Установка | Gulp
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
С точки зрения своего внутреннего устройства, Gulp — обычный npm пакет. Похожие пакеты вы уже использовали при работе с SASS, Pug, Bootstrap и каких-то неожиданностей здесь нет. Для установки Gulp нужно иметь установленный NodeJS и пакетный менеджер npm. Если вы ещё не сталкивались с этим, то перейдите к курсу JS: Настройка окружения.
Для установки Gulp воспользуемся двумя командами:
npm install gulp npm install gulp-cli
В данном курсе мы будем использовать именно пакет gulp-cli, так как он даёт набор команд для работы внутри терминала. Узнать установленную версию можно командой gulp --version. В курсе будут использованы следующие версии:
npx gulp --version CLI version: 2.3.0 Local version: 4.0.2
Можно заметить, что устанавливается не только сам gulp, но и специальная CLI-оболочка к нему, именно поэтому при использовании 
Важно: в этом курсе рассматривается Gulp 4, что показывается в Local version. Убедитесь, что после установки версия Gulp не ниже четвёртой. Если вы используете третью версию, то некоторые примеры из этого курса могут не работать или работать некорректно
Организация файлов проекта
На протяжении всего курса мы будем работать с «проектом» по вёрстке. Изменять, компилировать файлы и так далее. Для этого стоит создать такой проект, начав с файловой структуры, то есть с расположения и именования директорий и файлов.
Нет строгих стандартов по тому, как должна называться та или иная директория. Gulp так же не даёт правил на этот счёт, но есть устоявшиеся нормы. Одной из них является разделение проекта на версию для разработки и версию для выкладки на сайт. Версия для разработки часто называется src, а готовая версия build. Именно такие директории и будут содержаться в проекте.
При этом директорию build «руками» трогать мы не будем — там автоматически будут появляться файлы и директории после обработки таск-менеджером Gulp.
layout-project/ ├── build/ ├── src/ │ ├── sass/ │ │ └── app.scss │ ├── pages/ │ │ ├── index.pug │ │ ├── sections/ │ │ │ ├── head.pug │ │ │ └── footer.pug ├── gulpfile.js ├── package.json └── node_modules/
По мере изучения в этот проект будут добавляться новые файлы и каталоги. Таким образом, шаг за шагом, мы рассмотрим работу таск-менеджера Gulp и научимся настраивать его для конкретного проекта. В качестве практики вы можете создать свою структуру и менять примеры под свой проект. Так вы сможете углубиться в тему работы Gulp.
Обратите внимание, что в директории лежит файл gulpfile.js. Это центральная часть всего нашего курса, так как именно в этом файле мы будет программировать задачи и именно его будет искать пакет
Самостоятельная работа
- Создайте директорию layout-project для своего проекта
- Установите таск-менеджер Gulp и проверьте, чтобы версия была не ниже 4.
 0
0 - Создайте приблизительную структуру вашего проекта. Вы можете придумать её самостоятельно или взять пример из урока. Главное — наличие отдельных директорий под версию для разработки и версию после работы таск-менеджера Gulp
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Для полного доступа к курсу нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.
Получить доступ
130
курсов
1000
упражнений
2000+
часов теории
3200
тестов
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
javascript — Правильная установка gulp
Вопрос задан
Изменён 7 лет 2 месяца назад
Просмотрен 3k раза
В начале процесса установки GULP по ‘getting started’ from GULP GITHUB, я столкнулся с непонятным для меня этапом:
- Install gulp globally:
If you have previously installed a version of gulp globally, please run npm rm —global gulp to make sure your old version doesn’t collide with gulp-cli.
https://github.com/gulpjs/gulp/blob/master/docs/getting-started.md
ВОПРОС: Для чего нужно устанавливать gulp-cli, и что делает эта команда npm rm --global gulp, удаляет что то старое, кэш или еще что-то?.
- javascript
- gulp
Комманда npm rm --global gulp удаляет глобально установленный пакет gulp, если таковой есть в системе.
Команда npm install --global gulp-cli устанавливает пакет gulp-cli в глобальное хранилище, иначе говоря в специальное место, которое обычно внесено в $PATH, дабы после установки в консоли можно было запустить команду gulp в любой директории.
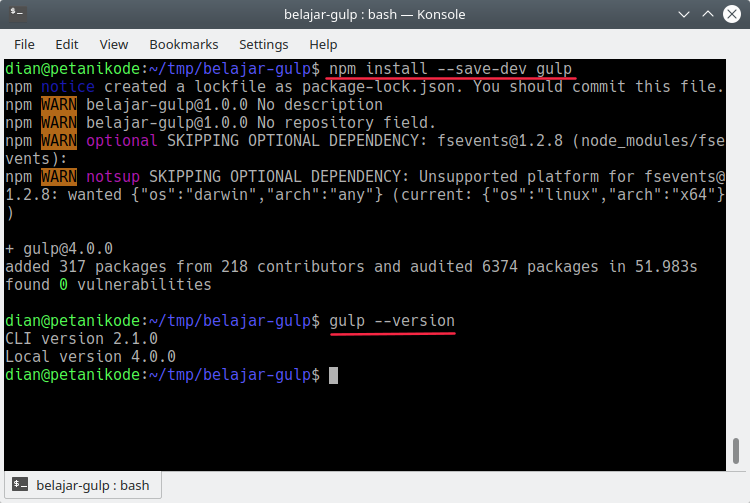
Но для полноценной работы галпа нужно установить в папку с проектом галп модуль: npm install --save-dev gulp
Если не установить gulp в папку проекта, то при попытке запуска команды gulp вы увидите соответствующее сообщение об ошибке.
Более подробное объяснение: http://blog. dwaynecrooks.com/post/110903139442/why-do-we-need-to-install-gulp-globally-and
dwaynecrooks.com/post/110903139442/why-do-we-need-to-install-gulp-globally-and
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Задача— что означает gulp-«cli»?
спросил
Изменено 6 лет, 10 месяцев назад
Просмотрено 20 тысяч раз
Может кто-нибудь объяснить, в чем именно разница между следующими двумя методами установки gulp:
$ npm установить --global gulp-cli
и
$ sudo npm install -g gulp
Мне кажется, что оба делают одно и то же, за исключением того, что первый метод дает мне версию 1.
Кто-нибудь может объяснить простыми словами, в чем именно разница? и плюс, что означает «cli»?
- глоток
- задача
- бегун
1
Цель gulp-cli — позволить вам использовать gulp как глобальную программу, но без глобальной установки gulp.
Например, если вы установили gulp 3.9.1 глобально, а в вашем проекте testGulp4 локально установлен gulp 4.0, что произойдет, если вы запустите gulp -v в testGulp4?
Без глобальной установки gulp-cli:
Интерфейс командной строки версии 3.9.1
В этом случае отображаемая версия является глобальной версией gulp. Локальная версия 4.0 полностью игнорируется.
С глобально установленным gulp-cli:
В этом случае отображается глобальная версия gulp-cli и локальная версия gulp.
 Глобальный gulp 3.9.1 полностью игнорируется.
Глобальный gulp 3.9.1 полностью игнорируется.
Заключение :
- gulp-cli: предпочтительнее, поскольку позволяет использовать разные версии gulp.
- gulp: требуется установленная локальная версия gulp.
1
CLI означает интерфейс командной строки.
gulp — это библиотека JavaScript. Это позволяет вам использовать gulp из кода JavaScript.
gulp-cli — это служебная программа, которая позволяет вам получить доступ к gulp из вашей оболочки.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleЗарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
javascript — после установки Gulp: «команда gulp не найдена»
спросил
Изменено 20 дней назад
Просмотрено 311 тысяч раз
После установки gulp. js через npm я получаю ошибку
js через npm я получаю ошибку no command 'gulp' found при запуске команды gulp из того же каталога, в который она была установлена.
При просмотре каталога node_modules/.bin/ я вижу исполняемый файл gulp .
Что-то не так с моей установкой npm?
- javascript
- node.js
- npm
- gulp
3
Это совершенно нормально.
Если вы хотите, чтобы gulp-cli был доступен в командной строке, вам необходимо установить его глобально.
npm установить --global gulp-cli
См. инструкцию по установке.
Кроме того, node_modules/.bin/ отсутствует в вашем $PATH . Но он автоматически добавляется npm при запуске скриптов npm (см. этот пост в блоге для справки).
Таким образом, вы можете добавить скриптов в свой файл package.json :
{
"имя": "ваше-приложение",
"версия": "0. 0.1",
"скрипты": {
"глоток": "глоток",
«уменьшить»: «уменьшить глотком»
}
}
0.1",
"скрипты": {
"глоток": "глоток",
«уменьшить»: «уменьшить глотком»
}
}
Затем вы можете запустить npm run gulp или npm run minify для запуска задач gulp.
4
Я решил проблему без переустановки узла с помощью следующих команд:
$ npm uninstall --global gulp gulp-cli $ rm /usr/local/share/man/man1/gulp.1 $ npm установить --global gulp-cli
2
У меня такая же проблема.
Эта ссылка, вероятно, является моей лучшей догадкой:
nodejs vs node на Ubuntu 12.04
Я сделал это, чтобы решить свою проблему:
sudo apt-get --purge удалить узел sudo apt-get --purge удалить nodejs sudo apt-get установить nodejs sudo ln -s /usr/bin/nodejs /usr/bin/узел
3
Я решил проблему, удалив gulp и снова установив gulp-cli:
РМ /USR/локальные/бен/глоток npm установить -g gulp-cli
2
, если это все еще не решено, попробуйте добавить это в свой package. scripts js
js
"scripts": { "gulp": "gulp" },
и запустите npm run gulp он будет запускать сценарии gulp из gulpfile.js
Установка на Mac — Sierra — после многочисленных неудачных попыток установить и запустить gulp глобально через командную строку с использованием нескольких разных инструкций, которые я обнаружил, я добавил это в свой путь, и это сработало:
экспорт ПУТЬ=/usr/local/Подвал/узел/7.6.0/libexec/npm/bin/:$PATH
Я получил этот путь из текстового вывода при установке gulp.
Пробовал с sudo и сработало!!
sudo npm установить --global gulp-cli
1
Я на lubuntu 19.10
Я использовал комбинацию предыдущих ответов и не настраивал $PATH .
-
npm удалить --global gulp gulp-cliЭто удаляет любой пакет, если он уже есть. -
sudo npm install --global gulp-cliПереустановите его как пользователь root.