Google представила новый шрифт Roboto Flex регулируемый по 12 параметрам — Google News
Google представила новый шрифт Roboto Flex регулируемый по 12 параметрам — Google News — Новости из мира GoogleПодпишитесь на нашу рассылку новостей
Присоединяйтесь к нашему списку подписчиков, чтобы получать последние новости, обновления и специальные предложения прямо в свой почтовый ящик
Новости о Google
Май 8, 2022 — 11:51
Май 8, 2022 — 12:32
Оригинальный шрифт Roboto был запущен в далеком 2011 году. С тех пор он продолжал расширятся до нескольких вариантов, а в феврале получил оптимизированную для чтения версию Serif. Теперь, компания представила новую вариацию Roboto Flex как «крупное обновление» и «самый большой проект Google Fonts на сегодняшний день».
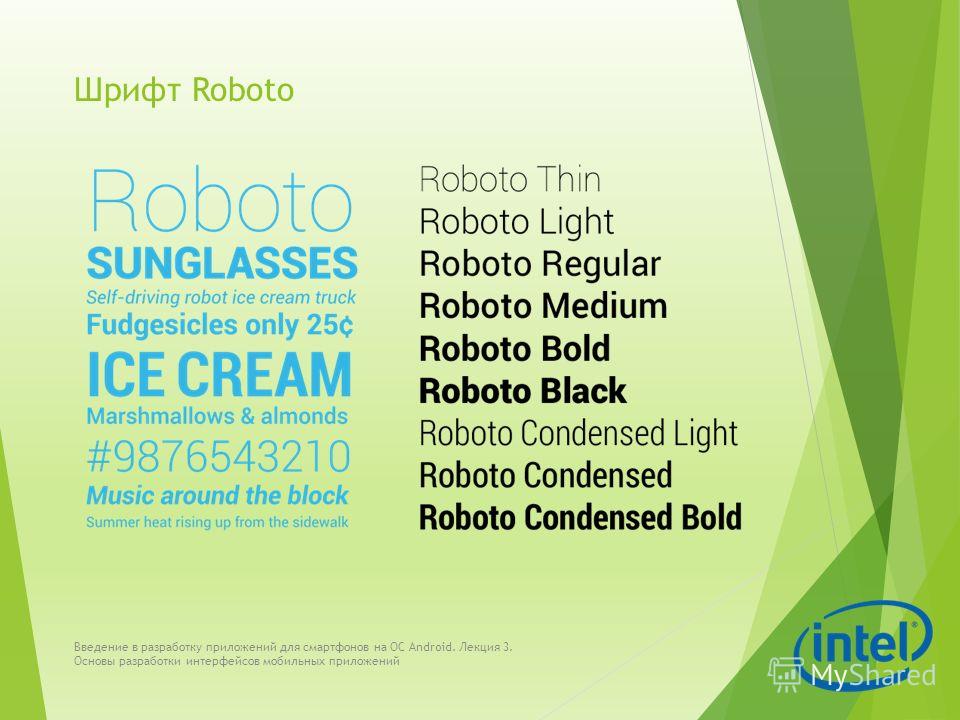
Roboto уже долгое время используется по умолчанию на Android и является самым популярным шрифтом Google Fonts. За последние 11 лет он оброс несколькими вариантами: Roboto Sans, Condensed, Slab, Mono и Serif.
Roboto Flex — это переменный шрифт, который включает в себя довольно гибкую кастомизацию:
«Compress» означает способность к сжатию файлов, а «express» и «finesse» — предоставление людям более широкой палитры («express») и большего контроля над дизайном («finesse»). Преимущества «express» и «finesse» возможны благодаря «осям» переменного шрифта, которые дают людям возможность выбирать и комбинировать любые значения, вместо того, чтобы ограничиваться ограниченными вариантами, определенными дизайнерами шрифта.
Демонстрация пяти осей кастомизации Roboto Flex: (1) Насыщенность
(2) Ширина (3) Оптический размер (4) Уклон (5) Наклон
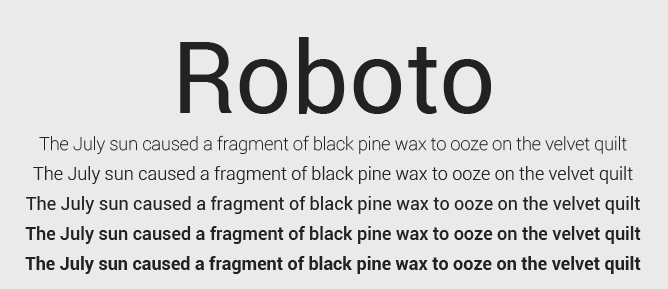
Различия между оригинальным sans Roboto и Roboto Flex в размере по умолчанию (14) весьма незначительны:
Стандарты качества, принятые в Font Bureau, проявились в нескольких тонких обновлениях неогротескного дизайна Roboto sans, включая изменение стиля цифр по умолчанию с табличного начертания на пропорциональное; нули в символе процента не отклоняются от обычного дизайна нуля.

По умолчанию используется пропорциональный стиль начертания,
а нули в символе процента не отклоняются от обычного дизайна нуля.
Roboto Flex также предлагает «огромный выбор насыщенности и ширины по всему диапазону оптических размеров», а пользовательская настройка осей охватывает насыщенность, ширину, наклон, начертание и оптические размеры, причем курсив обрабатывается «эквивалентной осью Slant».
Примеры огромного ассортимента насыщенности и ширин Roboto Flex в размере 144
Наконец, Roboto Flex предлагает семь параметрических осей (ширина штриха, тонкий штрих, высота строчных букв, высота прописных букв, высота подъема, глубина спуска, высота фигуры):
Но что, если вам нужно еще больше контроля? Что если вы хотите сделать гранулированные настройки, например, увеличить вес штриха для ваших символов или уменьшить глубину нисходящих строк? Что если вы хотите согласовать высоту двух разных шрифтов? Вот тут-то и приходят на помощь параметрические оси.

Roboto Flex имеет открытый исходный код и доступен для загрузки на Google Fonts в латинском, греческом и кириллическом вариантах уже сегодня.
Данный шрифт разработан литейным заводом цифрового типа Font Bureau и несколькими дизайнерами: Дэвид Берлоу, Сантьяго Ороско, Ирен Влахоу, Илья Рудерман, Юрий Остроменцкий, Михаил Струков. Примечательно, что трое из них выходцы из России.
- Material Design
Наиль Садыков Один из основателей проекта и главный редактор.
Продолжая использовать этот сайт, вы даете согласие на обработку файлов Cookie, которые обеспечивают правильную работу сайта.
Как установить Google Roboto Font на Windows, Mac и Linux
Google Roboto Font — как установить на Windows, Mac и Linux
Гайд в разделе Интернет Как установить Google Roboto Font на Windows, Mac и Linux содержит информацию, советы и подсказки, которые помогут изучить самые важные моменты и тонкости вопроса….
Шрифт Roboto — это шрифт без засечек, созданный Google со времен Android 4.0 (Ice Cream Sandwich). Это элегантный шрифт, который хорошо отрисовывается на экранах с высоким разрешением, таких как телефоны Android.
Roboto содержит полный набор значений веса шрифта (включая обычный, полужирный, курсив и полужирный курсив) и используется в основном для системных приложения и все приложения Google.
Если вы любите шрифт и хотите использовать его в Windows, Mac, Linux или даже на своем веб-сайте, то вам повезло. Разработчики Google выпустили шрифт Roboto бесплатно, и вы можете использовать его без ограничений (в рамках лицензии на программное обеспечение Apache).
Здесь рассказывается, как установить шрифт Google Roboto на всех платформах.
Загрузить Google Roboto
На какой бы платформе вы ни работали, вам сначала нужно скачать пакет шрифтов Roboto.
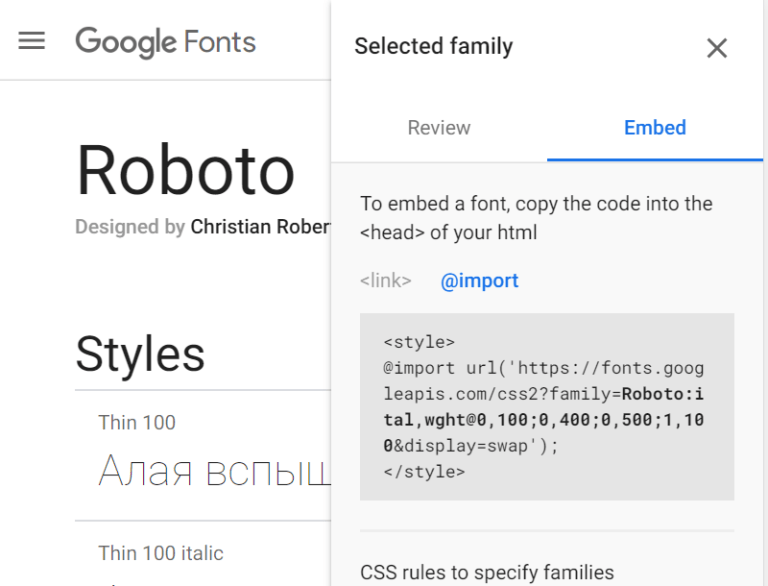
Перейдите на сайт шрифтов Roboto и загрузите шрифт (ZIP-файл). Вам нужно нажать «Выбрать этот шрифт», а затем в нижней части экрана щелкнуть на темной вкладке с надписью «1 выбрано семейство».
Во вновь открывшейся вкладке щелкните значок «Загрузить», чтобы загрузить шрифт Roboto в виде zip-файла.
Извлеките заархивированный файл в папку по вашему выбору. Откройте папку, и вы увидите все шрифты Roboto внутри.
Установите шрифт Roboto в Windows 10
Откройте папку шрифтов Roboto. Выберите все шрифты. Щелкните правой кнопкой мыши и выберите «Установить».
Это установит шрифты на ваш компьютер с Windows. Теперь вы можете использовать шрифт Roboto в своих приложениях.
Установить шрифт Roboto в Linux
Откройте домашнюю папку и включите опцию для просмотра скрытых файлов / папок. Найдите папку .fonts. Если его не существует, создайте его. Затем переместите папку шрифтов Roboto в эту папку .fonts.
Перезапустите LibreOffice, GIMP, Photoshop или любые другие приложения, которые вы используете. Вы должны увидеть шрифт Roboto, доступный для выбора.
Установить шрифт Roboto на Mac
Аналогично Windows. Извлеките шрифты, дважды щелкните, чтобы установить их, и они появятся в вашей книге шрифтов. Кроме того, вы можете перетащить их все в свою книгу шрифтов.
Кроме того, вы можете перетащить их все в свою книгу шрифтов.
Установить шрифт Roboto на свой веб-сайт
Если вы хотите использовать шрифт Roboto на своем веб-сайте, вы можете используйте синтаксис CSS3 @ font-face для встраивания внешнего шрифта в вашу веб-страницу.
Есть простой и удобный способ подключить этот нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать любые шрифты, и при этом не хранить их на своём сервере.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Пример:
body { font-family: «Roboto», «Arial», sans-serif; }
Вот и все. Наслаждайтесь!
Просмотров: 830
флаттер — Некоторые шрифты Google не имеют шрифта Semibold типа
Я использую шрифт Google для разработки своего приложения.
Я хочу использовать полужирный шрифт, но в Google шрифте нет полужирного шрифта. есть ли обходной путь для использования полужирного шрифта.
есть ли обходной путь для использования полужирного шрифта.
например
Шрифт OpenSans (полужирный) — https://fonts.google.com/specimen/Open+Sans
Roboto (не имеет полужирного шрифта) — https://fonts.google.com/specimen /Roboto
Пожалуйста, помогите.
- флаттер
- шрифты
- google-fonts
Это правда, что Roboto в настоящее время не предоставляет специальный полужирный/600 шрифт.
Но эти промежуточные начертания не стандартизированы, поэтому важнее выбрать семейство шрифтов, обеспечивающее желаемый визуальный вес шрифта .
Пример: Open sans, Roboto, Montserrat
Как видите, числовые значения веса шрифта не обязательно приводят к сопоставимым визуальным уровням «жирности».
Переменный шрифт Roboto?
На самом деле уже есть доступный вариативный шрифт Roboto: Roboto Flex
К сожалению, в настоящее время нет возможности загрузить более мелкие промежуточные стили в виде файлов статических шрифтов (например, Open Sans).
Но вполне вероятно, что Google Fonts также предоставит / обновит доступное в настоящее время семейство шрифтов Roboto в ближайшем будущем.
Но также важно понимать, что эти обновления будут происходить только в том случае, если настоящие разработчики шрифтов могут позволить себе обновлять свободно доступные шрифты (таким образом, «шрифты Google» не создаются самим Google).
Другими словами, невозможно «автоматически» сгенерировать правильные вариативные шрифты. Несмотря на то, что основная концепция интерполяции десятилетиями использовалась в дизайне шрифтов (например, предшественником Variable Font была концепция Adobe Multiple Master — не то же самое, но очень похожее).
Итак, это все еще сложно, но все больше и больше шрифтов со временем будут поддерживать еще больше вариаций стилей.
попробуйте этот ‘FontWeight.w600’
Текст( «Это шрифты Google», стиль: GoogleFonts.lato( textStyle: TextStyle (цвет: Colors.blue, fontWeight: FontWeight.w600,), ), ),
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Roboto Google Font Pairings
Roboto Google Font PairingsFigmaДизайн ПрототипированиеСистемы дизайнаЗагрузки
FigJamОнлайн-доска для команд
0003OVERVIEWCustomersContact Sales
Ценообразование
Файлы и шаблоны Бесплатные файлы. ВойтиНачать
ВойтиНачать
Начать
Начать
Roboto — это шрифт без засечек с открытым исходным кодом, изначально разработанный Google для Android. Это современный, четкий шрифт, который хорошо сочетается с Archvio, Lora, Rokkit, Nunito, Raleway и Space Mono.
Get this file
Roboto + Archivo Font Pairing
Roboto + Lora
Roboto + Rokkitt
Roboto + Nunito
Roboto + Raleway
Roboto + Space Mono
Roboto is a neo-grotesque sans-serif typeface семейство, разработанное Google в качестве системного шрифта для своей мобильной операционной системы Android и выпущенное в 2011 году для Android 4.0 «Ice Cream Sandwich».
Получить этот файл
Roboto был разработан полностью собственными силами Кристианом Робертсоном, который ранее выпустил расширенный шрифт Ubuntu-Title через свою личную фабрику шрифтов Betatype. Шрифт был официально доступен для бесплатной загрузки 12 января 2012 года на только что открытом веб-сайте Android Design.
