Использование HTML и CSS. Турбо‑страницы для контентных сайтов
- Поддерживаемые теги
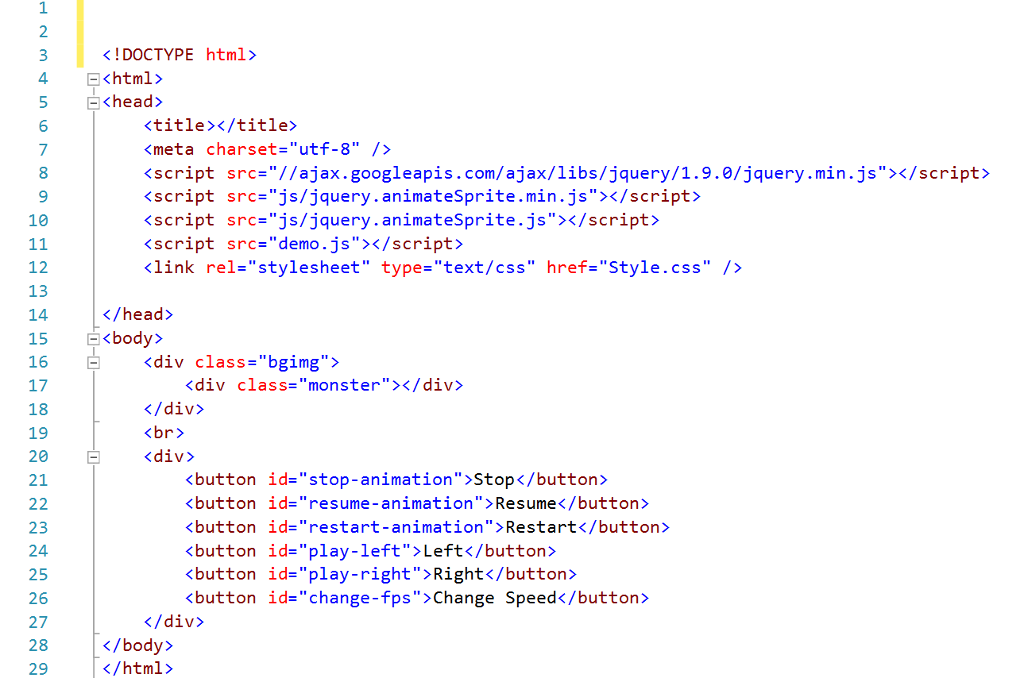
- Пример HTML
- Пример CSS
- Пример результата
- Пример RSS-канала
Для своих Турбо-страниц вы можете использовать один из режимов обработки HTML:
режим по умолчанию — в этом режиме атрибуты
class,idбудут проигнорированы, исходная структура тегов может быть изменена. См. пример RSS-канала для данного режима.режим с применением
turbo:extendedHtml— в этом режиме используются атрибутыclass,idи сохраняется исходная структура тегов. См. примеры ниже для данного режима.
См. примеры ниже для данного режима.
Примечание. Пользовательские HTML и CSS не работают внутри блоков RSS-канала.
Все перечисленные теги при использовании параметра turbo:extendedHtml поддерживают атрибуты class, id.
- Блочные
main,div,footer,aside,section,pre,h2—h6,hr,blockquote,table.
- Строчные
ins,del,small,big,u,abbr,span,a.- Форматирования
b,strongi,em,sub,sup,code.
- Списков
ol,ul.
Внимание. Теги span, aside, main, footer,section
turbo:extendedHtml .<header>
<h2><span>Ресторан «Полезный завтрак»</span></h2>
</header>
<div>Вкусно и полезно</div>
<div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/1683990/rthbee79622d4d555cff702b7d5d1e52287/orig">
</div>
<div>
<img src="https://avatars. mds.yandex.net/get-turbo/3611801/rthb52c0e885feecd3c3b4f65b93b387bd2/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2916822/rthaff163472730718b6eae066a7904c301/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2799516/rth0b82b0afdb2dc030e328bf1cb983cf05/orig">
</div>
</div>
<div>
<a href="https://example.com/">Cайт</a>
</div>
<p>Как хорошо начать день? Вкусно и полезно позавтракать!</p>
<p>Приходите к нам на завтрак. Фотографии наших блюд ищите <a href="#">на нашем сайте</a>.</p>
<h3>Меню</h3>
<figure>
<img src="https://avatars.mds.yandex.net/get-sbs-sd/369181/49e3683c-ef58-4067-91f9-786222aa0e65/orig">
<figcaption>Омлет с травами</figcaption>
</figure>
<p>В нашем меню всегда есть свежие, вкусные и полезные блюда.</p>
<p>Убедитесь в этом сами.
mds.yandex.net/get-turbo/3611801/rthb52c0e885feecd3c3b4f65b93b387bd2/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2916822/rthaff163472730718b6eae066a7904c301/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2799516/rth0b82b0afdb2dc030e328bf1cb983cf05/orig">
</div>
</div>
<div>
<a href="https://example.com/">Cайт</a>
</div>
<p>Как хорошо начать день? Вкусно и полезно позавтракать!</p>
<p>Приходите к нам на завтрак. Фотографии наших блюд ищите <a href="#">на нашем сайте</a>.</p>
<h3>Меню</h3>
<figure>
<img src="https://avatars.mds.yandex.net/get-sbs-sd/369181/49e3683c-ef58-4067-91f9-786222aa0e65/orig">
<figcaption>Омлет с травами</figcaption>
</figure>
<p>В нашем меню всегда есть свежие, вкусные и полезные блюда.</p>
<p>Убедитесь в этом сами.
</p>
<button formaction="tel:+7(123)456-78-90" data-background-color="#5B97B0" data-color="white"
data-primary="true">Заказать столик</button>
<p>Наш адрес: <a href="#">Nullam dolor massa, porta a nulla in, ultricies vehicula arcu.</a></p>
<p>Фотографии — http://unsplash.com</p> .title {
text-align: center;
}
.custom.subtitle {
font-family: "Comic Sans MS", "Comic Sans", cursive;
font-size: 25px;
text-align: center;
padding: 25px;
}
.image-grid {
line-height: 0;
padding-bottom: 20px;
}
.image-grid .cell {
display: inline-block;
width: 49%;
}
.user .img-wrapper {
width: 100px;
min-width: 100px;
}
.user .img-wrapper .turbo-image {
border-radius: 50%;
}
.site {
width: 75px;
height: 75px;
position: fixed;
bottom: 15px;
right: 15px;
background-color: #eee;
border-radius: 50%;
box-shadow: 0 0 5px #aaa;
z-index: 100;
}
. site .site-link {
position: relative;
top: 25px;
display: block;
text-align: center;
}
site .site-link {
position: relative;
top: 25px;
display: block;
text-align: center;
}<item turbo="true">
<title>Заголовок страницы</title>
<turbo:extendedHtml>true</turbo:extendedHtml>
<link>https://example.com/restoran</link>
<turbo:content>
< mds.yandex.net/get-turbo/2916822/rthaff163472730718b6eae066a7904c301/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2799516/rth0b82b0afdb2dc030e328bf1cb983cf05/orig">
</div>
</div>
<div>
<a href="https://example.com/">Cайт</a>
</div>
<p>Как хорошо начать день? Вкусно и полезно позавтракать!</p>
<p>Приходите к нам на завтрак. Фотографии наших блюд ищите <a href="#">на нашем сайте</a>.</p>
<h3>Меню</h3>
<figure>
<img src="https://avatars.mds.yandex.net/get-sbs-sd/369181/49e3683c-ef58-4067-91f9-786222aa0e65/orig">
<figcaption>Омлет с травами</figcaption>
</figure>
<p>В нашем меню всегда есть свежие, вкусные и полезные блюда.</p>
<p>Убедитесь в этом сами.
mds.yandex.net/get-turbo/2916822/rthaff163472730718b6eae066a7904c301/orig">
</div>
<div>
<img src="https://avatars.mds.yandex.net/get-turbo/2799516/rth0b82b0afdb2dc030e328bf1cb983cf05/orig">
</div>
</div>
<div>
<a href="https://example.com/">Cайт</a>
</div>
<p>Как хорошо начать день? Вкусно и полезно позавтракать!</p>
<p>Приходите к нам на завтрак. Фотографии наших блюд ищите <a href="#">на нашем сайте</a>.</p>
<h3>Меню</h3>
<figure>
<img src="https://avatars.mds.yandex.net/get-sbs-sd/369181/49e3683c-ef58-4067-91f9-786222aa0e65/orig">
<figcaption>Омлет с травами</figcaption>
</figure>
<p>В нашем меню всегда есть свежие, вкусные и полезные блюда.</p>
<p>Убедитесь в этом сами.
</p>
<button formaction="tel:+7(123)456-78-90"
data-background-color="#5B97B0"
data-color="white"
data-primary="true">Заказать столик</button>
<p>Наш адрес: <a href="#">Nullam dolor massa, porta a nulla in, ultricies vehicula arcu.</a></p>
<p>Фотографии — http://unsplash.com</p>
]]>
</turbo:content>
</item>Написать в службу поддержки
Была ли статья полезна?
США представят новый стратегический бомбардировщик
https://ria.ru/20221129/bombardirovschik-1835135000.html
США представят новый стратегический бомбардировщик
США представят новый стратегический бомбардировщик — РИА Новости, 29.11.2022
США представят новый стратегический бомбардировщик
Шеф Пентагона Ллойд Остин 2 декабря примет участие в первом показе новейшего американского стратегического бомбардировщика, сообщил официальный представитель. .. РИА Новости, 29.11.2022
.. РИА Новости, 29.11.2022
2022-11-29T21:15
2022-11-29T21:15
2022-11-29T21:29
сша
министерство обороны сша
ллойд остин
в мире
патрик райдер
калифорния
northrop grumman
b-21 (стратегический бомбардировщик)
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdnn21.img.ria.ru/images/155889/18/1558891883_0:54:1024:630_1920x0_80_0_0_4c6c9526071ac8a1482246cbe0d6c3a6.jpg
ВАШИНГТОН, 29 ноя – РИА Новости. Шеф Пентагона Ллойд Остин 2 декабря примет участие в первом показе новейшего американского стратегического бомбардировщика, сообщил официальный представитель министерства обороны США Патрик Райдер.»В эту пятницу Остин примет участие в показе нового бомбардировщика», — сказал он на брифинге.Церемония, которая состоится в штате Калифорния, проводится военно-воздушными силами США и компанией Northrop Grumman. Речь идет о бомбардировщике B-21 Raider, созданном по технологии «стелс».
https://ria.ru/20221031/bombardirovschik-1827992959.html
сша
калифорния
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
2022
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
Новости
ru-RU
https://ria.ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og.xn--p1ai/
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
1920
1080
true
1920
1440
true
https://cdnn21.img.ria.ru/images/155889/18/1558891883_264:162:958:683_1920x0_80_0_0_fd2d93e4f63569cba0526f75d07d1121. jpg
jpg
1920
1920
true
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
РИА Новости
1
5
4.7
96
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
сша, министерство обороны сша, ллойд остин, в мире, патрик райдер, калифорния, northrop grumman, b-21 (стратегический бомбардировщик)
США, Министерство обороны США, Ллойд Остин, В мире, Патрик Райдер, Калифорния, Northrop Grumman, B-21 (стратегический бомбардировщик)
Тег HTML b — Tutorial Republic
Advertisements
Тема: Теги HTML5 СправочникПредыдущая|Следующая
Описание
Тег (сокращение от жирный) выделяет текст полужирным шрифтом. Этот элемент обычно отображает заключенный в нем текст жирным шрифтом, не придавая ему особой важности.
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Встроенный |
|---|---|
| Содержимое: | Встроенный и текстовый |
| Начальный/конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | HTML 2, 3.2, 4, 4.01, 5 |
Синтаксис
Основной синтаксис тега представлен следующим образом: > Тег в действии.
Пример
Попробуйте этот код »Это предложение содержит некоторые слова жирным шрифтом.
Вот еще несколько жирных слов.
Атрибуты, специфичные для тега
Тег не имеет какого-либо определенного атрибута.
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.
Совместимость с браузерами
Тег поддерживается всеми основными современными браузерами.
Базовая поддержка —
|
Разница между
и Элемент Оба элемента отображают заключенный в них текст жирным шрифтом, но элемент , представляющий текст определенной важности, < b> Элемент не передает никакой семантической информации о содержащемся тексте.
Настоятельно рекомендуется избегать использования элемент ; использование свойства CSS font-weight со значением ‘ жирный ‘ было бы лучшим выбором для выделения текста жирным шрифтом.
Дополнительная литература
См. руководство по форматированию HTML-текста.
Связанный тег: .
Предыдущая страница Следующая Страница
HTML-тег b — Websites by Mark
Обзор
Чтобы сделать текст жирным в HTML, это можно сделать с помощью < b > тег. Тег < b > является одним из оригинальных способов форматирования текста, и в последнее время CSS и другие теги уменьшили важность этого тега. Это все еще хороший тег при правильном использовании. Когда текст помещается между открывающим и закрывающим тегом , он отображается жирным шрифтом. Тег < b > может использоваться несколько раз на веб-странице и может быть вложен в другие теги для драматического эффекта.
Основное использование
Некоторый жирный текст
Любой текст между открывающим и закрывающим тегами будет отображаться в виде большого заголовка.
Расширенное использование
Для тега можно изменить стиль и добавить функциональность, это делается путем добавления атрибута после b в открывающем теге
Атрибуты, разрешенные для Тег включает: — class , dir , id , lang , стиль и название .
В большинстве случаев используются class и id , их основное использование показано ниже. пробел после начальной b, затем имя атрибута, затем знак равенства и идентификатор атрибута в двойных кавычках.
Оба атрибута id и class относятся к стилю CSS элемента и хранятся либо в
веб-страницы, либо во внешнем файле.
С id это обычно относится к одному экземпляру на странице, где класс обычно относится к повторяющемуся элементу на странице, именно по этой причине для тега атрибут класса почти всегда используется вместо атрибута id , хотя на практике это не имеет значения.
Атрибут стиля позволяет включать информацию о стиле CSS для одного тега .
9Атрибут 0033 dir позволяет читать текст слева и справа, lang позволяет указать язык для тега, а title позволяет включать дополнительную информацию для тега.
Можно прикреплять сценарии к тегам, а также добавлять функциональные возможности на веб-страницу. Эти сценарии, как правило, пишутся на Javascript и поэтому выходят за рамки данного документа /b> — базовый пример использования.
Некоторый жирный текст — жирный текст, стилизованный под заголовок идентификатора.

 См. примеры ниже для данного режима.
См. примеры ниже для данного режима.