Учимся рисовать животных поэтапно — курс Дикая графика
Онлайн-курс
- Погружаемся в мир животных, изучаем пропорции, имитируем разные текстуры: от хрупких крыльев бабочки до косматой гривы льва. Достигаем максимального реализма за счет объема и светотени, учимся передавать опасность и сосредоточенность дикой природы.
Записаться на курс
Крадущийся леопард и
простой карандашА вы видели, как оживают рисунки? На этом курсе вы не только передадите экспрессию движения и напряжение перед прыжком. Мы выйдем на такой уроквень реализма, что можно будет услышать мягкую поступь крадущегося леопарда и угрожающее шипение змеи.
Для курса не понадобится особая подготовка – на практике будем разбирать все с азов.
После обучения вы сможете изображать любых животных: от любимого котика до экзотических лемуров.
Егор Матита
Основатель школы рисования Matita
22 000 учеников по всему миру
Создатель авторской техники художественной фотореалистичной штриховки
Создатель собственного шоу о рисовании «Заштрихуй» на Youtube
Автор книги «Портреты карандашом. Техники достижения фотореализма»
Программа курсаУроки:
- Тюлень
- Лемур
- Лиса
- Сова
- Попугай
- Леопард
- Белочка
- Уточка
- Зайчик
- Золотая рыбка
- Свинка
- Волк
Уроки:
- Сокол
- Оса
- Жук
- Крокодил
- Медведь
- Крабы
- Слон
- Жираф
- Пингвины
- Кенгуру
Уроки:
- Змея
- Обезьяна
- Лев
- Бабочка
- Тигр
- Олень
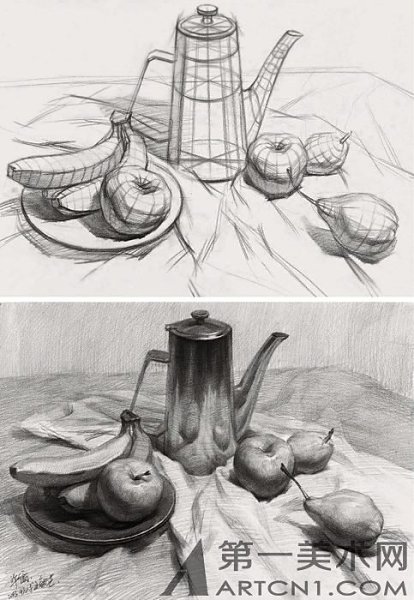
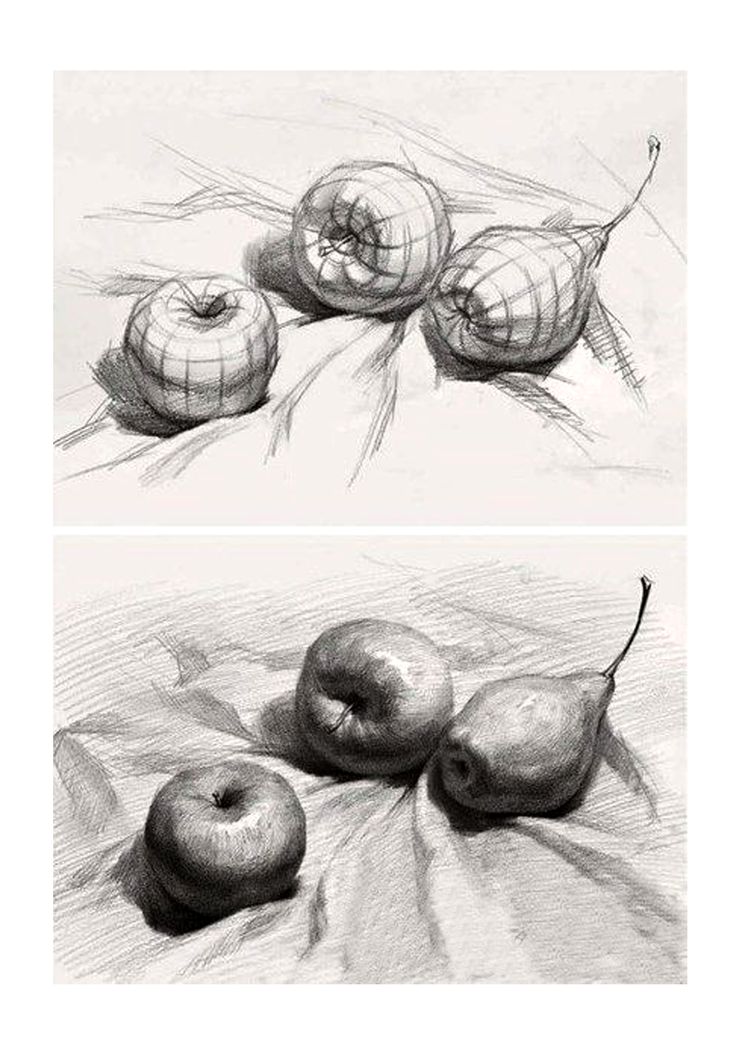
ДО
ПОСЛЕ
ДО
ПОСЛЕ
ДО
ПОСЛЕ
ДО
ПОСЛЕ
ДО
ПОСЛЕ
Работа ученицы Юлии Марченко
Работа ученицы Марины Громовой
Работа ученицы Оксаны Мартыновой
Работа ученицы Ольги Кузьмичевой
Работа ученицы Юлии Шишкиной
Для кого этот курс?
Курс подойдет как опытным, таки начинающим художникам. Те, кто еще
Те, кто еще
не рисовал, уже к пятому уроку создадут свои первые реалистичные работы, а к концу обучения смогут изображать любых животных.
Опытные художники усовершенствуют навык проработки текстур и добьются эффектного контраста. А также ускорят процесс рисования за счет авторской штриховки и повысят уровень фотореализма
Выбрать
формат обучения- 28 основных уроков
- Домашние задания
- Доступ к материалам — 6 месяцев
- 28 основных уроков
- Домашние задания с проверкой
- Закрытый чат с куратором
- Именной сертификат
- Доступ к материалам — 12 месяцев
Дополнительно:
- Бонусный блок “Рисуем редких животных” — 8 уроков
Референсы
на курсеКакие
материалы понадобятсяна курсе?
Простой карандаш 6-7B (Koh-i-Noor)
Плотная бумага А4 (Госзнак)
Клячка (Faber Castell)
Отзывы моих учеников
от 7.
 07.21 № 63-ПП Об утверждении графика поэтапного равномерного доведения предельного уровня цены на тепловую энергию (мощность) до уровня, определяемого в соответствии с правилами определения в ценовых зонах теплоснабжения предельного уровня цены на те
07.21 № 63-ПП Об утверждении графика поэтапного равномерного доведения предельного уровня цены на тепловую энергию (мощность) до уровня, определяемого в соответствии с правилами определения в ценовых зонах теплоснабжения предельного уровня цены на теНАЗАД К СПИСКУ
Аппарат Главы Республики Хакасия — Председателя Правительства Республики Хакасия и Правительства РХ
Постановление
Главы Республики Хакасия – Председателя Правительства Республики Хакасия
Об утверждении графика поэтапного равномерного доведения предельного уровня цены на тепловую энергию (мощность) до уровня, определяемого в соответствии с правилами определения в ценовых зонах теплоснабжения предельного уровня цены на тепловую энергию (мощность), включая правила индексации предельного уровня цены на тепловую энергию (мощность), утвержденными постановлением Правительства Российской Федерации от 15.
На основании Федерального закона от 27.07.2010 № 190-ФЗ «О теплоснабжении», постановлений Правительства Российской Федерации от 15.12.2017 № 1562 «Об определении в ценовых зонах теплоснабжения предельного уровня цены на тепловую энергию (мощность), включая индексацию предельного уровня цены на тепловую энергию (мощность), и технико-экономических параметров работы котельных и тепловых сетей, используемых для расчета предельного уровня цены на тепловую энергию (мощность)», от 23.07.2018 № 860 «Об отдельных вопросах ценообразования на тепловую энергию (мощность) в ценовых зонах теплоснабжения», в соответствии с распоряжением Правительства Российской Федерации от 18.03.2021 № 669-р ПОСТАНОВЛЯЮ:
1. Утвердить график поэтапного равномерного доведения предельного уровня цены на тепловую энергию (мощность) до уровня, определяемого в соответствии с правилами определения в ценовых зонах теплоснабжения предельного уровня цены на тепловую энергию (мощность), включая правила индексации предельного уровня цены на тепловую энергию (мощность), утвержденными постановлением Правительства Российской Федерации от
15. 12.2017 № 1562, на 2022–2031 годы в ценовой зоне теплоснабжения муниципального образования Усть-Абаканский поссовет Усть-Абаканского района Республики Хакасия (приложение).
12.2017 № 1562, на 2022–2031 годы в ценовой зоне теплоснабжения муниципального образования Усть-Абаканский поссовет Усть-Абаканского района Республики Хакасия (приложение).
2. Настоящее постановление вступает в силу через 10 дней после его официального опубликования.
Глава Республики Хакасия –
Председатель Правительства
Республики Хакасия В. Коновалов
г. Абакан
«_07__» ___07_______ 2021 г.
№ __63-ПП___________
Документы
постан.63-пп.doc (45 кб)
прил.63-пп.doc (48 кб)
НАЗАД К СПИСКУ
этапов графического конвейера — Visual Studio (Windows)
- Статья
- 6 минут на чтение
Применяется к: Visual Studio Visual Studio для Mac Visual Studio Code
Окно «Этапы графического конвейера» помогает понять, как отдельный вызов отрисовки преобразуется на каждом этапе графического конвейера Direct3D.
Это окно этапов конвейера:
Понимание окна этапов графического конвейера
Окно этапов конвейера визуализирует результат каждого этапа графического конвейера отдельно для каждого вызова отрисовки. Обычно результаты этапов в середине конвейера скрыты, что затрудняет определение места возникновения проблемы с рендерингом. Визуализируя каждый этап отдельно, окно «Этапы конвейера» позволяет легко увидеть, где начинается проблема — например, вы можете легко увидеть, когда этап вершинного шейдера неожиданно вызывает отрисовку объекта за пределы экрана.
После того, как вы определили этап, на котором возникает проблема, вы можете использовать другие инструменты графического анализатора, чтобы проверить, как данные были интерпретированы или преобразованы.
Иногда требуется дополнительный контекст, чтобы определить, почему вызов отрисовки определенным образом взаимодействует с графическим конвейером. Чтобы упростить поиск этого дополнительного контекста, окно Этапы графического конвейера связывается с одним или несколькими объектами, предоставляющими дополнительный контекст, связанный с тем, что происходит в графическом конвейере.
В Direct3D 12 этот объект обычно представляет собой список команд.
В Direct3D 11 этот объект обычно является контекстом графического устройства.
Эти ссылки являются частью текущей сигнатуры графического события, расположенной в верхнем левом углу окна «Этапы графического конвейера». Перейдите по любой из этих ссылок, чтобы изучить дополнительные сведения об объекте.
Просмотр и отладка кода шейдера
Вы можете проверять и отлаживать код для вершинных, корпусных, доменных, геометрических и пиксельных шейдеров с помощью элементов управления в нижней части соответствующих этапов в окне этапов конвейера.
Для просмотра исходного кода шейдера
В окне Этапы графического конвейера найдите этап шейдера, соответствующий шейдеру, который вы хотите изучить. Затем под изображением предварительного просмотра перейдите по ссылке заголовка стадии шейдера — например, перейдите по ссылке Vertex Shader obj:30 , чтобы просмотреть исходный код вершинного шейдера.
Совет
Номер объекта obj:30 идентифицирует этот шейдер в интерфейсе Graphics Analyzer, например, в таблице объектов и в окне истории пикселей.
Отладка шейдера
- В окне Этапы графического конвейера найдите этап шейдера, соответствующий шейдеру, который вы хотите отладить. Затем под изображением предварительного просмотра выберите Start Debugging . Эта точка входа в отладчик HLSL по умолчанию соответствует первому вызову шейдера для соответствующей стадии, то есть первому пикселю, вершине или примитиву, обрабатываемому шейдером во время этого вызова отрисовки.
 Доступ к этому шейдеру для определенного пикселя или вершины можно получить через История графических пикселей .
Доступ к этому шейдеру для определенного пикселя или вершины можно получить через История графических пикселей .
Этапы конвейера
В окне Этапы конвейера отображаются только те этапы конвейера, которые были активны во время вызова отрисовки. Каждый этап графического конвейера преобразует ввод с предыдущего этапа и передает результат на следующий этап. Самый первый этап — входной ассемблер — принимает данные индексов и вершин из вашего приложения в качестве входных данных; самый последний этап — слияние вывода — объединяет недавно визуализированные пиксели с текущим содержимым буфера кадра или цели рендеринга в качестве выходных данных для создания окончательного изображения, которое вы видите на экране.
Примечание
Вычислительные шейдеры не поддерживаются в окне Этапы графического конвейера .
Сборщик ввода Сборщик ввода считывает данные индекса и вершины, указанные вашим приложением, и собирает их для графического оборудования.
В окне «Этапы конвейера» выходные данные сборщика входных данных визуализируются в виде каркасной модели. Чтобы поближе взглянуть на результат, выберите Input Assembler в окне Этапы графического конвейера , чтобы просмотреть собранные вершины в полном 3D с помощью редактора моделей.
Примечание
Если семантика POSITION отсутствует в выводе ассемблера ввода, то на этапе ассемблера ввода ничего не отображается.
Вершинный шейдер Этап вершинного шейдера обрабатывает вершины, обычно выполняя такие операции, как преобразование, скиннинг и освещение. Вершинные шейдеры создают то же количество вершин, которое они принимают в качестве входных данных.
В окне «Этапы конвейера» выходные данные вершинного шейдера визуализируются в виде каркасного растрового изображения. Чтобы рассмотреть результат поближе, выберите Vertex Shader в окнах Graphics Pipeline Stages для просмотра обработанных вершин в редакторе изображений.
Примечание
Если семантика POSITION или SV_POSITION отсутствует в выходных данных вершинного шейдера, то на этапе вершинного шейдера ничего не отображается.
Шейдер корпуса (только Direct3D 11 и Direct3D 12) Этап шейдера корпуса обрабатывает контрольные точки, определяющие поверхность низкого порядка, такую как линия, треугольник или четырехугольник. На выходе он создает патч геометрии более высокого порядка и константы патча, которые передаются на этап тесселяции с фиксированной функцией.
Этап шейдера корпуса не отображается в окне Этапы конвейера.
Tessellator Stage (только Direct3D 11 и Direct3D 12)
Этап тесселятора — это аппаратный блок с фиксированной функцией (непрограммируемый), который выполняет предварительную обработку домена, представленного выходными данными шейдера корпуса. На выходе он создает шаблон выборки домена и набор меньших примитивов — точек, линий, треугольников, — которые соединяют эти выборки.
Этап тесселяции не отображается в окне Этапы конвейера.
Шейдер домена (только Direct3D 11 и Direct3D 12) Этап шейдера предметной области обрабатывает фрагменты геометрии более высокого порядка из шейдера Халла вместе с коэффициентами тесселяции из этапа тесселяции. Факторы тесселяции могут включать входные факторы тесселятора, а также выходные факторы. В качестве выходных данных он вычисляет положение вершины точки на выходном патче в соответствии с факторами тесселятора.
Этап шейдера предметной области не отображается в окне Этапы конвейера.
Геометрический шейдер Этап геометрического шейдера обрабатывает целые примитивы — точки, линии или треугольники — вместе с необязательными данными вершин для смежных с ребрами примитивов. В отличие от вершинных шейдеров, геометрические шейдеры могут создавать больше или меньше примитивов, чем они получают на входе.
В окне Этапы конвейера выходные данные геометрического шейдера визуализируются как растровое изображение каркаса. Чтобы поближе взглянуть на результат, выберите Geometry Shader в Graphics Pipeline Stages 9.0016 для просмотра обработанных примитивов в редакторе изображений.
Чтобы поближе взглянуть на результат, выберите Geometry Shader в Graphics Pipeline Stages 9.0016 для просмотра обработанных примитивов в редакторе изображений.
Стадия потокового вывода Этап потокового вывода может перехватывать преобразованные примитивы до растеризации и записывать их в память; оттуда данные могут быть повторно переданы в качестве входных данных на более ранние этапы графического конвейера или считаны ЦП.
Этап вывода потока не отображается в окне Этапы конвейера.
Модуль растеризатора Этап растеризатора — это аппаратный блок с фиксированной функцией (непрограммируемый), который преобразует векторные примитивы — точки, линии, треугольники — в растровое изображение путем преобразования строк развертки. При растеризации вершины преобразуются в однородное клип-пространство и обрезаются. На выходе сопоставляются пиксельные шейдеры, а атрибуты каждой вершины интерполируются по всему примитиву и подготавливаются для пиксельного шейдера.
Этап растеризатора не отображается в окне Этапы конвейера.
Пиксельный шейдер Этап пиксельного шейдера обрабатывает растеризованные примитивы вместе с интерполированными данными вершин для создания попиксельных значений, таких как цвет и глубина.
В окне Pipeline Stages выходные данные пиксельного шейдера визуализируются как полноцветное растровое изображение. Чтобы поближе взглянуть на результат, выберите Pixel Shader в окне Этапы графического конвейера , чтобы просмотреть обработанные примитивы в редакторе изображений.
Объединение выходных данных На этапе слияния выходных данных эффект от вновь визуализированных пикселей сочетается с существующим содержимым соответствующих им буферов — цветом, глубиной и трафаретом — для создания новых значений в этих буферах.
В окне Pipeline Stages выходные данные слияния визуализируются как полноцветное растровое изображение. Чтобы поближе взглянуть на результаты, выберите Output Merger в окне Этапы графического конвейера , чтобы просмотреть объединенный буфер кадра.
Предварительный просмотр шейдера вершин и геометрии
При выборе этапа шейдера вершин или геометрии в окне Этапы конвейера можно просмотреть входные и выходные данные шейдера на панели ниже. Здесь вы найдете подробную информацию о списке вершин, предоставляемых шейдерам после того, как они были собраны на этапе входного ассемблера.
Чтобы просмотреть результат этапа вершинного шейдера, выберите миниатюру этапа вершинного шейдера, чтобы просмотреть полноразмерный растеризованный каркас сетки после ее преобразования вершинным шейдером.
См. также
- Пошаговое руководство: отсутствие объектов из-за затенения вершин
- Пошаговое руководство: отладка ошибок рендеринга из-за затенения
8-этапный процесс графического дизайна (от брифинга до пользовательского тестирования)
Цифровой мир, в котором мы живем сегодня, сделал графику частью нашего повседневного языка. Это привело к тому, что 55% компаний использовали креативный графический дизайн для общения с клиентами, 24% из них для привлечения внимания в социальных сетях и 19% компаний. % внутри.
% внутри.
Тем не менее, многие компании все еще пытаются создать эффективный процесс графического дизайна для своих коммуникаций.
Вот восьмиэтапный процесс графического дизайна:
- Краткое описание дизайна – изложение целей и стратегии вашего дизайна
- Этап исследования — изучение рынка или пользователей, для которых вы разрабатываете
- Концепции – идеи для мозгового штурма для ваших проектов
- Разработка концепции – полировка и уточнение ваших идей
- Обзор дизайна – получение отзывов о ваших дизайнерских идеях
- Повторяйте — улучшайте дизайн и собирайте больше отзывов
- Утверждение — получение подписи от ваших заинтересованных сторон
- Пользовательское тестирование – сбор отзывов от реальных пользователей или клиентов
Давайте рассмотрим каждый этап процесса творческого проектирования и посмотрим, как их можно оптимизировать.
Получайте советы по маркетингу, тренды и вдохновение по электронной почте
Все, что вам нужно для создания вашей лучшей работы, доставляется из наших мозгов в ваши каждую среду.
Бриф на дизайн станет краеугольным камнем вашего будущего дизайна и создаст хороший поток графического дизайна.
Здесь вы заранее определяете цели и стратегии для выполнения вашего дизайн-проекта. Чтобы сделать это правильно, требуется много деталей и прямое общение.
Этот документ должен быть не длиннее двух страниц и содержать видение и ключевые критерии проекта.
Как оптимизировать творческое задание для процесса графического дизайнаПлохой бриф может стоить вам времени, денег и даже репутации. Тем не менее, многие люди пренебрегают важностью брифа и превращают его в телефонный звонок, короткую встречу или, что еще хуже, в сообщение в Slack или Microsoft Teams.
Чтобы оптимизировать свое творческое задание, рассмотрите возможность использования инструментов для совместной работы, таких как Google Suite (Документы, Таблицы или Формы, в зависимости от типа создаваемого задания). Таким образом, вы сможете работать вместе со своим клиентом или коллегой по основным аспектам дизайна.
Таким образом, вы сможете работать вместе со своим клиентом или коллегой по основным аспектам дизайна.
Как и во всем остальном в мире, хорошее исследование — половина дела. Изучение рынка, конкурентов и людей, потребляющих ваш дизайн, значительно облегчит вашу работу.
Кроме того, хорошее исследование графического дизайна может направить вас в новые направления и вдохновить.
Как оптимизировать процесс исследования дизайнаПомимо простого поиска конкурентов, в процессе исследования дизайна может потребоваться более тщательный анализ.
Вот как вы можете улучшить свою исследовательскую игру:
- Придумайте несколько ключевых критериев для оценки ваших конкурентов
- Общайтесь с клиентами ваших конкурентов, чтобы узнать, что им нравится и не нравится
- Прочтите отзывы, чтобы узнать, что люди думают о конкурентах
- Посмотрите, как ваши конкуренты выглядят и чувствуют себя в социальных сетях
Список можно продолжить! Но с этими несколькими шагами у вас уже будет отличная основа для начала проектирования.
Ручка и бумага или интерактивная доска — пора переходить в творческий режим. Здесь вы можете придумать как можно больше идей. Мозговой штурм включает в себя вдохновение, цвета, эмоции, настроение, изображения и все остальное, что может способствовать вашему дизайну.
Пригласите своих коллег или клиентов поделиться своими идеями и создать поистине удивительный дизайн.
Как оптимизировать творческий процесс для графического дизайнаОрганизация живого мозгового штурма может занять много времени и усложнить ситуацию, если люди находятся в разных офисах или у них разные графики.
Вот несколько инструментов, которые вы можете использовать для организации асинхронных, но эффективных сеансов мозгового штурма:
- Google Docs — его совместная природа позволяет каждому предлагать идеи в любое время. Добавляйте комментарии, прикрепляйте изображения, идеи и ссылки или добавляйте к чужой идее и завершайте беседу.

- Canva — этот визуальный инструмент позволяет вам создавать доску настроения и комментировать ее соавторов.
- Miro — эта онлайн-платформа для совместной работы с белой доской предназначена для совместной работы над проектами из любой точки мира. Вы можете создавать доски для мозгового штурма и позволять всем добавлять свои идеи.
После мозгового штурма, когда все определились с общей идеей дизайна, пришло время отшлифовать все детали. На этом этапе вы действительно можете продемонстрировать свои навыки, чтобы создать что-то красивое и функциональное.
Как оптимизировать процесс разработки дизайнаВот несколько идей, которые помогут вам оптимизировать процесс разработки дизайна:
- Станьте сумасшедшим профессором — попробуйте широкий спектр цветов, макетов и стилей, пока не найдете то, что вас устраивает.
- Сохраняйте свои макеты — заманчиво удалить то, что вам не нравится, по ходу работы, но никогда не знаешь, что может пригодиться позже.

- Проведите ночную проверку — проспите свои идеи, чтобы завтра посмотреть на них свежим взглядом.
- Попросите людей оставить отзыв — подробнее об этом в следующем шаге!
Обзор дизайна — это процесс получения структурированных и содержательных отзывов о дизайне.
На этапах обзора проекта дизайнеры представляют свои идеи всем заинтересованным сторонам и получают отзывы о том, как их можно улучшить. Вы получите разные точки зрения, включив различные роли в процесс проверки, что поможет вам создать наилучший возможный дизайн.
Как оптимизировать процесс проверки проекта Один из лучших способов оптимизировать процесс проверки вашего творческого дизайна — внедрить инструмент проверки дизайна для сбора и систематизации отзывов каждого. Это поможет вам сократить время, затрачиваемое на сбор отзывов, и упростит процесс улучшения вашего дизайна.
Вот несколько способов, с помощью которых Filestage упрощает просмотр графического дизайна:
- Аннотации – рисуйте по содержанию, чтобы добавить ясности в ваши комментарии
- Вложения — делитесь ссылками или важными файлами, такими как шрифты и логотипы
- Основные моменты — выберите определенные слова и предложения, которые необходимо отредактировать
- Зачеркивания — выберите, какие части документа вы хотите удалить
Каждая часть дизайна требует нескольких этапов проверки от разных заинтересованных сторон, пока она не будет готова к публикации.
Но итерации могут быть медленными и утомительными, пока вы ждете, пока все проверят ваш проект. Тем временем вы и ваши рецензенты можете потеряться в море вариантов дизайна, что сделает весь процесс еще более запутанным.
Чтобы все работало гладко и без сбоев, важно максимально упростить отправку и получение обратной связи.
Хорошей новостью является то, что инструменты проверки проекта значительно улучшили процесс итерации!
Прошли те времена, когда приходилось открывать два окна и кучу старых электронных писем, чтобы собирать и реализовывать все отзывы клиентов.
Вот три способа, которыми Filestage упрощает итерацию проекта:
- Сравните две версии вашего проекта, включая все комментарии
- Убедитесь, что все знают, какая версия является последней
- Возврат к предыдущим версиям и отзыв в секундах
Предоставив рецензентам более удобный способ проверки ваших проектов, вы сделаете процесс итерации более увлекательным и эффективным для всех.
7. Утверждение – получение одобрения от заинтересованных сторон В конце концов, все ваши заинтересованные стороны должны быть на одной волне в отношении вашего окончательного проекта, прежде чем он увидит свет. Но иногда невозможно утвердить ваш дизайн за один или два шага.
Но иногда невозможно утвердить ваш дизайн за один или два шага.
Отслеживание того, кто что утвердил, и не упущение того, какие дизайны вам еще нужно проверить, поможет вам организовать плавный процесс утверждения.
Как оптимизировать процесс утверждения проектаВ Filestage вы можете организовать процесс рецензирования, разработав отдельные этапы рецензирования для каждого типа рецензента. Кроме того, вы можете выбрать, хотите ли вы, чтобы ваши рецензенты представляли решения по обзору или просто добавляли свои комментарии.
Ваши рецензенты могут выбирать между двумя кнопками каждый раз, когда оставляют отзыв:
✓ Утвердить
↻ Запросить изменения
Таким образом, вы можете легко увидеть, какие документы требуют дополнительной работы, а какие можно перейти к следующему этапу проверки. Кроме того, если будет опубликовано что-то, чего не должно было быть, вы можете просмотреть историю проверки вашего документа, чтобы увидеть, где все пошло не так.
Пользовательское тестирование — полезная тактика, позволяющая получить одобрение вашего дизайна самой важной группой — вашими пользователями и клиентами.
Вот некоторые ключевые преимущества пользовательского тестирования:
- Обнаружение важных болевых точек
- Более высокие шансы на создание успешного дизайна
- Получение одобрения вашего решения проблемы
- Построение отношений для непрерывного потока обратной связи
Несмотря на то, что вам может быть трудно заставить многих клиентов оставить отзыв о вашем дизайне, усилия того стоят.
Есть несколько вещей, которые вы можете сделать, если хотите максимизировать количество отзывов:
- Для небольших компаний с постоянными клиентами простое обращение к ним будет выигрышным методом.
 В такой среде большинство клиентов будут рады помочь. Вы можете использовать социальные сети, если вам нужно распространить информацию среди более широкой аудитории.
В такой среде большинство клиентов будут рады помочь. Вы можете использовать социальные сети, если вам нужно распространить информацию среди более широкой аудитории. - Проведение фокус-групп и приглашение людей высказать свое мнение о новых проектах — очень успешный метод для крупных компаний.
Если у вас по-прежнему возникают проблемы с привлечением клиентов для оставления отзывов о ваших проектах, вы всегда можете ввести некоторые поощрения. Реальность такова, что люди с большей вероятностью помогут, если на финише их ждет награда.
Типичный процесс проектирования и методы, которые помогут вам создать лучшую работуКогда вы думаете о дизайне, вы можете мгновенно перейти от графического дизайна к дизайну одежды. Но у этих двоих на самом деле гораздо больше общего, чем кажется, когда дело доходит до процесса и методов проектирования.
Типичный процесс проектирования состоит из трех основных этапов:
- Рисование идей ручкой и бумагой
- Разработка черновика или каркасов
- Разработка окончательного проекта
Как и в старые времена, любой процесс проектирования по-прежнему начинается с того, что дизайнер делает набросок своей первоначальной концепции с помощью ручки и бумаги (или, в наши дни, с помощью стилуса и планшета).
На этом этапе графический дизайнер имеет полную свободу для воплощения своих самых смелых фантазий. Тем не менее, идея состоит в том, чтобы изложить эти идеи на бумаге и сделать их презентабельными, чтобы каждый мог согласовать первоначальный план дизайна.
Разработка черновика или каркасов
Когда все, кто работает над проектом, имеют четкое представление о том, как будет выглядеть дизайн, пришло время перевести ваши эскизы в цифровой формат и создать черновые наброски и каркасы. Здесь разные типы дизайнеров используют разные инструменты, чтобы облегчить себе жизнь.
Разработка чернового варианта может быть самой сложной и самой полезной частью проектной работы, потому что здесь вы реализуете свои идеи в более реалистичной среде.
Другими словами, вы следуете правилам и ограничениям, связанным с инструментами, которые вы используете, или руководящими принципами бренда, для которых вы разрабатываете дизайн.
Разработка окончательного варианта дизайна
Как правило, после пары набросков обратной связи и возвращения к чертежной доске графические дизайнеры переходят к стадии разработки окончательной версии своего дизайна.
Важно, чтобы на этом этапе процесса вы собрали достаточно отзывов от всех заинтересованных сторон, чтобы вы могли выполнить свою работу наилучшим образом. К этому моменту вы должны знать все требования от разных заинтересованных сторон и найти способы внедрить их в свою работу.
Как поток графического дизайна может создать или разрушить ваш дизайнВ графическом дизайне вы часто объединяете несколько элементов и информации в одном изображении с определенной целью. И важно знать, как люди, смотрящие на ваш дизайн, будут потреблять всю информацию из него.
Вот где хороший процесс проектирования поможет и устранит любую путаницу.
Допустим, вы создаете изображение для следующего вебинара, который проводит ваша компания. Вы хотите создать дизайн, который привлечет внимание посетителей, поможет им понять, о чем вебинар, а затем искать информацию, такую как дата и время и где зарегистрироваться.
Соблюдая визуальную иерархию информации в своем дизайне, вы без труда проведете людей по своему контенту и убедитесь, что все правильно передаете.

 Доступ к этому шейдеру для определенного пикселя или вершины можно получить через История графических пикселей .
Доступ к этому шейдеру для определенного пикселя или вершины можно получить через История графических пикселей .

 В такой среде большинство клиентов будут рады помочь. Вы можете использовать социальные сети, если вам нужно распространить информацию среди более широкой аудитории.
В такой среде большинство клиентов будут рады помочь. Вы можете использовать социальные сети, если вам нужно распространить информацию среди более широкой аудитории.