Как сделать реальную тень для текста в Фотошопе
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
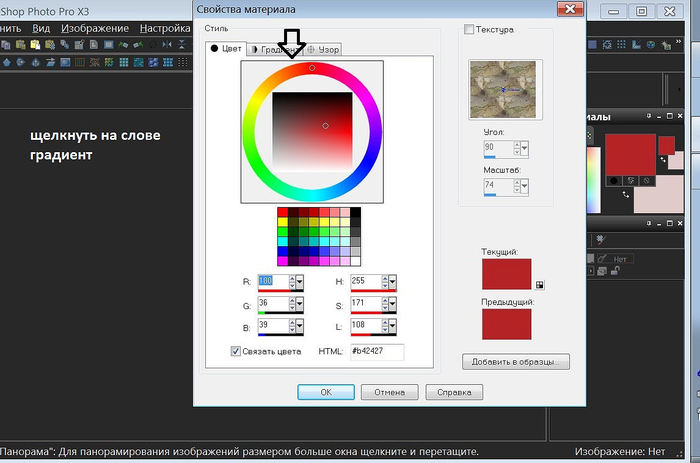
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон.
Результат:
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
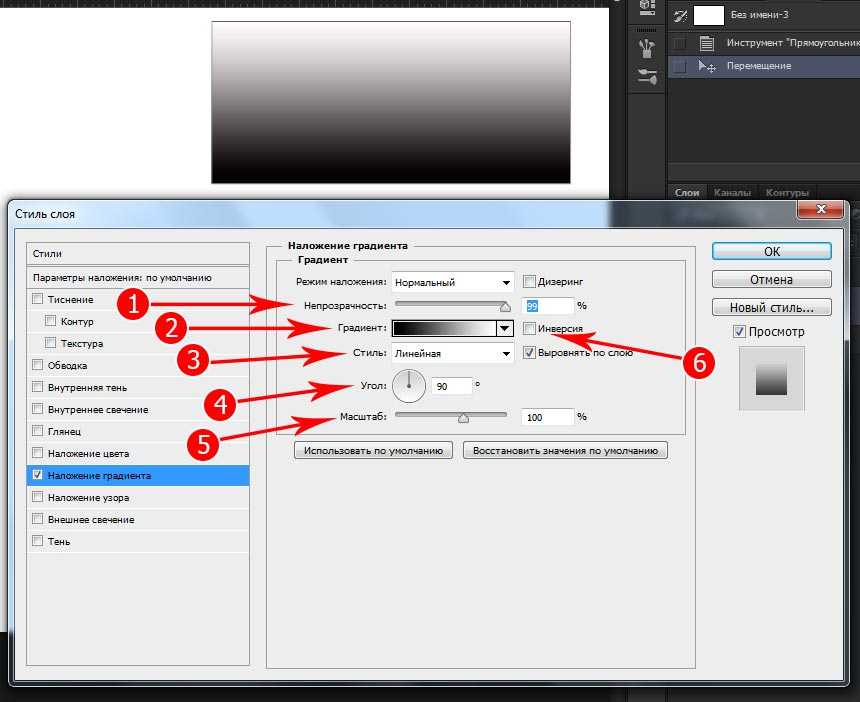
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
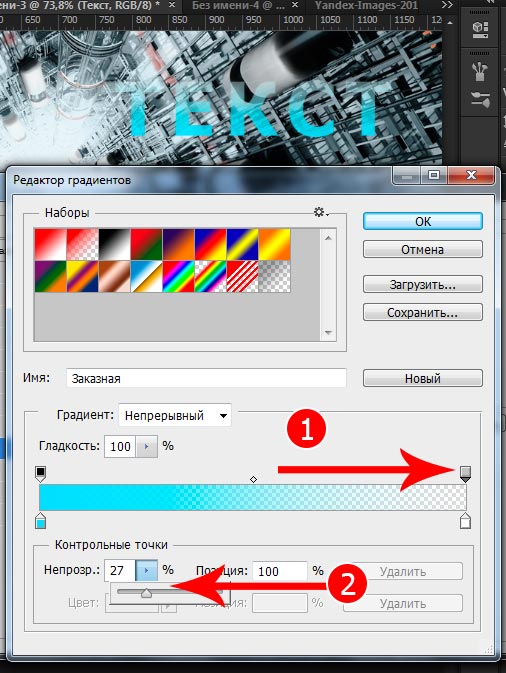
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Ссылка на источник
Как в фотошопе сделать градиент
Skip to content
Выберите рубрику блога
1 голос
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Содержание:
- Этот непростой инструмент
- Попробуйте, градиент это не сложно
- Преобразит что угодно
Яркие и привлекательные картинки, созданные из самых обычных фото не всегда подразумевают сложную кропотливую обработку.
В самой распространённой программе для редактирования изображений есть множество инструментов. Большинство из них придуманы так, чтобы упростить процесс преобразования, добиваясь при этом значительного эффекта. Пробуя новые приёмы обработки, вы создаете собственный стиль, не похожий на другие.
Инструмент градиент это почти как заливка цветом, но он имеет множество настраиваемых параметров. Самый простой градиент заливает выбранную область двумя цветами, плавно переходящими один в другой. Если для одного из цветов выбрать прозрачность, получится эффект незаметного растворения видимого цвета.
Этот непростой инструмент
Главная особенность градиента это его вариативность. Можно не только менять цвета заливки, но и ранжировать их количество. Резкость перехода одного цвета в другой также настраивается. А распределить несколько цветов можно разными способами. Выбирайте нужный параметр, и градиент зальет слой по кругу или в форме квадрата.
Можно не только менять цвета заливки, но и ранжировать их количество. Резкость перехода одного цвета в другой также настраивается. А распределить несколько цветов можно разными способами. Выбирайте нужный параметр, и градиент зальет слой по кругу или в форме квадрата.
Применений такого инструмента множество. Обычное фото или картинка под слоем полупрозрачного градиента станет выглядеть иначе. А черно-белое фото преобразится моментально, заиграет яркими красками. Создавая рисунок с нуля, с градиентом можно добиться неповторимости каждого объекта, выбирая всё новые сочетания и распределения цветов.
Попробуйте, градиент это не сложно
Приведу пример, как в фотошопе сделать градиент на черно-белом фото. Так будет заметнее, насколько меняется картинка с применением этого инструмента. На панели он выглядит как прямоугольник с переходящим цветом. А тип градиента подбирается в настройках инструмента, в меню имеется ряд готовых шаблонов.
Можно выбрать и тип заливки — по кругу или в форме квадрата, но для простого тонирования лучше подойдет линейный градиент. Прозрачность около тридцати процентов будет оптимальной, её можно будет скорректировать потом. Теперь нужно кликнуть на одном конце фото и, не отпуская кнопку, провести линию до другого конца.
Прозрачность около тридцати процентов будет оптимальной, её можно будет скорректировать потом. Теперь нужно кликнуть на одном конце фото и, не отпуская кнопку, провести линию до другого конца.
Градиент распределится по этой линии, равномерно покрыв фото цветом. Чем не кнопка «сделать красиво»?
Преобразит что угодно
А как сделать градиент на тексте? Сначала нужно набрать нужный нам текст и подогнать его под требуемый размер. Текст у нас в списке слоёв располагается автоматически отдельным слоем, помеченным буквой Т. По этому слою нужно щелкнуть курсором два раза, тогда появится окно «стиль слоя». Пункт «наложение градиента» это то, что нам нужно. В нём можно регулировать те же параметры, что и в общем инструменте градиента.
Таким же простым способом градиентная заливка ляжет по фигуре, сделанной инструментом shape. При создании фигуры для неё так же появляется отдельный слой. Кликнув по нему дважды, вы снова получите меню стиля слоя. Дальнейшие действия аналогичны заливке текста. Поэкспериментируйте с сочетаниями и количеством цветов, наверняка у вас получится что-нибудь интересное.
Поэкспериментируйте с сочетаниями и количеством цветов, наверняка у вас получится что-нибудь интересное.
Чтобы распределить градиент по кругу, сначала нужно преобразовать обводку в кривые. Делается это в меню «объект», в разделе контур, где нужно выбрать пункт «преобразовать обводку в кривые». Теперь любой выбранный градиент равномерно ляжет как на один контур круга, так и на несколько сразу, находящихся рядом кругов. Эта операция применима к контурным объектам любой формы.
Эта лишь малая часть тех возможностей, которые предоставляет фотошоп. Со множеством его потаенных инструментов проще знакомиться через видеокурсы. У Зинаиды Лукьяновой есть целый сайт курсов по овладению фотошопом. С их помощью можно быстро вывести свои умения редактировать фотографии на новый уровень.
Среди всего разнообразия уроков подходящая инструкция найдется и для новичков, и для профессионалов обработки фото.
В моем блоге вы найдете статьи на самые разные темы. А чтобы не пропустить новые посты, подпишитесь, форма в правом верхнем углу. Так же добавляйтесь в мою группу Вконтакте, чтобы следить за обновлениями прямо со своей странички. Возможно, вскоре тут появится инструкция, которую вы давно искали.
А чтобы не пропустить новые посты, подпишитесь, форма в правом верхнем углу. Так же добавляйтесь в мою группу Вконтакте, чтобы следить за обновлениями прямо со своей странички. Возможно, вскоре тут появится инструкция, которую вы давно искали.
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат. Читай и ты
Наверх
Как создать градиентный текст в Photoshop (3 быстрых шага)
Сплошные цвета кажутся вам немного скучными? Они, безусловно, могут быть при создании дизайна с текстом в Photoshop. Простой способ добавить эффектности вашему дизайну — создать градиентный текст вместо одного скучного цвета.
Привет! Меня зовут Кара, и я всегда готова добавить немного бодрости своим творениям. Использовать градиентный текст очень просто, но в конечном продукте он выглядит профессионально и гладко.
Пойдемте со мной, и я покажу вам, как создать градиентный текст в Photoshop!
Содержание
- Шаг 1: Создайте текст
- Шаг 2: Добавьте наложение градиента
- Шаг 3: Уточните свой градиент
Шаг 1: Создайте текст
Сначала нам нужен текст. Для этого примера я просто открыл новый документ и сделал его сплошным белым. Выберите инструмент Horizontal Type Tool на панели инструментов слева.
Для этого примера я просто открыл новый документ и сделал его сплошным белым. Выберите инструмент Horizontal Type Tool на панели инструментов слева.
Выберите шрифт на панели параметров вверху. Градиент будет лучше виден на толстых шрифтах, поэтому имейте это в виду при просмотре.
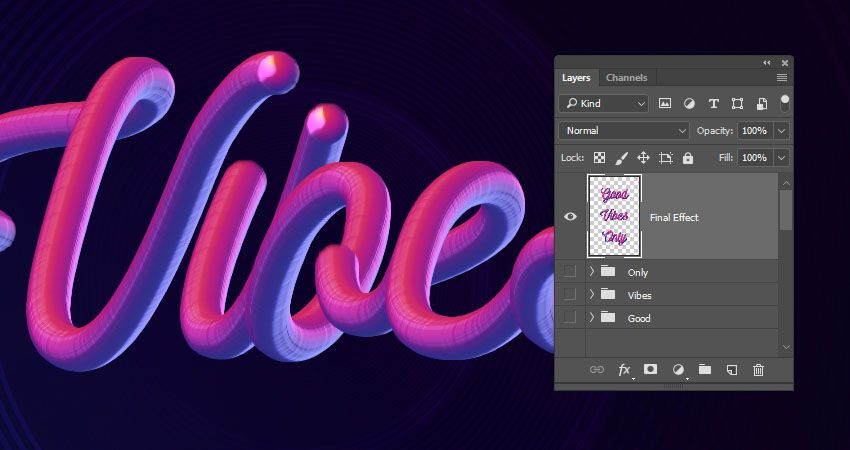
Вот с чем нам предстоит работать в этом примере.
Шаг 2. Добавьте градиентное наложение
Теперь добавим немного цвета!
Дважды щелкните на текстовом слое, чтобы открыть панель «Стиль слоя».
Выберите Наложение градиента.
В поле Gradient показаны цвета текущего градиента. Щелкните стрелку раскрывающегося списка справа, чтобы получить список предустановленных градиентов, предлагаемых в Photoshop. Вы также можете создавать свои собственные пресеты градиента и сохранять их здесь.
Выберите один из градиентов или создайте свой собственный, дважды щелкнув в поле Градиент . Выберите нужный цвет на любом конце спектра. Вы также можете переместить теги ближе друг к другу для более быстрого изменения цвета.
Выберите нужный цвет на любом конце спектра. Вы также можете переместить теги ближе друг к другу для более быстрого изменения цвета.
Изменения немедленно отображаются в тексте позади диалогового окна. Если вы довольны своим градиентом, нажмите OK.
Вы также можете сохранить свой градиент в качестве предустановки для использования в будущем. Дайте ему имя в Имя и нажмите New .
Шаг 3. Уточнение градиента
Вы вернетесь на панель «Стили слоя», которая предоставляет множество возможностей для настройки градиента.
Чтобы осветлить эффект, вы можете уменьшить непрозрачность градиента. Установите флажок Reverse , чтобы изменить направление градиента. В этом случае вместо перехода от бирюзового к пурпурному градиент переключится и перейдет от фиолетового к бирюзовому.
9Поле 0021 Style изменяет форму градиента. По умолчанию используется линейный, но есть четыре других стиля, которые вы можете выбрать для различных эффектов.
Угол изменяет направление градиента. Цвета могут меняться по вертикали, горизонтали или в любом промежуточном направлении.
Масштаб связан с тем, как быстро меняются цвета. Более низкий процент создает более жесткую линию между двумя цветами, в то время как более высокий процент делает изменение более мягким и тонким.
Играйте с настройками, пока не получите нужный эффект.
Довольно изящно, правда?
Всего за несколько минут, следуя этим простым шагам, вы сможете создавать профессионально выглядящие листовки, объявления и все, что только можно вообразить!
Развлекайтесь и обязательно ознакомьтесь с нашим руководством о том, как деформировать текст, чтобы получить еще больше забавных эффектов!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как сделать текст градиентом в Photoshop
Вы делаете дизайн с текстом, но не хотите, чтобы он был скучным? Мы получим это. Тексты могут быть преувеличенными, неразборчивыми и скучными. Градиент — хороший инструмент, который всегда спасает положение.
Чтобы добавить градиенты в текст в Photoshop, выделите текст. Перейдите в «Слои» и нажмите «Градиент». Появится средство выбора градиента, выберите градиент, который вы хотите применить, и настройте его свойства в соответствии с вашими предпочтениями. Примените градиент, перетащив его на текст, и все готово!
Звучит просто, но в этой статье мы углубимся в градиенты и способы их применения.
Какие существуют типы градиентов текста?
Вы думали, что градиенты делаются одним способом? Вас ждет угощение! Существует несколько типов градиентов:
- Линейный градиент — Линейный градиент — это постепенный переход между двумя или более цветами по прямой линии.
 Обычно он используется для заполнения больших областей, таких как фон, изображения, текст и другие элементы. Он также используется для создания фона веб-страницы.
Обычно он используется для заполнения больших областей, таких как фон, изображения, текст и другие элементы. Он также используется для создания фона веб-страницы. - Угловой градиент — Угловой градиент — это тип градиента, используемый для создания плавного перехода между двумя цветами под углом в определенном направлении. Его можно использовать для создания широкого спектра эффектов, от тонкого затенения до более динамичной графики.
- Радиальный градиент — Радиальный градиент — это градиент, при котором цвета градиента исходят наружу из центральной точки. Это отличается от линейного градиента, который начинается в одной точке и постепенно исчезает по прямой линии.
- Отраженный градиент — Отраженный градиент — это тип градиента, созданный путем отражения исходного градиента в определенном направлении. Этот тип градиента часто используется для создания фона с симметричным узором.
- Алмазный градиент – Алмазный градиент характеризуется переходом от темных цветов к светлым.
 Цвета обычно начинаются с темного оттенка и постепенно становятся светлее по мере продвижения к центру ромба, создавая красивый и привлекательный эффект. Он был популяризирован в цифровом искусстве и дизайне.
Цвета обычно начинаются с темного оттенка и постепенно становятся светлее по мере продвижения к центру ромба, создавая красивый и привлекательный эффект. Он был популяризирован в цифровом искусстве и дизайне.
Как сделать текст градиентом в Photoshop?
Если вы хотите добавить к своим текстам крутые и привлекательные визуальные эффекты, градиенты могут стать идеальным решением. Ниже приведены шаги по добавлению градиентов к тексту.
- Откройте текстовый слой в Photoshop и выберите инструмент «Текст».
- Щелкните поле «Заливка» слева от панели «Слои» и выберите «Градиент».
- Выберите градиент, который вы хотите использовать, в палитре градиентов.
- Отрегулируйте угол, масштаб и непрозрачность градиента, используя параметры на панели параметров в верхней части экрана.
- Нажмите и перетащите градиент по текстовому слою, чтобы применить градиент.
- Для дальнейшей настройки градиента дважды щелкните миниатюру градиента на панели «Слои», чтобы открыть редактор градиента.

- Внесите необходимые изменения и нажмите OK, чтобы применить их.
Для получения дополнительной помощи смотрите это:
Какие параметры градиента следует учитывать в Photoshop?
Давайте рассмотрим различные свойства градиентов, которые вы должны учитывать.
Непрозрачность
Этот параметр помогает определить, насколько заметным будет текст. Низкая непрозрачность будет означать, что отображаются пиксели под текстом, а высокая непрозрачность будет отображать только цвет текста.
Используйте эти шаги, чтобы исправить непрозрачность текста:
- Откройте текстовый слой в Photoshop и выберите инструмент «Текст».
- Щелкните поле «Заливка» слева от панели «Слои» и выберите «Градиент».