Как создать файл html в блокноте
fЧтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
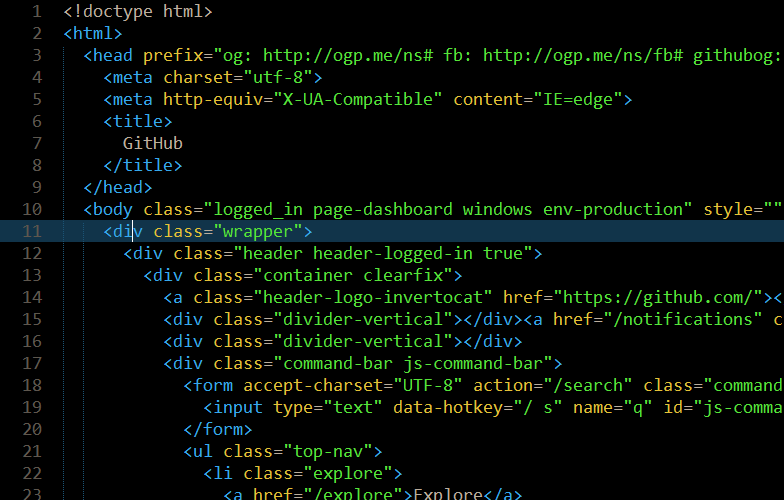
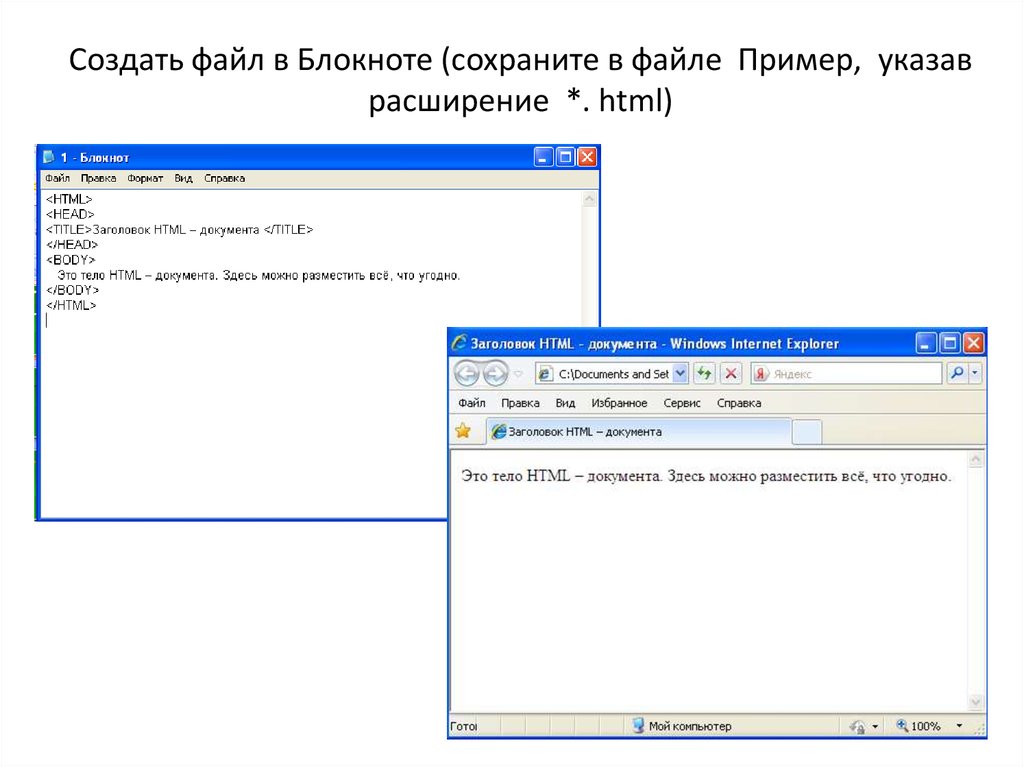
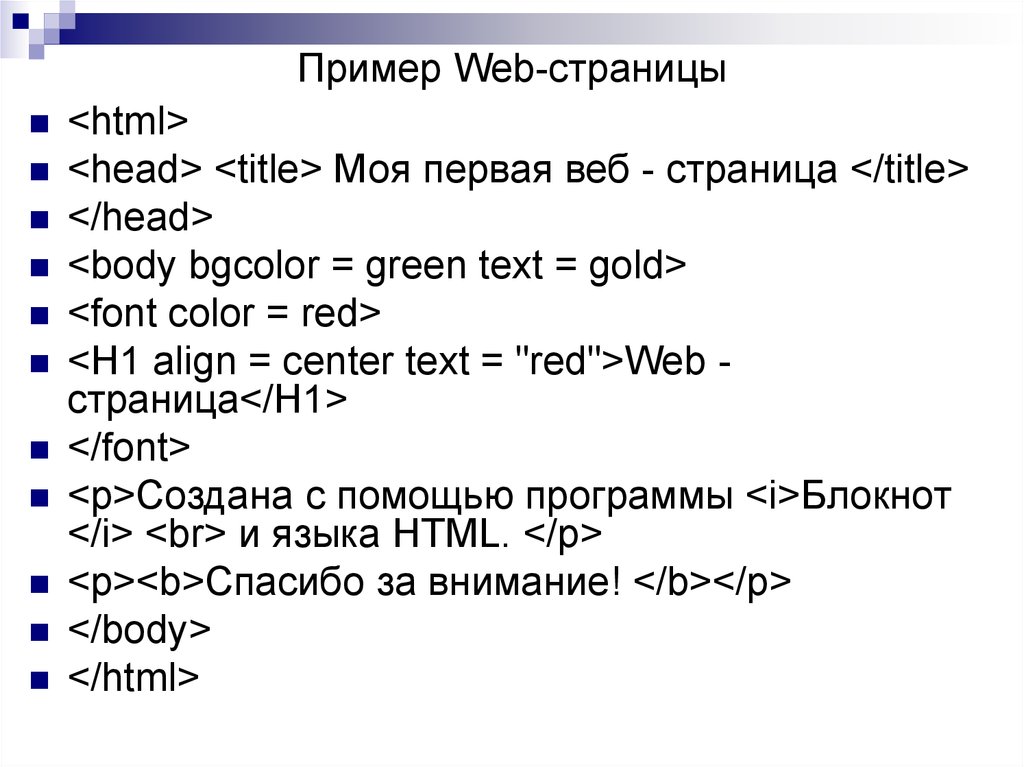
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
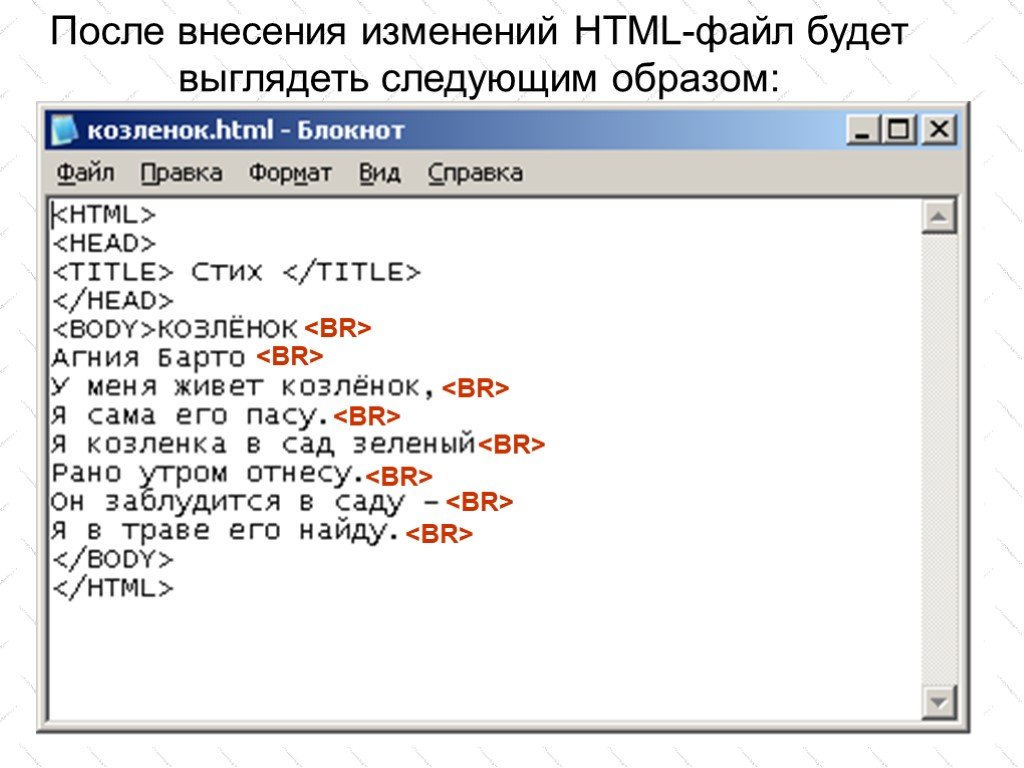
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: <title>Страница обо мне</title> и <body>Приветствую Вас!</body>.
После того, как мы сохраним все и откроем файл в браузере, мы увидим следующее:
Если в браузере откроется то, что мы видим, значит, все сделано правильно.
Чтобы сайт стал виден в интернете, надо файлы .html и .css разместить на надежном хостинге.
Что-то я отвлеклась. Продолжим создавать нашу веб страничку.
Но, прежде я кратенько объясню значение прописанных тегов.
<html> — данный тег является парным и служит контейнером для всех остальных. В нем заключена вся web-страница.
В самом начале <!DOCTYPE html> мы указали браузеру тип документа:
- <head> — тоже парный тег. В нем находится вся служебная информация о веб странице. Внутри данного тега находится <title> — название данной страницы, которое выводится в браузере вверху;
- в тег <body></body>поместим содержание файла, т.е ту информацию, которая будет видна в браузере, когда мы откроем документ;
- зададим кодировку и подключим файл стилей с помощью непарного тега <link>.
А теперь нам надо спланировать структуру сайта, т.е. подумать, какие блоки нам понадобятся.
Если мы посмотрим на другие ресурсы, то видим, что в большинстве своем они имеют: шапку, горизонтальные и вертикальные меню, боковые колонки, подвал (футер).
Создаем структуру шаблона
Допустим, мы решили сделать ресурс таким образом, чтобы он содержал хедер (шапку), колонка с основным содержимым, подвал (низ сайта) и боковая колонка (там будем размещать виджеты, рекламу и т.п.).
Для этого возвращаемся к коду, который мы написали на предварительном этапе.
Создаем общий контейнер, где в теге <body></body> прописываем структуру вместо «Приветствую, Вас!»:
В html блоки создаются парным тегом <div></div>, каждому из которых можно добавлять индикатор id, чтобы потом оформить внешний вид в css.
Если мы обновим наш файл в браузере, то увидим такую картинку:
Оформление блоков
Начинаем оформление с самого большого контейнера.
Теперь расшифруем эту запись.
Первая строка задает правило для блоков и указывает на то, что отступы и рамки не должны увеличивать ширину блоков.
Далее обратимся к блоку с индентификатором main, после чего в фигурных скобках перечислим правила, которые будут применены к данному элементу:
- ширина контейнера будет составлять 810 px,
- margin: 0 auto – установит блок по центру, что позволит нашему сайту красиво отобразиться по центру,
- следующее свойство border добавит сплошную рамку со всех сторон. В данном случае она будет черной.
Теперь настроим внешний вид основных блоков нашей страницы.
Для этого пропишем следующий код:
- Вначале зададим стили для шапки: ее высота = 100 px и она отделена в нижней части рамкой от остальных блоков.
- Сайдбару мы зададим ширину, высоту и свойство float: left. Данное правило означает, что элемент прижмется к левому краю основного блока.
- Такое же свойство зададим контентному блоку, но только он окажется справа от сайдбара и ширина его будет больше.
Из кода видно, что сайдбар и блок с контентом имеют одинаковую высоту.
Но в данном случае особой роли это не играет. В реальности контентный блок всегда содержит очень много информации и поэтому высоту можно не задавать вообще.
Блок подвала (footer) – небольшой высоты и окружен рамкой.
Также здесь мы добавили еще одно правило: clear со значением both. Это свойство необходимо для того, чтобы два предыдущих блока не наезжали на подвал.
Блоки сайдбара и контента относятся к плавающим блокам, а по умолчанию обычные блоки могут на них наезжать.
Чтобы этого не происходило мы дали футеру команду типа: смотри, над тобой расположены плавающие блоки. Расположись ниже их.
Если теперь обновить страницу в браузере, то мы увидим следующее:
Приукрашиваем сайт
На следующем этапе добавим сайту цветов. Для начала зададим фон.
Сделать это можно, добавив следующий код:
#main{
background: #b3c1e6
}
Получим вот такой результат:
Работа с шапкой
Следующие шаги должны быть направлены на добавление в шапку названия сайта и логотипа.
Чтобы сделать логотип надо нарисовать картинку в фотошопе, либо скачать из интернета. Логотип следует положить в папку, где находится html-документ.
Код примет следующий вид:
#header{
background: #9091da url(kartinka.jpeg) no-repeat 5% center
}
kartinka.jpeg – это наш логотип, далее следует команда, что логотип не должен повторяться и разместиться она должна по центру сверху и снизу, сместившись от начала блока на 5% по горизонтали.
Теперь убираем надпись «Здесь будет шапка» и пишем красивый заголовок.
Надо будет его красиво оформить, задав нужные стили:
#title{
font-size: 32px;
float: left;
margin-left: 200px;
font-family: tahoma;
color: yellow;
padding-top: 20px;
text-shadow: 0 0 5px orange;
}
Мы задали следующие свойства:
- размер и семейство шрифта;
- отступ слева;
- прижали заголовок к левому краю;
- выбрали цвет шрифта;
- верхний внутренний отступ;
- тень текста.

Теперь наша шапка готова. В реальности она может содержать различные ссылки, номера телефонов и т.п.
Оформление меню в сайдбаре
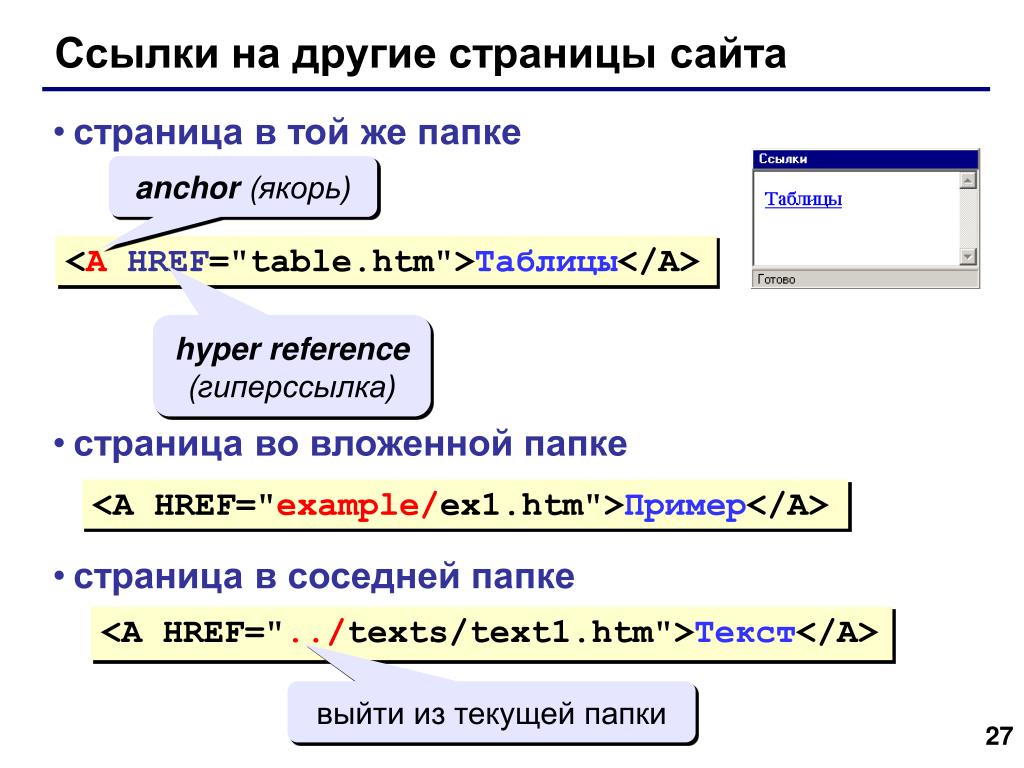
В сайдбаре кроме меню есть различные виджеты. Для создания меню нам понадобятся ссылки, которые будут вести на другие страницы сайта.
<ul class = "menu">
<li><a href = "#">Пункт меню1</a></li>
<li><a href = "#">Пункт меню2</a></li>
<li><a href = "#">Пункт меню3</a></li>
<li><a href = "#">Пункт меню4</a></li>
<li><a href = "#">Пункт меню5</a></li>
<li><a href = "#">Пункт меню6</a></li>
</ul>
Зададим стили:
.menu{
list-style: none;
}
Можно перед меню добавить красиво оформленный заголовок.
Как оформить блок контента
Добавим статью и наш блок готов.
Не забываем прописывать теги заголовков:
<h2>Заголовок статьи</h2>
<h3>Подзаголовок статьи</h3>
<p>Выделяем абзацы</p>
Заголовки можно оформить цветом.
Как оформить подвал
Я не имею привычки что-то пихать в подвал. Обычно в футере размещают сведения об авторских правах. В данном случае и мы сделаем также.
Мы просто выровняем подвал по центру:
#footer{
text-align: center
}
Вот и все, мы создали html файл в блокноте.
Наш файл содержит: логотип, название, сайдбар с меню, статью, футер. Чтобы сделать сайт привлекательным мы добавили стили, прописав их в файле .css.
Видео: «Как сделать простейший сайт без знаний html»
Как создать сайт самому? Стандартный алгоритм изготовления сайта
Информация, представленная в данной статье, будет особенно полезна и интересна начинающим вебмастерам, потому что она раскрывает все основные моменты, касающиеся создания собственного сайта. Для начала следует уточнить, что сделать сайт можно несколькими способами, причем каждый из них будет правильным, а каким из них воспользоваться – выбирать только вам самим. Итак, как создать сайт?
Способ первый, обычный.
Рассмотрим стандартный алгоритм изготовления сайта. Основываясь на определенной цели, идеи и предполагаемом содержании, разработка сайтов складывается из следующих операций:
1. Решается, как будет выглядеть конечный продукт, – делается дизайн, то есть внешний вид сайта. Для создания базового для сайта рисунка многие используют графические программы, к примеру, Adobe Photoshop.
Следовательно, любому начинающему вебмастеру, который хочет сделать красивый сайт со сложным и интересным оформлением, необходимо овладеть приемами работы в Adobe Photoshop или Corel Draw, потому что именно эти программы чаще всего используются в разработке сайтов.
Если допускается простой, не обремененный графическими спецэффектами, внешний вид сайта, то можно перескочить через первый пункт и приступить сразу к реализации второго.
2. Вёрстка сайта и генерирование html-шаблона или страницы.
Понятие вёрстки включает в себя организацию на рабочем поле (странице) в определенном дизайнером порядке разнообразных элементов: текстовых, графических и других. Если вы решились сделать простой сайт, то можно, миновав этап дизайна, сразу приступить к созданию страницы на языке html. Если сайт сложный, то дизайн все же лучше вначале разработать.
html-страницы являются базой каждого сайта, как же их получить? Есть несколько способов: написать html-код самостоятельно (для этой операции подойдет даже стандартный «Блокнот»), или же воспользоваться визуальным редактором предназначенным специально для того, чтобы создать сайт, например «Dreamweaver». Первый способ подойдет для знатоков html-языка, второй под силу даже тем, у кого есть только знание основ html. Вообще, html-страницу можно сделать даже в программе Microsoft Word, навык работы с которой есть у большинства пользователей, просто нужно выбрать необходимый тип сохраняемого файла. Но все-таки лучше воспользоваться специализированными редакторами для создания сайтов, потому что код страницы, написанный в «Ворде», не обладает оптимальностью.
Первый способ подойдет для знатоков html-языка, второй под силу даже тем, у кого есть только знание основ html. Вообще, html-страницу можно сделать даже в программе Microsoft Word, навык работы с которой есть у большинства пользователей, просто нужно выбрать необходимый тип сохраняемого файла. Но все-таки лучше воспользоваться специализированными редакторами для создания сайтов, потому что код страницы, написанный в «Ворде», не обладает оптимальностью.
3. Программирование сайта. Этап не обязательный, но требующийся тем, кто хочет снабдить свое творение интерактивными элементами и разнопрофильными функциями, например, голосованиями, форумами, чатам и тому подобными. Для того чтобы их разработать, нужно знать языки веб-программирования. В любом удобном редакторе, даже в упомянутом ранее «Блокноте», построчно в текстовом виде пишется код будущей программы. Для тех, кто специально программирование не изучал, самостоятельно сделать скрипты, то есть программы для сайта, трудновыполнимо. Для решения этой задачи можно воспользоваться уже готовыми разработками, выложенными в интернете – они есть практически на любую тему, вам только останется присоединить их к вашему сайту.
Для решения этой задачи можно воспользоваться уже готовыми разработками, выложенными в интернете – они есть практически на любую тему, вам только останется присоединить их к вашему сайту.
По завершении освещенных выше этапов вы уже получите полноценный сайт, но работа еще не закончена: нужно придумать имя и найти выгодный хостинг – место в интернете, где сайт будет в дальнейшем размещён.
Но и это далеко не всё. Сайт непременно требуется «раскрутить», чтобы появились посетители. Организовать хорошую защиту от взлома, заранее позаботившись о безопасности (информация на эту тему есть в интернете).
Способ второй — быстрое и легкое создание собственного сайта.
Если у вас совершенно нет времени на обстоятельное изучение языка html, веб-программирования и программ для дизайна, а свой сайт сделать нужно, то можно просто воспользоваться готовым шаблоном, немного его отредактировав. Правда внешне ваш сайт может оказаться похожим на другие, зато содержанием будет отличаться. Найти много шаблонов на совершенно разные темы можно в интернете. Чтобы изменить их соответственно своим требованиям, не нужно владеть детальными знаниями о тонкостях вёрстки, html-языке и т.д., достаточно откорректировать названия пунктов меню и непосредственно текстовое наполнение. Сайт, созданный на основе шаблона, можно сразу же размещать на хостинге, и он будет функционировать.
Найти много шаблонов на совершенно разные темы можно в интернете. Чтобы изменить их соответственно своим требованиям, не нужно владеть детальными знаниями о тонкостях вёрстки, html-языке и т.д., достаточно откорректировать названия пунктов меню и непосредственно текстовое наполнение. Сайт, созданный на основе шаблона, можно сразу же размещать на хостинге, и он будет функционировать.
Аналогичным способом можно сделать собственный сайт на основе любого понравившегося из интернета. Выбрав в меню браузера пункт «Сохранить как…», сохраните страницу на жесткий диск, а затем откройте её в веб-редакторе, например, «Dreamweaver», и приступайте к внесению необходимых поправок. Однако, по многим причинам полностью копировать внешний вид чужого сайта не стоит.
Способ третий — очень быстрое создание собственного сайта.
Что вам потребуется для того, чтобы очень быстро создать свой сайт? Нужно применить CMS или конструкторы сайтов.
Конструкторы сайтов на базе готовых шаблонов предназначены для тех, кто вообще не обладает никакой информацией о создании сайтов. Это своеобразные хостинги, иногда даже бесплатные: narod.ru, ucoz и подобные. Чтобы сконструировать на этих хостингах сайт, нужно просто определиться с шаблоном, заполнить текстовое пространство и моделирование нужного вам количества страничек закончено.
Это своеобразные хостинги, иногда даже бесплатные: narod.ru, ucoz и подобные. Чтобы сконструировать на этих хостингах сайт, нужно просто определиться с шаблоном, заполнить текстовое пространство и моделирование нужного вам количества страничек закончено.
Легким способом создания своего сайта на любом хостинге, который поддерживает скрипты, является использование Content Management System или CMS, что на русский язык переводится как система управления контентом (содержимым) сайта. С помощью этой программы можно осуществлять настройки и редактирование сайта, не отключаясь от Сети, то есть в онлайн-режиме.
Сейчас пользователям предоставляется большой выбор среди разных по функциональным возможностям CMS. Простые поддерживают лишь самые главные моменты: добавка и внесение поправок в страницы. Сложные дают возможность размещать на сайте галереи фотографий, интернет-магазины, социальные сети и многое другое.
Достаточно потратить всего несколько минут, устанавливая CMS, – и, пусть и не заполненный контентом, но сайт уже будет готов. Потом вы без особого труда сможете внести всю информацию, вставить картинки или видеофрагменты – при этом вам совершенно не потребуются знания языков программирования. Умения действовать в программе «Ворд» вполне достаточно для того, чтобы создать страничку сайта в CMS. Одним из наиболее распространенных CMS сейчас является WordPress.
Потом вы без особого труда сможете внести всю информацию, вставить картинки или видеофрагменты – при этом вам совершенно не потребуются знания языков программирования. Умения действовать в программе «Ворд» вполне достаточно для того, чтобы создать страничку сайта в CMS. Одним из наиболее распространенных CMS сейчас является WordPress.
Если вас не устраивает стандартное оформление и функциональное наполнение, которые делают ваш сайт схожим с другими, сделанными с помощью CMS, то вполне реально это исправить. Специально для такого случая разработано большое количество шаблонов и модулей, которые вносят необходимые изменения и дополнения в дизайн и функции. Помимо готовых вариантов, вы можете самостоятельно продумать и реализовать собственный дизайн или требующийся модуль, но будьте готовы к тому, что это не очень легко.
Чтобы затратить минимальное количество времени, лучше всего отдать предпочтение хостингу с заранее установленными CMS. Это избавит вас от поиска и закачивания каких-либо файлов, а CMS устанавливается одним кликом на кнопке, расположенной на панели управления.
Итоговые выводы.
Чтобы полностью самостоятельно сделать свой красивый и сложный сайт, требуются обширные знания и умения работать с html-языком, сss, языками веб-программирования, графическими редакторами и другими программами. Этот путь позволит вам создать уникальный, легкоузнаваемый сайт, который будет полностью отвечать поставленным вами целям, задачам и раскрывать основную идею.
Не зная всех тонкостей веб-программирования, с помощью CMS и конструкторов сайтов можно значительно сократить временные и трудовые затраты на изготовление собственного сайта, но он будет обладать лишь стандартными функциями и весьма распространенным дизайном.
Создание сайтов на базе CMS поможет в том случае, если вам требуется за короткий срок написать сложный скрипт, например, как у интернет-магазина. Сделать это собственными силами с нуля достаточно трудно, поэтому лучше воспользоваться готовым решением.
Как создать веб-сайт с помощью HTML в блокноте
Последнее обновление: 22 марта 2022 г.
IN — HTML
В этом уроке мы покажем вам, как создать веб-сайт с помощью HTML в блокноте, веб-сайт представляет собой набор веб-страниц, а веб-страницы обычно написаны в HTML. Вот почему мы здесь, чтобы создать веб-сайт с использованием html.
Кроме того, веб-страница обычно просматривается в браузере и пишется в текстовых редакторах, таких как блокнот, визуальный код студии, возвышенный текст 3 и другие идеи на основе html.
Сегодня мы поможем вам создать веб-сайт или веб-страницу, используя html в блокноте, потому что блокнот в основном является предпочтительным текстовым редактором, используемым новичками.
Пошаговое руководство по созданию веб-сайта с помощью HTML в блокноте: —
В этом руководстве мы указываем некоторые шаги, чтобы открыть блокнот и как вы можете написать свой HTML-код и сохранить его в нужном месте. В следующем сеансе мы также укажем, как вы можете открыть сохраненный файл HTML в браузере, чтобы вы могли видеть свою веб-страницу.
Шаги следующие:
1. Откройте Блокнот
Сначала вам нужно открыть блокнот на вашем компьютере/ноутбуке, и шаги различны для разных окон, мы надеемся, что приведенные ниже пункты помогут вам открыть блокнот в вашем окне.
- Нажмите кнопку окна и найдите блокнот (для окна 8 или более поздней версии)
- Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот» (для Windows 7 и более ранних версий)
2. Создать документ
После открытия блокнота необходимо создать документ и сохранить его. Шаги:
- Вы должны создать документ внутри блокнота.
- Для этого нажмите Ctrl + N или выберите файл > новый.
- Будет открыт новый пустой документ, и вы сможете начать писать здесь свою первую HTML-программу.
3. Напишите код HTML
Следующим шагом будет запись вашего HTML-кода в блокнот. Если вы не знаете, как его написать, пожалуйста, скопируйте и вставьте приведенный ниже HTML-код с нашей стороны или, если вы хотите узнать только о формате, пример здесь.
<голова>
Название документа<title>
</голова>
<тело>
<p> это мой первый абзац. </p>
<h4><span class="ez-toc-section" id="i-9"> это мой первый заголовок. </span></h4>
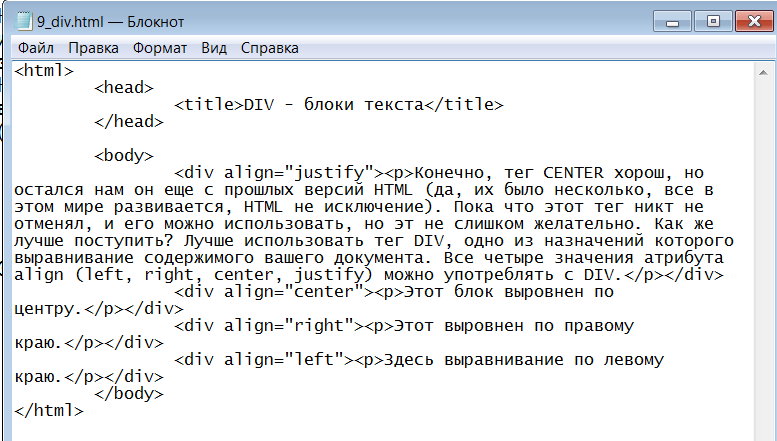
<div> это мой первый дивизион. </div>
<h2><span class="ez-toc-section" id="i-10">! Привет, мир! </span></h2>
</тело>
</html>
</pre><h4><span class="ez-toc-section" id="4_HTML"> 4. Сохраните HTML-страницу </span></h4><p> Следующим шагом является сохранение HTML-страницы. Вы можете сохранить файл на своем компьютере, нажав Ctrl + S и выбрав «Файл» > «Сохранить». Затем может появиться диалоговое окно, в котором можно указать имя файла с расширением .html и сохранить его.</p><h4><span class="ez-toc-section" id="5_HTML"> 5. Просмотр HTML-страницы с помощью браузера </span></h4><p> Теперь откройте html в браузере. Вы можете открыть его, щелкнув файл, который вы сохранили, и нажав Ctrl + O в браузере, а затем выберите имя файла и нажмите кнопку «Открыть».</p><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";}
else{var rtbBlockID="R-A-744154-5";}
window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");}
g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <h3><span class="ez-toc-section" id="i-11"> Заключение :- </span></h3><p> Наконец, здесь мы говорим, что использование блокнота является наиболее предпочтительным способом написания кода, будь то HTML, PHP или любой другой язык.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Самый эффективный способ сделать сайт с помощью HTML. После достаточного опыта и, по словам вашего наставника, он / она сможет использовать любую другую IDE, такую как Visual Studio Code, Sublime Text 3, Atom, Notepad ++ и т. д.</p><p> Я надеюсь, что это руководство о том, как создать веб-сайт с помощью HTML в блокноте, поможет вам, а шаги, упомянутые выше, легко выполнить и реализовать.</p><h2><span class="ez-toc-section" id="_HTML-NOTEPAD_2022"> Обзоры HTML-NOTEPAD — 2022 </span></h2><p data-readability-styled="true"> Альтернативы</p><p> Заявить об этом Страница продукта</p><h3><span class="ez-toc-section" id="HTML-NOTEPAD"> HTML-NOTEPAD Описание </span></h3><p itemprop="description"> Это редактор WYSIWYG для структурированных документов. Сюда входят тексты с иерархической или семантически значимой структурой, списки, островки открытого текста и таблицы, а также заголовки. HTML-NOTEPAD не работает как «редактор веб-страниц». Это не «редактор веб-страниц». Не стоит ожидать, что с его помощью вы создадите «крутые веб-страницы». Веб-дизайн WYSIWYG с современным CSS невозможен.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript><center><ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1812626643144578"
data-ad-slot="3076124593"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> Поскольку CSS — это естественный язык, веб-страницы можно создавать только вручную, редактируя CSS. HTML-NOTEPAD по-прежнему полезен для веб-дизайнеров в тех случаях, когда нам нужно создать текстовый (но структурированный) контент для наших страниц. HTML-NOTEPAD использует Sciter Engine для создания пользовательского интерфейса. Он небольшой и быстрый, не имеет внешних зависимостей и работает со всеми основными операционными системами для настольных компьютеров, включая Windows (от XP до 10), Mac OS, Linux и Linux. Хотя редактирование WYSIWYG ограничено, некоторые операции гораздо проще выполнять в представлении исходного кода. HTML-NOTEPAD поддерживает «сквозной выбор».</p><h4><span class="ez-toc-section" id="i-12"> Интеграции </span></h4><p> Просмотр интеграций</p><h4><span class="ez-toc-section" id="i-13"> Отзывы </span></h4><p data-readability-styled="true"> Особенности</p><p data-readability-styled="true"> дизайн</p><p data-readability-styled="true"> поддерживать</p><p> Нет обзоров пользователей.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/servis-nakrutki-podpischikov-instagram-top-8-servisov-po-nakrutke-zhivyx-podpischikov-v-instagram.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/gradient-generator-css3-gradient-css-generator-cssmatic.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/gotovye-veb-stranicy-v-bloknote-html-sozdayom-prostoj-html-sajt-s-pomoshhyu-bloknota.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='32248' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="181099817a4796f0292c7fc3-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="9d24962c40bd68ab22f41cd2-|49" defer></script> 