портфолио HTML шаблоны
- Главная
- HTML шаблоны
- портфолио
Получите шаблоны портфолио для веб-сайтов личных художников, дизайнерских агентств и малых предприятий, чтобы создавать профессиональные, современные веб-сайты, необходимые для роста клиентуры. Все шаблоны абсолютно удобны для мобильных устройств и отлично смотрятся на всех устройствах.
-
Подробнее ↓
Портфолио Веб-Разработчика
-
10 Тенденций Веб-Дизайна
Мои Проекты
-
Бизнес-Проекты
-
Процесс Креативного Дизайна
-
Наша Галерея В Слайдере
-
Создавайте Текстуры И Формы
-
Подробнее ↓
Создавайте Контент, Который Объединяет
-
Одежда И Аксессуары Для Молодежи
-
Профиль Вакансии Веб-Разработчика HTML Шаблон
-
10 000+ шаблонов веб-сайтов
Скачать
-
Портфолио Дизайн-Студии
-
Портфолио Разработки Мобильных Приложений
-
Портфельное Агентство
Подробнее ↓
Блог Ханны Верхиз
-
Портфолио Недавних Проектов
-
Галерея Портфолио
-
Портфолио
-
Барбара
-
Студия Пищевой Фотографии
-
Галерея С Проектами HTML Шаблон
-
Легкий конструктор шаблонов
Скачать
-
Некоторые Работы
-
Брендинг И Digital-Агентство
-
Подробнее ↓
Брендинговое Агентство Для Стартапа
-
Галерея Последних Работ
Фотография Портфолио
-
Галерея Изображений Архитектуры
-
Развитие Культового Искусства
-
Портфолио Профессиональной Фотографии
-
DJ Контакты
-
Стиль Деловой Архитектуры HTML Шаблон
-
Экспорт в HTML и WordPress
Скачать
-
Новая Галерея
-
Эффекты Рекламы
-
Наша Галерея О Проектах
Категории HTML шаблонов
HTML Блоки
Шаблоны веб-сайтов портфолио
На Nicepage вы можете найти бесплатные адаптивные шаблоны, бесплатные шаблоны веб-сайтов портфолио с более быстрым веб-дизайном, шаблоны портфолио Bootstrap, темы WordPress портфолио с создателем логотипа недвижимости, самые популярные макеты WordPress и т. Д. Шаблон веб-сайта личного портфолио, например адаптивный креативный веб-сайт личного резюме шаблон, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют размещать рекламу в любом удобном для вас месте. Шаблон адаптивного веб-сайта портфолио включает FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет разместить свои работы в сети. HTML-шаблон персонального веб-сайта, созданный на платформе Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и отзывчивой галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая создание логотипа и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Д. Шаблон веб-сайта личного портфолио, например адаптивный креативный веб-сайт личного резюме шаблон, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют размещать рекламу в любом удобном для вас месте. Шаблон адаптивного веб-сайта портфолио включает FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет разместить свои работы в сети. HTML-шаблон персонального веб-сайта, созданный на платформе Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и отзывчивой галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая создание логотипа и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Чистый дизайн HTML-шаблон веб-сайта портфолио создан с элегантным, полезным и настраиваемым дизайном. Современный шаблон бесплатного веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и конструктором страниц, оптимизированный для SEO, быстрая загрузка и готовый к простой настройке интернет-магазина. Шаблон веб-сайта с минимальным портфолио создается с использованием платформы Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон личного веб-сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Креативный адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко поделиться своей работой. Загрузочный шаблон портфолио с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама.
Современный шаблон бесплатного веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и конструктором страниц, оптимизированный для SEO, быстрая загрузка и готовый к простой настройке интернет-магазина. Шаблон веб-сайта с минимальным портфолио создается с использованием платформы Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон личного веб-сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Креативный адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко поделиться своей работой. Загрузочный шаблон портфолио с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама.
Креативное современное портфолио, одностраничный адаптивный шаблон с параллаксом выглядит более профессионально / коммерчески, чем другие. Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Шаблон Bootstrap портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React идеально сочетается как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с наиболее популярными плагинами включает поддержку настраиваемых боковых панелей и виджетов. Это расширяет возможности плагина, так как вы можете найти настраиваемые виджеты и плагины для звездных рейтингов, кнопок социальных сетей и многого другого. Современный HTML-шаблон одностраничного резюме с креативными расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших деловых посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных областях, чтобы помочь вам получить больше дохода от вашего сайта.
Как сделать сайт для школьного проекта • GRAMOPOD.RU
В данной статье мы покажем, как можно самостоятельно и быстро сделать небольшой тематический сайт для школьного проекта. Рассматривать этапы данного процесса будем на примере сайта для проекта, связанного с экологией и климатом:
Внешний вид сайта, который будет создан в результате прочтения данной статьиДанный материал будет полезен и старшеклассникам, которые выполняют индивидуальный проект по созданию сайта. Это может быть проект по информатике или другому предмету.
Сайт будет статическим. Это означает, что на сайте не будет системы управления содержимым (CMS) типа WordPress или Joomla: всё содержимое и HTML-код оформления сайта будет находиться в отдельных файлах. Для небольшого сайта этого вполне достаточно, и для просмотра такого сайта не потребуется никакого дополнительного программного обеспечения, кроме стандартного веб-браузера.
В статье приводятся все этапы создания сайта: от проектирования его структуры до наполнения контентом.
Содержание
Что потребуется для создания сайта
- Любой веб-браузер (Google Chrome, Opera, Mozilla Firefox и пр.). Тот, которым вы обычно пользуетесь. В нём мы будем просматривать страницы будущего сайта.
- Доступ к сети Интернет. Наш сайт будет использовать современные шрифты и библиотеки, которые будут загружены из Интернет. Если устройство, на котором будет просматриваться сайт, не имеет выхода в Интернет, то сайт может отображаться неправильно.
- Бесплатный текстовый редактор Notepad++. Скачать можно с официального сайта https://notepad-plus-plus.org/downloads/. Этот редактор похож на обычный Блокнот из стандартного набора программ Windows, но удобнее и функциональнее.
- Знать и уметь копировать и переименовывать файлы, работать с архивами (распаковывать файлы из архива). Готовые HTML-шаблоны публикуются в Интернет в виде ZIP-архивов, которые надо распаковать на свой компьютер.
- Потребуются лишь поверхностные знания языка разметки HTML.

Как будем делать сайт
Общий план работ по созданию сайта будет следующим:
- Будем использовать готовый и бесплатный HTML-шаблон для многостраничного сайта. Это, во-первых, существенно сэкономит время создания сайта и, во-вторых, гарантирует его презентабельный внешний вид и адаптивность к разным типам устройств: от обычных компьютеров до смартфонов.
- Продумаем структуру сайта: количество страниц, их названия и содержание. От этого этапа зависит набор пунктов меню на сайте.
- Обычно в архиве с шаблоном присутствует несколько HTML-файлов. Каждый из них — отдельная страница сайта. Всё, что повторяется на всех страницах (заголовок сайта, слоган, логотип, меню и пр.), должно быть одинаково оформлено в соответствующих HTML-файлах. Чтобы не выполнять одну и ту же работу несколько раз, будем менять код только в одном файле (index.html). Затем этот файл скопируем и вставим в папку с сайтом столько раз, сколько у нас останется страниц для оформления.

Выбираем и скачиваем шаблон
Выбрать бесплатный шаблон для сайта можно на сервисе https://www.free-css.com/ (пункт меню Free CSS Templates).
Выберем https://www.free-css.com/free-css-templates/page269/diagoona и посмотрим его «в действии» (кнопка LIVE DEMO):
Предпросмотр шаблонаСкачайте архив с шаблоном на свой компьютер с помощью кнопки DOWNLOAD.
Перейдите в каталог со скачанным архивом шаблона и распакуйте его в свою рабочую папку. Перейдите в эту папку (templatemo_550_diagoona):
Содержимое папки с шаблономОткройте файл index.html в браузере и проверьте шаблон сайта. Если всё в порядке, то переходим к следующему этапу.
Проектируем структуру
Структура вашего конкретного проекта может быть другой, но для примера используем следующий набор разделов сайта:
- Главная страница. Здесь будут размещены основные сведения об экологии, термины и определения.
 Файл страницы — index.html.
Файл страницы — index.html. - Кризисы и проблемы. Описание основных экологических проблем и причин, к ним приводящим. Файл страницы — problems.html.
- Экология моего города. Состояние экологии в вашем городе. Файл страницы — mycity.html.
Каждый раздел сайта — это отдельная страница и отдельный HTML-файл. Имена будущим файлам можно дать другие, но следует помнить правила:
- Имя файла для главной страницы должно быть index.html.
- Имена файлов должны быть записаны английскими буквами. Можно использовать символы подчёркивания или дефис для разделения отдельных слов в составе имени файла (при желании).
На сайте должно присутствовать меню, каждый элемент которого ссылается на соответствующую страницу. Меню должно быть одинаковым для всех страниц сайта.
Название сайта, его меню и контент страницы можно менять в любом порядке, это не повлияет на конечный результат.
Удаляем лишнее из шаблона
Мы создадим собственные HTML-страницы для сайта. В качестве основы будем использовать файл index.html, в котором будем менять название сайта, меню и пр. Поэтому другие HTML-файлы нам не понадобятся.
Откройте папку с сайтом и удалите все html-файлы, кроме файла index.html:
Содержимое папки после удаления файловЗаголовок сайта (тег title)
Правой кнопкой мыши кликните на файле index.html и выберите пункт Edit with Notepad++.
Находим следующий код в файле:
<title>Diagoona HTML CSS Template</title>И меняем его на другой:
<title>Экология города</title>Текст из тега title будет отображаться в названиях вкладок браузера при просмотре веб-страниц сайта:
Внешний вид вкладки браузера после изменения заголовка страницы«Шапка» сайта
Шапкой сайта называет место в верхней части его страниц. Обычно здесь расположено название, слоган сайта и основное меню со ссылками на страницы.
Обычно здесь расположено название, слоган сайта и основное меню со ссылками на страницы.
Заголовок и слоган
Если вы ещё раз откроете шаблон сайта в браузере, то увидите, что его название (DIAGOONA) и слоган (new bootstrap template) расположены друг под другом:
Название и слоган сайтаВ файле index.html нам надо найти вот этот код:
<div>
<h2>diagoona</h2>
<p>new bootstrap template</p>
</div>И изменить его следующим образом (при этом теги и их атрибуты мы не удаляем):
<div>
<h2>Экология города</h2>
<p>сайт об экологии моего города</p>
</div>
Сохраните файл, откройте его в браузере и проверьте внесённые в файл изменения:
Внешний вид страницы с изменёнными названием и слоганомОсновное меню
В меню шаблона сайта присутствует следующее меню:
Меню шаблона сайтаВ файле index. html нам надо найти код, отвечающий за вывод этого меню:
html нам надо найти код, отвечающий за вывод этого меню:
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="services.html">Services</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
</ul>
В найденном фрагменте нам надо изменить названия пунктов меню и имена файлов, которые будут загружаться после выбора конкретного пункта.
Все эти названия и имена файлов мы определили при проектировании сайта. Названия пунктов меню — это то, что находится до закрывающего тега </a>. Имена файлов для страниц — то, что находится в атрибуте href.
При этом, один из пунктов мы закомментируем: так оно физически не удалится из файла, но не будет отображаться при просмотре в браузере:
<ul>
<li>
<a href="index. html">Главная <span>(current)</span></a>
</li>
<li>
<a href="problems.html">Кризисы и проблемы</a>
</li>
<li>
<a href="mycity.html">Экология моего города</a>
</li>
<!--<li>
<a href="contact.html">Contact</a>
</li>-->
</ul>
html">Главная <span>(current)</span></a>
</li>
<li>
<a href="problems.html">Кризисы и проблемы</a>
</li>
<li>
<a href="mycity.html">Экология моего города</a>
</li>
<!--<li>
<a href="contact.html">Contact</a>
</li>-->
</ul> Если для вашего проекта требуется, наоборот, больше пунктов, то просто скопируйте фрагмент кода какого-нибудь пункта из меню, вставьте в общий список и точно так же замените его название и имя файла.
Сохраните изменения в файле и откройте его в браузере:
Предпросмотр страницы сайта с новым менюЕсли кликнуть на любом пункте меню, кроме Главная, то вы увидите сообщение об ошибке в браузере:
Сообщение об ошибкеТак происходит из-за того, что мы указали новые имена файлов для страниц, но в реальности их ещё в папке с сайтом не существует. Это нормально. Позже мы создадим все нужные для сайта файлы.
«Подвал» сайта
В самом низу нашей страницы присутствует информация, которая отображается на всех его страницах. Данная область называется подвалом сайта:
«Подвал» сайтаНаходим место в файле index.html, где присутствует этот текст:
<footer>
<p>Copyright 2020 Diagoona Co.
| Design: <a rel="nofollow" target="_parent" href="https://templatemo.com">TemplateMo</a></p>
</footer>
Заменим этот текст на свой собственный. Мы указали название сайта, а вы можете вставить своё имя и/или адрес электронной почты:
<footer>
<p>Copyright 2021 Экология моего города</p>
</footer>
Откройте страницу в браузере и проверьте, всё ли правильно:
Внешний вид подвала сайта после изменения текстаДобавляем контент
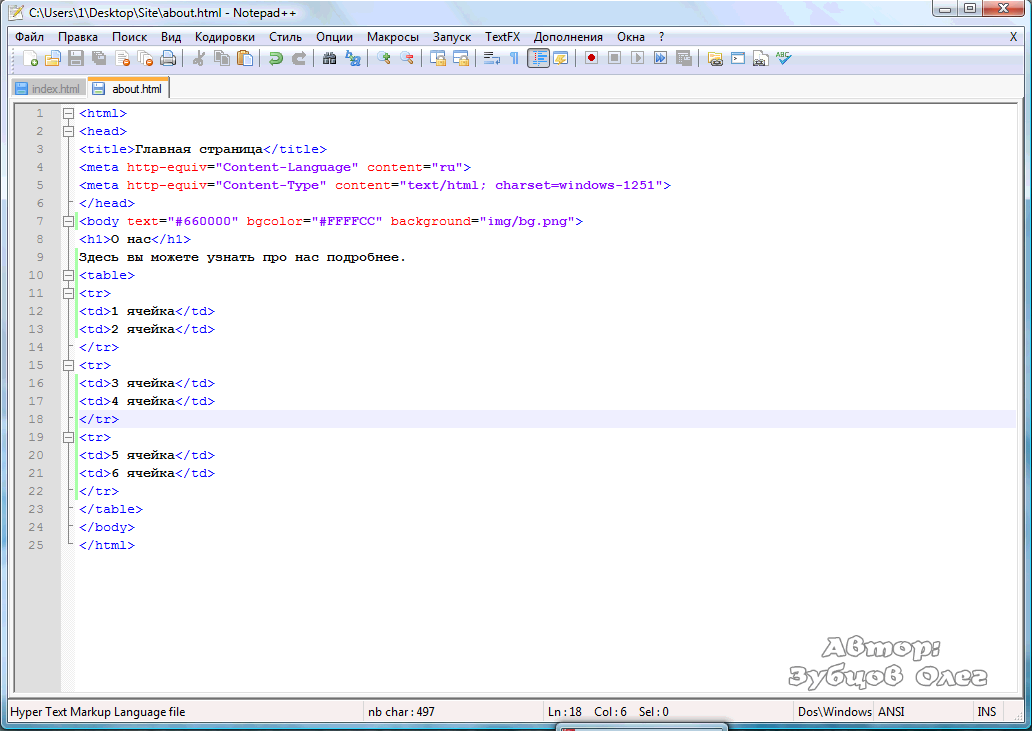
Посмотрим на текст главной страницы в браузере:
Контент главной страницы шаблонаНайдём код в файле index.
<section>
<h3>Diagoona HTML Template</h3>
<p>Diagoona is provided by TemplateMo website. You are allowed to use this template for your websites. You are NOT allowed to redistribute this template ZIP file for a download purpose on any template collection website.</p>
<hr>
<p>Diagoona is Bootstrap v4.4.1 layout. This BG is 50% transparent. You can set the background images auto play settings (true or false in line number 33) in templatemo-script.js file in js folder.</p>
<a href="about.html">Continue...</a>
</section>В данном коде нам надо изменить:
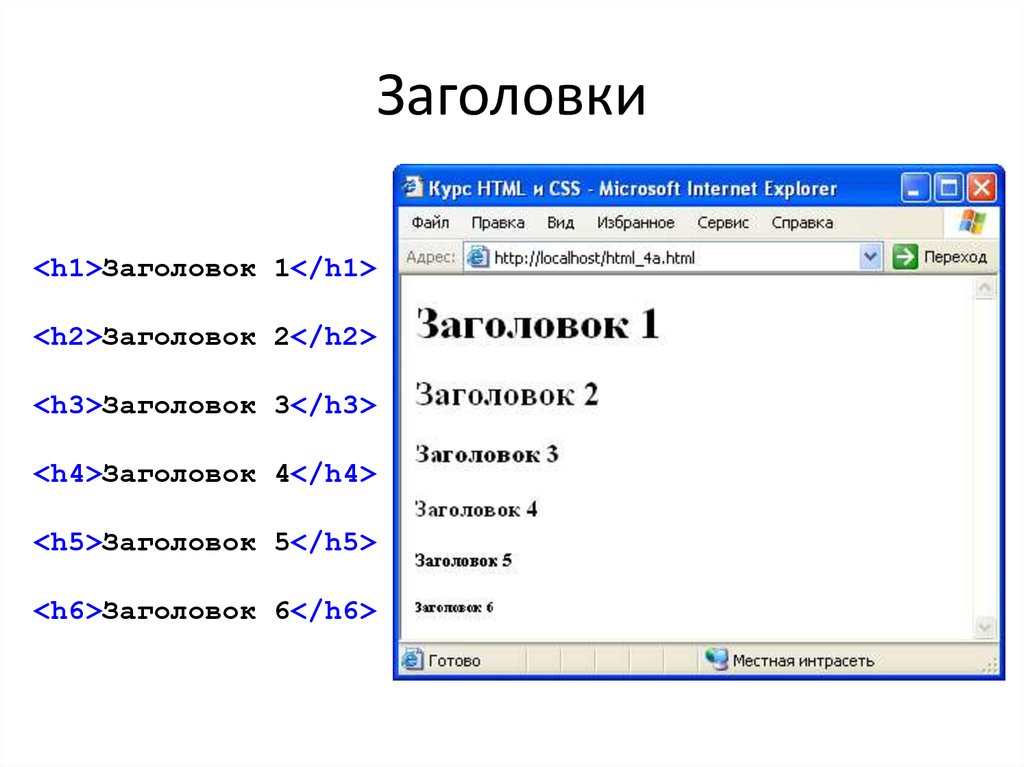
- Заголовок: текст, который находится внутри тега h3. Сам тег h3 и его атрибуты не меняем.
- Текст страницы: код, который находится после заголовка и до закрывающего тега section.
 При этом после вставки нового текста разметить его на абзацы необходимо при помощи тегов <pmb-5″> служит для отображения горизонтальной черты на странице. Вы можете или удалить этот элемент, или использовать в своём тексте столько раз, сколько хотите. Для этого просто выделите этот код, скопируйте и вставьте туда, куда необходимо.
При этом после вставки нового текста разметить его на абзацы необходимо при помощи тегов <pmb-5″> служит для отображения горизонтальной черты на странице. Вы можете или удалить этот элемент, или использовать в своём тексте столько раз, сколько хотите. Для этого просто выделите этот код, скопируйте и вставьте туда, куда необходимо.После замены текста должно получиться что-то наподобие:
<section> <h3>Экология</h3> <p>Экология — наука о взаимодействиях живых организмов между собой и с их средой обитания.</p> <hr> <p>Экология, как комплекс наук, тесно связана со всеми естественными науками.</p> <hr> <p>В настоящее время всё чаще под экологическими проблемами понимаются вопросы охраны окружающей среды.</p> </section>
Посмотрим на страницу в браузере:
Внешний вид контента главной страницы после внесения измененийПоздравляем! Основная работа по созданию сайта уже сделана, и осталось совсем-совсем немного!
Создание остальных страниц сайта
Остальные страницы нашего сайта будут выглядеть точно так же, как и главная страница (файл index.
 html). Единственное отличие состоит в том, что контент будет другим.
html). Единственное отличие состоит в том, что контент будет другим.Поэтому нам просто надо скопировать файл index.html столько раз, сколько у нас осталось разделов, переименовать их и заменить текст для контента в каждой странице.
Создание файлов
Скопируйте файл index.html два раза (столько разделов-страниц у нас осталось):
Содержимое папки после копирования файла index.htmlПереименуйте добавленные файлы в соответствии с проектом сайта (problems.html и mycity.html):
Содержимое папки после переименования файловТеперь, если вы не допустили опечаток ни в именах файлов, то ошибок при просмотре сайта в браузере и клике на любом из пунктов меню возникать не будет.
Редактирование контента
Но для завершения работ над созданием сайта нам надо заменить контент у созданных страниц.
Для этого открываем файлы problems.html и mycity.html в редакторе Notepad++, ищем места, где находится контент и заменяем его на новый.

Фрагмент кода для файла problems.html:
<section> <h3>Кризисы и проблемы</h3> <p>Текст о кризисах и проблемах...</p> <p>Ещё текст о кризисах и проблемах...</p> </section>
Фрагмент кода для файла mycity.html:
<section> <h3>Экология моего города</h3> <p>Текст про экологию моего города...</p> <hr> <p>Ещё текст про экологию моего города...</p> <p>И заключение...</p> </section>
Всё! Теперь если вы посмотрите на созданный сайт в браузере, то все страницы должны открываться.
Последние штрихи для отличников и перфекционистов 🙂
Когда вы просматривали созданный сайт в браузере, то, наверное, обратили внимание на то, что на какой бы пункт вы не кликнули, всегда подсвечивается пункт меню для Главной страницы:
Внешний вид меню при выборе пункта, отличного от «Главная»Чтобы всегда подсвечивался активный пункт, надо кое-что изменить в коде для меню сайта.
 Эти изменения необходимо сделать в каждом из двух файлов. Файл index.html не трогаем, так как там всё в порядке.
Эти изменения необходимо сделать в каждом из двух файлов. Файл index.html не трогаем, так как там всё в порядке.Как можно заметить, за подсветку активного пункта меню отвечает класс active в коде гиперссылки:
<li> <a href="#">Home <span>(current)</span></a> </li>
В других пунктах меню такого класса нет. Поэтому для каждой из двух страниц (файлы problems.html и mycity.html) добавим класс active в код соответствующего пункта и удалим этот класс из ссылки на страницу Главная.
Код для меню файла problems.html:
<ul> <li> <a href="index.html">Главная <span>(current)</span></a> </li> <li> <a href="problems.html">Кризисы и проблемы</a> </li> <li> <a href="mycity.html">Экология моего города</a> </li> <!--<li> <a href="contact.
 html">Contact</a>
</li>-->
</ul>
html">Contact</a>
</li>-->
</ul> Код для меню файла mycity.html:
<ul> <li> <a href="index.html">Главная <span>(current)</span></a> </li> <li> <a href="problems.html">Кризисы и проблемы</a> </li> <li> <a href="mycity.html">Экология моего города</a> </li> <!--<li> <a href="contact.html">Contact</a> </li>--> </ul>
Теперь при просмотре сайта в браузере активные разделы сайта подсвечиваются в меню:
Вид главного меню сайта с подсветкой активного пунктаТеперь вы знаете, как можно самостоятельно сделать сайт для проекта, связанного с экологией и климатом. Возможно, этот же шаблон подойдёт и для других тем.
Вы можете менять текст на страницах этого сайта, добавлять или удалять пункты меню, менять название и краткое описание сайта.

Чтобы отправить этот сайт по электронной почте, упакуйте его в ZIP-архив (или любой другой) и прикрепите архив к письму. Получателю останется только распаковать этот архив и запустить файл index.html в браузере.
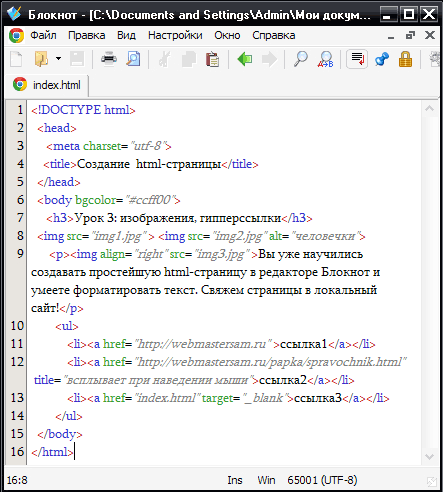
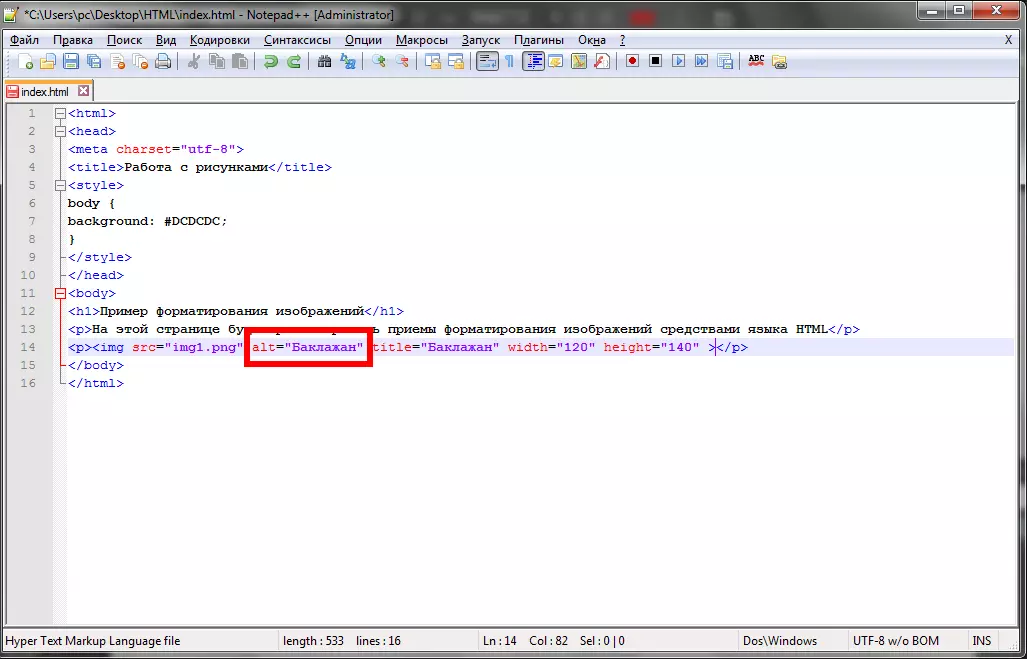
Использование Блокнота для форматирования веб-страницы для создания и редактирования веб-страниц на собственном компьютере необходимо использовать текстовый редактор, такой как Блокнот, который позволяет форматировать страницу с помощью тегов HTML.
Используя Блокнот для работы с HTML, вы вводите текст, добавляете теги HTML для разметки, сохраняете файл, а затем открываете его в Internet Explorer или другом веб-браузере. То, что вы видите при просмотре своего HTML-кода в IE, действительно будет тем, что увидят пользователи, просматривая ту же веб-страницу в том же веб-браузере.
При выполнении действий, описанных здесь, и в других случаях использования Блокнота не открывайте WordPad вместо Блокнота. WordPad хранит свои собственные скрытые коды форматирования среди набираемых вами текстовых символов, как и Word (но без большинства приятных функций).

Выполните следующие действия, чтобы начать использовать Блокнот в качестве средства редактирования HTML:
Нажмите кнопку «Пуск». Выберите «Пуск» → «Программы» → «Стандартные» → «Блокнот».
Блокнот открывается.
Нажмите Сохранить и продолжить. Сохраните документ под любым именем, которое вы выберете, но используйте суффикс .htm.
Файл будет сохранен как текстовый файл без кодов форматирования; суффикс .htm сигнализирует вашему веб-браузеру (а после загрузки файла — веб-серверам и т. д.), что файл является веб-страницей.
Если щелкнуть файл правой кнопкой мыши и выбрать «Свойства», откроется суффикс файла.
Откройте меню «Формат» и щелкните «Шрифт».
Появится меню Формат. Параметр «Шрифт», который вызывает диалоговое окно «Шрифт», позволяет изменить отображаемый шрифт, размер шрифта и форматирование (узко говоря: только полужирный, курсив или полужирный курсив).

Меню «Формат Блокнота» работает иначе, чем любое меню «Формат» в любой другой программе, которую вы, вероятно, будете использовать. Он изменяет способ отображения на экране всего текста в открытом в данный момент файле — независимо от того, выделен ли этот текст во время выбора команды «Формат» — и включает параметры, которые можно применить к тексту. Варианты включают изменение шрифта и выделение текста жирным шрифтом, курсивом или подчеркнутым шрифтом.
Если вы откроете текстовый файл Блокнота на другом компьютере, он будет отображаться с использованием шрифта, стиля шрифта и размера, используемых этой копией Блокнота, не зная и не заботясь о том, какие настройки вы использовали в копии Блокнота, которую вы последний раз редактировали. файл в.
Откройте другие меню и проверьте параметры.
Других вариантов для беспокойства очень мало.
Об этой статье
Эту статью можно найти в категории:
- Общее программирование и веб-дизайн ,
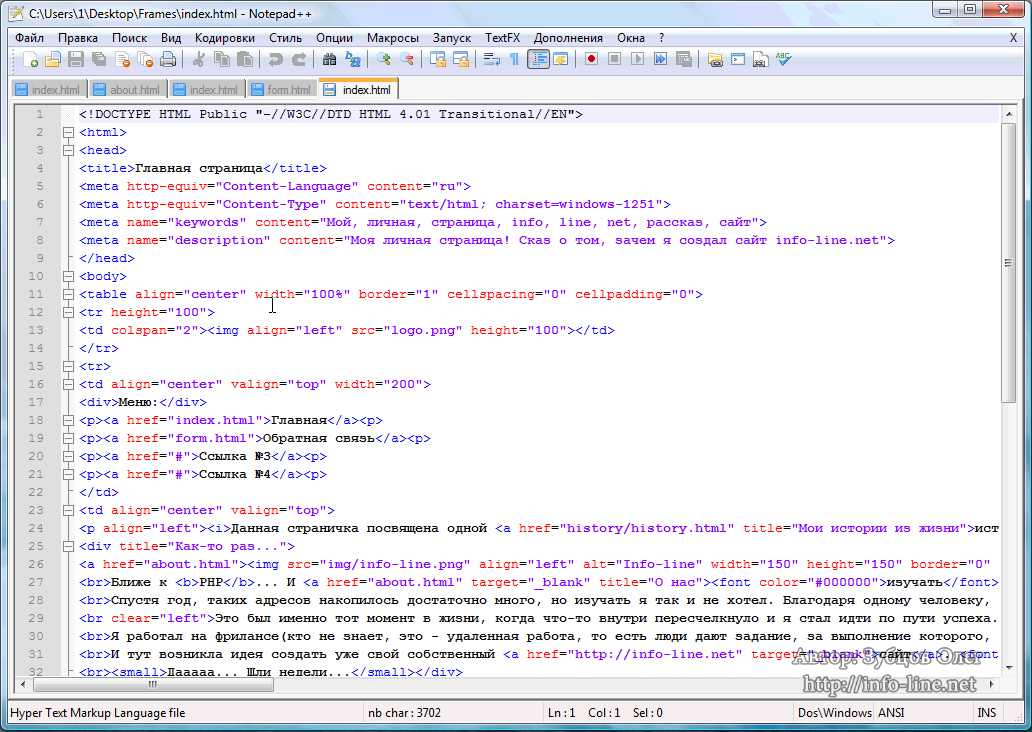
Как создать несколько страниц в HTML с помощью Notepad++ — PeterElSt
Предположим, вы хотите узнать, как создать несколько страниц на HTML Блокнот: HTML — это стандартный язык разметки для создания веб-сайтов.
 Notepad++ — это бесплатный редактор кода с открытым исходным кодом, который поддерживает несколько языков программирования. Он часто используется для веб-разработки и написания HTML. Это руководство покажет вам, как создать несколько страниц в HTML с помощью Notepad++.
Notepad++ — это бесплатный редактор кода с открытым исходным кодом, который поддерживает несколько языков программирования. Он часто используется для веб-разработки и написания HTML. Это руководство покажет вам, как создать несколько страниц в HTML с помощью Notepad++.

 Тег привязки используется для создания гиперссылки на другую веб-страницу. Чтобы сделать ссылку на другую страницу, используйте следующий код:
Тег привязки используется для создания гиперссылки на другую веб-страницу. Чтобы сделать ссылку на другую страницу, используйте следующий код:  Для связывания HTML-страниц используется следующий метод: при нажатии на событие открывается связанная страница. Этот элемент можно использовать различными способами, включая создание закладок, открытие документа на целевой пустой вкладке или ссылку на изображение.
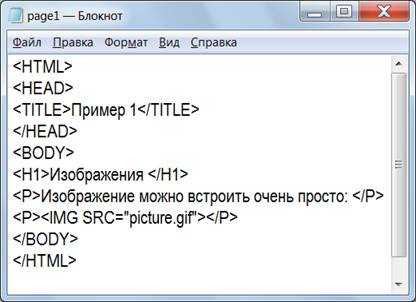
Для связывания HTML-страниц используется следующий метод: при нажатии на событие открывается связанная страница. Этот элемент можно использовать различными способами, включая создание закладок, открытие документа на целевой пустой вкладке или ссылку на изображение. В этом руководстве мы создадим четыре веб-страницы. Каждые HTML-файл должен иметь этот окончательный код.
В этом руководстве мы создадим четыре веб-страницы. Каждые HTML-файл должен иметь этот окончательный код. Использование исходного кода HTML для разработки многостраничного веб-сайта. Создание домашней страницы (index.html) и добавление заголовка для этой веб-страницы. Следующим шагом будет создание двух новых веб-сайтов.
Использование исходного кода HTML для разработки многостраничного веб-сайта. Создание домашней страницы (index.html) и добавление заголовка для этой веб-страницы. Следующим шагом будет создание двух новых веб-сайтов. Атрибут href указывает URL-адрес страницы, на которую необходимо сослаться. Текст между тегами и будет отображаться как ссылка на странице.
Атрибут href указывает URL-адрес страницы, на которую необходимо сослаться. Текст между тегами и будет отображаться как ссылка на странице.