Генератор HTML таблиц | Создавайте HTML таблицы с настраиваемыми параметрами!
Powered by aspose.com and aspose.cloud
Попробуйте другие приложения
Настройте свою HTML таблицу!
Вы ищете быстрый и простой способ создания HTML таблицы? Генератор HTML таблиц — это онлайн-приложение для создания таблиц с настраиваемыми параметрами. Этот бесплатный инструмент удобен и понятен в использовании. Просто заполните все необходимые поля таблицы и получите результат!
Создавайте HTML таблицы для веб-сайтов за несколько простых шагов. Вы можете указать количество строк и столбцов и задать другие параметры по своему усмотрению, например, заголовок, рамку, выравнивание. Генератор HTML таблиц автоматически создает HTML код. Этот инструмент был разработан для того, чтобы вы могли получить необходимую таблицу HTML и как можно быстрее разместить ее в Интернете. Просто скопируйте и вставьте сгенерированный HTML код в исходный код вашего сайта.
Бесплатный онлайн Генератор HTML таблиц работает в любом современном браузере, таком как Chrome, Firefox, Edge или Safari. Наше приложение совместимо со всеми устройствами ПК, смартфонами и планшетами. Мы надеемся, что этот инструмент будет полезен для людей, которым нужна таблица для веб-сайта, HTML-документа или блога. Другими словами, для тех, кто просто хочет быстро создать таблицу HTML.
Хотите интегрировать Генератор таблиц HTML в свое приложение? Это очень быстро и просто! Пожалуйста, ознакомьтесь с нашей документацией.
- Быстрый и простой способ создать HTML-таблицу с необходимыми параметрами
- Высокая производительность и высокое качество
- Дружественный интерфейс и простые настройки
- Никаких ограничений, регистрации и установки дополнительного программного обеспечения
- Работает с вашего любимого устройства
Как создать таблицу HTML
- org/HowToStep»>Используя настройки, установите желаемые размеры HTML таблицы. Вы можете указать количество строк и столбцов.
- Настройте параметры для создания HTML таблицы. Выберите тип и ширину границы в пикселях, отметьте, нужны ли вам заголовки, установите выравнивание.
- Нажмите кнопку «Создать», чтобы сгенерировать HTML код.
- Вы увидите HTML код таблицы. Нажмите кнопку «Копировать в буфер обмена», получите сгенерированный код и используйте его где угодно.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- Как создать таблицу HTML?Чтобы создать таблицу, вам нужно выбрать количество строк и столбцов, установить другие параметры по своему усмотрению, например, ширину, заголовок, границу, выравнивание.
 Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код.
Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код. - Сколько времени нужно для создания HTML таблицы?Это приложение работает быстро. Вы можете создать HTML код для таблицы с необходимыми параметрами за несколько секунд.
- Зачем использовать HTML таблицы?HTML таблицы часто используются на веб-сайтах и идеально подходят для отображения табличных данных, таких как текст, изображения, ссылки и т. д. Таблица — отличный способ разместить и показать финансовые данные, цены, сравнение функций, результаты спортивных игр и многое другое.
- Могу ли я создавать таблицы HTML в Linux, Mac OS или Android?Вы можете использовать наше бесплатное приложение в любой операционной системе с веб-браузером.
 Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Быстрый и простой Генератор HTML таблиц
Задайте желаемый размер таблицы и укажите дополнительные настройки в отведенных полях. Нажмите кнопку «Создать». Вы можете увидеть HTML-код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите HTML код.Создание HTML кода с любого устройства
Приложение работает на всех платформах, включая Windows, Linux, Mac Os, Android и iOS. Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или программного обеспечения.Качество создания HTML таблиц
Все данные обрабатываются с использованием API Aspose, которые хорошо зарекомендовали себя в индустрии программного обеспечения и используются многими компаниями из списка Fortune 100 в 114 странах.
HTML Таблица редактор и генератор
1
Редактор таблицы
Excel подобный редактору или Builder позволяет легко отредактировать данные.
2
Генератор таблицы
Скопируйте или загрузите сгенерированные данные HTML Таблица.
Редактор таблицы
Fullscreen
Генератор таблицы
Message
Спонсор
Markdown Magic LaTeX SQL HTML CSV Excel JSON JSONLines ASCII MediaWiki AsciiDoc Qlik DAX Firebase YAML XML Jira Textile reStructuredText PHP Ruby ASP ActionScript TracWiki BBCode PDF JPEG
Побег HTML Таблица
Побегайте строки, которые могут потенциально содержать символ
Конвертировать в таблицу DIV
Use div instead of table tags, and use styles and nested structures to represent html tables
Minify HTML
Это помогает сжать таблицу HTML
Thead и Tbody
Создайте Thead и Tbode для таблицы HTML
Первый столбец как заголовки
Как HTML Таблица онлайн?
1.
 Создайте HTML Таблица с помощью редактора таблиц
Создайте HTML Таблица с помощью редактора таблицВы можете редактировать свои данные онлайн, например, Excel через Редактор таблицы, а изменения будут преобразованы в HTML Таблица в режиме реального времени.
2. Скопируйте сгенерированный HTML Таблица
На данный момент преобразователь таблицы HTML завершил свою работу, преобразованный HTML-код отображается In Генератор таблицы, вы можете ударить кнопку «Копировать» или «Загрузить» прямо сейчас.
Примечание. Ваши данные безопасны, конверты полностью выполняются в вашем веб-браузере, и мы не будем хранить какие-либо ваши данные.
Что такое HTML?
.htm
HTML Подписчики для гипертекстового языка разметки. HTML — код, который используется для структурирования веб-страницы и его содержимого, абзацев, списка, изображений и таблиц и т. Д.
Не могли бы вы рекомендовать этот онлайн-инструмент для своих друзей?
5 stars 4 stars 3 stars 2 stars 1 star
v2.3.6
Added XML importer, TableConvert now supports 10 different import formats
Added the option for text alignment in the ASCII and reStructuredText Table
Flipped the logic for Minify AsciiDoc table based on feedback from @Luis
v2.
 3.5
3.5Added a button to delete duplicate rows to the Table Editor
Merge buttons to delete empty rows and columns
Fixed issues: status bar in full screen mode
Fixed issues: The order of the properties of the JSON object is not the same
v2.3.4
The textarea of the Magic generator supports auto-closing brackets
Optimized Magic: Supports JavaScript code and awk-like syntax
Added MySQL Query Output data source
Use backslash
\ to output {..} in magic converter
v2.3.3
Fixed that the amount of data is less than the threshold in SQL and DAX converters
Refactor Template to Magic
v2.3.2
SQL generator and DAX generator support automatic inspect data type
Added Qlik table generator, The code for Qlik inline loads can now be converted
Added DAX table generator, The code for DAX DATATABLE can now be converted
v2.
 3.1
3.1HTML generator: Replace the <td> tag under thead with the <th> tag
HTML generator: Added an option to make the first column as headers
Optimized UI and some experience issues
The editor supports full screen switching
v2.3.0
XML Converter can now customize root and row elements
Optimized options for CSV converters
Added Firebase list converter and generator
v2.2.3
Added border style option for LaTeX tables, Thanks to @Daniel for the feedback
Added text alignment option for LaTeX tables
Added bold first row option for LaTeX tables
Added bold first column option for LaTeX tables
Make tooltip for Border option of Latex converter, more intuitive effect
v2.2.2
In the SQL converter, support «NULL» as the value of the field
HTML importer supports reading multiple tables at the same time
Fixed garbled text in PDF converter when the table contains CJK characters
Optimize the data source change event to support real-time rendering
v2.
 2.1
2.1Added statistics bar to datagrid component
Added Loading animation
Simplified notification text
v2.2.0
Optimize the order of converters to fit most habits
Fixed the feature of importing split row or join row
Fixed the template syntax issue when there is an empty row
v2.1.5
Fixed an issue where pdf could not be downloaded. Thanks to @lpablo611 for the feedback
In the SQL converter, the line-by-line insertion syntax is used by default. Thanks to @ffortuny for the feedback
Added the feature of selecting worksheets when uploading Excel. Thanks to @ffortuny for the feedback
Fixed some issues with importing to Excel
v2.1.4
Fixed bug with AsciiDoc table converter. Thanks to @kernixski for the feedback
Added header and compression options to AsciiDoc table generator
Added «Force separate lines» option to reStructuredText table generator
v2.
 1.3
1.3Fixed unicode pipe character in ASCII table generator
Fixed the problem that the textarea does not refresh
v2.1.2
Markdown converter supports setting first row as headers
Bold first line excludes empty strings in Markdown table generator
Added more ASCII plain text table generators
Added source code comment support to ASCII table generator
v2.1.1
JSON converter supports parsing JavaScript objects
Added more language
Added Minimal working example (MWE) for LeTeX Table Generator
v2.1.0
Deutsch language added
Simplified Chinese language added
Added i18n support
v2.0.2
Force text format for Excel
Refactor IDEA to Template
Added tooltip for Converter’s Options
v2.
 0.1
0.1Added Jira Converter and Jira Generator
Added Textile Converter and Textile Generator
v2.0
New design is coming, more comprehensive functions, beautiful and easy to use.
Support switching Dark Mode
Integrated DataGridXL
Support search and replace
Support switch case
Support drag and drop to upload files
Support Excel file reading, now you can convert Excel into other tables
Different input sources have different examples
More new features are waiting for you to discover
v1.2.7
Added AsciiDoc Converter, Now you can convert the table to asciidoc code
Added reStructuredText Converter, Now you can convert the table to reStructuredText code
v1.2.6
Focus error prompt
Fixed the «$» and «+» keyword of non-IDEA converters being interpreted
Import the JSON of a two-dimensional array without unshift
Automatically trim when using html importer
Turn off Markdown automatic escape option
Fixed bug not rendering keys as headers
v1.
 2.5
2.5Added SQL importer, you can convert create table sql and insert sql to any format
Added MediaWiki importer, you can convert MediaWiki table to any format now
Fixed convert to json if a value contains spaces, these are removed
v1.2.4
Added PHP Converter, Now you can convert the table to PHP code
Added Ruby Converter, Now you can convert the table to Ruby code
Added ASP Converter, Now you can convert the table to ASP code
Added ActionScript Converter, Now you can convert the table to ActionScript code
Added BBCode Converter, Now you can convert the table to BBCode
Added PDF Converter, Now you can convert the table to PDF file
Added JPEG Converter, Now you can convert the table to Jpeg image file
Converter tabs now support responsive layout
v1.2.
 3
3Added specified import type when importing URL
Added the feature undo/redo、clear and transpose
v1.2.2
Added export Excel in xlsx format
Added the feature of converting table into 2D array to JSON converter
Added the feature of converting table into Column array to JSON converter
Added the feature of converting table into Keyed array to JSON converter
v1.2.1
Added `Caption`, `Label`, and `Alignment` options for LatTex converter
Formatted LaTex table Code
Added `Table name`, `Generate a create table statement` options for SQL converter
v1.2.0
Added blog to record help information for this application
Optimized the main color to make it look comfortable
v1.1.9
Added a new feature, double-click the output textarea to select all
Remember the selected cells when adding, deleting, and modifying the table
Optimize selected cell style
v1.
 1.8
1.8Fixed issue: failure when importing from JSON containing fields that are not strings
Added an ontion to set Markdown to use simple style table
Added an option to set MediaWiki table to format first row as header
v1.1.7
Added an option to set Markdown to use compact mode
Added an option to set the Markdown table Text alignment
Added MediaWiki converter, now you can easily generate and edit mediawiki tables
Fixed issue: importing Excel and if there is no entry in a column then when that data is converted to Markdown data is shifted to left columns
v1.1.6
Refactoring document page
Support for retaining current data when you redraw the table
Supports automatic saving of table data
v1.1.5
Fixed issue: Javascript export CSV encoding utf-8, adding UTF-8 BOM to string
Beautify pages and components
Add LaTex converter, Support to convert LaTex to Excel, JSON, CSV, Markdown table, etc
v1.
 1.4
1.4Fixed an issue when output text table
Add a description for the converter, generator and editor
When importing data, it supports loading local json, csv, md, html and other files
v1.1.3
Added quotation selector to sql output, you can choose the correct quotes according to the sql engine
Fixed an issue: Output sync bug
Added blod first row options for markdown output
Added center-align text options for markdown output
v1.1.2
Fixed bug, Ajax falls into an infinite loop when extracting a table from a URL
Make loading big data smoother
Fixed an issue where the separator was incorrect when converting csv to a table
Escape special symbols are selected by default
Fixed an issue: Split a CSV string ignore commas within double-quotes
v1.
 1.1
1.1Added expansion and collapse features, automatically adapt data length
Added the ability to load data from a URL
Added an option to the HTMl output, now you can easily convert table to a DIV table
Optimized the speed of reading content from a URL
v1.1.0
Added style options to text output, now support output mysql results style, reStructuredText table style and so on
Added escaping options for Markdown, HTML, XML, and LaTex converters
v1.0.9
Added JSON converter, now support convert an array of objects to csv, markdown, excel, etc
Added a options button for the csv tab output, custom delimiters are now supported
Added minifier, now you can easily compress or minify your JSON, XML, HTML result
v1.0.8
Added Template converter, you can easily design the output based on your ideas
Added an options button for the template tab output
Removed jQuery, compressed pages and improved website speed
v1.
 0.7
0.7Added table shortcuts, now you can modify the table content more easily. Thank @Yasuhiko OKADA !
Optimize arrow shortcuts & streamline default URLs
v1.0.6
Support for initializing data via URL
v1.0.5
Added the ability to import tables from a URL
Optimize tab hover style
v1.0.4
Fixed bug: Empty cell error when importing Excel
Support for loading examples via `window.location.hash`
Added a tooltip to the table editor button
v1.0.3
Added LaTex and Plain Text converter
Fixed bug: When multiple header fields are the same, the result shows only one
Optimize table chooser style
Optimize icon color, Make it softer
Optimize table chooser, The x axis is row and the y axis is col
v1.
 0.2
0.2Added YAML and SQL converter
Optimize styles and expand available workspaces
Optimize color contrast
v1.0.1
Added Excel converter
Added import capabilities. now you can convert between Excel, CSV/TSV, JSON, and Markdown
Auto format XML code
Fixed a bug in XML code generation which result error when the number in the first row of the table appears
v1.0.0
Support online editing and generating tables
Support for creating HTML table easily
Support for converting HTML table to CSV/TSV, JSON, XML, HTML and Markdown table
Support copy to clipboard
Support for downloading converted result file
Added example button
Шаблоны проектирования таблиц в Интернете — Smashing Magazine
- 11 минут чтения
- CSS, JavaScript, Шаблоны проектирования, Адаптивный дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Чэнь Хуэй Цзин — дизайнер-самоучка и разработчик, безмерно любящий CSS. Сокращение строк кода в ее веб-проектах делает ее очень счастливой. Она …
Больше о
Huijing ↬
Сокращение строк кода в ее веб-проектах делает ее очень счастливой. Она …
Больше о
Huijing ↬
Таблицы — это шаблон проектирования для отображения больших объемов данных в строках и столбцах, что делает их эффективными для сравнительного анализа категориальных объектов. Таблицы использовались для этой цели еще во 29015-м
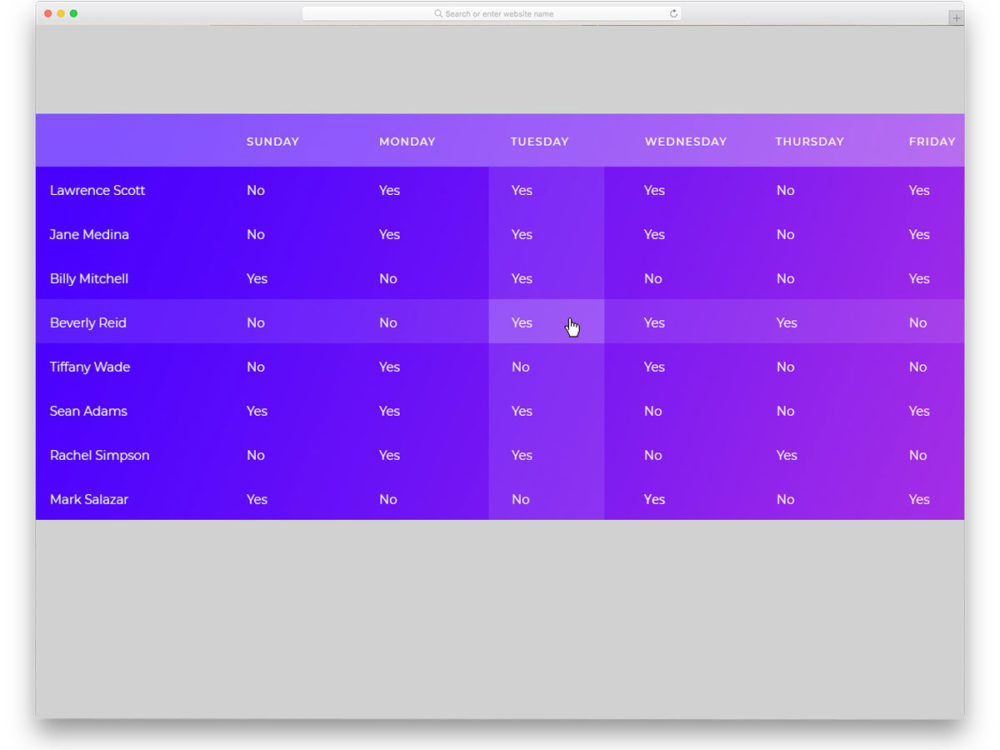
То, что Интернет будет поддерживать отображение данных в табличном формате, было неизбежно. Таблицы HTML представляют табличные данные семантически и структурно соответствующим образом. Однако стили по умолчанию для HTML-таблиц — не самая эстетичная вещь, которую вы когда-либо видели. В зависимости от желаемого визуального дизайна требовались некоторые усилия на стороне CSS, чтобы украсить эти таблицы. Десять лет назад в журнале Smashing Magazine была опубликована статья «10 лучших дизайнов таблиц CSS», и она по сей день продолжает получать много трафика.
Десять лет назад в журнале Smashing Magazine была опубликована статья «10 лучших дизайнов таблиц CSS», и она по сей день продолжает получать много трафика.
Интернет сильно изменился за последнее десятилетие, и сейчас удобнее, чем когда-либо, адаптировать свой сайт или приложение к области просмотра, в которой он просматривается. При этом мы должны продолжать делать продуманный выбор дизайна, который не компромисс по доступности. Поскольку таблицы, похоже, не теряют популярности в ближайшее время, давайте посмотрим, как таблицы можно создавать в Интернете в 2019 году.
Больше после прыжка! Продолжить чтение ниже ↓
Параметры только для CSS
Если ваш набор данных не такой большой и такие функции, как нумерация страниц и сортировка, не нужны, рассмотрите вариант без JavaScript. Вы можете получить довольно хорошие результаты, которые хорошо работают на экранах всех размеров без дополнительного веса большой библиотеки.
К сожалению, без помощи JavaScript для некоторых манипуляций с DOM на фронте специальных возможностей у нас есть только несколько опций только для CSS. Но для небольших наборов данных их часто бывает достаточно.
Но для небольших наборов данных их часто бывает достаточно.
Вариант 1: ничего не делать
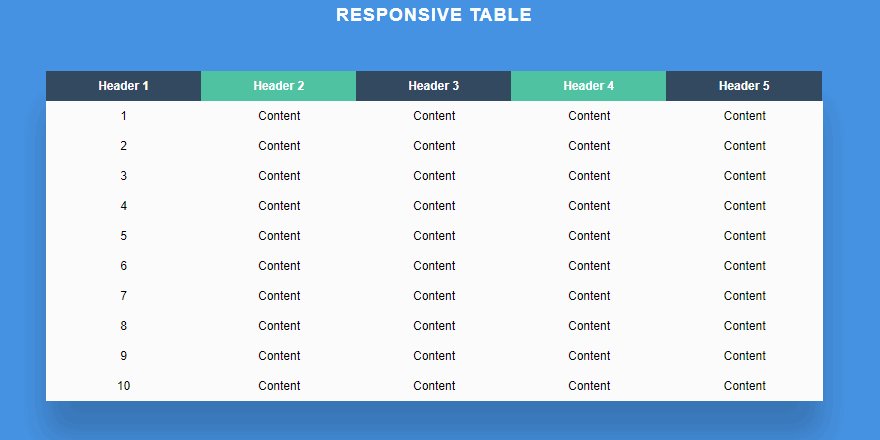
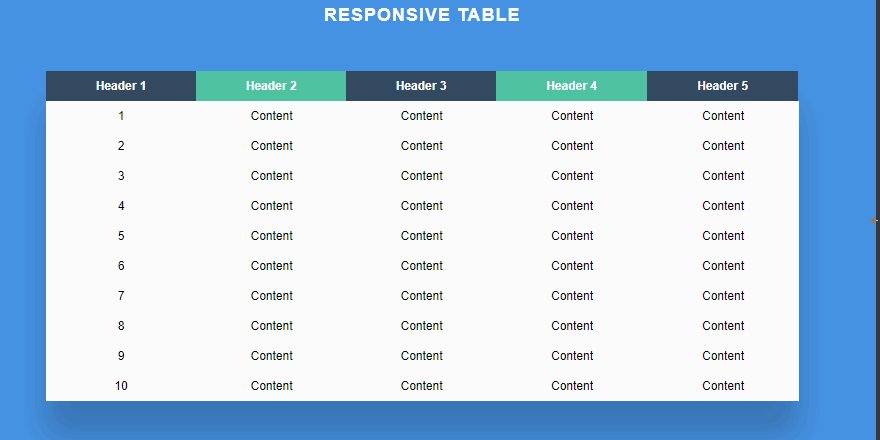
Мы начнем с простого сценария. Если ваши данные помещаются в таблицу с несколькими столбцами и большим количеством строк, то такая таблица в значительной степени готова для мобильных устройств.
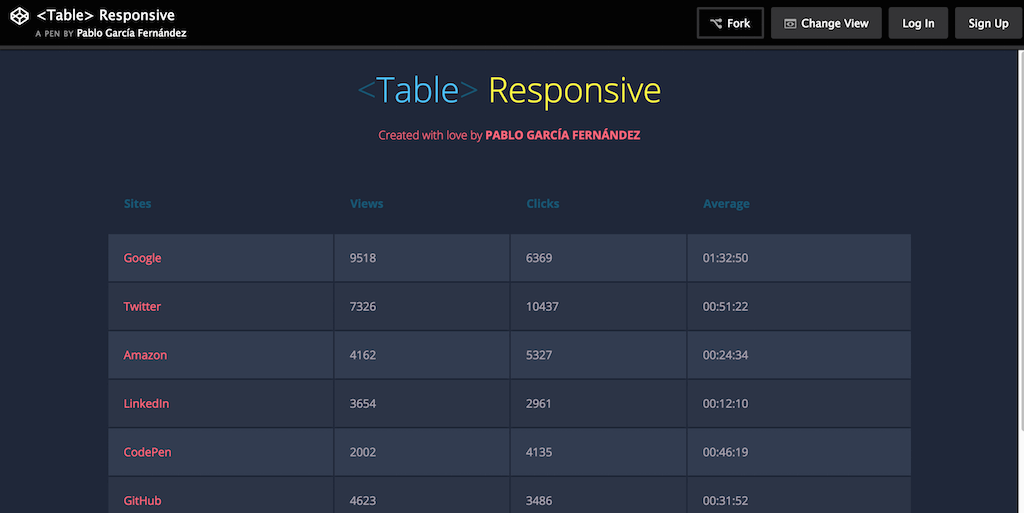
Таблица с несколькими столбцами и большим количеством строк, отображаемая на узком и широком экранах (большой предварительный просмотр) Вероятно, проблема заключается в том, что на широких экранах слишком много места, поэтому может быть целесообразно ограничить максимальную ширину таблицы значением max-width , при этом позволяя ей уменьшаться по мере необходимости на узком экране.
См. Pen Table #1: Мало столбцов, много строк (Chen Hui Jing) на CodePen.
См. Pen Table #1: Мало столбцов, много строк (Chen Hui Jing) на CodePen. Такой шаблон работает лучше всего, если ваши данные сами по себе не являются строками и строками текста. Если они числовые или короткие фразы, вы, вероятно, можете обойтись без особых действий.
Если они числовые или короткие фразы, вы, вероятно, можете обойтись без особых действий.
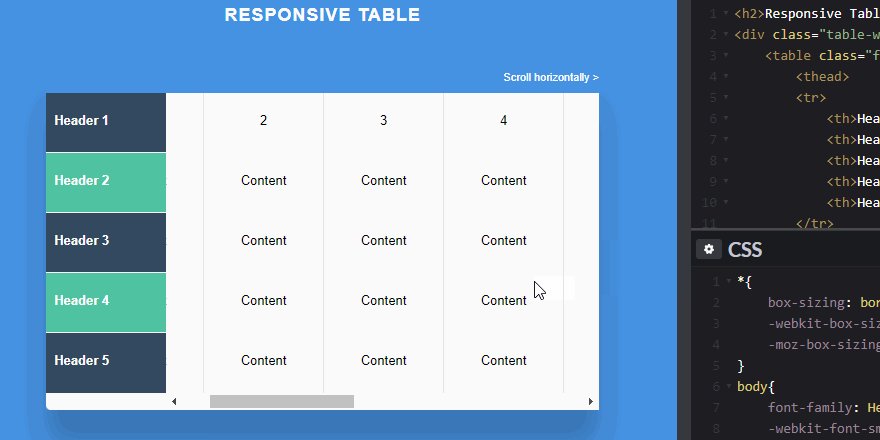
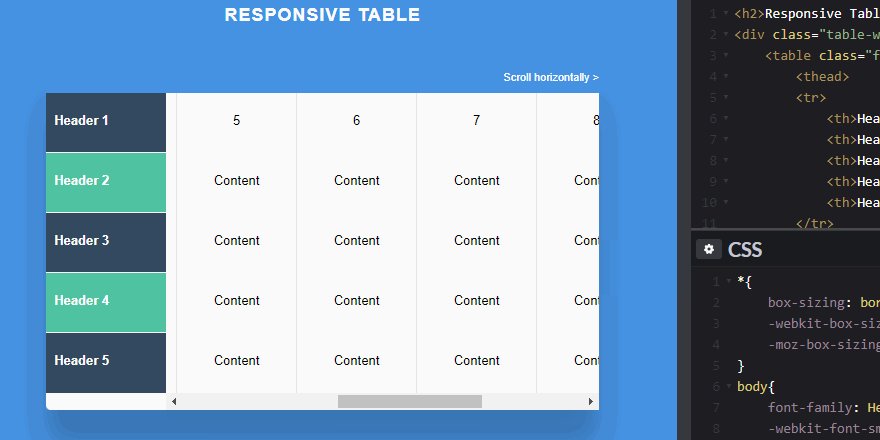
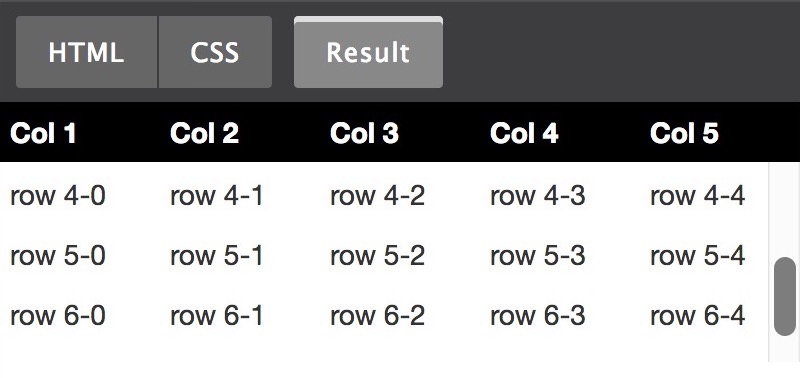
Вариант 2: стиль прокрутки
Дэвид Бушелл описал свою методику для адаптивных таблиц еще в 2012 году, которая включала вызов переполнения и предоставление пользователям возможности прокрутки, чтобы увидеть больше данных. Можно возразить, что это не совсем отзывчивое решение, но технически контейнер реагирует на ширину окна просмотра.
При стилизации таблиц разрешайте пользователям прокручивать их, чтобы увидеть больше данных. (Большой предварительный просмотр)Давайте сначала рассмотрим «базовое» переполнение. Представьте, что я использую воздушные кавычки вокруг основного, потому что стиль для прокручивающихся теней совсем не такой. Тем не менее, в данном случае «базовый» относится к тому факту, что таблица никак не трансформируется.
См. таблицу Pen Table #3: Стиль прокрутки (базовый) от Chen Hui Jing на CodePen.
Эта техника прокрутки теней принадлежит Роме Комарову и Леа Веру, которые перенимают друг у друга идеи для создания волшебства. Он зависит от использования нескольких градиентов (линейных и радиальных) в качестве фоновых изображений для содержащего элемента и использования background-attachment: local для позиционирования фона относительно его содержимого.
Что хорошо в этом методе, так это то, что для браузеров, которые не поддерживают прокручивающиеся тени, вы все равно можете прокручивать таблицу как обычно. Это совершенно не нарушает планировку.
Другой вариант прокрутки — перевернуть заголовки таблицы из конфигурации строк в конфигурацию столбцов, применяя горизонтальную прокрутку к содержимому элемента См. Применяя Мы также делаем элемент Преимущество этого метода заключается в том, что заголовки всегда видны, как эффект фиксированного заголовка, поэтому пользователи не теряют контекст при прокрутке столбцов данных. Следует отметить, что этот метод приводит к несоответствию визуального и исходного порядка, и это делает вещи немного неинтуитивными. Как упоминалось ранее, параметры макета, включающие трансформацию таблицы путем изменения Кроме того, Эндрю Койл дает ряд полезных советов по разработке таблиц данных, включая такие функции, как нумерация страниц, сортировка, фильтрация и т. д. (функции, для включения которых требуется некоторый JavaScript). Если вы работаете с относительно простым набором данных, возможно, вы захотите написать свои собственные функции для некоторых из этих функций. Насколько мне известно, этот метод адаптивных таблиц данных появился из статьи Криса Койера «Адаптивные таблицы данных» CSS-Tricks еще в 2011 году. С тех пор он был адаптирован и расширен. на многих других. Суть этого метода заключается в использовании медиа-запроса для переключения свойства отображения элемента таблицы и его дочерних элементов на На узком экране заголовки таблиц визуально скрыты, но все равно присутствуют в дереве доступности. Применяя атрибуты данных к ячейкам таблицы, мы можем затем отображать метки для данных с помощью CSS, сохраняя при этом содержимое метки в HTML. Пожалуйста, обратитесь к CodePen ниже, чтобы узнать, как выглядят разметка и стили: См. Pen Table #2: Rows to block by Chen Hui Jing на CodePen. Исходный метод применяет ширину к псевдоэлементу, отображающему текст метки, но это означает, что вам необходимо знать размер места, с которого должна начинаться ваша метка. В приведенном выше примере используется несколько иной подход, при котором метка и данные находятся на противоположных сторонах содержащего их блока. Мы можем добиться такого эффекта с помощью автоматических полей в контексте гибкого форматирования. После этого нужно установить Другой подход к созданию макета узкого окна просмотра заключается в использовании комбинации Grid и Но, возможно, вы читаете это после того, как эти ошибки были устранены, в таком случае вот альтернативный вариант макета. См. Каждому элементу Когда Что мне нравится в этом подходе, так это возможность использовать В будущем, когда значения размеров Недостатком этого подхода является то, что вам нужны дополнительные В этом примере показана базовая реализация разбивки на страницы, которая была изменена на основе этого CodePen Гьором Милевски для разбиения на страницы строк таблицы вместо элементов div. Это расширение примера «стилизации прокрутки», рассмотренного в предыдущем разделе. См. Pen Table #4: Simple pagination by Chen Hui Jing на CodePen. С точки зрения компоновки Flexbox очень удобен для позиционирования элементов разбивки на страницы в различных размерах окна просмотра. Различные дизайны проектов будут иметь разные требования, но универсальность Flexbox должна позволить вам соответствующим образом учитывать эти различия. В этом случае нумерация страниц располагается по центру страницы и над таблицей. Элементы управления для навигации назад и вперед расположены по обе стороны от индикаторов страниц на широких экранах, но все четыре отображаются над индикаторами страниц на узких экранах. Мы можем сделать это, используя свойство В этом примере показана базовая реализация сортировки, модифицированная на основе этого фрагмента кода Питером Ноублом для обработки как текста, так и цифр: См. Было бы полезно иметь какой-то индикатор того, какой столбец сортируется в данный момент и в каком порядке. Мы можем сделать это, добавив классы CSS, которые затем можно стилизовать по своему усмотрению. В этом случае символы индикатора представляют собой псевдоэлементы, которые переключаются при нажатии на целевой заголовок. Этот пример представляет собой базовую функцию фильтрации, которая перебирает все текстовое содержимое каждой ячейки таблицы и применяет класс CSS для скрытия всех строк, которые не соответствуют полю ввода поиска. См. Pen Table #6: Simple filtering by Chen Hui Jing на CodePen. Такая реализация относительно наивна, и если ваш вариант использования требует этого, вместо этого может иметь смысл выполнять поиск по столбцам. Вышеприведенные фрагменты кода JavaScript служат для демонстрации того, как можно улучшить таблицы с большими объемами данных, чтобы облегчить жизнь пользователям этих таблиц. Но с действительно большими наборами данных, возможно, имеет смысл использовать существующую библиотеку для управления большими таблицами. Шаблон переключения столбцов — это способ, при котором несущественные столбцы скрываются на небольших экранах. Обычно я не сторонник скрытия контента только потому, что область просмотра узкая, но этот подход Мэгги Костелло Вакс из Filament Group решает эту мою проблему, предоставляя раскрывающееся меню, которое позволяет пользователям переключать скрытые столбцы обратно в вид. Вышеупомянутая статья была опубликована еще в 2011 году, но с тех пор Filament Group разработала полный набор плагинов для адаптивных таблиц, известных как Tablesaw, которые включают такие функции, как сортировка, выбор строк, интернационализация и так далее. Функция переключения столбцов в TableSaw также больше не зависит от jQuery, в отличие от примеров из исходной статьи. Tablesaw — одна из единственных библиотек, которые я смог найти и которая на данный момент не зависит от jQuery. Существует множество шаблонов проектирования таблиц, и выбор подхода во многом зависит от типа имеющихся у вас данных и целевой аудитории для этих данных. В конце концов, таблицы — это метод организации и представления данных. Важно выяснить, какая информация наиболее важна для ваших пользователей, и выбрать подход, который лучше всего отвечает их потребностям. Содержание: Когда вы создаете проект, в котором есть данные для представления, вам нужен хороший способ показать информацию легко и понятно. Во многих случаях таблица является наиболее удобным способом удобного отображения больших объемов структурированных данных. Вот почему в этой статье я хотел бы объяснить вам структуру таблицы, показать, как ее создать, и дать вам небольшой совет, когда лучше представлять данные в виде таблицы. Если вы предпочитаете смотреть, а не читать, у меня есть видеоверсия для вас прямо здесь. Давайте начнем и станем мастером таблиц HTML! HTML-таблицы состоят из нескольких элементов, и каждый из этих элементов имеет разные теги. Первый элемент, который вы должны использовать, — это тег На изображении ниже вы можете увидеть, какие элементы являются частью самой простой таблицы. Затем внутри строки нужно создать ячейки, что также можно рассматривать как создание столбцов. Вы можете сделать это, используя два разных тега, в зависимости от потребностей: Давайте рассмотрим короткий пример: Теги, описанные выше, являются лишь базовыми элементами, которые необходимо использовать для создания HTML-таблицы. Есть еще несколько тегов HTML, которые могут помочь вам создать более сложные таблицы с дополнительными элементами. ярлык; Есть также два специальных атрибута, которые позволяют нам манипулировать ячейкой, это colspan и rowspan. Эти атрибуты принимают числовое значение и позволяют расширить столбец или строку таблицы на другие строки или столбцы. После того, как вы ознакомились со всем, что вам нужно знать о HTML-таблицах, давайте создадим ее. Сначала откройте ваш любимый редактор кода и создайте простой файл . Начните создавать простую файловую структуру HTML со структурой таблицы внутри, как в приведенном ниже коде: Теперь у нас есть структура, и пришло время поместить внутрь некоторые данные. Давайте создадим заголовок нашей таблицы. Заголовок таблицы подготовлен, поэтому давайте добавим данные в тело нашей таблицы. У нас будет 10 рядов. Теперь тело нашей таблицы готово. Давайте просто добавим элемент Структура таблицы готова, но мы хотим, чтобы наша таблица выглядела красиво, поэтому мы собираемся добавить несколько стилей. Вернемся к И вуаля! Ваша таблица HTML готова. В приведенном выше коде мы создали простую таблицу, используя все структурные элементы. Мы также добавили некоторые стили, чтобы сделать нашу таблицу более удобной и привлекательной. Наша таблица также имеет фиксированный заголовок, поэтому вы можете прокручивать большое количество данных и по-прежнему видеть строку заголовка. Если вы не уверены, когда следует использовать таблицу, а когда нет, взгляните на дату, которую вы должны указать. Если это структуры и табличные данные, которые я использовал выше, то это один из лучших возможных вариантов отображения их в виде таблицы. Помимо чистого представления данных, легко применить удобную фильтрацию и сортировку с помощью таблиц. Но есть одна вещь, которой вам следует избегать, и это построение макета вашего сайта в виде таблицы. Некоторое время назад это был популярный подход, но сейчас у нас есть такие возможности, как flexbox и CSS grid, так что вы можете сделать это намного лучше, сохранив отзывчивость вашей страницы. HTML-таблицы — отличный способ представить структурированные табличные данные в макете. Его можно создать, используя базовые элементы, такие как Если вам не очень нравится играть с CSS и HTML, вы можете проверить одну из популярных фреймворков CSS, в которых есть готовые адаптивные таблицы с множеством готовых опций, которые вы можете легко использовать в своих проектах. Но я действительно призываю вас научиться строить его самостоятельно, чтобы знать, как это работает и что вы можете изменить. Спасибо за внимание, Анна из Duomly Учебное пособие по присоединению к SQL с примерами Как создать информационную панель с помощью учебного пособия Bootstrap Git шпаргалка Анна Данилек Анна Данилек имеет высшее образование в области управления бизнесом. . Этот метод использует поведение Flexbox для преобразования строк таблицы в столбцы. Pen Table #3: Стиль прокрутки (перевернутые заголовки) от Chen Hui Jing на CodePen.
Pen Table #3: Стиль прокрутки (перевернутые заголовки) от Chen Hui Jing на CodePen. display: flex к таблице, он делает и гибкими дочерними элементами, которые по умолчанию располагаются рядом друг с другом на одной гибкой строке. flex-контейнером, таким образом делая все дочерние flex-элементы внутри него также расположенными в одной flex-линии. Наконец, для каждой ячейки таблицы должно быть установлено значение 9.0035 блок вместо ячейки таблицы по умолчанию .
Добавление JavaScript
отображают значения , которые иногда имеют негативные последствия для доступности, для исправления которых требуются некоторые незначительные манипуляции с DOM. Ряды в блоки, с исправлением доступности
блок в узком окне просмотра.
 Если мы установим для свойства display для каждого элемента
Если мы установим для свойства display для каждого элемента значение flex, поскольку псевдоэлементы генерируют блоки, как если бы они были непосредственными дочерними элементами исходного элемента, они становятся flex дочерними элементами . margin-right: auto для псевдоэлемента, чтобы подтолкнуть содержимое ячейки к дальнему краю ячейки. display:contents . Обратите внимание, что display:contents в поддерживаемых браузерах в настоящее время имеет проблемы с доступностью, и этот метод не следует использовать в рабочей среде, пока эти ошибки не будут исправлены. Pen Table #2: Rows to blocks (alt) Chen Hui Jing на CodePen.
Pen Table #2: Rows to blocks (alt) Chen Hui Jing на CodePen. присваивается значение display: grid , а каждому элементу присваивается значение display: content . Только непосредственные дочерние элементы контейнера сетки участвуют в контексте форматирования сетки; в данном случае это элемент . display:contents применяется к , он «заменяется» своим содержимым, в данном случае псевдоэлементом и 9Вместо этого 0035 внутри становятся дочерними элементами сетки. max-content для определения размера столбца псевдоэлементов, гарантируя, что столбец всегда будет шириной самой длинной метки, без необходимости вручную назначать значение ширины для этого.
min-content , max-content и fit-content (охватываемые модулем CSS Intrinsic & Extrinsic Sizing Module Level 3) будут поддерживаться как общие ширина и высота значения, у нас будет еще больше возможностей для размещения вещей. или 
order . Визуальное изменение порядка содержимого всегда должно выполняться с учетом того, что это свойство , а не изменяет исходный порядок — только то, как оно отображается на экранах. Простая сортировка
 Pen #Table 5: Simple sorting by Chen Hui Jing на CodePen.
Pen #Table 5: Simple sorting by Chen Hui Jing на CodePen. Простой поиск
 В этом случае было бы неплохо иметь каждое поле ввода как часть таблицы в соответствующих столбцах.
В этом случае было бы неплохо иметь каждое поле ввода как часть таблицы в соответствующих столбцах. Пусть библиотека справится с этим

Заключение
Дополнительная литература
Как построить учебник по HTML-таблицам
 В зависимости от типа данных вы можете выбирать между различными элементами HTML.
В зависимости от типа данных вы можете выбирать между различными элементами HTML. 1. Структура таблицы HTML – что внутри?
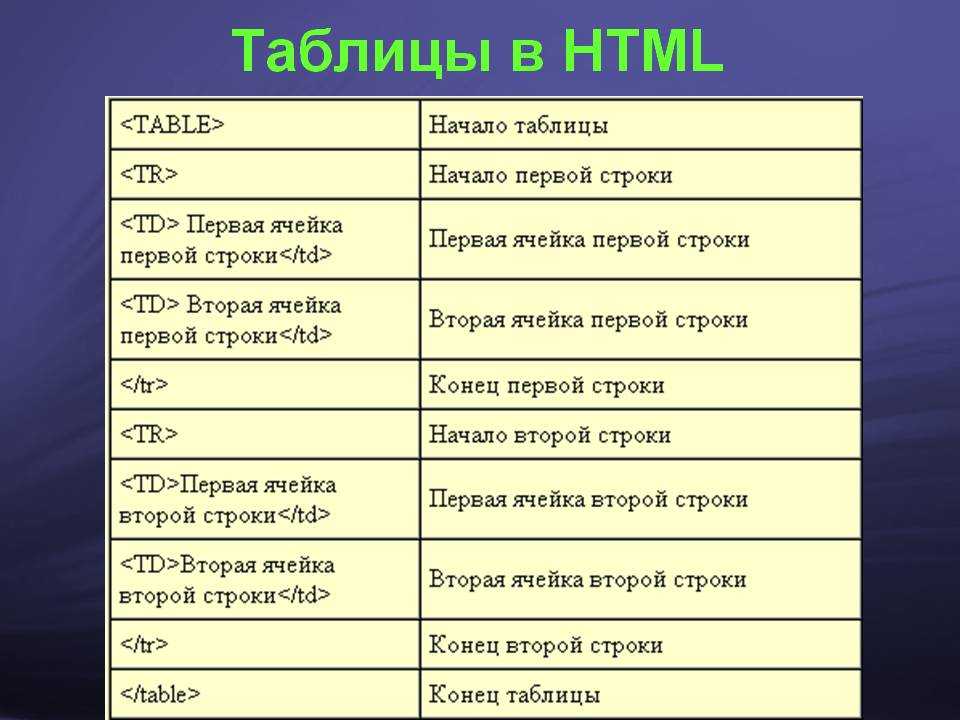
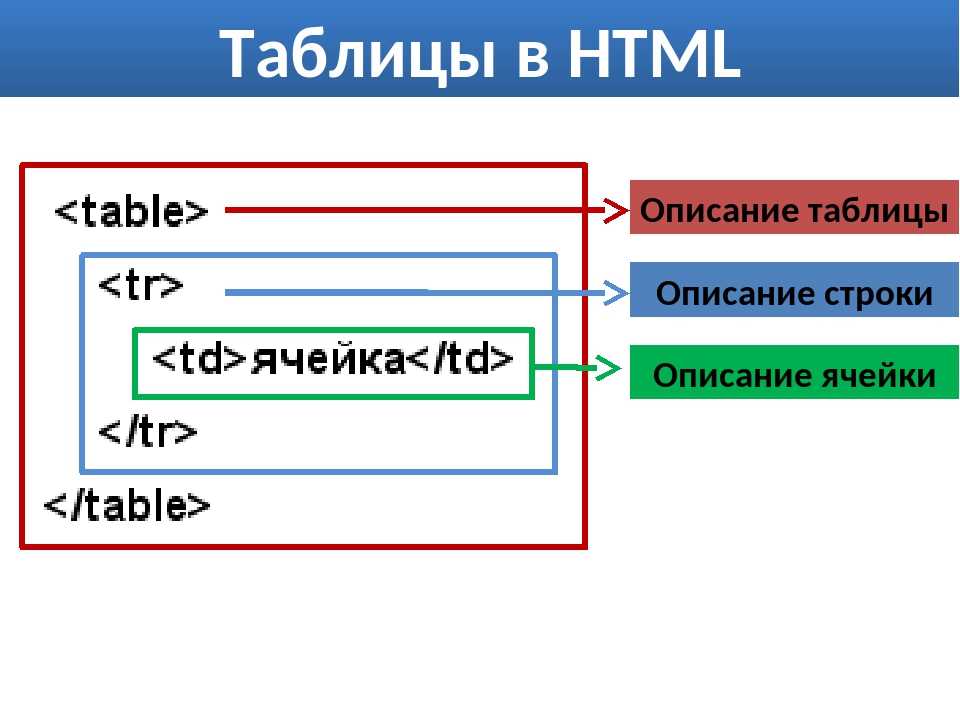
, который является своего рода контейнером для элементов, формирующих таблицу. И внутри этого контейнера вы должны поместить другие элементы, такие как строки, столбцы или ячейки.

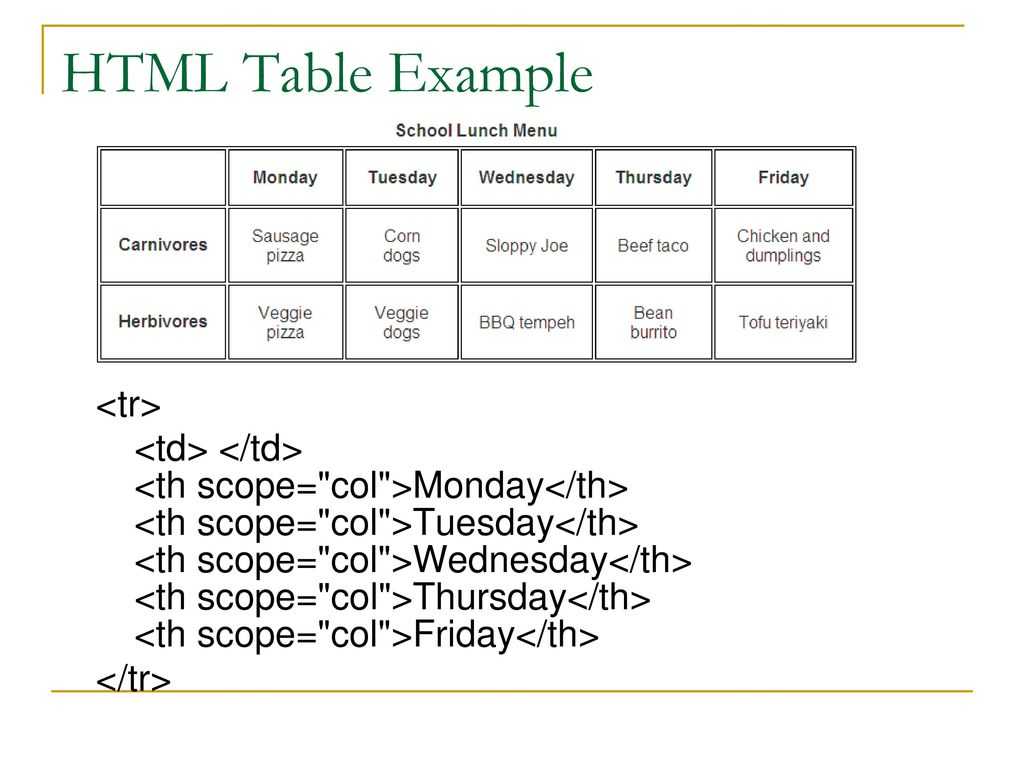
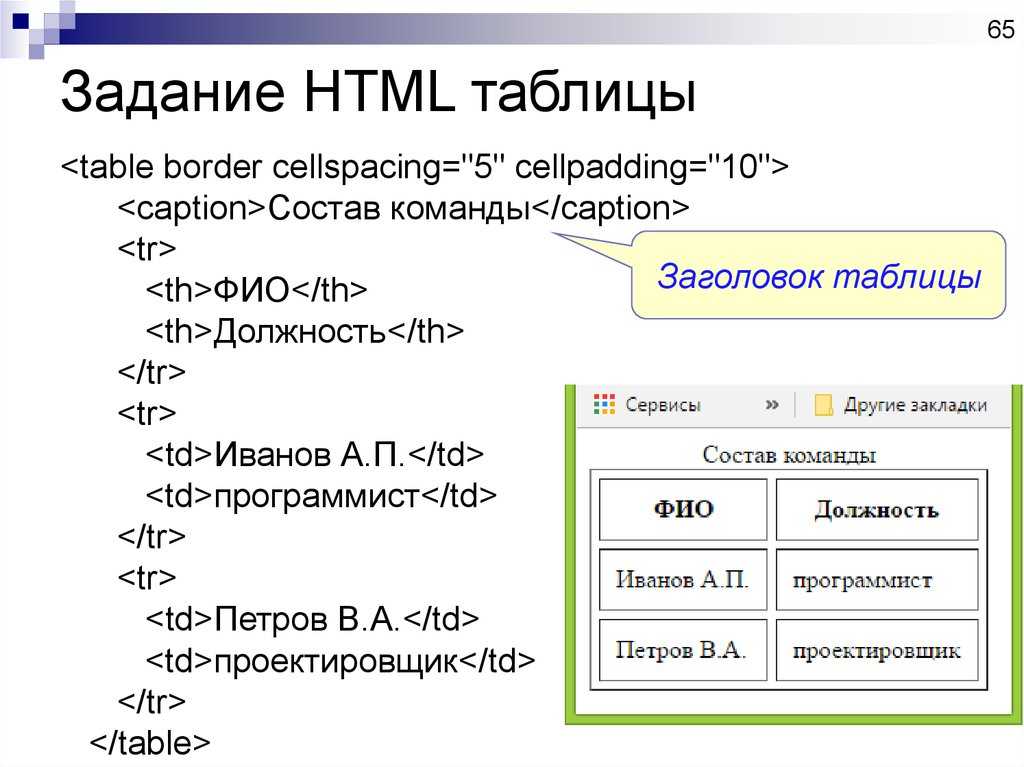
– тег, который нужно сначала создать внутри таблицы. Он используется для построения строки. Его легко запомнить, потому что вы можете думать о tr как о строке таблицы. <й> – это возможность создавать ячейки заголовков. – используется для построения простых ячеек, и вы можете поместить столько элементов в строку, сколько пожелаете.
идентификатор
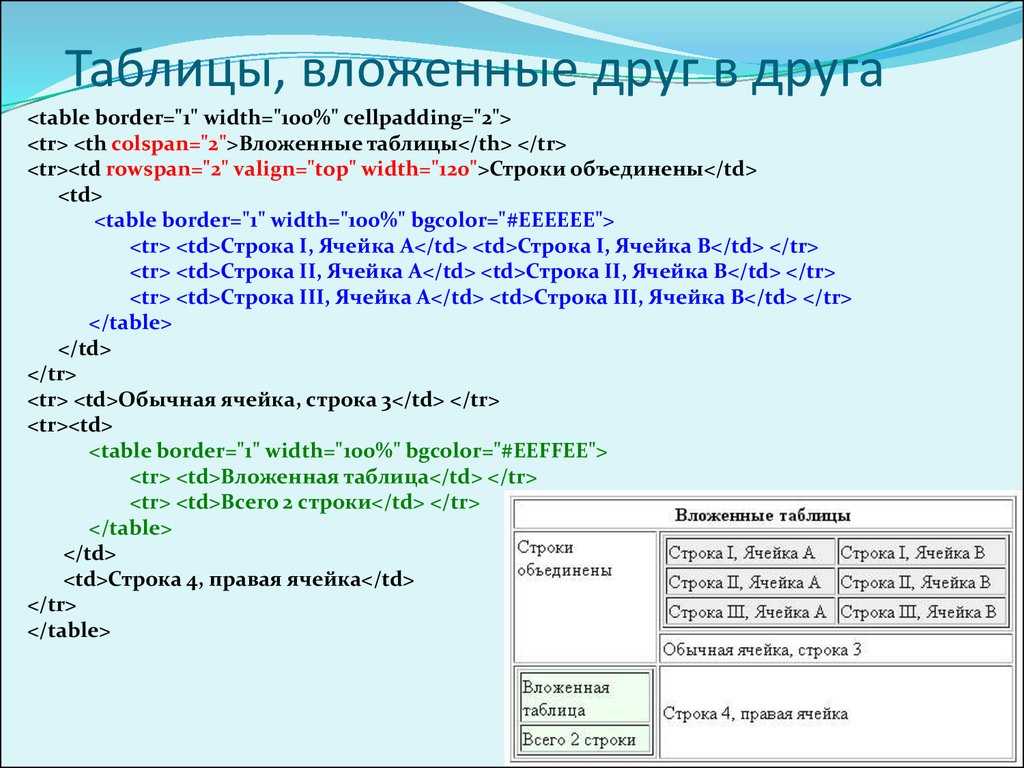
<тд>1

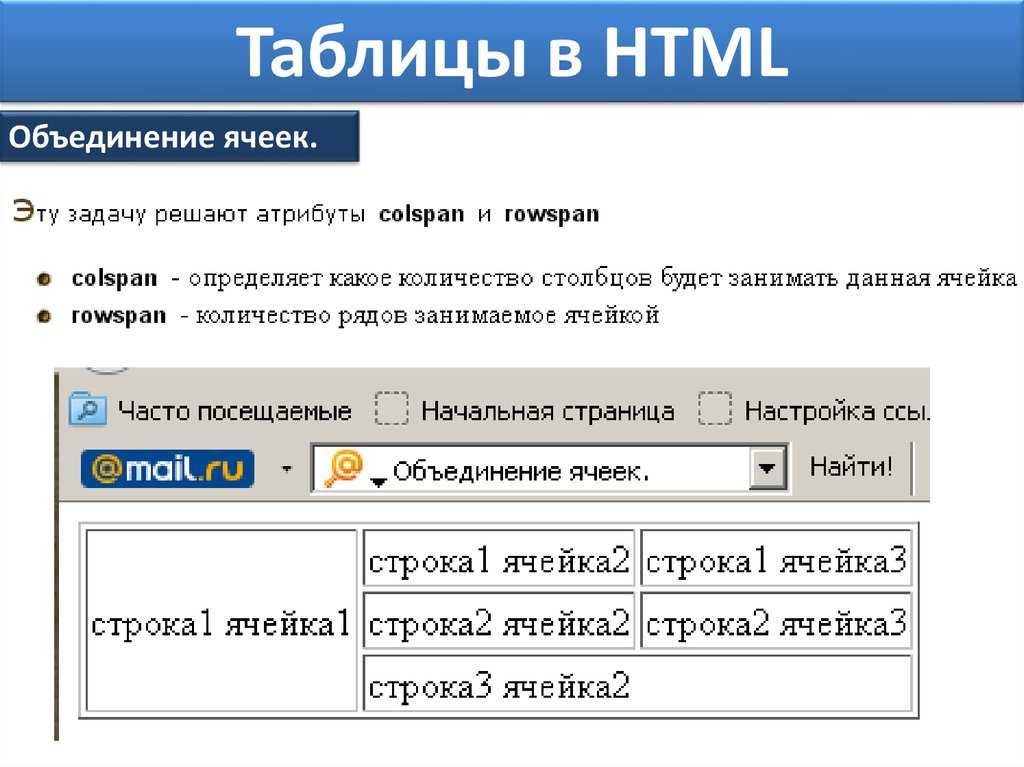
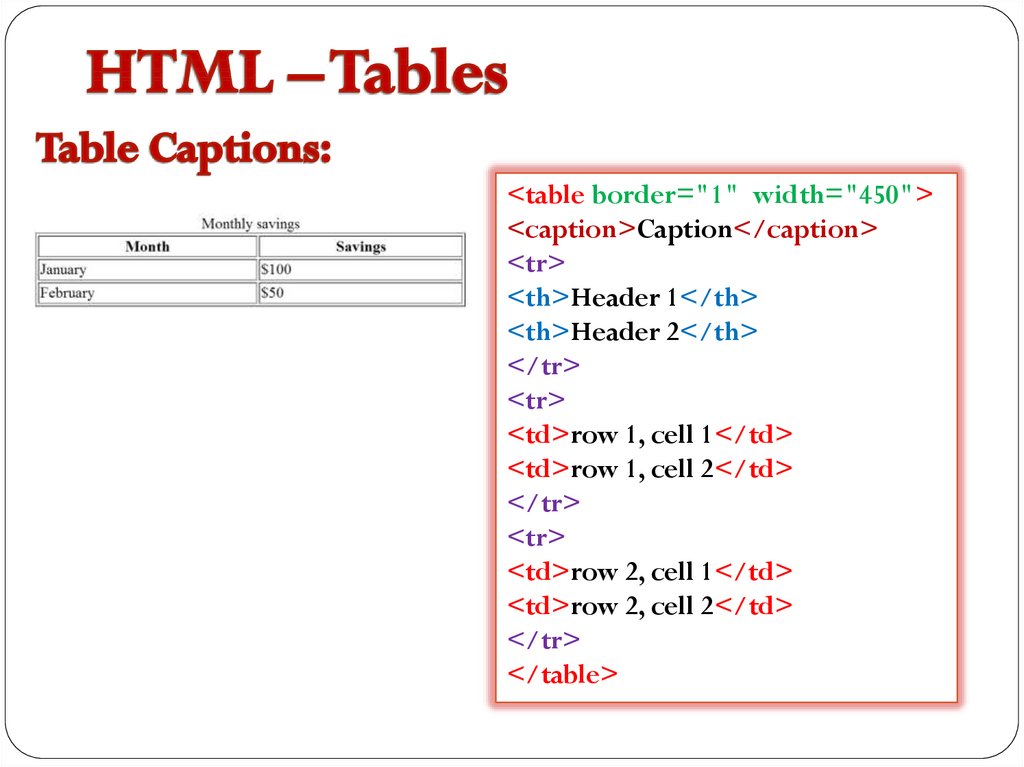
<заголовок> | | позволяет создать более структурированную таблицу, поместив заголовок таблицы в , все элементы тела в , а строки нижнего колонтитула или другую информацию в ; 2. Создание HTML-таблицы с примером кода
 html. Вы можете назвать это, как вы предпочитаете.
html. Вы можете назвать это, как вы предпочитаете.
<голова>
<заголовок>
Идентификатор
Имя
Электронная почта
Номер телефона
<тело>
<тд>001
Марк Смит
[email protected]
0034 238 212 123
0034 78 261 231
<тд>002
Марта Коллинз
martha.
 [email protected]
[email protected]0034 726 121 984
<тд>003
Сэм МакНил
[email protected]
0022 081 273 552
004
Сара Пауэлс
[email protected]
0044 019 937 133
005
Петр Ковальский
[email protected]
0022 836 657 342
006
Джон Доу
[email protected]
0021 384 482 173
007
Энн Флори
[email protected]
<тд>0044 239138 283
008
Мартин Эдвардс
[email protected]
0034 276 693 538
0034 40 5793 963
009
Джуди Малкольм
[email protected]
0021 845 304 287
010
Чарльз Ричардсон
richardsonch@outlook.
<тд>0044 856 248 329
 com
com tfoot :
Общее количество клиентов: 10
head HTML-файла и поместим следующий код: тело {
маржа: 0;
набивка: 2рем;
}
.tablecontainer {
максимальная высота: 250 пикселей;
переполнение: авто;
}
стол {
выравнивание текста: по левому краю;
положение: родственник;
граница коллапса: коллапс;
цвет фона: #f6f6f6;
}
й, тд {
набивка: 0,5 см;
}
й {
фон: #ffc107;
белый цвет;
радиус границы: 0;
положение: липкое;
сверху: 0;
отступ: 10 пикселей;
}
тд {
граница: 1px сплошной белый;
box-sizing: граница-коробка;
}
tfoot > тр {
фон: черный;
белый цвет;
}
tbody > тр:наведите {
цвет фона: #ffc107;
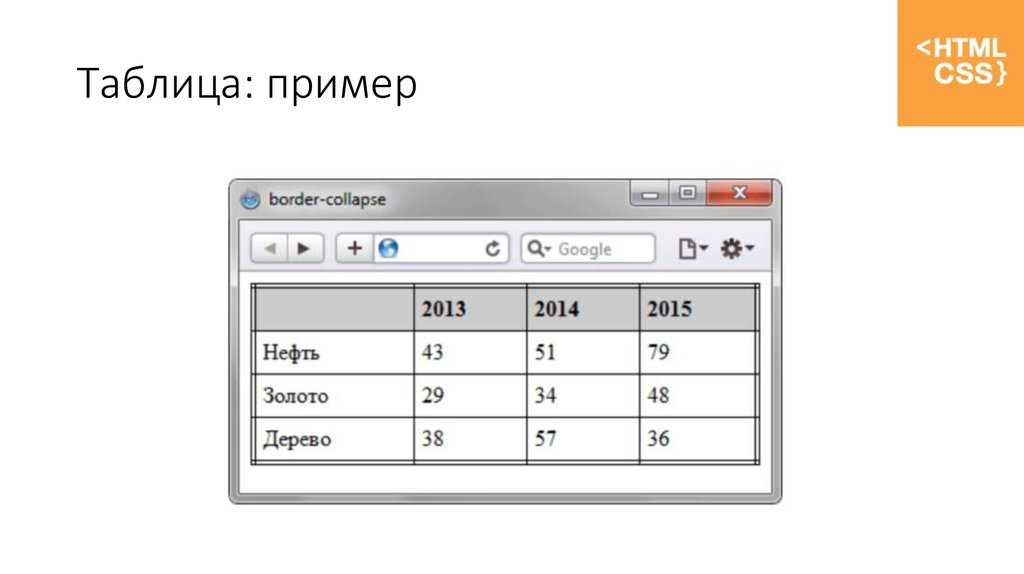
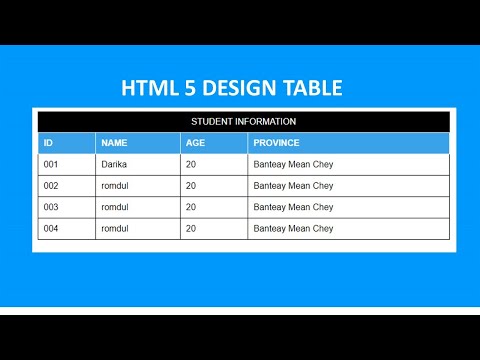
}  Вы должны получить результат, как на изображении ниже:
Вы должны получить результат, как на изображении ниже: 3. Когда следует использовать HTML-таблицы в проекте

Заключение
,
и , но у вас также есть возможность поиграть с этим, добавить еще несколько функций и построить правильную структуру.