Ultimate CSS Gradient Generator альтернативы и похожие программы
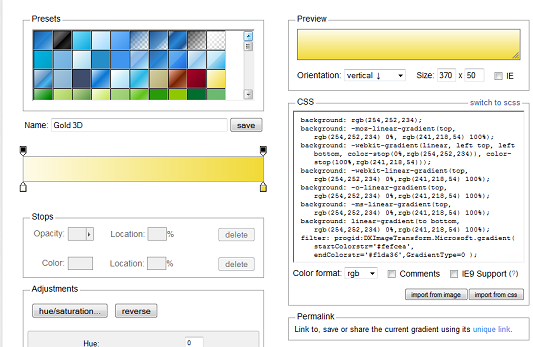
Ultimate CSS Gradient Generator — это мощный способ создания CSS-градиентов прямо из вашего браузера. Благодаря встроенным шаблонам и поддержке доступа к градиентам с помощью параметров url, легко делиться и редактировать существующие градиенты.
Известные особенности:
— Мощный Photoshop-подобный интерфейс
— Кроссбраузерный вывод CSS
— горизонтальные, вертикальные, диагональные и радиальные градиенты
— сложные мультистопные градиенты
— Поддержка непрозрачности с несколькими остановками непрозрачности
— Цветовые форматы Hex, RGB, RGBA, HSL, HSL
— Поддержка полных мультистопных градиентов с IE9
— Импорт из изображения (конвертировать градиент изображения в CSS)
— Импорт из существующего CSS
— Отрегулируйте градиент по оттенку, насыщенности, яркости
— Более 135 предустановок градиента
— Сохранение пользовательских предустановок градиента
— выход Sass
— Гибкая панель предварительного просмотра
Ссылки на официальные сайты
Официальный сайт Facebook
Категории
Разработка
Теги
web-development web-design gradient-generator css3 css
Официальный сайт
CSS3Ps
CSS3Ps — бесплатный облачный плагин для фотошопа для преобразования слоев в стили CSS3.

Бесплатно Adobe Photoshop Windows Mac
9
Gradient Hunt
Тысячи модных цветовых градиентов в кураторской коллекции, которая обновляется ежедневно. Получите новый градиент цвета для вашего следующего дизайн-проекта и сохраните все градиенты, которые вам нравятся.
Бесплатно Web
3
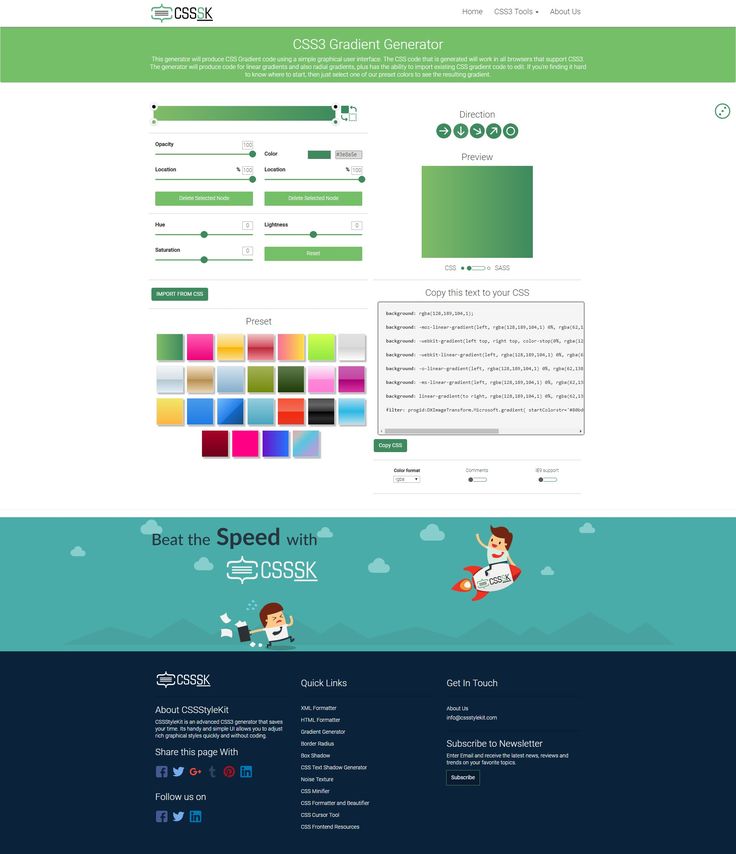
GradientGenerator
Этот инструмент генерирует код градиента CSS с использованием простого графического интерфейса.
 Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.
Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.Бесплатно Web
Webmaster-инструменты
1
Gradienty
Создавайте свои собственные градиенты и открывайте новые градиенты, генерируемые ежедневно на Gradienty, инструменте градиентов, созданном для социального взаимодействия и простого обмена через Tumblr .
Бесплатно Web
0
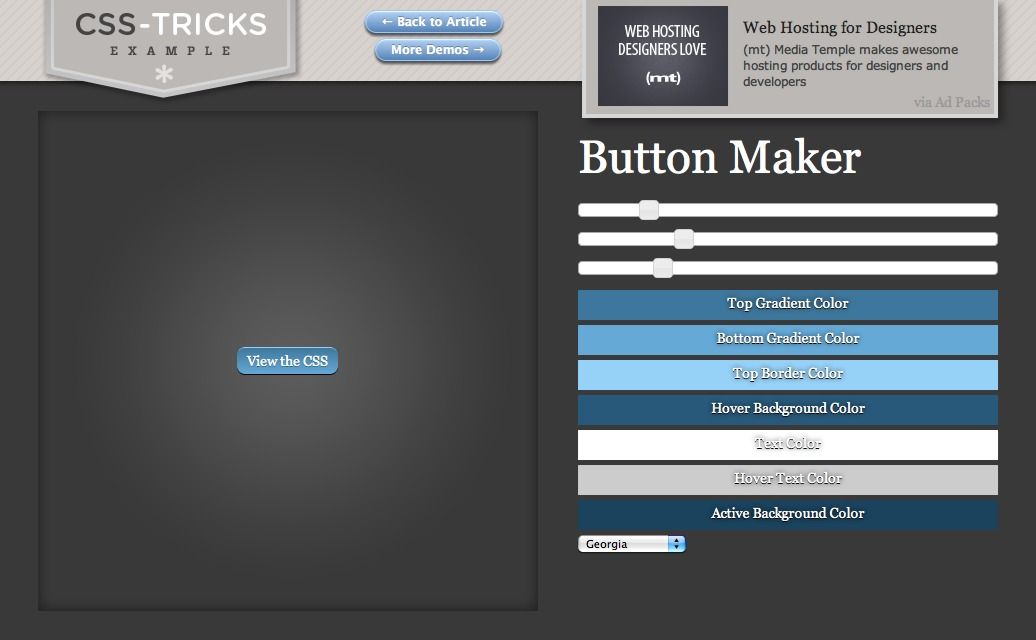
Blend
Blend — это, вероятно, самый простой способ создания CSS-градиентов прямо из браузера.
Использовать: — Выберите два цвета — Нажмите кнопку со стрелкой — Перетащите селектор, чтобы точно настроить свой градиент. — Нажмите кнопку «Просмотреть код» Вы …
Бесплатно Web
Webmaster-инструменты
0
Grabient
Grabient предоставляет простой способ обнаружить и создать свои собственные градиенты CSS3. Найдите градиент, который вам нравится, и отредактируйте его в соответствии со своими потребностями, добавляя и удаляя цвета и угол. Затем скопируйте в буфер…
Бесплатно Web
0
Unique gradient generator
Этот инструмент поможет вам создать красивые размытые фоновые изображения, которые вы можете использовать в любом проекте.
 Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл…
Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл…Бесплатно Web
Html5
0
Gradient CSS
Создайте свои собственные градиенты CSS из простой палитры цветов с простым в использовании интерфейсом. Создавайте градиенты для CSS с легкостью, используя этот надежный инструмент градиента CSS.
Бесплатно Web
0
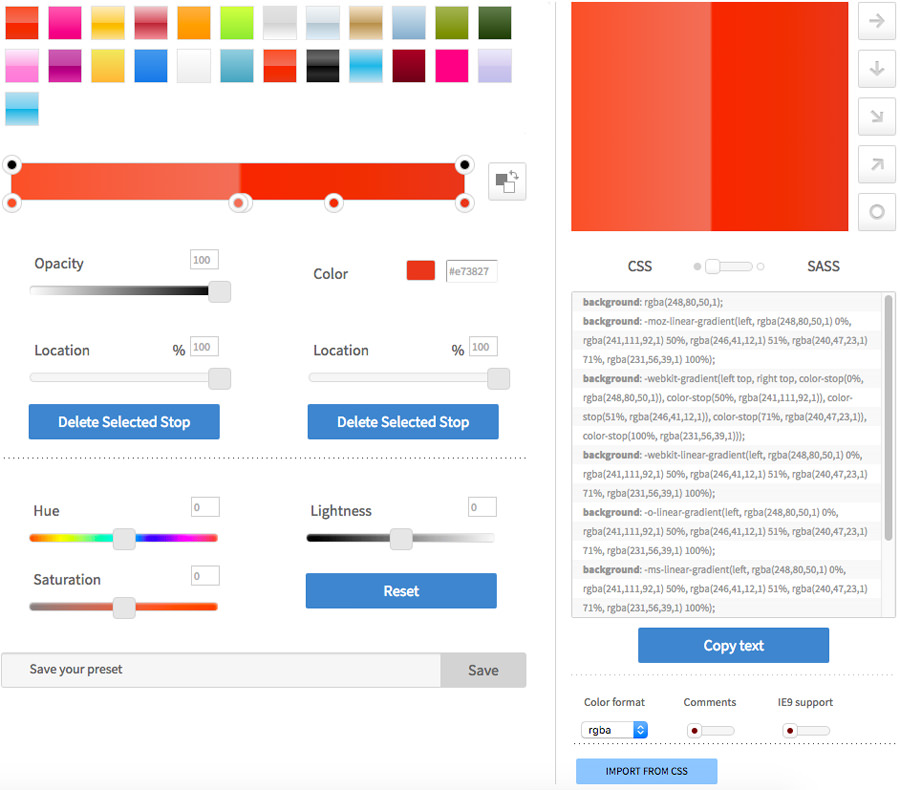
Cssmatic
CSSmatic — это интерактивные CSS-инструменты для веб-дизайнеров, в том числе графический интерфейс для создания CSS-компонентов, таких как градиент, прямоугольник и радиус границы.
 Дополнительный вывод в SCSS.
Дополнительный вывод в SCSS.Бесплатно Web
0
[email protected]
Генератор градиента-градиенты CSS сделали легкие
предустановки
Слой
BG-размер ширины
%PXREM
BG-размер Высота
%PXREM
CSS
FOUNY-Size: 100 %100 %; фоновая позиция: ; фоновая картинка: ; ColorGradient — это простой инструмент для создания простых и сложных градиентов. Все началось с разочарования от необходимости указывать синтаксис градиента CSS вручную без немедленной обратной связи. Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог.
Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические. Наслаждайтесь этим бесплатным инструментом!
Все началось с разочарования от необходимости указывать синтаксис градиента CSS вручную без немедленной обратной связи. Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог.
Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические. Наслаждайтесь этим бесплатным инструментом!
Линейный градиент имеет начало, конец и точку. Между этими двумя точками цвета будут постепенно переходить от одного цвета к другому. Подробнее
Радиальный градиент — это переход одного цвета симметрично по окружности, создающий впечатление смешения цветов при переходе. Подробнее
Конический градиент начинается с обычного линейного градиента и заканчивается серией коротких перпендикулярных линий, которые при переходе создают впечатление смешения цветов. Подробнее
Подробнее
Оцените наш потрясающий генератор градиентов. Он прост в использовании и имеет множество сложных функций градиента css.
Перейти к генератору
Все о CSS-градиентах
Статья
CSS-градиент
Что такое градиент CSS? Какие градиенты можно создать в CSS? Можете ли вы сложить несколько слоев градиентов?
Статья
Линейный градиент
Это, пожалуй, самый распространенный градиент. Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Статья
Радиальный градиент
Он излучает цвета изнутри или снаружи внутрь. Вам решать! Прочитайте, как определить радиальный градиент CSS.
Вам решать! Прочитайте, как определить радиальный градиент CSS.
Статья
Конический градиент
Конический градиент. Он излучает свои цвета по часовой стрелке. Может быть, вы можете создать интересные часы с ним?
Вскоре!
Шаблоны градиента CSS
Комбинируя линейный и радиальный градиенты, вы можете создавать довольно интересные узоры. Важным фактором является свойство background-size.
Вскоре!
Расширенные градиенты
Простой градиент из точки А в точку Б может быть довольно скучным, не так ли? В этой статье показано, как создавать несколько слоев градиентов, объединяя их в более интересные и сложные градиенты.
Дизайны, темы, шаблоны и загружаемые графические элементы Css Gradient Generator на Dribbble
Посмотреть HolaHolo — целевую страницу генератора голографических изображений
HolaHolo — целевая страница генератора голографических изображений
Просмотреть Генератор цветовой шкалы [бета-версия]
Генератор цветовой шкалы [Beta]
Просмотр ColorA :: Проект генератора цвета
ColorA :: Проект Color Generator
Просмотр терминала Warp.
 dev
devТерминал Warp.dev
View Gift Home — Современный креативный дизайн логотипа
Подарочный дом — современный креативный дизайн логотипа
Посмотреть адаптацию
Адаптация
Просмотреть Генератор цвета градиента — Цветной логотип T — Буква T
Генератор градиентного цвета — Цветной логотип T — Буква T
Просмотр CSS генератора градиентных BLOB-объектов
Генератор градиентных BLOB-объектов CSS
Просмотр Vibing с генератором RITM
Вибрация с генератором RITM
Просмотр веб-генератора цвета
Лента генератора цвета
Посмотреть выпуск генератора RITM (0.



 Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.
Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.
 Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл…
Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл… Дополнительный вывод в SCSS.
Дополнительный вывод в SCSS. dev
dev