Генератор кнопок css — 18 проверенных инструментов
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
- Генератор CSS3-кнопок Magazine Fuse
- Best CSS Button Generator
- Генератор кнопок CSS Tricks
- Генератор Dextronet CSS
- CSS Portal
- CSS Button Generator
- External CSS3 Button
- Da Button Factory
- CSS3 Generator
- Button Optimizer
- CSS Button Generator
- CSS Cook Button Generator
- CSS Gradient Button
- CM Buttons Generator
- Dynamic Drive
- CSS3 Gen
- CSS Drive
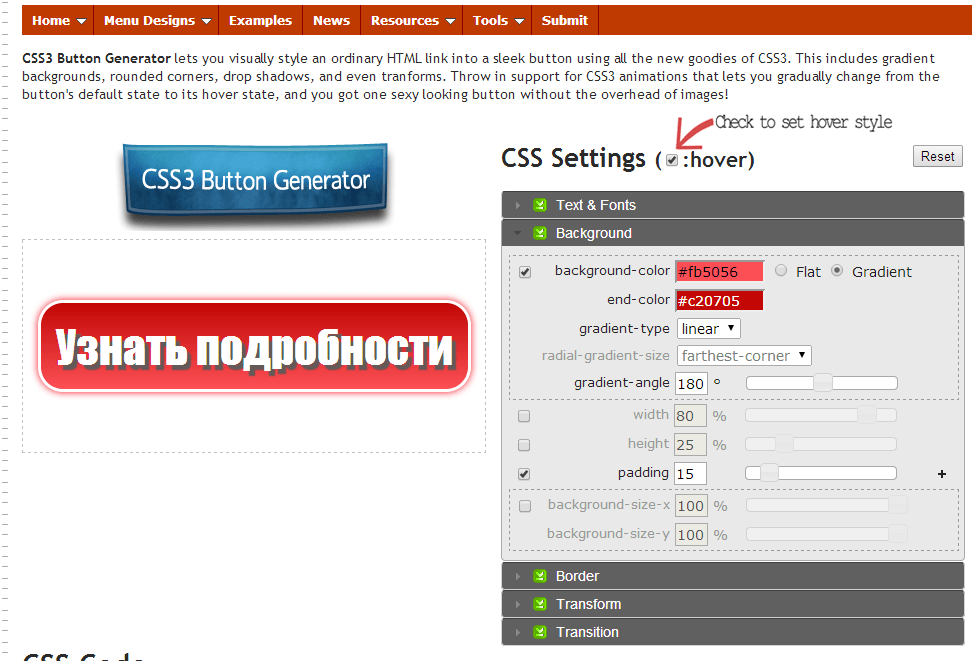
- CSS3 Button Generator
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Отличный инструмент, который отвечает большинству требований.
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
Идеальный инструмент для создания современных кнопок.
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Валентин Сейидовавтор-переводчик статьи «18 Free CSS Button Generator – Easily create CSS3 button»
Генератор кнопок CSS
3.02.2019 1 462
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок
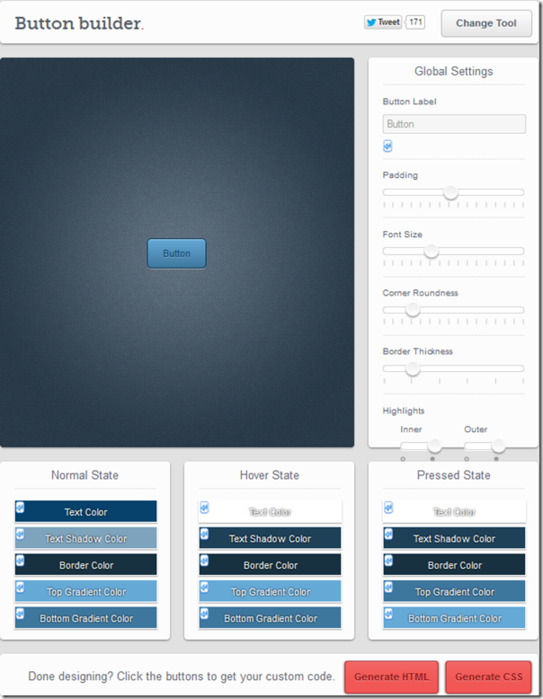
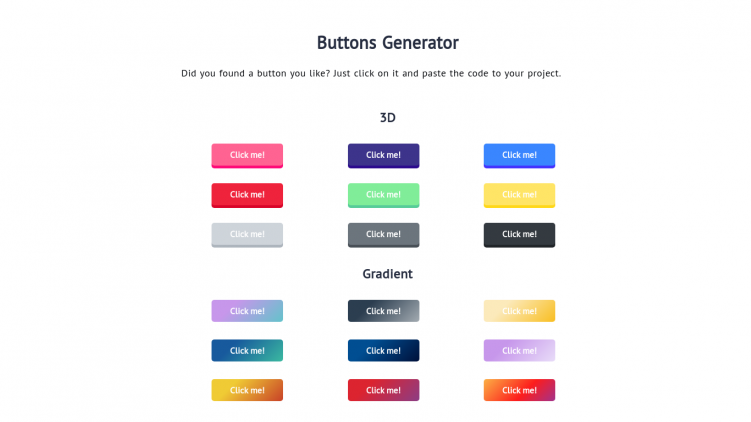
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
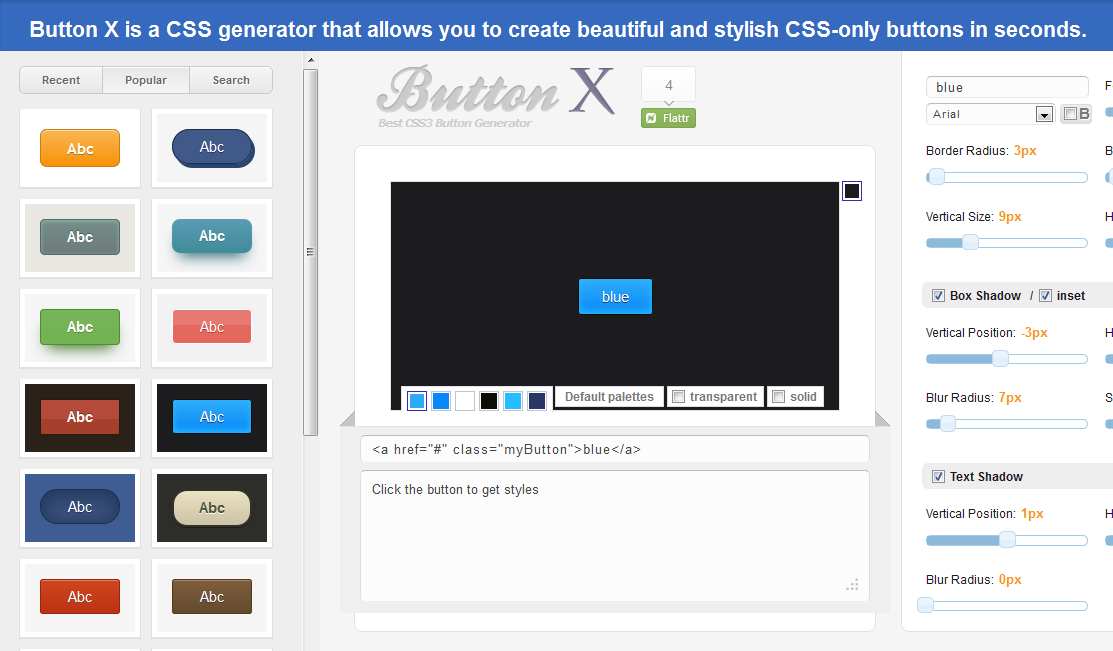
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
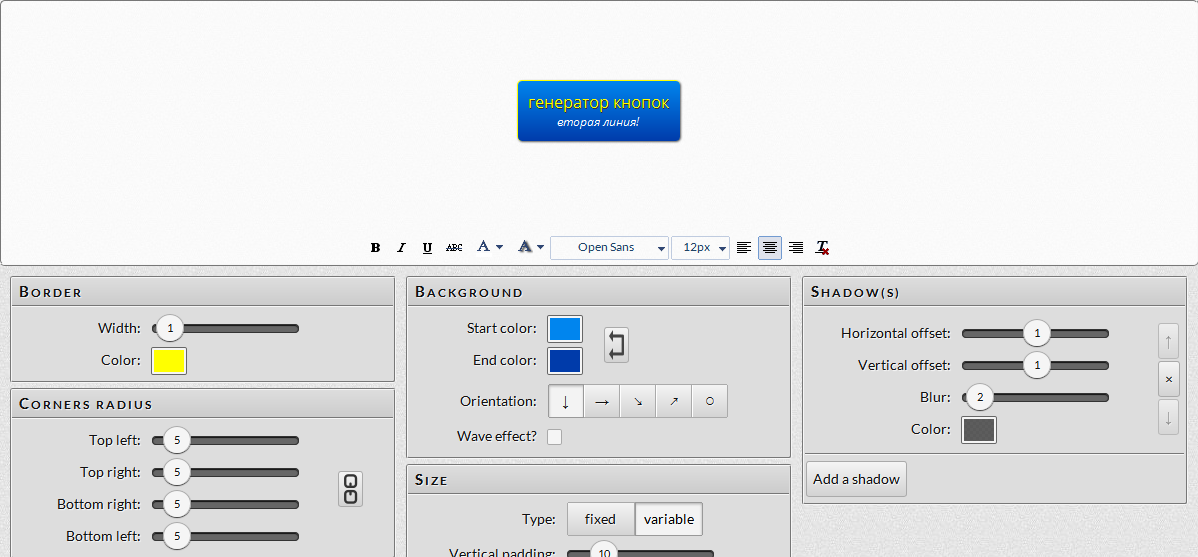
готовые стили кнопок2. Справа видим все настройки:
свойства кнопкиТам, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Настройка цвета кнопки и тениPreview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
4. Смотрим результат работы:
Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
Голосов: 0, Средняя оценка: 0
Генератор кнопок CSS| Интерфейсные инструменты
Интерфейсные инструменты
Это высокопроизводительный инструмент для автоматического создания кнопок, который позволяет интуитивно создавать кнопки.
Цвет фона, градация фона, тень кнопки (тень блока), тень символа (тень текста), размер (ширина, высота), граница (граница), закругленные углы (граница-радиус), соответствует переходу (анимация) и т. д.
д.
Поскольку он также поддерживает псевдоэлементы (до, после), наведение мыши (наведение) и псевдоэлементы после наведения мыши, можно создавать кнопки с различным дизайном.
20 типов образцов У нас есть вышеперечисленное!
Образец списка. Выберите тот, который наиболее точно соответствует изображению того, что вы хотите сделать. Можно редактировать после выбора.
Обратите внимание, что при выборе примера в списке образцов все редактируемые данные будут перезаписаны.
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
ボタン
ボタン
With hover animation
ボタン
ボタン
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
.
 0003
0003ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
Анимация Hover включена
.ORIGINAL-BUTTON { Дисплей: Flex; align-items: center; выравнивание-контента: по центру; line-height: 1; text-decoration: нет; цвет: #ffffff; размер шрифта: 18 пикселей; border-radius: 5px; ширина: 200 пикселей; высота: 40 пикселей; шрифт: полужирный; переход: 0,3 с; } . непрозрачность: .7; } original-button:hover {
original-button:hover {
Style editor
width
px
height
px
Make the background a gradient
font-size(px)
px
Set the border
Add a shadow to кнопка
Добавить тень к буквам
до/после (псевдоэлемент), настройка наведения
Установить положение: относительное
Общие настройки для до и после
Установить до
Установить после
Установить наведение
непрозрачность: .7;
Установить переход для кнопки
transition-duration
с
Общие настройки для до и после при наведении
Установить до при наведении
Установить после при наведении
CSSДругие спецификации
Добавить (0 9000)Генератор кнопок CSS
Генератор кнопок CSS онлайн быстро создает кнопки CSS для вашего веб-сайта. Просто введите текст кнопки, выберите цвета и другие свойства, чтобы создать кнопку CSS. Это отличный бесплатный онлайн-инструмент для веб-мастеров для создания кнопок CSS.
Просто введите текст кнопки, выберите цвета и другие свойства, чтобы создать кнопку CSS. Это отличный бесплатный онлайн-инструмент для веб-мастеров для создания кнопок CSS.
CSS Button Generator мгновенно создает кнопки для вашего веб-сайта или блога, используя ваши цвета, веб-шрифты и размеры. Генератор кнопок css не использует изображения и может сказать все, что вы хотите, в любых цветах и размерах. Создатель кнопок css идеально подходит для сайтов Myspace, piczo или Zanga, где у вас нет возможности загружать изображения, но вы хотите, чтобы у вас были собственные кнопки, не беспокоясь о мертвых ссылках. Создатель кнопок css может создавать кнопки, которые можно вставлять в содержимое вашей страницы или размещать в любом месте вверху страницы.
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Его наиболее распространенное применение — стилизация веб-страниц, написанных на HTML и XHTML, но этот язык можно применять к любому XML-документу, включая SVG и XUL.
Свойство шрифта CSS
| Значение CSS | Описание |
|---|---|
| стиль шрифта | |
| вариант шрифта | Указывает вариант шрифта. Возможные значения см. в варианте шрифта | .
| вес шрифта | Указывает толщину шрифта. Возможные значения см. в разделе font-weight | .
| размер шрифта/высота строки | Задает размер шрифта и высоту строки. Возможные значения см. в разделе font-size и line-height | .
| семейство шрифтов | Указывает семейство шрифтов. См. семейство шрифтов для возможных значений |
| заголовок | Использует шрифт, который используется элементами управления с заголовками (например, кнопками, раскрывающимися списками и т. д.) |
| значок | Использует шрифт, используемый метками значков |
| меню | Использует шрифты, используемые раскрывающимися меню |
| ящик сообщений | Использует шрифты, используемые диалоговыми окнами |
| малый заголовок | Уменьшенная версия шрифта подписи |
| строка состояния | Использует шрифты, используемые в строке состояния |
| унаследовать | Указывает, что значение свойства шрифта должно быть унаследовано от родительского элемента |
Размер шрифта CSS Свойство
| Значение CSS | Описание |
|---|---|
| xx-маленький | Задает размер шрифта xx-small |
| х-маленький | Устанавливает очень маленький размер шрифта |
| маленький | Устанавливает размер шрифта на маленький размер |
| средний | Устанавливает средний размер шрифта. |
| большой | Устанавливает большой размер шрифта |
| очень большой | Устанавливает очень большой размер шрифта |
| xx-большой | Задает размер шрифта xx-large |
| меньше | Устанавливает размер шрифта меньше размера родительского элемента |
| больше | Устанавливает размер шрифта больше размера родительского элемента |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. д. |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента |
| унаследовать | Указывает, что размер шрифта должен быть унаследован от родительского элемента |
Свойство font-style CSS
| Значение CSS | Описание |
|---|---|
| обычный | Браузер отображает обычный стиль шрифта. Это по умолчанию Это по умолчанию |
| курсив | Браузер отображает курсивный шрифт |
| косой | Браузер отображает наклонный шрифт |
| унаследовать | Указывает, что стиль шрифта должен быть унаследован от родительского элемента |
CSS свойство font-weight
| Значение CSS | Описание |
|---|---|
| обычный | Определяет обычные символы. Это по умолчанию |
| полужирный | |
| жирнее | Определяет более толстые символы |
| зажигалка | Определяет более светлые символы |
| 100 — 900 | Определяет от тонких до толстых символов. 400 соответствует обычному, а 700 соответствует полужирному | .
Граница CSS
| Собственность | Описание | Значения | УСБ |
|---|---|---|---|
| граница | Задает все свойства границы в одном объявлении | ширина границы стиль границы цвет границы | 1 |
| нижняя граница | Задает все свойства нижней границы в одном объявлении | ширина нижней границы стиль нижней границы цвет нижней границы | 1 |
| цвет нижней границы | Задает цвет нижней границы | цвет рамки | 2 |
| нижняя граница | Устанавливает стиль нижней границы | с каймой | 2 |
| ширина нижней границы | Устанавливает ширину нижней границы | ширина границы | 1 |
| цвет рамки | Задает цвет четырех границ | color_name hex_number rgb_number прозрачный наследовать | 1 |
| граница левая | Задает все свойства левой границы в одном объявлении | ширина границы слева стиль границы слева цвет границы слева | 1 |
| левая граница | Задает цвет левой границы | цвет рамки | 2 |
| левый край | Задает стиль левой границы | с каймой | 2 |
| ширина границы слева | Устанавливает ширину левой границы | ширина границы | 1 |
| граница справа | Задает все свойства правой границы в одном объявлении | ширина границы справа стиль границы справа цвет границы справа | 1 |
| граница правого цвета | Задает цвет правой границы | цвет рамки | 2 |
| правая граница | Устанавливает стиль правой границы | с каймой | 2 |
| ширина границы справа | Устанавливает ширину правой границы | ширина границы | 1 |
| бордюр | Устанавливает стиль четырех границ | нет скрытый пунктирный пунктирный сплошной двойной канавка ребристая вставка начало наследуется | 1 |
| верхняя граница | Задает все свойства верхней границы в одном объявлении | ширина верхней границы стиль верхней границы цвет верхней границы | 1 |
| цвет верхней границы | Задает цвет верхней границы | цвет рамки | 2 |
| с окантовкой | Задает стиль верхней границы | с каймой | 2 |
| ширина верхней границы | Устанавливает ширину верхней границы | ширина границы | 1 |
| ширина границы | Устанавливает ширину четырех границ | тонкие средние толстые длинные унаследованные | 1 |
Свойство CSS border-style
| Значение CSS | Описание |
|---|---|
| нет | Не указывает границы |
| скрытый | То же, что и «нет», за исключением разрешения конфликта границ для элементов таблицы |
| с точками | Задает пунктирную границу |
| пунктир | Задает пунктирную границу |
| цельный | Задает сплошную границу |
| двойной | Задает двойную рамку |
| канавка | Задает трехмерную рифленую границу. Оставить комментарий
|

 0003
0003