Алгоритм генерирования цветовых палитр / Блог компании Mail.ru Group / Хабр
Ищете красивую цветовую палитру для сайта? Недавно установили дома RGB-подсветку, или хотите покрасить комнату в новые цвета? Или купили клавиатуру с цветной подсветкой и хотите использовать её по полной? В какой бы ситуации вы ни оказались, наверняка постоянно настраиваете цветовые схемы.
Будучи программистом, я быстро написал несколько строк кода для генерирования случайных цветовых палитр. Сразу почуяв, что такой подход может дать не лучшие результаты, я за пару минут реализовал кнопку «перезагрузки» палитры. Мне представлялось, что для получения прекрасной схемы просто нужно немного удачи и терпения.
Я ошибался. Генерирование палитр из случайных цветов — отстой. Время от времени красивый цвет соседствует с уродливым, грязным оттенком коричневого или жёлтого. Подборки цветов получаются всегда либо слишком тёмные, либо слишком светлые и малоконтрастные, либо наборы состоят из очень похожих цветов. Нужно было придумать другое решение.
Нужно было придумать другое решение.
Цветовые пространства
Начнём с теории. Сегодня для классификации цветов широко используются такие цветовые пространства:
sRGB
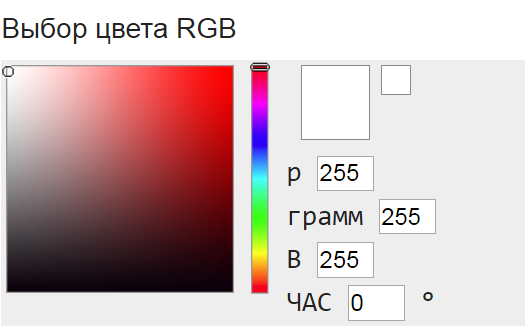
RGB означает
Red Green Blue. Так работают дисплеи: они излучают свет в трёх цветовых каналах, которые смешиваются в разной пропорции для получения всевозможных цветов. Значение в каждом канале варьируется от 0 до 255. R:0, G:0, B:0 (или #000000 в шестнадцатеричном выражении) — это чёрный цвет, а R:255, G:255, B:255 (или #ffffff) — белый.CIE Lab
Цветовое пространство CIE Lab шире sRGB и включает в себя все цвета, воспринимаемые человеком. Оно создавалось с расчётом на универсальность восприятия. Иными словами, расстояние между цветами соответствует субъективной разнице: если значения двух цветов близки друг к другу, то и выглядят они похоже. С другой стороны, два далеко расположенных друг от друга цвета также воспринимаются как совсем непохожие.
 В CIE Lab для насыщенных цветов выделено больше места, чем для тёмных и светлых. К слову, для человеческого глаза очень тёмный зелёный почти неотличим от чёрного. Кроме того, это цветовое пространство трёхмерное:
В CIE Lab для насыщенных цветов выделено больше места, чем для тёмных и светлых. К слову, для человеческого глаза очень тёмный зелёный почти неотличим от чёрного. Кроме того, это цветовое пространство трёхмерное: L означает светлоту (от 0.0 до 1.0), a и b (примерно от -1.0 до 1.0) — цветовые каналы.HCL
Если RGB описывает, как дисплей отображает цвета, а CIE Lab — как мы их воспринимаем, то HCL — это цветовое пространство, которое ближе всего описывает то, как мы думаем о цветах. Оно тоже трёхмерное,
H означает цветовой тон (hue) (от 0 до 360 градусов), С — насыщенность (chroma) и L — яркость (luminance) (оба параметра измеряются от 0,0 до 1,0).Для вычислений рекомендую использовать CIE Lab, а для представления палитр пользователю — HCL. При желании можно преобразовать значения из этих пространств в RGB.
Разложение цветового пространства
Поскольку мне нужно было получить набор уникальных, индивидуальных цветов, сначала отбросим те, что выглядят очень похожими.
 Цветовое пространство будет трёхмерным, и для разделения таких низкоразмерных наборов данных прекрасно подходит алгоритм кластеризации методом k-средних. Он пытается разложить данные (в нашем случае — цветовое пространство) на k отдельных областей. И затем палитра собирается из центральных точек кластеров в этих областях. На гифке показано двумерное отображение работы алгоритма в трёхмерном пространстве CIE Lab.
Цветовое пространство будет трёхмерным, и для разделения таких низкоразмерных наборов данных прекрасно подходит алгоритм кластеризации методом k-средних. Он пытается разложить данные (в нашем случае — цветовое пространство) на k отдельных областей. И затем палитра собирается из центральных точек кластеров в этих областях. На гифке показано двумерное отображение работы алгоритма в трёхмерном пространстве CIE Lab.Пишем код
С помощью реализованного на Go алгоритма метода k-средних задача решается всего в несколько строк кода. Сначала подготовим значения цветов в пространстве CIE Lab:
var d clusters.Observations
for l := 0.2; l <= 0.8; l += 0.05 {
for a := -1.0; a < 1.0; a += 0.1 {
for b := -1.0; b < 1.0; b += 0.1 {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}Я уже подобрал пару параметров и ввёл определённые ограничения для генерируемых цветов. В этом примере мы выкинем цвета слишком тёмные (яркость 0,8).

Разложим только что созданное цветовое пространство:
km := kmeans.New()
clusters, _ := km.Partition(d, 8)Функция
Partition возвратит кусочки восьми кластеров. У каждого кластера есть точка Center, представляющая собой отдельный цвет в заданном пространстве. Её координаты легко можно преобразовать в шестнадцатеричное RGB-значение:col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2])
col.Clamped().Hex()Помните, что CIE Lab шире RGB, и значит некоторые Lab-значения нельзя преобразовать в RGB. Такие значения можно с помощью
Clamped преобразовать в наиболее близкие цвета RGB-пространства.Полный код
package main
import (
"github.com/muesli/kmeans"
"github.com/muesli/clusters"
colorful "github.com/lucasb-eyer/go-colorful"
)
func main() {
// Create data points in the CIE L*a*b* color space
// l for lightness, a & b for color channels
var d clusters. Observations
for l := 0.2; l <= 0.8; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
// Partition the color space into 8 clusters
km := kmeans.New()
clusters, _ := km.Partition(d, 8)
for _, c := range clusters {
col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2])
fmt.Println("Color as Hex:", col.Clamped().Hex())
}
}
Observations
for l := 0.2; l <= 0.8; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
// Partition the color space into 8 clusters
km := kmeans.New()
clusters, _ := km.Partition(d, 8)
for _, c := range clusters {
col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2])
fmt.Println("Color as Hex:", col.Clamped().Hex())
}
}Набор из восьми (не очень) случайных цветов, сгенерированный этим кодом:
Определяем собственное цветовое пространство
Добавим больше контроля над генерированием цветов. Мы легко можем управлять данными, используемыми для дальнейших вычислений, тем самым подбирая цветовое пространство под свои нужды. Сгенерируем пастельную палитру:
func pastel(c colorful.Color) bool { _, s, v := col.Hsv() return 0.2 <= s && s <= 0.4 && 0.7 <= v && v <= 1.0 } for l := 0.0; l <= 1.0; l += 0.05 { for a := -1.0; a <= 1.0; a += 0.1 { for b := -1.0; b <= 1.0; b += 0.1 { col := colorful.Lab(l, a, b) if col.IsValid() && pastel(col) { d = append(d, clusters.Coordinates{l, a, b}) } } } }
Ещё одно цветовое пространство — HSV, буквы в названии означают оттенок (hue), насыщенность (saturation) и яркость (value). В этом пространстве пастельные цвета обычно имеют высокие значения яркости и низкие значения насыщенности.
Вот что получилось:
Также вы можете фильтровать цвета по их насыщенности (chroma) и яркости, чтобы получить набор «тёплых» тонов:
func warm(col colorful.Color) bool {
_, c, l := col.Hcl()
return 0.1 <= c && c <= 0.4 && 0.2 <= l && l <= 0.5
}Результат:
Пакет gamut
Я работаю над библиотекой под названием gamut, в которой соберу все описанные здесь кусочки в один удобный пакет на Go, позволяющий генерировать и управлять цветовыми палитрами и темами.
 Вы уже можете его попробовать, но он пока в работе.
Вы уже можете его попробовать, но он пока в работе.Ресурсы для подбора цветовых схем Сайты Онлайн-генераторы сочетания цветов
В этой посте собраны полезные онлайн-утилиты в помощь разработчикам дизайна.
Цвет — один из наиболее важных компонентов в дизайне сайта. Часто он определяет успех проекта. Если сочетание цветов отвратительно, на содержание сайта мало кто обратит внимание.
Коллекция цветовых схем
Для начала — AIR-приложение на Adobe.com: Desktop Color Finder – поиск цветовых схем среди 1 миллиона созданных 300 тыс. пользователями (Adobe AIR application)
- Colour Lovers – место, где можно ознакомиться с миром цвета, сравнить цветовые палитры, узнать новости и комментарии, а также прочитать статьи и интервью.
- ColorCombos – «сердцем» этого сайта является комбинированный тестер, который позволяет веб-разработчикам видеть цветовые комбинации на экране.
- Genopal – сайт для создания гармоничных цветовых схем.

- Adobe Kuler – еще одно приожение Adobe AIR.
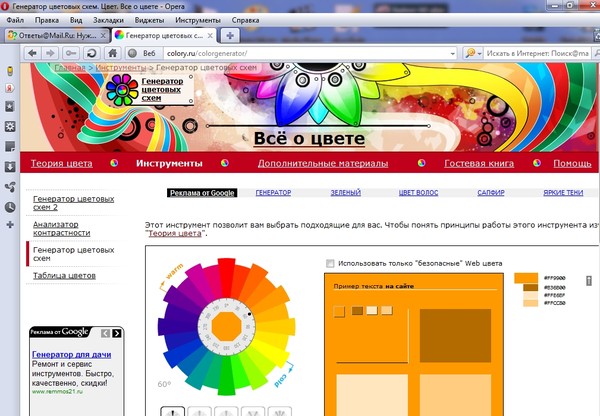
Генератор цветовых схем
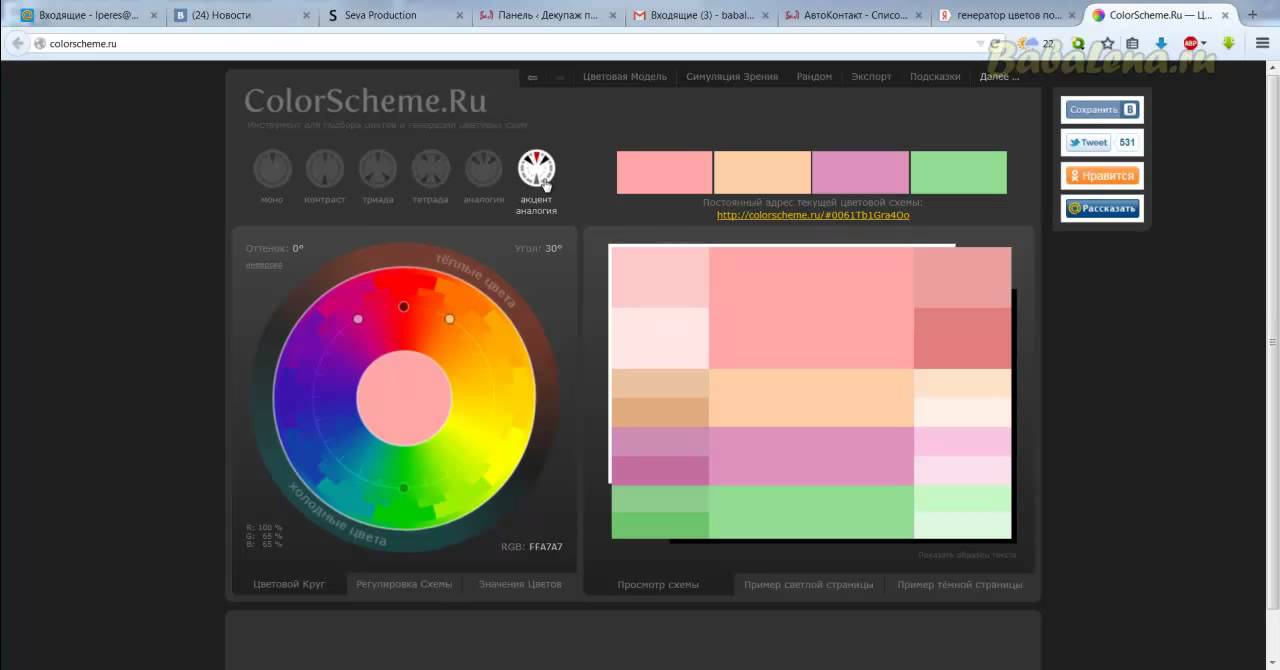
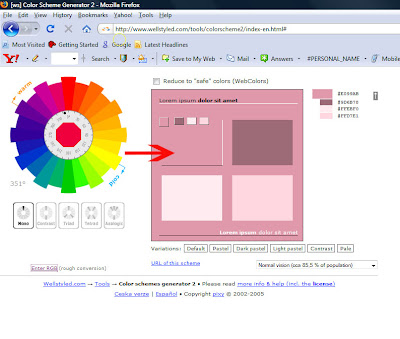
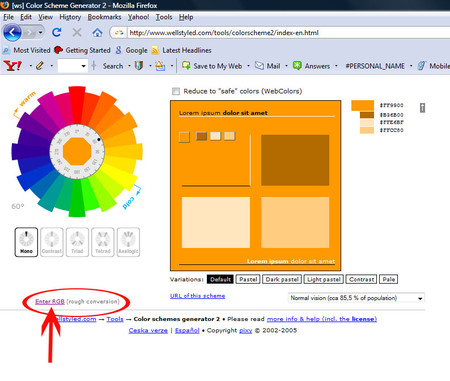
- ColorSchemeDesigner – онлайн приложение для создания цветовых схем, с предварительным просмотром (рекомендую).
- Color Schemer Studio – онлайн галлерея схем.
- ColorJack – интуитивный, простой в использовании инструмент для экспорта цветовых «вариаций».
- ColorBlender – онлайн инструмент для подбора цветов и палитры дизайна с экспортом выбранных вариантов.
- ColorExplorer – создание и управление цветовыми палитрами для веб-дизайна.
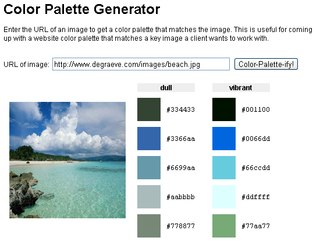
«Определяторы» готовых цветовых схем сайтов или изображений
Симулятор недостатка цвета
Каждый человек видит цвета по-разному. Эти инструменты помогут смоделировать вид сайта для людей с разным видением цвета.
Теория цвета
- Colors, contrast & dimension in news design – Интерактивное руководство по теории цвета, на примерах объясняет и показывает, как использовать его в разработках.

- Color in motion
- The meaning of colors – найдет и покажет, какие сочетания цветов стимулируют разных людей. Символика цветов.
- Color theory – еще одно руководство по «работе» цвета.
Цветовые плагины и утилиты для браузера
- Pixie – разработан специально для веб-дизайнеров и художников.
- ColorZilla – для Firefox
Подбор фона для сайта (неплохо подходит дя создания фона в виде орнамента для вашего сайта)
Бонус для тех, кто дочитал до конца
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Генераторы, полезные онлайн-сервисы CSS
CSS-генераторы и онлайн-сервисы CSS упрощают процесс веб-разработки. С их помощью вы можете получить готовый кроссбраузерный код для различных элементов интерфейса, протестировать, как выглядит сайт на экранах мобильных устройств, подобрать цветовую палитру для сайта и многое другое.
Генераторы, онлайн-сервисы CSS
Pleeease — сервис для генерации браузерных префиксов и не только.
COLORION — огромная коллекция цветовых палет, в том числе для создания материального и плоского дизайна.
Color Supply — генератор цветовых схем.
Автопрефиксер онлайн — добавляет нужные вендорные префиксы и удаляет ненужные в вашем CSS.
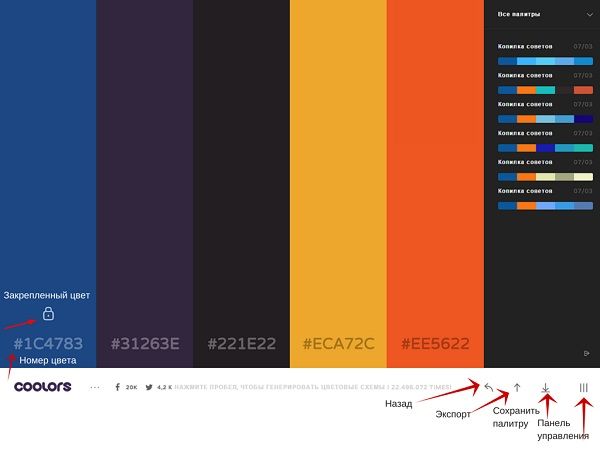
Coolors — сервис для подбора цветовых схем для сайта, альтернативных теней, определение цветов по картинке.
cssFilters — пользовательские фильтры и фильтры как в Инстаграмм для изображений.
Type Scale — визуальный калькулятор для расчёта размера заголовков.
TRANSPARENT TEXTURES — коллекция прозрачных бесшовных текстур для вашего сайта.

Tridiv — 3D-редактор для создания объёмных моделей на чистом CSS.
Web Code Tools — генератор кода для создания эффектов CSS, HTML-кода для различных элементов, карточек для Твиттера и других полезных вещей.
HOW TO CENTER IN CSS — генератор стилей для центрирования (выравнивания) блока или текста с помощью различных приёмов. Также имеется поддержка различных версий Internet Explorer.
img2css — инструмент, который преобразует изображения в CSS-код, он выдаёт вам один div с кодом, который вы можете использовать в своих проектах.
CSS Apple Device Generator — генератор разметки и стилей для устройств Apple. В поле Device Type можно выбрать тип устройства, с помощью Device Width — задать ширину, а также выбрать цвет экрана в поле Device Inner color.
Web Colour Data — онлайн-сервис, позволяющий получить цветовую палитру любой веб-страницы.
The Simpsons in CSS — коллекция любимых персонажей на чистом CSS.
Mobile phone emulator протестирует, как выглядит сайт на экранах мобильных устройств. Cell phone terminal — поле для выбора типа устройства, размера окна и ориентации, Website to terminal — поле для ввода url-адреса.
CSS Load — отличная подборка индикаторов загрузки. Предусмотрено редактирование — можно изменить цвет, размер, скорость вращения, а после скачать получившийся код. Для переключения на русский язык нажмите значок флага в верхнем левом углу окна.
Flexplorer — площадка для демонстрации возможностей модели Flexbox. Вы сможете задать свои параметры для блоков и увидеть пример в действии.
Screenfly — данный сервис поможет протестировать, как будет выглядеть ваш сайт на экранах устройств различного разрешения. Чтобы воспользоваться сервисом, нужно ввести url-адрес в строку поиска, для выбора вида девайса воспользуйтесь верхним меню.
Long shadows — сервис, позволяющий создавать так называемые «длинные тени» для блоков и для текста.
CSS Lint — веб-приложение, проверяющее код CSS на ошибки. Результаты проверки выводятся в виде таблицы с указанием строчек ошибок, и пояснением. При проверке можно использовать разные параметры, определяя ее глубину.
Responsive Grid System — CSS-фреймворк для создания гибкого макета на основе сетки (grid). Раздел Let’s Go to Work позволяет выбрать и скачать нужную разметку страницы, используя от 2-х до 12-ти колонок, а калькулятор в разделе Or Make Your Own поможет задать собственную разметку.
CSS TEXT TO PATH GENERATOR сгенерирует html-код для текста, расположенного по кривой.
3D Ribbon Generator поможет создать красивые 3D ленточки. Вам нужно выбрать вариант дизайна, а также задать цвет и размер элементов.
Paletton — онлайн-сервис для подбора цветовой схемы для вашего сайта. Вкладка COLOR TABLES откроет палитру, а также различные комбинации цветов, а круглые переключатели под названием сервиса позволят выбрать количество сочетаемых цветов.
CSS3 generator — онлайн-сервис, который позволяет без труда сгенерировать код CSS3 для определенных свойств, таких как:
border-radius, box-shadow, text-shadow, RGBA, @font-face, multiple columns, box resize, box sizing, outline, transition, transform, gradient. Вам всего лишь нужно выбрать свойство, которое вы хотите использовать в стилях вашего браузера, задать для него требуемые параметры, а затем скопировать полученный код в свой проект.
CSS 3.0 Maker — сервис, аналогичный CSS3 generator, присутствует еще одна интересная возможность — Text Rotation.
CSS Menu Maker — незаменимый сервис для создания панелей навигации на основе списков как на чистом CSS, так и с использованием jQuery. Помимо основной разметки предлагает готовые варианты стилей для вертикальных и горизонтальных панелей навигации.
Помимо основной разметки предлагает готовые варианты стилей для вертикальных и горизонтальных панелей навигации.
CSS Portal содержит большую коллекцию CSS-свойств, на сайте вы сможете найти всевозможные ресурсы и инструменты, которые позволят сделать ваш css-код идеальным.
Border Image — онлайн-генератор CSS3 свойства border-image, позволяющий оживить границы блока с помощью картинок.
CSStemplater — генератор HTML+CSS шаблонов. Благодаря этому ресурсу вы сможете без особого труда создать разметку страницы на основе блочной верстки. Большой плюс ресурса — вы сможете сделать макет как фиксированной, так и «резиновой» ширины, при этом не ломая голову над тем, как прижать «футер» к низу окна браузера. Всем начинающим верстальщикам рекомендуем!
CSS3 Please! — очень удобный сервис для создания кроссбраузерного кода для таких CSS стилей, как border-radius, box-shadow, linear-gradient, transition и многих других. Задавая значения стилей в редакторе, вы сможете сразу же увидеть получившийся результат на примере блока, расположенного в окне справа.
Задавая значения стилей в редакторе, вы сможете сразу же увидеть получившийся результат на примере блока, расположенного в окне справа.
Ui LIVETOOLS — уникальная коллекция бесплатных онлайн-приложений для вашего творчества, с помощью которых вы сможете легко создавать собственные элементы пользовательского интерфейса, такие как ленточки с надписью, формы регистрации на сайте, иконки и кнопки.
Генератор CSS спрайтов избавит вас от лишней работы при создании спрайтов для ваших веб-страниц.
CSS3 Patterns Gallery предлагает вашему вниманию пример виртуозного использования возможностей CSS3. У вас появится возможность создать сложные бесшовные фоны для своего сайта. 37 образцов выполнены в различных стилях, и мы уверены, что вы найдёте образец себе по душе!
CSS3 TEST предназначен для всех поклонников возможностей CSS3. Тест возвращает поддерживаемые атрибуты вашего браузера и, щелкнув каждое свойство, вы можете увидеть, есть ли значения, которые им не поддерживаются.
RGB | Список Cool Generator
Toggle navigation Cool Generator- Холодный генератор
- Название
- Генератор случайных имен
- Генератор имен RAP
- Генератор поддельных имен
- Генератор фантазийных имен
- Генератор бизнес-имен
- Генератор имен Wu Tang
- Генератор имен для младенцев
- Генератор фамилий
Генератор имен на Youtube - Генератор имен на YouTube Генератор
- Генератор случайных чисел
- Генератор случайных чисел 1100
- Генератор случайных чисел 1 10
- Генератор лотерейных номеров
- Генератор счастливых чисел
- Генератор случайных последовательностей
- Генератор PIN-кодов
- Генератор списков номеров
- Генератор слов
- Генератор случайных букв
- Генератор существительных
- Генератор прилагательных
- Генератор слов из 4 букв
- Генератор слов в графическом словаре
- Генератор случайных албанских слов
- Генератор случайных арабских слов
- Генератор случайных армянских слов Генератор слов
- Генератор случайных болгарских слов
- Генератор случайных каталонских слов
- Генератор случайных китайских слов
- Генератор случайных корнишских слов
- Генератор случайных датских слов
- Генератор случайных голландских слов
- Генератор случайных эстонских слов
- Генератор случайных фарерских слов
- Генератор случайных финских слов
- Генератор случайных французских слов
- Генератор случайных грузинских слов
- Генератор случайных немецких слов
- Генератор случайных греческих слов
- Генератор случайных венгерских слов
- Генератор случайных исландских слов
- Генератор случайных ирландских слов
- Генератор случайных итальянских слов
- Генератор случайных японских слов
- Генератор случайных корейских слов
- Генератор случайных латинских слов
- Генератор случайных латышских слов
- Генератор случайных литовских слов
- Генератор слов на люксембургском языке
- Генератор случайных мальтийских слов
- Генератор случайных слов на Мальтийском языке
- Генератор случайных норвежских слов
- Генератор случайных португальских слов
- Генератор случайных румынских слов
- Генератор случайных русских слов
- Генератор случайных испанских слов
- Шведских случайных слов Генератор
- Генератор случайных валлийских слов
- Генератор текста
- Генератор необычного текста
- Генератор странного текста
- Генератор текста с ошибками
- Генератор текста Instagram
- Обратный текст (слова)
- Генератор текста ASCII
- Генератор текста Art Image
- Генератор текста
- Генератор текстового дизайна Генератор
- Генератор текста PNG
- Генератор миниатюрных текстов
- Генератор случайных текстов
- Генератор Lorem Ipsum
- Генератор строк
- Генератор шрифтов
- Генератор шрифтов Instagram
- Генератор каллиграфии
- Генератор буквенных шрифтов
- Генератор шрифтов Word
- Генератор малых шрифтов
- Генератор текстовых логотипов
- Генератор цветовой палитры
Генератор цветовой палитры | Список Cool Generator
Toggle navigation Cool Generator- Холодный генератор
- Название
- Генератор случайных имен
- Генератор имен RAP
- Генератор поддельных имен
- Генератор фантазийных имен
- Генератор бизнес-имен
- Генератор имен Wu Tang
- Генератор имен для младенцев
- Генератор фамилий
Генератор имен на Youtube - Генератор имен на YouTube Генератор
- Генератор случайных чисел
- Генератор случайных чисел 1100
- Генератор случайных чисел 1 10
- Генератор лотерейных номеров
- Генератор счастливых чисел
- Генератор случайных последовательностей
- Генератор PIN-кодов
- Генератор списков номеров
- Генератор слов
- Генератор случайных букв
- Генератор существительных
- Генератор прилагательных
- Генератор слов из 4 букв
- Генератор слов в графическом словаре
- Генератор случайных албанских слов
- Генератор случайных арабских слов
- Генератор случайных армянских слов Генератор слов
- Генератор случайных болгарских слов
- Генератор случайных каталонских слов
- Генератор случайных китайских слов
- Генератор случайных корнишских слов
- Генератор случайных датских слов
- Генератор случайных голландских слов
- Генератор случайных эстонских слов
- Генератор случайных фарерских слов
- Генератор случайных финских слов
- Генератор случайных французских слов
- Генератор случайных грузинских слов
- Генератор случайных немецких слов
- Генератор случайных греческих слов
- Генератор случайных венгерских слов
- Генератор случайных исландских слов
- Генератор случайных ирландских слов
- Генератор случайных итальянских слов
- Генератор случайных японских слов
- Генератор случайных корейских слов
- Генератор случайных латинских слов
- Генератор случайных латышских слов
- Генератор случайных литовских слов
- Генератор слов на люксембургском языке
- Генератор случайных мальтийских слов
- Генератор случайных слов на Мальтийском языке
- Генератор случайных норвежских слов
- Генератор случайных португальских слов
- Генератор случайных румынских слов
- Генератор случайных русских слов
- Генератор случайных испанских слов
- Шведских случайных слов Генератор
- Генератор случайных валлийских слов
- Генератор текста
- Генератор необычного текста
- Генератор странного текста
- Генератор текста с ошибками
- Генератор текста Instagram
- Обратный текст (слова)
- Генератор текста ASCII
- Генератор текста Art Image
- Генератор текста
- Генератор текстового дизайна Генератор
- Генератор текста PNG
- Генератор миниатюрных текстов
- Генератор случайных текстов
- Генератор Lorem Ipsum
- Генератор строк
- Генератор шрифтов
- Генератор шрифтов Instagram
- Генератор каллиграфии
- Генератор буквенных шрифтов
- Генератор шрифтов Word
- Генератор малых шрифтов
- Генератор текстовых логотипов
- Генератор цветовой палитры
- Генератор цветовой схемы
- Генератор цветов
- Генератор случайных цветов
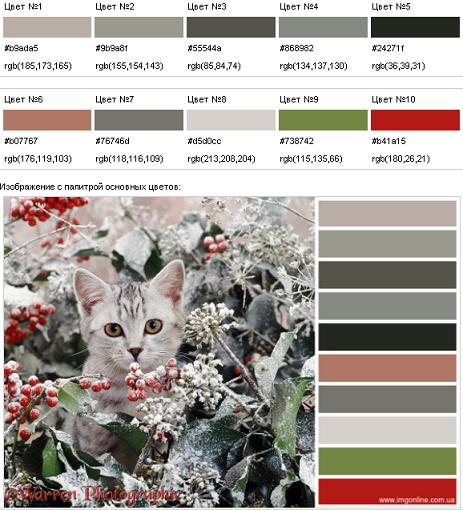
- Генератор цветовой палитры из изображения
- Генератор цветов RGB
- Генератор комбинации цветов
- Генератор кредитных карт
- Генератор карт Visa
- Генератор Mastercard
- Генератор дебетовых карт
- Генератор кредитных карт Индия
- Генератор поддельных кредитных карт
- Генератор номеров кредитных карт
- Бесплатный генератор кредитных карт с генератором кредитных карт 9000V
W3. Генератор цветов CSS
Генератор цветов CSS
С помощью этого цветового генератора вы можете создавать свои собственные личные темы.
Введите цвет в желтое поле ниже или выберите цвет из цветов года.
Пример тем W3.CSS
Чинкве-Терре
Чинкве-Терре (пять земель) — часть Итальянской Ривьеры. Побережье с пятью деревнями: Монтероссо, Вернацца, Корнилья, Манарола и Риомаджоре. является объектом Всемирного наследия ЮНЕСКО.
Монтероссо
Монтероссо-аль-Маре расположен в центре небольшого естественного залива, защищенного небольшим искусственным рифом, на Ривьере Специи. Это самая северная деревня Чинкве-Терре.
Vernazza
Вернацца — еще один из пяти городов региона Чинкве-Терре. Вернацца — четвертый город, направляющийся на север. Здесь нет автомобильного движения, и он является одним из самых верных «рыбацкие деревушки» на Итальянской Ривьере.
Используемая тема:
+Холодное Сердце
Реакция на анимацию была смешной.
Звездные войны
Люди были в восторге от нового фильма «Звездные войны».
Мстители
Огромный успех Marvel и Disney.
«»
Созданный CSS:
Частные темы
С помощью W3.CSS легко настроить приложение с помощью частной цветовой темы.
Вы можете указать ссылку на частную тему в теге или поместить частную тему в тег
Попробуй сам »
Цветовой код — Minecraft Tools
Коды цветов чата Minecraft
| Цветовые коды чата | Цветовые коды MOTD | Название / описание цвета |
| §4 | \ u00A74 | «dark_red» |
| §c | \ u00A7c | красный |
| §6 | \ u00A76 | «золото» |
| §e | > | «желтый» |
| § 2 | \ u00A72 | «темно-зеленый» |
| §a | \ u00A7a | «зеленый» |
| §b | \ u00A7b | «Аква» |
| §3 | \ u00A73 | «dark_aqua» |
| §1 | \ u00A71 | «темно-синий» |
| §9 | \ u00A79 | «синий» |
| §d | = | «светло-пурпурный» |
| §5 | \ u00A75 | «темно-пурпурный» |
| §f | \ u00A7f | «белый» |
| §7 | \ u00A77 | «серый» |
| §8 | \ u00A78 | «темно-серый» |
| §0 | \ u00A70 | «черный» |
| §r | \ u00A7r | «сбросить» Сбросить цвет до значения по умолчанию |
| §l | \ u00A7l | Полужирный |
| § | \ u00A7o | Курсив |
| §n | \ u00A7n | Подчеркнутый |
| § м | \ u00A7m | Забастовка |
| §k | \ u00A7k | Обфусцированный |
15 генераторов цветовых схем и палитр для веб-дизайнеров
Правильная цветовая схема часто может определить и создать разрыв между успехом и неудачей.:max_bytes(150000):strip_icc()/behr_app-56a192d73df78cf7726c1d14.png) Веб-дизайнеры знают свое дело и знают, насколько важен выбор цветов. Находить новые цвета или придумывать их с помощью Photoshop не всегда оптимально, поэтому в игру вступают другие инструменты из внешнего мира.
Веб-дизайнеры знают свое дело и знают, насколько важен выбор цветов. Находить новые цвета или придумывать их с помощью Photoshop не всегда оптимально, поэтому в игру вступают другие инструменты из внешнего мира.
Найти в Google «цвета HTML» несложно, хотя насколько хороши эти результаты? На каждой из этих страниц используется один и тот же стиль цветовой палитры, и ни одна из них не предлагает функции комбинирования цветов или даже создания новых путем загрузки изображений — в соответствии с цветами загруженного вами изображения.
В развивающемся мире веб-разработки и дизайна появился новый набор инструментов, которые могут помочь нам быстро создавать новые интересные цвета для использования в наших веб-проектах. Я всегда восхищался шелковистым стилем, а ты?
Я включил более одного, потому что большинство этих инструментов обладают уникальными функциональными возможностями, которых нет у других, и поэтому вы никогда не знаете, когда эта функция может пригодиться. Я глубоко восхищаюсь всеми разработчиками, которые сделали возможным использование этих инструментов, спасибо!
Я глубоко восхищаюсь всеми разработчиками, которые сделали возможным использование этих инструментов, спасибо!
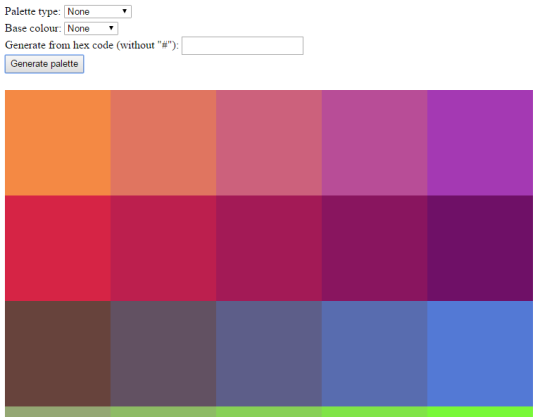
Генератор цветовой палитры
Он прост в использовании и чрезвычайно эффективен.Все, что вам нужно сделать, это загрузить изображение в поле для отправки и получить результаты. Я попробовал несколько изображений, и результаты были идеальными. Это один из тех инструментов, которые вам просто нужно добавить в закладки, ведь вы никогда не знаете, когда яркие изображения привлекут ваше внимание.
Color Hunter
Это тоже позволит вам загружать свои собственные изображения или извлекать из URL-адреса и выводить цвета внутри изображения. Однако разница в том, что вы сможете просматривать каждый из цветов и находить похожие в доступных цветовых палитрах, отсюда и название: color hunter.
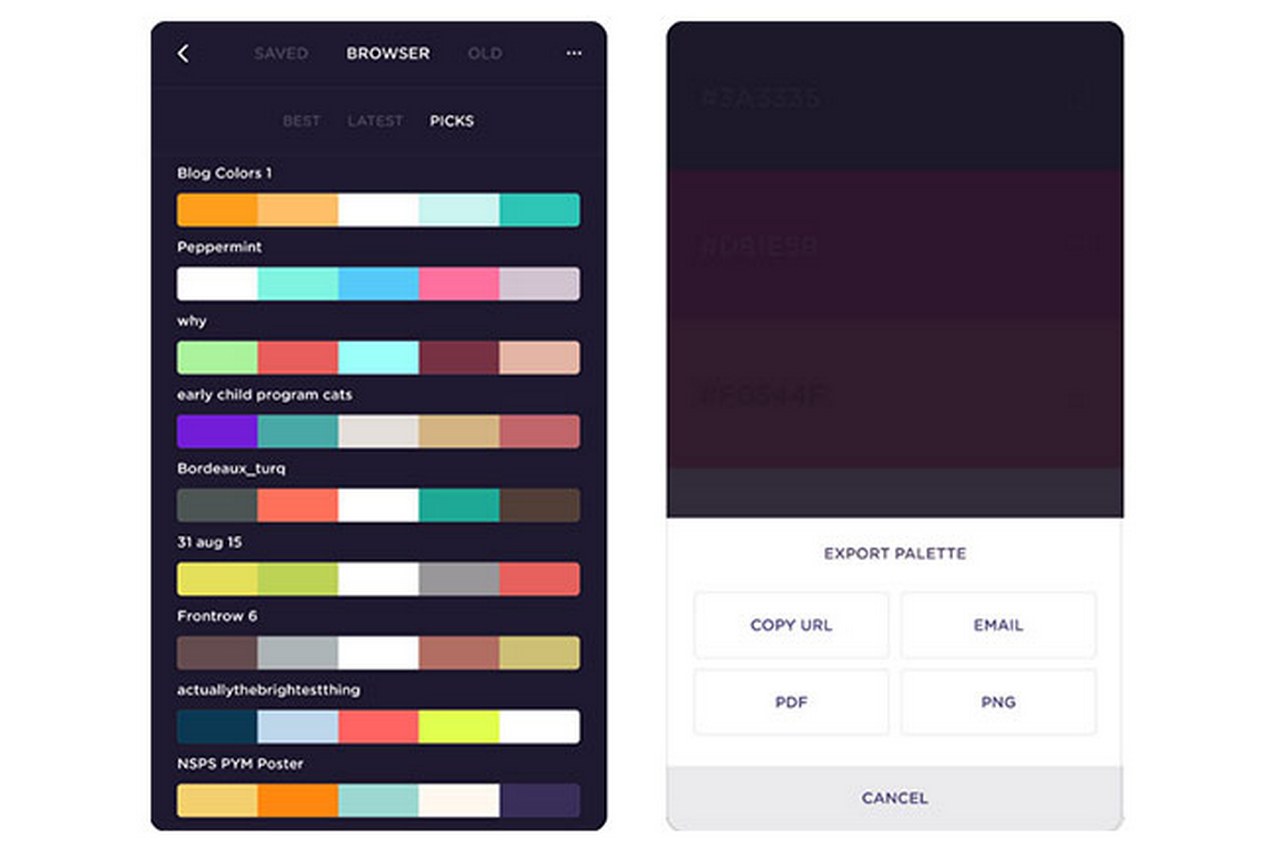
Создание палитры с помощью COLOURlovers
Вам понадобится учетная запись, чтобы сохранять свои творения, хотя преимущество регистрации в том, что вы сможете получить доступ ко всем другим замечательным инструментам, которые могут предложить COLOURlovers. Вы можете сохранить каждую палитру в своем собственном проекте, а затем снова получить к ней доступ, если потребуется.
Вы можете сохранить каждую палитру в своем собственном проекте, а затем снова получить к ней доступ, если потребуется.
Комбо-библиотека
Добро пожаловать в мир цветов, где вы обязательно найдете идеальное сочетание цветов для своего проекта. Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые комбинации веб-дизайна.Сердце сайта — это Combo Tester, который позволяет веб-разработчикам видеть, как разные цветовые комбинации работают вместе на экране.
Искусство и дизайн Вдохновение на ColRD.com
Невероятное количество ресурсов, когда дело касается концепций, дизайнов и цветовых палитр. Это так же просто, как просмотреть и без того огромный каталог цветов и скопировать вставку цветовых кодов. Вы можете легко создавать свои собственные цветовые схемы и палитры. Регистрация бесплатна.
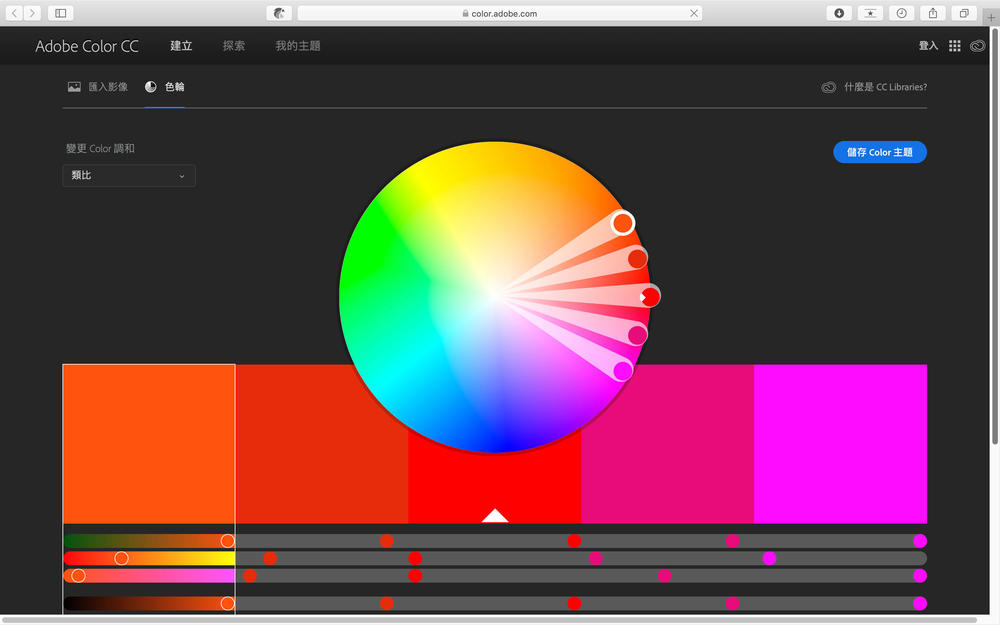
Adobe Kuler
На снимке выше я создал небольшую начальную часть, но только для того, чтобы показать, насколько хорош этот инструмент и насколько глубоко он может анализировать изображение, чтобы извлекать из него цвета. Создавать цвета весело и легко, для начинающих пользователей может потребоваться некоторое время, чтобы привыкнуть к ним.
Создавать цвета весело и легко, для начинающих пользователей может потребоваться некоторое время, чтобы привыкнуть к ним.
Colllor
Colllor великолепен, потому что позволяет вам действительно погрузиться в каждый цвет и увидеть огромное количество оттенков, доступных для каждого из них. Для просмотра цветовых схем вам понадобится Adobe Flash. Вы можете использовать простые имена, такие как «яблоко», чтобы получить цвета яблока, или вы можете использовать ранее сгенерированные шестнадцатеричные коды. Прекрасный инструмент.
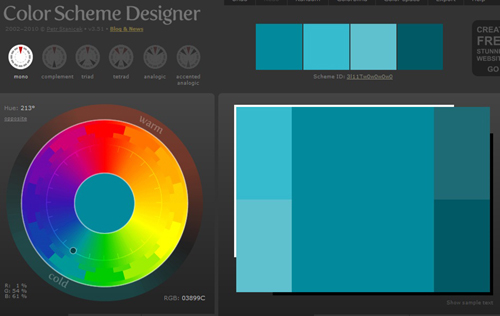
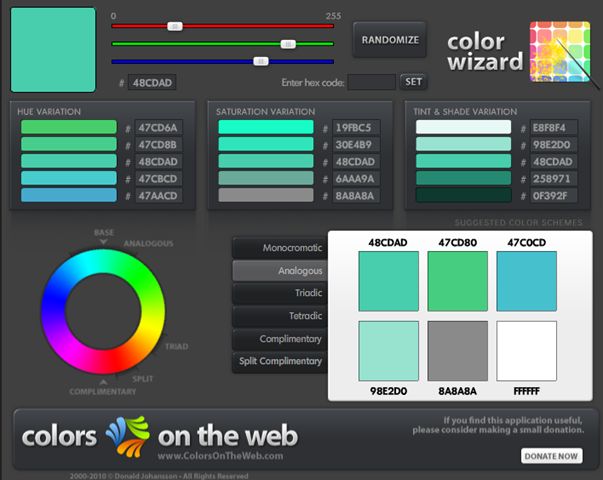
Дизайнер цветовых схем 3
Мне нравится CSD из-за множества цветовых схем, которые вы можете выбрать, например, моно, триада или тетрада.Чтобы создавать схемы, вы можете просто прокрутить колесо и посмотреть, что из этого получится. Затем попробуйте разные варианты палитры и посмотрите, как меняются цвета.
Генератор цветовой палитры из фотографии
Еще один из них, но его все же стоит запомнить на случай, если произойдет потеря соединения или отключение от сети. Вы можете связать свои учетные записи Flickr и Facebook, чтобы получать с них изображения, это небольшая полезная функция, которую может предложить этот инструмент.
Вы можете связать свои учетные записи Flickr и Facebook, чтобы получать с них изображения, это небольшая полезная функция, которую может предложить этот инструмент.
Генератор палитры цветов для CSS-накопителя
Максимальный размер загружаемого файла составляет всего 1 МБ, что может немного сбить с толку для некоторых людей. Я рекомендую уменьшить размер до минимума, а затем попытаться загрузить еще раз.Мне также нравится этот конкретный инструмент, потому что он позволяет сохранять цвета в форматах файлов .css и .aco (Photoshop), экономя ваше драгоценное время.
Pictaculous — Генератор цветовой палитры
Предоставленный вам MailChimp (см. Бесплатные маркетинговые инструменты), этот небольшой инструмент также захватит цветовую схему фотографии, которую вы ему даете. Единственное отличие состоит в том, что у него есть API, он поддерживает мобильные устройства (нативные), а также будет получать данные с других сайтов и предлагать оттуда цветовые схемы и палитры. Отличный маленький инструмент.
Отличный маленький инструмент.
Design Seeds
Я думаю, что дизайн этого сайта поражает меня больше, чем удивительные цветовые стили и палитры, которые он может предложить. Отличная работа, и спасибо дизайнеру! Это очень простой в использовании сайт, он быстро загружается и предлагает огромное разнообразие отличных цветов. Я определенно добавлю его в закладки просто потому, что он минимальный и отлично справляется с передачей отличных цветов.
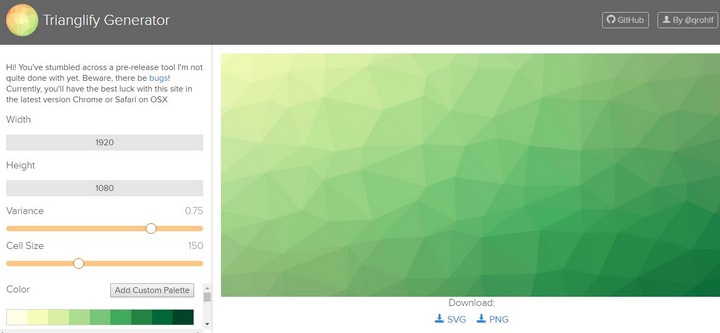
Генератор поддонов
Этот прекрасный сайт использует кластеризацию K-средних, что позволяет вам глубоко копнуть в фотографии, чтобы найти подходящие или новые цвета для использования.Я немного попробовал его и впечатлен разнообразием, которое он может собрать.
Генератор образцов цвета
Если вам нравится минималистичный дизайн и абсолютная простота; это инструмент, который нужно отложить на потом. Вы можете создавать случайные палитры, сохранять их в шестнадцатеричном формате или в формате RGB, вы также можете сохранять историю и экспортировать палитры и изображения . png. Довольно много инструментов, которые могут пригодиться в будущих проектах. Стоит присмотреться.
png. Довольно много инструментов, которые могут пригодиться в будущих проектах. Стоит присмотреться.
iWantHue
iWantHue позволяет создавать палитры цветов.Речь идет об освоении свойств палитры путем установки диапазона оттенков, цветности (несмещенная насыщенность) и яркости. Вы можете создавать палитры любого размера или просто получить генератор для проекта javascript. Алгоритм оптимизирует расстояние восприятия в цветовом подпространстве, обеспечивая оптимальную читаемость.
Генераторы цветовых схем и палитр
Я думаю, что этого достаточно, чтобы нас хватило на очень далекое будущее. Я узнал о нескольких новых инструментах, и я определенно собираюсь потратить некоторое время на последний, поскольку он, кажется, предлагает отличные функции и новый способ генерации цветов.Он также имеет открытый исходный код, и это всегда привлекает.
Мне не хватало ваших любимых инструментов цветовой схемы и палитры? Почему бы не сообщить мне об этом, и я внесу их в список?
| | Цвета в HTML

Цвет
Дизайн
Иконки
Опора
надежный сайт Английский — Русский Владелец: Adobe, Использует: Adobe. адрес: USA Adobe Color CC Palette от Adobe.Графика Цветные Генераторы Цвета https: // palettegenerator.  Оставить комментарий
|

 Observations
for l := 0.2; l <= 0.8; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
// Partition the color space into 8 clusters
km := kmeans.New()
clusters, _ := km.Partition(d, 8)
for _, c := range clusters {
col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2])
fmt.Println("Color as Hex:", col.Clamped().Hex())
}
}
Observations
for l := 0.2; l <= 0.8; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
// Partition the color space into 8 clusters
km := kmeans.New()
clusters, _ := km.Partition(d, 8)
for _, c := range clusters {
col := colorful.Lab(c.Center[0], c.Center[1], c.Center[2])
fmt.Println("Color as Hex:", col.Clamped().Hex())
}
} 4 && 0.7 <= v && v <= 1.0
}
for l := 0.0; l <= 1.0; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
col := colorful.Lab(l, a, b)
if col.IsValid() && pastel(col) {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
}
4 && 0.7 <= v && v <= 1.0
}
for l := 0.0; l <= 1.0; l += 0.05 {
for a := -1.0; a <= 1.0; a += 0.1 {
for b := -1.0; b <= 1.0; b += 0.1 {
col := colorful.Lab(l, a, b)
if col.IsValid() && pastel(col) {
d = append(d, clusters.Coordinates{l, a, b})
}
}
}
}