вручную. Это особенно полезно для больших веб-сайтов с большим количеством кода.
Перед запуском вашего веб-сайта…
- Запустите HTML Validator – чтобы проверить ваш код на наличие синтаксических ошибок;
- Run Gulp — для автоматизации повторяющихся задач
- Если вы не хотите использовать Gulp для сжатия фотографий и минимизации размера JS и CSS, вы можете сделать это самостоятельно на других онлайн-платформах, таких как CompressPNG, CompressJPG, JCompress, CSS Minifier и т.

