Создать кнопку онлайн 💚 HTML
Главная
Инструменты
Генератор HTML кнопок
Инструмент помогает создать кнопку для сайта на HTML и CSS без знаний. Для создания потребуется только выбрать цвет и размер элементов. После всех настроек вы получаете чистый код для установки.
Текст кнопки:
Ссылка кнопки:
Настройка цвета
Цвет текста:
Цвет фона:
Цвет границы:
Настройка Размеров
Горизонтальные отступы:
Вертикальные отступы:
Закруглённость:
Толщина границы:
Размер шрифта:
Результат
Настройки анимации кнопки
Цвет фона:
Цвет текста:
Цвет границы:
Скорость анимации:
Дополнительные настройки
Открытие ссылки на новой вкладке
Скрыть от индексации (nofollow)
Включить анимацию
Код для установки на сайт
Реклама
Что такое кнопка?
Кнопка (англ. button) — элемент интерфейса, является метафорой кнопки в технике и, соответственно, изображается схожей с ней и выполняет аналогичные функции. При нажатии на неё происходит программно связанное с этим нажатием действие либо событие.
Основной особенностью является простота настроек кнопок и удобство в редактировании.
При создание данного инструмента, я максимально старался упростить систему настройки кнопки. Для тех, кто не разберётся, что нужно делать объяснения:
- Текст кнопки — введите текст, который будет отображаться на кнопке.

- Ссылка кнопки — укажите страницу, которая будет открываться при нажатии.
- Цвета кнопки — блок настройки цветов. Тут вы сможете настроить цвета кнопки, текста и обводки.
- Настройка размеров — данный блок необходим для настройки размеров кнопки и размеров шрифта.
- Выравнивание кнопки — тут вы сможете выравнять кнопку по разным сторонам сайта.
- Открытие на новой вкладке — добавить возможность открывать по клику новую страницу.
- Цвет при наведение — настройка позволяет сделать эффект при наведении мыши на кнопку.
- Цвет текста при наведение — позволяет изменить цвет текста при наведении.
После выполнения всех необходимых настроек, нажмите на кнопку «Выделить код» и нажмите комбинацию клавиш CTRL+C на клавиатуре, для копирования кода. Затем установите полученный код в нужное вам место.
Как сделать кнопку онлайн? 20 лучших инструментов для создания CSS3-кнопок
Мы должны идти в ногу со временем, с технологиями, и пытаться осваивать их как можно скорее. CSS3 представляет собой самый современный стандарт разработки каскадных таблиц стилей. Он отвечает за то, как именно HTML-код будет отображаться на экране.
CSS3 представляет собой самый современный стандарт разработки каскадных таблиц стилей. Он отвечает за то, как именно HTML-код будет отображаться на экране.
Генератор кнопок – это отличный способ быстро и просто создать кнопку онлайн для любых веб-проектов. Теперь не нужно тратить драгоценное время на обточку этих элементов дизайна. Больше никаких сложностей: вы просто оформляете кнопку, а генератор предоставляет необходимый код.
В этой статье я представлю подборку из 20 онлайн-инструментов для разработки CSS3-кнопок.
- Dextronet
- Css3button
- CssTricks
- CSS Button Generator Online
- CSSButtongenerator.Com
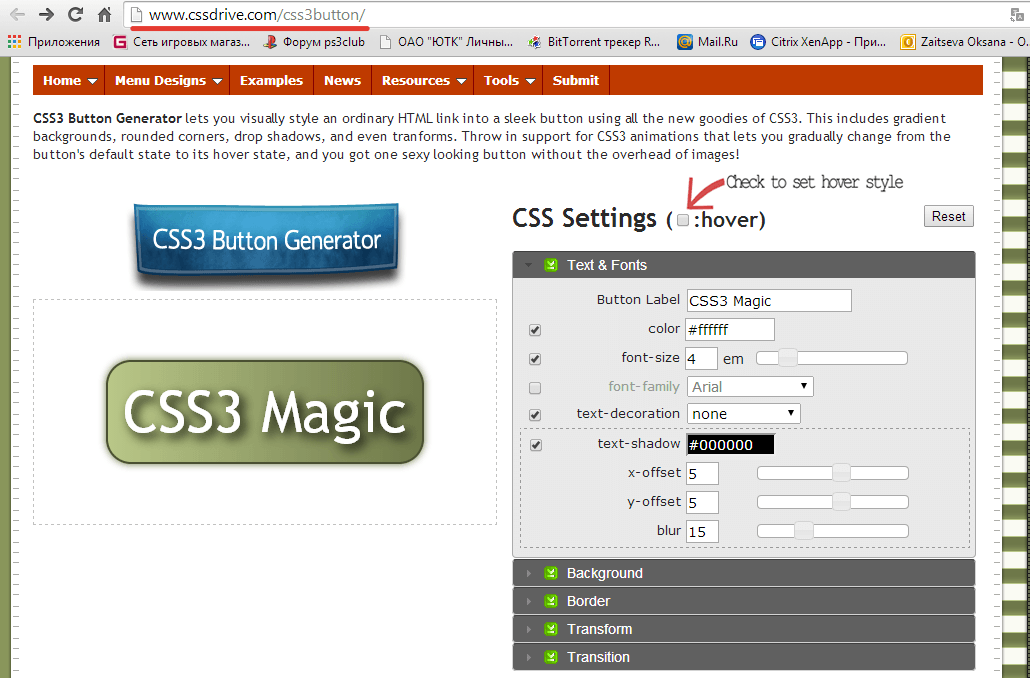
- Cssdrive CSS3
- Cssdeck
- Buttonoptimizer CSS3 Button
- Bestcssbuttongenerator
- Cssportal
- Onlinehtmltools
- Buttons Custom Maker Button
- Cssportal button maker
- Dynamicdrive tools
- Dabuttonfactory CSS3
- CSS Button Generator
- Livetools Uiparade button builder
- Button Csscook Designing
- Css3gen button generator
- Fwpolice html buttons maker
Простой и утонченный инструмент. Оформление CSS3-кнопок еще никогда не было настолько простым.
Оформление CSS3-кнопок еще никогда не было настолько простым.
Более сложный генератор кнопок для сайта, предлагающий определенную гибкость в процессе разработки: есть возможность выбирать цветовое сочетание.
Позволяет подойти к разработке CSS3-кнопок более творчески, и поменять цвет кнопки даже при наведении курсора.
Простенький, но вполне продуманный CSS генератор кнопок.
Можно без труда составить комбинацию цвета и стиля кнопки.
Теперь можно заменить устаревшие кнопки на современные!
Не беспокойтесь, если при разработке вы работаете с другим языком программирования, так как этот генератор кнопок CSS без проблем понимает практически все!
Современный и удобный инструмент. Загрузите картинку и приготовьтесь скачивать результат.
Предлагает множество паттернов и цветов.
Этот генератор кнопок онлайн дает большую свободу для создания собственных CSS3-кнопок.
Простота инструмента вовсе не гарантирует качественную CSS3-кнопку, именно поэтому появился этот инструмент!
Теперь ваши кнопки точно будут привлекать внимание!
Удобный и бесплатный генератор кнопок для сайта онлайн.
Вам точно понравится этот инструмент!
Опрятный генератор CSS3-кнопок со множеством примеров.
Простой в использовании генератор кнопок CSS3 с множеством цветовых схем на выбор.
Создайте дизайн ваших CSS3-кнопок быстро и просто!
Этот инструмент позволит ощутить всю мощь процесса разработки собственных кнопок на CSS3!
Классический CSS генератор кнопок онлайн.
Оформите собственные CSS3-кнопки по своему вкусу! Также есть возможность настраивать стиль кнопки при наведении курсора.
Валентин Сейидовавтор-переводчик статьи «20+ Best Tool Css3 Button Maker Online»
Создание стилей кнопок HTML и CSS
Генератор кнопок CSS: Создание стилей кнопок HTML и CSSЭтот генератор кнопок CSS представляет собой бесплатный онлайн-инструмент, который позволяет создавать стили кнопок CSS для разных браузеров за считанные секунды.
Как создать кнопку?
Просто выберите кнопку css из библиотеки и воспроизведите ее стили css. После заполнения кнопки css нажмите кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.
После заполнения кнопки css нажмите кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.
Какие свойства CSS доступны для редактирования?
Вы можете изменить следующие свойства CSS:
- Цвета градиента фона ( CSS3 )
- Цвет шрифта, размер, стиль и вес
- Цвет границы, размер и радиус ( CSS3 ) 0 CSS тень ( 3
- 0 Тень окна3 )
- Тень текста ( CSS3 )
- Заполнение
В дополнение к этим свойствам вы также можете изменить текст кнопки и имя класса.
Какие браузеры вы поддерживаете?
Сгенерированный код будет включать префиксы поставщиков для следующих браузеров; Google Chrome, Firefox, Safari, Opera, Internet Explorer и Edge. Вы также можете отключить префиксы поставщиков, чтобы получить более чистый код. Для этого просто снимите флажок «префикс» над сгенерированным css-кодом. Все современные браузеры должны правильно отображать вашу кнопку css .
Все современные браузеры должны правильно отображать вашу кнопку css .
Нужно ли мне включать какой-либо код javascript или jQuery на моем веб-сайте?
Абсолютно нет. Вам нужно только включить сгенерированные коды CSS и HTML в визуализировать кнопку. С другой стороны, если ваша кнопка должна выполнять действие, скажем, запрос ajax, вам нужно написать этот фрагмент кода. Такого рода задачи выходят за рамки генератора кнопок.
Могу ли я использовать эти кнопки в загрузчике Twitter?
Ага. Чтобы добавить кнопку на веб-сайт Bootstrap, вам просто нужно ввести одно из имен классов, перечисленных в документации Bootstrap, в поле «имя класса» в текстовых настройках. Как вы знаете, 9Кнопка начальной загрузки 0003 имеет имена классов CSS, такие как btn-primary, btn-secondary и т. д. Допустим, если вы введете «btn-primary», код сгенерирует код CSS с этим именем класса. И, наконец, если вы переопределите одно из этих имен классов, включив сгенерированный код CSS на свой веб-сайт, все должно работать нормально, как и ожидалось.
Генератор кнопок
Кнопка успешно сохранена.
Сброс
Получить код
Кнопка Текст
ArialCourier NewGeorgiaImpactTimes New RomanTrebuchet MSVerdana
Button Font Size:
bold italic
Button Size
Button Vertical Size:
Button Horizontal Size:
Button Border
Кнопка Радиус границы:
Кнопка Размер границы:
Кнопка Тень блока / вставка
Кнопка Вертикальная позиция:
Кнопка Горизонтальное положение:
Кнопка Радиус размытия:
Кнопка Радиус разброса:
Кнопка Текст Shadow
Кнопка . :
:
Кнопка Радиус размытия:
префикс scss / меньше
Генератор кнопок
Основы
Название кнопки
Открыть в новом окне
Использование REL = «NOFOLLY»
URL -адрес загрузите
Это скажет браузере для загрузки URL
Текст
Атрибут короткого кода: текст
FONT
. По умолчанию]ArialCourier NewGeorgiaTahomaTimes New RomanTrebuchet MSVerdana
px
Padding
Text Color
Text Color Hover
Button Width
px
Button
5
px
Ширина и высота не являются обязательными. Если установлено значение 0, размер кнопки будет определяться размером текста плюс отступы
Если установлено значение 0, размер кнопки будет определяться размером текста плюс отступы
Единицы ширины
пикселей
%
Единицы высоты
пикселей
Использование процентов делает размер кнопки равным элементу страницы. Предварительный просмотр в реальном времени может быть ненадежным
Описание
Граница
Радиус
Верхний левый
Верхний правый
Стиль
dasheddotteddoublegrooveinsetoutsetridgesolid
Default:
Width
px
Border Color
Hover
Shadow Offset Left
Shadow Offset Top
Shadow Blur
Shadow Spread
Border Shadow Color
Hover
Background
Использовать градиенты
Начало
Конец
Цвет фона
Наведение фона
Нормальная непрозрачность
по умолчанию:
Hover непрозрачность
По умолчанию:
Стоп градиент
По умолчанию:
Текст Shadow
Смещение тени слева
Смещение Shadow Top
Shadow Blur
Shadow Color 9007
Hover
. Use Container
Use Container
Создает контейнер вокруг кнопки, которая перемещает другой контент
Центрирует контейнер
px
Ширина Единица
px
%
Поля
Выравнивание
display: inline-blockfloat: leftfloat: right
Плавающее значение может помочь выровнять кнопку и другое содержимое на одной линии Для этой кнопки включена опция CSS, скопируйте и вставьте приведенный ниже код CSS в таблицу стилей вашей темы.
Сначала сохраните кнопку
Advanced
Добавление !important к стилям кнопок может помочь избежать потенциальных конфликтов со стилями вашей темы.
Используйте !Important
Полезно, когда кнопка нацелена на лайтбокс и/или плагины всплывающих окон, которые используют этот метод
Пользовательский тег Rel
Включение «Использовать внешний CSS» остановит загрузку любого стиля кнопки.
