Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.![]() д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.![]() js, BonsaiJS, Svg.js, Snapsvg.js
js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
- Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG.
 Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.
Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
Новинки, акции, уникальные предложения
Анонс: Активные генераторы (компенсаторы) реактивной энергии SVG в сетях низкого напряжения. Принцип работы и преимущества активных компенсаторов реактивной мощности SVG.
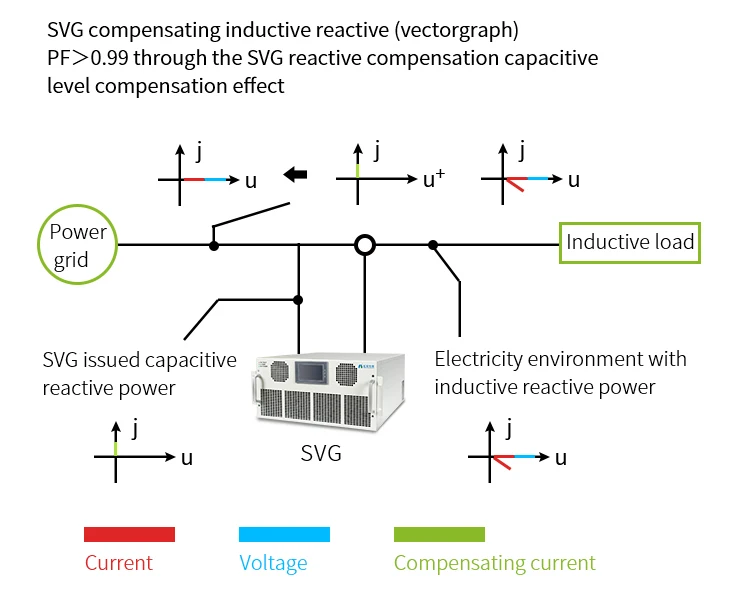
Активные генераторы реактивной энергии (Static var generator — SVG) для сетей низкого напряжения – сравнительно новые для нашей страны средства автоматической коррекции коэффициента мощности, но: в большинстве развитых стран мира уже пару десятков лет эффективно используются в качестве альтернативы традиционным конденсаторным установкам УКРМ, в том числе с тиристорным управлением (УКРМТ) и синхронным двигателям для компенсации потребности нагрузки в емкостной или индуктивной энергии, нивелирования перетока реактивной мощности из распределительной сети, энергосбережения и снижения счетов за электроэнергию; пользуются повышенным спросом на мировом рынке, выпускаются производителями брендовых средств компенсации реактивной энергии и в виде компактных прогрессивных комплектных устройств представлены партнерами компании «МИРКОН» — PQvar™ от TDK Electronics AG (до 1 октября 2018 года EPCOS AG) и AccuSine PCS+ от Schneider Electric SE (и АО «Шнейдер Электрик»).![]()
Упрощенно при работе Static var generator трансформаторы тока измеряют значения тока нагрузки и передают на DSP и ЦП контроллера, причем измерение-передача происходят с интервалом в 3/4 цикла, что позволяет выполнять (условно) динамическую компенсацию. Процессор по специальному алгоритму определяет мгновенную мощность, рассчитывает требуемую реактивную мощность и данные отправляются в IGBT-управление, где генерируется ШИМ-сигнал с частотой переключения 20 кГц. Инвертор генерирует в сеть ток четко требуемой амплитуды на фундаментальной частоте — емкостной или индуктивный, противофазный токам нагрузки, что приводит к взаимной компенсации.
В отличие от:
- УКРМТ и синхронных машин, способных компенсировать только индуктивную или емкостную реактивную энергию, SVG работают с нагрузкой любого характера;
- статических компенсаторов СТАТКОМ (STATCOM), которые выполнены на IGBT по схеме преобразователя напряжения и работают по принципу агрегатов бесперебойного питания, SVG работают с нагрузкой практически любой мощности;
- релейных УКРМ, тиристорных УКРМТ, фильтровых УКРМФ, УКРМТФ активные генераторы реактивной энергии SVG не вносят дисбаланс в фазные токи, не вызывают резонансов в сети, не приводят к перекомпенсации или недокомпенсации, как УКРМ из-за подключения/отключения ступеней – конденсаторных батарей с фиксированной мощностью;
- синхронных машин активные компенсаторы реактивной энергии SVG компактные, не требуют проведения строительных работ при монтаже, полностью адаптируются в интеллектуальных IT сетях систем автоматического контроля и управления через порты RS485, CAN, RJ45 по протоколам Modbus RTU, Modbus TCP/IP, PMBus.

Вернуться в раздел
Цены | Haikei
Начните бесплатно, чтобы изучить наши первые 15 генераторов и следите за обновлениями нашего профессионального плана, чтобы получить доступ к большему количеству генераторов и функций.
Базовый план
Бесплатно
Без кредитных карт, без регистрации, 15 генераторов для начала работы
Доступ к 15 генераторам
Основные функции генератора
- 4 PNG
Неограниченное количество загрузок SVG
Неограниченное количество загрузок PNG среднего разрешения
9 основных шаблонов холста
Начните бесплатно!
План Pro
Скоро
TBD
Все функции и растущий список генераторов для вашего творчества
Все из плана Basic
- 104 90 Доступ ко всем генераторам
Регулярные выпуски новых генераторов
Дополнительные функции генератора
Расширенные параметры цвета
Экспорт фрагментов кода (SVG, JSX)
Неограниченное количество загрузок PNG с высоким разрешением
- 1004 90 903 Ранний доступ к новым функциям
40+ шаблонов холста
Подпишитесь, чтобы получать уведомления
Часто задаваемые вопросы
Когда появится план Pro?
Мы выпустили первую версию Haikei, включающую ограниченное количество генераторов и функций, которые останутся бесплатными для всех. Мы работаем над тем, чтобы сделать доступным платный план, который будет включать гораздо больше генераторов и разблокирует больше интересных функций! Оставайтесь с нами и подпишитесь на нашу рассылку, чтобы первыми узнать, когда мы запустим профессиональный план.
Мы работаем над тем, чтобы сделать доступным платный план, который будет включать гораздо больше генераторов и разблокирует больше интересных функций! Оставайтесь с нами и подпишитесь на нашу рассылку, чтобы первыми узнать, когда мы запустим профессиональный план.
Могу ли я использовать проекты, созданные с помощью Haikei, в коммерческих целях?
Да, вы можете использовать Haikei как для личных, так и для профессиональных проектов. Вы можете загружать, редактировать и использовать любые дизайны, созданные с помощью Haikei, для себя или своего клиента. Существуют некоторые основные ограничения, которые не позволяют использовать проекты Haikei для предоставления аналогичной услуги генератора проектов. Если вы не уверены, отправьте нам сообщение, и мы свяжемся с вами.
Будут ли новые генераторы?
Да! Мы работаем над добавлением более 20 генераторов, а также над новыми функциями для существующих генераторов.
Нужно ли мне кредитовать Хайкея?
Нет, вам не нужно указывать Haikei, но обратная ссылка на наш сайт всегда приветствуется!
Есть ли ограничение на загрузку?
Нет, вы можете загрузить столько дизайнов Haikei, сколько захотите. Мы рекомендуем вам поиграть с настройками и рандомизировать, чтобы получить столько вариантов, сколько вам нравится!
Мы рекомендуем вам поиграть с настройками и рандомизировать, чтобы получить столько вариантов, сколько вам нравится!
Мне нужна работа по индивидуальному дизайну. Вы доступны для найма?
Да, мы готовы работать по договору. Отправьте нам сообщение, чтобы рассказать о своем проекте.
Информационный бюллетень
Подпишитесь, чтобы быть в курсе последних функций и генераторов!
Присылайте мне новости о выпусках генераторов, улучшениях функций и новостных статьях.
Генераторы
Цены
Блог
Информационный бюллетень
© 2022 z creative labs GmbH. Все права защищены.
Условия обслуживания
Политика конфиденциальности
SVG Generators — Smashing Magazine
- 18 минут чтения
- SVG, Генераторы, Инструменты, Обзоры новостей
- Поделиться в Twitter, LinkedIn
Об авторе
Ежедневно переключаясь между тремя языками, Айрис известна своей любовью к лингвистике, искусству, веб-дизайну и типографике, а также своей золотой жилой… Больше о Iris ↬
В новой серии статей мы расскажем о некоторых полезных инструментах и методах для разработчиков и дизайнеров. На прошлой неделе мы рассмотрели инструменты аудита CSS, генераторы CSS и доступные интерфейсные компоненты. На этот раз давайте рассмотрим генераторы SVG — от фигур и фона до визуализаторов пути SVG и генераторов SVG → JSX.
На прошлой неделе мы рассмотрели инструменты аудита CSS, генераторы CSS и доступные интерфейсные компоненты. На этот раз давайте рассмотрим генераторы SVG — от фигур и фона до визуализаторов пути SVG и генераторов SVG → JSX.Содержание
Ниже вы найдете алфавитный список всех перечисленных ниже генераторов SVG. Пропустите оглавление или просто прокрутите вниз, чтобы изучить их один за другим. Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
- анимация
- аватары
- фоны
- фрагменты кода
- сжатие
- инструменты кадрирования
- визуализация данных
- 1014 редакторы 90 рисунков 90
- фавикон
- фильтры цветовая матрица микшер
- геометрические фигуры
- переходы значков
- JPG/PNG → SVG
- визуализаторы пути
- многоугольники
- повторяющиеся узоры
- 014 s 0014 section разделители
- Менеджер активов SVG
- SVG → JSX
- SVG → SVG-спрайты
- искажение текста
- волны
- узоры для деревообработки
Генераторы фона SVG
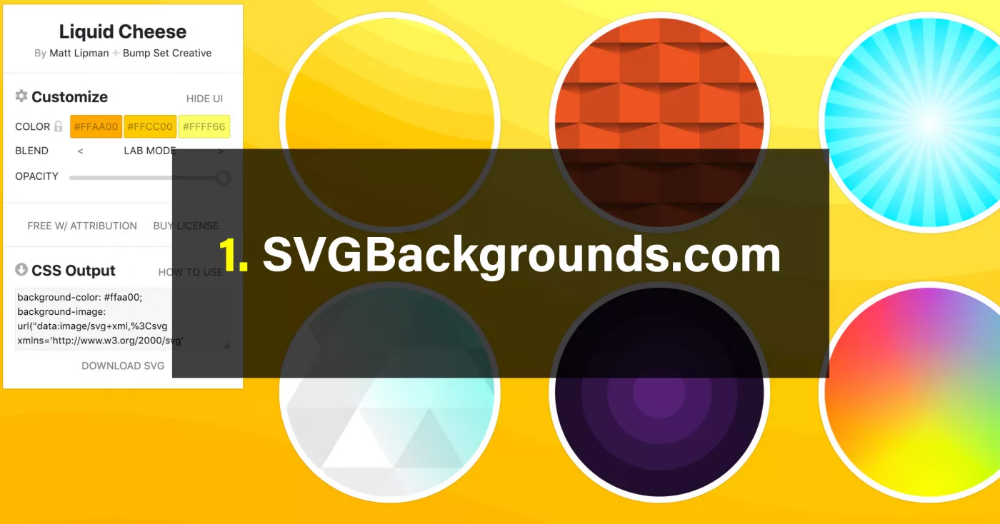
Крутая фоновая графика может привлечь внимание к сообщению в блоге, улучшить ваш профиль в социальных сетях или просто освежить главный экран вашего телефона. . Чтобы упростить создание абстрактных и красочных фонов, проект Moe Amaya Cool Backgrounds теперь объединяет несколько отличных генераторов фона в одном месте.
. Чтобы упростить создание абстрактных и красочных фонов, проект Moe Amaya Cool Backgrounds теперь объединяет несколько отличных генераторов фона в одном месте.
Генератор генеративных каракулей
Что можно создать из простых геометрических фигур? По словам Си Хона и Йе Джу Пак, целые миры! Дизайнеры собрались вместе, чтобы создать Tabbied, небольшой инструмент, который создает красочные геометрических рисунков из уже готовых пресетов.
Причудливые генеративные каракули для создания абстрактных и ярких образов. (Большой предварительный просмотр)Сначала вы выбираете предустановку; затем вы можете настроить цвета и выбрать такие параметры, как частота узора, фактическая сетка и цвета, и, наконец, загрузить дизайн в виде файла PNG. Нужно стать более продвинутым? Patternpad, Paaatterns, Repper и MagicPattern тоже вас поддержат.
Фильтры SVG Color Matrix Mixer
Фильтры SVG (и фильтры CSS) часто используются для улучшения растровых изображений посредством размытия или манипуляции с цветом.![]() Однако они могут сделать гораздо больше. Фильтр SVG определяется в элементе
Однако они могут сделать гораздо больше. Фильтр SVG определяется в элементе , и мы можем использовать в нем один или несколько примитивов фильтра. Но точно так же, как фильтры SVG очень эффективны, может быть трудно найти правильную комбинацию этих фильтров для достижения желаемого визуального эффекта.
SVG Color Matrix Mixer — это небольшой инструмент Рика Шеннинка, который позволяет визуально создавать сложные фильтры цветовой матрицы для любого компонента на странице, а затем использовать SVG-фильтр feColorMatrix в качестве значения свойства CSS filter для изменения цвет ваших HTML-элементов. Инструмент также предоставляет фрагмент кода для немедленного применения фильтра.
Нужно что-то более сложное? Ну, вы также можете использовать JustCode SVG Filters для базовых и сложных эффектов и SVG Filters Builder, визуальный инструмент практически для всех занудных SVG-фильтров.
Генераторы повторяющихся шаблонов SVG
Теперь существует множество дополнительных опций для шаблонов SVG — например, для повторяющихся фоновых изображений. HeroPatterns предоставляет десятки повторяющихся шаблонов, которые хорошо работают в качестве фоновых изображений, плиток или текстур. Вы также можете настроить цвета переднего плана и фона.
Wowpatterns содержит буквально тысячи тематических векторных узоров. Доступно бесплатно. (Большой предварительный просмотр)- Wowpatterns содержит буквально тысячи бесплатных векторных узоров, основанных на формах, органических формах, а также на такие темы, как животные, пляж, город и люди, фестивали, цветы и т. д.
- PatternMonster включает 180 шаблонов, и вы можете фильтровать их по режиму и цвету и даже искать определенные.
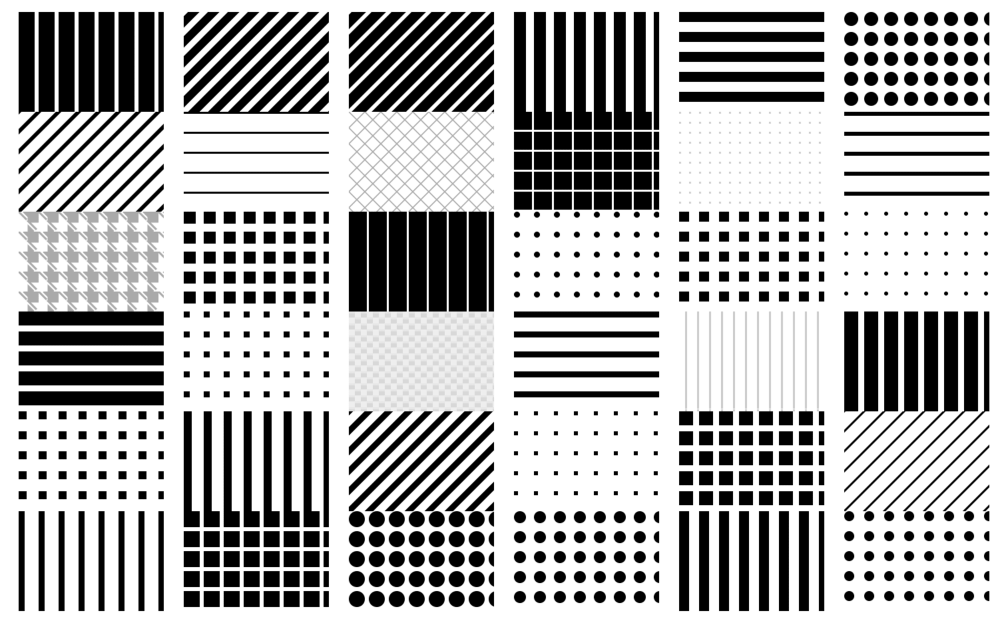
- PatternFills включает в себя множество черно-белых шаблонов, также доступных из командной строки,
- Plain Pattern позволяет загружать форму SVG (или использовать одну из существующих) и создает повторяющийся шаблон, который можно экспортировать.
 как SVG.
как SVG. - Patternify — это генератор шаблонов CSS, который позволяет вам определять шаблон в сетке 10×10 , просмотрите результат и загрузите PNG или CSS. Если вам нужно немного вдохновения.
- MagicPattern предоставляет библиотеку чистых фоновых шаблонов CSS, таких как ZigZag или диагональные.
- Генеративный SVG Noise Pattern Maker позволяет создавать шумовые сетки всего за несколько кликов. Вы можете выбирать между линиями и точками и настраивать размер ячеек, дисперсию и цвет.
SVG Squircicle Maker
Есть квадраты, есть круги, и, кажется, есть еще и белки! Squircley Джорджа Фрэнсиса — это генератор органических форм для любых визуальных или фоновых изображений. Вы выбираете вращение, масштаб, «кривизну» и цвет заливки, а инструмент позаботится обо всем остальном.
SVG Squircicle Maker создает органические формы и капли. (Большой предварительный просмотр) Генератор экспортирует SVG, которые можно вставить прямо в код HTML/CSS или использовать в приложении для дизайна.![]() Просто забавное небольшое приложение для использования. Если этого недостаточно, вы также можете использовать GetWaves для создания волн SVG или Blobmaker для создания причудливых капель.
Просто забавное небольшое приложение для использования. Если этого недостаточно, вы также можете использовать GetWaves для создания волн SVG или Blobmaker для создания причудливых капель.
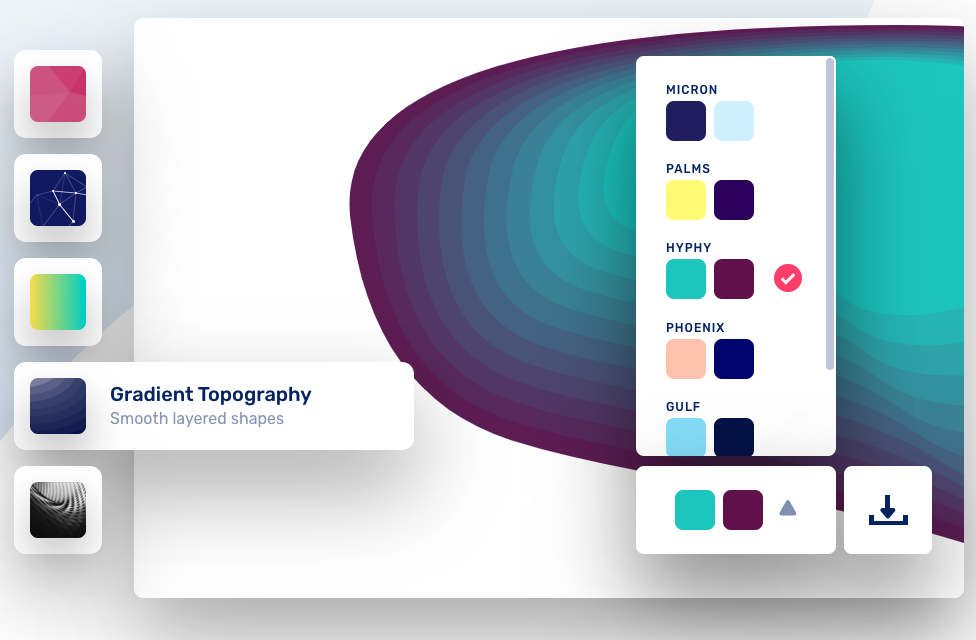
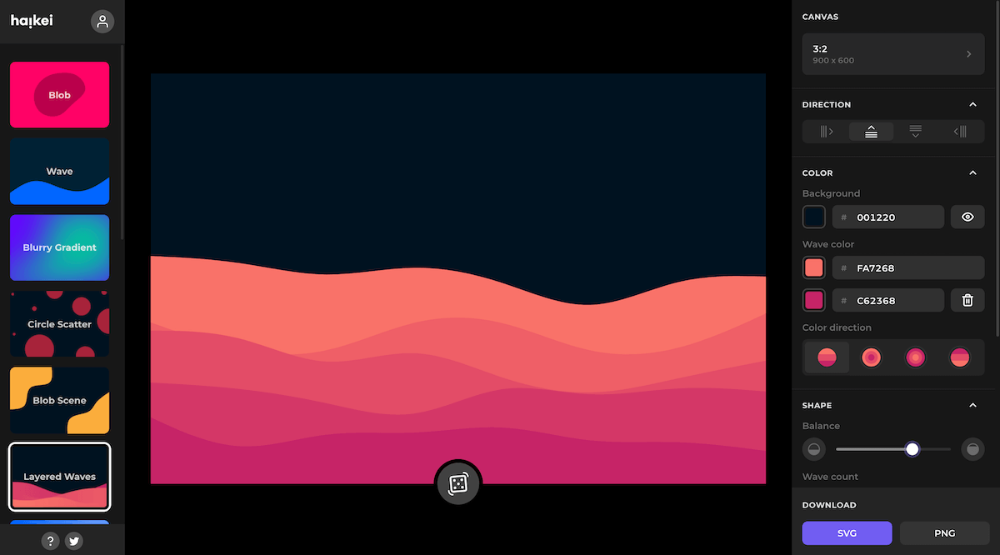
Если вам нужен более продвинутый редактор для создания SVG-ресурсов, от многослойных волн до сложенных волн и сцен с блобами, Haikei — это полноценный инструмент со всеми видами генераторов, с активами, доступными в форматах SVG и PNG.
Генератор геометрических фигур SVG
Чтобы выделиться из толпы множества веб-сайтов, мы можем определить одну уникальную вещь, подпись , которая придает нашим цифровым продуктам немного индивидуальности. Возможно, это небольшой глитч-эффект, или карандашный почерк, игра или необычные формы. Или это может быть набор, казалось бы, случайных геометрических линий потока.
Генератор линий потока создает случайные геометрические линии. (Большой предварительный просмотр)
(Большой предварительный просмотр)Генератор линий потока создает случайные геометрические линии, и мы можем настроить формулы и расстояния между нарисованными фигурами, а затем экспортировать результат в формате SVG. Возможно, каждая отдельная страница вашего сайта могла бы каким-то образом иметь вариацию этих строк? Этого может быть достаточно, чтобы выделиться из толпы, в основном потому, что ни у кого нет такой точной визуальной обработки. Может стоит посмотреть!
Аватары SVG
Вам нужны аватары на основе SVG для вашего проекта? Скучные аватары помогут вам. Но не позволяйте названию обмануть вас: аватары совсем не скучные.
Дружелюбные, красочные и совсем не скучные — это скучные аватары. (Большой предварительный просмотр) Крошечная библиотека React создает пользовательские круглые аватары на основе SVG с любым именем пользователя и цветовой палитрой. Доступны шесть различных стилей, абстрактные узоры, похожие на дружелюбные смайлики. Вы можете выбрать случайную цветовую палитру или создать свою собственную с нуля, чтобы адаптировать аватары к своему дизайну. Дружелюбная деталь.
Дружелюбная деталь.
Генератор разделителей разделов SVG
Всякий раз, когда у вас есть несколько разделов на странице, нередко их разделяют небольшим изменением цвета фона. Тем не менее, мы можем использовать любую форму в качестве более необычного разделителя между этими секциями. ShapeDivider позволяет создавать 90 213 пользовательских разделителей формы 90 214 и экспортировать их в SVG. Вы можете выбрать один из 10 подарков, определить цвет, отрегулировать ширину и высоту и несколько других параметров и просмотреть результаты в режиме реального времени на узких и больших экранах.
ShapeDivider создает причудливые разделители между секциями. (Большой превью)Генераторы волн SVG
Судя по всему, в наши дни разделители разделов требуют довольно много внимания — до такой степени, что за последние пару лет было выпущено огромное количество волновых генераторов, заслуживающих отдельного раздела. . SVGwave — один из них. Вы можете настроить цвета, слои и несколько настроек, а также выбрать случайно сгенерированный вариант и экспортировать его в SVG или PNG. Getwaves похож, но обеспечивает немного большую детализацию форм.
Getwaves похож, но обеспечивает немного большую детализацию форм.
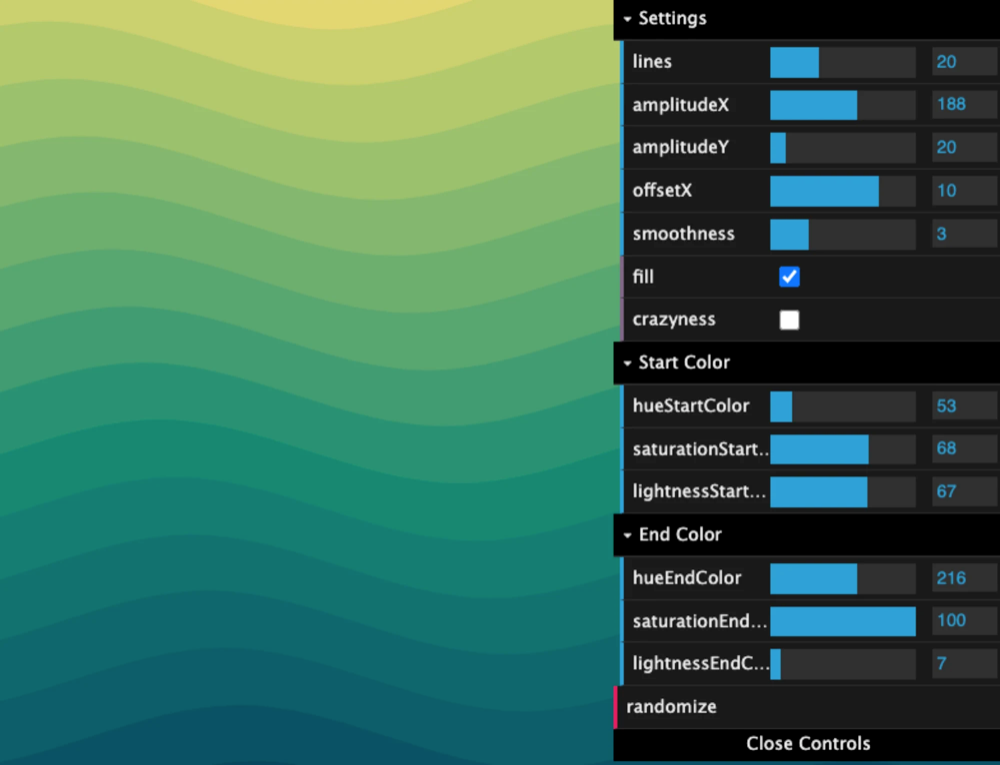
Нужно что-то более сложное? Wavelry позволяет выбирать между резкими, линейными и плавными волнами, а SVG Gradient Wave Generator идет еще дальше, позволяя регулировать амплитуду, плавность, насыщенность и оттенки. Наконец, Loading.io предоставляет возможность не только генерировать волны, но и анимировать их. Так что, если вам вообще нужны какие-либо волны в ваших проектах, вы должны быть в значительной степени покрыты.
Генератор градиентных волн SVG с возможностью регулировки плавности и амплитуды.Шаблоны для деревообработки SVG
Амели Ваттенбергер выпустила небольшой инструмент Kumiko Generator, который помогает генерировать так называемые шаблонов кумико, шаблонов, используемых в древней японской технике деревообработки, которая включает в себя соединение множества крошечных деталей в решетку. После того как вы загрузите свое изображение, вы можете поиграть с рядом готовых шаблонов и экспортировать результат в формате SVG.
Maks Surguy также собирает генераторы SVG, подобные этому, поэтому, если вы ищете похожие генераторы или, возможно, что-то вроде изоморфной сетки, мозаики, диаграмм хребтов или городских дорог, вы найдете ряд таких инструментов в Maks. коллекция.
Еще после прыжка! Продолжить чтение ниже ↓
Генератор деформации SVG
Если вы хотите поиграть с текстом SVG, деформируя , изгибая или искажая его, выполнение этого вручную может занять довольно много времени. Деформация SVG позволяет вам настроить количество опорных точек, чтобы перетащить их для деформации, но вы также можете настроить уровень сглаживания, чтобы результат не выглядел нарушенным. Удерживая Пробел , вы можете настроить текст вокруг холста. Весь код также доступен на GitHub.

Визуализаторы пути SVG
Можете ли вы читать и визуализировать SVG? Возможно нет. Но если вам нужно быстро что-то исправить, не используя SVG-редактор, или настроить цвет фигуры, или вообще удалить фигуру, может быть очень полезно понять, как SVG-иллюстрация на самом деле рисуется на экране. Вот где может помочь SVG Path Visualizer. Вы можете ввести данные пути SVG (это строка внутри d атрибут), а инструмент объясняет происходящее за кулисами волшебство на понятном человеку языке.
Как только вы поймете, как рисуются пути SVG, вы можете использовать редактор путей SVG, чтобы немного изменить пути. В качестве альтернативы, если вам нужно программно настроить пути SVG, вы можете использовать svgpathtools, набор инструментов для управления и анализа объектов пути SVG и кривых Безье.
Инструменты обрезки SVG
Что делать, если вы получили пару файлов SVG от иллюстратора или стороннего поставщика, но затем обнаружили, что они содержат довольно много пустого пространства вокруг иллюстрации, вызывая ненужное пустое пространство вокруг иллюстрация когда-то помещалась на страницу? Или, возможно, все изображения немного разных размеров, и вам нужно их нормализовать? Конечно, есть инструмент как раз для этого.
SVG Crop Стива Деннета позволяет автоматически удалять пустое пространство . Вы загружаете файл SVG, и инструмент находит размеры содержимого SVG и соответствующим образом манипулирует viewBox SVG. Вы можете загружать несколько SVG одновременно, а затем копировать SVG в буфер обмена или загружать обрезанные SVG в виде .zip-файла. Иногда мы видели странные артефакты вокруг цветов при загрузке нескольких изображений, но даже в этом случае вы точно будете знать, как настроить окно просмотра , чтобы удалить пустое пространство вокруг изображения.
Если вам нужно более усовершенствованное управление обрезкой с дополнительными параметрами стиля обрезки — круг, многоугольник, нестандартная форма и т. д. — SVG Cropper от Maks Surguy — отличная альтернатива. Вы можете перетаскивать маркеры холста, чтобы определить только правильное поле просмотра , но также выбрать только закрытые пути, а также очистить пути, осветлить их и упростить.
Генераторы полигонов SVG
По сравнению с волнами полигоны строить немного проще, но вам не нужно строить их самостоятельно. SVG Polygon Generator позволяет вам определить количество сторон, радиус, интервал и генерирует Элемент SVG для вас.
Генератор визуализации данных SVG
Итак, вы собрали много данных, теперь удобно расположившись на страницах и страницах электронных таблиц. Чтобы понять данные и исследовать их более комфортно, вероятно, было бы неплохо превратить их в своего рода визуализацию . Именно в этом нам могут помочь RAWgraphs. Вы вставляете данные, выбираете одну из доступных визуальных моделей — солнечные лучи, круговую дендрограмму или множественную выпуклую оболочку, например, или создаете свою собственную — настраиваете свою диаграмму и вуаля, SVG будет сгенерирован для вас.
Rawgraphs.io позаботится о визуализации электронных таблиц с помощью ряда предопределенных пресетов.
Команда RAWGraphs также предоставляет серию видеоруководств по использованию инструмента, утилиты командной строки и галереи визуализаций, созданных с помощью RAWGraphs. Под капотом инструмент использует D3.js, который сам по себе является замечательной библиотекой JavaScript для управления документами на основе данных.
JPG/PNG → SVG Transformation
Что делать, если у вас есть растровое изображение, и вы хотите преобразовать его в векторный аналог , возможно, чтобы немного оживить его? Невозможно «конвертировать» одно в другое, но мы можем проследить их, чтобы создать векторную альтернативу. К счастью, в инструментах, позволяющих это сделать, недостатка нет — и в каждом векторном редакторе есть какая-то подобная функция. По умолчанию многие из этих инструментов будут использовать Potrace или аналогичную библиотеку.
SVGurt, инструмент преобразования изображений в SVG с открытым исходным кодом и множеством ручек и элементов управления. PicSVG — один из многих онлайн-инструментов.![]() Вы можете загрузить изображение размером до 4 МБ, и инструмент попытается отследить изображение для вас. SVGurt также предоставляет множество ручки и элементы управления для настройки SVG путем удаления некоторого шума, заполнения пробелов и уточнения штрихов. Он также доступен как инструмент CLI.
Вы можете загрузить изображение размером до 4 МБ, и инструмент попытается отследить изображение для вас. SVGurt также предоставляет множество ручки и элементы управления для настройки SVG путем удаления некоторого шума, заполнения пробелов и уточнения штрихов. Он также доступен как инструмент CLI.
Вы можете сделать еще один шаг вперед с помощью динамических заполнителей SVG, сгенерировав небольших заполнителей SVG , анимировав их и перейдя от них к реальному изображению с плавным переходом CSS. Также доступен как компонент gatsby-image. Слишком много накладных расходов? Ну, Blurhash тоже отличная альтернатива.
SVG → JSX Transformation
Чтобы использовать SVG в React, нам нужно заменить атрибуты SVG их допустимыми эквивалентами JSX. Очевидно, есть несколько инструментов, которые позаботятся об этом преобразовании за вас. SVG to JSX — это один из простых онлайн-инструментов, который доступен в автономном режиме и может быть установлен как PWA из строки URL. Кроме того, SVG2JSX позволяет вам выбирать между функциональной/классовой разновидностью вашего компонента, одинарными или двойными кавычками и несколькими другими настройками.
Кроме того, SVG2JSX позволяет вам выбирать между функциональной/классовой разновидностью вашего компонента, одинарными или двойными кавычками и несколькими другими настройками.
SVGR предоставляет дополнительные варианты для React Native и TypeScript , позволяет заменять значения атрибутов и добавлять реквизиты SVG, предоставлять конфигурацию Prettier, а также оптимизировать SVG по пути. Конечно, он также доступен из командной строки, для Node, Webpack и в качестве расширения VS Code. И на случай, если вам понадобится подробное руководство, «Как использовать SVG в React» содержит все подробности в одной статье.
Генератор SVG Favicon
Создание простого фавикона на основе букв обычно занимает больше времени, чем должно. Хоссейн Шам знает это по опыту, поэтому, чтобы облегчить свою жизнь — и вашу тоже — он создал бесплатный Favicon Maker, который делает создание фавикона за считанные секунды.
Favicon Maker помогает создавать значки на основе букв и эмодзи в формате SVG или PNG, в зависимости от ваших предпочтений. Вы можете выбрать букву или эмодзи, шрифт (поддерживаются Google Fonts), размер шрифта, вариант полужирного или курсивного, а также цвет и форму фона. Если вы довольны результатом, вы можете либо скопировать код непосредственно в свой проект, либо загрузить файл SVG или PNG. Нужно немного больше указаний? Как сделать Favicon в 2021 году поможет вам.
Генератор спрайтов SVG
Во времена HTTP/2 и приближающегося HTTP/3 разговоры о спрайтах CSS могут показаться немного устаревшими, если не сказать больше. Однако, если в вашем интерфейсе буквально десятков иконок , их быстрая и одновременная загрузка может иметь решающее значение — и тогда старые добрые CSS-спрайты все еще могут быть полезны. Вероятно, не для PNG, а для SVG — а затем используйте , чтобы избежать засорения вашей разметки множеством SVG.![]()
С помощью svg spreact вы можете перетаскивать файлы SVG для создания спрайта, а инструмент приводит в порядок SVG, оптимизирует его, создает спрайт вместе с разметкой и демонстрацией на CodePen. Кроме того, вы также можете использовать загрузчик спрайтов SVG с модулем Webpack или npm svg-sprite.
Генератор переходов значков SVG
Итак, у вас есть два значка SVG и вы хотите создать между ними переход ? Тогда генератор переходов значков для вас. Вы загружаете свои значки SVG, и инструмент на основе браузера экспортирует один файл SVG, который включает код JavaScript для анимации. Чтобы настроить переход в соответствии с потребностями вашего проекта, вы можете выбрать тип взаимодействия (наведение или щелчок) и тип анимации (масштабирование или вращение).
SVG Animation Tools
Красота SVG заключается в его природе: имея перед собой простой текст, вы можете анимировать, переходить и трансформировать контуры, а также создавать составные анимации , работая непосредственно с кодом.![]() Однако нам не нужно писать каждую анимацию с нуля. Vivus Instant — это простой инструмент, позволяющий анимировать SVG-штрихи (спасибо за подсказку, Крис Миккенс).
Однако нам не нужно писать каждую анимацию с нуля. Vivus Instant — это простой инструмент, позволяющий анимировать SVG-штрихи (спасибо за подсказку, Крис Миккенс).
SVGArtista — это бесплатный инструмент от Сергея Скрянеца и Аны Травас, который уже включает в себя некоторые базовые анимации заливки и обводки. Вы можете определить замедление и направление анимации, продолжительность и задержки. Сгенерированный код можно минимизировать, и он также использует Autoprefixer по умолчанию.
SVGator, сложный инструмент с множеством функций и пресетов.SVGator — это специальный редактор SVG-анимаций с множеством выделенных панелей для всего, от перекоса до траектории штриха и фильтров, но в бесплатной версии временная шкала ограничена 10 секундами, и доступны только функции плавности.
Если вы хотите поиграть непосредственно с кодом, GSAP — это фантастический инструмент для анимации с помощью JavaScript — будь то SVG, свойства CSS, React, Canvas или что-то еще. Кроме того, вы также можете изучить SVG.![]() js, который является легким и предназначен специально для манипулирование и анимация SVG . И если вы ищете качество анимации, похожее на After Effect, на Lottie определенно стоит обратить внимание — как для Интернета, так и для iOS, Android и React Native.
js, который является легким и предназначен специально для манипулирование и анимация SVG . И если вы ищете качество анимации, похожее на After Effect, на Lottie определенно стоит обратить внимание — как для Интернета, так и для iOS, Android и React Native.
Простые онлайн-редакторы SVG
Если вам просто нужно что-то исправить в файле SVG, но вы не хотите использовать большие приложения, Boxy SVG или Editor Method могут быть именно тем, что вы ищете. Это веб-приложения с базовыми функциями редактирования SVG и визуальным редактором.
Один из многих, но хорошо справляется со своей задачей: Boxy SVG, бесплатный онлайн-редактор SVG.- Vecta немного более продвинута, с инструментами совместной работы для команд, а также поддерживает диаграммы, чертежи Autocad, трафареты и чертежи Vision.
- MacSVG — это легкое приложение MacOS с открытым исходным кодом для редактирования и анимации SVG
- SVG-Edit — это полнофункциональный редактор SVG для сложного редактирования SVG.

Сжатие SVG
По умолчанию экспортированные SVG могут содержать много метаинформации и ненужных деталей, будь то пустые элементы, комментарии, скрытые пути или дубликаты. SVGOMG 9 Джейка Арчибальда0213 очищает файлы SVG навсегда. Вы можете указать уровень точности и выбрать, какую функцию вы хотите удалить из SVG (их много), а какую оставить.
SVGOMG навсегда очищает файлы SVG.Если вам нужно использовать инструмент из командной строки, SVGO — это инструмент Node.js, который можно настроить и использовать как часть процесса сборки, при этом каждая функция доступна в качестве подключаемого модуля по умолчанию. Существуют и другие способы использования SVGO, например. как действие GitHub, загрузчик веб-пакетов, плагин VS Code, плагин Sketch или плагин Figma.
Диспетчер активов SVG
Итак, на вашем компьютере разбросано множество SVG. Как вы за ними следите? Откуда вы знаете, что где находится, и как вы легко его находите? SVGX — это бесплатный менеджер активов SVG для рабочего стола, который позволяет хранить все SVG в одном месте. Вы можете создавать закладки, искать и просматривать значки SVG, редактировать разметку SVG в реальном времени, просматривать значки в темном режиме и копировать/вставлять разметку и CSS одним щелчком мыши. По умолчанию он также использует SVGO для оптимизации SVG. Доступно для Mac и Windows.
Вы можете создавать закладки, искать и просматривать значки SVG, редактировать разметку SVG в реальном времени, просматривать значки в темном режиме и копировать/вставлять разметку и CSS одним щелчком мыши. По умолчанию он также использует SVGO для оптимизации SVG. Доступно для Mac и Windows.
Если вам нужна альтернатива, Iconset аналогичен, но без части кода. Вы можете перетаскивать иконки из Iconset напрямую в Sketch, Figma, Adobe XD и практически во что угодно еще, без установки плагинов или расширений. Кроме того, вы также можете
И, конечно же, если вам нужны правильные значки, вы, вероятно, найдете их на SVGRepo, Iconfinder и Vecteezy. Все эти сайты предоставляют буквально тысячи и тысячи иконок, бесплатных и коммерческих, практически для всех ваших нужд.![]()
