Простое и красивое горизонтальное выпадающее меню на CSS и HTML — Технический блог
14 мая 2017 • HTML & CSS • Коментарии: 0 • Просмотры: 5549Предлагаю, вашему вниманию простое и при этом красивое двухуровневое выпадающее горизонтальное меню на чистых CSS и HTML. Его код я собрал по крупицам и лично адаптировал при подготовке новой темы WordPress.
У меня на сайте оно выглядит так, при наведении мыши на пункт меню «О блоге» выпадает вертикальное подменю:
HTML код горизонтального выпадающего меню
Код горизонтального выпадающего меню выглядит так, это реальный пример взятый с одного из моих сайтов:
<nav role="navigation">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">О блоге</a>
<ul>
<li><a href="/about">Об авторе</a></li>
<li><a href="/history">История блога</a></li>
<li><a href="/privacy-policy">Политика конфиденциальности</a></li>
<li><a href="/disclaimer">Отказ от ответственности</a></li>
</ul>
</li>
<li><a href="/sitemap">Карта сайта</a></li>
<li><a href="/contact">Обратная связь</a></li>
</ul>
<nav>
Это классический вариант по структуре меню из комбинаций тегов UL и LI. Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
CSS код стилей для горизонтального выпадающего меню
/*| Navigation |*/
nav{
background: #334; /* Задаем основной фон меню */
padding: 0 3%; /* Задаем внутренние отступы */
}
nav ul {
list-style: none; /* Убираем маркер для элементов списка */
}
nav ul li {
display:inline-block;/*Выстраиваем пункты меню в ряд по горизонтали */
}
nav ul li a {
display:block; /* Настраиваем оформление пунктов меню */
padding: 15px 20px;
font-size: .9em;
color: #eee;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
border-top: 1px solid #445;
}
nav ul li:hover {
background: #445; /* Меняем фон пункта меню при наведении указателя мыши */
}
nav ul li ul {
display: none; /* Прячем пункты выпадающего блока меню */
position:absolute;
background: #334; /* Задаем фон выпадающего блока меню */
}
nav ul li:hover ul {
display:block; /* Отображаем подменю при наведении мыши */
}
nav ul li ul li {
display:block; /* Выстраиваем по вертикали пункты выпадающего меню */
}
Выводы о реализации меню на CSS и HTML
Вот так легко и непринужденно можно сделать горизонтальное выпадающее меню на голом CSS и HTML. К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
Так же предложенное решение содержит минимум оформления и требует доработки под дизайн сайта, где оно будет внедряться.
Поделись этой страницей с друзьями!
moonback.ru
Горизонтальное меню для сайта на HTML+CSS готовые шаблоны | Как создать красивое горизонтальное выпадающее меню с примером
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Для создания меню используют теги <ul>, <li> и <a>.
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Цены</a></li> <li><a href="#">Контакты</a></li> </ul>
Стандартные CSS стили для горизонтального меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left;, например, display:inline-block; или display:flex;, но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#30A8E6; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:10px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
border-radius:4px; /*добавляем скругление*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#1C85BB;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#FF4444; /*добавляем фон всему меню (заменив этот параметр, вы поменяете цвет всего меню)*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#FF4444; /*добавляем фон к пункту меню (заменив этот параметр, вы поменяете цвет всех пунктов меню)*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #F36262; /*добавляем бордюр справа*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
} Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Длинная услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
</ul>
</li>
<li><a href="#">Цены</a></li>
<li><a href="#">Контакты</a></li>
</ul>Стили CSS выпадающего меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#819A32; /*добавляем фон всему меню*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#819A32; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #677B27; /*добавляем бордюр справа*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
} А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
nz4.ru
Горизонтальное выпадающее меню на css! | Создание сайтов на CMS WordPress, верстка сайтов (HTML, CSS, JQuery) и SEO
Доброго времени суток, уважаемые читатели! Сегодняшняя статья будет продолжением практических уроков по версте различных элементов сайтов. И сегодня мы с вами будем шаг за шагом верстать простое горизонтальное выпадающее меню на чистом css, без всяких скриптов.
Те читатели, кто пристально следит за всеми выпусками материалов на этом блоге наверняка знают, что недавно я уже писал статью о верстке меню (ознакомитесь с ней вы можете здесь), в том материале речь шла о простом горизонтальном одноуровневом меню, то есть, без выпадающих элементов при наведении.
Сегодня же речь пойдет именно о выпадающем меню. Такого рода меню очень часто встречаются на больших информативных проектах, со сложной структурой, и уметь верстать такие выпадающие меню, я считаю, очень важно. Итак давайте приступим!
Создаем html файл и подключаем css стили!
Как всегда начинаем нашу верстку из создания html документа с простой структурой и подключения к нему таблицы стилей. Для этого открываем любой текстовый редактор (я пользуюсь Siblime Text) и прописываем в нем следующий код:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>Горизонтальное выпадающее меню</title> </head> <body> </body> </html>
Кстати, если вы совсем новичок и не знаете как создается обычная html страница, рекомендую прочитать статью на моем блоге где все подробно описано. Сохраняем файл в расширении html с именем index.html
Далее создаем файл стилей с самым простым reset для обнуления отступов (об этом подробно я писал здесь) и подключаем его (файл стилей) к нашему недавно созданному файлу с html структурой используя тег link :
<link rel="stylesheet" href="style.css">
Так как мой файл стилей находится в той же папке что и index.html и назвал я его style.css в атрибутне href у меня следующий путь к файлу: href=»style.css» .
В итоге вы должны получить:
1. Два файла, один с расширением html, а второй с расширением css, у меня они называются index.html и style.css.
2. В файле index.html должна быть прописана структура с подключением таблицы стилей:
3 В файле style.css должен быть прописан простой ресет код для обнуления стилей:
re
И не забудьте проверить подключилась ли к файлу таблица стилей (правильно ли прописан путь к файлу стилей), обычно я для этого для тега body прописываю какой либо темный фон и смотрю изменения на странице.
Ну что же, вроде с подготовительными работами разобрались, приступаем непосредственно к создании html структуры нашего меню.
Структура горизонтального выпадающего меню.
Наверняка вы знаете, что практически все меню создаются на основе html списков, то есть все меню имеют структуру в виде простого списка и если это выпадающее меню, то мы имеем дело с вложенными друг в друга списками. Чтобы вы не запутались давайте сначала напишем html структуру обычного списка без вложенности.
<ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li><a href="#">Пункт меню 3</a> </li> <li><a href="#">Пункт меню 4</a></li> <li><a href="#">Пункт меню 5</a></li> </ul>
Как видите помимо обычного списка я еще добавил в каждый пункт ссылку, а также присвоил для нашего списка класс .navigation .
Пока что в браузере это выглядит таким образом.
Никаких стилей, да еще и отступов совсем нет, так как мы их обнулили для всех элементов используя reset.
Теперь давайте в наш, скажем третий пункт, добавим еще такой же похожий список для выпадающего блока.
<ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li> <a href="#">Пункт меню 3</a> <ul> <li><a href="#">подпункт меню 1</a></li> <li><a href="#">подпункт меню 2</a></li> <li><a href="#">подпункт меню 3</a></li> <li><a href="#">подпункт меню 4</a></li> <li><a href="#">подпункт меню 5</a></li> </ul> </li> <li><a href="#">Пункт меню 4</a></li> <li><a href="#">Пункт меню 5</a></li> </ul>
Здесь, как вы наверняка заметили, для вложенного ul элемента я добавил класс .sub-menu. Забегая на перед скажу, что от него можно было бы отказаться, но я обычно добавляю такого рода класс, чтобы в будущем легче было читать css стили.
Если мы посмотрим в браузере на наш список то увидим следующее:

Все стало еще хуже сплошной список, где сходу не скажешь есть ли здесь вложенность или нет, ну если мы на время за комментируем reset то увидим картину получше:

Но я рекомендую все же оставить обнуление стилей дабы в будущем наше горизонтальное выпадающее меню выглядело во всех браузерах одинаково. Итак, со структурой меню вроде тоже разобрались, пора приступать к написанию стилей и подробного рассмотрения принципа создания горизонтально выпадающего меню. Продолжаем!
Пишем стили для выпадающего меню.
Так как я уже подробно писал про создания одноуровневого горизонтального меню я не буду подробно останавливаться на каждом шаге, описывая лишь основные блоки кода а не каждую строчку. Как обычно идем по шагам:
Шаг 1. Убираем маркеры в списка.
ul{
list-style:none;
}
Подробно я уже рассказывал о данном свойстве в вышеупомянутой статье, поэтому идем дальше.
Шаг 2. Стилизуем .navigation.
ul.navigation{
width:960px;
margin:30px auto;
background:#5389a5;
}
Здесь мы задаем для нашего списка ширину, цвет и располагаем его по центру страницы.
Шаг 3. Выравниваем пункты списка по левому краю.
.navigation li{
float:left;
}
По умолчанию пункты списка занимают всю ширину экрана и следуют друг за другом в общем потоке. Заданием свойства float мы выбиваем эти элемента с общего потока и заставляем расположиться по горизонтали.
Здесь проблема в том, что родительский элемент, в нашем случаи это тег ul с классом .navigation, перестает учитывать данные элементы и он как бы схлопывается и мы видим следующую картину:
Для того чтобы исправить такое поведение, нужно заставить родительский элемент учитывать плавающие элементы. Делается это так называемой «очисткой потока».
Шаг 4. Добавляем класс .clearfix для очистки потока.
Не хочется здесь подробно рассказывать, что и для чего делается, так как все это тема отдельной статься, скажу лишь, что чтобы блок начал учитывать содержащие в себе плавающие элементы для этого блока нужно добавить класс со специальными свойствами:
.clearfix:after{
content:'';
display:block;
clear:both;
}
В нашем случаи класс .clearfix нужно добавить к блоку с классом .navigation, вот такая у нас получится итоговая структура:
<ul> <li><a href="#">Пункт меню 1</a></li> <li><a href="#">Пункт меню 2</a></li> <li> <a href="#">Пункт меню 3</a> <ul> <li><a href="#">подпункт меню 1</a></li> <li><a href="#">подпункт меню 2</a></li> <li><a href="#">подпункт меню 3</a></li> <li><a href="#">подпункт меню 4</a></li> <li><a href="#">подпункт меню 5</a></li> </ul> </li> <li><a href="#">Пункт меню 4</a></li> <li><a href="#">Пункт меню 5</a></li> </ul>
Шаг 5. Стилизуем ссылки.
.navigation li a{
display:block;
font:16px/1.2em Tahoma, sans-serif;
color:#fff;
padding:10px 15px;
text-decoration:none;
}
Здесь мы делаем наши ссылки блочными, чтобы им можно было добавить внутренние отступы, задаем цвет, размер и семейство шрифта, убираем нижнее подчеркивание ну и добавляем внутренние отступы. В итоге получаем следующую картину:

Пока все выглядит так себе, ну мы же не закончили 🙂 .
Шаг 6 Скрываем подменю. Вы знаете, что особенность выпадающего меню в том, что оно появляется при наведение на элемент который содержит в себе это выпадающее меню, то есть изначально выпадающий элемент должен быть скрытым.
.navigation li .sub-menu{
display:none;
}
В итоге получаем:
Шаг 7. Добавляем стили для подменю. Для того чтобы наш выпадающий список располагался по вертикали нам нужно, в первую очередь, для элементов li отменить обтекание и задать для всего списка фиксированную ширину:
.navigation li .sub-menu{
display:none;
width:220px;
background:#5389a5;
}
.navigation li .sub-menu li{
float:none;
}
Сейчас наш выпадающий список до сих пор скрыт, пришло время сделать так чтобы он открывался при наведении курсора на родительский элемент li (на элемент самого верхнего уровня, который в себе содержит .sub-menu список).
Шаг 8. Заставляем показываться вложенный список при наведении. Вод собственно код.
.navigation li:hover .sub-menu{
display:block;
}
Не забудьте задать цвет данному списку, иначе его не будет видно. Надеюсь данный код вам понятен. Вот что мы получим при наведении на элемент списка:

Понятное дело, что что-то здесь не то, наше горизонтальное выпадающее меню работает мягко говоря неправильно. Что же мы еще не учли? А не учли мы то, что выпадающий элемент влияет на все остальные элементы страницы, он меняет высоту родительского элемента с классом .navigation, влияет на соседние элементы и на всю страницу в целом, как же исправить данную ситуацию.?
Здесь очень важно понять основной принцип построения любого выпадающего меню, а принцип заключается в том, что вложенный список должен позиционироваться относительно пункта который содержит в себе данный вложенный элемент. Знаю, звучит запутано, но это очень важно понять.
Соответственно для нашего выпадающего списка нам нужно задать свойство position:absolute, а для его родительского пункта, свойство position:relative, чтобы вложенный элемент позиционировался именно относительно него.
Шаг 8. Позиционируем выпадающий список относительно своего родителя.
.navigation li .sub-menu{
display:none;
width:220px;
position:absolute;
top:100%;
left:0;
}
Не забываем так же для всех наших пунктов верхнего уровня прописать свойство position:relative, чтобы, как я уже сказал выше, выпадающий список позиционировался относительно них.
.navigation li{
float:left;
position:relative;
}
Наше меню практически готово, нам остается всего лишь добавить изменения цвета фона ссылки при наведении на неё курсора, делаем:
.navigation li:hover a{
background:#6fa5c0;
}
Вроде ничего не забыл. Весь итоговый код стилей будет выглядеть так, сравните его со своим ничего ли вы не забыли:
ul{
list-style:none;
}
.clearfix:after{
content:'';
display:block;
clear:both;
}
ul.navigation{
width:960px;
margin:30px auto;
background:#5389a5;
}
.navigation li{
float:left;
position:relative;
}
.navigation li a{
display:block;
font:16px/1.2em Tahoma, sans-serif;
color:#fff;
padding:10px 15px;
text-decoration:none;
}
.navigation li:hover a{
background:#6fa5c0;
}
.navigation li .sub-menu{
display:none;
background:#5389a5;
}
.navigation li .sub-menu{
display:none;
width:220px;
position:absolute;
top:100%;
left:0;
}
.navigation li .sub-menu li{
float:none;
}
.navigation li:hover .sub-menu{
display:block;
}
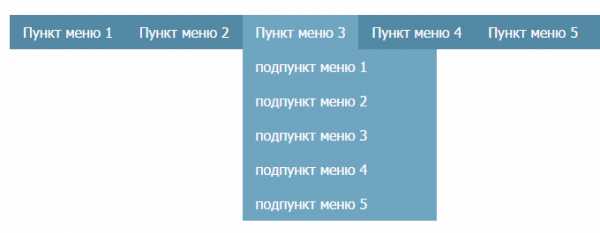
В итого у нас получилось вот такое меню.

Конечно, со стилями вы можете поиграться сделать его более интересным, добавить другой цвет, изменить шрифт и т. д.
Моя задача было показать вам основную суть создания горизонтального выпадающего меню на css, стилизовать вы его можете как угодно. Надеюсь вы эту суть поняли и в будущем вам не составит труда верстать меню любого уровня вложенности. На это у меня все, до новых встреч!!!
webmox.ru
Горизонтальное выпадающее меню.
.cbp-hrmenu {
width: 100%;
margin-top: 2em;
border-bottom: 4px solid #47a3da;
}
/* general ul style */
.cbp-hrmenu ul {
margin: 0;
padding: 0;
list-style-type: none;
}
/* first level ul style */
.cbp-hrmenu > ul,
.cbp-hrmenu .cbp-hrsub-inner {
width: 90%;
max-width: 70em;
margin: 0 auto;
padding: 0 1.875em;
}
.cbp-hrmenu > ul > li {
display: inline-block;
}
.cbp-hrmenu > ul > li > a {
font-weight: 700;
padding: 1em 2em;
color: #999;
display: inline-block;
}
.cbp-hrmenu > ul > li > a:hover {
color: #47a3da;
}
.cbp-hrmenu > ul > li.cbp-hropen a,
.cbp-hrmenu > ul > li.cbp-hropen > a:hover {
color: #fff;
background: #47a3da;
}
/* sub-menu */
.cbp-hrmenu .cbp-hrsub {
display: none;
position: absolute;
background: #47a3da;
width: 100%;
left: 0;
}
.cbp-hropen .cbp-hrsub {
display: block;
padding-bottom: 3em;
}
.cbp-hrmenu .cbp-hrsub-inner > div {
width: 33%;
float: left;
padding: 0 2em 0;
}
.cbp-hrmenu .cbp-hrsub-inner:before,
.cbp-hrmenu .cbp-hrsub-inner:after {
content: » «;
display: table;
}
.cbp-hrmenu .cbp-hrsub-inner:after {
clear: both;
}
.cbp-hrmenu .cbp-hrsub-inner > div a {
line-height: 2em;
}
.cbp-hrsub h5 {
color: #afdefa;
padding: 2em 0 0.6em;
margin: 0;
font-size: 160%;
font-weight: 300;
}
/* Examples for media queries */
@media screen and (max-width: 52.75em) {
.cbp-hrmenu {
font-size: 80%;
}
}
@media screen and (max-width: 43em) {
.cbp-hrmenu {
font-size: 120%;
border: none;
}
.cbp-hrmenu > ul,
.cbp-hrmenu .cbp-hrsub-inner {
width: 100%;
padding: 0;
}
.cbp-hrmenu .cbp-hrsub-inner {
padding: 0 2em;
font-size: 75%;
}
.cbp-hrmenu > ul > li {
display: block;
border-bottom: 4px solid #47a3da;
}
.cbp-hrmenu > ul > li > a {
display: block;
padding: 1em 3em;
}
.cbp-hrmenu .cbp-hrsub {
position: relative;
}
.cbp-hrsub h5 {
padding-top: 0.6em;
}
}
@media screen and (max-width: 36em) {
.cbp-hrmenu .cbp-hrsub-inner > div {
width: 100%;
float: none;
padding: 0 2em;
}
}
webformyself.com
Создаем выпадающее меню на чистом CSS
33.6KВ сегодняшней статье я хотел бы рассказать, как создать на CSS2.1 и HTML выпадающее меню. Также я покажу один небольшой трюк, при помощи которого можно будет добавлять иконку «+» к элементам навигации в том случае, если в них скрыто выпадающее меню. Для этого мы воспользуемся псевдоэлементом :only-child.
Исходный код
Демо
Для начала мы создадим базовую структуру навигационного меню, состоящего из шести пунктов:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Далее нам нужно добавить базовые CSS-стили для HTML горизонтального меню. Я оставил комментарии к каждому блоку кода:
/* задаем цвет фона для контейнера nav. */
nav {
margin: 100px 0;
background-color: #E64A19;
}
/* убираем отступы и поля, а также list-style для "ul",
* и добавляем "position:relative" */
nav ul {
padding:0;
margin:0;
list-style: none;
position: relative;
}
/* применяем inline-block позиционирование к элементам навигации */
nav ul li {
margin: 0px -7px 0 0;
display:inline-block;
background-color: #E64A19;
}
/* стилизуем ссылки */
nav a {
display:block;
padding:0 10px;
color:#FFF;
font-size:20px;
line-height: 60px;
text-decoration:none;
}
/* изменяем цвет фона при наведении курсора */
nav a:hover {
background-color: #000000;
}После применения стилей у нас должно получиться нечто вроде этого:
Чтобы добавить выпадающий список к какому-либо из элементов HTML меню, нам нужно добавить <ul> внутрь элемента <li> для пункта, в котором нужно скрыть выпадающий список:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a> <!-- первый уровень выпадающего списка --> <ul> <li><a href="#">Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutorials</a></li> </ul> </li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Мы добавили новый неупорядоченный список с тремя пунктами списка внутрь второго элемента <li>, который отвечает за пункт меню WordPress. Обратите внимание на то, что мы добавили <ul> после анкорного тега (<a>).
Теперь добавим CSS-стили, чтобы выпадающий список был скрыт по умолчанию, и появлялся, когда посетитель наводит курсор мыши на соответствующий родительский элемент HTML меню для сайта. После приведенного выше CSS-кода добавьте следующий фрагмент:
/* скрываем выпадающие списки по умолчанию
* и задаем абсолютное позиционирование */
nav ul ul {
display: none;
position: absolute;
top: 100%;
}
/* отображаем выпадающий список при наведении */
nav ul li:hover > ul {
display:inherit;
}
/* первый уровень выпадающего списка */
nav ul ul li {
min-width:170px;
float:none;
display:list-item;
position: relative;
}Если до этого момента вы все делали правильно, то при наведении курсора на пункт меню «WordPress» должны увидеть выпадающий список с тремя другими пунктами («Themes», «Plugins», «Tutorials»):
Чтобы добавить выпадающие списки, состоящие из нескольких уровней, этот процесс нужно повторить. Определяем пункт меню, из которого нужно сделать выпадающий список, и добавляем новый <ul> между тегами <li></li>.
Взгляните на приведенный ниже HTML-код, в котором мы добавляем второй уровень выпадающего списка к пункту меню «Tutorial», который находится внутри пункта «WordPress»:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a> <!-- первый уровень выпадающего списка --> <ul> <li><a href="#">Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutorials</a> <!-- второй уровень выпадающего списка --> <ul> <li><a href="#">Stuff</a></li> <li><a href="#">Things</a></li> <li><a href="#">Other Stuff</a></li> </ul> <!—конец второго уровня выпадающего списка --> </li> </ul> <!—конец первого уровня выпадающего списка --> </li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Чтобы вертикальное меню HTML отображалось корректно, нужно добавить еще пару строк CSS кода:
/* второй, третий и последующие уровни
* смещаем 2 и 3 уровни влево
* на значение длины первого уровня.
*/
nav ul ul ul {
position: absolute;
top:0;
left:100%;
}Если все сделано правильно, у вас должно получиться нечто вроде этого:
Этот процесс можно повторять, и добавлять новые уровни. Но не следует добавлять их к последнему элементу выпадающего списка, так как я сделал это лишь для примера.
Перед тем, как сделать выпадающее меню в HTML до конца, разберемся с индикатором, который указывает на наличие выпадающего списка, прикрепленного к тому или иному пункту меню (знак «+»):
/* измените ' +' на любой другой символ, если нужно
*/
li > a:after { content: ' +'; }
li > a:only-child:after { content: ''; }Для этого мы используем псевдоэлемент CSS3 (:only-child). В данном случае он проверяет, имеются ли в тегах <li> родительского элемента другие элементы. Если нет, то знак плюса просто убирается, так как по умолчанию он присутствует рядом со всеми пунктами. Видите + возле пунктов WordPress и Tutorials?
Значит, вы все сделали правильно.
Многие для достижения подобного эффекта используют jQuery или другие библиотеки. Я считаю, что в этой статье приведен самый простой и легкий вариант. Но выбор за вами.
А как вы сделали меню на HTML? Пожалуйста, расскажите об этом в комментариях.
Данная публикация представляет собой перевод статьи «How to Create a Pure CSS Dropdown Menu» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Выпадающее горизонтальное меню с поиском на CSS3 и HTML5
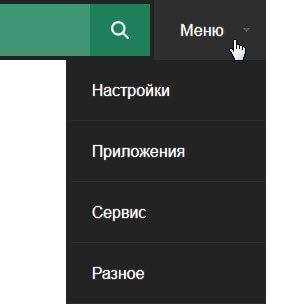
В данной статье мы создадим выпадающее горизонтальное меню с полем для поиска с помощью CSS3 и HTML5.
Пример данного меню можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Навигации состоит из маркированного списка (с классом .nav), который содержит внутри:
- Элементы списка, которые содержат обычные ссылки и не имеют никакого идентификатора или класса;
- #settings внутри которого изображения как ссылки;
- #search содержит поле для поиска и кнопку отправки текста;
- #options содержит ссылку и список( с классом .subnav), который работает как выпадающее меню.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <ul>
<li>
<a href="#"><img src="images/settings.png"></a>
</li>
<li>
<a href="#">Приложения</a>
</li>
<li>
<a href="#">Сервис</a>
</li>
<li>
<form action="" method="get">
<input name="search_text" placeholder="Поиск..." type="text">
<input name="search_button" type="button">
</form>
</li>
<li>
<a href="#">Меню</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложения</a></li>
<li><a href="#">Сервис</a></li>
<li><a href="#">Разное</a></li>
</ul>
</li>
</ul> |
CSS часть
Базовые стили:
1 2 3 4 | * {
margin: 0;
padding: 0;
} |
Навигация и вид списка
1 2 3 4 5 6 7 8 9 10 11 | .nav {
background: #232323;
height: 60px;
display: inline-block;
}
.nav li {
float: left;
list-style-type: none;
position: relative;
} |
Здесь задали фон для меню, а также расположили горизонтально элементы списка.
Ссылки в меню
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .nav li a {
font-size: 16px;
color: white;
display: block;
line-height: 60px;
padding: 0 26px;
text-decoration: none;
border-left: 1px solid #2e2e2e;
font-family: sans-serif, Arial;
text-shadow: 0 0 1px rgba(255, 255, 255, 0.5);
}
.nav li a:hover {
background-color: #2e2e2e;
}
#settings a {
padding: 18px;
height: 24px;
font-size: 10px;
line-height: 24px;
} |
Ссылки имеют высоту блока, то есть весь блок будет ссылкой. При наведении на ссылку фон меняется на серый. Блок с идентификатором #settings содержит изображение, поэтому для него задали такие свойства.
Поле поиска
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | #search {
width: 357px;
margin: 4px;
}
#search_text {
width: 297px;
padding: 15px 0 15px 20px;
font-size: 16px;
font-family: sans-serif, Arial;
border: 0 none;
height: 52px;
margin-right: 0;
color: white;
outline: none;
background: #1f7f5c;
float: left;
box-sizing: border-box;
transition: all 0.15s;
}
::-webkit-input-placeholder { /* WebKit браузеры */
color: white;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: white;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: white;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: white;
}
#search_text:focus {
background: rgb(64, 151, 119);
}
#search_button {
border: 0 none;
background: #1f7f5c url("../images/search.png") center no-repeat;
width: 60px;
float: left;
padding: 0;
text-align: center;
height: 52px;
cursor: pointer;
} |
Здесь идет оформление поля с поиском. Заданы разные свойства, при наведении, при фокусе и т.д.
Выпадающая часть

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | #options a {
border-left: 0 none;
}
#options>a {
background-image: url("../images/triangle.png");
background-position: 85% center;
background-repeat: no-repeat;
padding-right: 42px;
}
.subnav {
visibility: hidden;
position: absolute;
top: 110%;
right: 0;
width: 200px;
height: auto;
opacity: 0;
transition: all 0.1s;
background: #232323;
}
.subnav li {
float: none;
}
.subnav li a {
border-bottom: 1px solid #2e2e2e;
}
#options:hover .subnav {
visibility: visible;
top: 100%;
opacity: 1;
} |
Блок с классом .subnav изначально спрятан, и появляется он только при наведении.
Если есть какие-то вопросы, задавайте их в комментариях ниже.
Успехов!
Выпадающее горизонтальное меню с поиском на CSS3 и HTML5 5.00/5 (100.00%) 3 голос(ов)
sitehere.ru
Горизонтальное выпадающее меню на CSS
Вы здесь: Главная — CSS — CSS Основы — Горизонтальное выпадающее меню на CSS
Я уже когда-то писал о том, как сделать вертикальное выпадающее меню на CSS. В этой же статье я расскажу о том, как сделать горизонтальное выпадающее меню на CSS.
Привожу HTML-код:
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Меню 1</a>
<ul>
<li>
<a href="#">Подменю 1</a>
</li>
<li>
<a href="#">Подменю 2</a>
</li>
<li>
<a href="#">Подменю 3</a>
</li>
</ul>
</li>
<li>
<a href="#">Меню 2</a>
<ul>
<li>
<a href="#">Подменю4</a>
</li>
<li>
<a href="#">Подменю 5</a>
</li>
<li>
<a href="#">Подменю 6</a>
</li>
<li>
<a href="#">Подменю7</a>
</li>
<li>
<a href="#">Подменю 8</a>
</li>
</ul>
</li>
</ul>
И CSS-код:
ul.menu {
display: inline-block;
margin: 0;
padding: 0;
}
ul.menu li {
float: left;
list-style: none;
}
ul.menu li a {
display: block;
padding: 8px 20px 10px;
text-decoration: none;
}
ul.menu li ul {
display: none;
padding-left: 10px;
}
ul.menu li:hover ul {
display: block;
position: absolute;
}
ul.menu li:hover ul li {
float: none;
}
ul.menu li:hover ul li a {
padding: 6px 0 8px;
}
Безусловно, здесь дан чуть ли не минимум свойств. Чтобы это всё украсить, нужно менять стили. Что касается HTML-кода, то он идентичен и для горизонтального, и для вертикального меню.
Теперь у Вас не должно быть проблем с созданием горизонтального выпадающего меню на CSS.
Полный курс по HTML, CSS и по вёрстке сайтов: http://srs.myrusakov.ru/makeup
- Создано 06.03.2013 04:25:07
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
