Самые лучшие Гугл шрифты для сайта или ПК – ТОП 15
Шрифты играют большую роль в качестве подачи и легкости восприятия информации. Веб-мастера учитывают эти нюансы, так как выбор шрифтов влияет на посетителей сайта. Google Fonts — лучший каталог бесплатных шрифтов с более чем 1000 семейств шрифтов на более чем 135 языках. Мы собрали подборку из 14 самых интересных вариантов, подходящих для установки на сайт и на компьютер.
Шрифты делятся на семейства, но принципиальным отличием считается наличие или отсутствие засечек — штрихов на концах букв. Это отражено в названии шрифтов: «serif» означает засечка, если рядом есть частица «sans» (от французского sans — «без»), то шрифт будет без засечек. Они могут быть разной формы и размеров: плоские, округлые, вертикальные, толстые, тонкие и другие. Считается, что засечки служат для лучшей читаемости текста, так как зрительно образуют горизонтальную линию по направлению букв.
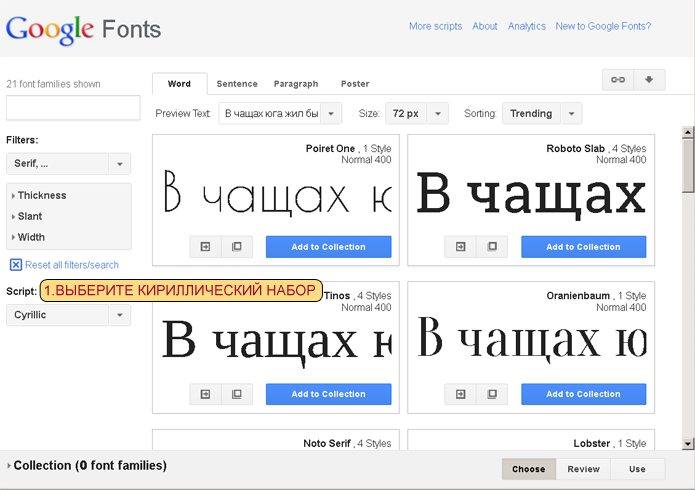
Однако для использования в Интернете, да и вообще при чтении с экрана монитора шрифты без засечек воспринимаются легче. Они легче оцифровываются и выглядят четче. Благодаря сервису Google Fonts выделен рейтинг самых популярных веб-шрифтов, используемых в мире. Мы подобрали десять вариантов самых читаемых кириллических (русских) шрифтов, кратко их опишем, дадим ссылки для скачивания и расскажем, как установить на сайт или компьютер.
Они легче оцифровываются и выглядят четче. Благодаря сервису Google Fonts выделен рейтинг самых популярных веб-шрифтов, используемых в мире. Мы подобрали десять вариантов самых читаемых кириллических (русских) шрифтов, кратко их опишем, дадим ссылки для скачивания и расскажем, как установить на сайт или компьютер.
1. Roboto – самый популярный шрифт в мире
СКАЧАТЬ ШРИФТ ROBOTO
- Дата создания: 2011 год
- Всего стилей: 12 шт.
- Используют: 26 млн. сайтов
Roboto – семейство бесплатных шрифтов с большим количеством вариантов веса: Thin, Light, Regular, Medium, Bold, Black. Шрифт придуман дизайнером Кристианом Робертсоном и впервые был представлен вместе с ОС Android 4.0 «Ice Cream Sandwich» в качестве системного шрифта. Сегодня это самый популярный шрифт в Интернете.
2. Open Sans – самый читаемый шрифт
СКАЧАТЬ OPEN SANS
- Дата создания: 2010 год
- Всего стилей: 10 шт.

- Используют: 23 млн. сайтов
Open Sans – выглядит приятно, легко читается на экранах. Засечек не имеет, разработан Стивом Матессоном – одним из ведущих современных специалистов в типографике. Находится на 2-м месте по популярности в Сети, Google его использует для своей рекламы и некоторых сайтов.
3. Montserrat – лучший шрифт без засечек
СКАЧАТЬ ШРИФТ MONTSERRAT
- Дата создания: 1989 год
- Всего стилей: 18 шт.
- Используют: 7,5 млн. сайтов
Montserrat – шрифт без засечек, выглядит просто, интересно, отлично читается. Был изобретён в 1989 году Джульеттой Улановски, дизайнером из Буэнос Айреса, и назван в честь её родного района города. Стили различной степени жирности добавляются периодически по сей день.
4. Roboto Condensed – для текстовых абзацев
СКАЧАТЬ ROBOTO CONDENSED
- Дата создания: 2011 год
- Всего стилей: 6 шт.
- Используют: 2,9 млн.
 сайтов
сайтов
Roboto Condensed – ещё одно творение Кристиана Робертсона, которое он вывел в отдельное семейство. Это узкий, вытянутый шрифт, довольно внятный и приятный на вид. Хорошо подходит для длительного чтения с экрана.
5. Source Sans Pro – для веб-приложений
СКАЧАТЬ SOURCE SANS PRO
- Дата создания: 2012 год
- Всего стилей: 6 шт.
- Используют: 5,4 млн. сайтов
Source Sans Pro – содержит полный набор стилей, первый шрифт Adobe с открытым доступом. Разработан Полом Хантом, хорошо подходит для пользовательских интерфейсов. Поддерживает кириллицу во всех стилях, кроме курсива.
6. Oswald – солидный шрифт для заголовков
СКАЧАТЬ ШРИФТ OSWALD
- Дата создания: 2011 год
- Всего стилей: 6 шт.
- Используют: 5,4 млн. сайтов
Oswald – относительно новый шрифт, бы создан художником Верноном Адамсом в 2011 году, позже были добавлены стили, которых всего шесть. Шрифт вытянутый, стильный, внушительно смотрится в заголовках. Широко используется на сайтах и в приложениях для ПК и мобильных платформ.
Шрифт вытянутый, стильный, внушительно смотрится в заголовках. Широко используется на сайтах и в приложениях для ПК и мобильных платформ.
7. Merriweather – изящный шрифт с засечками
СКАЧАТЬ MERRIWEATHER
- Дата создания: 2010 год
- Всего стилей: 8 шт.
- Используют: 4,1 млн. сайтов
Merriweather – шрифт с чётко выраженными засечками, вытянутый и слегка сжатый, с открытой, плавной формой букв. Был разработан специально для отображения на электронных экранах. Изящно выглядит и хорошо читается. Существует также в версии без засечек с приставкой «sans».
8. Noto Sans – гладкий и простой шрифт
СКАЧАТЬ NOTO SANS
- Дата создания: 2012 год
- Всего стилей: 4 шт.
- Используют: 3,1 млн. сайтов
Noto Sans – шрифт с упрощённым дизайном букв: простые линии, никаких засечек, буквы чуть шире среднего и их толщина тоже. Был специально разработан для компьютеров с учётом особенностей оцифровки. Выглядит просто, гладко, хорошо читаем. Подходит для текста абзацев.
Выглядит просто, гладко, хорошо читаем. Подходит для текста абзацев.
9. Yanone Kaffeesatz – для кричащих заголовков
СКАЧАТЬ YANONE KAFFEESATZ
- Дата создания: 2004 год
- Всего стилей: 4 шт.
- Используют: 460 тыс. сайтов
Yanone Kaffeesatz – шрифт стилизован под типографию кофеен 20-х годов. Тонкий, вытянутый, выглядит немного старомодно и дорого, отлично подходит для заголовков, особенно рекламных. Используется в полиграфии множества стран и крупных компаний.
10. Caveat – красивый прописной шрифт
СКАЧАТЬ ШРИФТ CAVEAT
- Дата создания: 2014 год
- Всего стилей: 2 шт.
- Используют: 110 тыс. сайтов
Caveat – это элегантный прописной шрифт, его профиль легко узнаваем и отлично читается. Шрифт игривый и лёгкий, подходит для утончённых заголовков, каких-то сносок, а также писем личного характера. Красивый и непринуждённый, лишён официоза, но на роль основного для сайта, конечно, не подходит.
11. Manrope — самый читабельный шрифт
СКАЧАТЬ ШРИФТ MANROPE
- Дата создания: 2018 год
- Всего стилей: 7 шт.
Manrope – новый (2018 год) шрифт, который легко воспринимается при чтении. Он похож на многие другие, но отличается простотой и выверенностью пропорций. Лучше всего выглядит в конфигурациях «Extra-light» и «Light», в жирном начертании становится немного тяжеловат. Таким шрифтом можно писать блог, к примеру. Можно также использовать в роли основного шрифта сайта. Есть кириллическая и латинская версия.
12. Cousine — лучший кириллический шрифт
СКАЧАТЬ ШРИФТ COUSINE
- Дата создания: 2004 год
- Всего стилей: 7 шт.
Cousine – приятный шрифт, от которого долго не устают глаза, всматриваться практически не нужно, читается легко и не напрягает, особенно в начертании Regular. Один из наиболее удачных, широко используемых шрифтов формата «Monotype», включает латинскую и кириллическую версии.
13. Raleway — популярный шрифт без засечек
СКАЧАТЬ ШРИФТ RALEWAY
- Дата создания: 2012 год
- Всего стилей: 18 шт.
Raleway – аккуратный, эстетичный шрифт с огромным количеством стилей на все случаи жизни. Им одним можно оформить весь сайт, всё будет элегантно выглядеть и легко читаться. Входит в десятку самых популярных шрифтов Google Fonts, что само по себе говорит о его привлекательности, универсальности в использовании.
14. Noto Sans — лучший шрифт для русского языка
СКАЧАТЬ ШРИФТ NOTO SANS
- Дата создания: 2015 год
- Всего стилей: 4 шт.
Noto Sans – внятный, не раздражающий шрифт, подходящий для длительного чтения. Лаконичный, в меру растянутый, в меру вытянутый, с расстоянием между буквами чуть выше среднего. Наиболее привлекательно выглядит курсив, который вполне можно использовать для привлечения внимания к важным формулировкам на сайте.
Какой шрифт выбрать для страницы?
Капитан Очевидность не станет лгать, отметив с оттенком важности, что шрифты на всех страницах играют большую роль.
Бывало ли так: заходишь на сайт, еще ничего не читал, но уже оценил качество оформления материала и посмотрел несколько секунд? Никто не будет пытаться разобрать каракули, если внутри не будет какой-то редкой/важной информации. Найти другую страницу проще за несколько секунд, благо поисковики не экономят на публикации.
Мы рекомендуем использовать простые читаемые шрифты, которые уже завоевали популярность и известны подавляющему большинству людей: Open Sans, Roboto, Montserrat и так далее. Но! Стоит учитывать характер содержания.
Необходимо учитывать тематику страницы и стиль шрифта. Насколько они совместимы? Для некрологов и описаний веселых приключений нужны разные шрифты. Это надо чувствовать и видеть. Вам нужна убедительность, легкость, юмор или симпатия? Это все психологические моменты. В целом дадим следующие рекомендации:
- На странице можно использовать не более 3-х шрифтов. Превратить страницу в нечитаемый цирк так же просто, как очистить груши, вставив красочные неподходящие шрифты, особенно на одной странице. Пусть основной текст будет в одном стиле, заголовки в другом, акценты в другом. Это разумный максимум. Можно вообще взять один шрифт в разных стилях.
- Читаемость должна быть на уровне. Подбирайте шрифт до тех пор, пока текст не вольется в вашу голову, как ручей в реку.
- Тщательно выбирайте пары шрифтов. Если на странице более 1 шрифта, остальные должны дружить друг с другом. Немного что-то не так — замените менее удачную на другую.
 Попросите друзей/знакомых оценить типографику. Просто дайте им сказать свое слово, нравится им это или нет.
Попросите друзей/знакомых оценить типографику. Просто дайте им сказать свое слово, нравится им это или нет. - Следуйте логике. Это означает, что заголовки должны быть больше, чем подзаголовки, даже больше, чем обычный текст, и богаче, т.е четко выделены. Цвета шрифта не должны сливаться с фоном — фон — важная вещь, он не должен мешать чтению, а упрощать его.
В общем, при выборе шрифтов нужен здравый смысл и немного вкуса. Ничего сложного. В принципе, с помощью конструктора нельзя изменить стандартные шрифты шаблонов, они и так выглядят нормально — отличный вариант для тех, кому лень во всем этом вникать.
Как загрузить шрифт из Google Fonts?
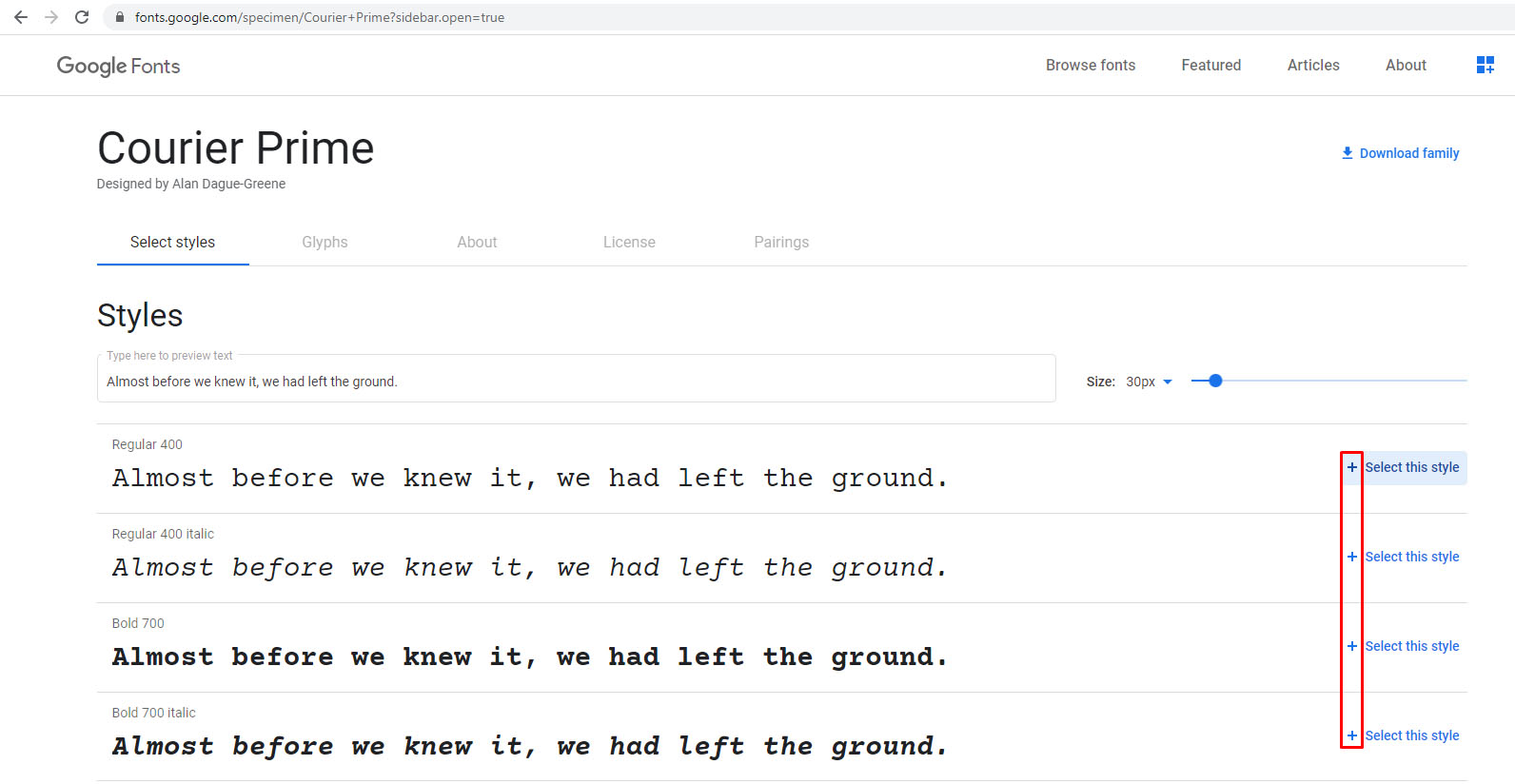
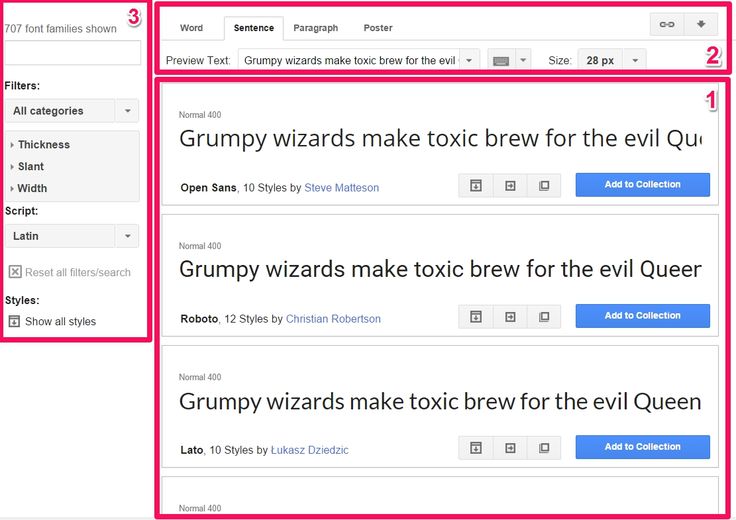
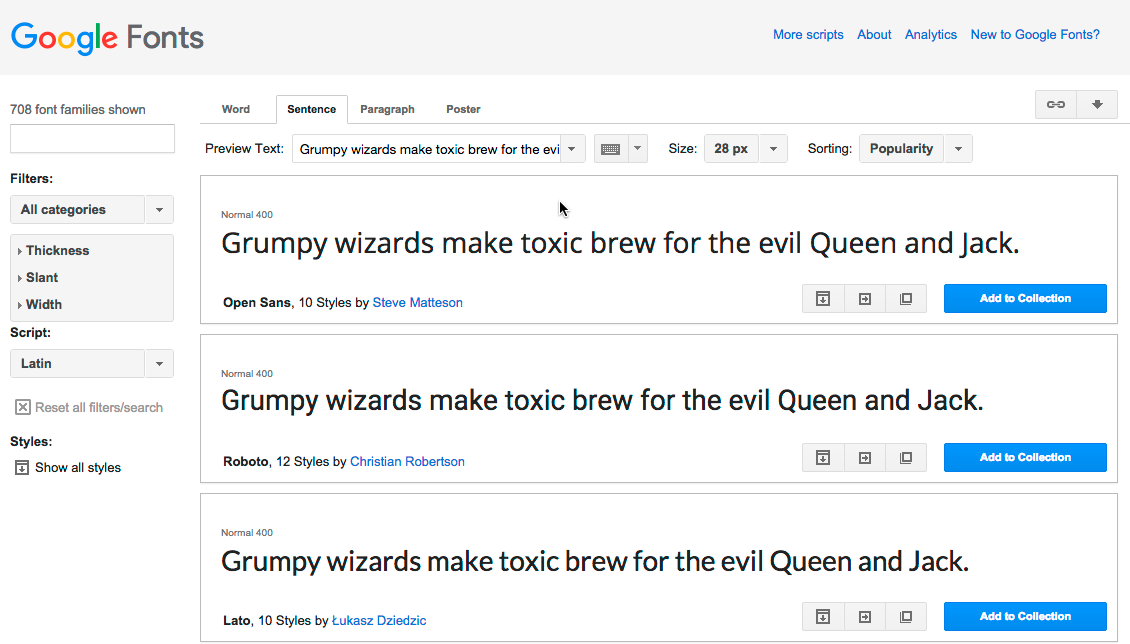
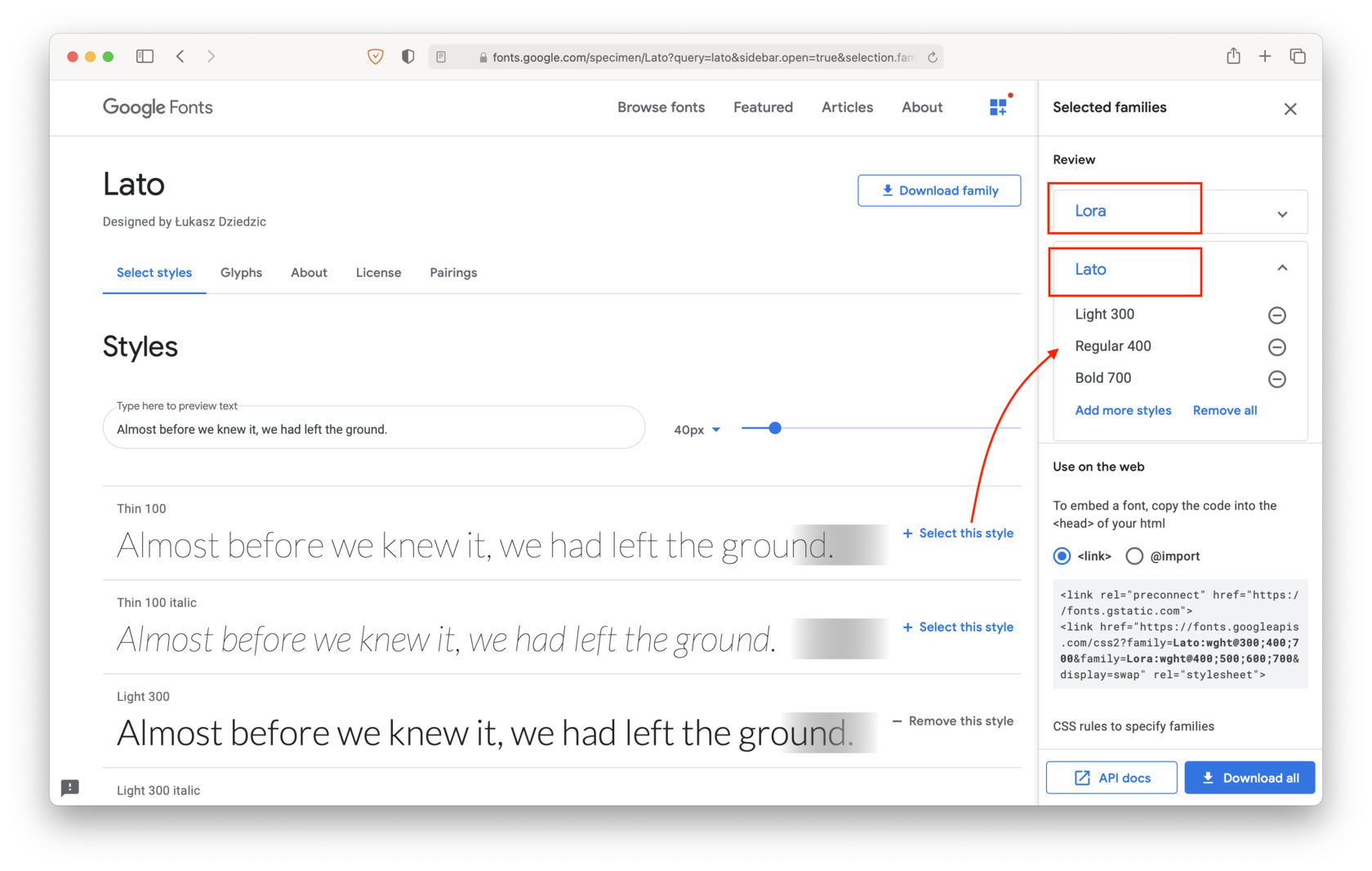
В Google Fonts вам нужно выбрать шрифт, который вам нравится. В правом верхнем углу со знаком плюс, нужно добавить в свою коллекцию. После этого в правом нижнем углу появится вкладка «Выбранные семейства» — будут отображены все шрифты, которые были выбраны. Вы можете скачать шрифт, нажав на соответствующий значок загрузки.
https://fonts.google.com/?subset=cyrillic
Как установить шрифт на компьютер?
Скачав zip-архив на свой компьютер и открыв папку со шрифтом, вам необходимо установить его в операционной системе Windows 10 или MacOS двойным щелчком мыши. Откроется окно с предварительным просмотром шрифта, в котором вверху нужно нажать «Установить». После этого вы можете использовать его в текстовых, графических редакторах, таких как Photoshop и других.
Как подключить шрифт к странице на CMS?
CMS — это система управления контентом сайта, так называемый «движок» (специальный скрипт, дистрибутив), который устанавливается на хостинг. Движки позволяют строить полноценные сайты, блоги, интернет-магазины: добавлять/удалять страницы, менять дизайн шаблона, подключать плагины и так далее
Для ручной установки шрифта на сайт, работающий на одной из CMS (таких как WordPress, Joomla, Drupal и др.), необходимо скопировать и добавить код встраивания шрифта в исходный код шаблона в области. В то же время укажите в файле CSS правило определения родственных семейств. Сервис предоставляет образцы кода для обоих случаев на вкладке «Выбранные семейства» — просто скопируйте и вставьте.
В то же время укажите в файле CSS правило определения родственных семейств. Сервис предоставляет образцы кода для обоих случаев на вкладке «Выбранные семейства» — просто скопируйте и вставьте.
Пример подключения шрифтов:
<html>
<head>
<link href=»https://fonts.googleapis.com/css?family=Montserrat|Open+Sans|Oswald|Roboto&display=swap» rel=»stylesheet»>
<style>
body {
font- семейство: «Робото», без засечек;
семейство шрифтов: «Open Sans», без засечек;
семейство шрифтов: ‘Montserrat’, без засечек;
семейство шрифтов: ‘Oswald’, без засечек;
размер шрифта: 18 пикселей;
}
</style>
</head>
<body>
<div>Подключение шрифтов на сайт!</div>
</body>
</html>
Как установить шрифт на веб-конструктор?
Веб-конструктор — это самый простой и быстрый способ создать свой сайт-визитку, лендинг (одну страницу) или интернет-магазин без знаний программирования и без помощи программиста. В отличие от CMS, конструкторы намного проще и функциональнее прямо из коробки — к ним прилагается хостинг, набор шаблонов, виджеты и другие необходимые SEO и маркетинговые инструменты.
В отличие от CMS, конструкторы намного проще и функциональнее прямо из коробки — к ним прилагается хостинг, набор шаблонов, виджеты и другие необходимые SEO и маркетинговые инструменты.
Сменить шрифт в конструкторе очень просто — достаточно сделать несколько кликов мышкой и выбрать нужный размер текста, стиль или интервал. Мы покажем на примерах, как легко работать со шрифтами на основе самых популярных онлайн-конструкторов — uKit и Wix.
Выводы и Рекомендации
Google Fonts — это лучший в мире каталог шрифтов для типографского дизайна с библиотекой из более чем 1000 семейств веб-шрифтов из широкого спектра веб-шрифтов. Здесь следует искать шрифты для сайта, созданного на CMS или конструкторе: поисковый гигант дает возможность легально и бесплатно использовать сотни вариантов шрифтов, позволяет их скачать и дает инструкции по установке на сайты.
Читабельность текста и привлекательность шрифтов существенно влияют на поведение посетителей сайта. Мы включили в обзор 10 популярных шрифтов, каждый из которых можно бесплатно использовать на своем веб-сайте на любом движке или конструкторе веб-сайтов. Загрузка шрифта из Google Fonts на ваш компьютер очень проста и занимает всего несколько минут. После установки в Windows или MacOS шрифт будет доступен во всех приложениях, поддерживающих их выбор — Word, Photoshop, браузерах и т д
Загрузка шрифта из Google Fonts на ваш компьютер очень проста и занимает всего несколько минут. После установки в Windows или MacOS шрифт будет доступен во всех приложениях, поддерживающих их выбор — Word, Photoshop, браузерах и т д
Шрифт wordpress, гугл шрифт, roboto google
06.05.2017
Олег
Добрый день, уважаемые читатели! Как и обещал, выкладываю вторую часть статьи 6 простых способов, как добавить шрифты Google в WordPress.
Содержание:
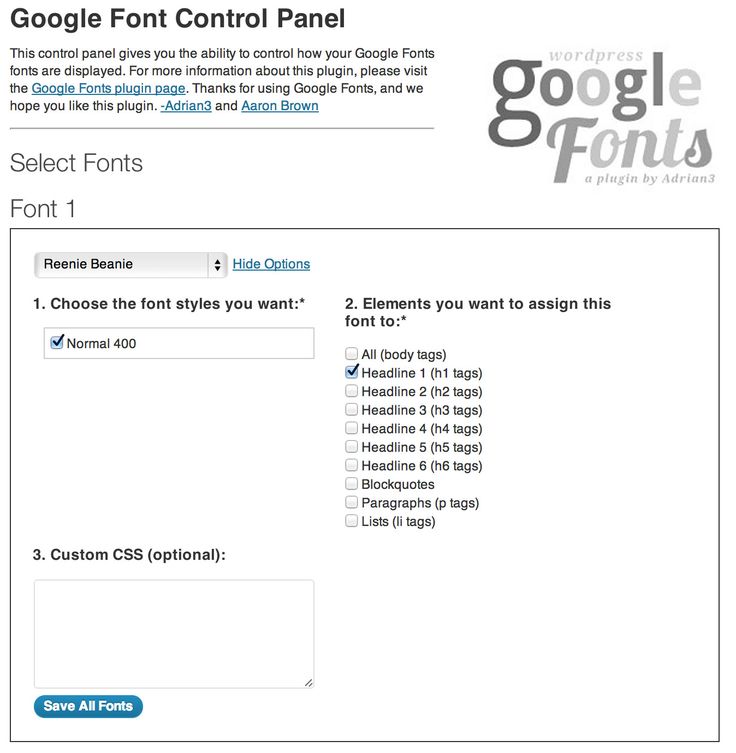
Добавление шрифтов Google в WordPress с помощью плагина
Помимо обычной вставки кода, у нас также есть несколько дополнительных возможностей для добавления шрифтов Google в WordPress, самым популярным из которых является использование плагина Easy Google Fonts. Вот как его использовать.
1. Установите плагин
В качестве первого шага нам нужно подключить плагин к нашему сайту. Для этого просто зайдите в Плагины —> Добавить новый и введите его название. Найдите его в списке и нажмите «Установить сейчас».
Найдите его в списке и нажмите «Установить сейчас».
После завершения установки не забудьте активировать плагин!
2. Меняем шрифты
После того как Easy Fonts Google был установлен, он добавляет новое меню под названием «Типография» в настройщик WordPress (который вы можете найти в разделе «Внешний вид»> «Настроить»).
Теперь вы можете управлять шрифтами для всей типографии на своем сайте, от заголовков до абзацев.
Чтобы показать вам, как это работает, скажем, я захотел изменить свой заголовок h3 на шрифт Roboto. Для этого сначала нужно щелкнуть меню «Heading 2» в «Default Typography», чтобы открыть его.
Если вы точно не знаете, какой шрифт использовать, вы также можете ограничить варианты шрифтов определенными подмножествами: Latin, Cyrillic и пр. (в случае, если это важно для вашего сайта).
В моем случае, я просто нажимаю «Семейство шрифтов (Font Family)», чтобы открыть параметры. Затем я набираю имя Roboto и нажимаю на него, когда оно появляется.
Когда я это сделаю, шрифт сразу же меняется в окне предварительного просмотра
Кроме всего прочего, я могу также изменить стиль, добавить текстовое оформление, например подчеркивание, и преобразовать его в верхний или нижний регистр.
В разделе «Внешний вид (Appearance)» я также могу внести небольшие изменения, например, настроить цвет шрифта, цвет фона, размер шрифта, высоту строки и межбуквенный интервал.
Кроме того, Positioning дает нам возможность изменять отступы, внутренние отступы, рамку, радиус скругления углов рамки и параметры отображения.
Когда все будет готово, не забудьте сохранить изменения, чтобы они были видны на вашем сайте.
3. Добавление собственных CSS классов
Вы заметите, что в некоторых случаях плагин не будет работать с некоторыми заголовками или абзацами.
Например, в теме «Twenty Sixteen» по умолчанию я не смог изменить заголовок h2 в настройщике. Это связано с тем, что этот заголовок не только вызывается стандартным тегом h2, но также и классом CSS . entry-title (это видно после просмотра кода заголовка с инструментами разработчика Firefox). По этой причине плагин не смог изменить шрифт.
entry-title (это видно после просмотра кода заголовка с инструментами разработчика Firefox). По этой причине плагин не смог изменить шрифт.
Если вы попадаете в подобную ситуацию, вы можете решить ее, создав собственные элементы управления шрифтом в разделе «Настройки»> «Google Fonts».
Для начала необходимо ввести имя для вашего элемента управления шрифтом в соответствующем поле. Я ввожу Entry Title. После этого нажмите Save Font Control.
На следующем экране вам нужно добавить селектор CSS, который вы хотите изменить. Как упоминалось ранее, в моем случае это .entry-title.
Вы можете добавить несколько CSS селекторов, если это необходимо, для нашего примера одного достаточно. Обратите внимание, название класса должно быть с точкой.
После этого сохраните шрифт еще раз, а затем вернитесь к настройщику темы. В разделе «Типография» теперь вы найдете новый пункт меню «Типография темы (Theme Typography)». Здесь вы найдете пользовательские элементы управления шрифтами.
Как и раньше, вы можете открыть раскрывающееся меню, чтобы изменить семейство шрифтов, стиль и другие параметры заголовка. На этот раз это сработает!
Удивительно, не правда ли? И совсем не сложно. Тем не менее, если по-прежнему не работает, возможно, вам придется поставить галочку «Force Styles Override (Optional) / Принудительная смена стилей» в меню управления шрифтами. Однако, в большинстве случаев все должно работать и без этого.
Теперь вы знаете, как добавить шрифты Google в WordPress как вручную, так и через плагин. Если вы хотите попробовать альтернативу Easy Google Fonts, вы можете использовать [mask_link]WP Google Fonts[/mask_link], который имеет аналогичную функциональность.
Добавление пользовательских шрифтов в WordPress — не так сложно, как кажется
Настраиваемая типография — отличный вариант для придания интересного дизайна вашему сайту, чтобы сделать его более уникальным, добавить собственный стиль и индивидуальность.
Благодаря таким сервисам, как Google Fonts, сегодня каждый может добавить пользовательские шрифты на свой сайт WordPress всего за несколько минут.
В приведенных статьях вы узнали о нескольких способах добавления Google Fonts на свой сайт, сначала вручную, а затем с помощью плагина.
Благодаря полученным знаниям, вы можете самостоятельно изменить заголовки, абзацы и любой другой текстовый элемент на своем сайте. Воспользуйтесь этим преимуществом. Но будьте осторожны, большая сила подразумевает большую ответственность 🙂 .
Как еще можно добавить пользовательские шрифты на свой сайт WordPress? Любые дополнительные советы или ваши мысли? Сообщите в разделе комментариев ниже.
441
Похожие записи:
ОМГФ | Совместимость с GDPR/DSGVO, более быстрые шрифты Google. Легкий. — Плагин WordPress
- Детали
- отзывов
- Установка
- Развитие
Опора
Как использование шрифтов через службу Google может противоречить GDPR? Дело в том, что когда браузер пользователя запрашивает шрифт, его IP регистрируется Google и используется для аналитики.

— Лайфхакер
Использование кэша браузера , сокращение запросов/запросов DNS , уменьшение совокупного смещения макета и приведение шрифтов Google Fonts в соответствие с GDPR на 100% с помощью OMGF!
OMGF написан с учетом производительности и удобства использования. Он использует API Google Fonts для автоматического кэширования шрифтов, используемых вашей темой и плагинами, для минимизации DNS-запросов
Как это работает?
После установки плагина OMGF автоматически начнет поиск шрифтов Google всякий раз, когда запрашивается страница на вашем веб-сайте.
Все шрифты Google перечислены в разделе Оптимизировать локальные шрифты экрана настроек OMGF. Там вы можете выбрать:
- Предварительно загрузить шрифтов до уменьшить Совокупное смещение макета выше сгиба,
- Выгрузить шрифты, которые не используются вами, вашей темой и/или плагинами,
- Установите резервный стек шрифтов (требуется OMGF Pro), чтобы дополнительно уменьшить совокупное смещение макета или
- Заменить (требуется OMGF Pro) семейства шрифтов с системными шрифтами до ускоряют загрузку !
Другие функции включают поддержку
- Variable Fonts ,
- Автоматически Удалить неиспользуемые подмножества , чтобы уменьшить размер таблицы стилей CSS примерно на 90%!
- Удалить подсказки ресурсов (preload, preconnect, dns-prefetch), указывающие на
fonts.или googleapis.com
googleapis.com fonts.gstatic.com, - Убедитесь, что текст остается видимым во время загрузки веб-шрифта , задав атрибут font-display для ваших шрифтов Google,
- Убедитесь, что текст остается видимым во время загрузки веб-шрифта , установив атрибут font-display для всех других шрифтов! (требуется OMGF Pro),
Дополнительные функции в OMGF Pro
- Многосайтовая поддержка ,
- «Копните глубже», чтобы найти шрифты Google и оптимизировать их дальше. OMGF Pro поддерживает:
-
@font-faceи@importоператоров внутри inline
-
