Ошибка при установке «gulp-cli» из «npm» 1: предупреждения, философия Unix, зависимости, es5-ext: ilyachalov — LiveJournal
Я решил попробовать поработать с менеджером задач «Gulp». Тут подробнее про эту программу:Википедия: https://ru.wikipedia.org/wiki/Gulp
Официальный сайт: https://gulpjs.com
Вот тут инструкция по установке «Gulp»:
https://gulpjs.com/docs/en/getting-started/quick-start
Программа «Gulp» написана на языке JavaScript, поэтому для ее работы требуется предварительно установленная среда выполнения «Node.js» (в том числе входящие в нее менеджер пакетов «npm» и утилита «npx»). Если устанавливать среду выполнения «Node.js», скачав дистрибутив с официального сайта этой среды выполнения, то менеджер пакетов «npm» и утилита «npx» будут установлены вместе со средой выполнения «Node.js» автоматически. У меня всё это уже давно сделано, про это у меня был отдельный пост.
По вышеуказанной инструкции сначала следует установить глобально пакет «gulp-cli» (утилита командной строки для работы с программой «Gulp»), а затем следует установить локально (в папку проекта) сам пакет «gulp».
Вот команда, которую следует вводить в командной строке, для установки глобально пакета «gulp-cli» (местоположение при запуске команды не имеет значения, так как речь идет об установке пакета глобально):
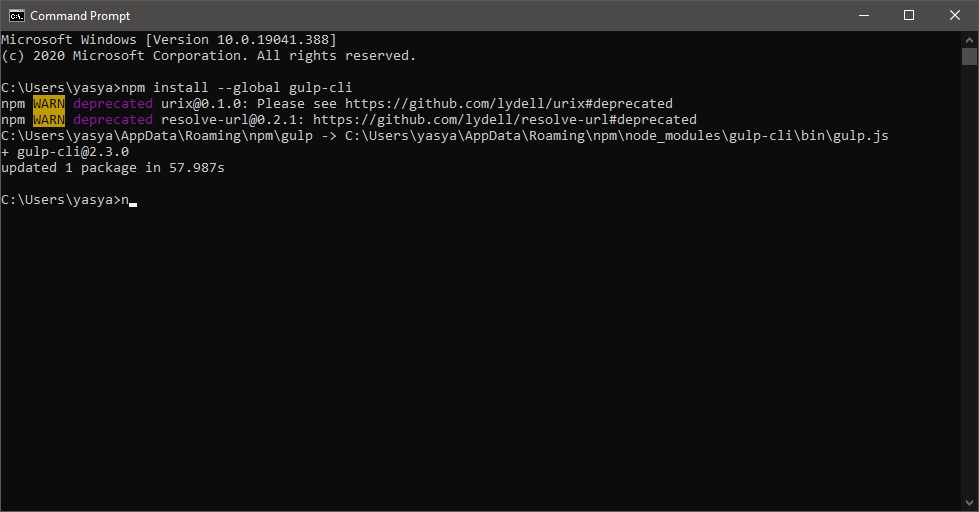
> npm install --global gulp-cli
При установке пакета глобально он устанавливается у меня в следующую папку (мой компьютер работает под управлением операционной системы «Windows 10 Pro»):
C:\Users\Илья\AppData\Roaming\npm\
Вот что у меня получилось в ходе установки:
На вышеприведенной иллюстрации видно, что выскочила ошибка, а пакет не установился.
Начало разбора ошибки
Сначала мне тут было ничего не понятно (через сутки я уже понимал в этом тексте каждую буковку).
Первые четыре строки после запуска — это лишь предупреждения, они не прекращают установку пакета и не являются причиной последовавшей ошибки. Об этом свидетельствует пометка «WARN» (сокращение от английского слова «warning», которое по-русски значит «предупреждение») в начале каждой из этих строк.
Вообще менеджер пакетов «npm» при установке пакета «gulp-cli» выполняет больше тысячи разных действий, но не о каждом из них остается сообщение в консоли. Все сообщения о действиях менеджера пакетов «npm» фиксируются в лог-файле. Лог-файлы в данном случае сохраняются у меня в следующую папку:
C:\Users\Илья\AppData\Local\npm-cache\_logs\
На вышеуказанной иллюстрации в конце есть ссылка на нужный лог-файл и его местонахождение.
Почему менеджер пакетов «npm» выполняет больше тысячи действий? Дело в том, что пакет «gulp-cli» имеет огромное дерево зависимостей от других пакетов. Поэтому, чтобы пакет «gulp-cli» работал, сначала должны быть установлены пакеты, от которых он зависит. Эти пакеты можно просмотреть тут:
https://www.npmjs.com/package/gulp-cli?activeTab=dependencies
Там указано всего 18 пакетов. Однако, каждый из этих 18 пакетов тоже зависит от ряда других пакетов. Поэтому в итоге для работы пакета «gulp-cli» должны быть установлены не только эти 18 пакетов, а гораздо больше.
Так устроено сообщество программ с открытым исходным кодом на языке JavaScript. (Сообщества программ с открытым исходным кодом на других языках программирования устроены примерно так же.) Такая система работы, когда вы используете для своей программы множество программ других программистов, родилась из так называемой «философии Unix», сформулированной в конце 70-х годов прошлого века. Два принципа из трех «философии Unix» гласят: 1) пишите программы, которые делают что-то одно, но делают это хорошо; 2) пишите программы, которые работали бы вместе. Эти принципы много критикуют, но пока что на них стоит и работает вся система пакетов, получаемых через менеджер пакетов «npm» (или альтернативные менеджеры пакетов).
Таким образом, так как программа (пакет) зависит от множества других программ, то бывают случаи, когда авторы каких-то пакетов из дерева зависимостей нашего пакета перестают поддерживать свои пакеты или вообще вставляют в свои пакеты вредоносный код. Организация «npm» («npm» — это не только менеджер пакетов, но еще это сайт, база данных с пакетами и организация, следящая за работой сайта и базы данных) отслеживает «устаревающие» пакеты и помечает их, из-за чего при установке пакета (как в нашем случае) выскакивают предупреждения об этом. Пользователь тут ничего не может сделать. Это задача авторов пакета — подобрать замены «устаревшим» пакетам. Однако, авторы пакетов частенько игнорируют эти сообщения и не заменяют «устаревшие» пакеты. В принципе, это не так важно, пока пакет работает без ошибок.
Пользователь тут ничего не может сделать. Это задача авторов пакета — подобрать замены «устаревшим» пакетам. Однако, авторы пакетов частенько игнорируют эти сообщения и не заменяют «устаревшие» пакеты. В принципе, это не так важно, пока пакет работает без ошибок.
Итак, игнорируем предупреждения и переходим к следующей строке:
npm ERR! code 1
Хоть слова «code» на иллюстрации не видно, но оно там есть. Думаю, в данном случае цвет этого слова совпал с цветом фона консоли, поэтому его и не видно. (В данном случае на вышеприведенной иллюстрации показана работа в программе «Windows Powershell», но я пробовал использовать командную строку «cmd.exe» и командную строку «Git Bush», которую получил при установке системы управления версиями «Git», в них это слово видно, потому что там фон по умолчанию используется черный).
Многие носятся по интернетам с вопросом «Как исправить ошибку npm ERR! code 1?». Вопрос смешной (хотя я тоже это делал, так что смеюсь и над собой), потому что, как я понимаю, данное сообщение ничего не значит кроме того, что произошла ошибка. О самой ошибке речь идет ниже этой строки. Поэтому универсального решения по исправлению данной ошибки не может существовать. Нужно читать ниже и уже, руководствуясь изложенным там, предпринимать действия по исправлению ошибки.
О самой ошибке речь идет ниже этой строки. Поэтому универсального решения по исправлению данной ошибки не может существовать. Нужно читать ниже и уже, руководствуясь изложенным там, предпринимать действия по исправлению ошибки.
Ниже идет следующее:
npm ERR! path C:\Users\Илья\AppData\Roaming\npm\node_modules\gulp-cli\node_modules\es5-ext
Тут показан путь, куда устанавливаются пакеты, от которых зависит пакет «gulp-cli». Видно, что ошибка произошла при установке пакета «es5-ext». Вообще, в ходе установки менеджер пакетов «npm» создает все вышеуказанные папки, но при ошибке (как в данном случае) удаляет их. Поэтому после установки с ошибкой в следующей папке:
C:\Users\Илья\AppData\Roaming\npm\вы не найдете ничего, кроме нескольких маленьких файлов с простыми скриптами.
Пакет «es5-ext» некоторое время назад был на слуху в связи с протестной позицией его автора. Поэтому я при виде этого пакета немного насторожился.
Продолжение следует.
linux — Как поставить gulp на Ubuntu 20.

node и npm стали вроде как нормально, как минимум в отличие от галпа могу узнать версию через консоль.
- linux
- node.js
- ubuntu
- gulp
- npm
И так, вот я и решил проблему. Сначала я полностью стер node и npm с помощю ответа в данном топике.
Затем установил все это дело через вот это видео.
И прилагаю список команд для установки nvm которые использовались в видео:
1) curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash 2) source ~/.profile ```
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Задача— что означает gulp-«cli»?
спросил
Изменено 6 лет, 6 месяцев назад
Просмотрено 20 тысяч раз
Может кто-нибудь объяснить, в чем именно разница между следующими двумя методами установки gulp:
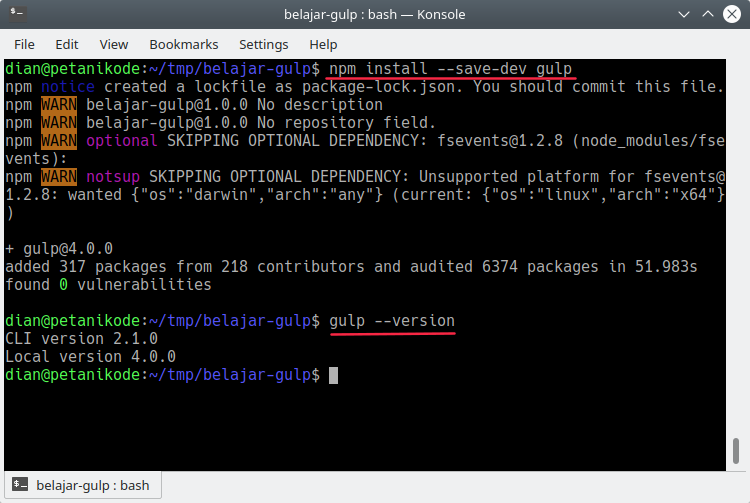
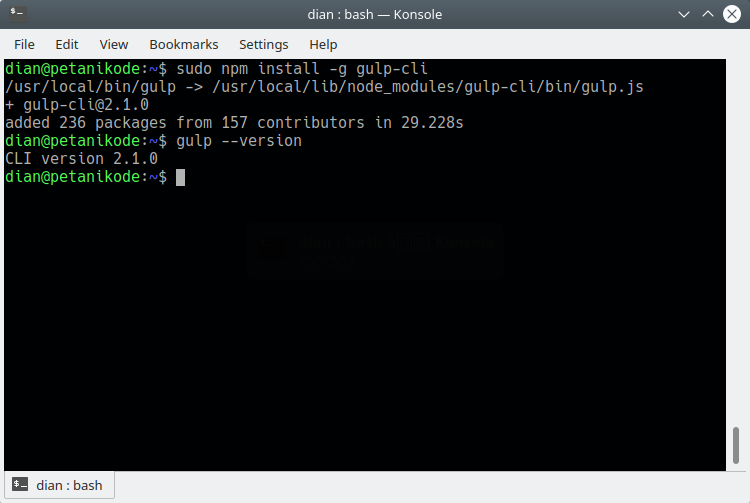
$ npm установить --global gulp-cli
и
$ sudo npm install -g gulp
Мне кажется, что оба делают одно и то же, за исключением того, что первый метод дает мне версию 1. 2.1, а второй дает мне версию 3.9.1
2.1, а второй дает мне версию 3.9.1
Кто-нибудь может объяснить простыми словами, в чем именно разница? и плюс, что означает «cli»?
- глоток
- задача
- бегун
1
Цель gulp-cli — позволить вам использовать gulp как глобальную программу, но без глобальной установки gulp.
Например, если вы установили gulp 3.9.1 глобально, а в вашем проекте testGulp4 локально установлен gulp 4.0, что произойдет, если вы запустите
Без глобальной установки gulp-cli:
Интерфейс командной строки версии 3.9.1
В этом случае отображаемая версия является глобальной версией gulp. Локальная версия 4.0 полностью игнорируется.
С глобально установленным gulp-cli:
Интерфейс командной строки версии 1.2.1 Локальная версия 4.0.0-альфа.2
В этом случае отображается глобальная версия gulp-cli и локальная версия gulp.
 Глобальный gulp 3.9.1 полностью игнорируется.
Глобальный gulp 3.9.1 полностью игнорируется.
Заключение :
- gulp-cli: предпочтительнее, поскольку позволяет использовать разные версии gulp.
- gulp: требуется установленная локальная версия gulp.
1
CLI означает интерфейс командной строки.
gulp — это библиотека JavaScript. Это позволяет вам использовать gulp из кода JavaScript.
gulp-cli — это служебная программа, которая позволяет вам получить доступ к gulp из вашей оболочки.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
windows — команда gulp не найдена — ошибка после установки gulp
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено
353 тыс. раз
раз
Я установил gulp как глобально, так и локально, используя
npm install gulp npm установить глоток -g npm установить gulp-util npm установить gulp-util -g
При попытке запустить gulp я получаю
'gulp' не распознается как внутренняя или внешняя команда, исполняемая программа или пакетный файл.
Запуск npm list gulp (или -g), я [email protected] с расположением моей глобальной или локальной установки gulp.
Я пытался запустить node gulpfile.js , указывающий на мой gulpfile, и он работает без ошибок, и, конечно же, он начинается с require('gulp') .
Любые предложения о том, как заставить gulp работать в Windows (8.1)?
- окна
- node.js
- глоток
8
Вы забыли установить пакет gulp-cli:
npm install -g gulp-cli
Затем вы можете запустить команду «gulp» из командной строки.
4
Проблему и ответ можно найти в этом вопросе: https://stackoverflow.com/a/9588052/1041104
Модули npm, такие как gulp, не установлены по пути. При этом не обнаруживаются при запуске их в CMD.
Если gulp был установлен глобально, вы можете использовать следующий процесс:
- Создайте переменную окружения с именем
NODE_PATH - Установите для него значение:
%AppData%\npm\node_modulesили%AppData%\npmв Windows 8-10 - Закройте CMD и снова откройте, чтобы получить новые переменные ENV
Запуск npm ls и npm ls -g показывает, что они установлены, но CMD не может их найти из-за недостающая ссылка .
11
- Убедитесь, что у вас есть gulp и
gulp.cmd(используйте поиск Windows) - Скопируйте путь
gulp.( cmd
cmd C:\Users\XXXX\AppData\Roaming\npm) - Добавьте этот путь в переменную среды Path или , отредактируйте переменную среды
PATHи добавьте%APPDATA%\npm - Повторно открыть командную строку.
Добавьте %APPDATA%\npm в начало пути, а не в конец пути.
3
Глобальная установка gulp.
установка нпм -г глотокУстановите gulp локально в проекте.
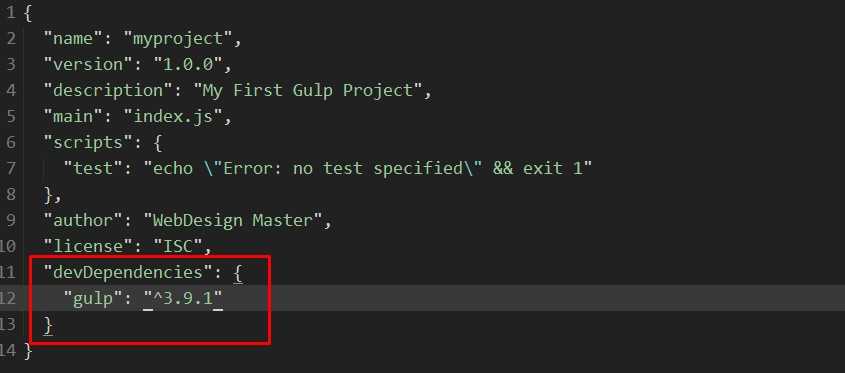
нпм установить глотокДобавьте строку ниже в ваш package.json
"скрипты": { "глоток": "глоток" }Выполнить глоток.
нпм запустить глоток
Это сработало для меня.
4
Я использую Windows 8. 1. У меня такая же проблема.
1. У меня такая же проблема.
Я установил gulp с помощью командной строки Node.js
npm install -g gulp
Затем перейдите в нужный каталог в командной строке Node.js и попробуйте
gulp -v
Если локальная версия gulp не найдена, выйдите из текущей командной строки Node.js и попробуйте выполнить указанную выше команду в новой командной строке Node.js
Я попробовал NODE_PATH, упомянутый @SteveLacy, но командная строка все еще не смогла обнаружить команду gulp
6
Была та же проблема, не совсем лучшее решение, но установите его глобально:
npm install -g gulp
Конечно, лучше иметь его в package.json , поэтому вы можете сделать следующее, чтобы установить его локально и добавить запись в package.json :
npm install --save-dev gulp
Все остальное (плагины gulp) также устанавливаются локально.
0
Простое решение просто сделайте npm link gulp
2
У меня возникла та же проблема, когда я пытался заставить gulp работать на виртуальной машине коллеги. Кажется, проблема связана с папкой пользователей.
Кажется, проблема связана с папкой пользователей.
Добавление NODE_PATH в мои переменные среды не решило проблему.
Если вы отредактируете переменную «Путь» в своих системных переменных и добавите «%APPDATA%\npm» в конце, это должно решить проблему… Если только вы или кто-то еще не установил gulp как другой пользователь, чем тот, вы в настоящее время вошли в систему как.
Если вы хотите, чтобы он был доступен для всех пользователей, явно укажите «C:\Users\yourUser\AppData\Roaming\npm» (или там, где у вас есть gulp) вместо «%APPDATA%\npm». Вы также можете переместить файлы по более удобному для пользователя пути.
Не забудьте запустить новую командную строку, потому что та, которую вы открыли, не получит новую переменную «Путь» автоматически.
Теперь «глоток».
Один правильный путь:
- Cmd + R: введите «%appdata%»
- Перейти в папку npm
- Скопируйте весь путь, например «C:\Users\Blah…\npm\»
- Перейти к моему компьютеру + щелкните правой кнопкой мыши «Свойства»
- Расширенные настройки системы (слева)
- Щелкните Переменные среды
- Нажмите «Редактировать путь»
- Добавьте «C:\Users\Blah.
 ..\npm\» в конец и введите «;» после этого
..\npm\» в конец и введите «;» после этого - Нажмите «ОК» и снова откройте cmd
3
Сначала вы должны установить gulp как глобальный, используя:
npm install gulp -g
В противном случае решение пути не решит проблему.
Затем добавьте путь к модулям npm в PATH, используя:
PATH = %PATH%;%APPDATA%\npm
2
В моем случае это было то, что я должен был установить
gulp-cli командой npm -g установить gulp-cli
0
Попробуйте добавить в переменную PATH следующее:
C:\Users\YOUR_USER\AppData\Roaming\npm
У меня была та же проблема, и я решил добавить путь к модулям узла.
У меня была аналогичная проблема с настройкой в Windows 10. Мой ответ специфичен для Windows (посмотрите ответы на изменение пути в bash для решения Linux или OSX)
Основная проблема, с которой я столкнулся, заключалась в том, что папка npm не была зарегистрирована в пути. Первоначально я пытался изменить это в командной строке cmd.
Первоначально я пытался изменить это в командной строке cmd.
setx путь "%path%;%appdata$\npm"
Обратите внимание, что я использовал setx вместо set, чтобы гарантировать сохранение обновления переменной окружения. Также обратите внимание, что это обратная косая черта.
Это должно работать, но для меня это не сработало, потому что setx имеет ограничение на прием только 1024 символов… (да, для меня это тоже бессмысленно).
Итак, попробуйте вышеописанное, и если вы получите предупреждение о достижении предела 1024, как это было, тогда вы можете сделать по-другому, как я в итоге сделал.
Сначала, пока вы все еще находитесь в консоли, введите: echo %appdata%\npm … это ваша папка npm, которую вы хотите добавить в путь, поэтому добавьте ее в буфер обмена.
Вы должны войти в реестр и добраться до следующей папки:
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager\Environment
Затем добавьте значение «Путь» с путем к папке npm в буфере обмена. Перезагрузитесь, чтобы активировать новое значение, и теперь все готово.
Перезагрузитесь, чтобы активировать новое значение, и теперь все готово.
Наконец, просто протестируйте все это
> npm установить -g глоток >глоток
5
Это закончилось для меня проблемой «пользователя». Я установил npm и node в систему, войдя в систему как user1, затем я настроил user2. Я мог запускать node, и я мог запускать команды npm, но не мог запускать какие-либо пакеты npm из командной строки.
Я удалил node и npm и переустановил под правильным пользователем, чтобы решить проблему. После этого я могу без проблем запускать пакеты из командной строки.
1
Верхний ответ у меня не сработал.
Я использую виртуальную машину, у которой был предыдущий владелец. У предыдущего владельца была установлена старая версия npm. Используя это, я установил gulp глобально с помощью npm install -g gulp . Выполнение команды
Выполнение команды gulp вернет 'gulp' не распознается как внутренняя или внешняя команда, исполняемая программа или пакетный файл. . Как я уже сказал, верхний ответ не решил мою проблему. Мне в основном пришлось переустановить nodejs.
Решение
- Повторно загрузить nodejs
-
установка нпм -г глоток -
gulp-версия
Это решило проблему для меня.
3
У меня была версия 0.12.3 Nodejs на Win7 x64, и я столкнулся с аналогичными проблемами при попытке установить gulp. Это сработало для меня:
- Удалены Nodejs
- Установлен Nodejs v0.10.29
- нпм установить -g нпм
- нпм установить -г глоток
2
Установщик NodeJS добавляет путь user/AppData/Roaming/npm к пути среды пользователя, что является подходящим.
Обычно переменная среды PATH в командной строке представляет собой комбинацию пути пользовательской среды и пути системной среды.
Однако, если путь пользовательской среды + путь системной среды больше, чем примерно 1920 символов, Windows не объединяет пользовательский и системный пути — используется только путь системной среды.
См.: https://stackoverflow.com/a/21270921/301152
Итак, когда вы открываете Расширенные настройки системы в Windows для редактирования переменных среды, посмотрите, есть ли у пользователя/AppData/Roaming/npm path уже находится в вашей пользовательской среде PATH. Если это так, то проблема в том, что ваши пользовательские и системные пути слишком длинные, из-за чего Windows игнорирует ваш пользовательский путь. Обрежьте строки пути пользователя и/или системы, и gulp должен работать как установленный.
Если вы не можете найти ничего, что можно было бы отрезать от пути пользователя и системы, добавьте путь user/AppData/Roaming/npm к пути системной среды и назовите это хаком.
1
Столкнулся с той же проблемой после установки. Итак, я попытался запустить cmd с повышенными привилегиями (администратор), и это сработало.
Снимок экрана:
3
Добавьте этот путь в переменные среды PATH C:\Users\ИМЯ ПОЛЬЗОВАТЕЛЯ\AppData\Roaming\npm\
(Windows 10) Мне не понравились ответы пути. Я использую диспетчер пакетов choco для node.js. Gulp не сработал бы для меня, если бы он не был:
Глобально установлен
npm i -g gulpи локальный каталогnpm i --save-dev gulpПроблема сохранялась после этого одного раза, что было исправлено , полностью удалив node.js и переустановив его.
Я не видел комментариев по поводу локального/глобального удаления/переустановки и node. js.
js.
Чаще всего это происходит потому, что он не находится в переменных среды, как указывали другие. Это то, что сработало для меня.
эхо %PATH%
Это покажет вам, какая у вас переменная окружения PATH. Если node_modules отсутствует, сделайте следующее, чтобы добавить его из пути APPDATA.
ПУТЬ = %ПУТЬ%; %APPDATA%\npm
1
Я решил это, добавив C:\Пользователи\[ПОЛЬЗОВАТЕЛЬ]\AppData\Роуминг\npm до ПУТЬ и нет C:\Users\[ПОЛЬЗОВАТЕЛЬ]\AppData\Roaming\npm\node_modules
1
У меня уже было одно условие из этого ответа (не знаю почему)
https://stackoverflow.com/a/27295145/1175496
То есть мой PATH уже включал %APPDATA%\npm
В моем случае проблема была npm не устанавливал туда модули (опять же не знаю почему)
Поэтому мне нужно было сделать так:
$ npm config set prefix -g %APPDATA%/npm
После этого запускается $ npm install -g gulp (или установка любого другого модуля) поместите модуль в то место, где его ожидает PATH.
Это работает для меня:
npm link gulp обновление нпм
1
В моей Windows 10 Enterprise gulp не был установлен в %AppData%, то есть C:\Users\ имя пользователя \AppData\npm\node_modules на моей машине, но в C:\Users\ имя пользователя \AppData\ Локальные\npm\node_modules.
Чтобы получить gulp из командной строки или в powershell, я добавил к пользовательскому PATH значение C:\Users\username\AppData\Local\npm . После этого он работал как шарм. Естественно, мне пришлось закрыть командную строку или окно powershell и снова открыть, чтобы вышеуказанное вступило в силу.
0
Команда gulp не нашла проблему в Windows 10, и добавление «%AppData%\npm\node_modules» у меня не работает. Сделайте это шаги, пожалуйста:
после выполнения
NPM Установка -G NPM
и
NPM Установка -G Gulp
Добавить
C: \ Usersam Системные переменные.
Это работает для меня после того, как все решения не помогли мне.
Выполнить npm install gulp -g
Если вы используете Windows, добавьте каталог gulp в PATH.
, например C:\Users\ВАШЕ ИМЯ\AppData\Roaming\npm\node_modules\gulp
В окнах:
- Используя проводник Windows, перейдите в свою общую папку vagrant (кстати, я использую scotchbox) например
C:\scotchbox/public/gulpProject - В адресной строке папки введите
cmdи нажмите Enter - Выполните установку gulp
npm install
Вкратце:
Вы должны добавить %NODE_PATH% к системной переменной Путь , если другие ответы не работают.
Причина:
Дело в том, что командная строка выполняет только программы под Путь системной переменной , а не пользовательских переменных . Если в качестве пользовательской переменной установлено значение NODE_PATH , добавьте %NODE_PATH% 9от 0036 до Путь .
Я спросил здесь и получил помеченный дубликат для вопроса с другим намерением 🙁
NPM Windows не выполняет программу по пути переменной пользователя [дубликат]
В Windows:
- Нажмите следующие две клавиши: Windows + р
- Введите
control /name microsoft.systemв диалоговое окно запуска, появившееся на предыдущем шаге.
- Выберите Расширенные настройки системы слева от панели окна
- Перейдите на вкладку Advanced в появившемся окне свойств системы и нажмите кнопку Environment Variables .
- Изменить
ПУТЬПользовательская переменная среды. - Нажмите New в окне редактирования переменной среды, которое появляется для переменной
PATH, и добавьте следующее:%APPDATA%\npmв началоPATHпеременная среды (как показано на рисунке ниже).
