Основы HTML и CSS — курсы Академии информатики для школьников в Санкт-Петербурге
C 7 класса | 13 занятий | Очно
Длительность курса: 82 ак. часа (13 занятий по 4 ак. часа + 30 часов домашней работы)
Записаться
О чём курс
На самом деле не так сложно создать свой сайт. Вы можете создать свой личный сайт на любом бесплатном ресурсе, коих очень много сейчас в сети, выбрать шаблон и заполнить его информацией. Но, что, если вы хотите продать что-нибудь? Что делать, если вы не человек, который просто хочет убить свободное время, а владелец компании? Сайт необходим, как телефон в наши дни: качественный и гибкий сайт, который имеет интересный дизайн и работает без ошибок. Создание такого сайта занимает намного больше времени и сил, чем сайт, созданный на бесплатном ресурсе с помощью стандартных шаблонов.
Веб-разработчики являются теми людьми, которые создают дизайн и функционал сайта. Большую часть времени веб-разработчики делают это для компаний и организаций, а также создают сайты для отдельных лиц, таких, как музыканты и художники.
Большую часть времени веб-разработчики делают это для компаний и организаций, а также создают сайты для отдельных лиц, таких, как музыканты и художники.
В данном курсе учащиеся делают свои первые шаги на пути получения такой интересной, непростой, современной и популярной профессии веб-разработчика.
Языки HTML (HyperText Markup Language, язык разметки гипертекста) и CSS (Cascading Style Sheets, каскадные таблицы стилей) – это та база, тот фундамент, с которого начинается веб-разработка.
HTML — язык для структурирования и представления содержимого для всемирной паутины, а также основная технология, используемая в Интернете. Это система верстки, которая определяет, как и какие элементы должны располагаться на веб-странице. Информация на сайте, способ ее представления и оформления зависят исключительно от разработчика и тех целей, которые он перед собой ставит.
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основная цель CSS — разделение описания логической структуры веб-страницы (которое производится с помощью HTML) от описания внешнего вида этой веб-страницы (которое производится с помощью языка CSS). CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печатное представление, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля.
Основная цель CSS — разделение описания логической структуры веб-страницы (которое производится с помощью HTML) от описания внешнего вида этой веб-страницы (которое производится с помощью языка CSS). CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печатное представление, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля.
Для курса есть очные и онлайн-группы.
Чему научим
- Знание HTML, в объеме достаточном для создания веб-сайтов.
- Знание CSS, в объеме достаточном для создания веб-сайтов.
- Умение верстать страницы сайтов и собирать сайт целиком.
- Кроссбраузерная адаптивная верстка.
Посмотреть полную программу
Занятие 1
Основы HTML
- Понятие тега и атрибута
- Структура кода страницы
- Структурные элементы страницы
Разметка текста
- Заголовки
- Параграфы
- Выделение текста
Основы CSS
- Простые селекторы
- Цвет фона
- Типографика
Списки
- Нумерованный (упорядоченный) список
- Маркированный (неупорядоченный) список
- Список определений
- Стилевые свойства списков
Занятие 3
Адресация
- Абсолютный адрес
- Корневая папка сайта
- Относительный адрес
- Ссылки
- Псевдоклассы состояния
Занятие 4
Изображения
- Графические форматы
- Тег img и его атрибуты
- Группировка изображений и подписей
Селекторы
- Дочерний селектор
- Селектор соседа
- Родственный селектор
Фоновое изображение
Занятие 5
Блочная модель
- Блочный элемент (блок)
- Строчный (встроенный) элемент
- Размеры блочных элементов
- Границы
- Поля
- Оступы
- Свойство display
Занятие 6
Блочные элементы
- Обтекание
- Проблемы обтекания
- Решения проблем обтекания
- Использование обтекания
Верстка типовых макетов страниц
- Разделы страницы
- Вспомогательные элементы разметки
- Селектор класса
- Фиксированный макет
- Резиновая верстка
- Комбинированный макет
- Адаптивный макет
Занятие 7
Мультимедиа и анимация
- Аудио и видео
- Анимация перехода
Адаптивная верстка
- Функция calc()
- Медиа-запросы (media queries)
Занятие 8
Flexbox CSS
- Основы
- Свойства flexbox для контейнера
- Свойства flexbox для элемента
- Пример использования flexbox
Занятие 9
CSS Grid Layout
- Свойства для родительского элемента (контейнера сетки)
- Свойства для дочерних элементов, (grid элементы)
- Пример использования css grid layout
Занятие 10
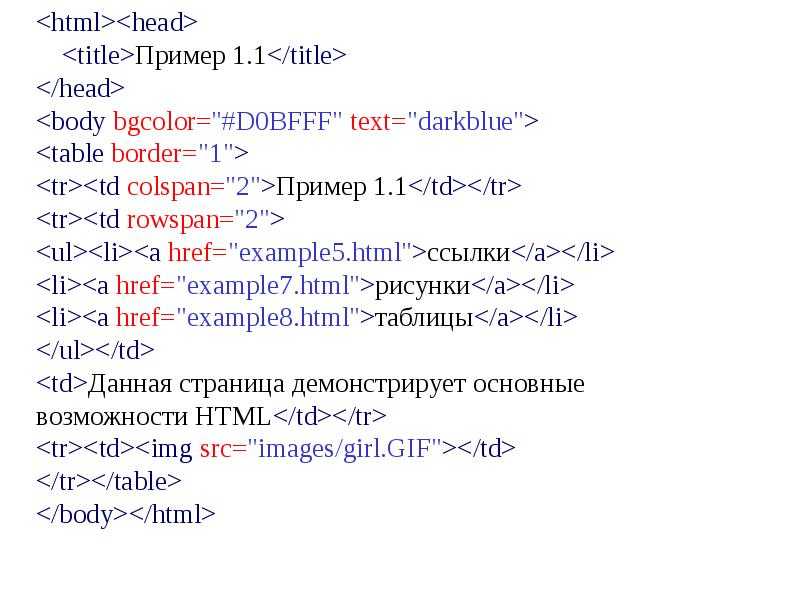
Таблицы
- Простые таблицы
- Название таблицы
- Объединение ячеек
- Псевдокласс nth-child
- Группировка разделов таблицы
Занятие 11
Формы
- Тег form и его атрибуты
- Элементы формы
- Список возможных вариантов
- Подпись для элемента формы
- Кнопка button
- Многострочное текстовое поле
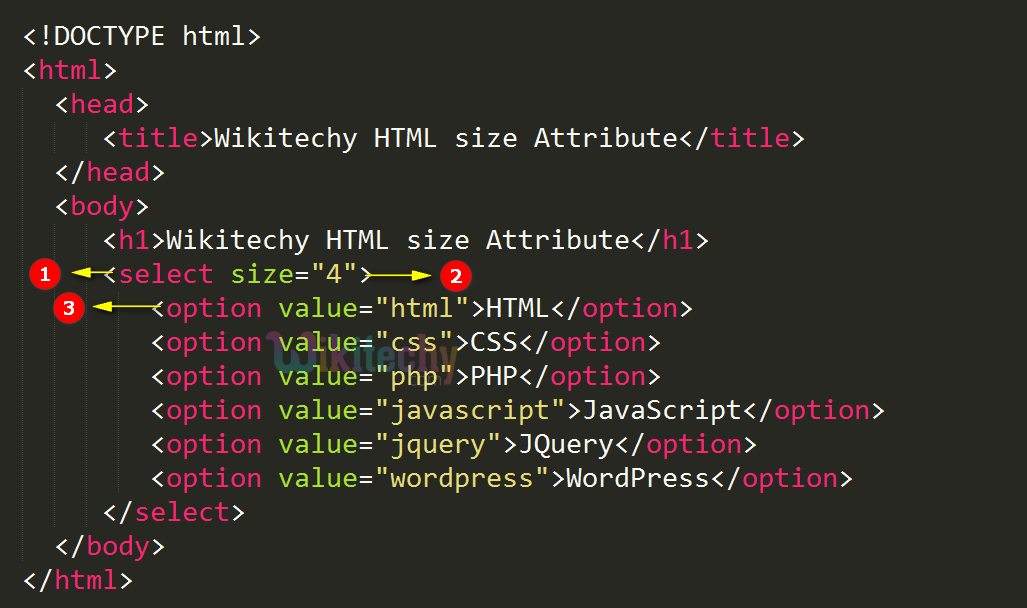
- Список выбора
- Группировка элементов формы
- Псевдоклассы для элементов форм
- Псевдоэлемент ::placeholder
Занятие 12-13
Итоговая работа
Преподаватели
- Башлыкова Екатерина Валентиновна
- Осипова Оксана Геннадьевна
- Синицына Мария Андреевна
- Шомов Михаил Юрьевич
Стоимость
21 800 ₽
Есть скидки от 10% до 20%. Узнать подробнее…
Узнать подробнее…
Как поступить
Для тех, кто еще не учится в АИШ:
- Вступительное тестирование
Для уже обучающихся в АИШ:
- Информатика или Прикладная информатика – промежуточная аттестация не менее 60 баллов или итоговая оценка не ниже «удовлетворительно»
Посмотреть описание вступительных тестов
Тест № АИШ-002 Основы информатики и математическая культура
Необходимые знания и умения для успешного прохождения тестирования:
- Знания курса математики за 7 классов общеобразовательной школы.
- Общие принципы организации и работы ЭВМ. Представление информации в памяти компьютера.
- Перевод чисел из одной системы счисления в другие.
- Знание основных логических операций.
- Вычисление и упрощение логических выражений.
- Умение анализировать и формализовать постановку задачи.
- Умение решать задачу в общем виде, строить математическую модель.

По результатам выполнения практического задания необходимо набрать не менее 50 баллов для поступления на:
- Семестр 1. Начала алгоритмизации и программирования на C#
- Семестр 1. Основы HTML и CSS
- Семестр 2. Создание сценариев на JavaScript
По результатам выполнения практического задания необходимо набрать не менее 60 баллов для поступления на
- Семестр 1. Начала алгоритмизации и программирования на Python
Тест № АИШ-001 Основы компьютерной грамотности
Тест на владение практическими навыками работы в ОС MS Windows:
- Проходной балл: 60
- Длительность: 60 минут
- Количество попыток: 2
Необходимы знания и навыки для успешного прохождения тестирования:
- Понятия файла
- Понятие папки
- Расширение файлов
- Работа с файловой системой: копирование, удаление, перемещение, поиск, создание файлов и папок
- Горячие клавиши
- Работа с оконными приложениями
- Работа с мышкой
- Устройство и принцип работы компьютера
- Операционная система: что это такое, цели и задачи
Когда начало занятий
Занятия на семестровых программах начинаются 2 раза в год — в середине сентября и в середине января.
Занятия на годовых программах начинаются 1 раз в год — в середине сентября.
Начало набора на сентябрь — в середине мая.
Начало набора на январь — в середине ноября.
В формате Летнего интенсива занятия начинаются 3 раза в год — в конце мая, в середине июня и в середине августа. Начало набора – в конце марта.
Как записаться на занятия
Если ребёнок
уже обучаетсяоставьте заявку в Личном кабинете
Если ребёнок
ещё не обучаетсязаполните форму
{0:dddd} {0:d}</strong> — {1:d}» data-format-DistanceLearning=»<strong>{0:d}</strong> — {1:d} <i></i><small>дистационно</small>» data-format-OnlineLearning=»<strong>{0:dddd} {0:d}</strong> — {1:d} <i></i><small>онлайн</small>»>понедельник 19.06.2023 — 05.07.2023 11:00 — 14:30
Группа
Лето-105.
Свободных мест: 8
Аудитория
№341ул. Обручевых, д.1, вход с ул. Гидротехников
Преподаватель
Осипова Оксана ГеннадьевнаОтправить заявку
Выберите группу
?? Выберите группуЛето-105.01.01 | 19.06.2023 11:00 | понедельник | Аудитория №341 Выберите группу
Фамилия ребёнка
Фамилия Используйте буквы русского языка
Имя ребёнка
Имя Используйте буквы русского языка
Отчество ребёнка
Отчество Используйте буквы русского языка
Дата рождения ребёнка
Дата рождения
Дата рождения: ДД. ММ.ГГГГ
ММ.ГГГГ
Ваш e-mail
Адрес электронной почты Адрес электронной почты: [email protected]
Ваш телефон
Номер телефона Номер телефона: +7 (123) 456-76-90
Откуда Вы о нас узнали?
?? Выберите вариантРеклама на каком-то сайтеВконтактеИнстаграмОдноклассникиБаннер-растяжка в одном из корпусов ПолитехаE-mail рассылкаПоиск в GoogleПоиск в ЯндексОт знакомых, коллег, родственников!! Укажите свой вариант Откуда Вы о нас узнали?
Вопрос или примечание
Я не робот!
Введите результат вычисления!
Я согласен на обработку персональных данных. Политика конфиденциальности.
Политика конфиденциальности.
Академия информатики для школьников в цифрах
Что такое HTML+CSS
С помощью языка CSS можно менять всё оформление HTML страницы, все свойства тегов. К примеру, изменять цвет текста или сам шрифт, делать цветные рамки таблицам и даже простейшую анимацию. В этой статье рассмотрим основы CSS. Затем перейдём к более сложным примерам.
К примеру, зададим особый стиль для тега <b>. Этот тег выделяет текст жирным. А мы сделаем такой текст ещё и красным. Для этого используем следующий CSS код:
b {
color: red;
}Строчка «color: red;» называется свойством и его значением. Нетрудно догадаться из названия, что это свойство отвечает за цвет. А значение, которое пишется через двоеточие, делает его красным. В итоге, на странице браузера текст, выделенный тегом <b>, будет автоматически становиться красным:
Часть текста выделена жирным шрифтом
Есть возможностьзадавать сразу несколько свойств для одного селектора. Тогда надо разделять из через точку с запятой «
Тогда надо разделять из через точку с запятой «
В CSS коде выше, в примере, b называется «селектором». Этот селектор соответствует тегу <b>. По аналогии вы можете использовать другие теги в качестве селекторов: «table«, «tr«, «i» и т.д.
Стили для элементов страницы задаются несколькими способами. Самый простой — это внутри тега <style> в любом месте страницы. В таком случае HTML код выглядит так:
<!DOCTYPE html>
<html>
<head>
<title>Про мышей</title>
</head>
<body>
Тише, <b>мыши</b>, кот на крыше,<br>
а котята ещё выше.<br>
<i>Кот</i> пошёл за молоком,<br>
а котята кувырком.<br>
<i>Кот</i> пришёл без молока,<br>
а котята ха-ха-ха.
<style>
b {
color: green;
font-size: 120%;
}
i {
color: red;
font-size: 80%;
}
</style>
</body>
</html>
Свойство «font-size: 120%;» задаёт размер шрифта относительно общего размера шрифта. При значении больше 100% оно увеличивает шрифт. Получится такой результат:
При значении больше 100% оно увеличивает шрифт. Получится такой результат:
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
В этом примере продемонстрировано как задавать несколько свойств для разных селекторов. Обратите внимание, что свойства применяются ко всем тегам на странице.
Тег <style>, внутри которого пишется CSS код, может быть где угодно на странице. Часто этот тег ставят в раздел <head>.
CSS правила могут переопределять друг-друга. Если несколько раз написать один и тот же селектор с одним и тем же свойством, то применится только последний:
b {
color: red;
}
b {
color: green;
} — в таком случае текст внутри тега <b> будет зелёным, а не красным, потому что значение свойства будет переопределено последним совпадением.
Можно задать сколько угодно свойств. В том числе те свойства, которые будут переопределить родные свойства тегов. К примеру, тегу <b> можно задать свойство, при котором он перестанет выделять текст жирным.
При таком способе записи CSS и HTML перемешиваются, что сильно усложняет работу программисту. Логичным выходом является сбор всех стилей в одно место. А точнее — в один отдельный файл, который загружается при загрузке страницы. Такой файл можно подключить к HTML с помощью тега <link> внутри блока <head>:
<!DOCTYPE html>
<html>
<head>
<title>Про мышей</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
Тише, <b>мыши</b>, кот на крыше,<br>
а котята ещё выше.<br>
<i>Кот</i> пошёл за молоком,<br>
а котята кувырком.<br>
<i>Кот</i> пришёл без молока,<br>
а котята ха-ха-ха.
</body>
</html>
На пятой строчке примера видно, что в блоке <head> появился подключаемый файл со стилями:
<link rel="stylesheet" href="style.css">
По аналогии со ссылками в href=»…» можно писать как относитльный путь к файлу стилей, так и абсолютный.
Подключаемый файл стилей «style.css» будет содержать всё, что было внутри тега <style>…</style> из предыдущего примера. То есть:
b {
color: green;
font-size: 120%;
}
i {
color: red;
font-size: 80%;
}CSS файл «style.css» — это точно такой же текстовый файл, что и HTML. Для изменения этого файла вам понадобится любой текстовый редактор. Нет необходимости применять специальные программы.
Последний способ указать CSS свойство — это непосредственно внутри тега, в атрибуте style=». ..». В таком случае свойством будет обладать только один тег, а не все теги на странице. Применять это можно так:
..». В таком случае свойством будет обладать только один тег, а не все теги на странице. Применять это можно так:
Часть текста <b>выделена</b> жирным шрифтом
Можно указать сразу несколько свойств через «;«. Результат на странице будет таким:
Часть текста выделена жирным шрифтом
Помните о том, что свойства перезаписываются. Самым важным является CSS, указанный непосредственно внутри атрибута тега style=»…». Эти свойства будут применены в любом случае. А CSS в подключенном файле в секции <head>…</head> будет перезаписываться свойствами, которые находятся на странице ниже, внутри <style>…</style>.
css — Добавление ширины к тегу?
спросил
Изменено 6 лет, 5 месяцев назад
Просмотрено 3к раз
У меня есть список, в котором первое слово выделено жирным шрифтом, но, конечно же, CSS не позволяет мне добавить фиксированную ширину к полужирному тегу. Есть ли обходной путь, чтобы яблоки, зеленые и большие выравнивались по левому краю? У меня нет других вариантов HTML.
Есть ли обходной путь, чтобы яблоки, зеленые и большие выравнивались по левому краю? У меня нет других вариантов HTML.
У меня есть:
• Фрукты: Яблоки
• Цвета: Зеленый
• Размер: Большой
