Граффити на стене в Фотошоп
Для начала, давайте скачаем два набора кистей (граффити и краска) и фотку стены.
Граффити кисти
Художественные разводы краски
Фото стены
Шаг 1. Создаем новый документ (Ctrl+N) размером 750*550 писелей. Помещаем в него фото стены. Для изменения размеров идем Edit>Free Transform (Редактирование>Свободная Трансформация) или нажимаем Ctrl+T.
Шаг 2. Создаем новый Корректирующий Слой Уровней (для этого идем Слой>Новый Корректирующий слой>Уровни (Layer>New Adjustment Layer>Levels)) и выставляем значения 83, 0.72, 255. Тем же способом создаем Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и задаем для Hue (Цветовой тон) — 0, Saturation (Насыщенность) — 13 и Lightness (Яркость) — 4.
Шаг 3. Загружаем 2 набора кистей, скачанных ранее. Создаем новый слой (Ctrl+Shift+N) над Корректирующими слоями. Выбираем набор кистей Pimp My Wall и ставим диаметр кисти на 450 пикселей. Для Основного (foreground) цвета выбираем #000000 цвет и выбранной кистью рисуем контур будущего граффити, как показано внизу.
Выбираем набор кистей Pimp My Wall и ставим диаметр кисти на 450 пикселей. Для Основного (foreground) цвета выбираем #000000 цвет и выбранной кистью рисуем контур будущего граффити, как показано внизу.
Шаг 4a. Создаем новый слой (Ctrl+Shift+N) под слоем с контуром граффити. Используя мягкую Кисть (Brush Tool (B)), диаметром 25 пикселей и цветом #E6B700, рисуем жёлтем под словом PIMP.
Шаг 4b. Повторяем предыдущий шаг для всех оставшихся слов, используя цвета #6D98C3 для MY, #9F1D25 для WALL и #FFFFFF для Восклицательного знака.
Шаг 5. Рисуем тени. Создаем новый слой, помещаем его под все цветные и, используя мягкую Кисть (Brush Tool (B)), диаметром 100 пикселей и #000000 цветом, рисуем тень вдоль границ контуров слов.
Шаг 6. Создаем ещё один новый слой между слоем с тенью и с цветной раскраской. Используя мягкую кисть размером 100 пикселей и #34C230 цветом, рисуем мягкое свечение. Постарайтесь не задевать тень.
Используя мягкую кисть размером 100 пикселей и #34C230 цветом, рисуем мягкое свечение. Постарайтесь не задевать тень.
Шаг 7. Ещё один новый слой помещаем на самый верх и, используя 25-ти пиксельную Мягкую Кисть #FFFFFF (белым) цветом, Непрозрачностью (Opacity) — 30%, рисуем подсвеченные участки букв, как показано на рисунке.
Шаг 8. Загружаем второй набор кистей Paint Drips. Создаем новый слой над слоем с подсветкой. Выставляем Непрозрачность (Opacity) — 40%. цвет — #FFFFFF и рисуем подтеки краски (см. рисунок).
Шаг 9. Добавляем текстуру. Дублируем слой со стеной и помещаем его на самый верх на Панели Слоев. Далее идем Image>Adjustment>Auto Levels (Изображение>Коррекция>Автоматическая тоновая коррекция (Ctrl+Shift+L)). Для Режима Смешивания (Blending Mode) ставим Overlay (Перекрытие). Используя Мягкий Ластик (Soft Eraser), размера 200 пикселей, стираем все, что вне слов.
По желанию, можно ещё добавить темных пятен на стене. А в остальном, ВСЁ! Наше граффити готово!
Как нарисовать граффити в фотошопе
Как красиво нарисовать граффити
Сегодня будет очень простой урок по рисованию граффити. Напомню, что граффити — это от итальянского graffito, т.е. рисунки или надписи, нарисованные чернилами или краской на ровной поверхности, наподобие стены.
Сегодня граффити это отдельный вид уличного искусства. Думаю, многие хотели бы научиться так рисовать, но тут нужен талант. А вот в фотошопе может сделать любой, главное проявить усидчивости к этому уроку и набраться терпения.
Итак, давайте научимся как можно красиво нарисовать граффити!
В данном уроке мы научимся преобразовывать изображение таким образом, что оно будет выглядеть как граффити на кирпичной стене.
Откройте любое изображение в программе фотошоп. Я возьму картинку в стиле Криминальное чтиво.
Создайте дубликат слоя. Самый быстрый способ — это комбинация клавиш Ctrl+J . Но вы можете более подробно изучить как можно еще создавать дубликаты в этой статье.
Самый быстрый способ — это комбинация клавиш Ctrl+J . Но вы можете более подробно изучить как можно еще создавать дубликаты в этой статье.
Примените к дубликату фильтр Выделение краев. Для этого выполните команду: Фильтры – Стилизация – Выделение краев . Затем повторите использование фильтра для усиления эффекта Ctrl+F .
Теперь применим Фильтры – Размытие – Размытие по Гауссу . Радиус около 2,5.
Объедините слои, выполнив команду Слои — Объединить или нажав комбинацию клавиш Ctrl+E .
Используйте фильтр Текстуризатор: Фильтры – Текстуры — Текстуризатор . Из выпадающего меню текстур выберите Кирпич. Масштаб и рельеф настраивайте по вкусу.
Вновь создайте дубликат слоя Ctrl+J .
Установите режим смешивания Умножение.
Установите прозрачность слоя 44%.
Вот, что получилось:
Очень простой прием, как красиво нарисовать граффити! Может быть, это не совсем то граффити, которое у вас ассоциируется при этом слове, но я же не зря написал в самом начале, что это не только причудливые рисунки, но и то, что рисуют красками на стене ))
Рисуем граффити в Фотошопе
Сегодня мы будем учиться создавать обои для рабочего стола в стиле граффити.
В этом уроке я не буду использовать ни одного «граффити шрифта», потому как считаю это портит рисунок, всё как по заданным шаблонам, одинаково; я не хочу чтобы вы думали, что граффити делается просто, поэтому всё будет рисоваться от руки и оформляться, соответственно, тоже от руки. Также мы рассмотрим основные принципы построения граффити рисунка на стене, это даст новичкам основы для дальнейшего развития. Ну я думаю хватит теории, начнём.
Создадим новое изображение 1024?768px:
Cоздадим новый слой Ctrl+N и с помощью инструмента «Brush Tool» нарисуем примерные контуры нашей композиции:
После того, как примерный контур готов, я просто обязан упомянуть, что, когда вы рисуете на стене, сначала вам необходимо тоже обозначить примерный контур лёгкими линиями, учитывая, в дальнейшем они будут закрашены.
Опять создаём новый слой и с помощью того же «Brush Tool» заполняем рисунок цветом. Вот что собственно у меня получилось…
Особое внимание обратите на места пересечения цветов, вы должны сразу расставлять цвета так, как они будут выглядеть в конечном варианте и делайте расчёт на то, что поверх у вас будет ещё один слой с тенью…
Ещё один совет: если хотите, чтобы в некоторых местах один цвет плавно переходил в другой, оставляйте такие границы, как показано ниже:
<div /></div>
Далее с помощью инструмента «Smudge Tool» размываем наши пересечения:
Далее нам необходимо добавить объёма к нашему рисунку. Создаём еще слой и начинаем потихоньку выводить нужный нам эффект. Создадим обводку, я её предпочёл сделать просто чёрной — вот что у меня получилось:
Создаём еще слой и начинаем потихоньку выводить нужный нам эффект. Создадим обводку, я её предпочёл сделать просто чёрной — вот что у меня получилось:
При нанесении обводки я советую учесть такой момент:
Вот, например, здесь мы видим, что остался на фоне не закрашенный участок, оставим его для дальнейшей обработки:
Создадим еще один новый слой 🙂 и поместим его ниже уровня слоя заливки букв:
Нам нужно обвести и выровнять самый первый контур рисунка, а область заливки мы пока оставим, для неё тоже есть задумка.
Вот что у меня получилось:
Далее, я думаю, можно залить получившиеся промежутки одним цветом. Создаём новый слой, размещаем его ниже слоя с контурами и с помощью «Brush Tool» аккуратно зальём промежутки. У меня получилось вот так:
Теперь кликаем по этому слою 2 раза на панели слоёв, и в открывшемся окне выстраиваем следующие параметры:
Вот что у меня получилось:
Удалите слой, на котором с самого начала мы делали наброски.
Вполне можно было бы остановиться на этом, но нам нужен красивый результат, а значит продолжим. Я думаю просто разноцветная заливка у букв выглядит слишком простенько, я решил сделать эффект «пузырей»…
На новом слое, расположенным выше всех, инструмент «Brush Tool» добиваемся подобного эффекта:
Остальные эффекты — это только ваша фантазия, придумывайте новое и выкладывайте ссылки на работы в коменты…
Я добавил несколько деталей.
Всё, поздравляю, урок окончен. Автор скетча: Гарик GHETTO Геттович.
Поделитесь уроком
Лучшие материалы
Правовая информация
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Создание простого граффити в Фотошопе
В этом уроке вы узнаете как рисовать граффити в фотошопе. Следуя шаг за шагом за дизайнером Крисом Турманом, вы научитесь быстро превращать простой текст и векторные формы в граффити, используя некоторые простые стили слоя и режимы наложения. Так что ваши распыления может и пойти граффити счастливы!
Так что ваши распыления может и пойти граффити счастливы!
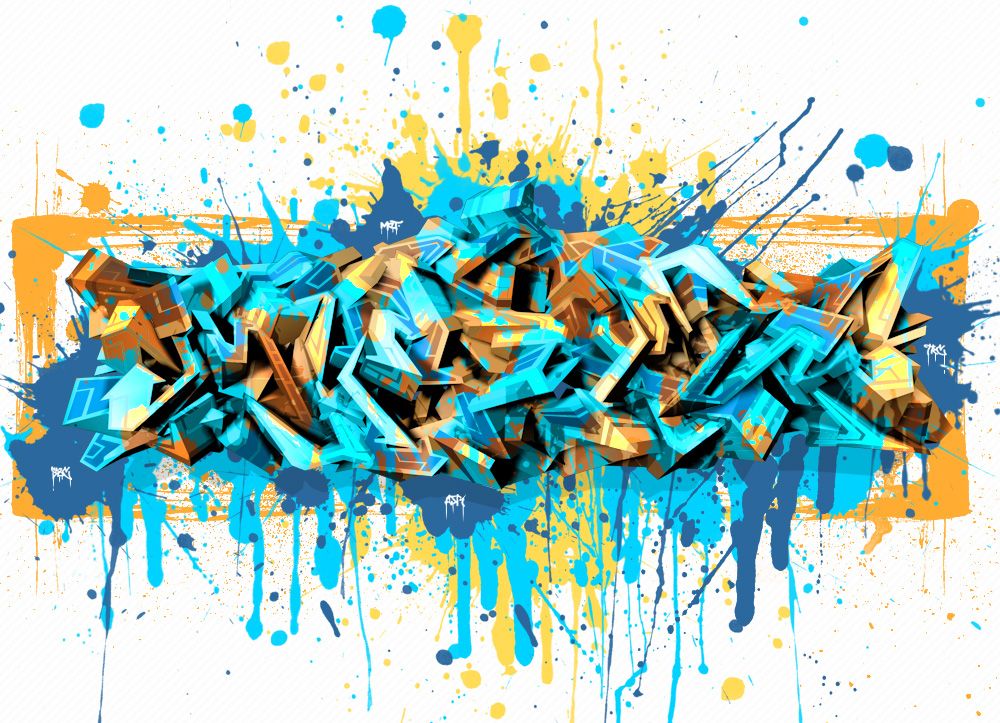
Финальный результат:
Прежде чем приступить к созданию граффити, скачайте текстуру, которую мы будем использовать в качестве заднего фона:
Шаг 1 Создание фона
Скачайте текстуру и откройте ее в Фотошопе. Как уже было сказано выше, то изображение будет использоваться как задний бетонный фон:
Шаг 2 Добавление текста
Напишите любую фразу или слово, используя любой понравившийся вам шрифт. Например я использовал шрифт «Amsterdam Graffiti». Помните о том, что не важно какой использовать цвет, потому что на следующем шаге мы будем использовать стили слоя.
Шаг 3 Добавление стиля «Градиент»
Примените к слою с текстом стиль Gradient Overlay (Градиент). Чтобы применить стиль, кликните по слою с текстом два раза. Используйте следующие настройки, чтобы получить хороший голубой градиент или создайте свой собственный красочный градиент:
Шаг 4 Добавление белой окантовки при помощи стиля «Обводка»
Обычно, рисуя граффити, графитчик наносит несколько слоев. Давайте попробуем сделать тоже самое создав белую окантовку. Для этого мы будем использовать стиль Stroke «Обводка». Настройте этот стиль с параметрами, как показано ниже:
Давайте попробуем сделать тоже самое создав белую окантовку. Для этого мы будем использовать стиль Stroke «Обводка». Настройте этот стиль с параметрами, как показано ниже:
Шаг 5 Создание черной окантовки при помощи стиля «Внешнее Свечение»
И наконец давайте добавим еще один стиль, который создаст черную окантовку. Примените стиль Outer Glow «Внешнее Свечение» с такими настройками:
Шаг 6 Добавление звезды
Конечно можно уже остановиться на этом, но давайте добавим немного больше графических элементов на нашу сцену. Например мы можем добавить звезду. Выберите инструмент Custom Shape «Произвольная фигура» и добавьте звезду на свой холсте.
Щелкните правой кнопкой мышки по слою с текстом и в появившемся меню выберите выберите Copy Layer Style «Скопировать стиль слоя». Затем кликните правой кнопкой мыши по слою со звездой и выберите Paste Layer Styles «Вставить стиль слоя». Таким образом мы применили к звезде те же стили как и у текста:
Таким образом мы применили к звезде те же стили как и у текста:
Шаг 7 Преобразование текста в «Смарт объект» и изменение режима наложения
Преобразуйте слои с текстом и звездой в смарт объекты. Чтобы сделать это кликните правой кнопкой мыши по слою и в появившемся меню выберите Convert to Smart Object «Преобразовать в смарт-объект» Это позволит нам применить эффекты, режимы наложения, стили и т.д. без повреждения оригинального текста. Вы можете изменить размер, положение и угол поворота (потому что, сколько раз вы видели прямую линию граффити) для смарт-объекта. Наконец измените режим наложения на Hard light, «Жестки Свет» чтобы его смешать рисунок со стеной.
Шаг 8 Затемнение фона
Давайте затемним фон с бетоном, чтобы добиться более лучших и реалистичных результатов. Выберите фоновый слой и перейдите к Image> Adjustments> Levels «Изображение — Коррекция — Уровни» и установите средний ползунок до значения 0,50.
Шаг 9 Последние штрихи
Наше граффити закончено, но для веселья, я добавил еще один полупрозрачный текст «FOR LIFE».
Как рисовать граффити в фотошопе
В этом уроке я научу вас рисовать граффити на кирпичных стенах с помощью программы Фотошоп.
Для этого урока нам понадобятся: картинка Ренджи без заднего фона (или любая другая картинка без фона) и граффити шрифты.
Скачать их можно тут:
Открываем клипарт стены (я взяла размер 1600*1200/72px).
Для дальнейшей работы нам понадобиться копия этого клипарта в формате Photoshop.
Поэтому создаем копию. Переходим в меню Изображение» Создать дубликат (Image>Duplicate) или нажимаем правой кнопкой по шапке слоя и выбираем дубликат.
В появившемся окне называем файл «2 copy».
Сохраняем файл «2 copy» и закрываем.
Теперь возвращаемся к первому изображению и переносим картинку Ренджи на новый слой.
Применяем Filter/Distort/Displace (фильтр Смещение) с настройками, такими как на скрине. В появившемся окне выбираем скопированное изображение «2 copy.psd».
В появившемся окне выбираем скопированное изображение «2 copy.psd».
Изменяем режим наложения слоя на Hard Light (Жесткий свет).
Если вам кажется, что изображение не яркое можно сделать следующее. Копируем слой «Renji» (Ctrl +J), верхний слой называем «Renji 2».
Переходим на слой «Renji» и выставляем настройки как на скрине.
Теперь выбираем мягкую резинку с прозрачностью 50% и подтираем в некоторых местах контур картинки Renji, а также стираем некоторые места между кирпичами. Этим мы создадим эффект настоящей рисовки по стене.
Теперь подписываем специальным шрифтом (который Вы скачали вместе с картинкой Ренджи).
Как превратить фотографию в граффити с помощью Photoshop
Стив Кэплин |
Нравится вам это или нет, граффити повсюду. Видите ли вы это как выражение городской культуры или как болезнь наших городов, избежать этого невозможно. Но есть способ превратить любую фотографию в граффити в Photoshop, не поднимая баллончик с краской и не рискуя вызвать гнев соседей.
Но есть способ превратить любую фотографию в граффити в Photoshop, не поднимая баллончик с краской и не рискуя вызвать гнев соседей.
Выберите свое изображение
Подойдет почти любое изображение, если его можно превратить в черно-белое — так что четкие, отчетливые конечности лучше, чем, например, сгруппированные люди. Я выбрал этого скейтбордиста, потому что у него узнаваемая форма, и это занятие имеет прямое отношение к художникам-граффити.
Создание корректирующего слоя Threshold
Настройка Threshold превращает слои в чисто черно-белые. И хотя вы можете применить корректировку непосредственно к своему изображению, в этом случае вам нужно применить ее как корректирующий слой. Убедитесь, что вы настроили его на использование нижележащего слоя в качестве обтравочной маски, чтобы эффект «Порог» не применялся к стене.
Осветление и затемнение
Используйте инструменты Осветление и затемнение, чтобы непосредственно осветлить и затемнить слой со скейтбордистом. Поскольку вы смотрите на слой через корректирующий слой, очень легко осветлить очень темные области, такие как джинсы, чтобы впустить в них больше света и придать им большую четкость.
Поскольку вы смотрите на слой через корректирующий слой, очень легко осветлить очень темные области, такие как джинсы, чтобы впустить в них больше света и придать им большую четкость.
Установите на Умножение
Измените режим слоя с Нормального на Умножение, и весь белый цвет исчезнет, и вы увидите только краску. Я также использовал Dodge и Burn, чтобы осветлить его лицо и затемнить заднюю часть его рубашки. Помните, что при использовании любого инструмента вы можете удерживать Option или Alt, чтобы временно получить доступ к другому.
Добавьте немного цвета
Используйте корректирующий слой Hue/Saturation, снова используя нижний слой в качестве обтравочной маски, чтобы добавить цвет к изображению. Поскольку настройка Threshold дает сплошной черный цвет, вам нужно нажать кнопку Colorize и поднять уровень Lightness, чтобы увидеть эффект.
Пусть стена просвечивает сквозь стену
Граффити не должно быть идеальным. Чтобы просвечивать некоторые шероховатости стены, откройте диалоговое окно «Стиль слоя» (или дважды щелкните миниатюру слоя со скейтбордистом). В разделе «Смешать, если» внизу перетащите левый треугольник нижнего слоя вправо, чтобы выявить те области стены, которые темнее точки, в которую вы его перетаскиваете.
Чтобы просвечивать некоторые шероховатости стены, откройте диалоговое окно «Стиль слоя» (или дважды щелкните миниатюру слоя со скейтбордистом). В разделе «Смешать, если» внизу перетащите левый треугольник нижнего слоя вправо, чтобы выявить те области стены, которые темнее точки, в которую вы его перетаскиваете.
Немного размытия
Граффити не должно выглядеть слишком четким. Добавление небольшого количества размытия по Гауссу (около 1 пикселя должно быть достаточно) смягчит края, придав граффити более размытый вид. Поскольку процессы Threshold и Hue/Saturation являются корректирующими слоями, вы можете вернуться в любой момент и настроить их дальше, если хотите.
Видеоруководство по граффити
- в Графика , Инструкции , Фото Стив Кэплин
- |
- 10 июля 2017 г.

- |
советов и приемов для создания эффекта граффити в Photoshop
Вы поклонник уличного искусства? Создание эффекта граффити — отличный способ придать урбанистический вид вашим проектам или фотографиям. В этой статье я покажу вам несколько советов и приемов для получения более реалистичных результатов с помощью Photoshop.
Подготовительные работы
Вам потребуется выполнить небольшую подготовительную работу, чтобы приступить к созданию реалистичного эффекта граффити на ваших изображениях.
Эталонные изображения
Всякий раз, когда вы воссоздаете что-то, основанное на реальной жизни, рекомендуется иметь ссылку. Создайте библиотеку из собственных фотографий или используйте онлайн-ресурсы, такие как Pinterest. Таким образом, у вас будет визуальное руководство, позволяющее сделать эффект граффити максимально реалистичным.
Такие ресурсы, как Pinterest, отлично подходят для поиска изображений ресурсов граффити.
Получить фото стены
Сначала сфотографируйте стену, на которой вы хотите создать эффект граффити. (Если вы не можете сфотографировать его самостоятельно, поищите стоковые библиотеки или бесплатные изображения в Интернете.) Нет никаких конкретных правил, которым нужно следовать, но чем больше у него текстуры, тем лучше будет выглядеть эффект. Например, вы можете использовать кирпичную стену, грубую бетонную стену, забор из гофрированного железа и т. д.
Затем вам нужно создать черно-белую версию вашего изображения с высокой контрастностью. Это послужит вашей картой смещения.
Есть много способов сделать это, поэтому не стесняйтесь использовать свой собственный метод. Мне нравится добавлять корректирующие слои. Используйте Hue/Saturation, чтобы сделать его в оттенках серого, переместив ползунок насыщенности полностью влево. Затем добавьте яркость/контрастность, чтобы увеличить контрастность.
Когда вы закончите, сохраните его в формате PSD для дальнейшего использования.
Создайте свое граффити
Существует много типов и стилей граффити: блокбастер, бросок, тег, трафарет, кусок и т. д. Если вы хотите добиться хорошего эффекта граффити, вам следует выбрать один из них для своей работы. Я не хочу, чтобы вы были экспертом по уличному искусству, и не претендую на это, поэтому вы можете использовать эталонные изображения. Так эффект будет более реалистичным.
1. Блокбастер
Это одно из самых распространенных текстовых граффити. Проще говоря, это тот, который имеет красочные короткие буквы с толстыми рамками.
Если вы хотите купить или загрузить специально разработанный шрифт для граффити, вы можете это сделать. Если вы хотите сделать его более уникальным, вы также можете использовать шрифт по умолчанию и изменить его.
С помощью инструмента «Текст» вы можете выбрать шрифт на панели параметров. Введите текст, и он будет создан в отдельном текстовом слое. Если вы щелкните правой кнопкой мыши на этом слое, выберите «Преобразовать в форму».
Когда это фигура, вы можете изменить ее с помощью инструмента «Перо».
На панели инструментов под инструментом «Перо» вы найдете инструмент «Преобразовать точку». С его помощью вы можете перетаскивать любую из опорных точек, чтобы изменить форму.
Выберите и перетащите любую опорную точку, чтобы изменить форму букв на желаемую.Примечание. С помощью инструмента «Перо» вы также можете создавать буквы с нуля, но если вы не художник или графический дизайнер, проще иметь что-то для начала.
Теперь, используя стили слоя, добавьте цвета, края и тени, чтобы имитировать эффект выбранного вами граффити.
2. Трафарет
Еще один стиль граффити — трафарет. Это может быть настолько простым или сложным, насколько вы хотите. Часто это один цвет (но может быть и больше) и без внутренних деталей и глубины. Итак, основной способ сделать это — использовать инструмент Shape. Вы можете использовать готовые фигуры или создавать свои собственные с помощью инструмента «Перо».
Как и в случае с текстом, используйте инструмент «Преобразовать точку», чтобы изменить фигуры в любое время.
3 шт.
Третий вариант, который у вас есть, — это использовать фотографию для создания произведения (например, шедевра). Для этого вы просто заходите в File->Place и выбираете изображение по вашему выбору. Это откроет его как смарт-объект.
Граффити больше похоже на рисунок, поэтому оно будет менее подробным, чем фотография. Чтобы получить лучший результат, вы можете превратить его в картину или мультфильм, прежде чем применять эффект граффити.
Попробуйте использовать галерею фильтров, чтобы упростить себе работу. Перейдите в «Фильтр» > «Галерея фильтров» и применяйте различные стили, пока не найдете тот, который вам нравится. Обратите внимание, что вы можете создать многие из них, если хотите поэкспериментировать.
Последние штрихи
После того, как вы выбрали тип эффекта граффити, который вы хотели бы использовать, есть еще несколько шагов, чтобы сделать его реалистичным.
1. Поршневой фильтр
Неважно, сделали вы Блокбастер, Трафарет или Кусок, вам нужно интегрировать его в стену, чтобы сделать из него граффити. Здесь вступает в игру карта смещения, которую вы создали в ходе подготовительной работы.
Просто перейдите в Меню->Фильтры->Искажение->Смещение. Во всплывающем окне выберите нужные значения. Я буду использовать значение «10» в обоих случаях. Нажмите «ОК», и откроется окно для просмотра файлов.
Выберите изображение стены в градациях серого, которое вы сделали при подготовке, и примените его.
Чтобы полностью включить это «искаженное» изображение в стену, щелкните правой кнопкой мыши пустую часть слоя и выберите в меню «Параметры наложения». Затем используйте ползунки «Смешать, если» до тех пор, пока вы не будете довольны результатами.
2. Добавление перспективы
Этот шаг совершенно необязателен, но если вы хотите придать больше глубины, вам нужно добавить точку схода.